|
106
|
How can I replace or add an icon at runtime

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oStatusBar.ReplaceIcon("C:\images\favicon.ico",0)
oStatusBar.VisualAppearance.Add(4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQVTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCICJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAnIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" ;
+"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI=")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
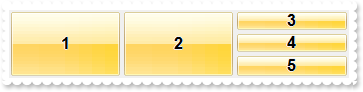
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<img>1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<img>1</img>"]
endwith
// oStatusBar.Panel(2).Text = "<img>2</img>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>2</img>"]
endwith
// oStatusBar.Panel(3).Text = "<img>3</img>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<img>3</img>"]
endwith
oStatusBar.EndUpdate()
|
|
105
|
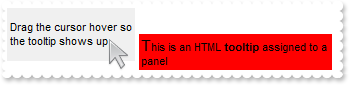
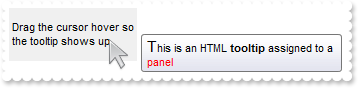
Display a custom tooltip
/*
with (this.EXSTATUSBARACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.ShowToolTip("new content","",null,"+8","+8")
return
local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
|
|
104
|
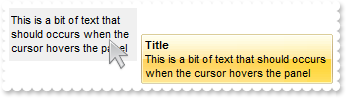
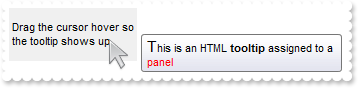
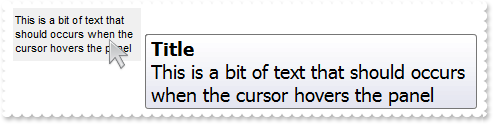
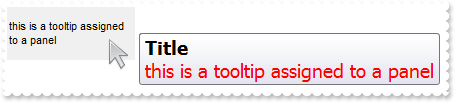
Shows the tooltip of the object moved relative to its default position
/*
with (this.EXSTATUSBARACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.ShowToolTip("<null>","<null>",null,"+8","+8")
return
local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
|
|
103
|
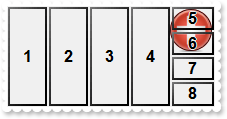
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ImageSize = 32
oStatusBar.Font.Size = 16
oStatusBar.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" ;
+"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" &
+"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
oStatusBar.VisualAppearance.Add(4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQVTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCICJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAnIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" ;
+"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI=")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<img>1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<img>1</img>"]
endwith
// oStatusBar.Panel(2).Text = "<img>2</img>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>2</img>"]
endwith
// oStatusBar.Panel(3).Text = "<img>3</img>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<img>3</img>"]
endwith
oStatusBar.EndUpdate()
|
|
102
|
ImageSize property on 16 (default) (specifies the size of control' icons)

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ImageSize = 16
oStatusBar.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
oStatusBar.VisualAppearance.Add(4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQVTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCICJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRAnIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" ;
+"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI=")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<img>1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<img>1</img>"]
endwith
// oStatusBar.Panel(2).Text = "<img>2</img>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>2</img>"]
endwith
// oStatusBar.Panel(3).Text = "<img>3</img>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<img>3</img>"]
endwith
oStatusBar.EndUpdate()
|
|
101
|
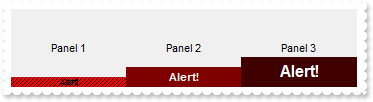
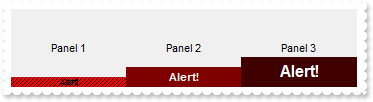
How can I use the BackgroundExt property

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Format = "1,2,3"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.BackgroundExt = "bottom[10,pattern=6,back=RGB(255,0,0),text=`<font ;6><img>alert</img><b>Alert!`,align=0x11]"
var_Panel1 = oStatusBar.Panel(2)
var_Panel1.Text = "Panel 2"
var_Panel1.BackgroundExt = "bottom[20,back=RGB(128,0,0),text=`<fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
var_Panel2 = oStatusBar.Panel(3)
var_Panel2.Text = "Panel 3"
var_Panel2.BackgroundExt = "bottom[30,back=RGB(64,0,0),text=`<font ;12><fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
oStatusBar.EndUpdate()
|
|
100
|
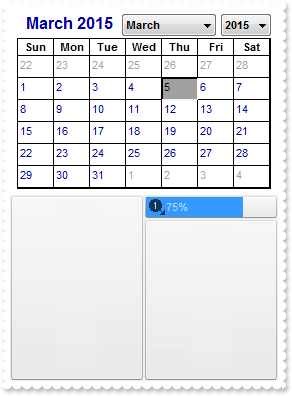
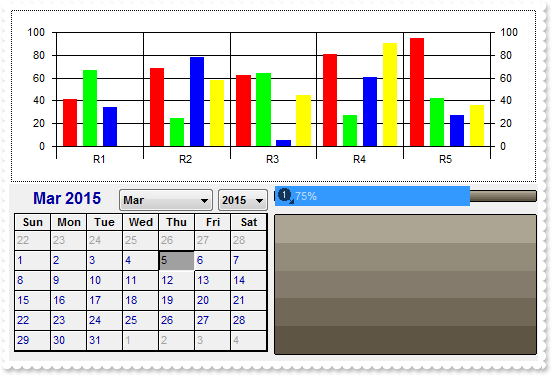
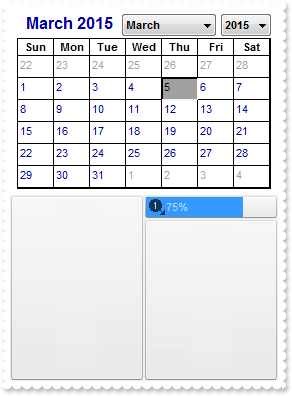
How do I access the properties and the methods of an inner ActiveX control to a panel

local oStatusBar,var_Appearance,var_Calendar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(1)
var_Panel.ControlID = "MSCAL.Calendar"
var_Calendar = var_Panel.Object
var_Calendar.MonthLength = 0
var_Calendar.BackColor = 0xffffff
var_Panel1 = oStatusBar.Panel(5)
var_Panel1.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
var_Panel1.Alignment = 16
var_Panel1.Percent = 75
var_Panel1.Transparency = 35
var_Panel1.Offset = "4 2 -4 -2"
oStatusBar.EndUpdate()
|
|
99
|
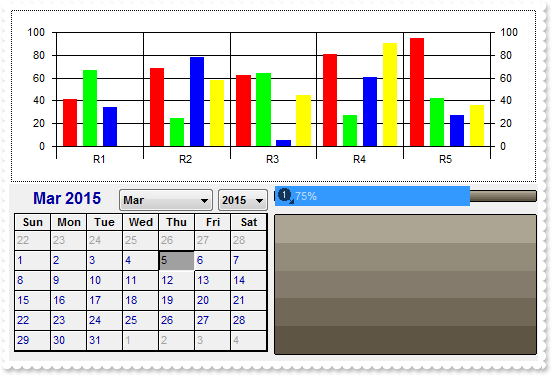
How do I insert an ActiveX control to a panel

local oStatusBar,var_Appearance,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
// oStatusBar.Panel(1).ControlID = "MSChart20Lib.MSChart"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.ControlID = "MSChart20Lib.MSChart"]
endwith
// oStatusBar.Panel(2).ControlID = "MSCAL.Calendar"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.ControlID = "MSCAL.Calendar"]
endwith
var_Panel2 = oStatusBar.Panel(5)
var_Panel2.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
var_Panel2.Alignment = 16
var_Panel2.Percent = 75
var_Panel2.Transparency = 35
var_Panel2.Offset = "4 2 -4 -2"
oStatusBar.EndUpdate()
|
|
98
|
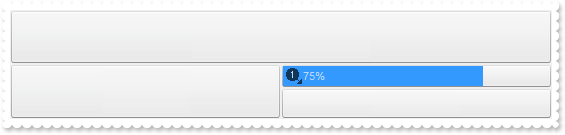
How can I show the percent value over the progress bar using a semi-transparent color

local oStatusBar,var_Appearance,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
var_Panel.Alignment = 16
var_Panel.Percent = 75
var_Panel.Transparency = 35
var_Panel.Offset = "4 2 -4 -2"
oStatusBar.EndUpdate()
|
|
97
|
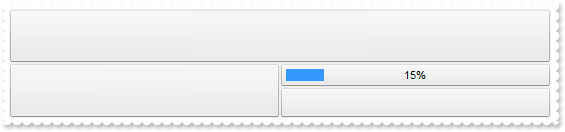
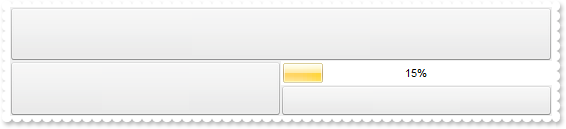
How can I control the padding of the percent/progressbar control

local oStatusBar,var_Appearance,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "15%"
var_Panel.Percent = 15
var_Panel.OffsetPercent = "6 6 -6 -6"
oStatusBar.EndUpdate()
|
|
96
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

local oStatusBar,var_Appearance,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.BackColor = 0xffffff
var_Panel.Text = "15%"
var_Panel.Percent = 15
var_Panel.BackColorPercent = 0x1000000
oStatusBar.EndUpdate()
|
|
95
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

local oStatusBar,var_Appearance,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg8GhiAADACAxRDAMgBQKAAzQFAYbhrBaERhGIYYJhUAIIRZGMIjFDcEwxDSMQJjaCRQh+JYkR6MQCSBJkMw5AaXYrlWJoMjKA4nTbKMjRfKcWRjGKeJ5kOaZIhuJgCUJLM70HRMExqGQaRJpeoZVDUMJSQjVVYUbDVFwHIKkZzoWhJQiKXIuRzXdKzLYVSABA6xbLiWrpWqebQAThbdD3FC1aTBISpaztepKZpeVaGXxcdo3LTlbzzOC3MRva7MOjqJJIYjMGJ3fLuA49QrBKymWJcYwyGgIQiBdKaK7+WgBVp/YqjeL9IgMUBpGKdBynlzGHzeQiQRK8BDIbQSFCEdpADSrKBiFioZjXGwbBaXJ4ujOdY2D2Do3FeOZbmmdx6HAECAg==")
var_Appearance.Add(4,"c:\exontrol\images\border.ebn")
var_Appearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
var_Panel.Alignment = 16
var_Panel.Percent = 75
var_Panel.Transparency = 35
var_Panel.Offset = "4 2 -4 -2"
var_Panel.BackColorPercent = 0x1000000
oStatusBar.EndUpdate()
|
|
94
|
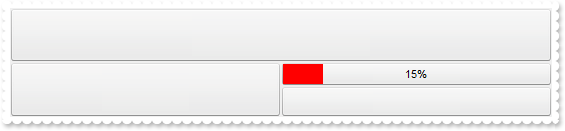
How can I change the color of the percent or a progress-bar inside the panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "15%"
var_Panel.Percent = 15
var_Panel.BackColorPercent = 0xff
oStatusBar.EndUpdate()
|
|
93
|
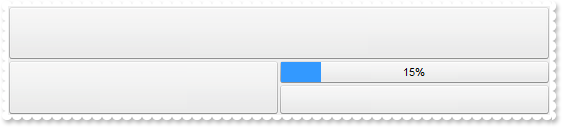
How can I display a percent or a progress-bar inside the panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(24;5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "15%"
var_Panel.Percent = 15
oStatusBar.EndUpdate()
|
|
92
|
Is there any property to get the width/height of the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = Str(var_Panel.Width)
var_Panel1 = oStatusBar.Panel(6)
var_Panel1.Text = Str(var_Panel1.Height)
oStatusBar.EndUpdate()
|
|
91
|
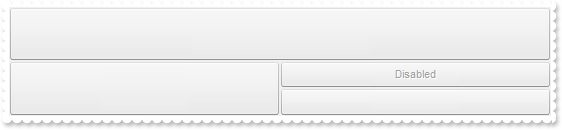
How can I disable a panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(5/6)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "Disabled"
var_Panel.Enabled = false
oStatusBar.EndUpdate()
|
|
90
|
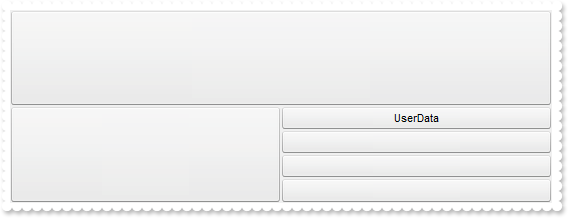
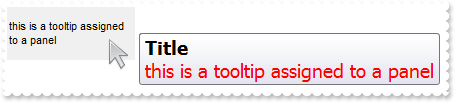
How can I assign an extra data to my panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(5/6/7/8)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "UserData"
var_Panel.UserData = "this is just some extra data associated to the panel"
var_Panel.ToolTipText = Str(var_Panel.UserData)
oStatusBar.EndUpdate()
|
|
89
|
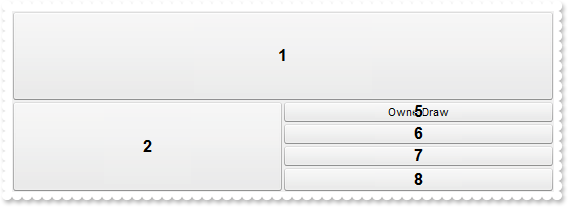
Is there any option to draw myself the panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2,(5/6/7/8)"
var_Panel = oStatusBar.Panel(5)
var_Panel.Text = "OwnerDraw"
var_Panel.OwnerDraw = true
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
88
|
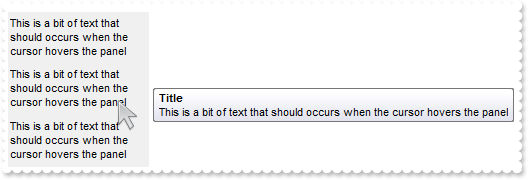
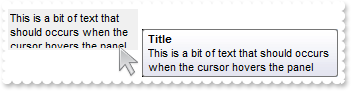
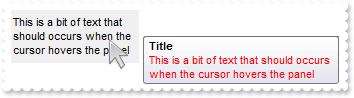
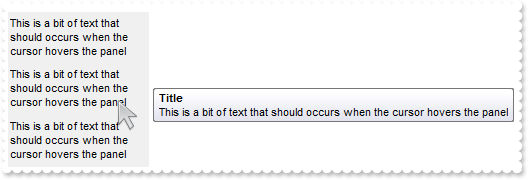
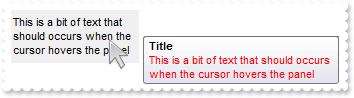
How can I assign a tooltip to a panel

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.ToolTipWidth = 364
oStatusBar.Format = "1/2/3"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
var_Panel1 = oStatusBar.Panel(2)
var_Panel1.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel1.ToolTipText = var_Panel1.Text
var_Panel1.ToolTipTitle = "Title"
var_Panel1.Alignment = 16
var_Panel2 = oStatusBar.Panel(3)
var_Panel2.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel2.ToolTipText = var_Panel2.Text
var_Panel2.ToolTipTitle = "Title"
var_Panel2.Alignment = 16
oStatusBar.EndUpdate()
|
|
87
|
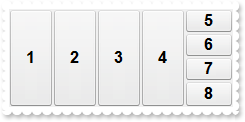
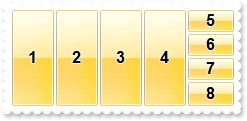
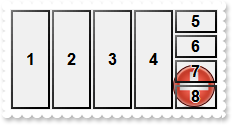
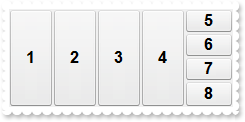
How can I assign an icon/image to a panel

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Image = 1
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Image = 1]
endwith
// oStatusBar.Panel(6).Image = 2
var_Panel1 = oStatusBar.Panel(6)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Image = 2]
endwith
// oStatusBar.Panel(8).Image = 3
var_Panel2 = oStatusBar.Panel(8)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Image = 3]
endwith
oStatusBar.EndUpdate()
|
|
86
|
How can I get the index of the panel

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Appearance = 0
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
85
|
How can I get the index of the panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Appearance = 0
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Text = Str(oStatusBar.Panel(1).Index)
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = Me.Panel(1).Index]
endwith
oStatusBar.EndUpdate()
|
|
84
|
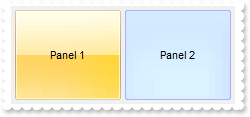
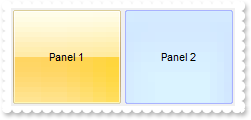
How can I change the panel's visual appearance using EBN files

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Appearance = 0
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
83
|
How can I change the panel's visual appearance using EBN files

local oStatusBar,var_Appearance,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(3,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(4,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(1,"CP:3 2 2 -2 -2")
var_Appearance.Add(2,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
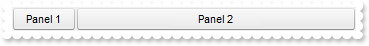
oStatusBar.Format = "1,2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.BackColor = 0x1000000
var_Panel1 = oStatusBar.Panel(2)
var_Panel1.Text = "Panel 2"
var_Panel1.BackColor = 0x2000000
oStatusBar.EndUpdate()
|
|
82
|
How can I change the panel's visual appearance using EBN files

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oStatusBar.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "" + ["] + "" + ["] + ":4,((4;" + ["] + "" + ["] + "/1/4;" + ["] + "" + ["] + ")," + ["] + "" + ["] + ":4,(4;" + ["] + "" + ["] + "/2/4;" + ["] + "" + ["] + "))," + ["] + "" + ["] + ":4"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.BackColor = 0x1000000
var_Panel1 = oStatusBar.Panel(2)
var_Panel1.Text = "Panel 2"
var_Panel1.BackColor = 0x2000000
oStatusBar.EndUpdate()
|
|
81
|
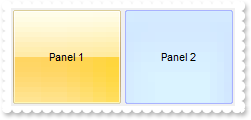
How can I change the panel's background color

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Format = "" + ["] + "" + ["] + ":4,((4;" + ["] + "" + ["] + "/1/4;" + ["] + "" + ["] + ")," + ["] + "" + ["] + ":4,(4;" + ["] + "" + ["] + "/2/4;" + ["] + "" + ["] + "))," + ["] + "" + ["] + ":4"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.BackColor = 0xffff
var_Panel1 = oStatusBar.Panel(2)
var_Panel1.Text = "Panel 2"
var_Panel1.BackColor = 0xff00ff
oStatusBar.EndUpdate()
|
|
80
|
How can I change the caption's foreground color

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1:48/2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.ForeColor = 0xffff
var_Panel = oStatusBar.Panel(2)
var_Panel.Text = "Panel 2"
var_Panel.ForeColor = 0xff00ff
oStatusBar.EndUpdate()
|
|
79
|
How can I show in strikeout the caption in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.StrikeOut = true
// oStatusBar.Panel(2).Text = "<s>Panel</s> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<s>Panel</s> 2"]
endwith
oStatusBar.EndUpdate()
|
|
78
|
How can I underline the caption in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.Underline = true
// oStatusBar.Panel(2).Text = "<u>Panel</u> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<u>Panel</u> 2"]
endwith
oStatusBar.EndUpdate()
|
|
77
|
How can I show in italic a specified panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.Italic = true
// oStatusBar.Panel(2).Text = "<i>Panel</i> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<i>Panel</i> 2"]
endwith
oStatusBar.EndUpdate()
|
|
76
|
How can I show in bold a specified panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Panel 1"
var_Panel.Bold = true
// oStatusBar.Panel(2).Text = "<b>Panel</b> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<b>Panel</b> 2"]
endwith
oStatusBar.EndUpdate()
|
|
75
|
How do I control the padding on the left, top or other sides

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2/(3,4)"
var_Panel = oStatusBar.Panel(3)
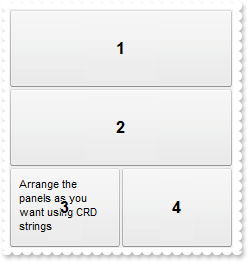
var_Panel.Text = "Arrange the panels as you want using CRD strings"
var_Panel.Alignment = 0
var_Panel.ToolTipText = var_Panel.Text
var_Panel.Offset = "10 10 -10 -10"
oStatusBar.EndUpdate()
|
|
74
|
How can I display the panel using a single line

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2/(3,4)"
var_Panel = oStatusBar.Panel(3)
var_Panel.Text = "Arrange the panels as you want using CRD strings"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.WordWrap = false
oStatusBar.EndUpdate()
|
|
73
|
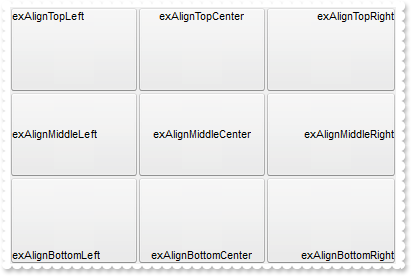
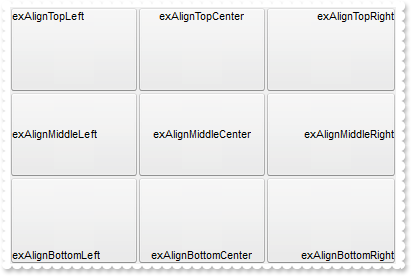
How can I align the text inside the panel

local oStatusBar,var_Panel,var_Panel1,var_Panel2,var_Panel3,var_Panel4,var_Panel5,var_Panel6,var_Panel7,var_Panel8
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "(0/16/32),(1/17/33),(2/18/34)"
var_Panel = oStatusBar.Panel(0)
var_Panel.Text = "exAlignTopLeft"
var_Panel.Alignment = 0
var_Panel1 = oStatusBar.Panel(1)
var_Panel1.Text = "exAlignTopCenter"
var_Panel1.Alignment = 1
var_Panel2 = oStatusBar.Panel(2)
var_Panel2.Text = "exAlignTopRight"
var_Panel2.Alignment = 2
var_Panel3 = oStatusBar.Panel(16)
var_Panel3.Text = "exAlignMiddleLeft"
var_Panel3.Alignment = 16
var_Panel4 = oStatusBar.Panel(17)
var_Panel4.Text = "exAlignMiddleCenter"
var_Panel4.Alignment = 17
var_Panel5 = oStatusBar.Panel(18)
var_Panel5.Text = "exAlignMiddleRight"
var_Panel5.Alignment = 18
var_Panel6 = oStatusBar.Panel(32)
var_Panel6.Text = "exAlignBottomLeft"
var_Panel6.Alignment = 32
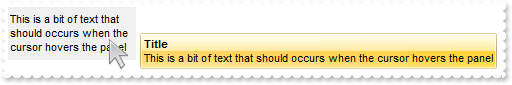
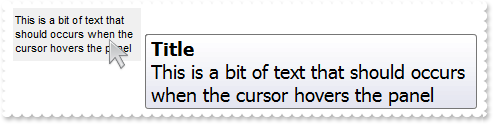
var_Panel7 = oStatusBar.Panel(33)
var_Panel7.Text = "exAlignBottomCenter"
var_Panel7.Alignment = 33
var_Panel8 = oStatusBar.Panel(34)
var_Panel8.Text = "exAlignBottomRight"
var_Panel8.Alignment = 34
oStatusBar.EndUpdate()
|
|
72
|
How can I display the <b> in the panel's caption

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1"
// oStatusBar.Panel(1).Text = "<b>Bold</b>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<b>Bold</b>"]
endwith
oStatusBar.EndUpdate()
|
|
71
|
How can I insert anchors or hyperlinks

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Link <a1>1</a>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Link <a1>1</a>"]
endwith
// oStatusBar.Panel(2).Text = "<a2>Link 2</a>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<a2>Link 2</a>"]
endwith
oStatusBar.EndUpdate()
|
|
70
|
How can I change the font for a panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<font Tahoma>Panel 1</font>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<font Tahoma>Panel 1</font>"]
endwith
// oStatusBar.Panel(2).Text = "<font System>Panel 2</font>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<font System>Panel 2</font>"]
endwith
oStatusBar.EndUpdate()
|
|
69
|
Is there any option to display the text using different fonts

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Panel <font Tahoma;20>1</font>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel <font Tahoma;20>1</font>"]
endwith
// oStatusBar.Panel(2).Text = "Panel <font Tahoma;16>2</font>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel <font Tahoma;16>2</font>"]
endwith
oStatusBar.EndUpdate()
|
|
68
|
Is there any option to insert custom size pictures in the text

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oStatusBar.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oStatusBar.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oStatusBar.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Panel 1<img>pic1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1<img>pic1</img>"]
endwith
// oStatusBar.Panel(2).Text = "Panel <img>pic2</img> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel <img>pic2</img> 2"]
endwith
oStatusBar.EndUpdate()
|
|
67
|
Is there any option to insert icons in the text

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Panel 1<img>1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1<img>1</img>"]
endwith
// oStatusBar.Panel(2).Text = "<img>2</img>Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>2</img>Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
66
|
How do I show the panel's caption using multiple lines

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Panel 1<br>Line 1<br>Line2"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1<br>Line 1<br>Line2"]
endwith
// oStatusBar.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"]
endwith
oStatusBar.EndUpdate()
|
|
65
|
How do I show a portion of the text using a different background color

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<bgcolor=FF0000>Panel</bgcolor> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<bgcolor=FF0000>Panel</bgcolor> 1"]
endwith
// oStatusBar.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"]
endwith
oStatusBar.EndUpdate()
|
|
64
|
How do I show a portion of the text in a different color

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<fgcolor=FF0000>Panel</fgcolor> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<fgcolor=FF0000>Panel</fgcolor> 1"]
endwith
// oStatusBar.Panel(2).Text = "<fgcolor=FFFF00>Panel</fgcolor> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<fgcolor=FFFF00>Panel</fgcolor> 2"]
endwith
oStatusBar.EndUpdate()
|
|
63
|
How do I show a portion of the text as italic in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<i>Panel</i> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<i>Panel</i> 1"]
endwith
// oStatusBar.Panel(2).Text = "<i>Panel</i> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<i>Panel</i> 2"]
endwith
oStatusBar.EndUpdate()
|
|
62
|
How do I show a portion of the text as strikeout in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<s>Panel</s> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<s>Panel</s> 1"]
endwith
// oStatusBar.Panel(2).Text = "<s>Panel</s> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<s>Panel</s> 2"]
endwith
oStatusBar.EndUpdate()
|
|
61
|
How do I underline a portion of the text in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<u>Panel</u> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<u>Panel</u> 1"]
endwith
// oStatusBar.Panel(2).Text = "<u>Panel</u> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<u>Panel</u> 2"]
endwith
oStatusBar.EndUpdate()
|
|
60
|
How do I bold a portion of the text in the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "<b>Panel</b> 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<b>Panel</b> 1"]
endwith
// oStatusBar.Panel(2).Text = "<b>Panel</b> 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<b>Panel</b> 2"]
endwith
oStatusBar.EndUpdate()
|
|
59
|
How do I assign a caption or a text to a panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.BackColor = 0x8000000f
oStatusBar.Format = "1/2"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
58
|
How do I access properties and methods of the panel

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1010/2020"
var_Panel = oStatusBar.Panel(1010)
var_Panel.Text = "Panel 1"
var_Panel.Bold = true
// oStatusBar.Panel(2020).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2020)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
57
|
How do I clear the panels

local oStatusBar,var_Panel,var_Panel1,var_Panel2,var_Panel3
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.BackColor = 0x8000000f
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1/2/48;(3,4:48)"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
// oStatusBar.Panel(3).Text = "Panel 3"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "Panel 3"]
endwith
// oStatusBar.Panel(4).Text = "Panel 4"
var_Panel3 = oStatusBar.Panel(4)
with (oStatusBar)
TemplateDef = [dim var_Panel3]
TemplateDef = var_Panel3
Template = [var_Panel3.Text = "Panel 4"]
endwith
oStatusBar.ClearPanels()
oStatusBar.EndUpdate()
|
|
56
|
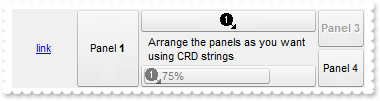
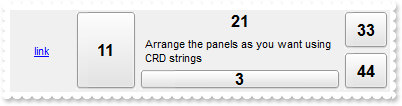
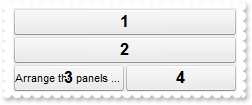
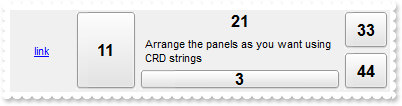
How can I add or arrange the panels in the status bar control

local oStatusBar,var_Appearance,var_Panel,var_Panel1,var_Panel2,var_Panel3,var_Panel4
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Format = "" + ["] + "<a1>link</a>" + ["] + "[a=17]:64,11:64,((24;21/" + ["] + "Arrange the panels as you want using CRD strings" + ["] + "[a=17][ww])/24;3),(33/44):48"
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Appearance = oStatusBar.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\border.ebn")
var_Appearance.Add(2,"c:\exontrol\images\border.ebn")
var_Appearance.Add(3,"CP:2 1 1 -1 -1")
oStatusBar.Appearance = 0
oStatusBar.BackColor = 0x8000000f
oStatusBar.BackColorPanels = 0x3000000
// oStatusBar.Panel(11).Text = "Panel <b>1</b>"
var_Panel = oStatusBar.Panel(11)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel <b>1</b>"]
endwith
var_Panel1 = oStatusBar.Panel(3)
var_Panel1.Transparency = 50
var_Panel1.Text = "<img>1</img>75%"
var_Panel1.Percent = 75
var_Panel1.Alignment = 16
var_Panel1.Offset = "4 4 -4 -4"
var_Panel1.OffsetPercent = var_Panel1.Offset
var_Panel1.BackColorPercent = 0x1000000
// oStatusBar.Panel(21).Image = 1
var_Panel2 = oStatusBar.Panel(21)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Image = 1]
endwith
var_Panel3 = oStatusBar.Panel(33)
var_Panel3.Text = "Panel 3"
var_Panel3.Bold = true
var_Panel3.Enabled = false
// oStatusBar.Panel(44).Text = "Panel 4"
var_Panel4 = oStatusBar.Panel(44)
with (oStatusBar)
TemplateDef = [dim var_Panel4]
TemplateDef = var_Panel4
Template = [var_Panel4.Text = "Panel 4"]
endwith
oStatusBar.EndUpdate()
|
|
55
|
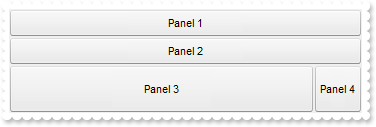
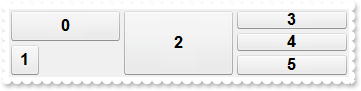
How can I add three panels aligned from top to bottom, and the last divided in two panels

local oStatusBar,var_Panel,var_Panel1,var_Panel2,var_Panel3
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.BackColor = 0x8000000f
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1/2/48;(3,4:48)"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
// oStatusBar.Panel(3).Text = "Panel 3"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "Panel 3"]
endwith
// oStatusBar.Panel(4).Text = "Panel 4"
var_Panel3 = oStatusBar.Panel(4)
with (oStatusBar)
TemplateDef = [dim var_Panel3]
TemplateDef = var_Panel3
Template = [var_Panel3.Text = "Panel 4"]
endwith
oStatusBar.EndUpdate()
|
|
54
|
How can I add three panels aligned from top to bottom

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.BackColor = 0x8000000f
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1/2/3"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
// oStatusBar.Panel(3).Text = "Panel 3"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "Panel 3"]
endwith
oStatusBar.EndUpdate()
|
|
53
|
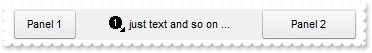
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right, and in the middle some text

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.BackColor = 0x8000000f
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1:64," + ["] + "<img>1</img> just text and so on ..." + ["] + "[a=17],2:96"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
52
|
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1:64," + ["] + "" + ["] + ",2:96"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
51
|
How can I add two panels to the status bar control, so the first has a specified width

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1:64,2"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
50
|
How can I add two panels to the status bar control, so the second has a specified width

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2:64"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
49
|
How can I add two panels to the status bar control

local oStatusBar,var_Panel,var_Panel1
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
oStatusBar.EndUpdate()
|
|
48
|
How do I add one panel to the status bar control

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
oStatusBar.EndUpdate()
|
|
47
|
How do I arrange the panels in the status bar

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\hot.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "" + ["] + "<a1>link</a>" + ["] + "[a=17]:64,11:64,((24;21/" + ["] + "Arrange the panels as you want using CRD strings" + ["] + "[a=17][ww])/24;3),(33/44):48"
oStatusBar.EndUpdate()
|
|
46
|
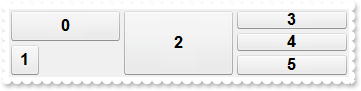
How do I arrange the panels in the status bar

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\pushed.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2:32,(3/4/5)"
oStatusBar.EndUpdate()
|
|
45
|
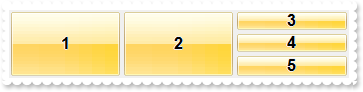
How do I arrange the panels in the status bar

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\normal.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,(3/4/5)"
oStatusBar.EndUpdate()
|
|
44
|
How do I get the panel from the cursor
local oStatusBar,p
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
p = oStatusBar.PanelFromPoint(-1,-1)
|
|
43
|
How do I draw a border for all panels

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\normal.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,(3/4/5)"
oStatusBar.EndUpdate()
|
|
42
|
How do I draw a border for all panels

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 2 2 -2 -2")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Debug = true
oStatusBar.Format = "(0/1:32),2,(3/4/5)"
oStatusBar.EndUpdate()
|
|
41
|
Is there any option to display the identifiers of the panels

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Debug = true
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "Panel 1"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "Panel 1"]
endwith
// oStatusBar.Panel(2).Text = "Panel 2"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "Panel 2"]
endwith
// oStatusBar.Panel(3).Text = "Panel 3"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "Panel 3"]
endwith
oStatusBar.EndUpdate()
|
|
40
|
Can I get the anchor from the point so I can display a tooltip
local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<a1>link 1</a>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<a1>link 1</a>"]
endwith
// oStatusBar.Panel(2).Text = "<a2>link 2</a>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<a2>link 2</a>"]
endwith
// oStatusBar.Panel(3).Text = "<a3>link 3</a>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<a3>link 3</a>"]
endwith
oStatusBar.ShowToolTip(oStatusBar.AnchorFromPoint(-1,-1))
oStatusBar.EndUpdate()
|
|
39
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Template = [FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"] // oStatusBar.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<a1>link 1</a>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<a1>link 1</a>"]
endwith
// oStatusBar.Panel(2).Text = "<a2>link 2</a>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<a2>link 2</a>"]
endwith
// oStatusBar.Panel(3).Text = "<a3>link 3</a>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<a3>link 3</a>"]
endwith
oStatusBar.EndUpdate()
|
|
38
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oStatusBar.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3"
// oStatusBar.Panel(1).Text = "<a1>link 1</a>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<a1>link 1</a>"]
endwith
// oStatusBar.Panel(2).Text = "<a2>link 2</a>"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<a2>link 2</a>"]
endwith
// oStatusBar.Panel(3).Text = "<a3>link 3</a>"
var_Panel2 = oStatusBar.Panel(3)
with (oStatusBar)
TemplateDef = [dim var_Panel2]
TemplateDef = var_Panel2
Template = [var_Panel2.Text = "<a3>link 3</a>"]
endwith
oStatusBar.EndUpdate()
|
|
37
|
Can I displays a custom size picture to panels

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oStatusBar.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oStatusBar.Format = "1,2,3,4"
// oStatusBar.Panel(1).Text = "<img>pic1</img>"
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<img>pic1</img>"]
endwith
oStatusBar.EndUpdate()
|
|
36
|
How can I show the tooltip programatically
local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.ShowToolTip("This is a bit of text that should appear when ShowToolTip method is called.")
|
|
35
|
I've seen that the width of the tooltip is variable. Can I make it larger

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.ToolTipWidth = 426
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
34
|
How do I call your x-script language

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.Debug = true
oStatusBar.Format = "1"
// oStatusBar.ExecuteTemplate("Panel(1)").Text = "this is called through ExecuteTemplate property"
var_Panel = oStatusBar.ExecuteTemplate("Panel(1)")
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "this is called through ExecuteTemplate property"]
endwith
|
|
33
|
How do I call your x-script language

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.Template = "BackColor = RGB(255,0,0)"
|
|
32
|
How can I disable the control

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Enabled = false
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Image = 1
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Image = 1]
endwith
// oStatusBar.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"]
endwith
var_Panel2 = oStatusBar.Panel(3)
var_Panel2.Text = "<img>2</img>"
var_Panel2.Alignment = 18
oStatusBar.EndUpdate()
|
|
31
|
How do I let the tooltip being displayed longer

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.ToolTipPopDelay = 10000
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
30
|
Can I change the background color for the tooltip

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oStatusBar.Template = [Background(64) = 16777216] // oStatusBar.Background(64) = 0x1000000
oStatusBar.Template = [Background(65) = 15791606] // oStatusBar.Background(65) = 0xf0f5f6
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
29
|
Can I change the background color for the tooltip

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.Template = [Background(65) = 255] // oStatusBar.Background(65) = 0xff
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Drag the cursor hover so the tooltip shows up"
var_Panel.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a panel"
oStatusBar.EndUpdate()
|
|
28
|
Does the tooltip support HTML format

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "Drag the cursor hover so the tooltip shows up"
var_Panel.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>panel</fgcolor>"
oStatusBar.EndUpdate()
|
|
27
|
Can I change the forecolor for the tooltip

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.Template = [Background(66) = 255] // oStatusBar.Background(66) = 0xff
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
26
|
Can I change the foreground color for the tooltip

local oStatusBar,var_Panel,var_StdFont
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
var_StdFont = oStatusBar.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oStatusBar.ToolTipWidth = 364
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "this is a tooltip assigned to a panel"
var_Panel.ToolTipText = "<fgcolor=FF0000>this is a tooltip assigned to a panel</fgcolor>"
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
25
|
Can I change the font for the tooltip

local oStatusBar,var_Panel,var_StdFont
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
var_StdFont = oStatusBar.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oStatusBar.ToolTipWidth = 364
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
24
|
How do I disable showing the tooltip for all control
local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 0
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
23
|
How do I show the tooltip quicker

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.ToolTipWidth = 364
oStatusBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oStatusBar.Template = [Background(64) = 16777216] // oStatusBar.Background(64) = 0x1000000
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
22
|
Can I change the default border of the tooltip, using your EBN files

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.ToolTipDelay = 1
oStatusBar.ToolTipWidth = 364
oStatusBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oStatusBar.Template = [Background(64) = 16777216] // oStatusBar.Background(64) = 0x1000000
oStatusBar.Format = "1"
var_Panel = oStatusBar.Panel(1)
var_Panel.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
var_Panel.ToolTipText = var_Panel.Text
var_Panel.ToolTipTitle = "Title"
var_Panel.Alignment = 16
oStatusBar.EndUpdate()
|
|
21
|
How do I retrieve the handle of the window
local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.Format = Str(oStatusBar.hWnd)
oStatusBar.ClearPanels()
|
|
20
|
How can I prevent the control from painting when multiple changes occurs
local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Image = 1
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Image = 1]
endwith
// oStatusBar.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"]
endwith
var_Panel2 = oStatusBar.Panel(3)
var_Panel2.Text = "<img>2</img>"
var_Panel2.Alignment = 18
oStatusBar.EndUpdate()
|
|
19
|
How can I insert an icon aligned to the right

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
var_Panel = oStatusBar.Panel(2)
var_Panel.Text = "<img>2</img>"
var_Panel.Alignment = 18
oStatusBar.EndUpdate()
|
|
18
|
How can I insert an icon to a panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(2).Text = "<img>2</img>"
var_Panel = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Text = "<img>2</img>"]
endwith
oStatusBar.EndUpdate()
|
|
17
|
How can I insert icons to status bar control

local oStatusBar,var_Panel,var_Panel1,var_Panel2
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Image = 1
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Image = 1]
endwith
// oStatusBar.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
var_Panel1 = oStatusBar.Panel(2)
with (oStatusBar)
TemplateDef = [dim var_Panel1]
TemplateDef = var_Panel1
Template = [var_Panel1.Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"]
endwith
var_Panel2 = oStatusBar.Panel(3)
var_Panel2.Text = "<img>2</img>"
var_Panel2.Alignment = 18
oStatusBar.EndUpdate()
|
|
16
|
How can I insert an icon to a panel

local oStatusBar,var_Panel
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
// oStatusBar.Panel(1).Image = 1
var_Panel = oStatusBar.Panel(1)
with (oStatusBar)
TemplateDef = [dim var_Panel]
TemplateDef = var_Panel
Template = [var_Panel.Image = 1]
endwith
oStatusBar.EndUpdate()
|
|
15
|
Is there any option to increase the empty space on borders of the control

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.BorderWidth = 20
oStatusBar.BorderHeight = 20
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
14
|
How do I get the version of the control
local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Format = oStatusBar.Version
oStatusBar.ClearPanels()
oStatusBar.EndUpdate()
|
|
13
|
How do I put a picture on the center of the control

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 17
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
12
|
How do I resize/stretch a picture on the control's background

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 49
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
11
|
How do I put a picture on the control's center right bottom side

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 34
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
10
|
How do I put a picture on the control's center left bottom side

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 32
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
9
|
How do I put a picture on the control's center top side

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 1
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
8
|
How do I put a picture on the control's right top corner

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 2
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|
|
7
|
How do I put a picture on the control's left top corner

local oStatusBar
oStatusBar = form.EXSTATUSBARACTIVEXCONTROL1.nativeObject
oStatusBar.BeginUpdate()
oStatusBar.Picture = oStatusBar.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oStatusBar.PictureDisplay = 0
oStatusBar.VisualAppearance.Add(4,"c:\exontrol\images\border.ebn")
oStatusBar.VisualAppearance.Add(5,"CP:4 1 1 -1 -1")
oStatusBar.BackColorPanels = 0x5000000
oStatusBar.Format = "1,2,3,4,(5/6/7/8)"
oStatusBar.Debug = true
oStatusBar.EndUpdate()
|