The ToString property loads or saves the control items from a string.
The user can add new items to the control using any of the following:- Add method, adds a new item to the control. The Add method can be used to add child-items as well.
- ToString property of the Items collection, loads or saves the Items collection using string representation.
- ToString property of the control, loads or saves the Items collection using string representation.
The Remove method removes a specified item. The BrowseType property specifies what the item displays, when the user clicks/browses it. The BrowseCustomType property indicates the custom object to be shown when the user clicks/browses the item ( child, radial-slider or gauge ). The BrowseCustom property gets or sets a value for specified property, when browsing custom control.
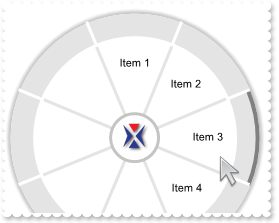
For instance, the "Item 1,Item 2,Item 3, Item 4", generates the following screen shot:

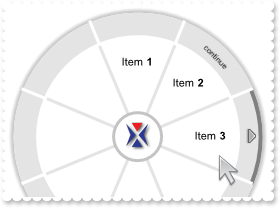
For instance, the "Item <b>1</b>,Item <b>2</b>[scap=<font ;6>continue],Item <b>3</b>(Child 1,Child 2)", generates the following screen shot:

The ToString syntax in BNF notation:
<ToString> ::= <ITEMS>
<ITEMS> ::= <ITEM>["("<ITEMS>")"][","<ITEMS>]
<ITEM> ::= <CAPTION>[<OPTIONS>]
<OPTIONS> ::= "["<OPTION>"]"["["<OPTIONS>"]"]
<OPTION> ::= <PROPERTY>["="<VALUE>]
<PROPERTY> ::= "scap" | "img" | "simg" | "bg" | "sbg" | "bga" | "sbga" | "fg" | "sfg" | "ttp" | "sttp" | "ttpt" | "sttpt" | "data" | "sdata" | "browse" | "custom" | "value"
where the <CAPTION> is the HTML caption to be shown on the item, equivalent with Caption(exRadialItems). The <VALUE> indicates the value of giving property.
- bg=<VALUE>, specifies the item's background color, where <VALUE> could be a RGB expression ( RGB(RR,GG,BB), where RR is the red value, the GG is the green value, and the BB is the blue value), or an integer expression to that refers an EBN object. This option is equivalent with the BackColor(exRadialItems) property.
- sbg=<VALUE>, specifies the item's background color, where <VALUE> could be a RGB expression ( RGB(RR,GG,BB), where RR is the red value, the GG is the green value, and the BB is the blue value), or an integer expression to that refers an EBN object. This option is equivalent with the BackColor(exRadialSubItems) property.
- bga=<VALUE>, specifies the value of alpha / opacity channel to show the item's background color, where <VALUE> is a BYTE value. This option is equivalent with the BackAlpha(exRadialItems) property.
- sbga=<VALUE>, specifies the value of alpha / opacity channel to show the item's background color, where <VALUE> is a BYTE value. This option is equivalent with the BackAlpha(exRadialSubItems) property.
- browse=<VALUE>, specifies what the item displays, when the user clicks/browses it, where <VALUE> is a BrowseItemEnum value (0, 1 or 2). This option is equivalent with the BrowseType property.
- custom=<VALUE>, indicates the custom object to be shown when the user clicks/browses the item, where <VALUE> is a RadialCustomTypeEnum value (0, 16 or 32). This option is equivalent with the BrowseCustomType property.
- data=<VALUE>, indicates the item's user data, where <VALUE> is any expression. This option is equivalent with the UserData(exRadialItems) property.
- sdata=<VALUE>, indicates the item's user data, where <VALUE> is any expression. This option is equivalent with the UserData(exRadialSubItems) property.
- fg=<VALUE>, indicates the item's foreground color, where <VALUE> is a RGB expression ( RGB(RR,GG,BB), where RR is the red value, the GG is the green value, and the BB is the blue value). This option is equivalent with the ForeColor(exRadialItems) property.
- sfg=<VALUE>, indicates the item's foreground color, where <VALUE> is a RGB expression ( RGB(RR,GG,BB), where RR is the red value, the GG is the green value, and the BB is the blue value). This option is equivalent with the ForeColor(exRadialSubItems) property.
- img=<VALUE>, indicates the item's image, where <VALUE> is name of the picture, key, icon, and so on. This option is equivalent with the Image(exRadialItems) property.
- simg=<VALUE>, indicates the item's image, where <VALUE> is name of the picture, key, icon, and so on. This option is equivalent with the Image(exRadialSubItems) property.
- scap=<VALUE>, indicates the item's caption, where <VALUE> is HTML text to be shown on the sub-item zone of the item. This option is equivalent with the Caption(exRadialSubItems) property.
- ttp=<VALUE>, indicates the item's tooltip, where <VALUE> is HTML text to be shown when the cursor hovers the item. This option is equivalent with the Tooltip(exRadialItems) property.
- sttp=<VALUE>, indicates the item's tooltip, where <VALUE> is HTML text to be shown when the cursor hovers the item. This option is equivalent with the Tooltip(exRadialSubItems) property.
- ttpt=<VALUE>, indicates the title of the item's tooltip, where <VALUE> is the title of the item's tooltip. This option is equivalent with the TooltipTitle(exRadialItems) property.
- sttpt=<VALUE>, indicates the title of the item's tooltip, where <VALUE> is the title of the item's tooltip. This option is equivalent with the TooltipTitle(exRadialSubItems) property.
- value=<VALUE>, indicates the item's value, where <VALUE> is the value. This option is equivalent with the BrowseCustom(exRadialCustomSliderValue) property.