|
111
|
How can I replace or add an icon at runtime

OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oTreeCube.ReplaceIcon("C:\images\favicon.ico",0)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A<img>1</img>,Check B<img>2</img>,Check C<img>3</img>"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
110
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.ImageSize = 32
oTreeCube.Font.Size = 16
oTreeCube.CheckBoxWidth = 32
oTreeCube.CheckBoxHeight = 32
oTreeCube.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,50331648 /*0x3000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A<img>1</img>,Check B<img>2</img>,Check C<img>3</img>"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
109
|
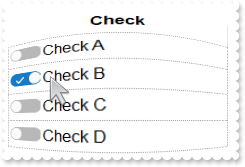
ImageSize property on 16 (default) (specifies the size of control' icons)

OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.ImageSize = 16
oTreeCube.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A<img>1</img>,Check B<img>2</img>,Check C<img>3</img>"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
108
|
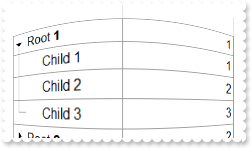
How can I add a hierarchy (multiple-columns), using the Item.ToString method

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.LinesAtRoot = -1
var_FaceTree.Columns.Add(String(1)).Alignment = 0
var_FaceTree.Columns.Add(String(2)).Alignment = 0
var_FaceTree.Columns.Add(String(3)).Alignment = 0
var_FaceTree.Items.ToString = "Root 1;Root 2;Root 3(Child1.1;Child2.1;Child3.1(SubChild 1.1;SubChild 2.1;SubChild 3.1,SubChild 2.1;SubChild 2.2;SubChild 2.3),Child 1.2;Child 2.2;Child 3.2)"
var_FaceTree.Items.ExpandAll()
MessageBox("Information",string( var_FaceTree.Items.Item(0).ToString ))
|
|
107
|
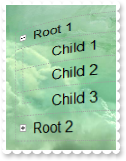
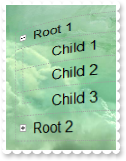
How can I add a hierarchy (single column), using the Item.ToString method

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.LinesAtRoot = -1
var_FaceTree.Columns.Add("").Alignment = 0
var_FaceTree.Items.Count = 1
var_FaceTree.Items.Item(0).ToString = "Root(Child1(SubChild 1,SubChild 2),Child2)"
var_FaceTree.Items.ExpandAll()
MessageBox("Information",string( var_FaceTree.Items.Item(0).ToString ))
|
|
106
|
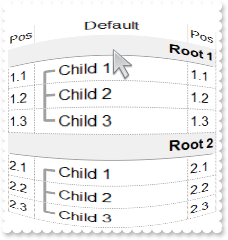
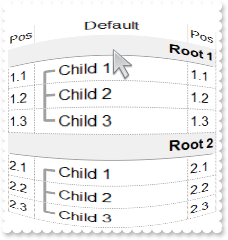
How can add items to a list

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.Columns.Add("Pos").FormatColumn = "1 pos ``"
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
|
|
105
|
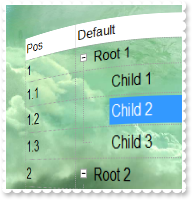
How can I split a cell

OleObject oTreeCube,var_Face,var_FaceTree,var_Item,var_Item1,var_Items
any s
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.HTMLPicture("P1","c:\exontrol\images\zipdisk.gif")
oTreeCube.HTMLPicture("P2","c:\exontrol\images\auction.gif")
oTreeCube.HTMLPicture("P3","c:\exontrol\images\colorize.gif")
oTreeCube.HTMLPicture("P4","c:\exontrol\images\auction.gif")
var_Face = oTreeCube.FrontFace
var_FaceTree = var_Face.CreateTree()
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Choose your quick actions")
var_Item.SingleLine(0,false)
var_Item1 = var_Item.Items.Add("")
var_Item1.Height = 48
s = 0
var_Item1.Value(s,"<c><img>P1</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P2</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P3</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P4</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item.Expanded = true
oTreeCube.EndUpdate()
|
|
104
|
I've noticed that the Face has no background color. Still, can I change the face's background color

OleObject oTreeCube,var_Face,var_FaceCalendar
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_Face = oTreeCube.FrontFace
var_FaceCalendar = var_Face.CreateCalendar()
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = var_FaceCalendar.MinMonthX
var_FaceCalendar.MaxMonthY = var_FaceCalendar.MinMonthY
var_FaceCalendar.ShowTodayButton = false
var_Face.ExtraTitle("extra",1,15790320)
var_Face.ExtraTitle("extra",8,"height")
var_Face.ExtraTitle("extra",9,1)
oTreeCube.EndUpdate()
|
|
103
|
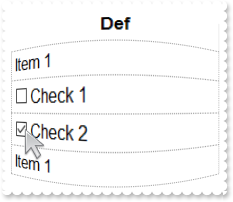
How can I change the +/- expanding/collapsing buttons

OleObject oTreeCube,var_Appearance,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
oTreeCube.BeginUpdate()
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABDgCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzXIUBxAAqXZZFUaKAgOMJDTLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgUSZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQYj4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiUgkgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiOLR1ECUAQIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABDwCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzXIUBxAAqXZZFUaKAgOMJDTLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHIFYFkmeBaBOA5JmgsICEyAgJl6AZICMQJODMSgCHCGg/mKSI2C6C5jAiNgpCaIhjDYIggiIQxQlINBJjIYIVgwZAJAYPQlGOIxGDeCQNiMZJWCaCRyFIPgkmSUhEhcJJlCkUhThUZQiFCEYTmSQhSEkNYkHYBIBhiTgTHiXYTmOUhYhwJgJGmJhuhsJoZi4bYbCSeYUl2GJIBYCh4DmDhThCEwkAiaQ0hKE5oEIVITiEaB6BqAofkiaZwmSHgXnYGh4DuDpTjCDQiEgchAg0IpJBobodicKZqgaIAimmIguhcIZpEOMh4GGGIGhaKYrmkWpAmyLIrEqRo2DsGhWCGCgpCuQgNiEaosAsBYmGga5ChGCg6lcVANAEgI")
oTreeCube.Background(84,16777216 /*0x1000000*/)
oTreeCube.Background(85,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ExpandOnDblClick = true
var_FaceTree.ItemPadding = 16
var_FaceTree.HeaderVisible = false
var_FaceTree.HasLines = 2
var_FaceTree.LinesAtRoot = 3
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("Def").Alignment = 0
var_FaceTree.Items.ToString = "Root 1(Child 1,Child 2),Root 2(Child 3,Child 4)"
var_FaceTree.ItemByIndex(3).Expanded = true
oTreeCube.EndUpdate()
|
|
102
|
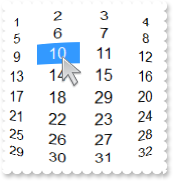
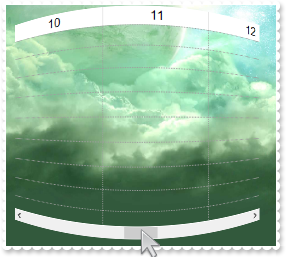
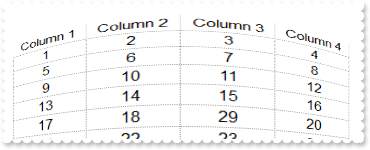
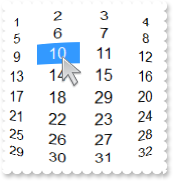
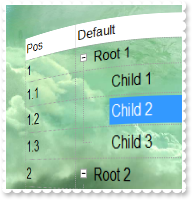
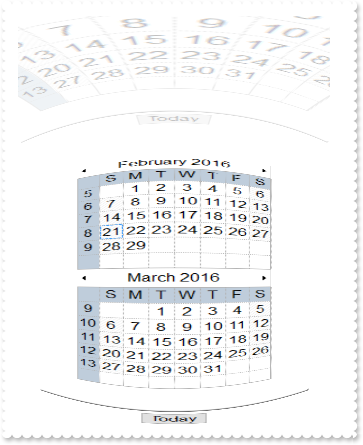
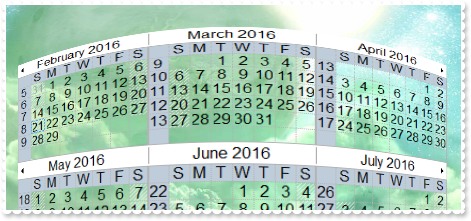
How can I use the ToString property

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.ToString = "Column 1,Column 2,Column 3,Column 4"
var_FaceTree.Items.ToString = "1;2;3;4,5;6;7;8,9;10;11;12,13;14;15;16,17;18;29;20,21;22;23;24,25;26;27;28,29;30;31;32"
|
|
101
|
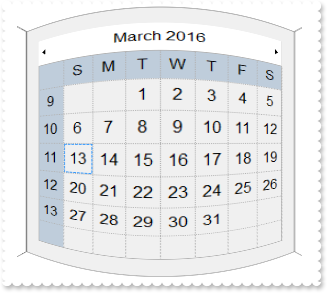
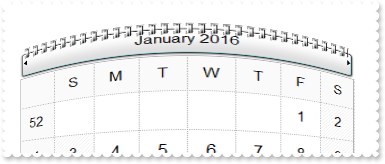
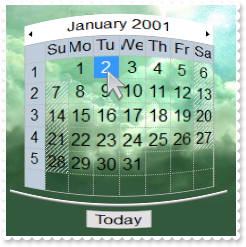
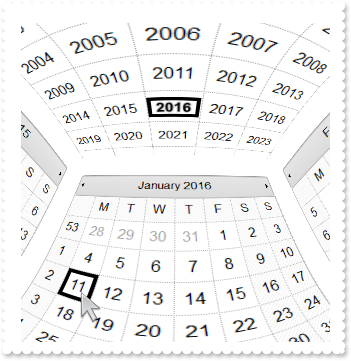
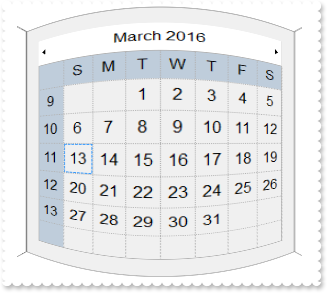
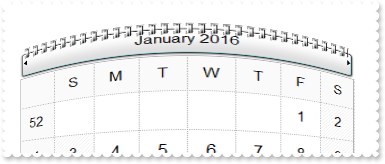
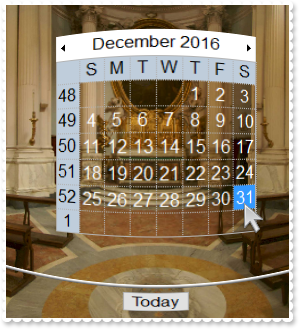
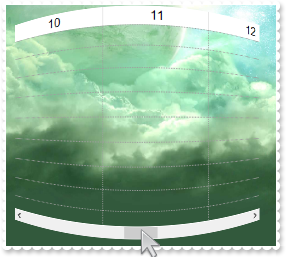
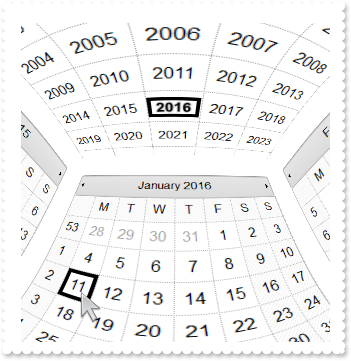
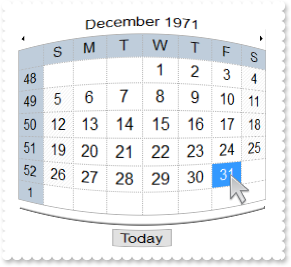
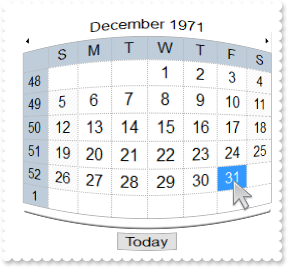
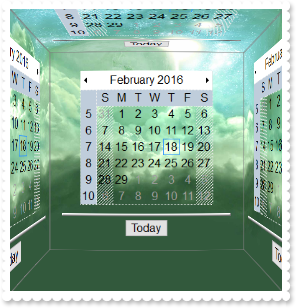
How can I use the Background property

OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExButton\Sample\EBN\Assorted\calendar_single.ebn")
oTreeCube.Background(8,16777216 /*0x1000000*/)
oTreeCube.Background(7,RGB(250,250,250))
oTreeCube.Background(6,RGB(250,250,250))
oTreeCube.Background(9,33554432 /*0x2000000*/)
oTreeCube.Background(31,RGB(255,255,255))
oTreeCube.TexturePicturePath = ""
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.Date = 2016-01-01
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = var_FaceCalendar.MinMonthX
var_FaceCalendar.MaxMonthY = var_FaceCalendar.MinMonthY
oTreeCube.EndUpdate()
|
|
100
|
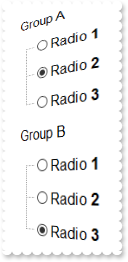
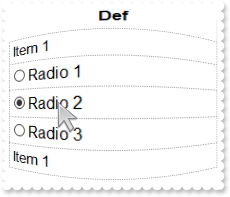
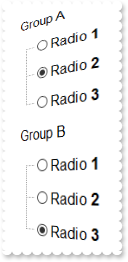
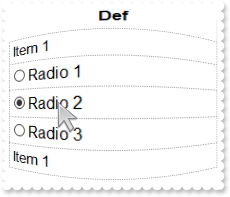
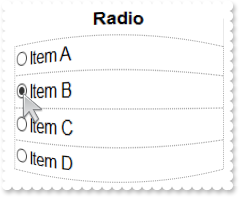
How can I display two lists of radio-buttons

/*begin event FaceTreeStateChanged(oleobject Tree, long Item, long Column) - Notifies that a cell changes its state into a face of tree type.*/
/*
OleObject var_Item
oTreeCube = ole_1.Object
var_Item = oTreeCube.FrontFace.FaceTree.ItemByIndex(Item)
MessageBox("Information",string( "State" ))
MessageBox("Information",string( String(var_Item.State(0)) ))
*/
/*end event FaceTreeStateChanged*/
OleObject oTreeCube,var_FaceTree,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Items,var_Items1,var_Items2
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.HeaderVisible = false
var_FaceTree.ItemPadding = 16
var_FaceTree.DrawGridLines = 0
var_FaceTree.Columns.Add("Radio").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Group A")
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio <b>1")
var_Item1.HasRadioButton(0,true)
var_Item1.RadioGroup(0,1234)
var_Item2 = var_Items1.Add("Radio <b>2")
var_Item2.HasRadioButton(0,true)
var_Item2.RadioGroup(0,1234)
var_Item2.State(0,1)
var_Item3 = var_Items1.Add("Radio <b>3")
var_Item3.HasRadioButton(0,true)
var_Item3.RadioGroup(0,1234)
var_Item.Expanded = true
var_Item4 = var_Items.Add("Group B")
var_Items2 = var_Item4.Items
var_Item5 = var_Items2.Add("Radio <b>1")
var_Item5.HasRadioButton(0,true)
var_Item5.RadioGroup(0,1235)
var_Item6 = var_Items2.Add("Radio <b>2")
var_Item6.HasRadioButton(0,true)
var_Item6.RadioGroup(0,1235)
var_Item7 = var_Items2.Add("Radio <b>3")
var_Item7.HasRadioButton(0,true)
var_Item7.RadioGroup(0,1235)
var_Item7.State(0,1)
var_Item4.Expanded = true
|
|
99
|
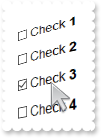
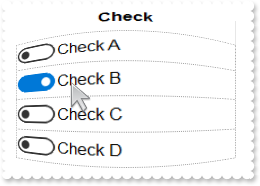
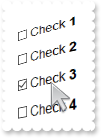
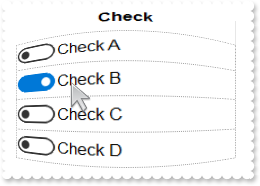
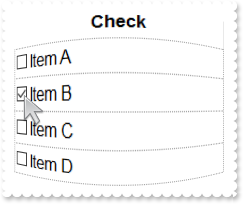
How can I display a list of check-boxes

/*begin event FaceTreeStateChanged(oleobject Tree, long Item, long Column) - Notifies that a cell changes its state into a face of tree type.*/
/*
OleObject var_Item
oTreeCube = ole_1.Object
var_Item = oTreeCube.FrontFace.FaceTree.ItemByIndex(Item)
MessageBox("Information",string( "State" ))
MessageBox("Information",string( String(var_Item.State(0)) ))
*/
/*end event FaceTreeStateChanged*/
OleObject oTreeCube,var_FaceTree,var_Item,var_Items
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.HeaderVisible = false
var_FaceTree.ItemPadding = 16
var_FaceTree.DrawGridLines = 0
var_FaceTree.Columns.Add("Check").Alignment = 0
var_Items = var_FaceTree.Items
var_Items.Add("Check <b>1").HasCheckBox(0,true)
var_Items.Add("Check <b>2").HasCheckBox(0,true)
var_Item = var_Items.Add("Check <b>3")
var_Item.HasCheckBox(0,true)
var_Item.State(0,1)
var_Items.Add("Check <b>4").HasCheckBox(0,true)
|
|
98
|
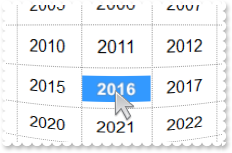
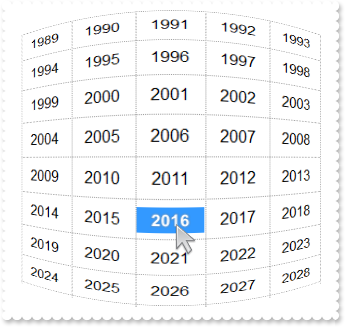
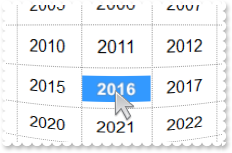
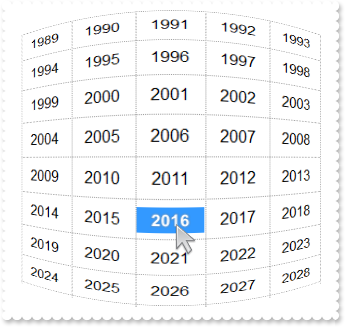
How do I get the selected caption

/*begin event FaceTreeSelectionChanged(oleobject Tree) - Notifies that the user selects a new item/column into a face of tree type.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "Value" ))
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceTree.Value) ))
MessageBox("Information",string( "Caption" ))
MessageBox("Information",string( oTreeCube.FrontFace.FaceTree.Caption ))
*/
/*end event FaceTreeSelectionChanged*/
OleObject oTreeCube,var_Face,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_Face = oTreeCube.FrontFace
var_FaceTree = var_Face.CreateTree()
var_FaceTree.ItemPadding = 20
var_FaceTree.Columns.Count = 5
var_FaceTree.HeaderVisible = false
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
var_FaceTree.Columns.Item(0).FormatColumn = "(0:=(1989 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(1).FormatColumn = "(0:=(1990 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(2).FormatColumn = "(0:=(1991 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(3).FormatColumn = "(0:=(1992 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(4).FormatColumn = "(0:=(1993 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
|
|
97
|
How do I get the selected value

/*begin event FaceTreeSelectionChanged(oleobject Tree) - Notifies that the user selects a new item/column into a face of tree type.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "Value" ))
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceTree.Value) ))
MessageBox("Information",string( "Caption" ))
MessageBox("Information",string( oTreeCube.FrontFace.FaceTree.Caption ))
*/
/*end event FaceTreeSelectionChanged*/
OleObject oTreeCube,var_Face,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_Face = oTreeCube.FrontFace
var_FaceTree = var_Face.CreateTree()
var_FaceTree.ItemPadding = 20
var_FaceTree.Columns.Count = 5
var_FaceTree.HeaderVisible = false
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
var_FaceTree.Columns.Item(0).FormatColumn = "(0:=(1989 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(1).FormatColumn = "(0:=(1990 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(2).FormatColumn = "(0:=(1991 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(3).FormatColumn = "(0:=(1992 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(4).FormatColumn = "(0:=(1993 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
|
|
96
|
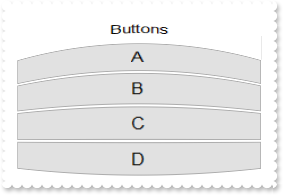
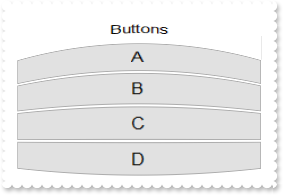
How can I add buttons on the face

/*begin event FaceTreeButtonClick(oleobject Tree, long Item, long Column) - Notifies that a cell of button's type has been clicked.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(Column) ))
*/
/*end event FaceTreeButtonClick*/
OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("Buttons")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Def(2,true)
var_FaceTree.Items.Count = 4
|
|
95
|
How do I programmatically selects a date (method 2)
OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.Value = "Jan 21"
|
|
94
|
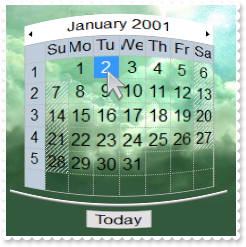
How do I programmatically selects a date (method 1)
OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.Date = 2001-01-01
var_FaceCalendar.SelDate = var_FaceCalendar.Date
|
|
93
|
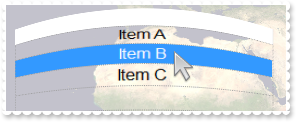
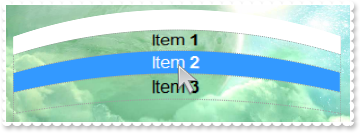
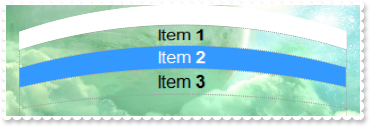
How can I display a hyperlink element
/*begin event AnchorClick(long Face, string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(Face) ))
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.HeaderVisible = false
var_FaceTree.DrawGridLines = 0
var_FaceTree.Items.ToString = "<a A1\;options1>Item 1</a>,<a A2\;options2>Item 2</a>"
|
|
92
|
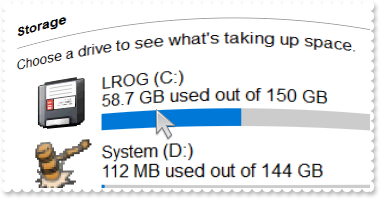
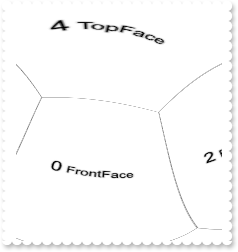
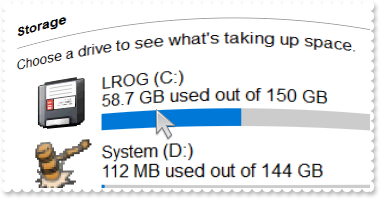
Can I display image and multiple-lines items

OleObject oTreeCube,var_Face,var_FaceTree,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item14,var_Item15,var_Item16,var_Item17,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items
any s
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.HTMLPicture("DriveC","c:\exontrol\images\zipdisk.gif")
oTreeCube.HTMLPicture("DriveD","c:\exontrol\images\auction.gif")
oTreeCube.HTMLPicture("DriveE","c:\exontrol\images\colorize.gif")
var_Face = oTreeCube.TopFace
var_Face.RelativeMargins = "0,32,0,0"
var_FaceTree = var_Face.CreateTree()
var_FaceTree.HasLines = 0
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 24
var_FaceTree.HeaderVisible = false
var_FaceTree.ShowSelection = true
var_FaceTree.SelBackColor = RGB(240,240,240)
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Storage")
var_Item.Divider = 0
var_Item.Bold = true
var_Item.Selectable = false
var_Item1 = var_Items.Add("Choose a drive to see what's taking up space.")
var_Item1.Selectable = false
var_Item1.SingleLine(0,false)
var_Item2 = var_Item1.Items.Add("<img>DriveC:64</img>")
var_Item2.Height = 68
var_Item2.BackgroundExt(0,"none[(76,4,100%-76,100%-8)](client[text=``],bottom[16,back=RGB(204,204,204)](left[0%,back=RGB(0,120,215)]))")
var_Item2.BackgroundExtValue(0,2,5,true)
var_Item2.BackgroundExtValue(0,2,4,"<fgcolor=000000>LROG (C:)<br>58.7 GB used out of 150 GB")
var_Item2.BackgroundExtValue(0,4,2,"39%")
var_Item3 = var_Item1.Items.Add("<img>DriveD:64</img>")
var_Item3.Height = 68
var_Item3.BackgroundExt(0,"none[(76,4,100%-76,100%-8)](client[text=``],bottom[16,back=RGB(204,204,204)](left[0%,back=RGB(0,120,215)]))")
var_Item3.BackgroundExtValue(0,2,5,true)
var_Item3.BackgroundExtValue(0,2,4,"<fgcolor=000000>System (D:)<br>112 MB used out of 144 GB")
var_Item3.BackgroundExtValue(0,4,2,"1%")
var_Item4 = var_Item1.Items.Add("<img>DriveD:64</img>")
var_Item4.Height = 68
var_Item4.BackgroundExt(0,"none[(76,4,100%-76,100%-8)](client[text=``],bottom[16,back=RGB(204,204,204)](left[0%,back=RGB(0,120,215)]))")
var_Item4.BackgroundExtValue(0,2,5,true)
var_Item4.BackgroundExtValue(0,2,4,"<fgcolor=000000>Work (E:)<br>53.0 GB used out of 635 GB")
var_Item4.BackgroundExtValue(0,4,2,"8%")
var_Item5 = var_Item1.Items.Add("<img>DriveE:64</img>")
var_Item5.Height = 68
var_Item5.BackgroundExt(0,"none[(76,4,100%-76,100%-8)](client[text=``],bottom[16,back=RGB(204,204,204)](left[0%,back=RGB(0,120,215)]))")
var_Item5.BackgroundExtValue(0,2,5,true)
var_Item5.BackgroundExtValue(0,2,4,"<fgcolor=000000>DVD RW Drive (G:)<br>0.0 GB used out of 0.0 GB")
var_Item5.BackgroundExtValue(0,4,2,"0%")
var_Item1.Expanded = true
var_Item6 = var_Items.Add("Save Locations")
var_Item6.Divider = 0
var_Item6.Bold = true
var_Item6.Selectable = false
var_Item7 = var_Items.Add("Change where your apps, documents, music, pictures and videos are saved by default.")
var_Item7.Selectable = false
var_Item7.SingleLine(0,false)
var_Item8 = var_Item7.Items.Add("New apps will save to:")
var_Item8.Selectable = false
var_Item9 = var_Item8.Items.Add("Drive C")
var_Item9.Selectable = false
var_Item9.Height = 24
var_Item9.HasRadioButton(0,true)
var_Item9.RadioGroup(0,1234)
var_Item9.State(0,1)
s = var_Item9.SplitCell(0)
var_Item9.Value(s,"Drive D")
var_Item9.HasRadioButton(s,true)
var_Item9.RadioGroup(s,1234)
s = var_Item9.SplitCell(s)
var_Item9.Value(s,"Drive E")
var_Item9.HasRadioButton(s,true)
var_Item9.RadioGroup(s,1234)
var_Item8.Expanded = true
var_Item10 = var_Item7.Items.Add("New documents will save to:")
var_Item10.Selectable = false
var_Item11 = var_Item10.Items.Add("Drive C")
var_Item11.Selectable = false
var_Item11.Height = 24
var_Item11.HasRadioButton(0,true)
var_Item11.RadioGroup(0,1235)
s = var_Item11.SplitCell(0)
var_Item11.Value(s,"Drive D")
var_Item11.HasRadioButton(s,true)
var_Item11.RadioGroup(s,1235)
var_Item11.State(s,1)
s = var_Item11.SplitCell(s)
var_Item11.Value(s,"Drive E")
var_Item11.HasRadioButton(s,true)
var_Item11.RadioGroup(s,1235)
var_Item10.Expanded = true
var_Item12 = var_Item7.Items.Add("New music will save to:")
var_Item12.Selectable = false
var_Item13 = var_Item12.Items.Add("Drive C")
var_Item13.Selectable = false
var_Item13.Height = 24
var_Item13.HasRadioButton(0,true)
var_Item13.RadioGroup(0,1236)
s = var_Item13.SplitCell(0)
var_Item13.Value(s,"Drive D")
var_Item13.HasRadioButton(s,true)
var_Item13.RadioGroup(s,1236)
var_Item13.State(s,1)
s = var_Item13.SplitCell(s)
var_Item13.Value(s,"Drive E")
var_Item13.HasRadioButton(s,true)
var_Item13.RadioGroup(s,1236)
var_Item12.Expanded = true
var_Item14 = var_Item7.Items.Add("New pictures will save to:")
var_Item14.Selectable = false
var_Item15 = var_Item14.Items.Add("Drive C")
var_Item15.Selectable = false
var_Item15.Height = 24
var_Item15.HasRadioButton(0,true)
var_Item15.RadioGroup(0,1237)
s = var_Item15.SplitCell(0)
var_Item15.Value(s,"Drive D")
var_Item15.HasRadioButton(s,true)
var_Item15.RadioGroup(s,1237)
var_Item15.State(s,1)
s = var_Item15.SplitCell(s)
var_Item15.Value(s,"Drive E")
var_Item15.HasRadioButton(s,true)
var_Item15.RadioGroup(s,1237)
var_Item14.Expanded = true
var_Item16 = var_Item7.Items.Add("New videos will save to:")
var_Item16.Selectable = false
var_Item17 = var_Item16.Items.Add("Drive C")
var_Item17.Selectable = false
var_Item17.Height = 24
var_Item17.HasRadioButton(0,true)
var_Item17.RadioGroup(0,1238)
s = var_Item17.SplitCell(0)
var_Item17.Value(s,"Drive D")
var_Item17.HasRadioButton(s,true)
var_Item17.RadioGroup(s,1238)
var_Item17.State(s,1)
s = var_Item17.SplitCell(s)
var_Item17.Value(s,"Drive E")
var_Item17.HasRadioButton(s,true)
var_Item17.RadioGroup(s,1238)
var_Item16.Expanded = true
var_Item7.Expanded = true
var_FaceTree.EnsureVisibleItem(0)
oTreeCube.EnsureVisibleFaceMargin = 0
oTreeCube.EnsureVisibleFace(4)
oTreeCube.AlwaysEnsureVisibleFace = 1
oTreeCube.EndUpdate()
|
|
91
|
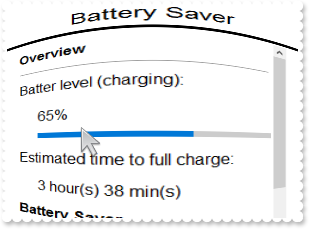
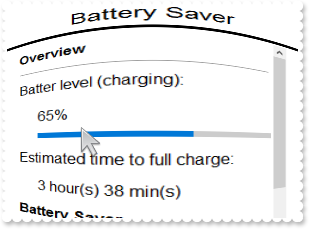
How can I use the BackgroundExt/BackgroundExtValue properties

OleObject oTreeCube,var_Face,var_FaceTree,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_Face = oTreeCube.BottomFace
var_Face.RelativeMargins = "0,32,0,0"
var_Face.Title(0,"<c><font ;18>Battery Saver")
var_Face.Title(11,"bottom[2],bottom[4,back=RGB(0,0,0)]")
var_FaceTree = var_Face.CreateTree()
var_FaceTree.HasLines = 0
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 24
var_FaceTree.HeaderVisible = false
var_FaceTree.ShowSelection = false
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Overview")
var_Item.Divider = 0
var_Item.Bold = true
var_Item1 = var_Items.Add("Batter level (charging):")
var_Item1.SingleLine(0,false)
var_Item2 = var_Item1.Items.Add("")
var_Item2.BackgroundExt(0,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item2.BackgroundExtValue(0,4,2,"65%")
var_Item2.BackgroundExtValue(0,2,4,var_Item2.BackgroundExtValue(0,4,2))
var_Item1.Expanded = true
var_Item3 = var_Items.Add("Estimated time to full charge:")
var_Item4 = var_Item3.Items.Add(0.15125)
var_Item4.FormatCell(0,"((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')")
var_Item4.Height = 24
var_Item3.Expanded = true
var_Item5 = var_Items.Add("Battery Saver")
var_Item5.Divider = 0
var_Item5.Bold = true
var_Item6 = var_Items.Add("Extends battery life by limiting background activity and push notifications. ")
var_Item6.SingleLine(0,false)
var_Item7 = var_Items.Add("Batter saver is currently:")
var_Item7.Enabled = false
var_Item7.SingleLine(0,false)
var_Item8 = var_Item7.Items.Add("")
var_Item8.Height = 24
var_Item8.HasCheckBox(0,true)
var_Item8.State(0,2)
var_Item8.FormatCell(0,"state = 1 ? `On` : `Off`")
var_Item8.Enabled = false
var_Item7.Expanded = true
var_Items.Add("Battery Saver is off while charging. Choose, when battery saver turns on automatically and how it affects your system.").SingleLine(0,false)
var_Item9 = var_Items.Add("<c>Battery Saver Settings")
var_Item9.SingleLine(0,false)
var_Item9.HasButton(0,true)
oTreeCube.EnsureVisibleFaceMargin = 0
oTreeCube.EnsureVisibleFace(1)
oTreeCube.AlwaysEnsureVisibleFace = 1
oTreeCube.EndUpdate()
|
|
90
|
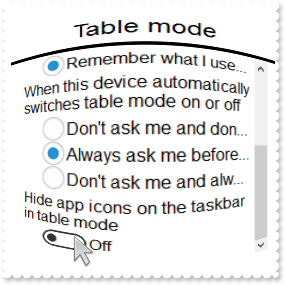
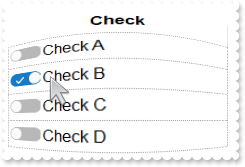
How can I change the visual appearance for check and radio buttons

OleObject oTreeCube,var_Appearance,var_Appearance1,var_Face,var_FaceTree,var_Item,var_Item1,var_Item10,var_Item11,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 44
oTreeCube.CheckBoxHeight = 20
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABJACg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIxDFIsBxPFKCQChEZBUjKAwyDBIUzSDIUBhZBIKI7hGa3NBwJAAUTRch0j4iCRQGiYZyHKcxMYgIYCUBkERtMw0GyERQhGb4DoGA4IBhFZQVVLsRBIDh2bbuG4LSrWdJ3OyaN5EbbgZz9P7AMBwLA8EwXBqHYIUGJGbhlbTnR7HMhvDIsPDnFqIZhmOZZXjlfh7T7KNByO6LcI3AiDagtWpNTpjf5dV7YNh2LY9UzXNq3bI1W5aUqyAZ9QQpeB0LILYDbRp/FzyO5NNrHG6dZ7oOh1doOUItlaP5lgcPA7hEJ47H8SD0l4LwfhOSJ9nOIh9DefBREMKYMDaX59nsVhvlKdBpCGfgIl+L43lGG5lH+YAGlWZw/EYOAVH8ZQXncdBJDwIJGkiGYDlmUh2BKABhEgVJpgWX4BA4BxcAeWB1H8KJiAaSJJgiWZWAmVA0CEWIln8JYikWfZpCIXARE0fw3GMRpJnaCRYBGWg6gqI5HgoJxfkYCQFlkX5PhkFYyBAJIImGABpGOWQ1k8OxlAWfZ6BGJA1noRQ+GQeQmEoX4kkkOheG2JQDjYUh+iMGJODUbBjHkbAzg6BxpH4bhsmOdZ6EEGAbmIAR/gSCZWkmfYShwYJYlOH5mnoBYvCSaBFnyDYhlcKAll2AwPAaSggCiWZaD6AogiEc4mBmBpYnePZxGMHw3lUeoGGUN5aH8NJpDoBgDgERg6GGFICh2d4GiWK5cngDgvHqWInG0cIfFyBwpjqLArkcTZVHWV5nGaNhxA6VoVicahajaNo9gUHI2nIdRwBwJoOkSMJlFmKpWjWWY2HwPYwm2SxJHIe5sGsYpiGcXpHj6XYxA6NBFAkQBAIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABB4Cg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIxDFIsBxPFKCQChEZBUjKAwyDBIUzSDIUBhZBIKI7hGa3NBwJAAUTRch0j4iCRQGiYZyHKcxMYgIYCUBkERtMw0GyERQhGb4DoGA4IBhFZQVVLsRBIDh2bbuG4LSrWdJ3Oy3KKiQy5cABPq/b6wDA8CwXAaHYRiGDYThmF4dRQAG6RcTLWrPFqVZheGYua4CLBxRrINA0LD9DyHJKnaZkDgpUQGN5dTS4GwPQCN3xRWzUyBaQzJfAZV7Lbw3PadX4XRLHcLwfAXFqWaaNZLneh5DouDz3P5YMuaRBicQ4nl6bpuBwKYRnuUY2jsfg9B0b43hOH5KjucQPnwOpMi+A4pnab5qB0a4znuf57n4f5gAeeJqC4R42mEcg5AoIRBnUfggkgLJiCaRA4AYEoEl+Y4AhcDpaFOGIrBgDYyBwHICmIB5djge4hEilY8g0MotiUZICkMYB6AEIgYDYIh0g+Q5cm+CYjgOfJ6DuDZ2hSWggkESI6DCDJjCkFZDg0Yx4mYJYOmOVoiD8BQhlgfhEgwZRGBoJISy0IgqGoIpDhCJAVCUWQaFMY5fAkYgBD+D5TmyYAlENPBnCsRhFkoYYcmYMAAmkLRHDmGZ9h2Rw4BkeBnFmeZWHSGIYHeQZuHoHonjGboamaVwYmIJwEEYbZNiCaRKAmdx1hyNZChWIQpjcKZYHAKQ6FqHIoh0Vp6hkcBqgoAodikKgmi2LYnmsCohkAXoXkqMojgMIpKh2Gw6lEFAlAEgIA==")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,32567536 /*0x1f0f0f0*/)
oTreeCube.RadioButtonWidth = 23
oTreeCube.RadioButtonHeight = 23
var_Appearance1 = oTreeCube.VisualAppearance
var_Appearance1.Add(3,"gBFLBCJwBAEHhEJAADhABNoCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADIM40R7UAABPBNKR1BKmHZDQRAApqXIjVDAYIQSSBUlkHScRijDICXSIIQmbajIZoJCiVZ3VaGETnRQlJQuEgOHZwDAsBwPBqBPziLp4WzmGqhR5ichYHI8RYVTKXYy3DxZW7OO4PQjQM7hHL8fwlfTuagyGpZOxjP5cdrYHw2J7NUzJeDxbhrTb6Zh7ILVX7TNIwXAdD4PIKmNryORsC4XG5pZ7oOh6Lo3G4rhWZI2nOL4eBON4LkeRJvHWDxvB6G5Lmac56D0OY3hMU5bm6bRoiAeA9DMX5riydJ+D8P4vEeO4xkEcQfCYBZrHKXgzlme4BmCB4eAUZRbAaAZeGsDg4EYCYEmERoaBEOJaiMIY2EIXo2FYFYHmIBp1j8OoQhcYZNDiIgIiYE4Jl2BAlj0agOmiKgyH6Xo2jECYGE8WJmDODpehgFgZEIXI3DyfoQmQSQWEaEZkgkJhKhKZA2hmSxCEyGREnSFJkkkVhWwCCAthFKRjiIXhpiXOhihGYwJESSRCFuIxqGoPomkmDhuhWT45kSXYcl8UxdAkbgPBaMhTD0JApj4foRBoaJ5iqAxdmadhzDcWxpgIf4bhsY4Gg6GYYDcegNGUYg6VMIsBBmNg8CmRwuCOJBgBaAgXh6JQzl6JocE+OQQn+KpqkqNouivgQiiaLJPHaMZYHwQAHHIdRrA6ep2jMbYqx2RxzmqBpajOLxOnacYPHcHZnHGOlynmbo0jSbRLFaJoJlyNpplyKArhcGZcgMWpGjCXo4liM4ukiHpngkeJojiTZphmLIDG2Nwak2N4vEaAJsj2bpLgWFxlGGExOn4dgvHOMpxGgbwkAyaxEFCFAEICA=")
var_Appearance1.Add(4,"gBFLBCJwBAEHhEJAADhABCEMACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADINI0R7UAABPBIMSjAamHZDQRAApqXIjVaAhySQKksg6TiMUYZAbaRBCEzbUZDNBIopUQLVU5ABbUEqBIipIrEQLHNwPBaEYZiOIYW5re4cfzIMhyLI8Ob3CqHZhleTwTjWGYvSp1dBbTQ2QyVRanMDqOjsKxmW5Gbh5NhfHY8dxnDKcZ5jGSudrjEZ9VpmG74JzeEbjRj8chxT4PDxnBK/YDSWgdLo8VzXBpcG2MY4maXxzFKQRxHgOQeC8H4TkuZhzHoNR9kaXpNnONZsGGMo9B4A5bmuFZ7n4Pw/i+XpFmSVB/mAB41hsQJfBYOJXgGXAHm4CoCmCtYAHqXRWBGWB/F2Z5UnaAxZFOaJ2DuTpzHCOQ5gwcg8veDBjlCaA0mGBg6BYapcEONZiHYHADg4MoKE+U4QkEIINAISAig4Y44moPIPA4EpoHSBoOngNgyDiW5jCGShCF+VouA2EQNhKHBMg+Y5pFYPYVmOQxYiAD4kEgNZRHSTokCWax4A4KA2DaDglGkUhYhoZRph4DYZB6NAllEbwOmgKhEhqJ4JjIa4ek8c48mGAoflcAQJhITxaBYCoHEuGZmHuIooioIgKgWJIUCWXh4hkNhImkM4JloMh6iaJRzhySAkCkVhFhUd4QhMJomD0KtvBCCJMGocouh6KIKiifoKlodAmAAOgrgYVoVD7Y5AlMJhDAqPoLh6D4DkCYosicSoYkkQhcmMapOD6LQKkqHgkCwKhwmILpHFqSJ7jaTZbHYBw1lCFwwnEcAqgOUoUGSa5DxkLQGHsVhWhQRJKkmFYkBuaI1lgdBtlMdZKi6LoKnSZQwggOp+kGJpjiufIDiyGQXCiYZCmyJxeAQYQi0YYI" &
+"+lieoqmmKwpHIdoskIGQGFWSg8DIBx6GCQ4AAYXhHjlo5fCqNpPjYRJ/kucwMkcMpM9GMwqk2Tx3AGa4AnIVpkm2N5cAgcJvk2XIsjGeYlF53hKk2dAnEGJR7nCdxlgYc4ajmEplk4NYNGcWpKiYRx5k4dYhC0RxggsTpXAGQA3jaBoEmuUIuFuCo4DoNoDHqShwCKXYPCSXYzmOMx6lwOwZoawrgkE0HwBY1xegdE2MMWQhBOhoEUBIQAgCAgA==")
oTreeCube.Background(73,50331648 /*0x3000000*/)
oTreeCube.Background(74,67108864 /*0x4000000*/)
var_Face = oTreeCube.RightFace
var_Face.RelativeMargins = "0,32,0,0"
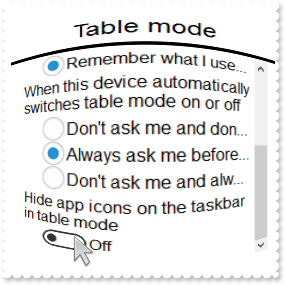
var_Face.Title(0,"<c><font ;18>Table mode")
var_Face.Title(11,"bottom[2],bottom[4,back=RGB(0,0,0)]")
var_FaceTree = var_Face.CreateTree()
var_FaceTree.HasLines = 0
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 24
var_FaceTree.HeaderVisible = false
var_FaceTree.ShowSelection = false
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Make windows more touch-friendly when using your device as a table")
var_Item.SingleLine(0,false)
var_Item1 = var_Item.Items.Add("")
var_Item1.Height = 24
var_Item1.HasCheckBox(0,true)
var_Item1.State(0,0)
var_Item1.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item.Expanded = true
var_Item2 = var_Items.Add("When I sign in")
var_Item2.SingleLine(0,false)
var_Item3 = var_Item2.Items.Add("Automatically swicth to table mode")
var_Item3.Height = 24
var_Item3.HasRadioButton(0,true)
var_Item3.RadioGroup(0,1234)
var_Item4 = var_Item2.Items.Add("Go to the desktop")
var_Item4.Height = 24
var_Item4.HasRadioButton(0,true)
var_Item4.RadioGroup(0,1234)
var_Item5 = var_Item2.Items.Add("Remember what I used last")
var_Item5.Height = 24
var_Item5.HasRadioButton(0,true)
var_Item5.RadioGroup(0,1234)
var_Item5.State(0,1)
var_Item2.Expanded = true
var_Item6 = var_Items.Add("When this device automatically switches table mode on or off")
var_Item6.SingleLine(0,false)
var_Item7 = var_Item6.Items.Add("Don't ask me and dont' switch")
var_Item7.Height = 24
var_Item7.HasRadioButton(0,true)
var_Item7.RadioGroup(0,1235)
var_Item8 = var_Item6.Items.Add("Always ask me before switching")
var_Item8.Height = 24
var_Item8.HasRadioButton(0,true)
var_Item8.RadioGroup(0,1235)
var_Item8.State(0,1)
var_Item9 = var_Item6.Items.Add("Don't ask me and always' switch")
var_Item9.Height = 24
var_Item9.HasRadioButton(0,true)
var_Item9.RadioGroup(0,1235)
var_Item6.Expanded = true
var_Item10 = var_Items.Add("Hide app icons on the taskbar in table mode")
var_Item10.SingleLine(0,false)
var_Item11 = var_Item10.Items.Add("")
var_Item11.Height = 24
var_Item11.HasCheckBox(0,true)
var_Item11.State(0,0)
var_Item11.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item10.Expanded = true
oTreeCube.EnsureVisibleFaceMargin = 0
oTreeCube.EnsureVisibleFace(2)
oTreeCube.AlwaysEnsureVisibleFace = 1
oTreeCube.EndUpdate()
|
|
89
|
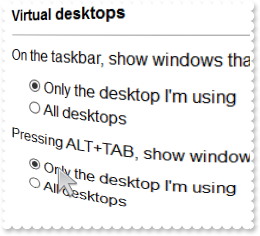
How can I display more group of radio-buttons

OleObject oTreeCube,var_Face,var_FaceTree,var_Item,var_Item1,var_Item10,var_Item11,var_Item12,var_Item13,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_Face = oTreeCube.LeftFace
var_Face.RelativeMargins = "0,32,0,0"
var_Face.Title(0,"<c><font ;18>Multitasking")
var_Face.Title(11,"bottom[2],bottom[4,back=RGB(0,0,0)]")
var_FaceTree = var_Face.CreateTree()
var_FaceTree.HasLines = 0
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 24
var_FaceTree.HeaderVisible = false
var_FaceTree.ShowSelection = false
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Snap")
var_Item.Divider = 0
var_Item.Bold = true
var_Item1 = var_Items.Add("Arrange windows automatically by dragging them to the sides of corners of the scree")
var_Item1.SingleLine(0,false)
var_Item2 = var_Item1.Items.Add("")
var_Item2.Height = 24
var_Item2.HasCheckBox(0,true)
var_Item2.State(0,1)
var_Item2.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item1.Expanded = true
var_Item3 = var_Items.Add("When I snap more than one window, automatically adjust the size of the windows")
var_Item3.SingleLine(0,false)
var_Item4 = var_Item3.Items.Add("")
var_Item4.Height = 24
var_Item4.HasCheckBox(0,true)
var_Item4.State(0,1)
var_Item4.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item3.Expanded = true
var_Item5 = var_Items.Add("When I snap a window, show what I can snap next to it")
var_Item5.SingleLine(0,false)
var_Item6 = var_Item5.Items.Add("")
var_Item6.Height = 24
var_Item6.HasCheckBox(0,true)
var_Item6.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item5.Expanded = true
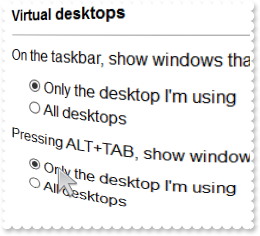
var_Item7 = var_Items.Add("Virtual desktops")
var_Item7.Divider = 0
var_Item7.Bold = true
var_Item8 = var_Items.Add("On the taskbar, show windows that are open on:")
var_Item8.SingleLine(0,false)
var_Item9 = var_Item8.Items.Add("Only the desktop I'm using")
var_Item9.Height = 24
var_Item9.HasRadioButton(0,true)
var_Item9.RadioGroup(0,1234)
var_Item9.State(0,1)
var_Item10 = var_Item8.Items.Add("All desktops")
var_Item10.Height = 24
var_Item10.HasRadioButton(0,true)
var_Item10.RadioGroup(0,1234)
var_Item8.Expanded = true
var_Item11 = var_Items.Add("Pressing ALT+TAB, show windows that are open on:")
var_Item11.SingleLine(0,false)
var_Item12 = var_Item11.Items.Add("Only the desktop I'm using")
var_Item12.Height = 24
var_Item12.HasRadioButton(0,true)
var_Item12.RadioGroup(0,1235)
var_Item12.State(0,1)
var_Item13 = var_Item11.Items.Add("All desktops")
var_Item13.Height = 24
var_Item13.HasRadioButton(0,true)
var_Item13.RadioGroup(0,1235)
var_Item11.Expanded = true
oTreeCube.EnsureVisibleFaceMargin = 0
oTreeCube.EnsureVisibleFace(3)
oTreeCube.AlwaysEnsureVisibleFace = 1
oTreeCube.EndUpdate()
|
|
88
|
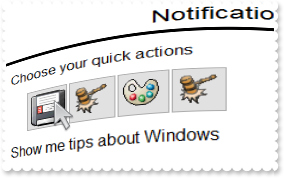
How can I use images with the control

/*begin event FaceTreeButtonClick(oleobject Tree, long Item, long Column) - Notifies that a cell of button's type has been clicked.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "FaceTreeButtonClick" ))
*/
/*end event FaceTreeButtonClick*/
/*begin event FaceTreeStateChanged(oleobject Tree, long Item, long Column) - Notifies that a cell changes its state into a face of tree type.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "FaceTreeStateChanged" ))
*/
/*end event FaceTreeStateChanged*/
OleObject oTreeCube,var_Face,var_FaceTree,var_Item,var_Item1,var_Item10,var_Item11,var_Item2,var_Item3,var_Item4,var_Item5,var_Item6,var_Item7,var_Item8,var_Item9,var_Items
any s
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.HTMLPicture("P1","c:\exontrol\images\zipdisk.gif")
oTreeCube.HTMLPicture("P2","c:\exontrol\images\auction.gif")
oTreeCube.HTMLPicture("P3","c:\exontrol\images\colorize.gif")
oTreeCube.HTMLPicture("P4","c:\exontrol\images\auction.gif")
var_Face = oTreeCube.FrontFace
var_Face.RelativeMargins = "0,32,0,0"
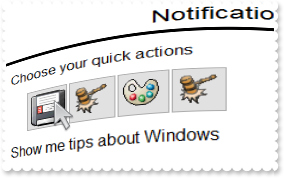
var_Face.Title(0,"<c><font ;18>Notifications")
var_Face.Title(11,"bottom[2],bottom[4,back=RGB(0,0,0)]")
var_FaceTree = var_Face.CreateTree()
var_FaceTree.HasLines = 0
var_FaceTree.DrawGridLines = 0
var_FaceTree.ItemPadding = 24
var_FaceTree.HeaderVisible = false
var_FaceTree.ShowSelection = false
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Choose your quick actions")
var_Item.SingleLine(0,false)
var_Item1 = var_Item.Items.Add("")
var_Item1.Height = 48
s = 0
var_Item1.Value(s,"<c><img>P1</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P2</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P3</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item1.Value(s,"<c><img>P4</img>")
var_Item1.CellWidth(s,48)
var_Item1.HasButton(s,true)
s = var_Item1.SplitCell(s)
var_Item.Expanded = true
var_Item2 = var_Items.Add("Show me tips about Windows")
var_Item2.SingleLine(0,false)
var_Item3 = var_Item2.Items.Add("")
var_Item3.Height = 24
var_Item3.HasCheckBox(0,true)
var_Item3.State(0,1)
var_Item3.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item2.Expanded = true
var_Item4 = var_Items.Add("Show app notifications ")
var_Item4.SingleLine(0,false)
var_Item5 = var_Item4.Items.Add("")
var_Item5.Height = 24
var_Item5.HasCheckBox(0,true)
var_Item5.State(0,1)
var_Item5.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item4.Expanded = true
var_Item6 = var_Items.Add("Show notifications on lock screen")
var_Item6.SingleLine(0,false)
var_Item7 = var_Item6.Items.Add("")
var_Item7.Height = 24
var_Item7.HasCheckBox(0,true)
var_Item7.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item6.Expanded = true
var_Item8 = var_Items.Add("Show alarms, reminders and incomming VOIP calls on the lock screen")
var_Item8.SingleLine(0,false)
var_Item9 = var_Item8.Items.Add("")
var_Item9.Height = 24
var_Item9.HasCheckBox(0,true)
var_Item9.State(0,1)
var_Item9.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item8.Expanded = true
var_Item10 = var_Items.Add("Hide notications while presentation")
var_Item10.SingleLine(0,false)
var_Item11 = var_Item10.Items.Add("")
var_Item11.Height = 24
var_Item11.HasCheckBox(0,true)
var_Item11.State(0,0)
var_Item11.FormatCell(0,"state = 0 ? `Off` : `On`")
var_Item10.Expanded = true
oTreeCube.EnsureVisibleFaceMargin = 0
oTreeCube.EnsureVisibleFace(0)
oTreeCube.AlwaysEnsureVisibleFace = 1
oTreeCube.EndUpdate()
|
|
87
|
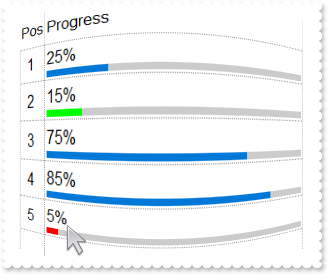
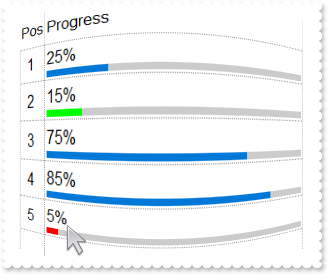
How do I display a progress bar

OleObject oTreeCube,var_Column,var_FaceTree,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Items
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("Pos")
var_Column.FormatColumn = "1 pos ``"
var_Column.Width = 8
var_FaceTree.Columns.Add("Progress").Alignment = 0
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("")
var_Item.BackgroundExt(1,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item.BackgroundExtValue(1,4,2,"25%")
var_Item.BackgroundExtValue(1,2,4,var_Item.BackgroundExtValue(1,4,2))
var_Item1 = var_Items.Add("")
var_Item1.BackgroundExt(1,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item1.BackgroundExtValue(1,4,2,"15%")
var_Item1.BackgroundExtValue(1,2,4,var_Item1.BackgroundExtValue(1,4,2))
var_Item1.BackgroundExtValue(1,4,1,65280)
var_Item2 = var_Items.Add("")
var_Item2.BackgroundExt(1,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item2.BackgroundExtValue(1,4,2,"75%")
var_Item2.BackgroundExtValue(1,2,4,var_Item2.BackgroundExtValue(1,4,2))
var_Item3 = var_Items.Add("")
var_Item3.BackgroundExt(1,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item3.BackgroundExtValue(1,4,2,"85%")
var_Item3.BackgroundExtValue(1,2,4,var_Item3.BackgroundExtValue(1,4,2))
var_Item4 = var_Items.Add("")
var_Item4.BackgroundExt(1,"none[(2,2,100%-4,100%-4)](top[24,text=`10%`],bottom[6,back=RGB(204,204,204)](left[10%,back=RGB(0,120,215)]))")
var_Item4.BackgroundExtValue(1,4,2,"5%")
var_Item4.BackgroundExtValue(1,2,4,var_Item4.BackgroundExtValue(1,4,2))
var_Item4.BackgroundExtValue(1,4,1,255)
|
|
86
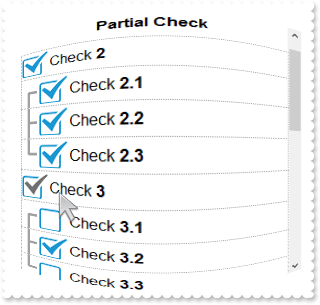
|
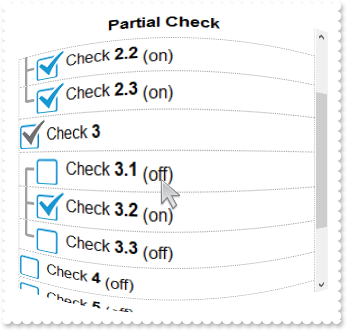
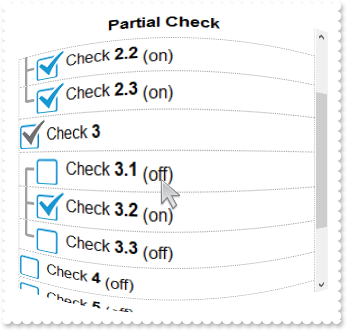
I have a column of check box type, the question if I can automatically display on/off when user changes the check's state

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree,var_Item,var_Item1
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 32
oTreeCube.CheckBoxHeight = 29
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABQACg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonefApC2BQglWHIKAAPx/D4FoyHgTZsAIXwYAWYR8kMR5YAAP4PmOdZ7H8X54AoDhziASAaAiAoeAecZ+CQIAID4GhwGEF5eBOAphHgZgbgiWQYHYB4CGICA2CSCpPnMYIjgEYZoiIFYDCGCIyCsNgKCCRgSgyHZ4FoKoNiGOJgDKDphEidg0giJEnDiDojBkFZXg+IxZCYGoLgMOQSCmFBlCgOJZCmA4jDiCYJmSZw6FCEglheRhbA4ZZpgIV4ZCYV4+GeGhhniTghhsYAps+HBkGmTh0hmChpiId4PCSeQeHuHwnmmKhyg+aA3gYdohh2cxUhwCJNBIRZuiIXoDGiJwOkyWR9nkPwoiKFA2G2YBznaHIlB0cxGBiAYfAONJUCgIBmlAFg6k0AhaioJ5OkMTIdi0axzEyHmEBIYJpDMCJanyDowiwQwyq0LBbB6Sowg6KwYmoMxI26GwIBwU4Mj0GpgCOCI6BmG4mmYX4mG2a4GmCOAmhuFhfjmAALiKao5m6S4ml8bpNmKQBQgkFpzjSbg1koc44lYKQviKFp9j+TRrnsAZADALAXASQZwDwJp8xQc4uiSQ5xAwRw" &
+"SkSYhDi0ERCFAECAg")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABZ8MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePwfA6fx7n2MIkBqM4REAB5vnOQpWCeAhnjACR9B4IoEC0OQMAGSZ0H2AxHmQAA/g+Y51n6AAgCgEZLDaChgmCUQkACAw8g4AJgjKEgNH6IQIEmYB/mAEhCAOBYZDMZIlA2TQSEQCheAGiwKDmTBiAWYYDCCaIWBOChijiMJ/DYXx4loNINBsQBdkWDpiCidgRg+YRYFoRANCMEAuEcXhlHiVISAMTgSlwXh1mOSISE+CZhEiKgLCiQw5FYWYaleFpQBiA4PhOSJhHMJgYD4Yx3mKn5fDYCgwkiUQkiUaRigIYhoEkZZUASTRiHAIodCSWYKCaHgmFkBh0CiAwZn6AYhGaUhcBiEhmkoEJQCOQBTiiTQjlwGZwDOE4oncXh5hmHIzGCIgMCkah0lMJYBFeMAHiyQRqmKMomiCY5wnoPUzFyuIMmIJh2ioXJqi6Ehkg0coEC6H7zHSUgkkCaxA42ToDmydw7GCahygODQNCIVASgoGQ7GyWAyEeaA9n2GQkAsBgGjQKBqGmwxNiKHA7HATxjiSTgzGwaY6h2J5AGOiwfFkM4UkEHQPiWQhQisD5zFyHwKimcAWgZhp" &
+"rBQAA6AyAgVleHILlucAAj+KA5joDhjg0VhOBEPpwjkBgQD+H5wh2bACBmYBBlwAQPGOKJRH0DwTHiNpHjICgSjiLYkCUGrzk4ApUFoNRJjCBxBGQTwjgCOpPBsWRnDGK4DAiMxDlKXp3ECRpFiuKgOh8AZODKcBqH0NR9GGdA+A6YxplMdRlHmPY4DsTRig2YXfECDg2lmJAjnCeQ8meOANwYwSBXEsDUeQZxdDxDgGwbY3QjjmHiKUcIwQnBfGADYZowR7B6E6E4MI2g1AUAsOkFwCwOhmECC0ZYkxzhhFME4egXQThHGkPUDoPwqtkE6E8LQaQJiHDiK4KYaBCiwFwOkaYVROhqXoIcdw9BzAcCKNAZg3Qbg2BsD0cY+BvBPEWOUfIHgziVHMOMYwWQEAACGAEZYgg7gaGKCUXQ6hoD7F2JwW5txIhPHYBQTwwQljzD6AYW4zx6h9B+F8bo9h/AfDONUZwkhziJF8FwHALBaCTAwIEG4CASDfC4FwAIRRHuhBAOUUwAxoAQH6C0eACgDAeAMGoGgGREDPAiKAAIVwBgYA2AUZ4QgEAOEGMANwCwIjWCIEgJIASAg==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABT0MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePR+D6d57GESA1GcIoAA+X5fgW2oJh6QAlnMdZHlgFIogGXw3lQNB+AAA54n4PxflefgBgCXIyBIFgZmGAYOBqAhKEgLZ5gOIQHgGfoAAkCAKBQZJIDiJBogqRwYjYGAZksGJFmGAogkiAgRgkIhohyfwgiOSIsGiCxkAGRBwhCRgZBYM4HGMWA+DeBJhEIBhOg+JAZEYQAaGUQhyFYdZjEgfhKgiIQohWc4TggGRCFKGJkCkDBehmTpJiWTIWGCWRtl+CJkkcfIAhyZgphIdoLEaWZkHeHpmjkIhaggZp5HYORzCcMgCHWFIkDGQBviKZx4jQZIjkuKhFkENgKDCThJiAHR5kIXhykeeh2geFBGmqBBmiiaI6hQb4diiGYcF4PgqkYTJXCgApDDiCYbGmBw6hqIJZCGeo6hUBoZlgaovmOY5CkIPQsEqKoJh2J4RjQeYylkM5cm0NgMhGegNH8JZImGE4BEeWpygiEJhiGDIGjeXATgaYgXG4SweGQGRugKOpqGSThTAQdA+hcCQuhsP5HjuVoPBkJQqhaZAXEsO52hkNYNGEcwCjmJAaCaew5HCBhOA8PpvJQDg" &
+"/iyMZmiMGYGv4dw4jGB5MlKRpwCEcwEhAKhcE4OhRisdwEhmSZHGyJwjGQTRMjcHZHmKXBUGuJxHniHwlkqXpzG8Oo+moWRKmgGRKC0BZzk2c/FmiUZkFGBohBuJQhH8TgxjUB4ElUJwCDMRIRHuNBYhyd5WmuTJKECQYuEuCJhHWTYShQNhtm0M5zFmSpvFGbgvkgKI9DgXw8jcRwwm0GoCgEAxhoAWB0MwgQWi7EmOcMIpgnDwC4CcA4wh4gcB+BUYYcROBPA0GkCYhw4iuCmDgEg1wWAwDmBQJwlw9ifD4OsTAcQLhDBmHQbg1gzBvCWNMegnQnhNGqHUDoXwujWHqAYLICAAAbCKDAOQ4BMD9GaFUUo2QYjzFcLcTovBIhODuBoYoJxEBSHwP4JIrRyB5D8FcTI5x8jeEeJsco7xSC5HEG8S4DgEjnHaNQWIfRJheDaH8BgTgoB8EqFYMoFxPg/CeMUeovAMDBGKJkBgXxGgLHsH4R4QQpj7EyP8ZI1hEChBQAggI")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,50331648 /*0x3000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.HasLines = 2
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
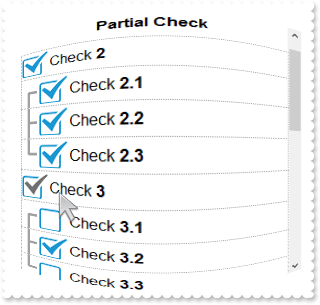
var_Column = var_FaceTree.Columns.Add("<c><b>Partial Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_Column.FormatColumn = "`Check <b>` + 1 rpos `` + '</b> ' + (state=0 ? `<off 4>(off)` : (state=1 ? `<off 4>(on)` : ``))"
var_Column.PartialCheck = true
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
var_Item = var_FaceTree.ItemByIndex(1)
var_Item.Items.Count = 3
var_Item.Expanded = true
var_Item.State(0,1)
var_Item1 = var_FaceTree.ItemByIndex(2)
var_Item1.Items.Count = 3
var_Item1.Expanded = true
var_Item1.Items.Item(1).State(0,1)
oTreeCube.EndUpdate()
|
|
85
|
How do I print the control

OleObject oTreeCube,var_FaceCalendar,var_Print
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = 1
var_FaceCalendar.MaxMonthY = 1
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oTreeCube.Object
var_Print.Preview()
|
|
84
|
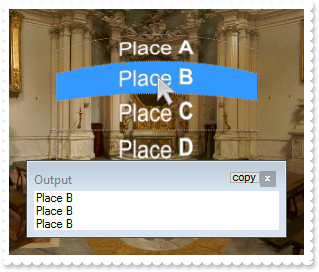
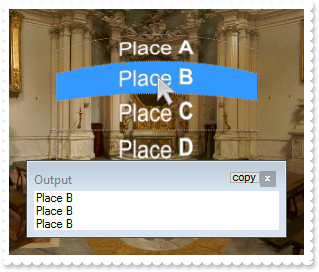
How can I get the caption from the point

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( oTreeCube.FrontFace.FaceTree.CaptionFromPoint(-1,-1) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\Chapel"
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 16
var_FaceTree.HeaderVisible = false
var_FaceTree.ForeColor = RGB(255,255,255)
var_FaceTree.Items.ToString = "<sha \;\;0><font \;18>Place <b>A,<sha \;\;0><font \;18>Place <b>B,<sha \;\;0><font \;18>Place <b>C,<sha \;\;0><font \;18>Place <b>D,<sha \;\;0><font \;18>Place <b>E"
|
|
83
|
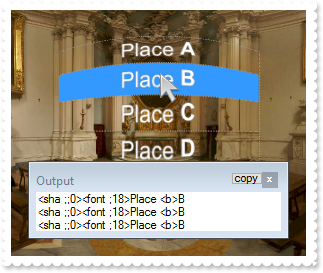
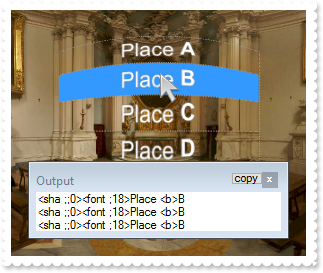
How can I get the value from the point

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceTree.ValueFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\Chapel"
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 16
var_FaceTree.HeaderVisible = false
var_FaceTree.ForeColor = RGB(255,255,255)
var_FaceTree.Items.ToString = "<sha \;\;0><font \;18>Place <b>A,<sha \;\;0><font \;18>Place <b>B,<sha \;\;0><font \;18>Place <b>C,<sha \;\;0><font \;18>Place <b>D,<sha \;\;0><font \;18>Place <b>E"
|
|
82
|
How can I get the column from the point
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceTree.ColumnFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.FullRowSelect = true
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("A").FormatColumn = "0 pos `A-Z`"
var_FaceTree.Columns.Add("B").FormatColumn = "0 pos `B-Z`"
var_FaceTree.Columns.Add("C").FormatColumn = "0 pos `C-Z`"
var_FaceTree.Columns.Add("D").FormatColumn = "0 pos `D-Z`"
var_FaceTree.Items.Count = 4
|
|
81
|
How can I get the item from the point
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceTree.ItemFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.FullRowSelect = true
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("A").FormatColumn = "0 pos `A-Z`"
var_FaceTree.Columns.Add("B").FormatColumn = "0 pos `B-Z`"
var_FaceTree.Columns.Add("C").FormatColumn = "0 pos `C-Z`"
var_FaceTree.Columns.Add("D").FormatColumn = "0 pos `D-Z`"
var_FaceTree.Items.Count = 4
|
|
80
|
How can I get the value from the point (calendar's date)
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "Date:" ))
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceCalendar.ValueFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = 1
var_FaceCalendar.MaxMonthY = 1
|
|
79
|
How can I get the date from the point (calendar's date)
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( "Date:" ))
MessageBox("Information",string( String(oTreeCube.FrontFace.FaceCalendar.DateFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = 1
var_FaceCalendar.MaxMonthY = 1
|
|
78
|
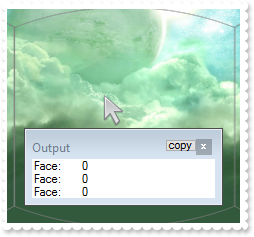
How can I get the face from the point

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
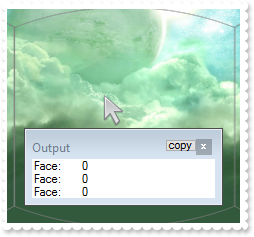
oTreeCube = ole_1.Object
MessageBox("Information",string( "Face:" ))
MessageBox("Information",string( String(oTreeCube.FaceFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 1
|
|
77
|
Does your control support partial-check feature

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree,var_Item,var_Item1
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 32
oTreeCube.CheckBoxHeight = 29
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABQACg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonefApC2BQglWHIKAAPx/D4FoyHgTZsAIXwYAWYR8kMR5YAAP4PmOdZ7H8X54AoDhziASAaAiAoeAecZ+CQIAID4GhwGEF5eBOAphHgZgbgiWQYHYB4CGICA2CSCpPnMYIjgEYZoiIFYDCGCIyCsNgKCCRgSgyHZ4FoKoNiGOJgDKDphEidg0giJEnDiDojBkFZXg+IxZCYGoLgMOQSCmFBlCgOJZCmA4jDiCYJmSZw6FCEglheRhbA4ZZpgIV4ZCYV4+GeGhhniTghhsYAps+HBkGmTh0hmChpiId4PCSeQeHuHwnmmKhyg+aA3gYdohh2cxUhwCJNBIRZuiIXoDGiJwOkyWR9nkPwoiKFA2G2YBznaHIlB0cxGBiAYfAONJUCgIBmlAFg6k0AhaioJ5OkMTIdi0axzEyHmEBIYJpDMCJanyDowiwQwyq0LBbB6Sowg6KwYmoMxI26GwIBwU4Mj0GpgCOCI6BmG4mmYX4mG2a4GmCOAmhuFhfjmAALiKao5m6S4ml8bpNmKQBQgkFpzjSbg1koc44lYKQviKFp9j+TRrnsAZADALAXASQZwDwJp8xQc4uiSQ5xAwRw" &
+"SkSYhDi0ERCFAECAg")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABZ8MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePwfA6fx7n2MIkBqM4REAB5vnOQpWCeAhnjACR9B4IoEC0OQMAGSZ0H2AxHmQAA/g+Y51n6AAgCgEZLDaChgmCUQkACAw8g4AJgjKEgNH6IQIEmYB/mAEhCAOBYZDMZIlA2TQSEQCheAGiwKDmTBiAWYYDCCaIWBOChijiMJ/DYXx4loNINBsQBdkWDpiCidgRg+YRYFoRANCMEAuEcXhlHiVISAMTgSlwXh1mOSISE+CZhEiKgLCiQw5FYWYaleFpQBiA4PhOSJhHMJgYD4Yx3mKn5fDYCgwkiUQkiUaRigIYhoEkZZUASTRiHAIodCSWYKCaHgmFkBh0CiAwZn6AYhGaUhcBiEhmkoEJQCOQBTiiTQjlwGZwDOE4oncXh5hmHIzGCIgMCkah0lMJYBFeMAHiyQRqmKMomiCY5wnoPUzFyuIMmIJh2ioXJqi6Ehkg0coEC6H7zHSUgkkCaxA42ToDmydw7GCahygODQNCIVASgoGQ7GyWAyEeaA9n2GQkAsBgGjQKBqGmwxNiKHA7HATxjiSTgzGwaY6h2J5AGOiwfFkM4UkEHQPiWQhQisD5zFyHwKimcAWgZhp" &
+"rBQAA6AyAgVleHILlucAAj+KA5joDhjg0VhOBEPpwjkBgQD+H5wh2bACBmYBBlwAQPGOKJRH0DwTHiNpHjICgSjiLYkCUGrzk4ApUFoNRJjCBxBGQTwjgCOpPBsWRnDGK4DAiMxDlKXp3ECRpFiuKgOh8AZODKcBqH0NR9GGdA+A6YxplMdRlHmPY4DsTRig2YXfECDg2lmJAjnCeQ8meOANwYwSBXEsDUeQZxdDxDgGwbY3QjjmHiKUcIwQnBfGADYZowR7B6E6E4MI2g1AUAsOkFwCwOhmECC0ZYkxzhhFME4egXQThHGkPUDoPwqtkE6E8LQaQJiHDiK4KYaBCiwFwOkaYVROhqXoIcdw9BzAcCKNAZg3Qbg2BsD0cY+BvBPEWOUfIHgziVHMOMYwWQEAACGAEZYgg7gaGKCUXQ6hoD7F2JwW5txIhPHYBQTwwQljzD6AYW4zx6h9B+F8bo9h/AfDONUZwkhziJF8FwHALBaCTAwIEG4CASDfC4FwAIRRHuhBAOUUwAxoAQH6C0eACgDAeAMGoGgGREDPAiKAAIVwBgYA2AUZ4QgEAOEGMANwCwIjWCIEgJIASAg==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABT0MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePR+D6d57GESA1GcIoAA+X5fgW2oJh6QAlnMdZHlgFIogGXw3lQNB+AAA54n4PxflefgBgCXIyBIFgZmGAYOBqAhKEgLZ5gOIQHgGfoAAkCAKBQZJIDiJBogqRwYjYGAZksGJFmGAogkiAgRgkIhohyfwgiOSIsGiCxkAGRBwhCRgZBYM4HGMWA+DeBJhEIBhOg+JAZEYQAaGUQhyFYdZjEgfhKgiIQohWc4TggGRCFKGJkCkDBehmTpJiWTIWGCWRtl+CJkkcfIAhyZgphIdoLEaWZkHeHpmjkIhaggZp5HYORzCcMgCHWFIkDGQBviKZx4jQZIjkuKhFkENgKDCThJiAHR5kIXhykeeh2geFBGmqBBmiiaI6hQb4diiGYcF4PgqkYTJXCgApDDiCYbGmBw6hqIJZCGeo6hUBoZlgaovmOY5CkIPQsEqKoJh2J4RjQeYylkM5cm0NgMhGegNH8JZImGE4BEeWpygiEJhiGDIGjeXATgaYgXG4SweGQGRugKOpqGSThTAQdA+hcCQuhsP5HjuVoPBkJQqhaZAXEsO52hkNYNGEcwCjmJAaCaew5HCBhOA8PpvJQDg" &
+"/iyMZmiMGYGv4dw4jGB5MlKRpwCEcwEhAKhcE4OhRisdwEhmSZHGyJwjGQTRMjcHZHmKXBUGuJxHniHwlkqXpzG8Oo+moWRKmgGRKC0BZzk2c/FmiUZkFGBohBuJQhH8TgxjUB4ElUJwCDMRIRHuNBYhyd5WmuTJKECQYuEuCJhHWTYShQNhtm0M5zFmSpvFGbgvkgKI9DgXw8jcRwwm0GoCgEAxhoAWB0MwgQWi7EmOcMIpgnDwC4CcA4wh4gcB+BUYYcROBPA0GkCYhw4iuCmDgEg1wWAwDmBQJwlw9ifD4OsTAcQLhDBmHQbg1gzBvCWNMegnQnhNGqHUDoXwujWHqAYLICAAAbCKDAOQ4BMD9GaFUUo2QYjzFcLcTovBIhODuBoYoJxEBSHwP4JIrRyB5D8FcTI5x8jeEeJsco7xSC5HEG8S4DgEjnHaNQWIfRJheDaH8BgTgoB8EqFYMoFxPg/CeMUeovAMDBGKJkBgXxGgLHsH4R4QQpj7EyP8ZI1hEChBQAggI")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,50331648 /*0x3000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.HasLines = 2
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Partial Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_Column.FormatColumn = "`Check <b>` + 1 rpos ``"
var_Column.PartialCheck = true
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
var_Item = var_FaceTree.ItemByIndex(1)
var_Item.Items.Count = 3
var_Item.Expanded = true
var_Item.State(0,1)
var_Item1 = var_FaceTree.ItemByIndex(2)
var_Item1.Items.Count = 3
var_Item1.Expanded = true
var_Item1.Items.Item(1).State(0,1)
oTreeCube.EndUpdate()
|
|
76
|
I am using the Items.ToString, just wondering if I can use it for multiple columns

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.DrawGridLines = 0
var_FaceTree.HeaderVisible = false
var_FaceTree.Columns.Count = 4
var_FaceTree.Items.ToString = "1;2;3;4,5;6;7;8,9;10;11;12,13;14;15;16,17;18;29;20,21;22;23;24,25;26;27;28,29;30;31;32"
|
|
75
|
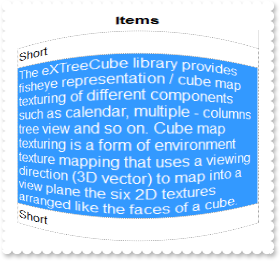
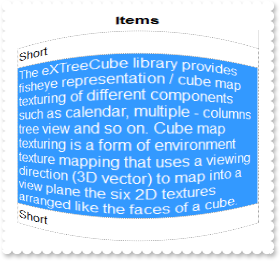
How can I show the item on multiple-lines

OleObject oTreeCube,var_Column,var_FaceTree,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 12
var_Column = var_FaceTree.Columns.Add("<c><b>Items")
var_Column.Alignment = 0
var_Column.Def(16,false)
var_Items = var_FaceTree.Items
var_Items.Add("Short")
var_Items.Add("The eXTreeCube library provides fish-eye representation / cube map texturing of different components such as calendar, multiple - columns tree view and so on. Cube map texturing is a form of environment texture mapping that uses a viewing direction (3D vector) to map into a view plane the six 2D textures arranged like the faces of a cube. ")
var_Items.Add("Short")
oTreeCube.EndUpdate()
|
|
74
|
How can I change the visual appearance for the control's radio buttons

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.RadioButtonWidth = 23
oTreeCube.RadioButtonHeight = 23
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABNoCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADIM40R7UAABPBNKR1BKmHZDQRAApqXIjVDAYIQSSBUlkHScRijDICXSIIQmbajIZoJCiVZ3VaGETnRQlJQuEgOHZwDAsBwPBqBPziLp4WzmGqhR5ichYHI8RYVTKXYy3DxZW7OO4PQjQM7hHL8fwlfTuagyGpZOxjP5cdrYHw2J7NUzJeDxbhrTb6Zh7ILVX7TNIwXAdD4PIKmNryORsC4XG5pZ7oOh6Lo3G4rhWZI2nOL4eBON4LkeRJvHWDxvB6G5Lmac56D0OY3hMU5bm6bRoiAeA9DMX5riydJ+D8P4vEeO4xkEcQfCYBZrHKXgzlme4BmCB4eAUZRbAaAZeGsDg4EYCYEmERoaBEOJaiMIY2EIXo2FYFYHmIBp1j8OoQhcYZNDiIgIiYE4Jl2BAlj0agOmiKgyH6Xo2jECYGE8WJmDODpehgFgZEIXI3DyfoQmQSQWEaEZkgkJhKhKZA2hmSxCEyGREnSFJkkkVhWwCCAthFKRjiIXhpiXOhihGYwJESSRCFuIxqGoPomkmDhuhWT45kSXYcl8UxdAkbgPBaMhTD0JApj4foRBoaJ5iqAxdmadhzDcWxpgIf4bhsY4Gg6GYYDcegNGUYg6VMIsBBmNg8CmRwuCOJBgBaAgXh6JQzl6JocE+OQQn+KpqkqNouivgQiiaLJPHaMZYHwQAHHIdRrA6ep2jMbYqx2RxzmqBpajOLxOnacYPHcHZnHGOlynmbo0jSbRLFaJoJlyNpplyKArhcGZcgMWpGjCXo4liM4ukiHpngkeJojiTZphmLIDG2Nwak2N4vEaAJsj2bpLgWFxlGGExOn4dgvHOMpxGgbwkAyaxEFCFAEICA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABCEMACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADINI0R7UAABPBIMSjAamHZDQRAApqXIjVaAhySQKksg6TiMUYZAbaRBCEzbUZDNBIopUQLVU5ABbUEqBIipIrEQLHNwPBaEYZiOIYW5re4cfzIMhyLI8Ob3CqHZhleTwTjWGYvSp1dBbTQ2QyVRanMDqOjsKxmW5Gbh5NhfHY8dxnDKcZ5jGSudrjEZ9VpmG74JzeEbjRj8chxT4PDxnBK/YDSWgdLo8VzXBpcG2MY4maXxzFKQRxHgOQeC8H4TkuZhzHoNR9kaXpNnONZsGGMo9B4A5bmuFZ7n4Pw/i+XpFmSVB/mAB41hsQJfBYOJXgGXAHm4CoCmCtYAHqXRWBGWB/F2Z5UnaAxZFOaJ2DuTpzHCOQ5gwcg8veDBjlCaA0mGBg6BYapcEONZiHYHADg4MoKE+U4QkEIINAISAig4Y44moPIPA4EpoHSBoOngNgyDiW5jCGShCF+VouA2EQNhKHBMg+Y5pFYPYVmOQxYiAD4kEgNZRHSTokCWax4A4KA2DaDglGkUhYhoZRph4DYZB6NAllEbwOmgKhEhqJ4JjIa4ek8c48mGAoflcAQJhITxaBYCoHEuGZmHuIooioIgKgWJIUCWXh4hkNhImkM4JloMh6iaJRzhySAkCkVhFhUd4QhMJomD0KtvBCCJMGocouh6KIKiifoKlodAmAAOgrgYVoVD7Y5AlMJhDAqPoLh6D4DkCYosicSoYkkQhcmMapOD6LQKkqHgkCwKhwmILpHFqSJ7jaTZbHYBw1lCFwwnEcAqgOUoUGSa5DxkLQGHsVhWhQRJKkmFYkBuaI1lgdBtlMdZKi6LoKnSZQwggOp+kGJpjiufIDiyGQXCiYZCmyJxeAQYQi0YYI" &
+"+lieoqmmKwpHIdoskIGQGFWSg8DIBx6GCQ4AAYXhHjlo5fCqNpPjYRJ/kucwMkcMpM9GMwqk2Tx3AGa4AnIVpkm2N5cAgcJvk2XIsjGeYlF53hKk2dAnEGJR7nCdxlgYc4ajmEplk4NYNGcWpKiYRx5k4dYhC0RxggsTpXAGQA3jaBoEmuUIuFuCo4DoNoDHqShwCKXYPCSXYzmOMx6lwOwZoawrgkE0HwBY1xegdE2MMWQhBOhoEUBIQAgCAgA==")
oTreeCube.Background(73,16777216 /*0x1000000*/)
oTreeCube.Background(74,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 12
var_Column = var_FaceTree.Columns.Add("<c><b>Radio")
var_Column.Alignment = 0
var_Column.Def(1,true)
var_FaceTree.Items.ToString = "Radio 1,Radio 2,Radio 3,Radio 4"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
73
|
How can I change the visual appearance for the control's check boxes (6)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 16
oTreeCube.CheckBoxHeight = 16
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABKMGACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIACxfFoWRrnaA5QoGM4EDTRYADCKsaQ/J0LcI1FLUEyUf6sAArB74XiCIAIQiUBomGahajkMoYZAAaDCCI2a4aDZCIoVHalKgxC5oKSqCJqbptMZ/HrgJQYGRuC4NQ7CcDKDATbr9MZ9ZBCNZoPimEYtS7MMLyRB8QpyAytaBhRaaGwmSr3U7Oc50d69FYTIxcYZoCq1XBOGYMZLcNR3La9YYnBqMbRAeJYNped6NSDVcKxLgaa4fTrOZZzHL9HpviMWYBnWOr+kwJ4zlqY53CAZQ/B4GZzmab5qHyT4cDeDInkwPp8DCTI/h+Iw7nMZZhj4B5eGKL57gYGAgAadZoG8soBgYfxKjcSRYCCYJGGYDoDmCQgNh0ZIZAaSB2gWYJ2F4FwdhsJpuBQfRiAWdQJDqUQUCUASAgA==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABV0GACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIACxfFoWRrnaA5QoGM4EDTRYADCKsaQ/J0LcI1FLUEyUf6sAArB74XiCIAIQiUBomGahajkMoYZAAaDCCI2a4aDZCIoVHalKgxC5oKSqCJqbptMZ/HrgJQYGRuC4NQ7CcDKDATbr9MZ9ZBCNZoPimEYtS7MMLQXK8QpyAytaBhRaaGwmSr3U7Oc50d69FYQXqvYZoCq1XBOGYMZLcNR3La9YYnBqMbRAeJYNpedy2YbkFC5LStHwbCrBVpxWotDxQjWVgrHYGI9iybhbiGUo+jafA6DKZxjkoVgxHoHR+iqXx2jMA52l8XJ/CMJ5TkaCp7nmOwHk+XovmECR8BWMYyAIHAgEOBgGFaSo4CWeQVgoSA0lOA5fEGEZQBSYRGBieYFlWMhiBoPZhkabI3geYIzDYIoHA8dxAH2CZYGMLgqHeW4zAYLgWCMB4gGIeoOjcQgJCqWBhgIOhvGKRhAn2D5blcWBaB+JBGi2EhWAgOQlhmEpYgiHB9DwJQCloUgWmUQoOFaEZXlaSB2haZJGF4WwdhsJRslmGJGDmFhYg8ZoHBiZYalCE4tBEQhQBAgI=")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
72
|
How can I change the visual appearance for the control's check boxes (5)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 24
oTreeCube.CheckBoxHeight = 24
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABO8GACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADIM40R7UAABPBNKR1DZ+KxAB76cheIIgAhCJQGSYZaDqOQyRhkBTqEIITZsRoNUIiRStayuDCLTwoSooXayfjHYAwOBYHgmC4NQ7EMRxLAmOw1ZKPQjgDDvDilM4tS7MMxzLK8cx3FjqaAyWhQTgePZNU7UNLwPRMCb3LqvbBsOxbHqma5tWjVYDwPZ9cz3Pq9biAG57fwnC59YLheK5Li9Q4jLbMdByXLMDxHiuRJpnWOw7k6RxrjuM5pj+PA+C8H4TkuZpznoPQ+H8B4rlubp3nsfYfA+H5Tl2cp6n4Pw+C+P5rnucx/B+aAFmqAAgCgFZlHSVZICYCoCmCSA2A6A5hAgPZTGWIQYFYFoFmCVsjj2YZIHYHoHmICIGCKCJiEiCZBGMTJjiIKoJGKSI2C6CBOjiRYSEITp4lWIgyhiOJmDqDpYHiIYgDqEITi0ERCFAECAg==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABA4Cg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKQobh2A42SDAcgSFIADRfFoWmxTdAcYSCGSZZrGOiQADIM40R7UAABPBNKR1DZ+KxAB76cheIIgAhCJQGSYZaDqOQyRhkBTqEIITZsRoNUIiRStayuDCLTwoSooXayfjHYAwOBYHgmC4NQ7EMRxLAmOw1ZKPQjgDDvDilM4tS7MMxzLK8cx3FjqaAyWhQTgePZNU7UNLwPRMCb3LqvbBsOxbHqma5tWjVYDwPZ9cz3Pq9biAG57fq7ZLEYziOR4Hg+JzFbDVKq0aYjA5RlCU5mm8OR6l6Q53pqaAkgQXgBBMeRmGabhtjsTAeGuaZsm+aQMDwfwvAuJYch2dBsj0XJWkqHIZnMCIOEMBICHiXwHFWVx+A+V5pj4eRGGefJvDcC4WjyXArEWF4OAyAgghYCYsDAT5oHYHoHmGU5sncPANGKAA+HiXJyi4IA/g8U4klQfAeDeVIdgqYxIlWaoNGMQ5gnAOIOHMIIQg4IZonSEIBB0OIInCEAjGgaY6GCJIJDYQIRiEOBVmEN5LEGHhOggIx5F4WoKmKWI9lOCgdAkahZhaZhIH4QoRAMCQaE2GJmFmFhQgUJQZgoShwiSSY2HaBxllmFZqFcJ5JnYfofmgCgGgKIJoCeKYWiEKIKCaCogBqd4oneI5pAoRoSiSaRKFaFolmkVwFg0M4OgodoYieagKgaFA6moRhJAkO5qgaCJKGKapKjaLhhmmNoAmoQhOjQRQJEAQCAg==")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
71
|
How can I change the visual appearance for the control's check boxes (4)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 32
oTreeCube.CheckBoxHeight = 32
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABfICg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRijDIAbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABcoFg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRijDIAbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoHERggR4A2GKMQH4FwBD0CgAgAAkAFhAEwEYAoYAiBeEUBEAYEBRI8EUCIcAVAEDQG0PcZYIBVgSHEAEGojB4j1AeFkHQ+wsBDBQGQTwyBdDREMAwNAjQhh+BoMYZA1wNhjEIG8QwwROAmEGCgBQCBgBQHKBoUYDQqiNEGNgGgowQjZA0MMHAZwWBgGsD4I4QBqAfDGJAMgrhAiRBGKQQgPRJAyB8EkJIWQUglGOBgZYFgGBYAIDsACmRgjgH0B4EYnQljIBiJwOwRh8DZA2CIGAOwDhRGEDQQwLAulGACJwZYOQ2gtDKMQWglwpDeC6AoUIJgPBiGAAACgggoBDAUPEHgJwShIGwDsEYtBnA" &
+"JHiBoEQxRgCqAoCkeAbBUAhE2C8EwxBcibBkO0TgjxQjIBkIMIATwDCuGAB0QQEAJAtEKDgUQHgBi0DsJ0SI9AygkAwM0KQ4wIBcAUOEfQPRDgSB8BoZIrg1jNFSP0G4KACCzA4GMHgWqnjwHYAMDATgDhDHYMATokhpA9AaEAYoFwhDkHmAcHIogUBHAANsDIpR+B0EoEEbIRxUgAH+KMegihIDSB0E2X44BNgRFmAEZINhYhYBQIQYoDgUCFHsIgG1hQZhmDgIwCIoRwA7CQGMdYTxniVCAD4OQGhOiHDAJ4BowQSAFAIIAGAcxHBBGGEwRYVB3gfBmDAOoURIi0BsAYQA0KlA0DMA0IImQrhqH6F4VgFRHCxCtLYKwxgyhYYGFgNYjQQidCCICllpJUjVAUOwLwxQ2gwEwDUcwmBrh6H4F4BY6A02kAaNjMYYADBrH6IkF4FVPiDGgEgAYWwkUIGAGIYoWQpDuDkMUVARwCjgDMMMAIoRBAuAKIkNgHQyBEEIJACBAQA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABQ4Fg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRijDIAbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQuFFBaDOASPcAALgChUDyB4cYtgiiOEyCcEopRCCvEsFIKomQEjnB4L8YgQBfgWEEMgPADhojaDsEcaIlBFiDBqEcRgQQ4ArEOPAfYQhUjmCsMsHIYwShmDmAoDYsRqj" &
+"xAUAkHwPwDjYH2DsEopA9AaECIoFwhRkjmAcHIUAUBHABFsDMJY+B0goEGLIOozhoj/B2CcPg7hPATGdduAALgiiEBsBkd4Fg2iUCEPsG4RxKDDEoMIGARhDiAHaBcZ4rbeBUBQPkYo+gFAdE+AwKAEQhjGEUE8aQ1QYBQFCJwTgww1BDEaAEVQMwjBgGoBkSghhIjSBUEkJI6QagpFIHQPgZgojaBsDgIw8BvBgHYAG3QeAUhFFSMQfonwxg2D6E8ZQcwnjLG6DYCgjoAitB0IEKIyxigUA8DQZoq5tgiBICoIoUQXDjDgG4BouhFZdBQJEDYQw0BsEsMEawRAkBJACQEA==")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,50331648 /*0x3000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
70
|
How can I change the visual appearance for the control's check boxes (3)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 32
oTreeCube.CheckBoxHeight = 29
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABQACg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonefApC2BQglWHIKAAPx/D4FoyHgTZsAIXwYAWYR8kMR5YAAP4PmOdZ7H8X54AoDhziASAaAiAoeAecZ+CQIAID4GhwGEF5eBOAphHgZgbgiWQYHYB4CGICA2CSCpPnMYIjgEYZoiIFYDCGCIyCsNgKCCRgSgyHZ4FoKoNiGOJgDKDphEidg0giJEnDiDojBkFZXg+IxZCYGoLgMOQSCmFBlCgOJZCmA4jDiCYJmSZw6FCEglheRhbA4ZZpgIV4ZCYV4+GeGhhniTghhsYAps+HBkGmTh0hmChpiId4PCSeQeHuHwnmmKhyg+aA3gYdohh2cxUhwCJNBIRZuiIXoDGiJwOkyWR9nkPwoiKFA2G2YBznaHIlB0cxGBiAYfAONJUCgIBmlAFg6k0AhaioJ5OkMTIdi0axzEyHmEBIYJpDMCJanyDowiwQwyq0LBbB6Sowg6KwYmoMxI26GwIBwU4Mj0GpgCOCI6BmG4mmYX4mG2a4GmCOAmhuFhfjmAALiKao5m6S4ml8bpNmKQBQgkFpzjSbg1koc44lYKQviKFp9j+TRrnsAZADALAXASQZwDwJp8xQc4uiSQ5xAwRw" &
+"SkSYhDi0ERCFAECAg")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABZ8MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePwfA6fx7n2MIkBqM4REAB5vnOQpWCeAhnjACR9B4IoEC0OQMAGSZ0H2AxHmQAA/g+Y51n6AAgCgEZLDaChgmCUQkACAw8g4AJgjKEgNH6IQIEmYB/mAEhCAOBYZDMZIlA2TQSEQCheAGiwKDmTBiAWYYDCCaIWBOChijiMJ/DYXx4loNINBsQBdkWDpiCidgRg+YRYFoRANCMEAuEcXhlHiVISAMTgSlwXh1mOSISE+CZhEiKgLCiQw5FYWYaleFpQBiA4PhOSJhHMJgYD4Yx3mKn5fDYCgwkiUQkiUaRigIYhoEkZZUASTRiHAIodCSWYKCaHgmFkBh0CiAwZn6AYhGaUhcBiEhmkoEJQCOQBTiiTQjlwGZwDOE4oncXh5hmHIzGCIgMCkah0lMJYBFeMAHiyQRqmKMomiCY5wnoPUzFyuIMmIJh2ioXJqi6Ehkg0coEC6H7zHSUgkkCaxA42ToDmydw7GCahygODQNCIVASgoGQ7GyWAyEeaA9n2GQkAsBgGjQKBqGmwxNiKHA7HATxjiSTgzGwaY6h2J5AGOiwfFkM4UkEHQPiWQhQisD5zFyHwKimcAWgZhp" &
+"rBQAA6AyAgVleHILlucAAj+KA5joDhjg0VhOBEPpwjkBgQD+H5wh2bACBmYBBlwAQPGOKJRH0DwTHiNpHjICgSjiLYkCUGrzk4ApUFoNRJjCBxBGQTwjgCOpPBsWRnDGK4DAiMxDlKXp3ECRpFiuKgOh8AZODKcBqH0NR9GGdA+A6YxplMdRlHmPY4DsTRig2YXfECDg2lmJAjnCeQ8meOANwYwSBXEsDUeQZxdDxDgGwbY3QjjmHiKUcIwQnBfGADYZowR7B6E6E4MI2g1AUAsOkFwCwOhmECC0ZYkxzhhFME4egXQThHGkPUDoPwqtkE6E8LQaQJiHDiK4KYaBCiwFwOkaYVROhqXoIcdw9BzAcCKNAZg3Qbg2BsD0cY+BvBPEWOUfIHgziVHMOMYwWQEAACGAEZYgg7gaGKCUXQ6hoD7F2JwW5txIhPHYBQTwwQljzD6AYW4zx6h9B+F8bo9h/AfDONUZwkhziJF8FwHALBaCTAwIEG4CASDfC4FwAIRRHuhBAOUUwAxoAQH6C0eACgDAeAMGoGgGREDPAiKAAIVwBgYA2AUZ4QgEAOEGMANwCwIjWCIEgJIASAg==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABT0MACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFIYRoAmCYZRnAYZIpjOZ5BiKAwgQiHMbwTLjfyMACjH7nnJEEigNIxToOU4jFDGIAWArAZBEbTENBtBIUIRoCA6CgOCAYRa4AJTdL1Er2ex2G7WMpWURkHTUJgGN4BVbdeoxPi/b6wDA8CwXAaHXpfbaKYQ7brYaikchyLI8Tq9bDNIgADLoYADJIoCRqEyudKQcrXJakaZqOoaXo+W5VVzWLpDVo0XBdTiLAAzKDgA6bRqBSjgMjuIpcbABazPJTwPJcXxnGyMehyWJ47KoKZOkoNRTiIRoCDgCZXm+eA6m0dQQj8MRInCUY7CIVoCEAFZonePR+D6d57GESA1GcIoAA+X5fgW2oJh6QAlnMdZHlgFIogGXw3lQNB+AAA54n4PxflefgBgCXIyBIFgZmGAYOBqAhKEgLZ5gOIQHgGfoAAkCAKBQZJIDiJBogqRwYjYGAZksGJFmGAogkiAgRgkIhohyfwgiOSIsGiCxkAGRBwhCRgZBYM4HGMWA+DeBJhEIBhOg+JAZEYQAaGUQhyFYdZjEgfhKgiIQohWc4TggGRCFKGJkCkDBehmTpJiWTIWGCWRtl+CJkkcfIAhyZgphIdoLEaWZkHeHpmjkIhaggZp5HYORzCcMgCHWFIkDGQBviKZx4jQZIjkuKhFkENgKDCThJiAHR5kIXhykeeh2geFBGmqBBmiiaI6hQb4diiGYcF4PgqkYTJXCgApDDiCYbGmBw6hqIJZCGeo6hUBoZlgaovmOY5CkIPQsEqKoJh2J4RjQeYylkM5cm0NgMhGegNH8JZImGE4BEeWpygiEJhiGDIGjeXATgaYgXG4SweGQGRugKOpqGSThTAQdA+hcCQuhsP5HjuVoPBkJQqhaZAXEsO52hkNYNGEcwCjmJAaCaew5HCBhOA8PpvJQDg" &
+"/iyMZmiMGYGv4dw4jGB5MlKRpwCEcwEhAKhcE4OhRisdwEhmSZHGyJwjGQTRMjcHZHmKXBUGuJxHniHwlkqXpzG8Oo+moWRKmgGRKC0BZzk2c/FmiUZkFGBohBuJQhH8TgxjUB4ElUJwCDMRIRHuNBYhyd5WmuTJKECQYuEuCJhHWTYShQNhtm0M5zFmSpvFGbgvkgKI9DgXw8jcRwwm0GoCgEAxhoAWB0MwgQWi7EmOcMIpgnDwC4CcA4wh4gcB+BUYYcROBPA0GkCYhw4iuCmDgEg1wWAwDmBQJwlw9ifD4OsTAcQLhDBmHQbg1gzBvCWNMegnQnhNGqHUDoXwujWHqAYLICAAAbCKDAOQ4BMD9GaFUUo2QYjzFcLcTovBIhODuBoYoJxEBSHwP4JIrRyB5D8FcTI5x8jeEeJsco7xSC5HEG8S4DgEjnHaNQWIfRJheDaH8BgTgoB8EqFYMoFxPg/CeMUeovAMDBGKJkBgXxGgLHsH4R4QQpj7EyP8ZI1hEChBQAggI")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
oTreeCube.Background(72,50331648 /*0x3000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
69
|
How can I change the visual appearance for the control's check boxes (2)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 44
oTreeCube.CheckBoxHeight = 20
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABJACg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIxDFIsBxPFKCQChEZBUjKAwyDBIUzSDIUBhZBIKI7hGa3NBwJAAUTRch0j4iCRQGiYZyHKcxMYgIYCUBkERtMw0GyERQhGb4DoGA4IBhFZQVVLsRBIDh2bbuG4LSrWdJ3OyaN5EbbgZz9P7AMBwLA8EwXBqHYIUGJGbhlbTnR7HMhvDIsPDnFqIZhmOZZXjlfh7T7KNByO6LcI3AiDagtWpNTpjf5dV7YNh2LY9UzXNq3bI1W5aUqyAZ9QQpeB0LILYDbRp/FzyO5NNrHG6dZ7oOh1doOUItlaP5lgcPA7hEJ47H8SD0l4LwfhOSJ9nOIh9DefBREMKYMDaX59nsVhvlKdBpCGfgIl+L43lGG5lH+YAGlWZw/EYOAVH8ZQXncdBJDwIJGkiGYDlmUh2BKABhEgVJpgWX4BA4BxcAeWB1H8KJiAaSJJgiWZWAmVA0CEWIln8JYikWfZpCIXARE0fw3GMRpJnaCRYBGWg6gqI5HgoJxfkYCQFlkX5PhkFYyBAJIImGABpGOWQ1k8OxlAWfZ6BGJA1noRQ+GQeQmEoX4kkkOheG2JQDjYUh+iMGJODUbBjHkbAzg6BxpH4bhsmOdZ6EEGAbmIAR/gSCZWkmfYShwYJYlOH5mnoBYvCSaBFnyDYhlcKAll2AwPAaSggCiWZaD6AogiEc4mBmBpYnePZxGMHw3lUeoGGUN5aH8NJpDoBgDgERg6GGFICh2d4GiWK5cngDgvHqWInG0cIfFyBwpjqLArkcTZVHWV5nGaNhxA6VoVicahajaNo9gUHI2nIdRwBwJoOkSMJlFmKpWjWWY2HwPYwm2SxJHIe5sGsYpiGcXpHj6XYxA6NBFAkQBAIC")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABB4Cg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIxDFIsBxPFKCQChEZBUjKAwyDBIUzSDIUBhZBIKI7hGa3NBwJAAUTRch0j4iCRQGiYZyHKcxMYgIYCUBkERtMw0GyERQhGb4DoGA4IBhFZQVVLsRBIDh2bbuG4LSrWdJ3Oy3KKiQy5cABPq/b6wDA8CwXAaHYRiGDYThmF4dRQAG6RcTLWrPFqVZheGYua4CLBxRrINA0LD9DyHJKnaZkDgpUQGN5dTS4GwPQCN3xRWzUyBaQzJfAZV7Lbw3PadX4XRLHcLwfAXFqWaaNZLneh5DouDz3P5YMuaRBicQ4nl6bpuBwKYRnuUY2jsfg9B0b43hOH5KjucQPnwOpMi+A4pnab5qB0a4znuf57n4f5gAeeJqC4R42mEcg5AoIRBnUfggkgLJiCaRA4AYEoEl+Y4AhcDpaFOGIrBgDYyBwHICmIB5djge4hEilY8g0MotiUZICkMYB6AEIgYDYIh0g+Q5cm+CYjgOfJ6DuDZ2hSWggkESI6DCDJjCkFZDg0Yx4mYJYOmOVoiD8BQhlgfhEgwZRGBoJISy0IgqGoIpDhCJAVCUWQaFMY5fAkYgBD+D5TmyYAlENPBnCsRhFkoYYcmYMAAmkLRHDmGZ9h2Rw4BkeBnFmeZWHSGIYHeQZuHoHonjGboamaVwYmIJwEEYbZNiCaRKAmdx1hyNZChWIQpjcKZYHAKQ6FqHIoh0Vp6hkcBqgoAodikKgmi2LYnmsCohkAXoXkqMojgMIpKh2Gw6lEFAlAEgIA==")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 16
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
68
|
How can I change the visual appearance for the control's check boxes (1)

OleObject oTreeCube,var_Appearance,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.CheckBoxWidth = 37
oTreeCube.CheckBoxHeight = 15
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABOkGACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjQAsTRQFocAChEYxXjKBA1SJNUgyj6WCQPR7CM5OaDgSABIijJDoGAwIgkUBpGKdBynEYoYxAYySQAIIjaYhoNoJChCM7QHQEBwQDCLUgrGbIbCQHDtW5cFr3DaLEzsXi8FwvK67cr2fp/YBgOBYHbdcJ5OxkbouPC7Sa0AKKYywGRNFijV4se7MHzzLKHXxZa6UNJhGhaHomCYkYDILhxfDMGx7GqvbBsOxPXj2DZLW7cNIyDS3NyfLqzcBwOZZdrPC6NPzTdSuHQOC43Tqgcb0PDaVghmOVpnHYOAcE6FxzEuCAAGGOw+C2HhzjuZpRGGAAXj8H4zGWZ53mEPAXgyZ43kWZZ4H4L4ehwRp/muTh2l+F5ll8cpZEeeZYHQIEZEoW5MBgNZ9gGGpzioEoCF+GA0kGApYlYnY6iAaBtjaBQfAabYpgMIJWgIGx9BmNhiBsNBikiAZwgWIg2DoMRkAyKJWB+C4fAYGg1DKIw2DAAA6lEFAlAEgI=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABC4Cg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjQAsTRQFocAChEYxXjKBA1SJNUgyj6WCQPR7CM5OaDgSABIijJDoGAwIgkUBpGKdBynEYoYxAYySQAIIjaYhoNoJChCM7QHQEBwQDCLUgrGbIbCQHDtW5cFr3DaLKI0J5kUBENhjaBafJ+XzfeBYDgmAYNQbDcJxDC8KwWeQjXYTdyXHilZLaADJcqZVChSwzCafZ5oOK6Bodfq0VY2HabNgnYbNbT7bBrLq6UwWTjZTYZMxuHKMVyLJK/b5wOi3axKBBJWjYOR5Li+MbvNLFCRmO6ObpjgWHxsCiS5vleW5dkCOBBHWPA4F4Rw3kuZpYG0NwbjuD4LAyWhUho9BnmueZ4nof5+BwS40E+Nx9jYeaKAWNhulkF41m8fBfDOVJoDWDJCCALw7g0cphngP5OEMBISH8Wg3hI05ckaUYRAAGL8H4PpPgOVJnDUTIiBAKRfkwcZ0BuBAhCeYgVgWXA3AEfRsiGSJlkobIYnAAgYAWDJyEQPgyAgAIFh6CxBjOMJUCyrQckcJxjniahSHMF54gGRoPl4EZsBgOpNAKMhNDGSZnjYOIUmGRo0mwdAAAgFg1hYGIpGiagzgqE5onMOoelgahkgAIZll2U4bCMaZ2AYagnHgbgDFuXQ2GwM4fCiCYtmMapoBgdJaDAaBni2PYiifSR8HQDpqD6AYmEwFxBlIboWnoGoJiUahGHmNonCYZwmGaJwNiKKBriQWRaEmFooA6UxQhsFAdAqDo6iViJYFCLQdCOLQREIUAQICA=")
oTreeCube.Background(70,16777216 /*0x1000000*/)
oTreeCube.Background(71,33554432 /*0x2000000*/)
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 12
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Check A,Check B,Check C,Check D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
67
|
How can I display an item to fit the control's width

OleObject oTreeCube,var_Column,var_Column1,var_FaceTree,var_Item,var_Item1,var_Items,var_Items1,var_Items2
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.HasLines = 2
var_FaceTree.ItemPadding = 10
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("<c>Default").Alignment = 0
var_Column = var_FaceTree.Columns.Add("Pos")
var_Column.Position = 0
var_Column.Alignment = 0
var_Column.FormatColumn = "1 rpos ``"
var_Column.Width = 24
var_Column1 = var_FaceTree.Columns.Add("Pos")
var_Column1.Alignment = 0
var_Column1.FormatColumn = "1 rpos ``"
var_Column1.Width = 24
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("<r>Root 1")
var_Item.Bold = true
var_Item.Divider = 0
var_Item.BackColor = RGB(240,240,240)
var_Item.Selectable = false
var_Items1 = var_Item.Items
var_Items1.Add("Child 1")
var_Items1.Add("Child 2")
var_Items1.Add("Child 3")
var_Item1 = var_Items.Add("<r>Root 2")
var_Item1.Bold = true
var_Item1.Divider = 0
var_Item1.BackColor = RGB(240,240,240)
var_Item1.Selectable = false
var_Items2 = var_Item1.Items
var_Items2.Add("Child 1")
var_Items2.Add("Child 2")
var_Items2.Add("Child 3")
var_Items.ExpandAll()
oTreeCube.EndUpdate()
|
|
66
|
Is it possible to prevent showing the selecting item ( hide )
OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.CheckBoxWidth = 32
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 10
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Item A,Item B,Item C,Item D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
65
|
Is it possible to provide a few radio-buttons only, not for entire column

OleObject oTreeCube,var_Column,var_FaceTree,var_Item,var_Item1,var_Item2,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 10
var_Column = var_FaceTree.Columns.Add("<c><b>Def")
var_Column.Alignment = 0
var_Column.Def(48,4)
var_Items = var_FaceTree.Items
var_Items.Add("Item 1")
var_Item = var_Items.Add("Radio 1")
var_Item.HasRadioButton(0,true)
var_Item.RadioGroup(0,1234)
var_Item1 = var_Items.Add("Radio 2")
var_Item1.HasRadioButton(0,true)
var_Item1.RadioGroup(0,1234)
var_Item1.State(0,true)
var_Item2 = var_Items.Add("Radio 3")
var_Item2.HasRadioButton(0,true)
var_Item2.RadioGroup(0,1234)
var_Items.Add("Item 1")
oTreeCube.EndUpdate()
|
|
64
|
Is it possible to provide a few check box only, not for entire column

OleObject oTreeCube,var_Column,var_FaceTree,var_Item,var_Items
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 10
var_Column = var_FaceTree.Columns.Add("<c><b>Def")
var_Column.Alignment = 0
var_Column.Def(48,4)
var_Items = var_FaceTree.Items
var_Items.Add("Item 1")
var_Items.Add("Check 1").HasCheckBox(0,true)
var_Item = var_Items.Add("Check 2")
var_Item.HasCheckBox(0,true)
var_Item.State(0,1)
var_Items.Add("Item 1")
oTreeCube.EndUpdate()
|
|
63
|
How can I show radio-buttons for the entire column

OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 10
var_Column = var_FaceTree.Columns.Add("<c><b>Radio")
var_Column.Alignment = 0
var_Column.Def(1,true)
var_FaceTree.Items.ToString = "Item A,Item B,Item C,Item D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
62
|
How can I show check-boxes for the entire column

OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ShowSelection = false
var_FaceTree.DrawGridLines = -2
var_FaceTree.ItemPadding = 10
var_Column = var_FaceTree.Columns.Add("<c><b>Check")
var_Column.Alignment = 0
var_Column.Def(0,true)
var_FaceTree.Items.ToString = "Item A,Item B,Item C,Item D"
var_FaceTree.ItemByIndex(1).State(0,1)
oTreeCube.EndUpdate()
|
|
61
|
How do I select programmatically a value in the calendar

OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\Chapel"
oTreeCube.Background(21,RGB(1,0,0))
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.ForeColor = RGB(255,255,255)
var_FaceCalendar.NonworkingDays = 0
var_FaceCalendar.Value = 2016-12-31
|
|
60
|
How do I select programmatically a caption in the list

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\JapanGarden"
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 40
var_FaceTree.HeaderVisible = false
var_FaceTree.ForeColor = RGB(255,255,255)
var_FaceTree.Items.ToString = ",<sha \;\;0><font \;18>Garden <b>A,<sha \;\;0><font \;18>Garden <b>B,<sha \;\;0><font \;18>Garden <b>C,"
var_FaceTree.Caption = "Garden B"
|
|
59
|
How do I select programmatically a value in the list

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\JapanGarden"
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 40
var_FaceTree.HeaderVisible = false
var_FaceTree.ForeColor = RGB(255,255,255)
var_FaceTree.Items.ToString = ",<sha \;\;0><font \;18>Garden <b>A,<sha \;\;0><font \;18>Garden <b>B,<sha \;\;0><font \;18>Garden <b>C,"
var_FaceTree.Value = "<sha ;;0><font ;18>Garden <b>B"
|
|
58
|
How can I show solid lines instead

OleObject oTreeCube,var_Column,var_FaceTree,var_Item,var_Items,var_Items1,var_Items2
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.HasButtons = 1
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 10
var_FaceTree.HeaderVisible = false
var_FaceTree.HasLines = 1
var_FaceTree.LinesAtRoot = 2
var_FaceTree.GridLineStyle = 48
var_FaceTree.DrawGridLines = -1
var_FaceTree.Columns.Add("").Alignment = 0
var_Column = var_FaceTree.Columns.Add("")
var_Column.Alignment = 2
var_Column.FormatColumn = "lower(%0) right 1"
var_Items = var_FaceTree.Items
var_Item = var_Items.Add("Root <b>1")
var_Items1 = var_Item.Items
var_Items1.Add("Child 1")
var_Items1.Add("Child 2")
var_Items1.Add("Child 3")
var_Item.Expanded = true
var_Items2 = var_Items.Add("Root <b>2").Items
var_Items2.Add("Child 1")
var_Items2.Add("Child 2")
var_Items2.Add("Child 3")
oTreeCube.EndUpdate()
|
|
57
|
How can I select the entire item rather than the column only

OleObject oTreeCube,var_Column,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.FullRowSelect = true
var_FaceTree.Columns.Count = 3
var_Column = var_FaceTree.Columns.Item(0)
var_Column.Caption = "<b><c>Pos"
var_Column.Alignment = 0
var_Column.FormatColumn = "0 pos ``"
var_Column.Width = 64
var_FaceTree.Items.Count = oTreeCube.FrontFace.FaceTree.VisibleItemsCount
var_FaceTree.SelectItem = 1
oTreeCube.EnsureVisibleFace(0)
oTreeCube.EndUpdate()
|
|
56
|
How can I change the visual appearance of the control's header bar

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.BackColorHeader = 16777216 /*0x1000000*/
var_FaceTree.Columns.Count = 5
oTreeCube.EnsureVisibleFace(0)
oTreeCube.EndUpdate()
|
|
55
|
How can I add multiple-columns, so the horizontal scroll bar is displayed

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ColumnAutoResize = false
var_FaceTree.Columns.Count = 20
oTreeCube.EnsureVisibleFace(0)
oTreeCube.EndUpdate()
|
|
54
|
How can I add multiple-columns

OleObject oTreeCube,var_Column,var_FaceTree,var_Items,var_Items1,var_Items2
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 10
var_FaceTree.LinesAtRoot = 2
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("Default").Alignment = 0
var_Column = var_FaceTree.Columns.Add("Pos")
var_Column.Position = 0
var_Column.Alignment = 0
var_Column.FormatColumn = "1 rpos ``"
var_Column.Width = 24
var_Items = var_FaceTree.Items
var_Items1 = var_Items.Add("Root 1").Items
var_Items1.Add("Child 1")
var_Items1.Add("Child 2")
var_Items1.Add("Child 3")
var_Items2 = var_Items.Add("Root 2").Items
var_Items2.Add("Child 1")
var_Items2.Add("Child 2")
var_Items2.Add("Child 3")
var_Items.ExpandAll()
oTreeCube.EndUpdate()
|
|
53
|
How do I add a hierarchy

/*begin event FaceTreeExpandItem(oleobject Tree, long Item) - Notifies that an item has been expanded/collapsed into a face of tree type.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(Item) ))
*/
/*end event FaceTreeExpandItem*/
OleObject oTreeCube,var_FaceTree,var_Items,var_Items1,var_Items2
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ExpandOnDblClick = true
var_FaceTree.ItemPadding = 10
var_FaceTree.HeaderVisible = false
var_FaceTree.LinesAtRoot = 2
var_FaceTree.DrawGridLines = -2
var_FaceTree.Columns.Add("").Alignment = 0
var_Items = var_FaceTree.Items
var_Items1 = var_Items.Add("Root 1").Items
var_Items1.Add("Child 1")
var_Items1.Add("Child 2")
var_Items1.Add("Child 3")
var_Items2 = var_Items.Add("Root 2").Items
var_Items2.Add("Child 1")
var_Items2.Add("Child 2")
var_Items2.Add("Child 3")
var_Items.ExpandAll()
oTreeCube.EndUpdate()
|
|
52
|
How can I display a calendar control

/*begin event FaceCalendarValueChanged(oleobject Calendar) - Notifies that the user selects a new date/value into a face of the calendar type.*/
/*
oTreeCube = ole_1.Object
MessageBox("Information",string( String(Calendar) ))
*/
/*end event FaceCalendarValueChanged*/
OleObject oTreeCube,var_FaceCalendar
oTreeCube = ole_1.Object
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.Value = 2001-01-02
var_FaceCalendar.MonthNames = var_FaceCalendar.LocMonthNames()
var_FaceCalendar.WeekDays = var_FaceCalendar.LocWeekDays(2)
var_FaceCalendar.FirstWeekDay = var_FaceCalendar.LocFirstWeekDay
var_FaceCalendar.AutoSize = 1
|
|
51
|
How can I change the picture/texture on the faces

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTreeCube\Sample\Texture\Earth"
|
|
50
|
How can I get ride of the default texture

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
oTreeCube.TexturePicturePath = ""
|
|
49
|
How do I get ride of grid lines, and the top border it shows on the tree face

OleObject oTreeCube,var_FaceTree,var_Items
oTreeCube = ole_1.Object
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.ItemPadding = 20
var_FaceTree.HeaderVisible = false
var_FaceTree.DrawGridLines = 0
var_Items = var_FaceTree.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
|
|
48
|
How can I add a list of items (method 2)

OleObject oTreeCube,var_Items
oTreeCube = ole_1.Object
var_Items = oTreeCube.FrontFace.CreateTree().Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
|
|
47
|
How can I add a list of items (method 1)

OleObject oTreeCube,var_FaceTree
oTreeCube = ole_1.Object
var_FaceTree = oTreeCube.FrontFace.CreateTree()
var_FaceTree.Items.ToString = "Item A,Item B,Item C"
|
|
46
|
Fisheye Calendar View - Year

/*begin event FaceTreeValueChanged(oleobject Tree) - Notifies that the user selects a new item/column/value into a face of the tree type.*/
/*
f.FaceCalendar.Year = Tree.Caption
OleObject f
oTreeCube = ole_1.Object
f = oTreeCube.Face(oTreeCube.VisibleFace)
f = oTreeCube.FrontFace
f.Date = f.FaceCalendar.Date
f.Move(1)
f.Date = f.FaceCalendar.Date
f.Move(2)
f.Date = f.FaceCalendar.Date
f.Move(2)
f.Move(2)
*/
/*end event FaceTreeValueChanged*/
/*begin event Move(long RotateDir, long FromFace, long ToFace) - Occurs once a new face became visible, by moving/rotating from a face to another, into the giving direction.*/
/*
OleObject f
oTreeCube = ole_1.Object
f = oTreeCube.Face(ToFace)
f.FaceCalendar.SelDate = oTreeCube.Face(FromFace).FaceCalendar.SelDate
oTreeCube.Face(FromFace).FaceCalendar.UnselectDate()
f.Date = f.FaceCalendar.Date
f.Move(1)
f.Date = f.FaceCalendar.Date
f.Move(2)
*/
/*end event Move*/
OleObject oTreeCube,var_Face,var_FaceCalendar,var_FaceCalendar1,var_FaceCalendar2,var_FaceCalendar3,var_FaceTree
any d
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.EnsureVisibleFaceMargin = 32
oTreeCube.EnsureVisibleFaceOnDblClick = false
oTreeCube.EnsureVisibleFaces = "0,2,1,3,4"
var_FaceCalendar = oTreeCube.FrontFace.CreateCalendar()
var_FaceCalendar.Date = 2016-01-01
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.MaxMonthX = 1
var_FaceCalendar.MaxMonthY = 1
var_FaceCalendar.ShowTodayButton = false
var_FaceCalendar.FirstWeekDay = 1
var_FaceCalendar.SelBackColor = 33554432 /*0x2000000*/
var_FaceCalendar.SelForeColor = RGB(0,0,0)
var_FaceCalendar.ShowNonMonthDays = true
d = oTreeCube.FrontFace.FaceCalendar.Date
var_FaceCalendar1 = oTreeCube.LeftFace.CreateCalendar()
var_FaceCalendar1.Date = d
var_FaceCalendar1.Move(1)
var_FaceCalendar1.AutoSize = 1
var_FaceCalendar1.MaxMonthX = 1
var_FaceCalendar1.MaxMonthY = 1
var_FaceCalendar1.ShowTodayButton = false
var_FaceCalendar1.FirstWeekDay = 1
var_FaceCalendar1.SelBackColor = 33554432 /*0x2000000*/
var_FaceCalendar1.SelForeColor = RGB(0,0,0)
var_FaceCalendar1.ShowNonMonthDays = true
var_FaceCalendar2 = oTreeCube.RightFace.CreateCalendar()
var_FaceCalendar2.Date = d
var_FaceCalendar2.Move(2)
var_FaceCalendar2.AutoSize = 1
var_FaceCalendar2.MaxMonthX = 1
var_FaceCalendar2.MaxMonthY = 1
var_FaceCalendar2.ShowTodayButton = false
var_FaceCalendar2.FirstWeekDay = 1
var_FaceCalendar2.SelBackColor = 33554432 /*0x2000000*/
var_FaceCalendar2.SelForeColor = RGB(0,0,0)
var_FaceCalendar2.ShowNonMonthDays = true
var_FaceCalendar3 = oTreeCube.BottomFace.CreateCalendar()
var_FaceCalendar3.Date = d
var_FaceCalendar3.Move(2)
var_FaceCalendar3.Move(2)
var_FaceCalendar3.AutoSize = 1
var_FaceCalendar3.MaxMonthX = 1
var_FaceCalendar3.MaxMonthY = 1
var_FaceCalendar3.ShowTodayButton = false
var_FaceCalendar3.FirstWeekDay = 1
var_FaceCalendar3.SelBackColor = 33554432 /*0x2000000*/
var_FaceCalendar3.SelForeColor = RGB(0,0,0)
var_FaceCalendar3.ShowNonMonthDays = true
var_Face = oTreeCube.TopFace
var_FaceTree = var_Face.CreateTree()
var_FaceTree.ItemPadding = 20
var_FaceTree.SelBackColor = 33554432 /*0x2000000*/
var_FaceTree.SelForeColor = RGB(0,0,0)
var_FaceTree.Columns.Count = 5
var_FaceTree.HeaderVisible = false
var_FaceTree.Items.Count = oTreeCube.TopFace.FaceTree.VisibleItemsCount
var_FaceTree.Columns.Item(0).FormatColumn = "(0:=(1989 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(1).FormatColumn = "(0:=(1990 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(2).FormatColumn = "(0:=(1991 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(3).FormatColumn = "(0:=(1992 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Columns.Item(4).FormatColumn = "(0:=(1993 + 5 * (0 index ``))) = 2016 ? `<b><sha ;;0>` + =:0 + `</b>` : =:0"
var_FaceTree.Caption = String(oTreeCube.FrontFace.FaceCalendar.Year)
oTreeCube.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABXgCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZZmWCQCglf5HABRb7xPLoARTAaeJKoWboJAiGwLQjQUyABSdEyRJSLYhGIZRFqKZIRDSMFiwTZNVypAaIYqqaA6qzfJymabAAZJEradozTLIE7xVLEVYNKCmZCwMAAcgmEQgSTAda2BYELTzECoYDGCrcKpWCaNQLWEB5BQeJSNL6kIqsazgAqPLJtWhaVwxXIEI5AAC5QA0S7pOxeO6JbRGdZbNrlbz1PTMaazTgYDzmWqiYxxMraXxSlmMprGsIpVl2LRnD0A5bnSN49mAARAlIYw6B0ThGFGDIBG0QghBMfZRiGNAkFECZoG6YQBgiOgCmuRRSg6GAElWAJMkgFgGgGYIIAyVQ7GCRhUAAOQhAMBgSDWIRDG4Fg3CGCBmBmBYNjgUJWDIIgIECZBCEsKIUkqCZhiiJgqgaYRjB4LguiMBAkiqDLenYrBjgiZg6gGIwyioMoNCAWJqEKEJjkiTg/CqIxZA4SoNmQWJ5AODxMlkRJehSZRJFYVoVmUEw2D2EZlhkXhehfURuE+DJllkfhmhUJgZBoYwqiWEx+G6G5nAmRhyhoZJgAIUIUGcKZmHqHQlkmYh6h+Zp5nIawzigQ4CgaIZogoJoKiEDJpgodoMmiSgqhKJNxDoPQzmmA4GhqJppkodoeiYDJ6FpaQpmqFomigKgiiqJIpiqShuiiGoonqKoZisapaj4dYl3WCo6i6a5KnaPotiQeoCj6MJsEsAhrDQLIDg6SoymySw2k6MgNAqJpQjOLRLFaUI0iyGxWlq/p6kIPY0m2Oxul2LZjDMRpmgiLoLiaaoIi4YxGinoY7kaauhnuGJlj2b4Lmaeo+m8Sx6mWOZhAubwCj2bpLhqKYJkyKTnECThYgoVJCCiYpPBIL5" &
+"xEMLwWjsTQsGcGpGi6XBYkuRQLvcIhCE8DIWDCSZLiKdwqC+MpMjcLZKguXIcjiTJyFOQYnD+TYMmSLZOkmHJ3D6T50AybItiGYJji2MwABAECAg=")
oTreeCube.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAADhABOkGACAADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEYFDSAUIjKKkIhkGIYZBGQBJDjWGgyQjOEByDIMRwjE4YBpkGYYJDSIYHTZIUzTJAdGSVJKNKAoKCaEg2R4qsZCCKwUgmTo9VBJU9CFi6ZIRDSMFiyXZUIxHEKnIqrOjbBjaUpYABLErTBKUSzrEadAAwGbKJj+VJBULMVD2BDWGABOYAKarWa7fhaUqJUTVdI1VBOIYmADPcaqCxrLgMMpnWxpN42bjdPY7V6Bc7yXJsHimK5GUTQA4aFIENydJzINjsKBKBriLIybpeFr7BiME4/YLhAA0vZNUYsg0XguBqaAeEOIYUjqYQgGCCBJECUhjDoHROEYWooAGTRMCEEx9lGIY0CQUZOnuZQDBEdYFkeI5+H+igGAKAJgEgFgGgGUAzn4CoCmCSA2A6A5hAgCgQgSYRIE4EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAYLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ1n4OpWmQDQBICA==")
oTreeCube.Background(8,16777216 /*0x1000000*/)
oTreeCube.Background(7,RGB(250,250,250))
oTreeCube.Background(6,RGB(250,250,250))
oTreeCube.Background(9,33554432 /*0x2000000*/)
oTreeCube.Background(31,RGB(255,255,255))
oTreeCube.EnsureVisibleFace(0)
oTreeCube.EndUpdate()
|
|
45
|
How can I add a FaceTree object ( method 2 )

OleObject oTreeCube,var_Face,var_FaceTree
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_FaceTree = var_Face.CreateTree()
var_FaceTree.Items.ToString = "Item <b>1,Item <b>2,Item <b>3"
var_FaceTree.SelectItem = 1
|
|
44
|
How can I add a FaceTree object ( method 1 )

OleObject oTreeCube,var_Face,var_FaceTree
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_Face.Type = 1
var_FaceTree = var_Face.FaceTree
var_FaceTree.Items.ToString = "Item <b>1,Item <b>2,Item <b>3"
var_FaceTree.SelectItem = 1
|
|
43
|
How can I add a FaceCalendar object ( method 2 )

OleObject oTreeCube,var_Face,var_FaceCalendar
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_FaceCalendar = var_Face.CreateCalendar()
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.Value = 1971-12-31
|
|
42
|
How can I add a FaceCalendar object ( method 1 )

OleObject oTreeCube,var_Face,var_FaceCalendar
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_FaceCalendar = var_Face.FaceCalendar
var_FaceCalendar.AutoSize = 1
var_FaceCalendar.Value = 1971-12-31
|
|
41
|
How can I add a FacePicture object ( method 2 )

OleObject oTreeCube,var_Face,var_FacePicture
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
var_Face = oTreeCube.FrontFace
var_FacePicture = var_Face.CreatePicture()
var_FacePicture.Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_FacePicture.PictureDisplay = 48
var_FacePicture.Width = "2 * pwidth"
var_FacePicture.Height = "2 * pheight"
var_FacePicture.Top = "122"
var_FacePicture.Left = "46"
|
|
40
|
How can I add a FacePicture object ( method 1 )

OleObject oTreeCube,var_Face,var_FacePicture
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
var_Face = oTreeCube.FrontFace
var_Face.Type = 3
var_FacePicture = var_Face.FacePicture
var_FacePicture.Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_FacePicture.PictureDisplay = 48
var_FacePicture.Width = "2 * pwidth"
var_FacePicture.Height = "2 * pheight"
var_FacePicture.Top = "122"
var_FacePicture.Left = "46"
|
|
39
|
How can I prevent bringing a specified face into the front
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.EnsureVisibleFaces = "0"
|
|
38
|
Is it possible to show one face opaque, while other semi-transparent

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.DefaultFaceType = 2
oTreeCube.TransparentContent = 75
oTreeCube.FrontFace.TransparentContent = 0
oTreeCube.EndUpdate()
|
|
37
|
How can I add a Calendar control

OleObject oTreeCube,var_Face,var_FaceCalendar
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.Margins = "0,0,0,0"
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_FaceCalendar = var_Face.FaceCalendar
var_FaceCalendar.ShowNonMonthDays = true
var_FaceCalendar.AutoSize = 1
oTreeCube.EndUpdate()
|
|
36
|
Is it possible to init faces at once
/*begin event InitFaceContent(oleobject Face) - Notifies your application that a face changes its type, so you can initialize its content.*/
/*
Face.FaceContent.ShowTodayButton = False
oTreeCube = ole_1.Object
*/
/*end event InitFaceContent*/
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.DefaultFaceType = 2
|
|
35
|
How can I disable zoom when rolling the mouse wheel
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.OnMouseWheel = 0
|
|
34
|
Fisheye Calendar View - LR

/*begin event Move(long RotateDir, long FromFace, long ToFace) - Occurs once a new face became visible, by moving/rotating from a face to another, into the giving direction.*/
/*
OleObject var_FaceCalendar,var_FaceCalendar1
oTreeCube = ole_1.Object
oTreeCube.FrontFace.FaceCalendar.Move(RotateDir)
var_FaceCalendar = oTreeCube.LeftFace.FaceCalendar
var_FaceCalendar.Date = oTreeCube.FrontFace.FaceCalendar.Date
var_FaceCalendar.PrevMonth()
var_FaceCalendar1 = oTreeCube.RightFace.FaceCalendar
var_FaceCalendar1.Date = oTreeCube.FrontFace.FaceCalendar.Date
var_FaceCalendar1.NextMonth()
*/
/*end event Move*/
OleObject oTreeCube,var_Appearance
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
var_Appearance = oTreeCube.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ1DBJQwwXBIZhgGIBIRgUBJCjWGodQLOEgwHIERQjEyUJAmCYhRiCB42TrNIJwSBUPwTGKBXZDQRAApKVIWUAMFBVg7GRYcVxIUgAdDYMyZJyBa4qapaTheEQyDSJNr3DCMUTlBK7IhsKCaLhqZIDUzGVpWbZdMRlFCVJYgOTqDgQMIkUhSE5TVIEew3H7DaymKrKeobFoaZ6AAL3ZBNTR5J6EbTwWRcZpuRJGWDGdhwTocB5MADbZAwOpNLgOc53TjdF4DBwAATzJCQL50KCbfziG67WxVeqQJgiggNpOAwbZjDGHoGC2IZAgAORbFiPxDHoAIsmIewdiGHpHEGTIzm2Nocn0TgSluBpgnEbgcF4PAPnkSQAA+c58AAVwcheiRzF4NIJiofYWgUJAIEIRQBiQYwdAcUZIGUV5QDKCAHECRAhDYGhGgMZAkCgaRiEaHAYEWRpIG2ERFkIQBwm2CxiniOgwgyYpjmoNg3g2YxwkwwYzCiSwyCOaQCD8MxjkibJLDMDJDCoPgyEyMwskkNpNjMaJ1hSYxIkYVoVEACRWFqC4OBOCJgCkShSgiCQiEgQZ8gAHpIAIBB8hoZo5iobIbmaaYqGZWByCCAwnkoAhwlQNQNCkbhXguJYYkqAoVguQpwjsIxIlIJNHksE4kmoOhgSsEokmkShUnCJZLzYOwigiIgYjULYLDmegwiAZ5zjSNwuAsYg8g8IplAMZoRhST1UCMJ5IGIqoiEiIgUgoIpIGqbo9i8JgyBaNQggmUh4hoOBOAOAoRDoLJCFSFQkgsQpQjGH4qEiQJJDITB6CCCQ7G2ShEjsLwLhGIBpBiBIhCwRAQEQIJsEIEJDkuLptjsLphAwRI7kOMQkEoEJFnGABaiyCZ6ESeI/kkAhAg2IRLikYgwDoToTiCEQkgiUxElEM5pBIbI" &
+"cCYBQhEwTASASGB0E4EZEmEPBIkccZ8HsIJInILB4E2RpvasSwTAQUgIgMH5pVGYg4GuYx8l8NxqDiQoFC4SYSGiFokEyYw4kwFhF8GSQSkQPITCGUp0i0NwllKcoxBcJwRkqEooiaJBLCKSIvCp54aDYPoAAORJyDwSWUhENANAwQgBB6R4xlqcgPDSbQzE+XB3EweBGBGRABigawZE6GcLoHxCAQFICkAIvhOhgACM4OYnBhjQHsDoT4Zxsj0DYJsEwwBhJgMIOsXIcwOC+CCJMRA2BgCFFYJUegiBzA6AaMcDLuAAAdBiMUBQDWyhuC2JYTQiBMAmEQNwaw5xtjzB6MAPAHhDDEHyD4JwUgRiAHEDUTgNggABHEJwAYkBzA2GkDMAIRAQAIBCM8No3ERC4D4B8Q4FxygiBwI4IYbxIjjGyB4c4mQACUXaD8dYhh/CfGqNwNIXhfizCyPsPw7xfjkD4FQRo+R7h9D8K8bI3A+jeGoAIfAnxNjhD3JYLIvxDj2H8KAIYcQ/ivGCP8X4JxGD9AGIgNgUgRCECgIkaAegHiBFmPkQYTx4jsB+OEf4AAPAzBkBwEI1AdCHAqCIFYBQwCoAQIECgHwag4BuAIMA4AbgUBEIgJ4KQIDlAGIcg4HBRkyAOHAdwHBqCIGKBgUYCAVAFCgJwagYQ+AvD0YAKYCgwhGH4F4eYxg3ijFQEEWQ8RqDfEOGgdhUBYA2AMHYdwEARBMAOGkJgpAWiFGAKoGgRhIDQCkCEcAPQDhBGYDkQ4KAABrHaHAKYCwAhgBWKAEAnw5jOGaNoYwKB+DmA0JwFYBxhAsCMAgOoIgYjGBwMUCYAgyBKAeDEdAPBqggGsBoYYVAihICiOgHoRxRCRl6PQHgLhAB3A+CMBYmAuhgHZRgaAzhbgHDUJECQYgoBIAYFERgMQMjKEGBUUQtAqgKBiEoFAWREDjA4CsBktw4B/AUMEdARwEgBAMFAHYhhTDnFMAMdADwwjwB2IweIngZhUEUNECwSwKB" &
+"NFePEeILApCyG4B0QQOAkAIGCHIFwxRdCRA+LMRwOwFDQH8B+B4aQ3huGYCIQYoA7AMHALgGwBwwDwA0EwEAggMhDBgGACAAgAA+BMUgHoqABCRCSKMEgRRECxAcLIIw+7RhoGCNMBwMQUgrAINATYEh5hZCQI8PQAQHDHBIM4DM9wwiMACIkCA6BwDACOGMFQEQHh6BYKQLQ/B/ARFEDgIoJRojAFqBUCQLgpDjF6J0U4MQnT5BGJADQ8w1BxEeOVTgRx6hBE2EMOAbhGihCyC0E42A+AWAEMQK4DhkCzCYEcNQ1RQhqAcKAR44RnA6AODgWoFhRDMCGAgMg1QZgDDQG4BoIRMAzEMBAZwGgBgVDIAwEIqAagGCAPIDwQxMCECYLUFgVhdChHyF0dQghRgdDIDAAgmhBAGAkAIPATgRBAoqB4mYYAWAQBmLAiQmgrj7AHXgFABhYD2B8MULAVAqAABYxMAACAfDHCwJsC4Xw2DtE0DwCwZhlCeA2CcMArBkgBICA")
var_Appearance.Add(2,"CP:1 -6 0 6 0")
oTreeCube.Background(8,33554432 /*0x2000000*/)
oTreeCube.Background(21,RGB(255,255,255))
oTreeCube.Background(7,RGB(240,240,240))
oTreeCube.Background(6,RGB(240,240,240))
oTreeCube.Background(9,33554432 /*0x2000000*/)
oTreeCube.Background(31,RGB(255,255,255))
oTreeCube.AllowRotate = 3 /*exRotateRight | exRotateLeft*/
oTreeCube.EnsureVisibleFaceOnDblClick = false
oTreeCube.DefaultFaceType = 2
oTreeCube.FrontFace.FaceCalendar.Date = 2016-01-01
oTreeCube.TopFace.Type = 0
oTreeCube.DownFace.Type = 0
oTreeCube.AlwaysEnsureVisibleFace = 17 /*exAlwaysVisibleFrontFace | exFitToEnsureFace*/
oTreeCube.EndUpdate()
|
|
33
|
Fisheye Calendar View - S

/*begin event FaceCalendarDateChanged(oleobject Calendar) - Notifies that the user browses for a new date into a face of calendar type.*/
/*
OleObject var_FaceCalendar,var_FaceCalendar1,var_FaceCalendar2,var_FaceCalendar3
any currentDate
oTreeCube = ole_1.Object
currentDate = oTreeCube.FrontFace.FaceCalendar.Date
var_FaceCalendar = oTreeCube.LeftFace.FaceCalendar
var_FaceCalendar.Date = currentDate
var_FaceCalendar.PrevMonth()
var_FaceCalendar1 = oTreeCube.RightFace.FaceCalendar
var_FaceCalendar1.Date = currentDate
var_FaceCalendar1.NextMonth()
var_FaceCalendar2 = oTreeCube.TopFace.FaceCalendar
var_FaceCalendar2.Date = currentDate
var_FaceCalendar2.PrevYear()
var_FaceCalendar3 = oTreeCube.DownFace.FaceCalendar
var_FaceCalendar3.Date = currentDate
var_FaceCalendar3.NextYear()
*/
/*end event FaceCalendarDateChanged*/
/*begin event InitFaceCalendar(oleobject Calendar) - Notifies your application that a face changes its type to exFaceCalendar.*/
/*
oTreeCube = ole_1.Object
*/
/*end event InitFaceCalendar*/
/*begin event Move(long RotateDir, long FromFace, long ToFace) - Occurs once a new face became visible, by moving/rotating from a face to another, into the giving direction.*/
/*
oTreeCube = ole_1.Object
oTreeCube.FrontFace.FaceCalendar.Move(RotateDir)
*/
/*end event Move*/
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAADhABXgCg6AADACAxRDAMgBQKAAzQFAYaBsHCGAAGMZRZgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDIAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZZmWCQCglf5HABRb7xPLoARTAaeJKoWboJAiGwLQjQUyABSdEyRJSLYhGIZRFqKZIRDSMFiwTZNVypAaIYqqaA6qzfJymabAAZJEradozTLIE7xVLEVYNKCmZCwMAAcgmEQgSTAda2BYELTzECoYDGCrcKpWCaNQLWEB5BQeJSNL6kIqsazgAqPLJtWhaVwxXIEI5AAC5QA0S7pOxeO6JbRGdZbNrlbz1PTMaazTgYDzmWqiYxxMraXxSlmMprGsIpVl2LRnD0A5bnSN49mAARAlIYw6B0ThGFGDIBG0QghBMfZRiGNAkFECZoG6YQBgiOgCmuRRSg6GAElWAJMkgFgGgGYIIAyVQ7GCRhUAAOQhAMBgSDWIRDG4Fg3CGCBmBmBYNjgUJWDIIgIECZBCEsKIUkqCZhiiJgqgaYRjB4LguiMBAkiqDLenYrBjgiZg6gGIwyioMoNCAWJqEKEJjkiTg/CqIxZA4SoNmQWJ5AODxMlkRJehSZRJFYVoVmUEw2D2EZlhkXhehfURuE+DJllkfhmhUJgZBoYwqiWEx+G6G5nAmRhyhoZJgAIUIUGcKZmHqHQlkmYh6h+Zp5nIawzigQ4CgaIZogoJoKiEDJpgodoMmiSgqhKJNxDoPQzmmA4GhqJppkodoeiYDJ6FpaQpmqFomigKgiiqJIpiqShuiiGoonqKoZisapaj4dYl3WCo6i6a5KnaPotiQeoCj6MJsEsAhrDQLIDg6SoymySw2k6MgNAqJpQjOLRLFaUI0iyGxWlq/p6kIPY0m2Oxul2LZjDMRpmgiLoLiaaoIi4YxGinoY7kaauhnuGJlj2b4Lmaeo+m8Sx6mWOZhAubwCj2bpLhqKYJkyKTnECThYgoVJCCiYpPBIL5" &
+"xEMLwWjsTQsGcGpGi6XBYkuRQLvcIhCE8DIWDCSZLiKdwqC+MpMjcLZKguXIcjiTJyFOQYnD+TYMmSLZOkmHJ3D6T50AybItiGYJji2MwABAECAg=")
oTreeCube.Background(8,16777216 /*0x1000000*/)
oTreeCube.Background(7,RGB(250,250,250))
oTreeCube.Background(6,RGB(250,250,250))
oTreeCube.Background(9,33554432 /*0x2000000*/)
oTreeCube.Background(31,RGB(255,255,255))
oTreeCube.TexturePicturePath = ""
oTreeCube.DefaultFaceType = 2
oTreeCube.AlwaysEnsureVisibleFace = 17 /*exAlwaysVisibleFrontFace | exFitToEnsureFace*/
oTreeCube.FrontFace.FaceCalendar.Date = 2016-01-01
oTreeCube.EndUpdate()
|
|
32
|
While navigating the Down/Top faces, I am not able to rotate it. Is it possible (ensure always front face)
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.EnsureVisibleFace(5,false)
oTreeCube.AlwaysEnsureVisibleFace = 17 /*exAlwaysVisibleFrontFace | exFitToEnsureFace*/
|
|
31
|
How can I show a single month only

OleObject oTreeCube,var_Face,var_FaceCalendar
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_FaceCalendar = var_Face.FaceCalendar
var_FaceCalendar.Date = 2001-01-01
var_FaceCalendar.SelDate = var_FaceCalendar.Date
var_FaceCalendar.MinDate = 2001-01-01
var_FaceCalendar.MaxDate = 2001-01-31
var_FaceCalendar.FirstWeekDay = 1
var_FaceCalendar.ShowWeeks = false
var_FaceCalendar.ShowNonMonthDays = false
var_FaceCalendar.ShowTodayButton = false
var_FaceCalendar.MaxMonthX = var_FaceCalendar.MinMonthX
var_FaceCalendar.MaxMonthY = var_FaceCalendar.MinMonthY
|
|
30
|
How can I show date calendar

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_Face.FaceCalendar.ShowNonMonthDays = false
|
|
29
|
How can I prevent dbl click to ensure the clicked face is visible
OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.EnsureVisibleFaceOnDblClick = false
|
|
28
|
How can I put a picture into the center of the texture but behind the control's face

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.HTMLPicture("logo","c:\exontrol\images\zipdisk.gif")
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_Face.FaceCalendar.ShowTodayButton = false
var_Face.ExtraTitle("extra",0,"<img>logo</img>")
var_Face.ExtraTitle("extra",3,0)
var_Face.ExtraTitle("extra",4,0)
var_Face.ExtraTitle("extra",4,0)
var_Face.ExtraTitle("extra",5,"(width-twidth)/2")
var_Face.ExtraTitle("extra",6,"(height-theight)/2")
var_Face.ExtraTitle("extra",7,"twidth")
var_Face.ExtraTitle("extra",8,"theight")
var_Face.ExtraTitle("extra",9,1)
oTreeCube.FrontFace.FaceCalendar.ForeColor = RGB(255,0,0)
oTreeCube.EndUpdate()
|
|
27
|
How do I put my logo on the right-bottom side of the face (method 2), while I using the face

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.HTMLPicture("logo","c:\exontrol\images\zipdisk.gif")
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_Face.FaceCalendar.ShowTodayButton = false
var_Face.ExtraTitle("extra",0,"<r><img>logo</img>")
var_Face.ExtraTitle("extra",3,2)
var_Face.ExtraTitle("extra",4,0)
oTreeCube.EndUpdate()
|
|
26
|
Is it possible to show two or more titles/extra titles

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_Face = oTreeCube.FrontFace
var_Face.Type = 2
var_Face.FaceCalendar.ShowTodayButton = false
var_Face.Title(0,"<font ;18><c><fgcolor=0000FF>This is the title")
var_Face.ExtraTitle("extra",0,"<font ;18><c><fgcolor=FF0000>This is the extra title")
var_Face.ExtraTitle("extra",3,2)
oTreeCube.EndUpdate()
|
|
25
|
How can I display the title at the left side of the face

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_Face = oTreeCube.FrontFace
var_Face.Title(0,"<font ;18><c>This is the title")
var_Face.Type = 2
var_Face.FaceCalendar.ShowTodayButton = false
var_Face.Title(3,4)
oTreeCube.EndUpdate()
|
|
24
|
How can I display the title at the bottom side of the face

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_Face = oTreeCube.FrontFace
var_Face.Title(0,"<font ;18><c>This is the title")
var_Face.Type = 2
var_Face.FaceCalendar.ShowTodayButton = false
var_Face.Title(3,2)
var_Face.Title(4,0)
oTreeCube.EndUpdate()
|
|
23
|
Can I display the title to a different position

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_Face = oTreeCube.FrontFace
var_Face.Title(0,"<font ;18><c><bgcolor=FFFFFF>This is the title")
var_Face.Type = 2
var_Face.Title(9,-1)
var_Face.Title(6,"(height-theight)/2")
oTreeCube.EndUpdate()
|
|
22
|
How can I display a title for a face

OleObject oTreeCube,var_Face
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
var_Face = oTreeCube.FrontFace
var_Face.Title(0,"<font ;18><c>This is the title")
var_Face.Type = 2
oTreeCube.EndUpdate()
|
|
21
|
Can I put the picture at specified position

OleObject oTreeCube,var_Face,var_FacePicture
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
var_Face = oTreeCube.FrontFace
var_Face.Type = 3
var_FacePicture = var_Face.FacePicture
var_FacePicture.Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_FacePicture.PictureDisplay = 48
var_FacePicture.Width = "2 * pwidth"
var_FacePicture.Height = "2 * pheight"
var_FacePicture.Top = "122"
var_FacePicture.Left = "46"
|
|
20
|
How do I put my logo on the right-bottom side of the face (method 1)

OleObject oTreeCube,var_Face,var_FacePicture
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
var_Face = oTreeCube.FrontFace
var_Face.Type = 3
var_FacePicture = var_Face.FacePicture
var_FacePicture.Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_FacePicture.PictureDisplay = 34
var_FacePicture.Width = "width"
var_FacePicture.Height = "height"
var_FacePicture.Top = "0"
var_FacePicture.Left = "0"
|
|
19
|
Can I use any picture on the background's faces

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.TexturePicturePath = ""
oTreeCube.Face(0).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oTreeCube.Face(1).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\auction.gif`)")
oTreeCube.Face(2).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oTreeCube.Face(3).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oTreeCube.Face(4).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\auction.gif`)")
oTreeCube.Face(5).Picture = oTreeCube.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oTreeCube.AlwaysEnsureVisibleFace = 0
oTreeCube.EndUpdate()
|
|
18
|
Is it possible to show the cube's texture more transparent, so the faces are more visible

OleObject oTreeCube,var_Face,var_Face1,var_Face2,var_Face3,var_FaceCalendar,var_FaceCalendar1,var_FaceCalendar2,var_FaceCalendar3
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.Transparent = 80
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTexture\Sample\Texture\VW"
oTreeCube.AlwaysEnsureVisibleFace = 0
oTreeCube.IdentifyFace = 4
var_Face = oTreeCube.TopFace
var_Face.Type = 2
var_FaceCalendar = var_Face.FaceCalendar
var_FaceCalendar.Date = 2016-02-01
var_FaceCalendar.MaxMonthX = 1
var_FaceCalendar.MaxMonthY = 1
var_Face1 = oTreeCube.LeftFace
var_Face1.Type = 2
var_FaceCalendar1 = var_Face1.FaceCalendar
var_FaceCalendar1.Date = 2016-03-01
var_FaceCalendar1.MaxMonthX = 1
var_FaceCalendar1.MaxMonthY = 1
var_Face2 = oTreeCube.FrontFace
var_Face2.Type = 2
var_FaceCalendar2 = var_Face2.FaceCalendar
var_FaceCalendar2.Date = 2016-04-01
var_FaceCalendar2.MaxMonthX = 1
var_FaceCalendar2.MaxMonthY = 1
var_Face3 = oTreeCube.RightFace
var_Face3.Type = 2
var_FaceCalendar3 = var_Face3.FaceCalendar
var_FaceCalendar3.Date = 2016-05-01
var_FaceCalendar3.MaxMonthX = 1
var_FaceCalendar3.MaxMonthY = 1
oTreeCube.ShowAs = 0
oTreeCube.AlwaysEnsureVisibleFace = 0
oTreeCube.IdentifyFace = 4
oTreeCube.EndUpdate()
|
|
17
|
How can I load a different texture on the cube

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = "C:\Program Files\Exontrol\ExTexture\Sample\Texture\VW"
|
|
16
|
How can I show no texture/picture on all faces

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.TexturePicturePath = ""
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
oTreeCube.IdentifyFaceCaption = "<sha ;;0><fgcolor=000000>Face <%index%></font> <%name%>"
|
|
15
|
Fish-Eye Rectangular

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.ShowAs = 0
oTreeCube.Internals = "zoommin=1;zoomdefault=1;zoommax=1;zoomdivsmall=256;zoomdivlarge=48;fisheyepersp=4"
oTreeCube.IdentifyFace = 4
oTreeCube.TopFace.Type = 2
oTreeCube.LeftFace.Type = 2
oTreeCube.FrontFace.Type = 2
oTreeCube.RightFace.Type = 2
oTreeCube.EndUpdate()
|
|
14
|
Orthographic

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.ShowAs = 1
oTreeCube.AlwaysEnsureVisibleFace = 0
oTreeCube.IdentifyFace = 4
oTreeCube.TopFace.Type = 2
oTreeCube.LeftFace.Type = 2
oTreeCube.FrontFace.Type = 2
oTreeCube.RightFace.Type = 2
oTreeCube.RotX = 0.748933
oTreeCube.RotY = 0.617099
oTreeCube.Zoom = 1
oTreeCube.EndUpdate()
|
|
13
|
Fish-Eye Default

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.BeginUpdate()
oTreeCube.ShowAs = 0
oTreeCube.AlwaysEnsureVisibleFace = 0
oTreeCube.IdentifyFace = 4
oTreeCube.TopFace.Type = 2
oTreeCube.LeftFace.Type = 2
oTreeCube.FrontFace.Type = 2
oTreeCube.RightFace.Type = 2
oTreeCube.RotX = 0
oTreeCube.RotY = 0.8
oTreeCube.Zoom = 1
oTreeCube.EndUpdate()
|
|
12
|
I know the user can drag the cube to any position. The question is how can I restore the layout

OleObject oTreeCube
oTreeCube = ole_1.Object
oTreeCube.IdentifyFace = 7 /*exIdentifyFaceFrame | exIdentifyFaceName | exIdentifyFaceCaption*/
oTreeCube.RotX = 0.25
oTreeCube.RotY = 0.75
oTreeCube.Zoom = 1
|