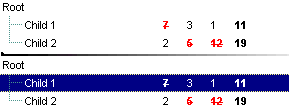
The following Template draws a custom line ( from a skin object ) between two items:
BeginUpdate
VisualAppearance.Add(1, "gBFLBCJwBAEHhEJAEGg4BawCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQvDSKY6hQABRDMOYjDCNIxxcK0WALDQBJAjICIJjSHYyRSEAATDAcRhkGoSZ6oCLhYiMNQwCTHUgUVDQZQ5D6BZ4AB76UpOVYVUJQMQ0BQ1ES7LScI6leKQJhgBowQjVD71NZcQwTDwIYRNEzjTKUch0F6YRrnIahXjaFwxDZOCLkWBuAxCEzhMYjNBIUQSEiMJqjcKIWKDBo4RpaWZZXjmO49T7QNB0LQ9EyXJqnahqOpaXpmW5dV7YNh2LY9UzXNq3bhuO5bXrme59X7gOB4Lg+E4XRrHchyPJcXxnG6dZ7oOQzDofFOK5WAABA7D2LpfHOO5em+BADB2HwXgeR5mnKCB9D6LxfjOW5qBSCBFD8D4XkeZ5ynufg/D+AYIiQY58H+H5Xn2foAmASAMDmAZgggJgKgKYJIBwQoDmECBGBKBJhAEKgWgWYYIGYGoGmEYRKB6B5iAiBgigeRYohYJoJmKCImCqCRGDiNguguYwIkYLgamMSJWDaDZjgiZg0ByY5InYPoPmQCJ0HuEJkEkFhGhGZIJAyBISmSSQ2E6E5kkIMhShSZRJFYVoVmUIhSFqFplkkdhehaSZJgYYoYmYSYWGaGBKFmJhqhqZpJjYagrGcCZGHKHJnEmVhwC0Z4JmYeoemeSZkj2H5oAoBoCiCaBJnyRohmiCgmgqIpogMOoOiOaQKEaEokmiY1RiWaYKGaGolk2ah2h6J5qAqBoiicTh6haJopmqComiqKROnqNouiuawKkaLg9msSpWjaLZrgqZo0GuHR6naPh1h4CwGkId4eEsFZnjGHprCaSh9h8Ww1nqM5figCgBjSYBbFWfoDG2CxmAiBQtksdgcjebgIF4I44m4SIumaOZiGiSpqjqY4rjaboNGQG5GnKEhvEuVhEhQL4LmYWI+m+SROF+P5wAmHwCkCZgpjsBpBmcbAnAqHBnlwNwOiEcSfgClxMFaFJFnGCg+68cZKg8HpHmmaovCKSJqGqSwmkma4sicKotGuRIBlGS5zAyRwykycxMlcNpNnODJnDoawRhybw+k+dANAcQpQnQTQXEaUZalWJxIlKdJNDcTpTnUDRHFKVJ1E0VxWlWdYNGcWpWnUZAEICA")
BackColor = RGB(255,255,255)
MarkSearchColumn = False
ConditionalFormats
{
Add("%1 >4")
{
Bold = True
StrikeOut = True
ForeColor = RGB(255,0,0)
ApplyTo = 1
}
Add("%2 > 4")
{
Bold = True
StrikeOut = True
ForeColor = RGB(255,0,0)
ApplyTo = 2
}
Add("%3 > 4")
{
Bold = True
StrikeOut = True
ForeColor = RGB(255,0,0)
ApplyTo = 3
}
Add("1")
{
Bold = True
ApplyTo = 4
}
}
Columns
{
"Name"
"A"
{
AllowSizing = False
Width = 24
}
"B"
{
AllowSizing = False
Width = 24
}
"C"
{
AllowSizing = False
Width = 24
}
"A+B+C"
{
AllowSizing = False
Width = 64
ComputedField = "%1+%2+%3"
}
}
Items
{
Dim h, h1
h = AddItem("Root")
CellCaptionFormat(h,4) = 1
h1 = InsertItem(h,,"Child 1")
CellCaption(h1,1) = 7
CellCaption(h1,2) = 3
CellCaption(h1,3) = 1
h1 = InsertItem(h,,"Child 2")
CellCaption(h1,1) = 2
CellCaption(h1,2) = 5
CellCaption(h1,3) = 12
ExpandItem(h) = True
Dim k
k = AddItem("")
ItemDivider(k) = 0
ItemDividerLine(k) = 0
ItemHeight(k) = 4
SelectableItem(k) = False
ItemBackColor(k) = 16777216
h = AddItem("Root")
CellCaptionFormat(h,4) = 1
h1 = InsertItem(h,,"Child 1")
CellCaption(h1,1) = 7
CellCaption(h1,2) = 3
CellCaption(h1,3) = 1
h1 = InsertItem(h,,"Child 2")
CellCaption(h1,1) = 2
CellCaption(h1,2) = 5
CellCaption(h1,3) = 12
ExpandItem(h) = True
}
EndUpdate

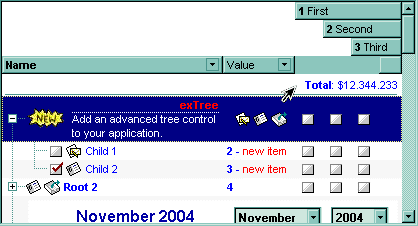
The sample loads the ![]() skin
file using the Add method, and the ItemBackColor(k) = 16777216,
specifies that skin with the skin with the identifier 1 ( the 16777216 is the
0x1000000 in hexa representation ) paints the item's background.
skin
file using the Add method, and the ItemBackColor(k) = 16777216,
specifies that skin with the skin with the identifier 1 ( the 16777216 is the
0x1000000 in hexa representation ) paints the item's background.
The following VB sample adds a divider item that's locked to the top side of
the control ( Before running this sample please make sure that your control
has columns ):
With Tree1
.BeginUpdate
.DrawGridLines = exNoLines
With .Items
.LockedItemCount(TopAlignment) = 1
Dim h As HITEM
h = .LockedItem(TopAlignment, 0)
.ItemDivider(h) = 0
.ItemHeight(h) = 22
.CellCaption(h, 0) = "<b>Total</b>: $12.344.233"
.CellCaptionFormat(h, 0) = exHTML
.CellHAlignment(h, 0) = RightAlignment
End With
.EndUpdate
End With
The following C++ sample adds a divider item, that's not selectable too:
#include "Items.h"
CItems items = m_tree.GetItems();
long i = items.AddItem( COleVariant("divider item") );
items.SetItemDivider( i, 0 );
items.SetSelectableItem( i, FALSE );
The following C# sample adds a divider item, that's not selectable too:
int i = axTree1.Items.AddItem("divider item");
axTree1.Items.set_ItemDivider(i, 0);
axTree1.Items.set_SelectableItem(i, false);
The following VB.NET sample adds a divider item, that's not selectable too:
With AxTree1.Items
Dim i As Integer
i = .AddItem("divider item")
.ItemDivider(i) = 0
.SelectableItem(i) = False
End With
The following VFP sample adds a divider item, that's not selectable too:
with thisform.Tree1.Items
.DefaultItem = .AddItem("divider item")
.ItemDivider(0) = 0
.SelectableItem(0) = .f.
endwith