The skin method may change the visual appearance for the following parts in the control:
- selected node, SelColor property
- borders of the nodes, Background property
- the background for all nodes, BackColorNode property
- node's background, BackColor property
- control's border, using the Appearance property.
The identifier you choose for the skin is very important to be used in the background properties like explained bellow. Shortly, the color properties uses 4 bytes ( DWORD, double WORD, and so on ) to hold a RGB value. More than that, the first byte ( most significant byte in the color ) is used only to specify system color. if the first bit in the byte is 1, the rest of bits indicates the index of the system color being used. So, we use the last 7 bits in the high significant byte of the color to indicates the identifier of the skin being used. So, since the 7 bits can cover 127 values, excluding 0, we have 126 possibilities to store an identifier in that byte. This way, a DWORD expression indicates the background color stored in RRGGBB format and the index of the skin ( ID parameter ) in the last 7 bits in the high significant byte of the color. For instance, the BackColor = BackColor Or &H2000000 indicates that we apply the skin with the index 2 using the old color, to the object that BackColor is applied.
For instance, the following VB sample changes the visual appearance for the
selected node. The SelColor property
indicates the selection background color. Shortly, we need to add a skin to
the Appearance object using the Add method, and we need to set the last 7 bits
in the SelColor property to indicate the index of the skin that we want to
use. The sample applies the "![]() "
to the selected node(s):
"
to the selected node(s):
With ChartView1
.VisualAppearance.Add 1, "D:\Temp\ExOrgChart.Help\select.ebn"
.SelColor = &H1000000
End With
The following C++ sample changes the visual appearance for the selected node:
#include "Appearance.h"
m_chartview.GetVisualAppearance().Add( 1, COleVariant("D:\\Temp\\ExOrgChart.Help\\select.ebn") );
m_chartview.SetSelColor( 0x1000000 );
The following VB.NET sample changes the visual appearance for the selected node:
With AxChartView1
.VisualAppearance.Add(1, "D:\Temp\ExOrgChart.Help\select.ebn")
.Template = "SelColor = 16777216"
End With
The following C# sample changes the visual appearance for the selected node:
axChartView1.VisualAppearance.Add(1, "D:\\Temp\\ExOrgChart.Help\\select.ebn"); axChartView1.Template = "SelColor = 16777216";
The following VFP sample changes the visual appearance for the selected node:
With thisform.ChartView1
.VisualAppearance.Add(1, "D:\Temp\ExOrgChart.Help\select.ebn")
.SelColor = 16777216
EndWith
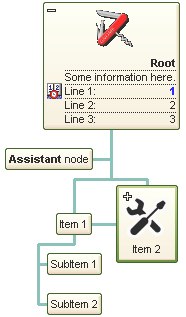
The screen shot was generated using the following template:
BeginUpdate
VisualAppearance
{
Add( 1, "gBFLBCJwBAEHhEJAEGg4BU4Fg6AABACAxWgKBADQKAAyDIKsEQGGIZRhhGIwAgaFIXQKMUIxVAcLQxCgCYRhYABRiUAoJkjkMYhSDOFgzARHcxRPDgARrDyZQAkOQ5FDGFo+ShFQxTRC9CQpHaEYqkeA3fgmTYXTxJM7xMKlBSXGSLBJjASZComCZXU6AFgxHJYahLMqzYRGUYLJgOa5tVhXMTiJaUKxzD6oRhqeSZLi2VIhXbMcyzPgMByRB6pIRoCA5OhuRoTUYHNyiDT0BzBJyMLxqOCaVhuV4fVjCORQHTkB4pDqvcwpTKYbqaaIjW7sFqSHoGUwHUYALo0bJcFrWPZ7YzjFTjNAscyNK6Rdw3Wh8KiaKLBQpwYzZfBjEMA6JDSIAAnac4XFcG50nEQx7miT4ljSWxdiAYBvEUagGBuZZvCeAwBk0XByDCPoMCefYNiwDhjjcQhCGQJZcGoHwHiYBgChCEY4G8HIGlGBBsAuBghjQcBQgEBAMEIExDCgVQUA2EIQiECR2hodZYBgRQPkAPgFFMBYiCgcwAAYAJOCyC4iliPgygwYxIkINoMmMeJWDiDpjiidjLGOSQCD6C5ihiLRiAAJBQggbQSguUxMmeExknkOhQhSZQpFYUYVmUSRiFaFhlkkbhehaJgJHYYYXmUCQoEqERQDiNJIDcDpJi4bYbCaaZGHCHJmnmVhyh2JxJl4eoeGeSZiH6HpnnmdoAgyIpzEyZg8igagigeIhokoLoOiKKQKDaEYjmkKhWhSJZpDoZoWiaKYDHibw9kyY4Em+FAoEiNoeD2ah6iaH4qiqCoui6KxrAqMoyiuaw6kaNItmsapmjWLppnqBojhOKhQkyXw8A8ewOkWMQsGsJpIjKbB7DaSoziySw+lKNBtEsQpWjSbR7FaJ4vioSLeDgDwDmKYI4i4G4OmaORuguEpqjmbo7iabI7m6a5Gm2PJvAuUpyjaagrHYLoLk4E5EniPxvnuewAkCcAsBcAZBnATAjAaQhwkwLwOkKMQMDcEZDm+Cp8meMBOCuewZD4MY8HcGpHnGTIDB6SByEyD2VjKDIXCmSZyiyNwskUb4piQMw4k8I5jDSTYzFyXw6k4c5MmMPpOnOfJ3ECUJ0C0FxBlGdBNCMRpMCwCx6C0OQPDOZxQlSNQdE8VpVHWDRTFqVZ1j0ZxcledZtgcXZYnYDYTGKUwxH0OAzlkdpNgsbZZjcDY/HKW43E2B4aLixTihHmLwd4exrD5F+O8bgDh9jBHgBwE4BRhDxA4D8Coww4icCeBsYo7h9hRGYHoD4XBPqcDkNwZ4MRmjyH4O8Gozw5icH+EUaA9BOgHCaNEeg/QXgjD6MUU4OR1B9DqN0Q4X2XCdE+G1rBzQ5jbHuF0d4eW3B+AeH0cIeAOheDIHQDwxxriRHKHkHwXxOjmH09EUo5x9B+EeKkdY+hvDPFWO0fYHhzi1HGEUc4SR2B9H4F8E4xx5D9A+D8ao8w+ifCeNseo/RviPHCPkfo/xXjlH2H4T4BAtB1j0N8fA/xPjrH+IAKABgBBAAQA0AA4AeAFECBAFwBQgDYAmAMcAZAICBGeOgDIjhbj7AKIcbgGBBhQC8A4IImAdgGHAPQEIhAICOAeMILARQEihBICcQoUBTAKNyPAHw4Q6AwEKPAYwGghg4DaAwUIxAaiHBgN4DoQxsB5AeOEbgQRDjRAUCAIIQRtA+AOOQI4iQYgiBKEQbAmQJjiC4FERI0QlAoCKDgVoFQxDECoIsKIXgWjFEwCgHYhxkD8EYBERQMBjA4GaBkMYRAyCNCiJ4GoxhMDZA2OMOgcRGixGcDgI4SBygFAOHgfQHxIjmB6McVA+QPjjHoIER4sgHBACQElHIZAiCHEiFIDQRgkCZA2CIcAoB4AfCGPYJNbwTglDIMQS4kwpBaCcEkTIOwTDkHoKESgEhHBPGUFkIoKRSgkAoB4EY7A/DKFyFsFYJQ6CxEsBIZwVxlhZDKC0UopBbiXCkOYLwSxEh9BcOUfgvRKhSHsGAJgWaFDmAYMkTA0wVBkCYAgFAPBDjgH8JoCYSg0DNByK0GoZhiDUE2FMLwbRmiZFyDccw9BwibFmI4OFeRi1IExIgaYpg6jOFSNkHY5w6DxE6LMZweAnhJHKD0M4xB7ifCmNoPwTxMj7B9WmHAVAEB/CgEoBoQB0BFAKKEGgHpvjaAyEMdAXQIihGoEoRAUQdAtCKGAUA9QPjDH1TYZQNwjhpAKB8UgVA9CSrEEsJA6Qa2IAoK4SY0htBVCWKkMlixhj4D+NMHQawmgpFqDkU4FB3CbGmNoOoTxUjlB+KgKoBhRBUAUI0KA6gehFFSAgZIJBSCxHcD8Y4/QniqBqEIVIVQtZrHUJ0LIqhqhqFYFUXQvQrhrAKFzOofhYjWA0KQTIkwhUYCSAYWwJAdDcEgKsQobRXA1F8LkEgGhpOqAQQE=" )
Add( 2, "gBFLBCJwBAEHhEJAEGg4BSoGg6AABACAxWgKBADQKAAyDIKsEQGGIZRhhGIwAgaFIXQKMUIxVAcLQxCgCYRhYABRiUAoJkjkMYhSDOFgzARHcxRPDgARrDyZQAkOQ5FDGFo+ShFQxTRC9CQpHaEYqkeA3fgmTYXTxJM7yfQVFxlCwTIwFGQqJgmVpPABYERyWKoSzJMyERpGCyIDqqbJXVxFYiXDCscw/KIYaqlGS5Ni+IZ2TLNMz4BAdEQfKSEaAgOToboaE5GB5dAg1bAdPydDC8KjoGK6Wh+WIJZDAdZwHicOy9S6mMwjOxbHiObquWrIebaPAeQgAE6EdJuXBLDwmJtVMTqYZoFjmRpWSKHe6XPr1c6BF7hRqzWKMfwrAmUYADkXI4j0WBvlKRINm+Aw+g6SxpjuHRdCsMAwmcbxNgWRIMAcNRhkiQp4DCH5fm4EA5gwDA7AkeoAAaWYOHGGSJAkQhGGGPBjB0RwwjgYgbEcBQIBAQJECENAygSURAlkCQKB0dplF0BgREOcAPHsVJBGiCgckAAYADOChijiKgsguYpokYLYMmMCJSDKDRjgiXg6g2I5ImYPYOmKSIaCgWBAAkCAiBsRIgkyDwZmSKQyEuExlAkPhShOJRJEYVYUmUaRmFiFplHkdhaheJZJDYRwSiQJAOCoDRJBGLhohqJoZi4bobGcCYyHKG5nDmRh0h2ZxpmYdYemeCZyHqHxiniMA4CUBpqAwbgvE0M4egiIoohoLoOiMaQKDKEojmkOhGhSJZpGoZoViaaYKHKEYhigagGCoDpJGGSokByDZjjyd4qGqOoqiyK5qmqRotiyawKlKMotGuCpejqLYrkqZo9iyKh6h6IgMkOUjjDERxTHycA9myKwykuMxtAsPpSjOLRLEaVY0m0axmliNptHsdpajeLQ7CKSIwkQIhoHiORHgOAJwD4LorjKa47G8C4+nKO4vEuRp1jybxrmaeI+m8e52nqP4vDuIpo6UQh0HuQRHjOBJxD4MIsDMC5DHEDA/BKQ4xEwRwVkScRsGcGJGnEfB3BqR4xDwIwI6UYh8H6SRHzqcg+DKLIzCuSxzAyP2XjMTJHDWTJzGyZw4k6cx8ncOpPjMPIjCiMJEiKBIBlESATgz0B0i0MzmnUDQ/FKU41E0RxVlSdRtGcWJWnUfR3FqV41D0I2kkSQoMgSWRIEOEJzD4dotjMa5bHcDY/HKW43E2Rx1lydxtmcPEXo7h9juHqL8NwewjNxEUAUGIDxhCQHOC4a4xQPg8DOn4eQHA3gjGOPILgrwUjLHkHwZ4LRmhzA4N8Hoyg4gcK0CoCoBArhICKBwY4oR6jUHqH0K4WRrj1G6I8LY2R7AdFOGUbQ9wOi/DqNsO4nRnssDoP0HohgVCVCIHcRARwODnFSPUcg+Q/BXEyOcfI3hHibHSPoDwpxSjqH2B4X4tR1h7E8M8XY6Q8D+iqCwSohBHjICQJ0DwVxpB9D6H8N41R7j9E+Icbo+B/CfE+O0fIfwPivHmPsf4Xx3u1G+DoYYCxBC8CUEAGIKAdBHFgPsQIEAVAEGALgDoAwwCEAYIIKAPgEjBAwCkAo4BaAZEELANwDAgjIBGAEUAMpRjiGIEsYQMQXA6EOLgfYhQICqAoMIXAXQFhhEICwQwUBfAZGGBgNIDRwi0ByIYWA7gOBDGQGMBIoZnAMCEMwJoRAYg0B0OEJgSAPhxBUCYIgmBOgSb0E0RQEQnApIEKMCo4hSBYEUNEMwLgigoEaBESwGC5DCDsDEBI0RsA+AONwM4jQYiiBqEYbA2QNjjC4HERo0RlA4CODgdoHQxjEDoI8KI3gejHAQMsDIVgMBnAuAIQQQQFABG0D4I45BDiRBkCIIoSBsgZBGOQLgkRIjSCUEgJIOQWglDIMQSgkwpBeCaMkBICwQ1MDWBcIQkgogKCCN0EQJQcD8EqDIVwVAlDZCqCsUoZBXiWCkMYLQSwEhtBYOUXgtRLgSHcFgZQWQlCwGGHAXgFB5gECmI4eI9AfgmBoMgTA8wTBmCYLkToMhTCEGaJoGYPg0hNCyKkGo5hODZE0NMNQZxmBJERaISAvwKhTEIFUB4AR7A/DODQdAnB5imDsE4XI3QdCnEIO0TwMxfB5CeFkdIPRzicHyJ4aY6g7jOCSMi0QoBggVFoAQKwjwMjPCCIcdoCBQhUA9OUTQGwhDoDqBEUQFAnCHGiFoEoRRUClAuKMKgQpdFaA6MYDAsBSACGAHkB4wR9hJDSD0EwpQKCuEqFIbQUwljpDKDAUo1BjCaCmDoNoTBUjFBqKcGguqyg1ENgkFAsxUACGYHkR4wR+hRDUD0IwqS4ClCoNoSYUx1BlCgKkaoRhVBVB0K0KgqhihVFWDUHQoRqZKA+EYIAthWACGwHoB40R+hZDWD0MwrQKnWCsNoaYWx1hlDgK0aoxhdBXSkFwVYxQ6ivBqLoWI1slAgAMFAXIsABDkD0I8cI/QwhsiqLECwLhihYG2BMMY7AyiQ02Eaz4OwWhkFYMUSoswbA6GCNjToxgwC9FoAIegewHjhH+GkNoPRTC1AsK4aoWhthTDWO0MosBajWGMNoLYOw2hsFaMUWotwbC6GiNrJQIRDBwlmmIPYjx4j/DiG4HoxhcgXBcOULg2xJhzHcGUaAuRrhGHUF0HYrQ6CuGKNUXYN6AjcyUCIIwiBhi8AuIoeA3gdjNDyG8Io5BehXE8PVDQ2Q9jvDrAAW4zh8BfCWOUPoUXwhJAEDANIjA1yXFeO0f4wAsAHAEGABgDRADwB8AWXwLwChgG4BMQY8AzAQGCNcfoMRTWIESNEewGQkAYDaB8cPFhDiwHMB8I42AsCmEgBAgIA==" )
}
Background(0) = 16777216
SelColor = 33554432
HideSelection = False
HasButtons = 3
ButtonsAlign = 0
PenWidthLink = 3
Root
{
Caption = "Root
Some information here.
Line 1:1
Line 2:2
Line 3:3"
Image = 1
Picture = "gBHJJGHA5MIwAEIe4AAAFhwFBwOCERDYXC4bEAgEopFIwiwwjgwGQyHcRHcZHcjHcrHZEIhFixFjJFjhFlxFJpNKE5KBWKxbkZbnxbL5fMsWMsjMpoNBwjJwjhwlZwphwOJxPccPZ6PSFjKFlaFQaDSEcSEjSEuSE5SCMRiQSqVTcZTdFTdxTaeTyljKljilnylvSlU6nWEWWE+WGFWGNWC5XK7iy7jK7ny7q67xq7yC7YTCYsWYsuYufYrLZbQizQlbQnLQrjQ1DQajUbcjbc+bdFbdMbdXbdjbdxbd6beQbeobe1csRcsZcsjcsrctFctXctccuNcu1eEOeEWeEceEjeE5eFceFjeFueFxeF6eGFeGNeGffcOfcRfcWfaMn2jh9pGfaVn2lx9pyfafH2op9qYfargDCcKQrC0LwxDMNQ3DkOw9D8QRDEURxJEsTRPFEUxVFcWRYhgABCfICAChh/gAFkXoTHQgARGx/gSDgkFgUBgkGBAJhUEgcDAYwHg+Hw3CQXgAiiZAIBIJJJCgUJJAiZJIA8MZ2EQBI5GEYBhEKJBIFwJAEHCRxNhqGAxlcUJYgCQBmkmAo3kIRBoDKZAGgIGw1mgMJZmMBJMhsHhfCoLJ4mAEwAE4BYEiQXJ5mMBpMBMMZcDALIhmIQgAFOA4uhIEJwgEJIFFQBRPlELocBAz4HiEPhaHwIAAmCbRdjwBIdFqFIAGCSZQhkMJzCQUALBUBJAhSVB8AAZRYCSTgYECa4qBSeJ6jMbwHiGXQSHiAJSicDYYjYYROACUYyCaiIbBSOh4giQJCAUXY8ogGBhAMBxNBKKxECgAxFgmQBFhcRRClQRAml4XB4nGFxCDAZhkFicYIBCG4pDQRAgHAPAtACAoMC4EAYiGfJ5kOCY3nof4QAmE4YEYAhiCGfh8BAIAwgOZ5Il6aBaEYaZWiAAwqEIKAUB4KBgg6HBIlaAICAQXhukKIg6g4fIYCCMImmQaIjAmLI0DCAomCWDIoDALwVGYEAhj8G4WAgQYzjYFhYgKDRSDyeIBAWGwGCAL44gaKBogKC47FwaJjAkN5SECIoIgECRkC2AIIgYEAADWYoynicANDIYBYgIDYuiqYwviCBBIFgMAECSWg7kuAIRlYWAhASEAUESS4plUKozm6S4wEMFJzEwMgPAoIIjGcIJLmEA4JAoKATCGGYkCoaIijQGxLmkCAfmYIBhAKBgqDOIACgeCgDmAAUIQJBwiRAgA8cIEBPAPB+FgQg0QKBjGIMEAwUQiCMFgGQLwe08jdAICEXA8BhihDKMwIIlAmBAFAPccwPwACgCAEcDYkQqh4BSFQGYJB/hxCsEIDoxAMAfAay8XAkBNgDCiDEAgAwEBBDAMcDYARzBQGmIoHAIQwDfAKFQfg4BgiSAMDgCwIAIgiHYJUS4DwBD5EgMRQh8xihjDCLwCg0wyBaGMPYQYBQBh0ECMQJ4TwAjQGIBwNoPBgiGAyHAcAuBKADF0OIGogwFAfHIDcIYtwYjQHCMYCYYVECHAiFUTAmAgi+DyIUcAwwICKGaMAIYHQ3BkDiMQDYWRAABEMBcHQcAwBBAuDcBg8ASgFCSGgCwhQOhtF47MDAawaABGmIAPYMRQCuV0KQEAcg2AHDoKEYwsAxAwACAYZQVxyBoDaEECYdA4iBFMHkBIsACgcCMLIGIBxYhcDyMUeAPwVC4HwNABgrwVBkAAG0I4sBwiGAmFES4exJKqAgMAQABxeDiFoIMCQVQ+DxAKBAKQIxdiQAKLEPwkBhAMksJUVI3A1gJAaDAYYBwsifBUPgcAhALhuCgEAAAOyAg="
AddAssistant("Assistant node")
}
Nodes
{
Add("Item 1",,"Key1")
{
HasButton = False
LinkTo = "Key2"
}
Add("SubItem 1","Key1")
Add("SubItem 2","Key1")
Add("Item 2",,"Key2")
{
Expanded = False
ArrangeSiblingNodesAs = 1
Picture = "gBHJJGHA5MIwAEIe4AAAFhwbiAliQwig7ixFjBQjRbjhljxwkB7kSFkiQkyblCllSwli7lzFmDQmTbmjlmzwnD7nQBnk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1YhgAEL5AgBhj/AAssMJthABFof4JDhIWCgYKDBATFT8M6hUIFAQAEQCCDwYF/QoWDZCRBgOKgIYHCQXMisKBAEQAAgOBZaSgQhjERANKQiZhIWamYyIBQ6FzcNKxQLJT4ADA4RjwObAAidBYdHwABQgUxMQYZEI0cD4OgnYKaKyzIRFNQx2YCKoFHScYD0ADXQwUAgwLoLQDqaCWBJoNQ9NBxFJTVQORgiarqSABbamGwtDAwBUWhQmqYALnOFQvGYPA4m6AwKhkZxKj2PBWC0SZCgmVY6CwIJgieBAniubRKHgaYgiwQwGiCfxGDWbBRmGZYIi2VwGnAexxGUSwUFiaR+hQPbBgOCoLCIHh4DAARCmQG4AlgNxuhwWgpFAEQUhuOxOk0NrhAaQoBmgPYdFSIZPjYGYbn+HhgEoAA7HMBIOjUM51AoPojHkEwVlET5slgWZtAEUBdjeSoeF6X5/rQRRSi+QB6GychsEAfZshKYABGQZorlAOgMBqEgAjYHB2jqSoigmYBLk+QZnBqGhggAEwImgbojgoIwSE+MxUHiS4REQCQWluD48B+JJoL+YQikuaI9AALgLmsJQfnSdAvDkCJEhIIIBgOegLEiPBqCyCAAjcCwgAAIJBhQBQkHGL4gDaNBokkZQMiwUAuioJQiCAQYsHMcwwEIeoigAYIogsGIwFKIYICIWguEoPgQhsawBASGgwCuJwLH8K4LigAIaDwbxMAOKxbisPwfASQATFASoagIEYwgcSoKGiAA/mEdIuiGPxCmObIlhMIJNHONxFH8EpPCGeB+noEpBBSSRjCsPZEiyKhgjAH5whSdLEjwDxjC8TxVEMFRzFWJJZBUSI0gQEQLBOM4VHkIg1D0CAJDQNg/p4AAdoC"
}
Add("SubItem 1","Key2")
Add("SubItem 2","Key2")
}
EndUpdate