The PivotRows in BNF notation is:
PivotRows ::= "<Column>[,<Column>]" Column ::= <Index>[:<Order>][<Options>] Index ::= <Digit>[<Digit>] Digit ::= 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 Order ::= A | D Options ::= \[<Option> | ,<Option>\] Option ::= <CheckOption> | content=<RadioOption>
where
- Index, is the index of the Column, a value between 0 and DataColumns.Count - 1
- CheckOption is any Key in the FormatAppearances collection
- RadioOption is any Key in the FormatContents collection
The control can load data using one of the following methods:
- Import method, loads data from a CSV file or from specified text.
- DataSource property, assigns an ADO/DAO record set to be loaded.
- LoadXML method, loads an XML file previously saved using the SaveXML method
- The user can drag and drop any TXT or XML files to the control.
Once the data is loaded to the control, the user can drag and drop columns to summarize the data or set the following properties in the following order:
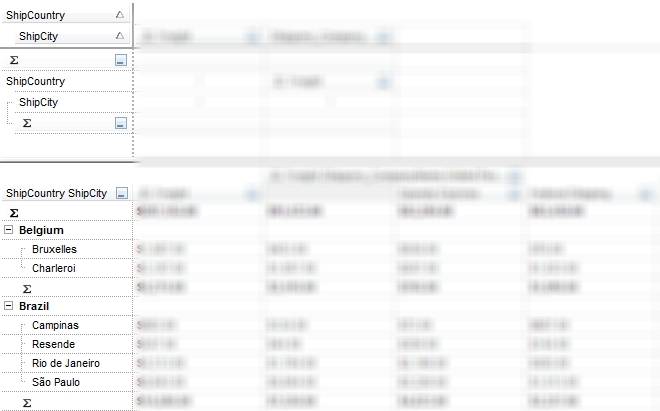
- PivotRows property, specifies the list of columns that determines the first column in the control's list
- PivotColumns property, specifies the list of columns that determines the rest of the columns in the control's list
- PivotTotals property, specifies the list of aggregate functions to be displayed in the control's list
The following screen shot shows the first column in the control's list, that's specified by the PivotRows property: