-
 If the Name parameter doesn't include a : or % character the Add
method adds a regular bar.
If the Name parameter doesn't include a : or % character the Add
method adds a regular bar.  If the Name parameter includes a % character, so the Name
parameter is like A%B, the Add method adds a new bar that's a combination of two existing bars A and B so the first
bar A is displayed on the full area of the bar, since the second bar B uses the
ItemBar(,,exBarPercent) value to determine the percent of the area from the full bar to be painted.
Use the ItemBar(,,exBarShowPercentCaption)/ItemBar(,,exBarPercentCaptionFormat)
to show and format the percent value as text. Use the ItemBar(,,exBarCanResizePercent)
to disable resizing the percent at runtime. For instance, the Add("Task%Progress") adds a combination of Task
If the Name parameter includes a % character, so the Name
parameter is like A%B, the Add method adds a new bar that's a combination of two existing bars A and B so the first
bar A is displayed on the full area of the bar, since the second bar B uses the
ItemBar(,,exBarPercent) value to determine the percent of the area from the full bar to be painted.
Use the ItemBar(,,exBarShowPercentCaption)/ItemBar(,,exBarPercentCaptionFormat)
to show and format the percent value as text. Use the ItemBar(,,exBarCanResizePercent)
to disable resizing the percent at runtime. For instance, the Add("Task%Progress") adds a combination of Task  and Progress
and Progress  bars, so the Task shape is displayed on the full bar, and the Progress shape is displayed only
on the portion determined by the Items.ItemBar(,,exBarPercent) value. The A and B could be any known bar at the adding
time. For instance, if you have added bars like "MyTask" and
"MySplit" you can define the bar "MyTask%MySplit", and
so on. This option helps you to display proportionally the second shape when the user resizes or moves the bar.
bars, so the Task shape is displayed on the full bar, and the Progress shape is displayed only
on the portion determined by the Items.ItemBar(,,exBarPercent) value. The A and B could be any known bar at the adding
time. For instance, if you have added bars like "MyTask" and
"MySplit" you can define the bar "MyTask%MySplit", and
so on. This option helps you to display proportionally the second shape when the user resizes or moves the bar.  If the Name parameter includes a : character, so the Name
parameter is like A:B, the newly created bar indicates a combination
of A and B bars, where A is displayed in the working areas, since the B
bar is displayed in non-working areas. Use the NonworkingDays,
NonworkingHours, ItemNonworkingUnits
property to
define non-working days or hours. Use
the AddNonworkingDate method to add
custom dates as being nonworking date. For instance, the Add("Task:Split")
property adds a combination of Task
If the Name parameter includes a : character, so the Name
parameter is like A:B, the newly created bar indicates a combination
of A and B bars, where A is displayed in the working areas, since the B
bar is displayed in non-working areas. Use the NonworkingDays,
NonworkingHours, ItemNonworkingUnits
property to
define non-working days or hours. Use
the AddNonworkingDate method to add
custom dates as being nonworking date. For instance, the Add("Task:Split")
property adds a combination of Task  and Split
and Split  bars, so the Task bar is displayed in working area, and the Split bar is displayed in the non-working area.
In other words you have a Task bar that 's interrupted for each
non-working unit. For instance, "Task:Progress"
adds a new bar that displays the Task shape in working areas, and the Progress
shape in non-working area. The A and B could be any known bar at the adding
time. For instance, if you have added bars like "MyTask" and
"MySplit" you can define the bar "MyTask:MySplit", and
so on.
bars, so the Task bar is displayed in working area, and the Split bar is displayed in the non-working area.
In other words you have a Task bar that 's interrupted for each
non-working unit. For instance, "Task:Progress"
adds a new bar that displays the Task shape in working areas, and the Progress
shape in non-working area. The A and B could be any known bar at the adding
time. For instance, if you have added bars like "MyTask" and
"MySplit" you can define the bar "MyTask:MySplit", and
so on. If the Name parameter includes % and : characters, so it's
like A%B:C it combines the cases 2 and 3.
If the Name parameter includes % and : characters, so it's
like A%B:C it combines the cases 2 and 3.
- OwnerDraw, defines an owner-draw bar. The BeforeDrawPart(exOwnerDrawBar) event occurs just before drawing the owner-draw bar, while the AfterDrawPart(exOwnerDrawBar) event notifies your application once the owner-draw bar is drawn.

The Shortcut property adds a shortcut for the bar, so you can use short names when using the AddBar method . Use the AddBar property to add a new bar to an item. Use the Shape, Pattern and Color properties to define the appearance for the middle part of the bar. Use the StartShape and StartColor properties to define the appearance for the starting part of the bar. Use the EndShape and EndColor properties to define the appearance for the ending part of the bar. The Name property indicates the name of the bar. Use the Copy property to create a clone bar. Use the AllowCreateBar property to specify whether the user can create new bars using the mouse. Use the Height property to specify the height for the bar, if case.
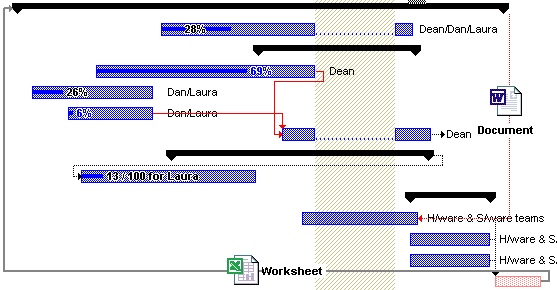
By default, the Bars collection includes the following predefined bars:
- "Deadline":
 (
this bar can be moved, can't be resized )
(
this bar can be moved, can't be resized ) - "Project Summary":
 (
use the DefineSummaryBars method
to define bars that belongs to a summary bar )
(
use the DefineSummaryBars method
to define bars that belongs to a summary bar ) - "Summary":
 (
use the DefineSummaryBars method
to define bars that belongs to a summary bar )
(
use the DefineSummaryBars method
to define bars that belongs to a summary bar ) - "Milestone":
 (this
bar can be moved, can't be resized)
(this
bar can be moved, can't be resized) - "Progress":

- "Split":

- "Task":

The Color property of the Bar object specifies the color being used to paint the bar. This property changes the colors for all bars with the same name. For instance, if you have 3 "Task" bars, and you are changing the color for the "Task" bar, the color is applied to all "Task" bars in the chart. For instance, in order to provide "Task" bars with different colors, you can use the Copy method to copy the Task bar to a new bar, and use the Color to change the color of the bar. The following function generates a Task bar with specified color:
Private Function AddTask(ByVal gantt As EXG2ANTTLibCtl.G2antt, ByVal clr As Long) As String
Dim sT As String
sT = "Task:" & clr
With gantt.Chart.Bars.Copy("Task", sT)
.color = clr
End With
AddTask = sT
End Function
The following VB sample adds a custom shape ![]() and defines a bar like this
and defines a bar like this ![]() :
:
With G2antt1.Chart.Bars
.AddShapeCorner 12345, 1
With .Add("Task2")
.Pattern = exPatternDot
.Shape = exShapeThinDown
.StartShape = 12345
.StartColor = RGB(255, 0, 0)
.Color = .StartColor
End With
End With
The following C++ sample adds a custom shape and defines a bar like above:
CBars bars = m_g2antt.GetChart().GetBars();
bars.AddShapeCorner( COleVariant( (long)12345 ), COleVariant( (long)1 ) );
CBar bar = bars.Add("Task2");
bar.SetPattern( 2 /*exPatternDot*/ );
bar.SetShape( 20 /*exShapeThinDown*/ );
bar.SetStartShape( 12345 );
bar.SetStartColor( RGB(255, 0, 0) );
bar.SetColor( bar.GetStartColor() );
The following VB.NET sample adds a custom shape and defines a bar like above:
With AxG2antt1.Chart.Bars
.AddShapeCorner(12345, 1)
With .Add("Task2")
.Pattern = EXG2ANTTLib.PatternEnum.exPatternDot
.Shape = EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
.StartShape = 12345
.StartColor = RGB(255, 0, 0)
.Color = .StartColor
End With
End With
The following C# sample adds a custom shape and defines a bar like above:
axG2antt1.Chart.Bars.AddShapeCorner(12345, 1);
EXG2ANTTLib.Bar bar = axG2antt1.Chart.Bars.Add("Task2");
bar.Pattern = EXG2ANTTLib.PatternEnum.exPatternDot;
bar.Shape = EXG2ANTTLib.ShapeBarEnum.exShapeThinDown;
bar.StartShape = (EXG2ANTTLib.ShapeCornerEnum)12345;
bar.StartColor = ToUInt32(Color.FromArgb(255, 0, 0));
bar.Color = bar.StartColor;
The following VFP sample adds a custom shape and defines a bar like above:
With thisform.G2antt1.Chart.Bars
.AddShapeCorner(12345, 1)
With .Add("Task2")
.Pattern = 2 && exPatternDot
.Shape = 20 && exShapeThinDown
.StartShape = 12345
.StartColor = RGB(255, 0, 0)
.Color = .StartColor
EndWith
EndWith

