|
106
|
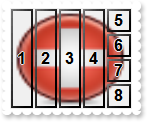
How can I replace or add an icon at runtime

with thisform.StatusBar1
.BeginUpdate
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
var_s1 = "gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ"
var_s1 = var_s1 + "8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQV"
var_s1 = var_s1 + "TQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/"
var_s1 = var_s1 + "FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCIC"
var_s1 = var_s1 + "JCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAn"
var_s1 = var_s1 + "IS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAUo"
var_s1 = var_s1 + "IAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+"
var_s1 = var_s1 + "A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add(4,var_s1)
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
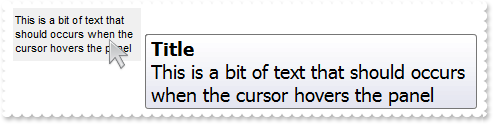
.EndUpdate
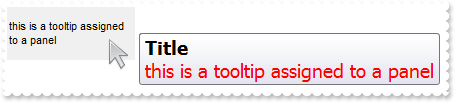
endwith
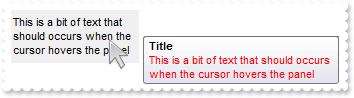
|
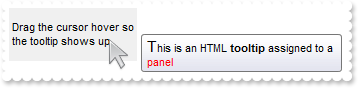
|
105
|
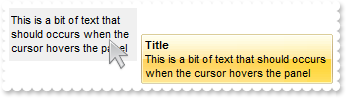
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.StatusBar1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
|
|
104
|
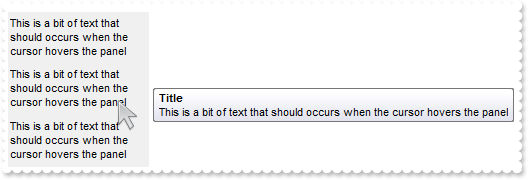
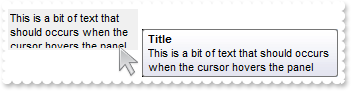
Shows the tooltip of the object moved relative to its default position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.StatusBar1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.StatusBar1
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
endwith
|
|
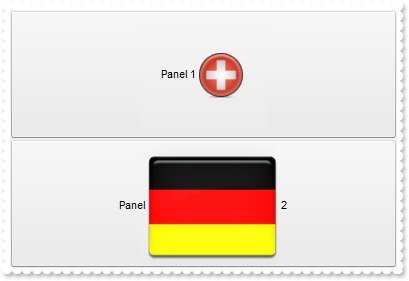
103
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

with thisform.StatusBar1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ"
var_s1 = var_s1 + "8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQV"
var_s1 = var_s1 + "TQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/"
var_s1 = var_s1 + "FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCIC"
var_s1 = var_s1 + "JCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAn"
var_s1 = var_s1 + "IS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAUo"
var_s1 = var_s1 + "IAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+"
var_s1 = var_s1 + "A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add(4,var_s1)
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
.EndUpdate
endwith
|
|
102
|
ImageSize property on 16 (default) (specifies the size of control' icons)

with thisform.StatusBar1
.BeginUpdate
.ImageSize = 16
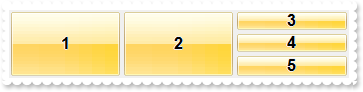
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ"
var_s1 = var_s1 + "8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQV"
var_s1 = var_s1 + "TQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/"
var_s1 = var_s1 + "FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCIC"
var_s1 = var_s1 + "JCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAn"
var_s1 = var_s1 + "IS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAUo"
var_s1 = var_s1 + "IAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+"
var_s1 = var_s1 + "A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add(4,var_s1)
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
.EndUpdate
endwith
|
|
101
|
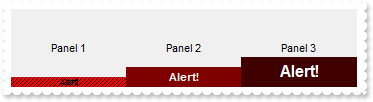
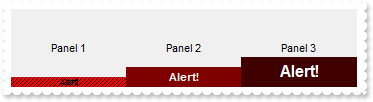
How can I use the BackgroundExt property

with thisform.StatusBar1
.BeginUpdate
.Format = "1,2,3"
with .Panel(1)
.Text = "Panel 1"
.BackgroundExt = "bottom[10,pattern=6,back=RGB(255,0,0),text=`<font ;6><img>alert</img><b>Alert!`,align=0x11]"
endwith
with .Panel(2)
.Text = "Panel 2"
.BackgroundExt = "bottom[20,back=RGB(128,0,0),text=`<fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
endwith
with .Panel(3)
.Text = "Panel 3"
.BackgroundExt = "bottom[30,back=RGB(64,0,0),text=`<font ;12><fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
endwith
.EndUpdate
endwith
|
|
100
|
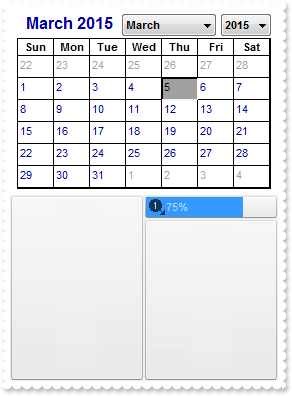
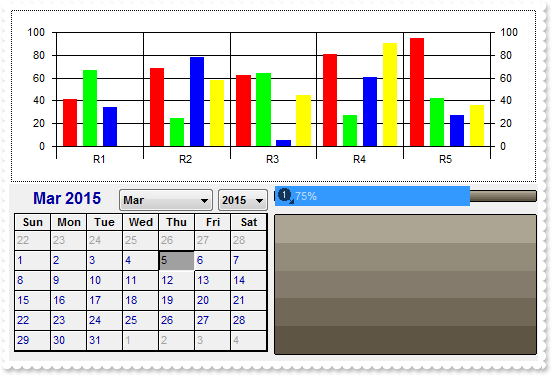
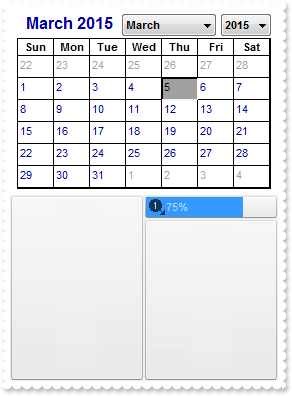
How do I access the properties and the methods of an inner ActiveX control to a panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .VisualAppearance
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
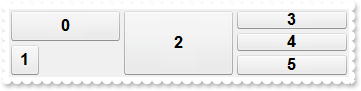
.Format = "1/2,(24;5/6)"
with .Panel(1)
.ControlID = "MSCAL.Calendar"
with .Object
.MonthLength = 0
.BackColor = RGB(255,255,255)
endwith
endwith
with .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = 16
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
endwith
.EndUpdate
endwith
|
|
99
|
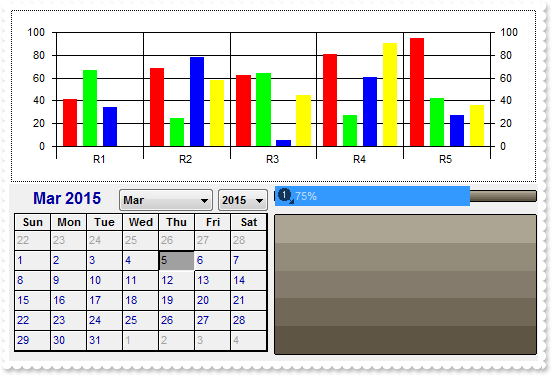
How do I insert an ActiveX control to a panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .VisualAppearance
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
.Panel(1).ControlID = "MSChart20Lib.MSChart"
.Panel(2).ControlID = "MSCAL.Calendar"
with .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = 16
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
endwith
.EndUpdate
endwith
|
|
98
|
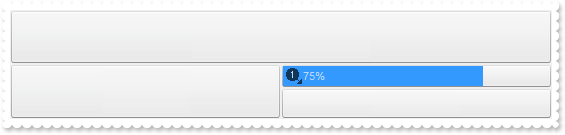
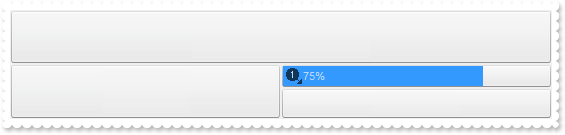
How can I show the percent value over the progress bar using a semi-transparent color

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .VisualAppearance
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = 16
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
endwith
.EndUpdate
endwith
|
|
97
|
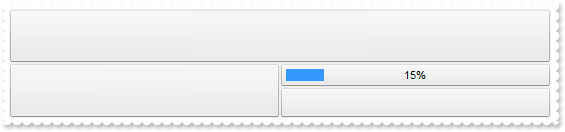
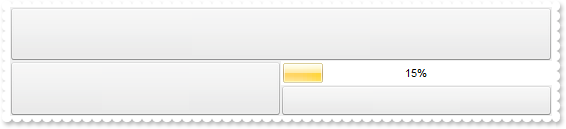
How can I control the padding of the percent/progressbar control

with thisform.StatusBar1
.BeginUpdate
with .VisualAppearance
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.Text = "15%"
.Percent = 15
.OffsetPercent = "6 6 -6 -6"
endwith
.EndUpdate
endwith
|
|
96
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

with thisform.StatusBar1
.BeginUpdate
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.BackColor = RGB(255,255,255)
.Text = "15%"
.Percent = 15
.BackColorPercent = 0x1000000
endwith
.EndUpdate
endwith
|
|
95
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAEGg8GhiAADACAxRDAMgBQKAAzQFAYbhrBaERhGIYYJhUAIIRZGMIjFDcEwxDSMQJjaCRQh+JYkR6MQCSBJkMw5AaXYrlWJoMjKA4nTbKMjRfKcWR"
var_s1 = var_s1 + "jGKeJ5kOaZIhuJgCUJLM70HRMExqGQaRJpeoZVDUMJSQjVVYUbDVFwHIKkZzoWhJQiKXIuRzXdKzLYVSABA6xbLiWrpWqebQAThbdD3FC1aTBISpaztepKZpeVaGXxcd"
var_s1 = var_s1 + "o3LTlbzzOC3MRva7MOjqJJIYjMGJ3fLuA49QrBKymWJcYwyGgIQiBdKaK7+WgBVp/YqjeL9IgMUBpGKdBynlzGHzeQiQRK8BDIbQSFCEdpADSrKBiFioZjXGwbBaXJ4u"
var_s1 = var_s1 + "jOdY2D2Do3FeOZbmmdx6HAECAg=="
.Add(1,var_s1)
.Add(4,"c:\exontrol\images\border.ebn")
.Add(5,"CP:4 1 1 -1 -1")
endwith
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = 16
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
.BackColorPercent = 0x1000000
endwith
.EndUpdate
endwith
|
|
94
|
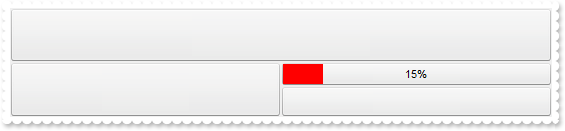
How can I change the color of the percent or a progress-bar inside the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.Text = "15%"
.Percent = 15
.BackColorPercent = RGB(255,0,0)
endwith
.EndUpdate
endwith
|
|
93
|
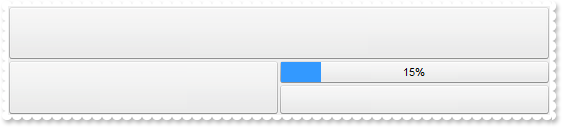
How can I display a percent or a progress-bar inside the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(24;5/6)"
with .Panel(5)
.Text = "15%"
.Percent = 15
endwith
.EndUpdate
endwith
|
|
92
|
Is there any property to get the width/height of the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(5/6)"
with .Panel(5)
.Text = .Width
endwith
with .Panel(6)
.Text = .Height
endwith
.EndUpdate
endwith
|
|
91
|
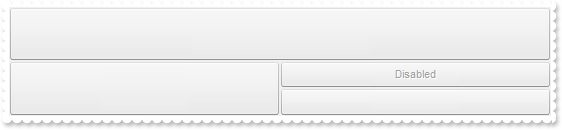
How can I disable a panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(5/6)"
with .Panel(5)
.Text = "Disabled"
.Enabled = .F.
endwith
.EndUpdate
endwith
|
|
90
|
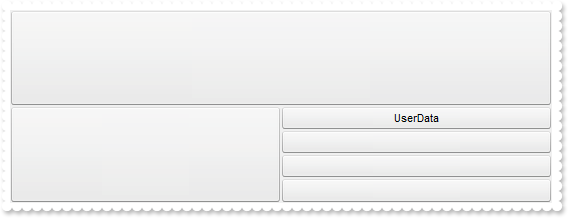
How can I assign an extra data to my panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(5/6/7/8)"
with .Panel(5)
.Text = "UserData"
.UserData = "this is just some extra data associated to the panel"
.ToolTipText = .UserData
endwith
.EndUpdate
endwith
|
|
89
|
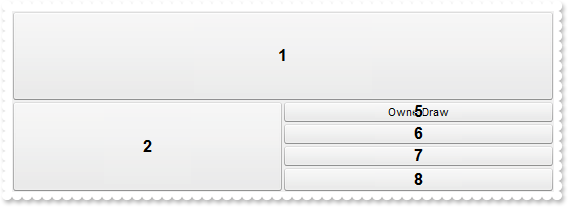
Is there any option to draw myself the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2,(5/6/7/8)"
with .Panel(5)
.Text = "OwnerDraw"
.OwnerDraw = .T.
endwith
.Debug = .T.
.EndUpdate
endwith
|
|
88
|
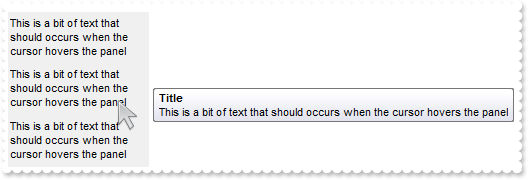
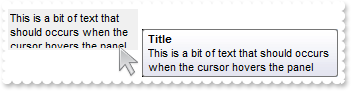
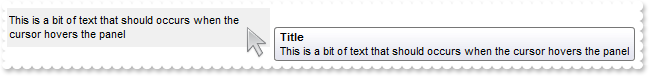
How can I assign a tooltip to a panel

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.Format = "1/2/3"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
with .Panel(2)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
with .Panel(3)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
87
|
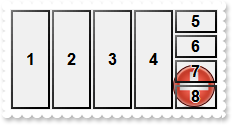
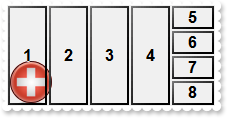
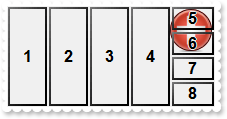
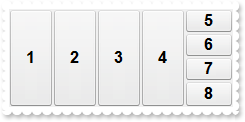
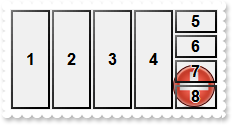
How can I assign an icon/image to a panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(6).Image = 2
.Panel(8).Image = 3
.EndUpdate
endwith
|
|
86
|
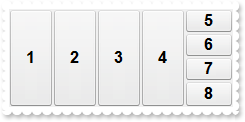
How can I get the index of the panel

with thisform.StatusBar1
.BeginUpdate
.Appearance = 0
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
85
|
How can I get the index of the panel

with thisform.StatusBar1
.BeginUpdate
.Appearance = 0
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Text = thisform.StatusBar1.Panel(1).Index
.EndUpdate
endwith
|
|
84
|
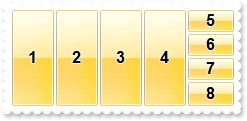
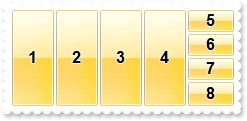
How can I change the panel's visual appearance using EBN files

with thisform.StatusBar1
.BeginUpdate
.Appearance = 0
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
83
|
How can I change the panel's visual appearance using EBN files

with thisform.StatusBar1
.BeginUpdate
with .VisualAppearance
.Add(3,"c:\exontrol\images\normal.ebn")
.Add(4,"c:\exontrol\images\pushed.ebn")
.Add(1,"CP:3 2 2 -2 -2")
.Add(2,"CP:4 2 2 -2 -2")
endwith
.BackColorPanels = 0x5000000
.Format = "1,2"
with .Panel(1)
.Text = "Panel 1"
.BackColor = 0x1000000
endwith
with .Panel(2)
.Text = "Panel 2"
.BackColor = 0x2000000
endwith
.EndUpdate
endwith
|
|
82
|
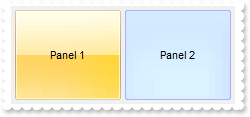
How can I change the panel's visual appearance using EBN files

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.BackColorPanels = 0x5000000
.Format = ""+chr(34)+""+chr(34)+":4,((4;"+chr(34)+""+chr(34)+"/1/4;"+chr(34)+""+chr(34)+"),"+chr(34)+""+chr(34)+":4,(4;"+chr(34)+""+chr(34)+"/2/4;"+chr(34)+""+chr(34)+")),"+chr(34)+""+chr(34)+":4"
with .Panel(1)
.Text = "Panel 1"
.BackColor = 0x1000000
endwith
with .Panel(2)
.Text = "Panel 2"
.BackColor = 0x2000000
endwith
.EndUpdate
endwith
|
|
81
|
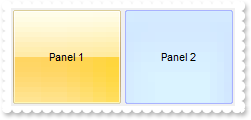
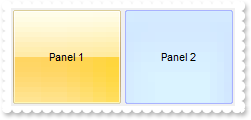
How can I change the panel's background color

with thisform.StatusBar1
.BeginUpdate
.Format = ""+chr(34)+""+chr(34)+":4,((4;"+chr(34)+""+chr(34)+"/1/4;"+chr(34)+""+chr(34)+"),"+chr(34)+""+chr(34)+":4,(4;"+chr(34)+""+chr(34)+"/2/4;"+chr(34)+""+chr(34)+")),"+chr(34)+""+chr(34)+":4"
with .Panel(1)
.Text = "Panel 1"
.BackColor = RGB(255,255,0)
endwith
with .Panel(2)
.Text = "Panel 2"
.BackColor = RGB(255,0,255)
endwith
.EndUpdate
endwith
|
|
80
|
How can I change the caption's foreground color

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1:48/2"
with .Panel(1)
.Text = "Panel 1"
.ForeColor = RGB(255,255,0)
endwith
var_Panel = .Panel(2)
with var_Panel
.Text = "Panel 2"
.ForeColor = RGB(255,0,255)
endwith
.EndUpdate
endwith
|
|
79
|
How can I show in strikeout the caption in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
with .Panel(1)
.Text = "Panel 1"
.StrikeOut = .T.
endwith
.Panel(2).Text = "<s>Panel</s> 2"
.EndUpdate
endwith
|
|
78
|
How can I underline the caption in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
with .Panel(1)
.Text = "Panel 1"
.Underline = .T.
endwith
.Panel(2).Text = "<u>Panel</u> 2"
.EndUpdate
endwith
|
|
77
|
How can I show in italic a specified panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
with .Panel(1)
.Text = "Panel 1"
.Italic = .T.
endwith
.Panel(2).Text = "<i>Panel</i> 2"
.EndUpdate
endwith
|
|
76
|
How can I show in bold a specified panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
with .Panel(1)
.Text = "Panel 1"
.Bold = .T.
endwith
.Panel(2).Text = "<b>Panel</b> 2"
.EndUpdate
endwith
|
|
75
|
How do I control the padding on the left, top or other sides

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2/(3,4)"
with .Panel(3)
.Text = "Arrange the panels as you want using CRD strings"
.Alignment = 0
.ToolTipText = .Text
.Offset = "10 10 -10 -10"
endwith
.EndUpdate
endwith
|
|
74
|
How can I display the panel using a single line

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2/(3,4)"
with .Panel(3)
.Text = "Arrange the panels as you want using CRD strings"
.ToolTipText = .Text
.WordWrap = .F.
endwith
.EndUpdate
endwith
|
|
73
|
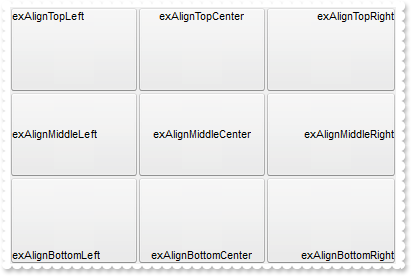
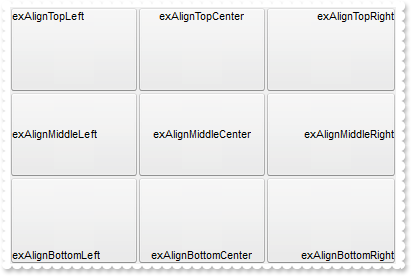
How can I align the text inside the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "(0/16/32),(1/17/33),(2/18/34)"
with .Panel(0)
.Text = "exAlignTopLeft"
.Alignment = 0
endwith
with .Panel(1)
.Text = "exAlignTopCenter"
.Alignment = 1
endwith
with .Panel(2)
.Text = "exAlignTopRight"
.Alignment = 2
endwith
with .Panel(16)
.Text = "exAlignMiddleLeft"
.Alignment = 16
endwith
with .Panel(17)
.Text = "exAlignMiddleCenter"
.Alignment = 17
endwith
with .Panel(18)
.Text = "exAlignMiddleRight"
.Alignment = 18
endwith
with .Panel(32)
.Text = "exAlignBottomLeft"
.Alignment = 32
endwith
with .Panel(33)
.Text = "exAlignBottomCenter"
.Alignment = 33
endwith
with .Panel(34)
.Text = "exAlignBottomRight"
.Alignment = 34
endwith
.EndUpdate
endwith
|
|
72
|
How can I display the <b> in the panel's caption

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1"
.Panel(1).Text = "<b>Bold</b>"
.EndUpdate
endwith
|
|
71
|
How can I insert anchors or hyperlinks

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Link <a1>1</a>"
.Panel(2).Text = "<a2>Link 2</a>"
.EndUpdate
endwith
|
|
70
|
How can I change the font for a panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<font Tahoma>Panel 1</font>"
.Panel(2).Text = "<font System>Panel 2</font>"
.EndUpdate
endwith
|
|
69
|
Is there any option to display the text using different fonts

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Panel <font Tahoma;20>1</font>"
.Panel(2).Text = "Panel <font Tahoma;16>2</font>"
.EndUpdate
endwith
|
|
68
|
Is there any option to insert custom size pictures in the text

with thisform.StatusBar1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<img>pic1</img>"
.Panel(2).Text = "Panel <img>pic2</img> 2"
.EndUpdate
endwith
|
|
67
|
Is there any option to insert icons in the text

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<img>1</img>"
.Panel(2).Text = "<img>2</img>Panel 2"
.EndUpdate
endwith
|
|
66
|
How do I show the panel's caption using multiple lines

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<br>Line 1<br>Line2"
.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
.EndUpdate
endwith
|
|
65
|
How do I show a portion of the text using a different background color

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<bgcolor=FF0000>Panel</bgcolor> 1"
.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
.EndUpdate
endwith
|
|
64
|
How do I show a portion of the text in a different color

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<fgcolor=FF0000>Panel</fgcolor> 1"
.Panel(2).Text = "<fgcolor=FFFF00>Panel</fgcolor> 2"
.EndUpdate
endwith
|
|
63
|
How do I show a portion of the text as italic in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<i>Panel</i> 1"
.Panel(2).Text = "<i>Panel</i> 2"
.EndUpdate
endwith
|
|
62
|
How do I show a portion of the text as strikeout in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<s>Panel</s> 1"
.Panel(2).Text = "<s>Panel</s> 2"
.EndUpdate
endwith
|
|
61
|
How do I underline a portion of the text in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<u>Panel</u> 1"
.Panel(2).Text = "<u>Panel</u> 2"
.EndUpdate
endwith
|
|
60
|
How do I bold a portion of the text in the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "<b>Panel</b> 1"
.Panel(2).Text = "<b>Panel</b> 2"
.EndUpdate
endwith
|
|
59
|
How do I assign a caption or a text to a panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.BackColor = 0x8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
58
|
How do I access properties and methods of the panel

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1010/2020"
with .Panel(1010)
.Text = "Panel 1"
.Bold = .T.
endwith
.Panel(2020).Text = "Panel 2"
.EndUpdate
endwith
|
|
57
|
How do I clear the panels

with thisform.StatusBar1
.BeginUpdate
.BackColor = 0x8000000f
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1/2/48;(3,4:48)"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.Panel(4).Text = "Panel 4"
.ClearPanels
.EndUpdate
endwith
|
|
56
|
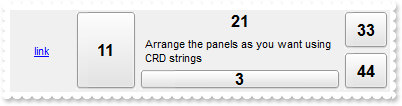
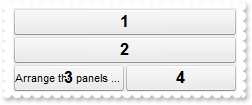
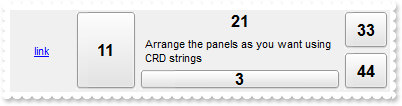
How can I add or arrange the panels in the status bar control

with thisform.StatusBar1
.BeginUpdate
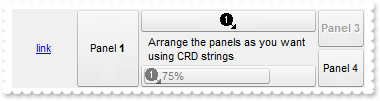
.Format = ""+chr(34)+"<a1>link</a>"+chr(34)+"[a=17]:64,11:64,((24;21/"+chr(34)+"Arrange the panels as you want using CRD strings"+chr(34)+"[a=17][ww])/24;3),(33/44):48"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .VisualAppearance
.Add(1,"c:\exontrol\images\border.ebn")
.Add(2,"c:\exontrol\images\border.ebn")
.Add(3,"CP:2 1 1 -1 -1")
endwith
.Appearance = 0
.BackColor = 0x8000000f
.BackColorPanels = 0x3000000
.Panel(11).Text = "Panel <b>1</b>"
with .Panel(3)
.Transparency = 50
.Text = "<img>1</img>75%"
.Percent = 75
.Alignment = 16
.Offset = "4 4 -4 -4"
.OffsetPercent = .Offset
.BackColorPercent = 0x1000000
endwith
.Panel(21).Image = 1
with .Panel(33)
.Text = "Panel 3"
.Bold = .T.
.Enabled = .F.
endwith
.Panel(44).Text = "Panel 4"
.EndUpdate
endwith
|
|
55
|
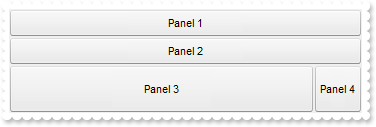
How can I add three panels aligned from top to bottom, and the last divided in two panels

with thisform.StatusBar1
.BeginUpdate
.BackColor = 0x8000000f
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1/2/48;(3,4:48)"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.Panel(4).Text = "Panel 4"
.EndUpdate
endwith
|
|
54
|
How can I add three panels aligned from top to bottom

with thisform.StatusBar1
.BeginUpdate
.BackColor = 0x8000000f
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1/2/3"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.EndUpdate
endwith
|
|
53
|
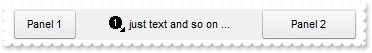
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right, and in the middle some text

with thisform.StatusBar1
.BeginUpdate
.BackColor = 0x8000000f
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1:64,"+chr(34)+"<img>1</img> just text and so on ..."+chr(34)+"[a=17],2:96"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
52
|
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1:64,"+chr(34)+""+chr(34)+",2:96"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
51
|
How can I add two panels to the status bar control, so the first has a specified width

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1:64,2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
50
|
How can I add two panels to the status bar control, so the second has a specified width

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2:64"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
49
|
How can I add two panels to the status bar control

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
endwith
|
|
48
|
How do I add one panel to the status bar control

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Format = "1"
.Panel(1).Text = "Panel 1"
.EndUpdate
endwith
|
|
47
|
How do I arrange the panels in the status bar

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\hot.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Format = ""+chr(34)+"<a1>link</a>"+chr(34)+"[a=17]:64,11:64,((24;21/"+chr(34)+"Arrange the panels as you want using CRD strings"+chr(34)+"[a=17][ww])/24;3),(33/44):48"
.EndUpdate
endwith
|
|
46
|
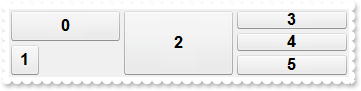
How do I arrange the panels in the status bar

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Format = "1,2:32,(3/4/5)"
.EndUpdate
endwith
|
|
45
|
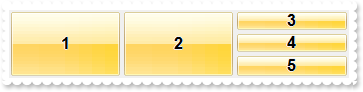
How do I arrange the panels in the status bar

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Format = "1,2,(3/4/5)"
.EndUpdate
endwith
|
|
44
|
How do I get the panel from the cursor
with thisform.StatusBar1
p = .PanelFromPoint(-1,-1)
endwith
|
|
43
|
How do I draw a border for all panels

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Format = "1,2,(3/4/5)"
.EndUpdate
endwith
|
|
42
|
How do I draw a border for all panels

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
.BackColorPanels = 0x5000000
.Debug = .T.
.Format = "(0/1:32),2,(3/4/5)"
.EndUpdate
endwith
|
|
41
|
Is there any option to display the identifiers of the panels

with thisform.StatusBar1
.BeginUpdate
.Debug = .T.
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.EndUpdate
endwith
|
|
40
|
Can I get the anchor from the point so I can display a tooltip
with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.ShowToolTip(.AnchorFromPoint(-1,-1))
.EndUpdate
endwith
|
|
39
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

with thisform.StatusBar1
.BeginUpdate
.Object.FormatAnchor(0) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.EndUpdate
endwith
|
|
38
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

with thisform.StatusBar1
.BeginUpdate
.Object.FormatAnchor(1) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.EndUpdate
endwith
|
|
37
|
Can I displays a custom size picture to panels

with thisform.StatusBar1
.BeginUpdate
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Format = "1,2,3,4"
.Panel(1).Text = "<img>pic1</img>"
.EndUpdate
endwith
|
|
36
|
How can I show the tooltip programatically
with thisform.StatusBar1
.ShowToolTip("This is a bit of text that should appear when ShowToolTip method is called.")
endwith
|
|
35
|
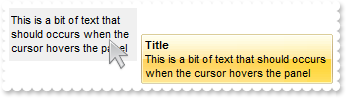
I've seen that the width of the tooltip is variable. Can I make it larger

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 426
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
34
|
How do I call your x-script language

with thisform.StatusBar1
.Debug = .T.
.Format = "1"
.ExecuteTemplate("Panel(1)").Text = "this is called through ExecuteTemplate property"
endwith
|
|
33
|
How do I call your x-script language

with thisform.StatusBar1
.Template = "BackColor = RGB(255,0,0)"
endwith
|
|
32
|
How can I disable the control

with thisform.StatusBar1
.BeginUpdate
.Enabled = .F.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
with .Panel(3)
.Text = "<img>2</img>"
.Alignment = 18
endwith
.EndUpdate
endwith
|
|
31
|
How do I let the tooltip being displayed longer

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipPopDelay = 10000
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
30
|
Can I change the background color for the tooltip

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Object.Background(65) = RGB(246,245,240)
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
29
|
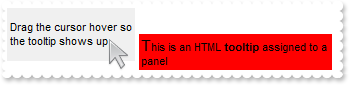
Can I change the background color for the tooltip

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Object.Background(65) = RGB(255,0,0)
.Format = "1"
with .Panel(1)
.Text = "Drag the cursor hover so the tooltip shows up"
.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a panel"
endwith
.EndUpdate
endwith
|
|
28
|
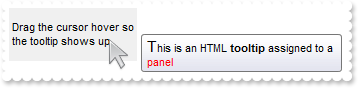
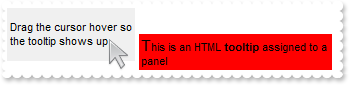
Does the tooltip support HTML format

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Format = "1"
with .Panel(1)
.Text = "Drag the cursor hover so the tooltip shows up"
.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>panel</fgcolor>"
endwith
.EndUpdate
endwith
|
|
27
|
Can I change the forecolor for the tooltip

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Object.Background(66) = RGB(255,0,0)
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
26
|
Can I change the foreground color for the tooltip

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
with .ToolTipFont
.Name = "Tahoma"
.Size = 14
endwith
.ToolTipWidth = 364
.Format = "1"
with .Panel(1)
.Text = "this is a tooltip assigned to a panel"
.ToolTipText = "<fgcolor=FF0000>this is a tooltip assigned to a panel</fgcolor>"
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
25
|
Can I change the font for the tooltip

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
with .ToolTipFont
.Name = "Tahoma"
.Size = 14
endwith
.ToolTipWidth = 364
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
24
|
How do I disable showing the tooltip for all control
with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 0
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
23
|
How do I show the tooltip quicker

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
22
|
Can I change the default border of the tooltip, using your EBN files

with thisform.StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Format = "1"
with .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = 16
endwith
.EndUpdate
endwith
|
|
21
|
How do I retrieve the handle of the window
with thisform.StatusBar1
.Format = .hWnd
.ClearPanels
endwith
|
|
20
|
How can I prevent the control from painting when multiple changes occurs
with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
with .Panel(3)
.Text = "<img>2</img>"
.Alignment = 18
endwith
.EndUpdate
endwith
|
|
19
|
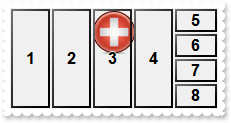
How can I insert an icon aligned to the right

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
with .Panel(2)
.Text = "<img>2</img>"
.Alignment = 18
endwith
.EndUpdate
endwith
|
|
18
|
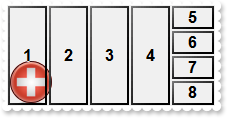
How can I insert an icon to a panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(2).Text = "<img>2</img>"
.EndUpdate
endwith
|
|
17
|
How can I insert icons to status bar control

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
with .Panel(3)
.Text = "<img>2</img>"
.Alignment = 18
endwith
.EndUpdate
endwith
|
|
16
|
How can I insert an icon to a panel

with thisform.StatusBar1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.EndUpdate
endwith
|
|
15
|
Is there any option to increase the empty space on borders of the control

with thisform.StatusBar1
.BeginUpdate
.BorderWidth = 20
.BorderHeight = 20
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
14
|
How do I get the version of the control
with thisform.StatusBar1
.BeginUpdate
.Format = .Version
.ClearPanels
.EndUpdate
endwith
|
|
13
|
How do I put a picture on the center of the control

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
12
|
How do I resize/stretch a picture on the control's background

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
11
|
How do I put a picture on the control's center right bottom side

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
10
|
How do I put a picture on the control's center left bottom side

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
9
|
How do I put a picture on the control's center top side

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
8
|
How do I put a picture on the control's right top corner

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|
|
7
|
How do I put a picture on the control's left top corner

with thisform.StatusBar1
.BeginUpdate
.Picture = thisform.StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
.BackColorPanels = 0x5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = .T.
.EndUpdate
endwith
|