|
144
|
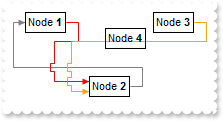
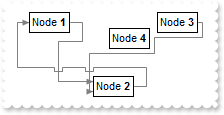
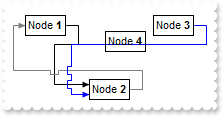
Defines the colors, to display overlapping links

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
var_Elements.Add("Node <b>4",16,-48)
var_Elements.Add("Node <b>5",-1024,-48)
var_Elements.Add("Node <b>6",16,512)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2),"L2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1),"L3")
oSwimLane.ShowLinks = 545 /*exChangeColorOnOverlap | exShowCrossLinksRect | exShowExtendedLinks*/
oSwimLane.OverlapLinksColors = "red,orange"
oSwimLane.LinksColor = RGB(128,128,128)
oSwimLane.AxisStyle = -1
oSwimLane.ShowGridLines = false
oSwimLane.EndUpdate()
|
|
143
|
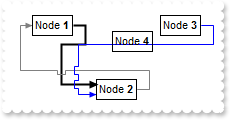
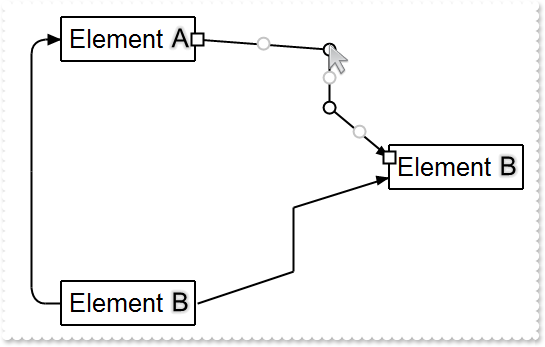
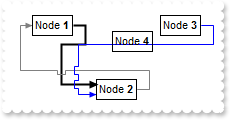
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 2)

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
var_Elements.Add("Node <b>4",16,-48)
var_Elements.Add("Node <b>5",-1024,-48)
var_Elements.Add("Node <b>6",16,512)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2),"L2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1),"L3")
oSwimLane.ShowLinks = 673 /*exChangeColorOnOverlap | exPreventOverlapMixt | exShowCrossLinksRect | exShowExtendedLinks*/
oSwimLane.LinksColor = RGB(128,128,128)
oSwimLane.AxisStyle = -1
oSwimLane.ShowGridLines = false
oSwimLane.EndUpdate()
|
|
142
|
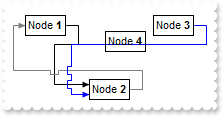
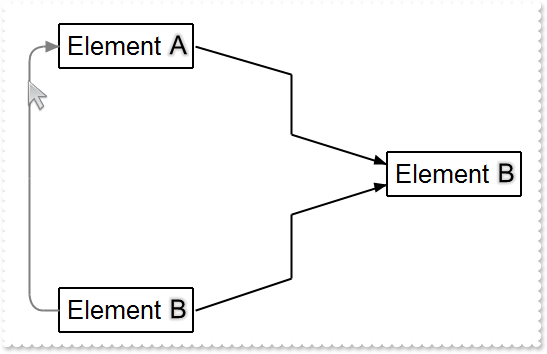
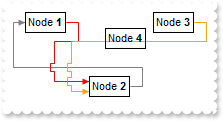
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
var_Elements.Add("Node <b>4",16,-48)
var_Elements.Add("Node <b>5",-1024,-48)
var_Elements.Add("Node <b>6",16,512)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2),"L2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1),"L3")
oSwimLane.ShowLinks = 545 /*exChangeColorOnOverlap | exShowCrossLinksRect | exShowExtendedLinks*/
oSwimLane.LinksColor = RGB(128,128,128)
oSwimLane.AxisStyle = -1
oSwimLane.ShowGridLines = false
oSwimLane.EndUpdate()
|
|
141
|
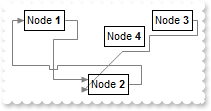
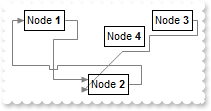
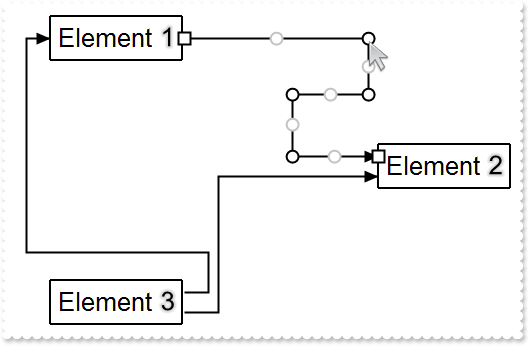
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 1)

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
var_Elements.Add("Node <b>4",16,-48)
var_Elements.Add("Node <b>5",-1024,-48)
var_Elements.Add("Node <b>6",16,512)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2),"L2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1),"L3")
oSwimLane.ShowLinks = 417 /*exPreventOverlap | exPreventOverlapMixt | exShowCrossLinksRect | exShowExtendedLinks*/
oSwimLane.LinksColor = RGB(128,128,128)
oSwimLane.AxisStyle = -1
oSwimLane.ShowGridLines = false
oSwimLane.EndUpdate()
|
|
140
|
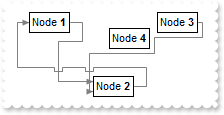
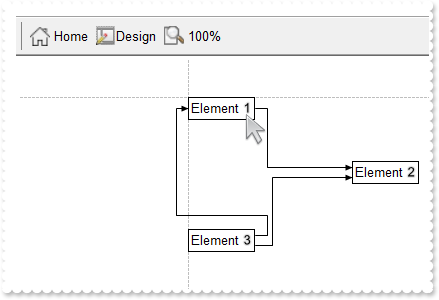
The exPreventOverlap flag adjusts the links to prevent them from overlapping the connected objects. The exPreventOverlap option calculates the path between A and B using the A* (A-star) pathfinding algorithm, which can be a time-consuming operation

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
var_Elements.Add("Node <b>4",16,-48)
var_Elements.Add("Node <b>5",-1024,-48)
var_Elements.Add("Node <b>6",16,512)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2),"L2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1),"L3")
oSwimLane.ShowLinks = 289 /*exPreventOverlap | exShowCrossLinksRect | exShowExtendedLinks*/
oSwimLane.LinksColor = RGB(128,128,128)
oSwimLane.AxisStyle = -1
oSwimLane.ShowGridLines = false
oSwimLane.EndUpdate()
|
|
139
|
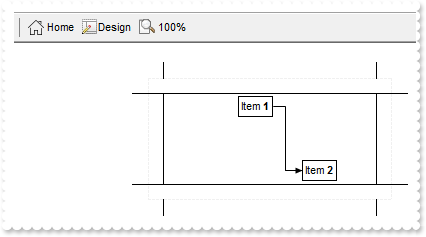
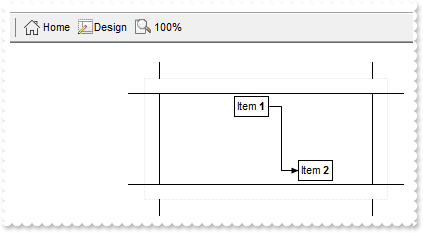
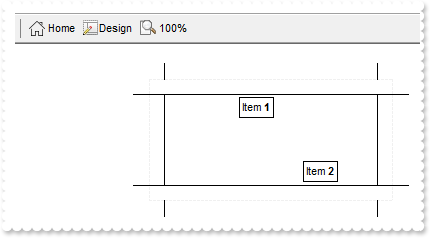
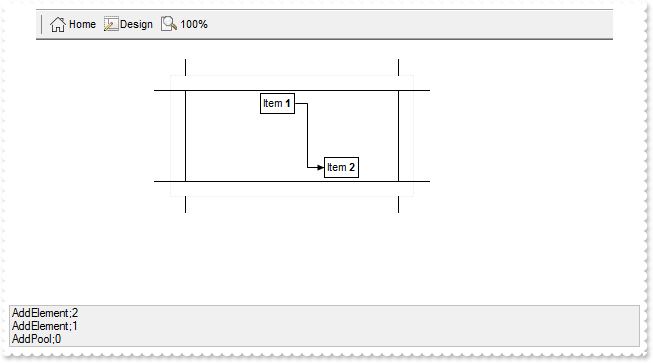
How can I replace or add an icon at runtime

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oSwimLane.ReplaceIcon("C:\images\favicon.ico",0)
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <img>1</img>",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
|
|
138
|
exActionContextMenuObject, An item from object's context menu is executing. Use the AllowContextMenu property to specify the combination of keys that allows the user to open the object's context menu. Use the ContextMenu property to provide a custom context menu for the objects on the surface. The ActionContextMenu event notifies your application once an action occurs within the object's context menu.
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 18 ? `exActionContextMenuObject` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 18 ? `exActionContextMenuObject` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowDesignHeader = 0
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
var_Pool = oSwimLane.Pools.Add(-100,-100,250,160)
var_Pool.Lane(0).Children.Count = 2
var_Pool.Lane(1).Children.Count = 2
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Right-Click the pool, element or the link to open its context menu, and change a property of it" ))
|
|
137
|
exContextMenuObject, The object's context menu is running. The user right-clicks an object on the surface, and it's context menu is shown. Use the AllowContextMenu property to specify the combination of keys that allows the user to open the object's context menu. Use the ContextMenu property to provide a custom context menu for the objects on the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 17 ? `exContextMenuObject` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 17 ? `exContextMenuObject` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowDesignHeader = 0
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
var_Pool = oSwimLane.Pools.Add(-100,-100,250,160)
var_Pool.Lane(0).Children.Count = 2
var_Pool.Lane(1).Children.Count = 2
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Right-Click the pool, element or the link to open its context menu" ))
|
|
136
|
exMoveLane, The user moves/changes the position of the lane of the pool. The AllowMoveLane property specifies the keys combination to allow user to moves/changes the position the lane
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 16 ? `exMoveLane` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 16 ? `exMoveLane` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowDesignHeader = 0
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
var_Pool = oSwimLane.Pools.Add(-100,-100,250,160)
var_Pool.Lane(0).Children.Count = 2
var_Pool.Lane(1).Children.Count = 2
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click the lane's header to drag to a new position" ))
|
|
135
|
exResizeLane, The user resizes the lane of the pool. The AllowResizePoolHeader property specifies the keys combination to allow user to resize the header of the pool
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 15 ? `exResizeLane` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 15 ? `exResizeLane` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowDesignHeader = 0
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
var_Pool = oSwimLane.Pools.Add(-100,-100,250,160)
var_Pool.Lane(0).Children.Count = 2
var_Pool.Lane(1).Children.Count = 2
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click the pool's header to resize it" ))
|
|
134
|
exResizePoolHeader, the user resizes the header's pool from the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 14 ? `exResizePoolHeader` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 14 ? `exResizePoolHeader` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click the pool's header to resize it" ))
|
|
133
|
exMovePool, The user moves the pool from the surface. The AllowMovePool property specifies the keys combination to allow user to move the pool
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 13 ? `exMovePool` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 13 ? `exMovePool` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click a pool and drag to reposition it" ))
|
|
132
|
exResizePool, The user resizes the pool from the surface. The AllowResizePool property specifies the keys combination to allow user to resize the pool
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 12 ? `exResizePool` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 12 ? `exResizePool` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Resize a pool" ))
|
|
131
|
exCreatePool, The user creates pools on the surface. The AllowCreatePool property specifies the keys combination to allow user to create pools on the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 11 ? `exCreatePool` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 11 ? `exCreatePool` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Hold SHIFT, double-click on the surface, and immediately drag to a new position to create a new pool" ))
|
|
130
|
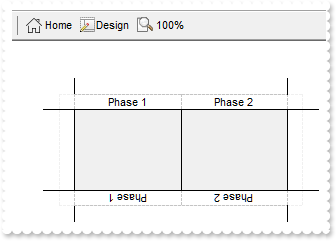
exDesignMode, The user changes the surface's design mode. The exDesignMode operation occurs, when the user selects a new design-mode, from the control's toolbar.
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 10 ? `exDesignMode` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 10 ? `exDesignMode` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click the Design Menu and select one of the options" ))
|
|
129
|
exUndo, An Undo operation is performed (CTR + Z), exRedo, A Redo operation is performed (CTR + Y). exUndoRedoUpdate, The Undo/Redo queue is updated
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Press CTRL+Z to Undo, CTRL+Y to Redo" ))
|
|
128
|
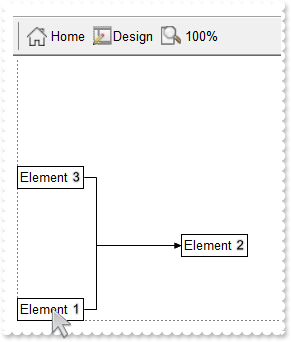
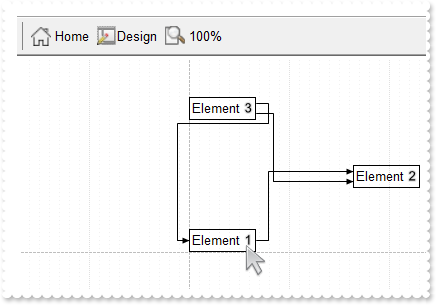
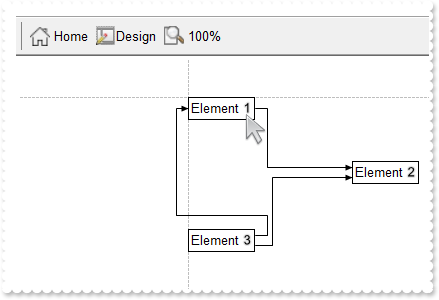
exLinkObjects, the user creates an element on the surface. The AllowLinkObjects property specifies the keys combination to allow user to link elements on the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 9 ? `exLinkObjects` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 9 ? `exLinkObjects` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.EndUpdate()
MessageBox("Information",string( "Hold SHIFT, click an element, and drag to another element to create a link between them" ))
|
|
127
|
exEditObject, the user edits the element's caption
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the control.*/
/*
ElementFromPoint(-1,-1).Edit(0)
oSwimLane = ole_1.Object
*/
/*end event Click*/
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 8 ? `exEditObject` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 8 ? `exEditObject` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click an element to edit its caption" ))
|
|
126
|
exCreateObject, the user creates an element on the surface. The AllowCreateObject property specifies the keys combination to allow user to create elements on the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 7 ? `exCreateObject` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 7 ? `exCreateObject` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Double-click on the surface and immediately drag to a new position to create an element" ))
|
|
125
|
exSelectNothing, the user clicks an empty zone of the surface. The AllowSelectNothing property specifies the keys combination to allow user to select nothing on the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 6 ? `exSelectNothing` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 6 ? `exSelectNothing` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowSelectNothing = true
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2").Selected = true
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Select an element, and then click outside to select nothing" ))
|
|
124
|
exSelectElement, the user clicks the object to get it selected. The AllowSelectObject property specifies the keys combination to allow user to select the object
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 5 ? `exSelectElement` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 5 ? `exSelectElement` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Hold ALT and click, then drag to select elements within the drawn rectangle. Click an element to select it. CTRL + CLick to unselect it" ))
|
|
123
|
exMoveElement, the user moves the object. The AllowMoveObject property specifies the keys combination to allow user to move the object
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 4 ? `exMoveElement` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 4 ? `exMoveElement` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Move an element" ))
|
|
122
|
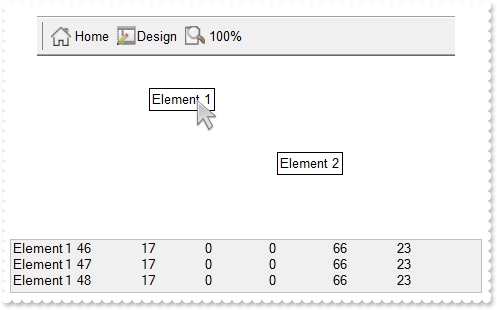
exResizeElement, the user resizes the object. The AllowResizeObject property specifies the keys combination to allow user to resize the object
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 3 ? `exResizeElement` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 3 ? `exResizeElement` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64).AutoSize = false
var_Elements.Add("Node <b>2").AutoSize = false
var_Elements.Add("Node <b>3",64,-64).AutoSize = false
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Resize an element" ))
|
|
121
|
exSurfaceHome, the user clicks the Home button on the control's toolbar, so the surface is restored to original position. The Home method has the same effect
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 2 ? `exSurfaceHome` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 2 ? `exSurfaceHome` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click the Home button" ))
|
|
120
|
exSurfaceZoom, the user magnifies or shrinks the surface. The AllowZoomSurface property specifies the keys combination to allow user to zoom the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click and drag the surface to reposition it" ))
|
|
119
|
exSurfaceMove, the user scrolls or moves the surface. The AllowMoveSurface property specifies the keys combination to allow user to move / scroll the surface
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 0 ? `exSurfaceMove` : value",Operation)) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(oSwimLane.FormatABC("value = 0 ? `exSurfaceMove` : value",Operation)) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
MessageBox("Information",string( "Click and drag the surface to reposition it" ))
|
|
118
|
FormatABC method formats the A,B,C values based on the giving expression and returns the result
OleObject oSwimLane
oSwimLane = ole_1.Object
MessageBox("Information",string( String(oSwimLane.FormatABC("value format ``",1000)) ))
|
|
117
|
FreezeEvents(Freeze) method prevents firing any event. For instance, FreezeEvents(True) freezes the control's events, no no event is fired, until the FreezeEvents(False) is called
/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( String(oSwimLane.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.FreezeEvents(true)
MessageBox("Information",string( "No event is fired after FreezeEvents(True) call" ))
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 3 /*exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
|
|
116
|
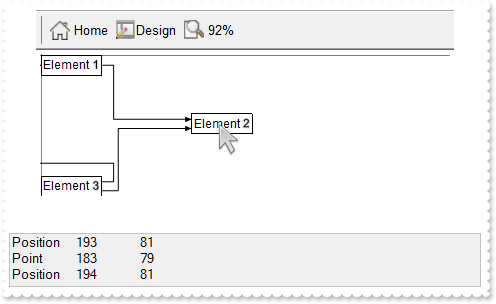
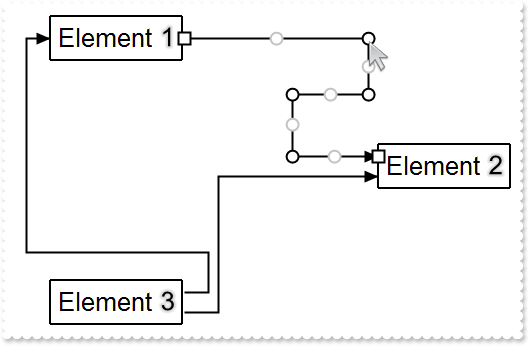
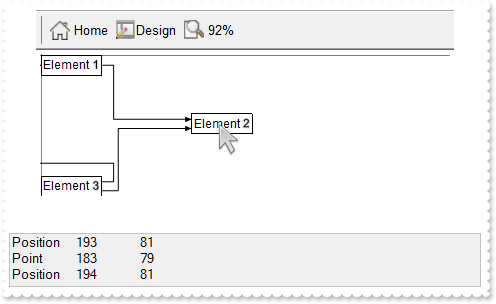
The exAllowChangeFrom(0x20)/exAllowChangeTo(0x40) flag of LinkControlPointEnum type allows the user to adjust the link's from/to element by dragging and dropping the start control point (requires the exStartControlPoint/exEndControlPoint flag)
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( String(oSwimLane.FocusLink.ID) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( String(oSwimLane.FocusLink.ID) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 99 /*exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
var_Elements.Add("Node <b>3",64,-64)
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.FocusLink = "L1"
oSwimLane.EndUpdate()
|
|
115
|
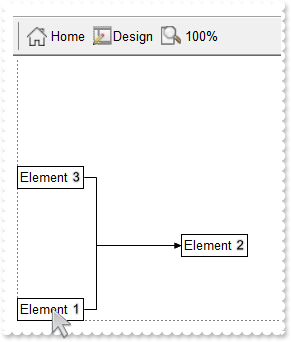
The LayoutStartChanging(exFocusLink)/LayoutEndChanging(exFocusLink) event notifies your application when the user focuses on a new link
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( String(oSwimLane.FocusLink) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( String(oSwimLane.FocusLink) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 3 /*exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.EndUpdate()
|
|
114
|
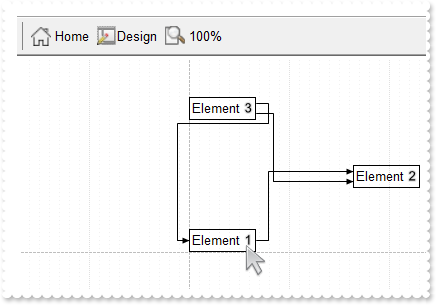
Focus a link
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutStartChanging" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutStartChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 3 /*exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Node <b>1",-64,-64)
var_Elements.Add("Node <b>2")
oSwimLane.Pools.Add(-100,-100,250,160)
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2),"L1")
oSwimLane.FocusLink = "L1"
oSwimLane.EndUpdate()
|
|
113
|
The caption is displayed on the back, so the picture overrides it. How can I place the caption on the foreground

OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.DrawPartsOrder = "extracaption,extrapicture,picture,check,caption,client"
oSwimLane.HTMLPicture("pic1","c:\exontrol\images\sun.png")
var_Element = oSwimLane.Elements.Add("<b>Element")
var_Element.PicturesAlign = 17
var_Element.CaptionAlign = 17
var_Element.Pictures = "pic1"
oSwimLane.EndUpdate()
|
|
112
|
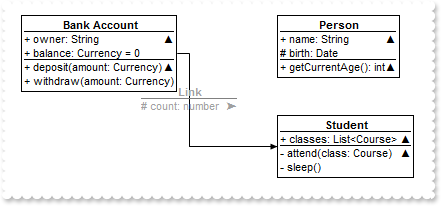
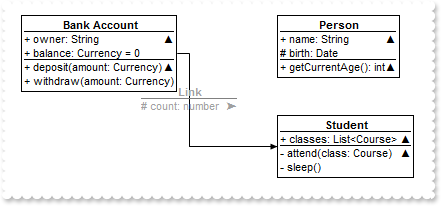
Expandable-caption

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event AnchorClick*/
OleObject oSwimLane,var_Element,var_Element1,var_Element2,var_Link
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Element.ID = "Account"
var_Element.X = -256
var_Element.Y = -164
var_Element.CaptionSingleLine = 1
var_Element.CaptionAlign = 4 /*0x4 | */
var_Element1 = oSwimLane.Elements.Add("<solidline> <c><b>Person</b></solidline><br>+ name: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline># birth: Date</solidline><br>+ getCurrentAge(): int<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a>")
var_Element1.ID = "Person"
var_Element1.Y = -164
var_Element1.CaptionSingleLine = 1
var_Element2 = oSwimLane.Elements.Add("<solidline> <c><b>Student</b></solidline><br><solidline>+ classes: List<Course> <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a></solidline><br>- attend(class: Course)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>- sleep()")
var_Element2.ID = "Student"
var_Element2.Y = -64
var_Element2.CaptionSingleLine = 1
var_Link = oSwimLane.Links.Add(oSwimLane.Elements.Item("Account"),oSwimLane.Elements.Item("Student"))
var_Link.Caption = "<fgcolor A0A0A0><solidline 808080> <c><b>Link</b></solidline><br># count: number <r><a ;exp=12992>➤</a>"
|
|
111
|
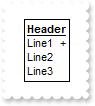
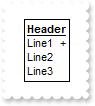
Expandable-caption

OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
var_Element.CaptionSingleLine = 1
|
|
110
|
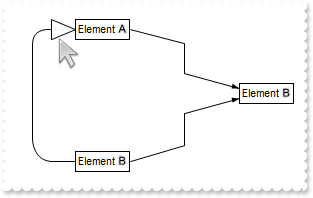
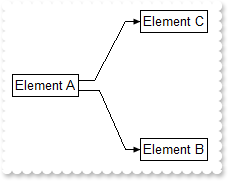
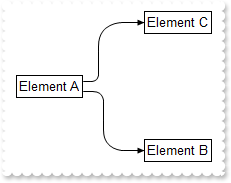
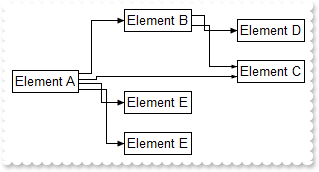
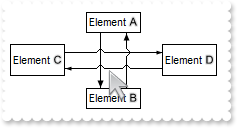
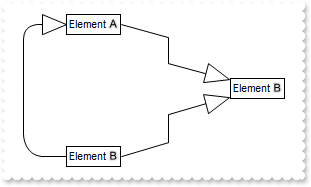
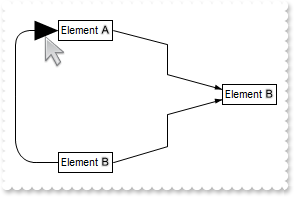
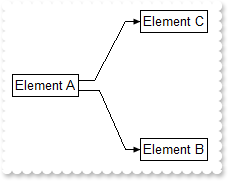
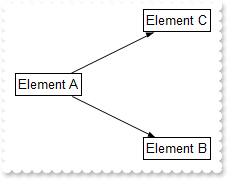
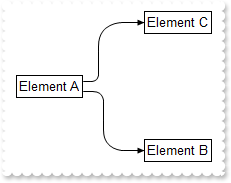
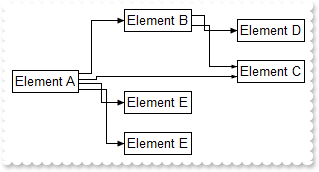
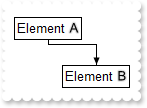
Draws a frame arround the link's arrow

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
var_Link.ArrowSize = 8
var_Link.ArrowColor = RGB(255,255,255)
var_Link.ArrowFrameColor = RGB(0,0,0)
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
109
|
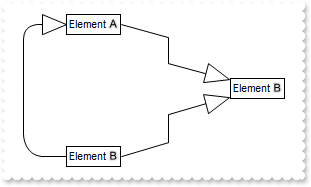
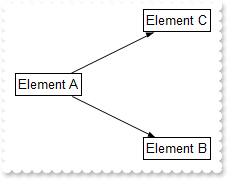
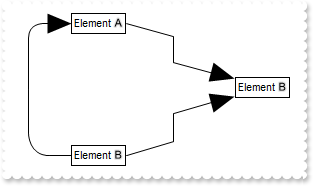
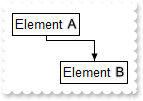
Draws a frame arround the arrow for all links

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
oSwimLane.LinksArrowSize = 8
oSwimLane.LinksArrowColor = RGB(255,255,255)
oSwimLane.LinksArrowFrameColor = RGB(0,0,0)
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
108
|
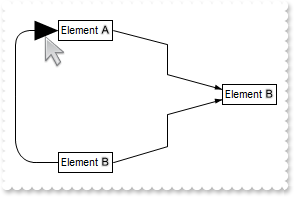
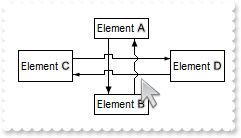
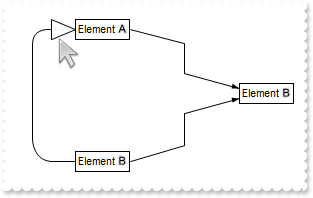
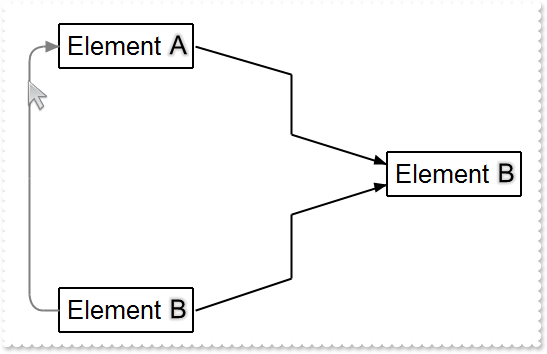
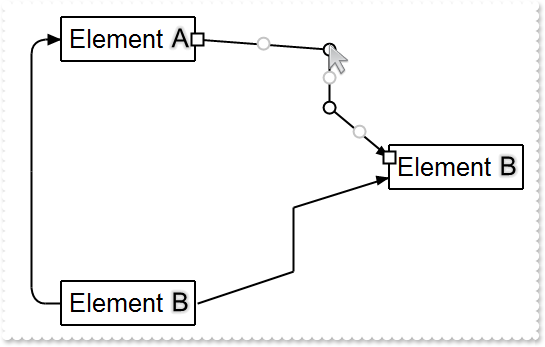
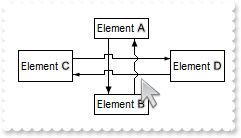
Change the size to display the arrow of the link

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
var_Link.ArrowSize = 8
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
107
|
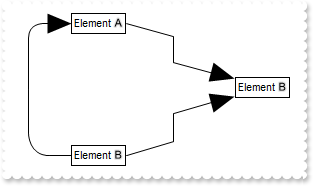
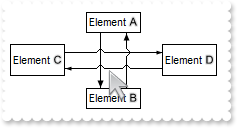
Change the size to display the arrows for all links

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
oSwimLane.LinksArrowSize = 8
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
106
|
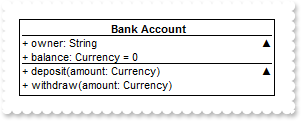
Extends the caption on the element's width

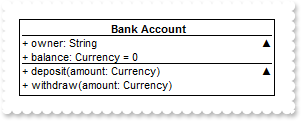
OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Element.ID = "Account"
var_Element.X = -128
var_Element.CaptionSingleLine = 1
var_Element.AutoSize = false
var_Element.Width = 256
var_Element.Height = var_Element.AutoHeight
var_Element.CaptionAlign = 4 /*0x4 | */
|
|
105
|
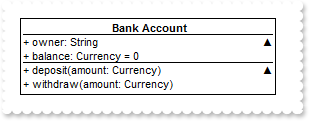
Gets the width/height of the element to fit its content ( as if the AutoSize property is True )

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
OleObject var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Item("Account")
var_Element.Height = var_Element.AutoHeight
*/
/*end event AnchorClick*/
OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Element.ID = "Account"
var_Element.X = -128
var_Element.CaptionSingleLine = 1
var_Element.AutoSize = false
var_Element.Width = 256
var_Element.Height = var_Element.AutoHeight
var_Element.CaptionAlign = 4 /*0x4 | */
|
|
104
|
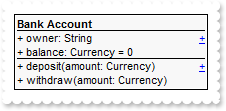
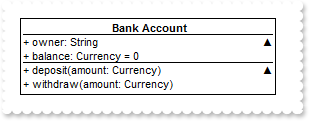
Fullfit the caption on the element's width

OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)")
var_Element.CaptionSingleLine = 1
var_Element.BackColor = RGB(248,248,248)
var_Element.AutoSize = false
var_Element.Width = 194
var_Element.Height = 76
var_Element.CaptionAlign = 4 /*0x4 | */
|
|
103
|
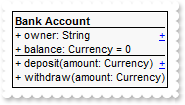
Wrap the caption by <br> or "\r\n" sequence only

OleObject oSwimLane,var_Element
oSwimLane = ole_1.Object
var_Element = oSwimLane.Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)")
var_Element.CaptionSingleLine = 1
var_Element.BackColor = RGB(248,248,248)
|
|
102
|
Display a custom tooltip
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oSwimLane = ole_1.Object
oSwimLane.ShowToolTip("new content","",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oSwimLane
oSwimLane = ole_1.Object
|
|
101
|
Shows the tooltip of the object moved relative to its default position
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oSwimLane = ole_1.Object
oSwimLane.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oSwimLane
oSwimLane = ole_1.Object
oSwimLane.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
|
|
100
|
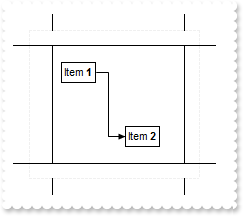
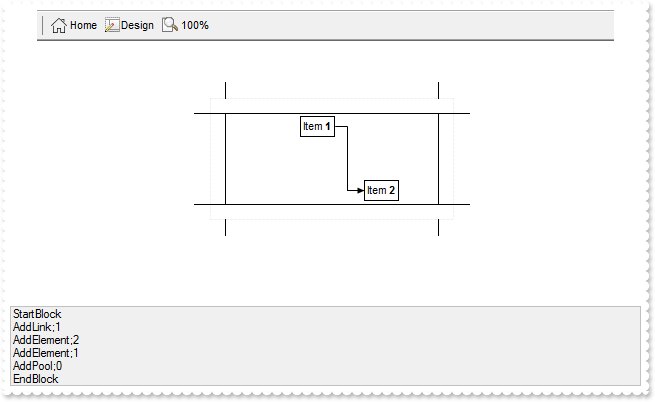
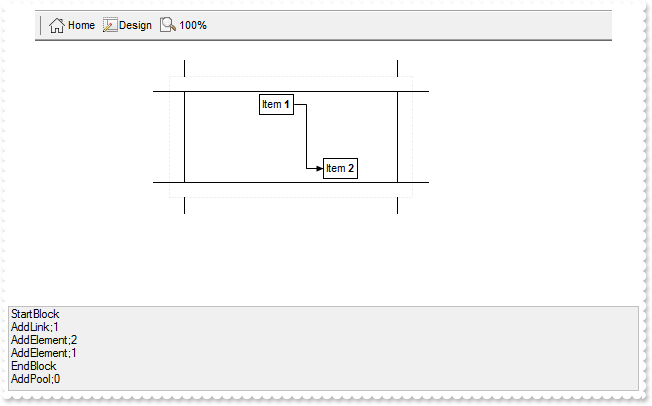
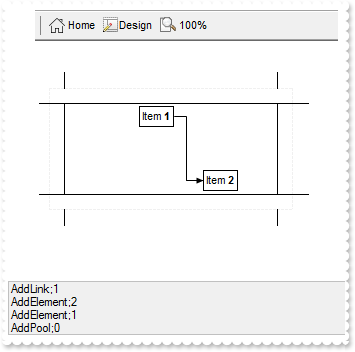
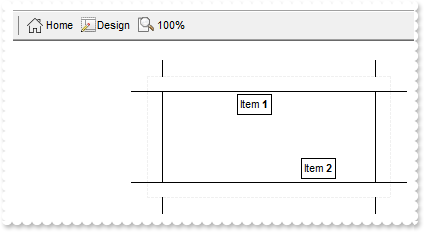
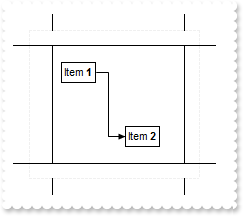
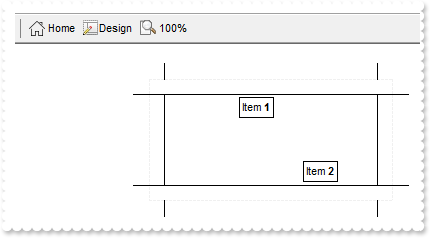
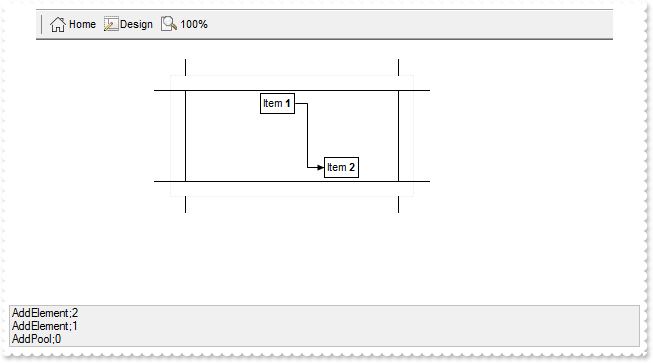
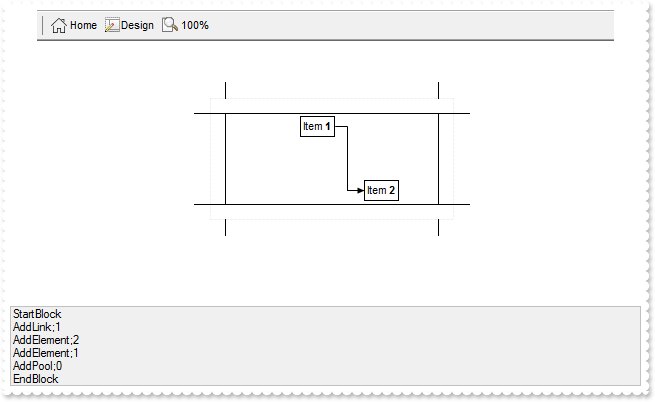
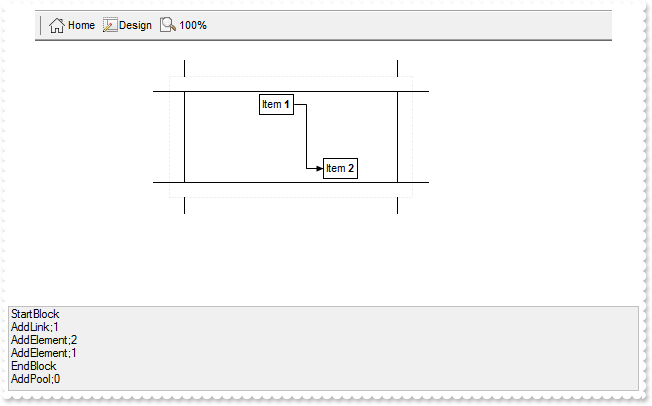
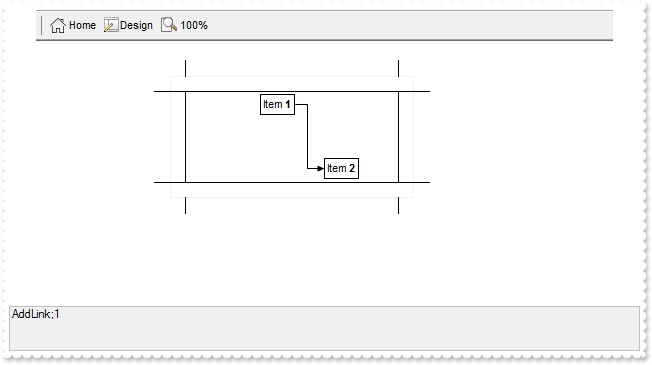
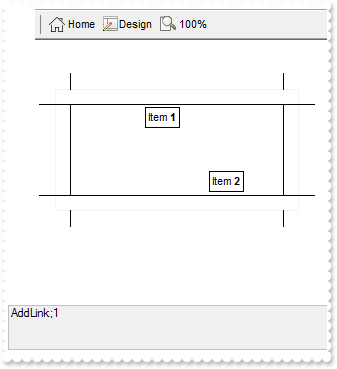
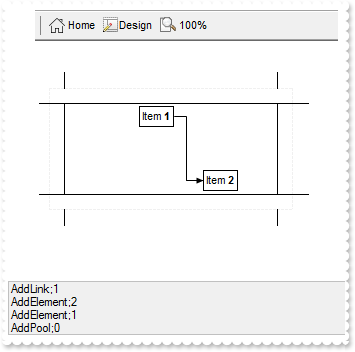
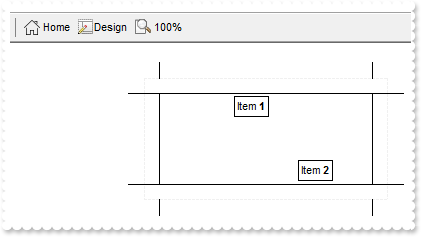
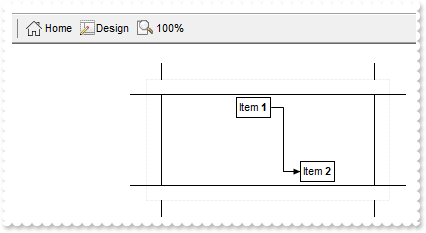
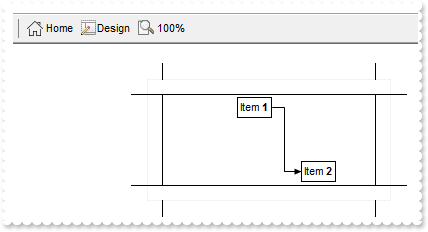
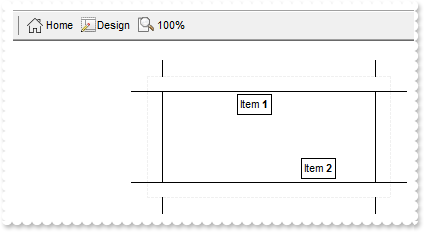
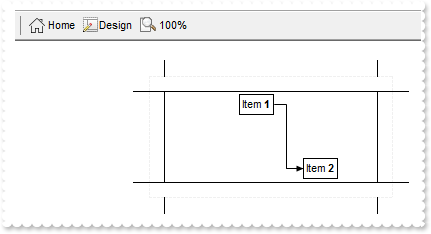
Add a pool to cover all visible-elements

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
var_Elements = oSwimLane.Elements
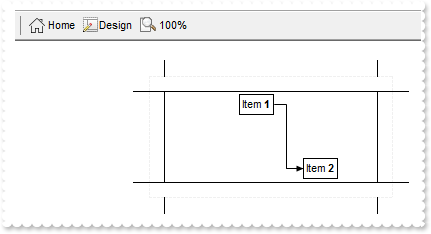
var_Elements.Add("Item <b>1",-64,-64)
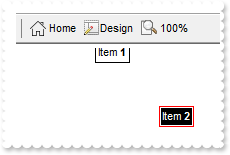
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Pools.Add().HeaderSize(0,24)
oSwimLane.EndUpdate()
|
|
99
|
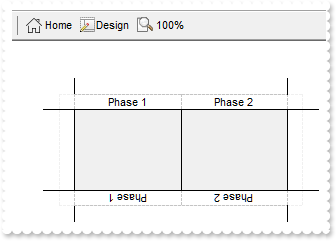
How can I ensure that a specified pool fits the surface's visible area
OleObject oSwimLane,var_Pattern,var_Pools
oSwimLane = ole_1.Object
var_Pools = oSwimLane.Pools
var_Pattern = var_Pools.Add().Pattern
var_Pattern.Type = 6
var_Pattern.Color = RGB(224,224,224)
var_Pools.Add(2000).EnsureVisible()
|
|
98
|
No property for the pool can be saved/restored through Undo/Redo feature

OleObject oSwimLane,var_Lane,var_Pool
any l
oSwimLane = ole_1.Object
oSwimLane.AllowUndoRedo = true
var_Pool = oSwimLane.Pools.Add(-54,-47,244,112)
l = var_Pool.StartUpdatePool
var_Lane = var_Pool.Lane(1)
var_Lane.Color = RGB(240,240,240)
var_Lane.Children.Count = 2
var_Pool.EndUpdatePool(l)
|
|
97
|
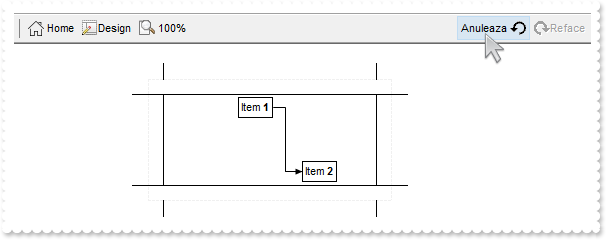
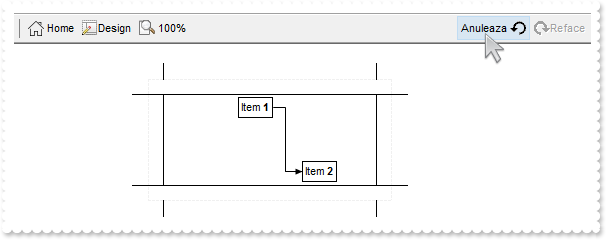
Rename Undo/Redo commands into the control's toolbar

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.ToolBarFormat = "-1,100,102,101,|,103,104"
oSwimLane.ToolBarCaption(103,"Anuleaza <img>4</img>")
oSwimLane.ToolBarCaption(104,"<img>5</img>Reface")
oSwimLane.ToolBarToolTip(103,"Anuleaza ultima actiune UI. Pentru a anula o actiune apasati Ctrl+Z.")
oSwimLane.ToolBarToolTip(104,"Inverseaza cea mai recenta operatie de anulare. Pentru a reface o actiune apasati Ctrl+Y.")
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.EndUpdate()
|
|
96
|
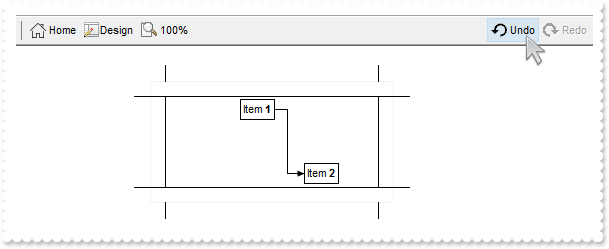
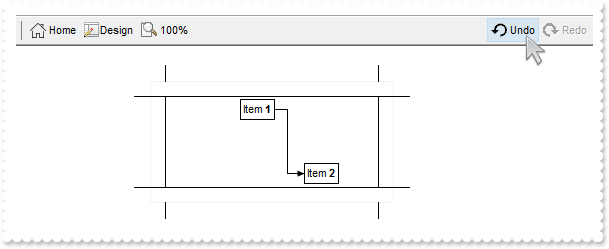
Add Undo/Redo commands to control's toolbar

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.ToolBarFormat = "-1,100,102,101,|,103,104"
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.EndUpdate()
|
|
95
|
Clear Undo/Redo queue (method 2)

OleObject oSwimLane,var_Elements
any c
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
c = oSwimLane.UndoRedoQueueLength
oSwimLane.UndoRedoQueueLength = 0
oSwimLane.UndoRedoQueueLength = c
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
94
|
Clear Undo/Redo queue (method 1)

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.AllowUndoRedo = true
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
93
|
Removes Redo operations

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Undo()
oSwimLane.RedoRemoveAction(10)
MessageBox("Information",string( oSwimLane.RedoListAction() ))
oSwimLane.EndUpdate()
|
|
92
|
Removes Undo operations

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.UndoRemoveAction(10)
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
91
|
Record the UI operations as a block of undo/redo operations

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.StartBlockUndoRedo()
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.EndBlockUndoRedo()
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
90
|
Groups the next to current Undo/Redo Actions in a single block

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.GroupUndoRedoActions(3)
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
89
|
Limits the number of entries within the Undo/Redo queue

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.UndoRedoQueueLength = 1
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
88
|
Lists the Redo actions that can be performed on the surface

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Undo()
MessageBox("Information",string( oSwimLane.RedoListAction() ))
oSwimLane.EndUpdate()
|
|
87
|
Lists the Undo actions that can be performed on the surface

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
MessageBox("Information",string( oSwimLane.UndoListAction() ))
oSwimLane.EndUpdate()
|
|
86
|
Checks whether the Undo operation is possible

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Undo()
MessageBox("Information",string( "CanRedo" ))
MessageBox("Information",string( String(oSwimLane.CanRedo) ))
oSwimLane.EndUpdate()
|
|
85
|
Call Redo by code

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Undo()
oSwimLane.Redo()
oSwimLane.EndUpdate()
|
|
84
|
Checks whether the Undo operation is possible

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
MessageBox("Information",string( "CanUndo" ))
MessageBox("Information",string( String(oSwimLane.CanUndo) ))
oSwimLane.EndUpdate()
|
|
83
|
Call Undo by code

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.Undo()
oSwimLane.EndUpdate()
|
|
82
|
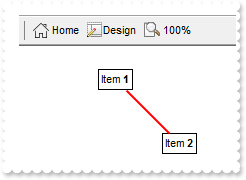
Save the element's properties for Undo/Redo operations, by code

OleObject oSwimLane,var_Elements,var_Link
any h
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.StartBlockUndoRedo()
var_Link = oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
h = var_Link.StartUpdateLink
var_Link.Color = RGB(255,0,0)
var_Link.Width = 2
var_Link.ShowDir = false
var_Link.ShowLinkType = 2
var_Link.EndUpdateLink(h)
oSwimLane.EndBlockUndoRedo()
oSwimLane.EndUpdate()
|
|
81
|
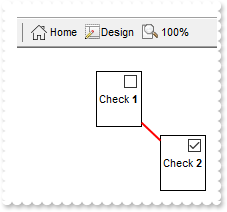
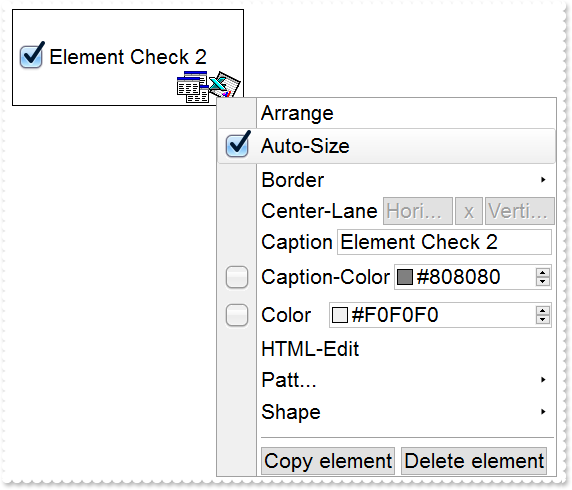
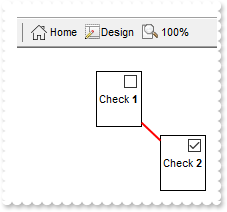
No color is restored for the link when Undo/Redo operation is executed

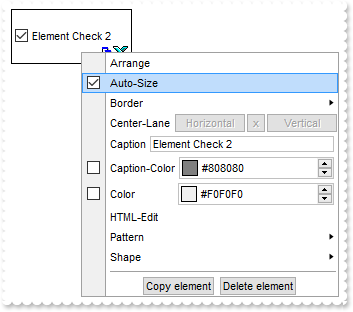
/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.ShowCheckBox = True
Element.CheckBoxAlign = 2
oSwimLane = ole_1.Object
*/
/*end event AddElement*/
OleObject oSwimLane,var_Elements,var_Link
any h
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
var_Elements = oSwimLane.Elements
var_Elements.Add("Check <b>1",-64,-64)
var_Elements.Add("Check <b>2").Checked = 1
oSwimLane.StartBlockUndoRedo()
var_Link = oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
h = var_Link.StartUpdateLink
var_Link.Color = RGB(255,0,0)
var_Link.Width = 2
var_Link.ShowDir = false
var_Link.ShowLinkType = 2
var_Link.EndUpdateLink(h)
oSwimLane.EndBlockUndoRedo()
oSwimLane.EndUpdate()
|
|
80
|
Save the element's properties for Undo/Redo operations, by code

OleObject oSwimLane,var_Element
any h
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Elements.Add("Item <b>1",-64,-64)
oSwimLane.StartBlockUndoRedo()
var_Element = oSwimLane.Elements.Add("Item <b>2")
h = var_Element.StartUpdateElement
var_Element.BackColor = RGB(0,0,0)
var_Element.ForeColor = RGB(255,255,255)
var_Element.BorderColor = RGB(255,0,0)
var_Element.EndUpdateElement(h)
oSwimLane.EndBlockUndoRedo()
oSwimLane.EndUpdate()
|
|
79
|
No color is restored for the element when Undo/Redo operation is executed

OleObject oSwimLane,var_Element
any h
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Elements.Add("Item <b>1",-64,-64)
oSwimLane.StartBlockUndoRedo()
var_Element = oSwimLane.Elements.Add("Item <b>2")
h = var_Element.StartUpdateElement
var_Element.BackColor = RGB(0,0,0)
var_Element.ForeColor = RGB(255,255,255)
var_Element.BorderColor = RGB(255,0,0)
var_Element.EndUpdateElement(h)
oSwimLane.EndBlockUndoRedo()
oSwimLane.EndUpdate()
|
|
78
|
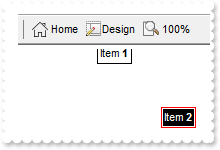
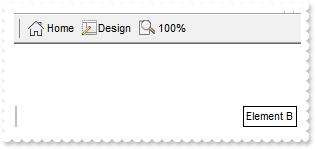
How can I ensure that a specified element fits the surface's visible area

OleObject oSwimLane,var_Elements,var_Pattern
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Pattern = var_Elements.Add("Element A",-100).Pattern
var_Pattern.Type = 6
var_Pattern.Color = RGB(224,224,224)
var_Elements.Add("Element B",2000).EnsureVisible()
|
|
77
|
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "LayoutEndChanging" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutEndChanging*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.EndUpdate()
|
|
76
|
Turn on the Undo/Redo feature

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowUndoRedo = true
oSwimLane.Pools.Add(-154,-82,244,122)
var_Elements = oSwimLane.Elements
var_Elements.Add("Item <b>1",-64,-64)
var_Elements.Add("Item <b>2")
oSwimLane.Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
oSwimLane.EndUpdate()
|
|
75
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.ShowCheckBox = True
oSwimLane = ole_1.Object
*/
/*end event AddElement*/
OleObject oSwimLane,var_Appearance,var_Element,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.ImageSize = 32
oSwimLane.Font.Size = 16
oSwimLane.ContextMenuFont.Size = 16
oSwimLane.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oSwimLane.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oSwimLane.Background(70,16777216 /*0x1000000*/)
oSwimLane.Background(71,33554432 /*0x2000000*/)
oSwimLane.Background(72,50331648 /*0x3000000*/)
oSwimLane.Background(102,67108864 /*0x4000000*/)
oSwimLane.Background(104,RGB(1,0,0))
var_Elements = oSwimLane.Elements
var_Element = var_Elements.Add("Element Check 2")
var_Element.Checked = 1
var_Element.Pictures = "1,2"
oSwimLane.Home()
oSwimLane.EndUpdate()
|
|
74
|
ImageSize property on 16 (default) (specifies the size of control' icons)

/*begin event AddElement(oleobject Element) - A new element has been added to the surface.*/
/*
Element.ShowCheckBox = True
oSwimLane = ole_1.Object
*/
/*end event AddElement*/
OleObject oSwimLane,var_Element,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.ImageSize = 16
oSwimLane.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Elements = oSwimLane.Elements
var_Element = var_Elements.Add("Element Check 2")
var_Element.Checked = 1
var_Element.Pictures = "1,2"
oSwimLane.Home()
oSwimLane.EndUpdate()
|
|
73
|
We want to have option to start/end connectors at the middle of each side of the elements
OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.ShowLinks = -1
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
72
|
How can I determine the position the user clicks within the element's boundaries (Click event)

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the control.*/
/*
OleObject e
any X,Y
oSwimLane = ole_1.Object
e = oSwimLane.ElementFromPoint(-1,-1)
X = -1
Y = -1
oSwimLane.PointToPosition(X,Y)
MessageBox("Information",string( String(e) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event Click*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Elements.Add("Element 1")
var_Elements.Add("Element 2",128,64)
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
71
|
How can I determine the position the user clicks within the element's boundaries (MouseMove event)

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
OleObject e
oSwimLane = ole_1.Object
e = oSwimLane.ElementFromPoint(X,Y)
oSwimLane.PointToPosition(X,Y)
MessageBox("Information",string( String(e) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseMove*/
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Elements.Add("Element 1")
var_Elements.Add("Element 2",128,64)
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
70
|
How can I convert the screen position (mouse) to surface position

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( "Point " ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
oSwimLane.PointToPosition(X,Y)
MessageBox("Information",string( "Position " ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseMove*/
OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
oSwimLane.FitToClient()
oSwimLane.AxisStyle = 192
oSwimLane.AxisColor = RGB(128,128,128)
oSwimLane.EndUpdate()
|
|
69
|
Is is possible to show just the positive coordinates

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.Coord = 17 /*exAllowPositiveOnly | exCartesian*/
oSwimLane.AxisColor = RGB(128,128,128)
oSwimLane.AxisStyle = 259 /*exLinesThick | exLinesDot*/
oSwimLane.ShowLinks = -1
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
68
|
Cartesian coordinates (positive coordinates are shown top-right to the origin)

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.Coord = 1
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
67
|
Default coordinates (positive coordinates are shown bottom-right to the origin)

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.Coord = 0
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
66
|
Is it possible to customize the path of the links orthogonally similar with Microsoft Visio tool

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = 31 /*exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>1")
var_Elements.Add("Element <sha ;;0>2",164,64)
var_Elements.Add("Element <sha ;;0>3",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2))
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
oSwimLane.Zoom = 200
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
65
|
Does your control supports OLE Drag and Drop
/*begin event OLEDragDrop(oleobject Data, long Effect, integer Button, integer Shift, long X, long Y) - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.*/
/*
oSwimLane = ole_1.Object
MessageBox("Information",string( String(Data) ))
*/
/*end event OLEDragDrop*/
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("some data to drag")
oSwimLane = ole_1.Object
*/
/*end event OLEStartDrag*/
OleObject oSwimLane,var_Element,var_Element1,var_Elements,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.OLEDropMode = 1
var_Pool = oSwimLane.Pools.Add(-250,-150,500,250)
var_Pool.Lane(0).Children.Count = 2
var_Pool.Lane(1).Children.Count = 1
var_Elements = oSwimLane.Elements
var_Element = var_Elements.Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>")
var_Element.CaptionSingleLine = false
var_Element.AutoSize = false
var_Element.X = -125
var_Element.Y = -105
var_Element.Width = 256
var_Element.Height = 56
var_Element1 = var_Elements.Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>")
var_Element1.CaptionSingleLine = false
var_Element1.AutoSize = false
var_Element1.X = -125
var_Element1.Width = 256
var_Element1.Height = 56
oSwimLane.EndUpdate()
|
|
64
|
Is it possible to disable customizing the path of a specified link

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
var_Link.Color = RGB(128,128,128)
var_Link.AllowControlPoint = 0
oSwimLane.Zoom = 200
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
63
|
How do I let user customizes the link's path

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowLinkControlPoint = -1 /*0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint*/
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",164,64)
var_Elements.Add("Element <sha ;;0>B",0,132)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
var_Link = var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(1))
var_Link.ShowLinkType = 3
var_Link.StartPos = 0
oSwimLane.Zoom = 200
oSwimLane.FitToClient()
oSwimLane.EndUpdate()
|
|
62
|
How can I generate a picture/image/graph from my diagram
OleObject oSwimLane,var_Elements,var_Links
any var_CopyTo
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Elements.Add("Element E").ID = "E"
var_Elements.Add("Element E").ID = "F"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("D"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("E"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("F"))
oSwimLane.DefArrange(4,false)
oSwimLane.Arrange()
var_CopyTo = oSwimLane.CopyTo("c:/temp/xtest.jpg")
MessageBox("Information",string( "!!!check the file c:/temp/xtest.jpg!!!" ))
|
|
61
|
How can I generate a picture/image/graph from my diagram
OleObject oSwimLane,var_Elements,var_Links,var_Print
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Elements.Add("Element E").ID = "E"
var_Elements.Add("Element E").ID = "F"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("D"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("E"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("F"))
oSwimLane.DefArrange(4,false)
oSwimLane.Arrange()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oSwimLane.Object
var_Print.CopyTo("c:/temp/xtest.jpg")
MessageBox("Information",string( "!!!check the file c:/temp/xtest.jpg!!!" ))
|
|
60
|
How can I print the component
OleObject oSwimLane,var_Element,var_Element1,var_Elements,var_Link,var_Link1,var_Link2,var_Links,var_Print
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,76)
var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32)
var_Element.AutoSize = false
var_Element.Height = 32
var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32)
var_Element1.AutoSize = false
var_Element1.Height = 32
var_Links = oSwimLane.Links
var_Link = var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
var_Link1 = var_Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1))
var_Link1.StartPos = 1
var_Link1.EndPos = 1
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(4))
var_Link2 = var_Links.Add(oSwimLane.Elements.Item(4),oSwimLane.Elements.Item(3))
var_Link2.StartPos = 0
var_Link2.EndPos = 2
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oSwimLane.Object
var_Print.Preview()
|
|
59
|
How can I show direct-links

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.ShowLinksType = 1
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",128,64).ID = "B"
var_Elements.Add("Element C",128,-64).ID = "C"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
|
|
58
|
How can I show straight-links

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.ShowLinksType = 2
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",128,64).ID = "B"
var_Elements.Add("Element C",128,-64).ID = "C"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
|
|
57
|
How can I show round-links

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
oSwimLane.ShowLinksType = 3
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B",128,64).ID = "B"
var_Elements.Add("Element C",128,-64).ID = "C"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
|
|
56
|
I've tried to insert a "<br>" in the Caption property text and it just ignores it

OleObject oSwimLane,var_Element,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Element = var_Elements.Add("caption")
var_Element.CaptionSingleLine = false
var_Element.Caption = "first caption<br>second caption<br>third caption"
oSwimLane.EndUpdate()
|
|
55
|
How do I align the extra-caption

OleObject oSwimLane,var_Element,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Element = var_Elements.Add("caption")
var_Element.CaptionAlign = 0
var_Element.AutoSize = false
var_Element.Width = 128
var_Element.Height = 64
var_Element.ExtraCaption = "extra-caption"
var_Element.ExtraCaptionAlign = 34
oSwimLane.EndUpdate()
|
|
54
|
How can I add an extra caption

OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
var_Elements = oSwimLane.Elements
var_Elements.Add("caption").ExtraCaption = "extra-caption"
oSwimLane.EndUpdate()
|
|
53
|
I am using the reserve-neighbors feature, the question is how to shift left/right the neighbors instead of up/down
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowMoveNeighbors = 2
oSwimLane.DefArrange(0,1)
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B ( move it )",16,32)
var_Elements.Add("Element <sha ;;0>C",128,0)
oSwimLane.EndUpdate()
|
|
52
|
I am using the reserve-neighbors feature, the question is if possible to specify the distance between neighbors
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowMoveNeighbors = 1
oSwimLane.DefArrange(1,0)
oSwimLane.DefArrange(2,0)
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B ( move it )",0,32)
var_Elements.Add("Element <sha ;;0>C",0,64)
oSwimLane.EndUpdate()
|
|
51
|
How do I enable the reserve-neighbors feature
OleObject oSwimLane,var_Elements
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.AllowMoveNeighbors = 1
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B ( move it )",0,32)
var_Elements.Add("Element <sha ;;0>C",0,64)
oSwimLane.EndUpdate()
|
|
50
|
I've noticed that recently, the elements get compacted once the Arrange method is performed. How can I prevent that

OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element A").ID = "A"
var_Elements.Add("Element B").ID = "B"
var_Elements.Add("Element C").ID = "C"
var_Elements.Add("Element D").ID = "D"
var_Elements.Add("Element E").ID = "E"
var_Elements.Add("Element E").ID = "F"
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("B"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("D"))
var_Links.Add(oSwimLane.Elements.Item("B"),oSwimLane.Elements.Item("C"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("E"))
var_Links.Add(oSwimLane.Elements.Item("A"),oSwimLane.Elements.Item("F"))
oSwimLane.DefArrange(4,false)
oSwimLane.Arrange()
|
|
49
|
How can I move an element to a specified lane/phase/pool

OleObject oSwimLane,var_Element,var_Element1,var_Pool
oSwimLane = ole_1.Object
oSwimLane.BeginUpdate()
oSwimLane.DefPoolHeaderCaptionFormat(true,"<fgcolor 808080>Faza <off -4><b><font ;6>%i")
oSwimLane.DefPoolHeaderCaptionFormat(false,"<fgcolor 808080>Culoar <off -4><b><font ;6>%i")
var_Pool = oSwimLane.Pools.Add(-100,-100,250,180)
var_Pool.Lane(0).Children.Count = 3
var_Pool.Lane(1).Children.Count = 3
var_Pool.Lane(1).Children.Item(1).Header.Caption = "<fgcolor FF0000><b>NEW"
var_Element = oSwimLane.Elements.Add("element 1",200,200)
var_Element.LaneID(true,"0:H.0,0:V.0")
var_Element1 = oSwimLane.Elements.Add("element 2",200,200)
var_Element1.LaneID(true,"0:H.2,0:V.2")
oSwimLane.EndUpdate()
|
|
48
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-2)

/*begin event AddLink(oleobject Link) - A new link has been added to the links collection.*/
/*
oSwimLane = ole_1.Object
*/
/*end event AddLink*/
OleObject oSwimLane,var_Elements,var_Links
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",48,48)
var_Links = oSwimLane.Links
var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
|
|
47
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-1)

OleObject oSwimLane,var_Elements,var_Link,var_Links
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",48,48)
var_Links = oSwimLane.Links
var_Link = var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Link.StartPos = 4
var_Link.EndPos = 3
|
|
46
|
How do I enable the cross link support ( mixed )

OleObject oSwimLane,var_Element,var_Element1,var_Elements,var_Link,var_Link1,var_Link2,var_Links
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,76)
var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32)
var_Element.AutoSize = false
var_Element.Height = 32
var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32)
var_Element1.AutoSize = false
var_Element1.Height = 32
var_Links = oSwimLane.Links
var_Link = var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
var_Link1 = var_Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1))
var_Link1.StartPos = 1
var_Link1.EndPos = 1
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(4))
var_Link2 = var_Links.Add(oSwimLane.Elements.Item(4),oSwimLane.Elements.Item(3))
var_Link2.StartPos = 0
var_Link2.EndPos = 2
oSwimLane.ShowLinks = 97 /*exShowCrossLinksMixt | exShowExtendedLinks*/
|
|
45
|
How do I enable the cross link support ( triangular )

OleObject oSwimLane,var_Element,var_Element1,var_Elements,var_Link,var_Link1,var_Link2,var_Links
oSwimLane = ole_1.Object
var_Elements = oSwimLane.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,76)
var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32)
var_Element.AutoSize = false
var_Element.Height = 32
var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32)
var_Element1.AutoSize = false
var_Element1.Height = 32
var_Links = oSwimLane.Links
var_Link = var_Links.Add(oSwimLane.Elements.Item(1),oSwimLane.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
var_Link1 = var_Links.Add(oSwimLane.Elements.Item(2),oSwimLane.Elements.Item(1))
var_Link1.StartPos = 1
var_Link1.EndPos = 1
var_Links.Add(oSwimLane.Elements.Item(3),oSwimLane.Elements.Item(4))
var_Link2 = var_Links.Add(oSwimLane.Elements.Item(4),oSwimLane.Elements.Item(3))
var_Link2.StartPos = 0
var_Link2.EndPos = 2
oSwimLane.ShowLinks = 65 /*exShowCrossLinksTriangle | exShowExtendedLinks*/
|