
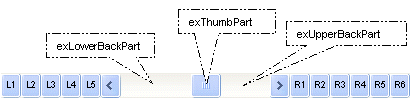
By default, the following parts are shown:
- exLeftBPart ( the left or up button of the control )
- exLowerBackPart ( the part between the left/up button and the thumb part of the control )
- exThumbPart ( the thumb/scrollbox part )
- exUpperBackPart ( the part between the the thumb and the right/down button of the control )
- exRightBPart ( the right or down button of the control )
The following VB sample adds up and down additional buttons to the control's vertical scroll bar :
With ChartView1
.BeginUpdate
.ScrollPartVisible(exVScroll, exLeftB1Part Or exRightB1Part) = True
.ScrollPartCaption(exVScroll, exLeftB1Part) = "<img></img>1"
.ScrollPartCaption(exVScroll, exRightB1Part) = "<img></img>2"
.EndUpdate
End With
The following VB.NET sample adds up and down additional buttons to the control's vertical scroll bar :
With AxChartView1
.BeginUpdate()
.set_ScrollPartVisible(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exLeftB1Part Or EXCHARTVIEWLib.ScrollPartEnum.exRightB1Part, True)
.set_ScrollPartCaption(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exLeftB1Part, "<img></img>1")
.set_ScrollPartCaption(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exRightB1Part, "<img></img>2")
.EndUpdate()
End With
The following C# sample adds up and down additional buttons to the control's vertical scroll bar :
axChartView1.BeginUpdate(); axChartView1.set_ScrollPartVisible(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exLeftB1Part | EXCHARTVIEWLib.ScrollPartEnum.exRightB1Part, true); axChartView1.set_ScrollPartCaption(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exLeftB1Part , "<img></img>1"); axChartView1.set_ScrollPartCaption(EXCHARTVIEWLib.ScrollBarEnum.exVScroll, EXCHARTVIEWLib.ScrollPartEnum.exRightB1Part, "<img></img>2"); axChartView1.EndUpdate();
The following C++ sample adds up and down additional buttons to the control's vertical scroll bar :
m_chartView.BeginUpdate();
m_chartView.SetScrollPartVisible( 0 /*exVScroll*/, 32768 /*exLeftB1Part*/ | 32 /*exRightB1Part*/, TRUE );
m_chartView.SetScrollPartCaption( 0 /*exVScroll*/, 32768 /*exLeftB1Part*/ , _T("<img></img>1") );
m_chartView.SetScrollPartCaption( 0 /*exVScroll*/, 32 /*exRightB1Part*/ , _T("<img></img>2") );
m_chartView.EndUpdate();The following VFP sample adds up and down additional buttons to the control's vertical scroll bar :
With thisform.ChartView1
.BeginUpdate
.ScrollPartVisible(0, bitor(32768,32)) = .t.
.ScrollPartCaption(0,32768) = "<img></img>1"
.ScrollPartCaption(0, 32) = "<img></img>2"
.EndUpdate
EndWith*** ActiveX Control Event *** LPARAMETERS scrollpart wait window nowait ltrim(str(scrollpart))