|
234
|
How can I replace or add an icon at runtime

With Ribbon1
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]"
.Refresh
End With
|
|
233
|
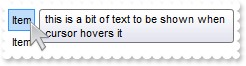
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Ribbon1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Ribbon1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
232
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Ribbon1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Ribbon1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With Ribbon1
.Items.Add("ToolTip").Tooltip = "This is a bit of text that should be shown when cursor hovers the item"
.Refresh
End With
|
|
231
|
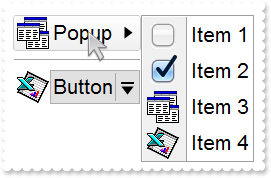
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

With Ribbon1
.ImageSize = 32
.Font.Size = 16
.PopupFlatImageWidth = 36
.PopupAppearance = EtchedBorder
.LocalAppearance = EtchedBorder
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" & _
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" & _
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" & _
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" & _
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" & _
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" & _
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" & _
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" & _
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" & _
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" & _
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" & _
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" & _
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" & _
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" & _
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" & _
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" & _
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" & _
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" & _
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" & _
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" & _
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" & _
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" & _
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" & _
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" & _
"gRBCCQAgQEA=="
.Add 3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" & _
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" & _
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" & _
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" & _
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" & _
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" & _
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" & _
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" & _
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" & _
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" & _
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" & _
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" & _
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" & _
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" & _
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" & _
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
.Background(exCheckBoxState0) = &H1000000
.Background(exCheckBoxState1) = &H2000000
.Background(exCheckBoxState2) = &H3000000
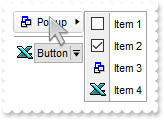
With .Items
.Add("").ToString = "Popup[img=1](Item 1[chk],Item 2[chk=1],Item 3[img=1],Item 4[img=2])"
.Add "",1
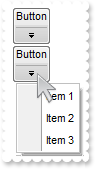
With .Add("Button",2)
.Image = 2
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
230
|
ImageSize property on 16 (default) (specifies the size of control' icons)

With Ribbon1
.ImageSize = 16
.PopupAppearance = EtchedBorder
.LocalAppearance = EtchedBorder
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
With .VisualAppearance
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
With .Items
.Add("").ToString = "Popup[img=1](Item 1[chk],Item 2[chk=1],Item 3[img=1],Item 4[img=2])"
.Add "",1
With .Add("Button",2)
.Image = 2
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
229
|
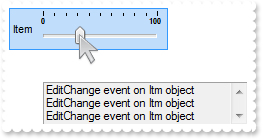
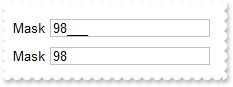
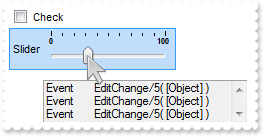
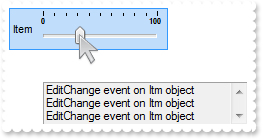
How do I get the item's value without the place holders (exclude mask-characters)

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ToString = "Mask[edit=98][editwidth=-128][edittype=2][mask=00000],Mask[edit=98][editwidth=-128][edittype=2][mask=00000;1]"
End With
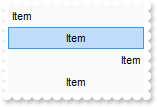
|
|
228
|
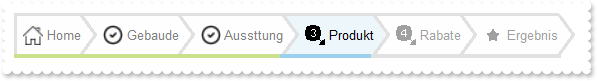
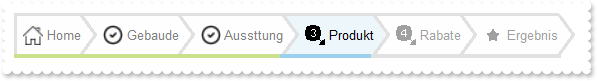
How can I create a progress/step bar for installation

With Ribbon1
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABfQCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" & _
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" & _
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" & _
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" & _
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhaJgmgmYoIiYKoKmKSI2C6C5jAiLAkAcDpYk4NYNCMaJmDiDpjHidg6g+IxIhYMYQmQSQWEaEZiHifhKg8JI5AIToNiQKQiFKFJl" & _
"EkGhNhWZJJGYT4QFAORWF6F5mAkJhahYJY5hYUBAmOeI4n+GpmkmNhuhuZwJkYcocmcSZWG+C4mEmZhjg8EIZDYaodigCgGgKIJnBmYh7hmKB5hwAIZCeegSg6I5pAmN" & _
"oGiIKRIn4fYiGMSg2hGJppkmVoTh6KRKF6FYmGKWh2iaKZnHiNoghkKgqi6JILTKRonieaYJDqLYtGaGoWjKLppBqUojDsax6n6OYsCuSwWgSL4qkmIo4i0aYrBqTodC" & _
"yCRqkGK4mFsNpPjWaoYjLlRsjsCovgqbYLgYcI0GxhZejmbRrgqWIvi0Ox2lSOhuisPoTjsbh7j6Oo8G4KI6nSNQvGsEp4jgb4rhqfI7i2eIqn+Phqikcpcj0bZbkMB4" & _
"um6TALASJQwmwPoxjkL48E4NpFHEapPAmGRxhuIp3kcbBbhKFpEjCQ43BySQpkzjZKC+W4DCySRxnsUwhh+Mg8k8F5NHEPJeDySpzioPwui+c5sisOZQGobQPDaTAzn0" & _
"HxIksc5MicJ5CmwPJLE+R4tiwao1jAdANF6AZSjWKJ2iKGB2E2FhFkCcoZEcZpanaSM7FucItjccpbDcDRLAoHUXIKANACICA"
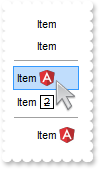
.Add 1,"CP:2 -8 0 12 0"
.Add 4,"gBFLBCJwBAEHhEJAAEhABNoDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" & _
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" & _
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" & _
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" & _
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhMbIkA6IhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJl" & _
"AkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJDimMhvh6Z4kCYSxqGgCgEngO4NioDoFiEKBqCaCIimgeg2gqI4okoP" & _
"tHGkShChaIBpgMDh6iaZppC4fobimGgKhXVBqhKJoomqCoWimIYqBoAoch8KZZkAAIeiqVomieKorgqXo6iqa5KDaNRpiqewGjKK5rnMDo7i4a5bB6SovGwWwKjAOxpn" & _
"sPhCjEbI7CKVo1G2Cgyk2LBtCsDpchcbRLCaYo1m4OxklqNptlkepRjOLQ6n6Zo7m4W5Gj6L5ukseppjgLprkqcI5C+SoSmiK5ujsfwCDsbgbnaepBnAa5OjWQAQDuVp" & _
"PkEb48EcCI/i8SxzAGPZwDwQwTkacIal6f4SDEfA6jSPhxw6EouDGexDA2QJyCkIwakkcwMh8FJCm8bI3BiQQyEzo5HCwXIHCyT5lmyPw6kwc5Kn8PpNmwTJnDuUQ0kq" & _
"MwVkqKw9AMDpQjSPQOlWSh0HyWpti0dRtFcCJKGYDIvEiNw1E0NxekIdgMgMYpWiQDYXF2WYvk2JpqlqdQsjsJUXAbR9C+E+IYNQOwPBxFcGwfYzRji5CeLsUo0xbhwB" & _
"4E0F4vR3C6EKJ0YgbwOBWDOFYdonA7AzF2PALgjRWjCDiLoZw2xmByC6A4Coyg4i8BcPsH49AODXBmMkagPBWC7EWPIDoXwKjODeNQewxQxD3A6M8Oo3R7idHWFMa4YA" & _
"0BPD6OEfAngXiNG+PQXwThQjjHyJ4N4nRyB2F8FICQdRcgoA0AIgI"
.Add 3,"CP:4 -8 0 12 0"
.Add 6,"gBFLBCJwBAEHhEJAAEhABFIDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" & _
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" & _
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" & _
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" & _
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhAVJCCWIhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJl" & _
"AkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJJGmMhvh6Z4kCYSxqGgCgEn+IJoEoFoGiGaIKCaCoimiSg2geIBpAMD" & _
"h6iSZppC4fobikGgKg6JppkodoeiIaYaAKFIfCkWZAACHoqBaJofiqapKjaD4qGkKoWiSHppHqTowDCapqmaOonCses9C0ag6l6O4wmwSo+imL4rCsAoyh+awLBaToxC" & _
"uWwukkQJsgkepCjObYKjqUYsmkaxSlKLYslsZpiiebY6n6Xo3C2exemOOpomuFpTimbZ7Faao7C8SoCjCHxua4QY4G8W52gaO4khsKpokCZArk6fo/jADAKnqPBkAwGw" & _
"Hj0bY8CsDJBCSDA7A+OwrHwSwUkacRsamRhvhwTwLDscZcHqWZEHIHBunuKhyGudwJkocg5HcJZLGybACGCTAyCoYp8k0MZ7l6b5MHO/w8jqcxpjsGo8jOPVAFEaxMmM" & _
"A5MnSKvlD4LwMHMSZUGwXROl+UZ0BqBxYkmc5sioSJXCSHRDF+Kw1iwbxklmNh7hMYZQCWbBrGyWxpl2JxwkCG4PYpQbi7DODsRozwtjwRGAUYI8BOArCmLgLQqAngNG" & _
"KPETgbwOjDHeLsXQBxjjyE4K8FoyA2BcGcG4AAHQ3BKKUIAgI"
.Add 5,"CP:6 -8 0 12 0"
.Add 8,"gBFLBCJwBAEHhEJAAEhABSoCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSIEEhHBKMYwjOJgFgmEQyDCNAEwXDSEQ0DIOEgjGAkRxtDQZIRnGA5B" & _
"iGI4RSbKMgwPBIZxCGSfIzpGKqAiCN42UCNFByXAgbyPKibJBBeK4dgOEYhVg7IaCIAFRTJCyTRpEWybLgkNQwWzAdr3DTMTQ3LavKbvKoaYi2L4xSCNEi3VK8dwlJye" & _
"KbpWA5IpKCZEQLRU5UXC+KA/OyBY7xHBIXpGU6PVZOVYSHTUE4vAauQAzKQoDqGY5la7aE5WVZkIznWy4Ih0TMcTgBPDVM4qCapJr3DqRRDKMxUfimF57J5hehADoWDw" & _
"7kSFRLDsFReEiUBxiOJRCHgEQdE6egti6MhZjqWJNiaTppjeNxuGMdYJP+AZlmERb8hARAkiAaQYkcQZUHIGRZIOVgDFAMQIE2AZRiQVQDAoEZEHkTgGBEcICAgfiDlS" & _
"QgliGKByBuBxiSSIoHiISIGCWCJiGgdAkAcDpYi4LYLCKaJGDCDJiniVgyg2IpIiYKIOmIeJ2DqD4iDiXhCg0JA4mIRoLiOeQmDyEokAidhFhOZBJEYR4OGSORWE2Ewk" & _
"kkQhThaZYnFIXh0E+eYGGKGJmEmFhmhmZZ5iSQ4WiaSRKDeGomAmHhyhyZxJkIXobGWSY6CyHYnEmdh+hkZxnFIeIgmeOZCH+IZogoBZRiEJ4TjYfIiCkCZ+gqGpnioN" & _
"guiOaQaGYfYkmiSY+gaJoqAoboKicaBZiqIYpmoKgGgyJgqgqNhoiiaRaF6H4risSo+iqJRqkqVo6hkKZJEqOYumwCYKj2DRrnsBpGD+bA7BaR4xmkOwqkuMBslqTpPj" & _
"GLIbEqU4tGwOpKiaNZrEsZg0jOLZKB6XoRi4C4GHOOJkFuFpmi8KwKFqJYaG6OomHaKQomsWpxjCLpblK9F6kaPo9i2S52m6OQwAsLwCj0LYrkKV5Bm+ag2nuKZwkwDh" & _
"djQcRMFYcJCDCWh7BaRptBwYwSjecZMgcF5GHITAMmsboQDQBCAg="
.Add 7,"CP:8 0 0 12 0"
.RenderType = -2130772226
End With
.Locked = True
.Images "gBJJgBAIEAAFAEGCgAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaKEaj8ZAIAEEbjIylErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx2PyGRyWTymVy2XzGZzWbzmdz2f0Gh0Wj0ml02n1Gp" & _
"1WOh8Sh1q1ux1+yf9m2mu2tx1tp2+81+638w3ds4dn3vE2fBu/FrW353J3Nk49z5lt6tc68r7Ni6dy7e+6Nf78a8fi6F68u25Ve7fprPP8Pq+Mt91U9P1q/w2Hn63n/D" & _
"mv89b+vm1cCwNA8EQTBUFwYtyLB8lkII8kCRI0kqSo2cEMJy/8Grsf5+Aef5gRBERgIyf5/REcEUxXFEVH/FkYHBFB/xEeCHRujJ8A8R5AnRHkfHQjJgACdgAA9Isjg8" & _
"jJAACfAAA/J0oA/JsnyjKcoytKksyqjR4AAB6MzBMUvzDMczzNMsyI3NgATdNE1zTOM6ABLsuy3LEry9O89yIAZ+AAH5gUBQUdg+f5An+fFEUUjKAgA=="
.Images "gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlkZQcZZ8ZVkymkYVMZOUtjB1moAmcYn8+mEZQk6lsvjExoE9oM3jE5nU8pdTo" & _
"VUpQAotGldIAFXoNfjNOAFQltSqtnsFJolardDqlpAFiskss1wuFXrNsjRojJ/jIkv+BjBpnFGsxrwQAwEYxYAQEZwl6vd9xONxuRseGjOIxmVjOPweSycYv2d02KyGF" & _
"qObz2n0AAzGivmk1uo0NPzUYzm23mN1+xyRhjJqyRY1VljJayRsjJj0UZ4UY4l64241cY5V65kY53PAHRAHTtnVzPXAHZtnbAHd5/g8Va8lzldm9Fa9Xs0Xu4vHunJ5b" & _
"mu877hv26zkOw/7uQC/TqP4+b/O1ADvQW8cGpU+kEPXBUBr0LjPoyDUPpcjIvQw/Dgw2tkOow18QIxFoAK5EkIQTCUUK1FTHRDF0RIxGT0wi9sbKNHEWR1GERxLDTpMk" & _
"OiMmUjJPSgjJloyO0kxrJa9SajEnoxKMvSnKsryDLK2S2AEugBL81TCjErRnDMsPDJknSlMCMSpN0xvzISdA+jKOAAFaM0GjFAz/OETL1CatUQjdCUhQyM0c+0gT5MtG" & _
"0BSNBU0jFKKM+8lTmvVHUDQtOUlT09xPTEA1cljZgAL9RPfV9bNHWVaVvXdcVnOVa15V9Y18locIyCaMicjIo2DXgioyIljoyG6M2MjFkIxZSMWZZtb2ejFo2vadq2lb" & _
"Nl27b1oXKAFqIxawAWwAFtABbl0Vdb4AXDeFxowUSMiOjIWoyDl7Veg6MAujIkIyT6M38jGAIxgSMYJgsA4OAGEoxhaMYbft/4DgeLYujONABjgAY8AGHgBiIAYmAGK5" & _
"G0WMZNlGVBUjJGozHAMZm54LIyLedIyE6M5yjGdoxnuftFoKMaHpOi6Pomlozn2mr1p4AaiAGlABoyMaRr2eavrOtaFquwIyBCMh2jI2ugjKUpHn6SJQjIxbgjIdIyA+" & _
"2bdvaMPBugAbvkfD8LvSMbijG+oxv6MbajG38ZuW8brmfE7zwQAceAHIgByYAcqAHGwFzHDbtufOctx2/JX0YgxRYgNoyA1m9xiiM2IzAgcAnXZdojPbIx3VeePmXeoz" & _
"3/JKN4Uy9r2/c5EjHlox5vReejPZ+j4np2D5PeNT7HgLZ0PPteKqMpNyEA9D9oACujJIIyJqMgl9++Q8jH1ow/F0Jon4EZfmRh+pGH7kYfyd59D/AAP+JK7CBj7ICP0f" & _
"s/h/Tr0VkZghACDMESMQFABAcAECQAQLVeQkjAJWGIPAAo5jBLGMKOa6ywMq5yMAsVvCoAELGOwuhgUaGbaWPkYhutsjMOlbQ8h8ymIBGYYkriG1BhxGYjr0iTDsjMTW" & _
"VHoiCTqKbXIqxGhwACJSvHQgiIyHqK0WyjRNiuHmNxGAnkZCoRkF6zY0xrjbCuN8fQARyj9HSO0eI9EZjURiNkZJBktjgRmQUPSMx1IxHcjEeVgx7kVICJpLJHkYkjE2" & _
"SgAJLAAkwugAZGQZJADMyEjALiMhngcHwjIbyMiVIyG4jIMGCypIxKtGgAJWsSIzLAjEsoNkYloRiWxGJcEYl0RiXi9pfAAmAnGYUrgATGABMhHMypay3lzLuXsqpWTa" & _
"m5N418ywATNABM8AE0QATTZGxgGsgHTuniuSAjARnLztYU99mc9p8Odn2Rmfzg5wsboFPUjM95GOmoMR+hE/53MoeLQ4jFEAARXnzICfgAKEuooBQwjFGWmuHBSRkP1L" & _
"CM0rcy2dANKqXEYpaRimDqqZUzpfTUAFNwAU5cPTs0VNKbU+qFURYLGIo1KW7UypzFqoVRXtVNmZFQfErqyR2ihGCROqqGAAeCtyHgAGAGAPgBgD1nrS5EZwbw+DmHvW" & _
"+uI9yMV0rlXiuwAK9V6rvXCvNgK9jOAeHwcFc7C2HKSP8Pg/x7jPsZY6xdjbH2Rr3ZCylmLJAAAeP8QA/x8Wds+PgjFnSGjwtMP+sYABDj+AwH8cNrbXjhIxbK2FtraA" & _
"AGGPwPgPxj27t6McjA8R4B/A+Ae4lxnIj4DAH8QwB7mXOciPwAAfxgAHupda6d1br3ZuuRgf1nRwD/vCP+8ZGB/ifH+Pkh16r2EYICA=="
.Images "gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0akQAGMZI80jMzjExl87nk9n0/oFBoVDolFo1HpE9B0ZJcZSkZYEZaUZa" & _
"9UqVQp1MjNLpNdr1fsFhsVjsAFjItjJ5jK4jK2jKejKDjJxudxt9ttdps8Zs1kv1/wGBwWCtEYPcZY15jB3jI/jIajIHyOPxsZxkYtkYxOGveDz2f0Gh0NcAFqjDHjKy" & _
"jI9rdd0msjGq096jGk0W33G53U8JkZXOKAGwAAGv3EjHCzIA5NN3fN53P0NPjC3y2tnsHjAJo2ky4A6kY6XQ8Xj8lGCsZX93jBAnwkjJbjKBjI6jIPoXsjFwjHpjAT8r" & _
"/wBAKThkjJprsjDIJclKMDUjJeIybaMkwjL8AA+yewSAC5IwqaMBhAUQRC6AkIybCMjkjIEJeJqMlbAqMlQjJ0IySyMh8yaXRUjEUIwqqMCNEUgyE0USIxE0dxSl4Zoy" & _
"KaMyAjCTIwQ6MmgjJRIyHaXx0AEeABHwASfIcxTGskCIxAyMQ2AEMpZC4AAsjIIIyhKMBNA4AFKjI6JfDM1Q6AEPzJQVBqS879vUAEKq9QIACojIkpfCr9AA/iGUJS9M" & _
"KI8LvgA7oGtA7iM048NM1LUyet6jDfumjIeIy4yx1g4VOOXU9bVuljSNMADNgA2TguspDXtSxDaAA21cWTZLCgAPiMtQzDqowx0ERwADJWradpOVYrOIxZllXDZS+gAF" & _
"yMj031RURNS6IxdsNURTlVtKzoAXJcV8Xy0lUgASqsQ4q0equjCooxfyMX5ZF84Xhid0MmSbIwmqMJwAGH4bjFTorG6VY4ACPIwkCcoykiSI0eCjIeAB/AflCWZRlyV5" & _
"glqojglpBn5OSWEOf2dJWR5f58lWgaEk4HA+lwGTclYGCGlwHnHp+opaR5/6KjWeauuOc5oAGbJZmqW5mlmWZilSAgA=="
.Images "gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpE5g8YCcZBMZpc1qNPj" & _
"ASqFJrFZrVbrlYBUZH8ZKcZHcZC0vC8ZHtitVOrtvuFxuVzjARjJsjLHjKpjJZjIfjMmjBbjKtvMZM8ZCF0xmNx2PnALjJFjLMjL4jLjjK8jLAjLky8ZZcZIEZr+Q1Gp" & _
"1WOAsZD0ZYcZf0ZfMZd8ZeG02UZYUZDcZhOr4XD4lIqIOjK6jL63cY2fO5oA2sYW8ZBkZknF7Xb7k0qN2jGUjF6jHTAHP8/R9GYjDEjJCjIPq/d+n14nZAHgABEjLIjJ" & _
"4vVALoQGADcva0jFOw+0FwYujFowLSMmajJ6oyfkBPTAj0PRC6MQqjBlIyK74wbEsTK0iKMDIjJZNEjJtoydyMn3DDmIwdiMm0jMQowWKMjCv8TyFIahgqjIarYjAvoy" & _
"NaMkyjJpQwaCMksjI1IyLyMikjIZpDIkvzArgaIyScZzMjBHoyGMwzZNrHtOAAsP/GKMiqjIDzdPM9Le/EkIwUyMlCjMxpHPdDUOrMjIw/iMCDL1EUhSKigG6yMskjFK" & _
"UlTVN05TtPU/UFQqwiofJXUqOo/R4AJI/CMQMnKHolV6VIdWaT1qlp8njWyNHwANeMvX6W19YCMWJYdhJY3NigAzw4JbZ1oABZ6WH8B9mWtZh/k/bVuJbbdtH/cNmICA" & _
"="
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add(" <img>5</img> Home")
.BackColor = &H7000000
.ItemHeight = 36
.Alignment = exRight
.ForeColor = RGB(128,128,128)
End With
With .Add(" <img>6</img> Gebaude")
.BackColor = &H5000000
.Alignment = exRight
.ForeColor = RGB(128,128,128)
End With
With .Add(" <img>6</img> Aussttung")
.BackColor = &H5000000
.Alignment = exRight
.ForeColor = RGB(128,128,128)
End With
With .Add(" <img>3</img> Produkt")
.BackColor = &H3000000
.Alignment = exRight
End With
With .Add(" <img>4</img> Rabate")
.Alignment = exRight
.BackColor = &H1000000
.Enabled = False
End With
With .Add(" <img>7</img> Ergebnis")
.Alignment = exRight
.BackColor = &H1000000
.Enabled = False
End With
End With
End With
End With
.Refresh
End With
|
|
227
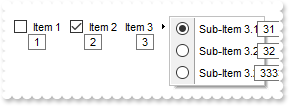
|
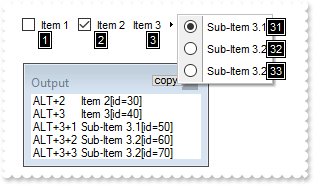
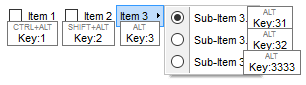
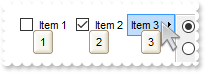
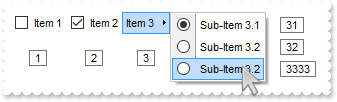
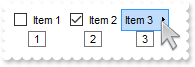
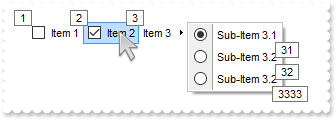
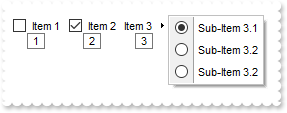
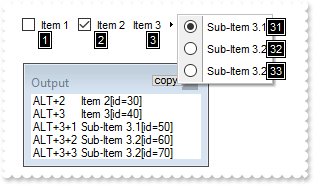
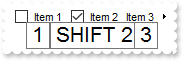
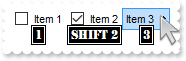
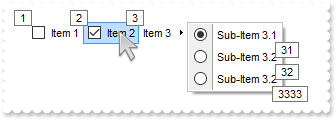
Is there any function to retrieve all available shortcut keys

With Ribbon1
.Background(exShortcutKeyBackColor) = RGB(0,0,1)
.Background(exShortcutKeyForeColor) = RGB(255,255,255)
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3"
End With
End With
End With
End With
End With
End With
.Refresh
Debug.Print( .ShortcutKeysInfo )
End With
|
|
226
|
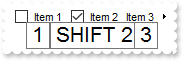
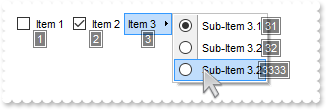
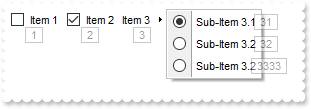
How can I display shortcut keys with a different size

With Ribbon1
.ShortcutKeyFormat = "`<font ;14>` + caption"
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+SHIFT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
225
|
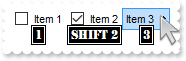
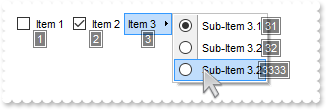
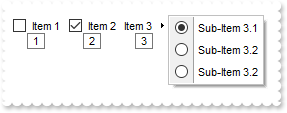
How can I display shortcut keys with a different font

With Ribbon1
.Background(exShortcutKeyBackColor) = RGB(0,0,1)
.Background(exShortcutKeyForeColor) = RGB(255,255,255)
.ShortcutKeyFormat = "`<font Stencil>` + caption"
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+SHIFT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
224
|
How can I change the visual appearance of the shortcut keys (sample 3, theme)

With Ribbon1
.VisualAppearance.Add 1,"XP: Button 1 1"
.Background(exShortcutKeyAppearance) = &H1000000
.Background(exShortcutKeyBackColor) = RGB(0,0,0)
.Background(exShortcutKeyForeColor) = RGB(0,0,0)
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
223
|
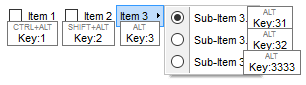
It is possible somehow to show all available shortcut keys (sample 2)

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
.ShortcutKeyFormat = "`<c><font ;6><fgcolor 808080>` + sca + `</fgcolor></font><br><c>Key:` + keys"
.ShortcutKeyPressedModifers = exModifierAny
.ShortcutKeyFormat = ""
.ShortcutKeyVisible = exShowShortcutKeysToggleDelayed
End With
End Sub
With Ribbon1
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+CTRL+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+SHIFT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
222
|
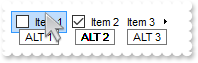
It is possible somehow to show all available shortcut keys (sample 1)

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
.ShortcutKeyPressedModifers = exModifierAny
End With
End Sub
With Ribbon1
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
221
|
How can I show the shortcut keys semi-transparent

With Ribbon1
.Background(exShortcutKeyAppearance) = RGB(0,0,0)
.Background(exShortcutKeyBackColor) = RGB(0,0,1)
.Background(exShortcutKeyForeColor) = RGB(255,255,255)
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
.ShortcutKeyTransparent = 50
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
220
|
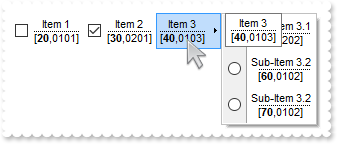
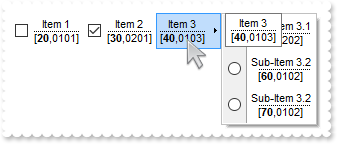
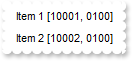
Is it possible somehow to display ID of each item

With Ribbon1
.Debug = True
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
219
|
How can I change the visual appearance of the shortcut keys (sample 2, EBN)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exShortcutKeyAppearance) = &H1000000
.Background(exShortcutKeyBackColor) = RGB(0,0,0)
.Background(exShortcutKeyForeColor) = RGB(0,0,0)
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
218
|
How can I change the visual appearance of the shortcut keys (sample 1)

With Ribbon1
.Background(exShortcutKeyAppearance) = RGB(0,0,0)
.Background(exShortcutKeyBackColor) = RGB(0,0,1)
.Background(exShortcutKeyForeColor) = RGB(255,255,255)
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
217
|
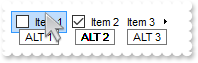
Can I show the shortcut key right after the item so it won't overlap it (sample 2)

With Ribbon1
.ShortcutKeyExtPaddingH = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2"
.ShortcutKeyExtPaddingV = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2"
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
216
|
Can I show the shortcut key right after the item so it won't overlap it (sample 1)

With Ribbon1
.ShortcutKeyExtPaddingH = "width/2, height/2 ,width/2,height/2"
.ShortcutKeyExtPaddingV = "width/2, height/2 ,width/2,height/2"
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
215
|
Can I specify padding for shortcut keys (sample 2)

With Ribbon1
.ShortcutKeyPadding = "8,8,8,8"
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
214
|
Can I specify padding for shortcut keys (sample 1)

With Ribbon1
.ShortcutKeyPadding = "0,0,0,0"
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
213
|
Is it possible to specify where the shortcut keys should be shown

With Ribbon1
.ShortcutKeyAlignH = exShortcutKeyUpperLeft
.ShortcutKeyAlignV = exShortcutKeyLowerRight
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exCloseShortcutKeysOnClick Or ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
212
|
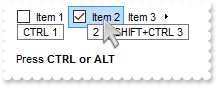
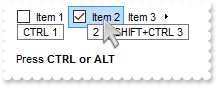
Can I use different shortcut modifier keys for items

With Ribbon1
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT + CTRL + 1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "CTRL + SHIFT + ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3 + 33"
End With
End With
End With
End With
End With
.Add ""
.Add "Press <b>CTRL or ALT"
End With
End With
|
|
211
|
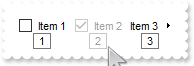
How can I disable a shortcut key

With Ribbon1
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Enabled = False
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3 + 33"
End With
End With
End With
End With
End With
End With
End With
|
|
210
|
I have noticed that the shortcut keys are still visible while I clicking the control. Is it possible to hide them as soon as user clicks anywhere
With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exCloseShortcutKeysOnClick Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3 + 33"
End With
End With
End With
End With
End With
End With
End With
|
|
209
|
I have a shortcut that's not currently visible, the question is if I can invoke somehow
' CheckItem event - Occurs when the user checks the item.
Private Sub Ribbon1_CheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( Itm )
End With
End Sub
With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exAllowShortcutKeysIfNotShown Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "ALT + 4"
End With
End With
End With
End With
End With
.Add "press ALT + 4"
End With
End With
|
|
208
|
Can I specify a longer delay to display shortcut once the user presses any modifer keys
With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exLongerDelayShortcutKeys Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3+33"
End With
End With
End With
End With
End With
End With
End With
|
|
207
|
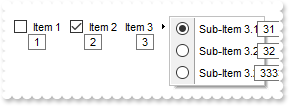
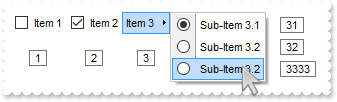
How can I display extended shortcut keys

With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "333"
End With
End With
End With
End With
End With
End With
End With
|
|
206
|
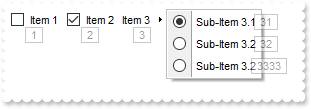
Is it possible to disable the shortcut keys, whithout changing the Shortcut property

With Ribbon1
.ShortcutKeyVisible = ShortcutKeyVisibleEnum.exDisplayShortcutKeysAllAvailable Or ShortcutKeyVisibleEnum.exDisableShortcutKeys Or ShortcutKeyVisibleEnum.exShowShortcutKeysToggleDelayed
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
205
|
How can display the shortcut keys only when modifier keys are pressed

With Ribbon1
.ShortcutKeyVisible = exShowShortcutKeysPressOnly
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "3+33"
End With
End With
End With
End With
End With
End With
End With
|
|
204
|
How can I assign a shortcut key to an item

With Ribbon1
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2,10)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Item 1",0,20)
.Check = -1
.Shortcut = "ALT+1"
End With
With .Add("Item 2",0,30)
.Check = -1
.Checked = -1
.Shortcut = "ALT+2"
End With
With .Add("Item 3",2,40)
.Shortcut = "ALT+3"
With .Items
With .Add("Sub-Item 3.1",0,50)
.Radio = -1
.Checked = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "1"
End With
With .Add("Sub-Item 3.2",0,60)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "2"
End With
With .Add("Sub-Item 3.2",0,70)
.Radio = -1
.CloseOnClick = exCloseOnClick
.Shortcut = "33+3"
End With
End With
End With
End With
End With
End With
End With
|
|
203
|
Is it possible to insert items at a specified position during runtime, without rebuilding the entire item which hosts the items

With Ribbon1
With .Items
.Add "Item A",0,1000
.Add "Item B",0,1001
.Add("Item C",0,1002).Position = 0
End With
End With
|
|
202
|
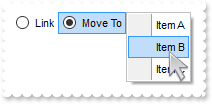
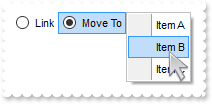
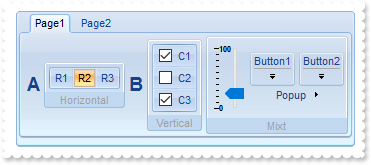
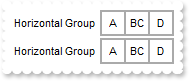
Is it possible to have a popup on a radio button when it is checked

With Ribbon1
.ToString = "[group=0x03][id=0](Link[id=10][typ=2][grp=100][chk=1],Move To[id=20][typ=2][grp=100][spchk][arrow=0]())"
With .Items.Item(20)
.Items.Add "Item A",0,1000
.Items.Add "Item B",0,1001
.Items.Add "Item C",0,1002
End With
End With
|
|
201
|
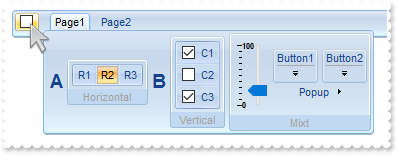
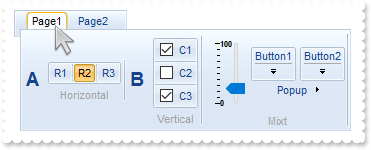
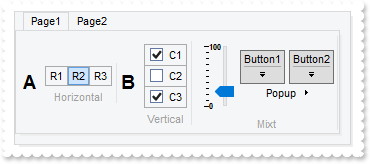
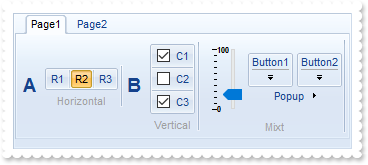
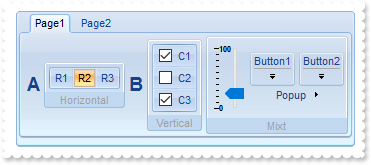
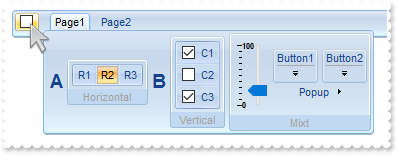
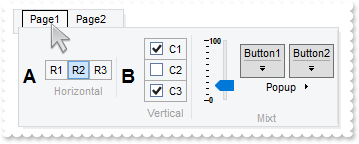
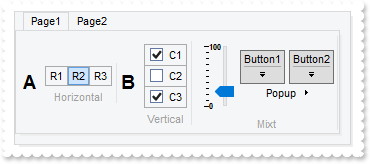
Is it possible to minimize the control, once the user clicks a button

' CheckItem event - Occurs when the user checks the item.
Private Sub Ribbon1_CheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Ribbon1.Items.Item(-99).Visible = Ribbon1.Items.Item(-999).Checked
Debug.Print( "RequiredHeight" )
Debug.Print( .RequiredHeight )
End With
End Sub
' UncheckItem event - Occurs when the user unchecks the item.
Private Sub Ribbon1_UncheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Ribbon1.Items.Item(-99).Visible = Ribbon1.Items.Item(-999).Checked
Debug.Print( "RequiredHeight" )
Debug.Print( .RequiredHeight )
End With
End Sub
With Ribbon1
With .Items
.ToString = "[id=0][group=0x03]([id=-999][chk][height=18]),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(-999)
.Check = True
.Checked = Ribbon1.Item(-99).Visible
End With
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
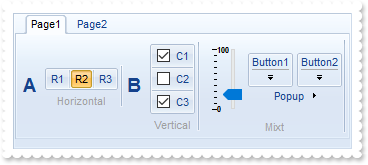
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
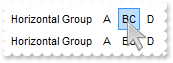
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
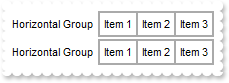
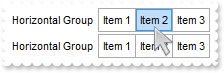
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
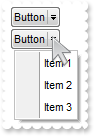
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
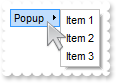
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn"
.Add 2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn"
.Add 3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn"
.Add 4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn"
.Add 5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn"
.Add 6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn"
.Add 7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn"
.Add 8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn"
.Add 9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn"
.Add 10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn"
.Add 11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn"
.Add 12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn"
.Add 13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn"
.Add 14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn"
.Add 15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn"
.Add 16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn"
.Add 19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.LocalAppearance = ShadowBorder
.Appearance = &H1000000
.Background(exToolTipAppearance) = .Appearance
.Background(&H2) = &Hd000000
.Background(exGroupPopupFrameSingle) = &H5000000
.Background(exGroupPopupFrameHStart) = &H6000000
.Background(exGroupPopupFrameHIntermediate) = &H7000000
.Background(exGroupPopupFrameHEnd) = &H8000000
.Background(exGroupPopupFrameVStart) = &H9000000
.Background(exGroupPopupFrameVIntermediate) = &Ha000000
.Background(exGroupPopupFrameVEnd) = &Hb000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &Hf000000
.Refresh
End With
|
|
200
|
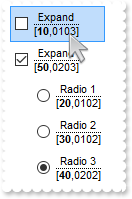
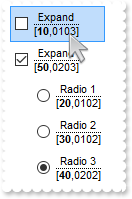
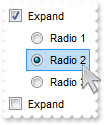
Is there any debug option, so I can see the IDs of the items I have in the control

With Ribbon1
.Debug = True
With .Items
With .Add("Expand",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
|
|
199
|
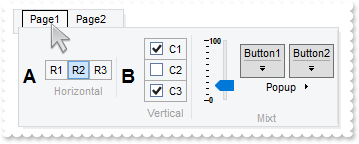
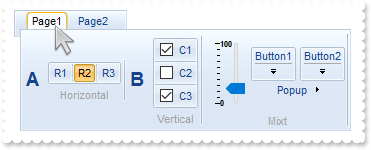
Microsoft Office - Ribbon Like - Minimized

With Ribbon1
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
.Item(-99).Visible = False
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn"
.Add 2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn"
.Add 3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn"
.Add 4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn"
.Add 5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn"
.Add 6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn"
.Add 7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn"
.Add 8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn"
.Add 9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn"
.Add 10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn"
.Add 11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn"
.Add 12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn"
.Add 13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn"
.Add 14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn"
.Add 15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn"
.Add 16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn"
.Add 19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.LocalAppearance = ShadowBorder
.Appearance = &H1000000
.Background(exToolTipAppearance) = .Appearance
.Background(&H2) = &Hd000000
.Background(exGroupPopupFrameSingle) = &H5000000
.Background(exGroupPopupFrameHStart) = &H6000000
.Background(exGroupPopupFrameHIntermediate) = &H7000000
.Background(exGroupPopupFrameHEnd) = &H8000000
.Background(exGroupPopupFrameVStart) = &H9000000
.Background(exGroupPopupFrameVIntermediate) = &Ha000000
.Background(exGroupPopupFrameVEnd) = &Hb000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &Hf000000
.Refresh
End With
|
|
198
|
Microsoft Paint - Ribbon Like - Minimized

With Ribbon1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
.Item(-99).Visible = False
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn"
.Add 3,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn"
.Add 4,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn"
.Add 5,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn"
.Add 6,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn"
.Add 7,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn"
.Add 8,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn"
.Add 9,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn"
.Add 10,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn"
.Add 11,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn"
.Add 12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn"
.Add 13,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn"
.Add 14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn"
.Add 15,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn"
.Add 16,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn"
.Add 19,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.LocalAppearance = ShadowBorder
.Appearance = &H1000000
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.Background(exToolTipAppearance) = .Appearance
.Background(&H2) = &Hd000000
.Background(exGroupPopupFrameSingle) = &H5000000
.Background(exGroupPopupFrameHStart) = &H6000000
.Background(exGroupPopupFrameHIntermediate) = &H7000000
.Background(exGroupPopupFrameHEnd) = &H8000000
.Background(exGroupPopupFrameVStart) = &H9000000
.Background(exGroupPopupFrameVIntermediate) = &Ha000000
.Background(exGroupPopupFrameVEnd) = &Hb000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &Hf000000
.Refresh
End With
|
|
197
|
Microsoft Windows 8.1 - Ribbon Like - Minimized

With Ribbon1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
.Item(-99).Visible = False
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn"
.Add 12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn"
.Add 14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn"
.Add 17,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn"
.Add 18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn"
.Add 32,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn"
.Add 33,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn"
.Add 34,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn"
.Add 35,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn"
End With
.Appearance = &H1000000
.Background(exToolTipAppearance) = .Appearance
.SelBackColor = &He000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &H23000000
.Background(&H2) = &H22000000
.Background(&H3) = &H23000000
.Background(exCheckBoxState0) = &H20000000
.Background(exCheckBoxState1) = &H21000000
.Refresh
End With
|
|
196
|
How can I display a tab into the ribbon (method 2, minimized)

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(240,240,240)
With .Items
.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" & _
"100]))"
.Item(-99).Visible = False
With .Item(-10).Items
.Add("",0,0).Padding = "8,0,0,0"
With .Add("New Page")
.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
With .Items.Item(0).Items
With .Add("add here fields for page 1")
.ID = -1000
.Enabled = False
.BackColor = RGB(255,0,0)
End With
End With
End With
With .Add("New Page")
.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
With .Items.Item(0).Items
With .Add("add here fields for page 2")
.ID = -1001
.Enabled = False
.BackColor = RGB(0,255,0)
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.Refresh
End With
|
|
195
|
How can I display a tab into the ribbon (method 1, minimized)

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(240,240,240)
.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][ty" & _
"p=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][grou" & _
"p=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font " & _
";5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(2" & _
"40,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-10" & _
"01][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
With .Items.Item(-1000)
.BackColor = RGB(255,0,0)
End With
With .Items.Item(-1001)
.BackColor = RGB(0,255,0)
End With
.Item(-99).Visible = False
End With
|
|
194
|
How can I display the drop down panel to a specified location only
With Ribbon1
.PopupAppearance = ShadowBorder
With .Items
With .Add("Popup",2,100)
.ShowPopupArrow = False
.ShowPopupAlign = exShowPopupAlignDown
.ShowPopupOffset = "0:screen,0:screen"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
193
|
How can I displays the drop down bellow the control, rather than item itself

With Ribbon1
.PopupAppearance = ShadowBorder
With .Items
With .Add("Popup <b>1",2,100)
.ShowPopupArrow = False
.ShowPopupAlign = exShowPopupAlignDown
.ShowPopupOffset = "0,0:control"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Popup <b>2",2,200)
.GroupPopup = exGroupPopup
With .Items
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
End With
End With
End With
.Refresh
End With
|
|
192
|
How can I change the visual appearance of the progress bar

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(&H104) = &H1000000
With .Items
With .Add("Progress")
.AllowEdit = exItemEditProgress
.EditWidth = -128
.EditValue = 25
End With
End With
.Refresh
End With
|
|
191
|
How can I change the progress's color

With Ribbon1
.Background(&H104) = RGB(255,0,0)
With .Items
With .Add("Progress")
.AllowEdit = exItemEditProgress
.EditWidth = -128
.EditValue = 25
End With
End With
.Refresh
End With
|
|
190
|
I am using the Item.Visible property on False to hide the item, but the editor is still visible
' CheckItem event - Occurs when the user checks the item.
Private Sub Ribbon1_CheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
With .Items.Item(1000)
.Visible = True
.AllowEdit = AllowEditEnum.exItemEditReadOnly Or AllowEditEnum.exItemEditProgress
End With
.Refresh
End With
End Sub
' UncheckItem event - Occurs when the user unchecks the item.
Private Sub Ribbon1_UncheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
With .Items.Item(1000)
.Visible = False
.AllowEdit = exItemDisableEdit
End With
.Refresh
End With
End Sub
With Ribbon1
With .Items
With .Add("",2)
With .Items
.Add "Visible"
With .Add("")
.Check = True
.Checked = True
End With
With .Add("Item 2",,1000)
.ItemHeight = 18
.Caption = "Percent"
.AllowEdit = AllowEditEnum.exItemEditReadOnly Or AllowEditEnum.exItemEditProgress
.EditValue = 50
.Visible = True
End With
.Add "Visible"
End With
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
End With
End With
.Refresh
End With
|
|
189
|
How can I change the color of a disabled item

With Ribbon1
With .Items
With .Add("Disabled",2,0)
.ForeColor = RGB(255,0,0)
.Items.Add ""
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.ShowPopupArrow = False
End With
.Add("Disabled").Enabled = False
End With
.Refresh
End With
|
|
188
|
Microsoft Windows 8.1 - Ribbon Like

With Ribbon1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn"
.Add 12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn"
.Add 14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn"
.Add 17,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn"
.Add 18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn"
.Add 32,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn"
.Add 33,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn"
.Add 34,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn"
.Add 35,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn"
End With
.Appearance = &H1000000
.Background(exToolTipAppearance) = .Appearance
.SelBackColor = &He000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &H23000000
.Background(&H2) = &H22000000
.Background(&H3) = &H23000000
.Background(exCheckBoxState0) = &H20000000
.Background(exCheckBoxState1) = &H21000000
.Refresh
End With
|
|
187
|
Microsoft Paint - Ribbon Like

With Ribbon1
With .Items
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn"
.Add 2,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn"
.Add 3,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn"
.Add 4,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn"
.Add 5,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn"
.Add 6,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn"
.Add 7,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn"
.Add 8,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn"
.Add 9,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn"
.Add 10,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn"
.Add 11,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn"
.Add 12,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn"
.Add 13,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn"
.Add 14,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn"
.Add 15,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn"
.Add 16,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn"
.Add 19,"C:/Program Files/Exontrol/ExRibbon/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.LocalAppearance = ShadowBorder
.Appearance = &H1000000
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.Background(exToolTipAppearance) = .Appearance
.Background(&H2) = &Hd000000
.Background(exGroupPopupFrameSingle) = &H5000000
.Background(exGroupPopupFrameHStart) = &H6000000
.Background(exGroupPopupFrameHIntermediate) = &H7000000
.Background(exGroupPopupFrameHEnd) = &H8000000
.Background(exGroupPopupFrameVStart) = &H9000000
.Background(exGroupPopupFrameVIntermediate) = &Ha000000
.Background(exGroupPopupFrameVEnd) = &Hb000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &Hf000000
.Refresh
End With
|
|
186
|
Microsoft Office - Ribbon Like

With Ribbon1
.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])"
With .Item(0).Items
.Add("",0,0).Padding = "8,0,0,0"
Set var_Item3 = .Add("New Page")
With var_Item3
.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 200
.Caption = "Page1"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
Set var_Item = .Items.Add("New Group")
With var_Item
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>A"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("R1")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
With .Add("R2")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
End With
With .Add("R3")
.RadioGroup = 100
.Radio = True
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = False
End With
End With
End With
End With
End With
Set var_Item1 = .Items.Add("New Group")
With var_Item1
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = "<b><font ;14>B"
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("C1")
.Check = True
.Checked = True
End With
With .Add("C2")
.Check = True
.Checked = False
End With
With .Add("C3")
.Check = True
.Checked = True
End With
End With
End With
End With
End With
.Items.Add("",0,0).Padding = "4,0,0,0"
Set var_Item2 = .Items.Add("New Group")
With var_Item2
.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()"
.Caption = ""
With .Items
.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]"
With .Add("",0)
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSlider
.ItemHeight = 76
.EditBorder = exEditBorderNone
.EditValue = 25
End With
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Caption = ""
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button1",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("",0,0).Padding = "4,0,0,0"
With .Add("Button2",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
With .Add("Popup",2)
.Alignment = exCenter
With .Items
.Add("Item 7").Check = True
.Add "Item 8"
With .Add("Item 9",2).Items
.Add "Item 10"
.Add "Item 11"
.Add "Item 12"
End With
End With
End With
End With
End With
End With
End With
End With
End With
Set var_Item4 = .Add("New Page")
With var_Item4
.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" & _
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))"
.ID = 300
.Caption = "Page2"
.ShowPopupAlign = exShowPopupAlignDown
With .Items.Item(0)
With .Items
With .Add("S1")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 25
End With
With .Add("S2")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 50
End With
With .Add("S3")
.ItemHeight = 88
.AllowEdit = AllowEditEnum.exItemEditVertical Or AllowEditEnum.exItemEditSpin Or AllowEditEnum.exItemEditProgress
.EditValue = 75
End With
End With
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
.PopupFlatAppearance = False
With .VisualAppearance
.Add 1,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_background.ebn"
.Add 2,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupt.ebn"
.Add 3,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_groupo.ebn"
.Add 4,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_grouphot.ebn"
.Add 5,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameh.ebn"
.Add 6,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehs.ebn"
.Add 7,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehi.ebn"
.Add 8,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framehe.ebn"
.Add 9,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevs.ebn"
.Add 10,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_framevi.ebn"
.Add 11,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_frameve.ebn"
.Add 12,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_select.ebn"
.Add 13,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_bordert.ebn"
.Add 14,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttond.ebn"
.Add 15,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_buttonu.ebn"
.Add 16,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tab.ebn"
.Add 17,"CP:16 0 0 0 1"
.Add 18,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabhot.ebn"
.Add 19,"C:\Program Files\Exontrol\ExRibbon\Sample\EBN\MSOffice-Ribbon\msor_tabselhot.ebn"
.Add 20,"CP:19 0 0 0 1"
End With
.ForeColor = RGB(21,66,139)
.SelBackColor = &He000000
.LocalAppearance = ShadowBorder
.Appearance = &H1000000
.Background(exToolTipAppearance) = .Appearance
.Background(&H2) = &Hd000000
.Background(exGroupPopupFrameSingle) = &H5000000
.Background(exGroupPopupFrameHStart) = &H6000000
.Background(exGroupPopupFrameHIntermediate) = &H7000000
.Background(exGroupPopupFrameHEnd) = &H8000000
.Background(exGroupPopupFrameVStart) = &H9000000
.Background(exGroupPopupFrameVIntermediate) = &Ha000000
.Background(exGroupPopupFrameVEnd) = &Hb000000
.Background(exMenuHotBackColor) = &Hc000000
.Background(exMenuSelHotBackColor) = &Hf000000
.Refresh
End With
|
|
185
|
How I can assign buttons to a tab

With Ribbon1
.Background(exMenuSelBorderColor) = RGB(240,240,240)
With .Items
.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" & _
"100]))"
With .Item(-10).Items
.Add("",0,0).Padding = "8,0,0,0"
With .Add("New Page")
.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
.ID = -1000
With .Items.Item(0).Items
.Add("Button 1").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 2").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 3").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
End With
End With
With .Add("New Page")
.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" & _
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
.ID = -1001
With .Items.Item(0).Items
.Add("Button 3").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("Button 4").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
End With
End With
.Add("",0,0).Padding = "8,0,0,0"
End With
End With
.Refresh
End With
|
|
184
|
How can I hide an item

With Ribbon1
With .Items
.Add("Item 1").Visible = False
.Add "Item 2"
End With
.Refresh
End With
|
|
183
|
How do I quickly load items into the control

With Ribbon1
.ToString = "Check 1[chk],Check 2[chk=1]"
End With
|
|
182
|
Are there any functions to get the size/width/height of the control so all items fit the control's client area

With Ribbon1
With .Items
.Add "Item 1"
.Add "Item 2"
End With
.Refresh
Debug.Print( .RequiredWidth )
Debug.Print( .RequiredHeight )
End With
|
|
181
|
How do I get the item giving its caption

With Ribbon1
With .Items
.Add("Item 1").ID = 1000
.Add("Item 2").ID = 1001
End With
.Item("Item 1").Bold = True
.Refresh
End With
|
|
180
|
How do I get the item giving its identifier

With Ribbon1
With .Items
.Add("Item 1").ID = 1000
.Add("Item 2").ID = 1001
End With
.Item(1000).Bold = True
.Refresh
End With
|
|
179
|
Can I change the cursor where it hovers the item

With Ribbon1
.Cursor = "exCross"
With .Items
.Add "Item 1"
.Add("Item 2").Cursor = "exNoDrop"
End With
.Refresh
End With
|
|
178
|
I am using radio-buttons, the question is it possible to uncheck the radio-buttons, so no button is pressed in the group

With Ribbon1
.AllowToggleRadio = True
With .Items
With .Add("Radio 1",,1000)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.Radio = True
.RadioGroup = 100
End With
End With
.Refresh
End With
|
|
177
|
Is it possible to display the item's identifiers

With Ribbon1
.Debug = True
With .Items
.Add("Item 1").ID = 10001
.Add("Item 2").ID = 10002
End With
.Refresh
End With
|
|
176
|
How do I disable showing the tooltip for all control (method 2)

With Ribbon1
.AllowToolTip = False
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
175
|
How can I lock the control, so no events occur, but no shown in gray as Enabled do

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "SelectItem should not be fired while locked" )
End With
End Sub
With Ribbon1
.Locked = True
With .Items
.Add("Disabled").Enabled = False
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
174
|
How can I disable the control

With Ribbon1
.Enabled = False
With .Items
.Add("Disabled").Enabled = False
.Add "Item 2"
.Add "Item 3"
End With
.Refresh
End With
|
|
173
|
How can I specify a different border/visual appearance for drop down portion of the popup menu (ebn)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.PopupAppearance = &H1000000
With .Items
With .Add("Popup 1",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
End With
With .Add("Popup 2",2).Items
.Add("Item 4").Check = True
.Add("Item 5").Check = True
.Add("Item 6").Check = True
End With
End With
.Refresh
End With
|
|
172
|
How can I specify a different border for drop down portion of the popup menu

With Ribbon1
.PopupAppearance = ShadowBorder
With .Items
With .Add("Popup 1",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
End With
With .Add("Popup 2",2).Items
.Add("Item 4").Check = True
.Add("Item 5").Check = True
.Add("Item 6").Check = True
End With
End With
.Refresh
End With
|
|
171
|
How can I specify a different border/visual appearance for drop down portion of the select buttons/combobox (ebn)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.LocalAppearance = &H1000000
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
|
|
170
|
How can I specify a different border for drop down portion of the select buttons/combobox

With Ribbon1
.LocalAppearance = ShadowBorder
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
|
|
169
|
How can I change the visual appearance for the entire control

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H1000000
.ShowCheckedAsSelected = exDisplayItemCheckHighlight
With .Items
.Padding = "4,4,4,4"
With .Add("Radio 1")
.Radio = True
.Checked = True
End With
.Add("Radio 2").Radio = True
.Add("Radio 3").Radio = True
End With
.Refresh
End With
|
|
168
|
How can I show a border arround the control

With Ribbon1
.Appearance = FlatBorder
.ShowCheckedAsSelected = exDisplayItemCheckHighlight
With .Items
.Padding = "4,4,4,4"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
|
|
167
|
Is it possible to change the item's background color when check/uncheck the item

With Ribbon1
.ShowCheckedAsSelected = exDisplayItemCheckHighlight
With .Items
.Padding = "4,4,4,4"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
|
|
166
|
How can I change the colors for hot/hover items

With Ribbon1
.Background(exMenuHotBackColor) = RGB(0,0,1)
.Background(exMenuHotForeColor) = RGB(255,255,255)
.Background(exMenuSelHotBackColor) = RGB(128,128,128)
.Background(exMenuSelHotForeColor) = RGB(255,255,255)
.SelBackColor = RGB(128,128,128)
.SelForeColor = RGB(255,255,255)
.Background(exMenuSelBorderColor) = RGB(128,128,128)
.ShowCheckedAsSelected = exDisplayItemCheckHighlight
With .Items
.Padding = "4,4,4,4"
.Add("").ToString = "[group=3](Item 1,Item 2)"
With .Add("Check 1")
.Checked = True
.Check = True
End With
With .Add("Check 2")
.Check = True
End With
End With
.Refresh
End With
|
|
165
|
How do I change the visual appearance of the groups (vertical)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
.Add 3,"c:\exontrol\images\hot.ebn"
End With
.Background(exGroupPopupFrameSingle) = &H1000000
.Background(exGroupPopupFrameVStart) = &H1000000
.Background(exGroupPopupFrameVIntermediate) = &H2000000
.Background(exGroupPopupFrameVEnd) = &H3000000
.Background(exGroupPopupFrameSolid) = RGB(255,0,0)
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Vertical",2)
.Alignment = exCenter
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
.Add("").CaptionWidth = 12
With .Add("Vertical",2)
.Alignment = exCenter
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
End With
End With
End With
.Refresh
End With
|
|
164
|
How do I change the visual appearance of the groups (horizontal)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
.Add 3,"c:\exontrol\images\hot.ebn"
End With
.Background(exGroupPopupFrameSingle) = &H1000000
.Background(exGroupPopupFrameHStart) = &H1000000
.Background(exGroupPopupFrameHIntermediate) = &H2000000
.Background(exGroupPopupFrameHEnd) = &H3000000
.Background(exGroupPopupFrameSolid) = RGB(255,0,0)
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.Add "Item 4"
.Add "Item 5"
End With
End With
.Add("").ToString = "Horizontal Group[group=193](Item 1,Item 2,Item 3,Item 4,Item 5)"
End With
.Refresh
End With
|
|
163
|
How can I change the visual appearance of the separator item

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exMenuSeparatorItem) = &H1000000
With .Items
.Add("Item").CaptionWidth = 128
.Add "",1
.Add("Item").CaptionWidth = 128
.Add("").ToString = "<font ;5>separator[sep]"
End With
.Refresh
End With
|
|
162
|
How can I change the visual appearance of the drop down of the control (normal.2)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatImageWidth = 0
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = &H1000000
End With
End With
.Refresh
End With
|
|
161
|
How can I change the visual appearance of the drop down of the control (normal.1)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatAppearance = False
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = &H1000000
End With
End With
.Refresh
End With
|
|
160
|
How can I change the visual appearance of the drop down of the control (flat)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.PopupFlatBackColor = &H2000000
.Background(exMenuFlatLineColor) = .PopupFlatBackColor
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = &H1000000
End With
End With
.Refresh
End With
|
|
159
|
How can I change the visual appearance of the flat portion of the drop down of the control

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.PopupFlatBackColor = &H1000000
.Background(exMenuFlatLineColor) = .PopupFlatBackColor
With .Items
With .Add("Popup",2).Items
.Add("Item 1").Check = True
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
158
|
How can I change the visual appearance of the radio-buttons to be displayed in the ribbon control (ebn)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(exRadioButtonState0) = &H1000000
.Background(exRadioButtonState1) = &H2000000
With .Items
With .Add("",2)
.GroupPopup = exGroupPopup
With .Items
With .Add("Radio 1",,1000)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1001)
.Radio = True
.RadioGroup = 100
End With
With .Add("Radio 2",,1003)
.Radio = True
.RadioGroup = 100
End With
.Item(1000).Checked = True
End With
End With
End With
.Refresh
End With
|
|
157
|
How can I change the visual appearance of the check-boxes to be displayed in the ribbon control (ebn)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(exCheckBoxState0) = &H1000000
.Background(exCheckBoxState1) = &H2000000
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Check 1")
.Check = True
.Checked = True
End With
.Add("Check 2").Check = True
End With
End With
End With
.Refresh
End With
|
|
156
|
How can I change the visual appearance of the tooltips to be displayed in the ribbon control (ebn)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.ToolTipDelay = 1
.Background(exToolTipAppearance) = &H1000000
.Background(exToolTipForeColor) = RGB(255,0,0)
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
155
|
Is it possible to change the visual appearance of the buttons to be displayed in the ribbon control (ebn)

With Ribbon1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 2,"c:\exontrol\images\pushed.ebn"
End With
.Background(&H2) = &H1000000
.Background(&H3) = &H2000000
.Background(exMenuSeparatorSelectButton) = RGB(255,0,0)
.Background(exMenuSeparatorSelectButtonBottom) = RGB(0,0,255)
With .Items
.Padding = "4,4,4,4"
.Add("Button").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
With .Add("")
.Enabled = False
.ItemHeight = 4
End With
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("")
.Enabled = False
.ItemHeight = 4
End With
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
154
|
I've seen that the width of the tooltip is variable. Can I make it larger

With Ribbon1
.ToolTipWidth = 328
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
153
|
How do I disable showing the tooltip for all control (method 1)

With Ribbon1
.ToolTipDelay = 0
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
152
|
How do I let the tooltip being displayed longer

With Ribbon1
.ToolTipPopDelay = 10000
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
151
|
How do I show the tooltip quicker

With Ribbon1
.ToolTipDelay = 1
With .Items
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
.Add("Item").Tooltip = "this is a bit of text to be shown when cursor hovers it"
End With
.Refresh
End With
|
|
150
|
How can I get the version of the control I am running

With Ribbon1
Debug.Print( .Version )
End With
|
|
149
|
How can I align the picture on the control's background

With Ribbon1
.Picture = Ribbon1.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
.PictureDisplay = UpperRight
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
|
|
148
|
Is it possible to place a picture on the control's background

With Ribbon1
.Picture = Ribbon1.ExecuteTemplate("loadpicture(`c:\exontrol\images\card.png`)")
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
|
|
147
|
How can I display the item using a different font/size

With Ribbon1
With .Items
.Add("").Caption = "<font ;14>This is a bit of text"
.Add "<font ;6>This is a bit of text"
.Add("").Caption = "<font Times New Roman;22>This is a bit of text</font>. Default"
End With
.Refresh
End With
|
|
146
|
How can I use the Event event, available for /COM version

' Event event - Notifies the application once the control fires an event.
Private Sub Ribbon1_Event(ByVal EventID As Long)
With Ribbon1
Debug.Print( "Event" )
Debug.Print( .EventParam(-2) )
End With
End Sub
With Ribbon1
With .Items
.Add("Check").Check = True
With .Add("Slider")
.AllowEdit = exItemEditSlider
.EditWidth = 128
.EditBorder = exEditBorderNone
.EditValue = 25
End With
End With
.Refresh
End With
|
|
145
|
Is it possible to get notified once the user edits the field, or change the slider value

' EditChange event - Occurs when the user alters the item's text box field.
Private Sub Ribbon1_EditChange(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "EditChange event on Itm object" )
End With
End Sub
With Ribbon1
With .Items
With .Add("Item")
.AllowEdit = exItemEditSlider
.EditWidth = 128
.EditBorder = exEditBorderNone
.EditValue = 25
End With
End With
.Refresh
End With
|
|
144
|
How do I get notified once I uncheck an item

' UncheckItem event - Occurs when the user unchecks the item.
Private Sub Ribbon1_UncheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "UncheckItem event on Itm object" )
End With
End Sub
With Ribbon1
With .Items
.Add("Item").Check = True
.Add("Item").Check = True
End With
.Refresh
End With
|
|
143
|
How do I get notified once I check an item

' CheckItem event - Occurs when the user checks the item.
Private Sub Ribbon1_CheckItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "CheckItem event on Itm object" )
End With
End Sub
With Ribbon1
With .Items
.Add("Item").Check = True
.Add("Item").Check = True
End With
.Refresh
End With
|
|
142
|
How do I get notified once I click/select an item

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "SelectItem event on Itm object" )
End With
End Sub
With Ribbon1
With .Items
.Add "Item"
.Add "Item"
End With
.Refresh
End With
|
|
141
|
Does your control support padding for items

With Ribbon1
.PopupFlatAppearance = False
With .Items
.Padding = "2,12,2,2"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.BackColor = RGB(255,255,255)
.BackgroundExt = "root[pattern=0x000,frame=RGB(128,128,128)](top[2],top[10,text=`<font ;6><fgcolor 808080> group </font></fgcolor>`,align=0x11])"
End With
.Refresh
End With
|
|
140
|
How can I display the drop down popup to a different position ( method 2 )

With Ribbon1
With .Items
With .Add("Popup",2,100)
.ShowPopupAlign = exShowPopupAlignDown
.ShowPopupArrow = False
.ShowPopupOffset = "-12,-48"
With .Items
.PopupAppearance = RaisedBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
139
|
How can I display the drop down popup to a different position ( method 1 )

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = exGroupPopup
With .Items
With .Add("Popup 1",2,100)
.ShowPopupAlign = exShowPopupAlignDown
.ShowPopupArrow = False
With .Items
.PopupAppearance = RaisedBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
With .Add("Popup 2",2,200)
.ShowPopupAt = 100
.ShowPopupArrow = False
With .Items
.PopupAppearance = RaisedBorder
.Add "Item 4"
.Add "Item 5"
.Add "Item 6"
End With
End With
End With
End With
End With
.Refresh
End With
|
|
138
|
Is it possible to show the popup bellow to the item, rather than on the right side

With Ribbon1
With .Items
With .Add("Popup",2)
.ShowPopupAlign = exShowPopupAlignDown
.ShowPopupArrow = False
With .Items
.PopupAppearance = FlatBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Popup[arrow=0][popupalign=1][popupapp=1](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
137
|
How can I change the visual appearance for items, when cursor hovers it (hot,EBN)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.HotBackColor = &H1000000
.Padding = "4,8,4,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbghot=0x1000000](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
136
|
How can I change the background color for items, when cursor hovers it (hot)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.HotBackColor = RGB(255,0,0)
.Padding = "0,8,0,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbghot=RGB(255,0,0)](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
135
|
How can I change the visual appearance for items (EBN)

With Ribbon1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.BackColor = &H1000000
.Padding = "4,8,4,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=4,8,4,8][itemsbg=0x1000000](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
134
|
How can I change the background color for items

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.BackColor = RGB(255,0,0)
.Padding = "0,8,0,8"
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "[group=0x03][itemspad=0,8,0,8][itemsbg=RGB(255,0,0)](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
133
|
Is it possible to hide the popup's arrow

With Ribbon1
With .Items
With .Add("Popup",2)
.ShowPopupArrow = False
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Popup[arrow=0][popupapp=6](Item 1,Item 2,Item 3)"
End With
.Refresh
End With
|
|
132
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 2)

With Ribbon1
.PopupFlatImageWidth = 0
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
131
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 1)

With Ribbon1
.PopupFlatAppearance = False
With .Items
With .Add("Popup",2).Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
.Refresh
End With
|
|
130
|
How can I arrange the drop down item from left to right, rather than top to bottom

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "Clicked" )
End With
End Sub
With Ribbon1
.PopupFlatAppearance = False
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
End With
.Add("").ToString = "Button[button=0x0113][popupapp=6]([group=0x03](Item 1,Item 2,Item 3))"
End With
.Refresh
End With
|
|
129
|
How can I add a drop down button / combobox (method 2)

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "Clicked" )
End With
End Sub
With Ribbon1
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButtonBottom Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Button[button=275][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
|
|
128
|
How can I add a drop down button / combobox (method 1)

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "Clicked" )
End With
End Sub
With Ribbon1
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Button[button=0x13][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
|
|
127
|
I am using exShowAsSelectButton/exShowAsSelectButtonBottom but none of them works. What could be wrong

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "Clicked" )
End With
End Sub
With Ribbon1
With .Items
With .Add("Button",2)
.ShowAsButton = ShowAsButtonEnum.exShowAsSelectButton Or ShowAsButtonEnum.exShowAsButtonAutoSize
With .Items
.PopupAppearance = ShadowBorder
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
End With
.Refresh
End With
|
|
126
|
How can I add a button (push button)

' SelectItem event - Occurs when the user selects the item.
Private Sub Ribbon1_SelectItem(ByVal Itm As EXRIBBONLibCtl.IItem)
With Ribbon1
Debug.Print( "Clicked" )
End With
End Sub
With Ribbon1
With .Items
.Add("Button").ShowAsButton = ShowAsButtonEnum.exShowAsButtonAutoSize Or ShowAsButtonEnum.exShowAsButton
.Add("").ToString = "Button[button=0x03]"
End With
.Refresh
End With
|
|
125
|
How can I display grouping items with no frame arround

With Ribbon1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add("A").Alignment = exCenter
.Add("BC").Alignment = exCenter
.Add("D").Alignment = exCenter
End With
End With
.Add("").ToString = "Horizontal Group[group=243](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
End With
.Refresh
End With
|
|
124
|
How can I display grouping items of the same size/width/height

With Ribbon1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopupEqualHeight Or GroupPopupEnum.exGroupPopupEqualWidth Or GroupPopupEnum.exGroupPopup
With .Items
.Add("A").Alignment = exCenter
.Add("BC").Alignment = exCenter
.Add("D").Alignment = exCenter
End With
End With
.Add("").ToString = "Horizontal Group[group=0xF1](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])"
End With
.Refresh
End With
|
|
123
|
Is it possible to display a ticker frame arround grouping items

With Ribbon1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = GroupPopupEnum.exGroupPopupFrameThickBox Or GroupPopupEnum.exGroupPopupFrameSolidBox Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Horizontal Group[group=193](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
|
|
122
|
How do I display items horizontally arranged

With Ribbon1
With .Items
With .Add("Horizontal Group",2)
.GroupPopup = exGroupPopup
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
End With
.Add("").ToString = "Horizontal Group[group=0x01](Item 1[id=20],Item 2[id=30],Item 3[id=40])"
End With
.Refresh
End With
|
|
121
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

With Ribbon1
With .Items
With .Add("Expand",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
.Add("").ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" & _
"2][chk=1])"
End With
.Refresh
End With
|
|
120
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

With Ribbon1
With .Items
With .Add("Expand",2)
.GroupPopup = GroupPopupEnum.exGroupPopupVertical Or GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
.Check = True
.ShowPopupOnChecked = True
With .Items
.Padding = "22,0,0,0"
.Add("Radio 1").Radio = True
.Add("Radio 2").Radio = True
With .Add("Radio 3")
.Radio = True
.Checked = True
End With
End With
.Checked = True
End With
End With
.Refresh
End With
|
|
119
|
Is it possible to expand an item when it is clicked (group)

With Ribbon1
With .Items
With .Add("Expand",2)
.GroupPopup = exGroupPopup
.ItemHeight = 24
.Check = True
.ShowPopupOnChecked = True
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
End With
.Refresh
End With
|
|
118
|
Is it possible to extend an item when it is clicked

With Ribbon1
With .Items
With .Add("Expand",2)
.Check = True
.ShowPopupOnChecked = True
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
.PopupAppearance = ShadowBorder
End With
End With
End With
.Refresh
End With
|
|
117
|
Does your control implement padding for item

With Ribbon1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").Padding = "4,4,4,4"
.Add("").ToString = "Item[pad=4,4,4,4]"
End With
.Refresh
End With
|
|
116
|
How can I add an empty item for a horizontal group

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
.Add "Item 1"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupCenter Or GroupPopupEnum.exGroupPopup
.ItemHeight = 12
With .Items.Add("")
.Enabled = False
.ItemHeight = 8
.CaptionWidth = 8
End With
End With
.Add "Item 2"
End With
End With
End With
.Refresh
End With
|
|
115
|
How can I add an empty/separator item

With Ribbon1
With .Items
.Add "Item"
With .Add("")
.Enabled = False
.ItemHeight = 2
.CaptionWidth = 8
.BackColor = RGB(240,240,240)
End With
.Add "Item"
End With
.Refresh
End With
|
|
114
|
How can I add an empty/frame item

With Ribbon1
With .Items
.Add "Item 1"
With .Add("",2)
.GroupPopup = GroupPopupEnum.exGroupPopupCenter Or GroupPopupEnum.exGroupPopup
.ItemHeight = 12
With .Items.Add("")
.Enabled = False
.ItemHeight = 8
.CaptionWidth = 8
End With
End With
.Add "Item 2"
End With
.Refresh
End With
|
|
113
|
How can I specify the height of the item

With Ribbon1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").ItemHeight = 64
.Add("").ToString = "Item[height=64]"
End With
.Refresh
End With
|
|
112
|
How can I specify the width of the item

With Ribbon1
With .Items
.BackColor = RGB(250,250,250)
.Add("Item").CaptionWidth = 128
.Add("").ToString = "Item[captionwidth=128]"
End With
.Refresh
End With
|
|
111
|
How do I align the item

With Ribbon1
With .Items
.BackColor = RGB(250,250,250)
.Add "Item"
With .Add("Item")
.Alignment = exCenter
.CaptionWidth = 128
End With
With .Add("Item")
.Alignment = exRight
.CaptionWidth = 128
End With
.Add("").ToString = "Item[align=1]"
End With
.Refresh
End With
|
|
110
|
How can I underline the item

With Ribbon1
With .Items
.Add("Item").Underline = True
.Add "<u>Item</u>"
.Add("").ToString = "Item[und]"
End With
.Refresh
End With
|
|
109
|
How can I show the item as strikeout

With Ribbon1
With .Items
.Add("Item").Strikeout = True
.Add "<s>Item</s>"
.Add("").ToString = "Item[stk]"
End With
.Refresh
End With
|
|
108
|
How can I show the item in italics

With Ribbon1
With .Items
.Add("Item").Italic = True
.Add "<i>Item</i>"
.Add("").ToString = "Item[itl]"
End With
.Refresh
End With
|
|
107
|
How can I show the item in bold

With Ribbon1
With .Items
.Add("Item").Bold = True
.Add "<b>Item</b>"
.Add("").ToString = "Item[bld]"
End With
.Refresh
End With
|
|
106
|
How can I show the item as disabled but still be able to select or use it

With Ribbon1
With .Items
.Add("Item").ShowAsDisabled = True
.Add("").ToString = "Item[showdis=1]"
End With
.Refresh
End With
|
|
105
|
How can I enable or disable an item

With Ribbon1
With .Items
.Add("Item").Enabled = False
.Add("").ToString = "Item[dis]"
End With
.Refresh
End With
|
|
104
|
How can I add a separator item

With Ribbon1
With .Items
.Add("Item").CaptionWidth = 128
.Add "<font ;6>separator",1
.Add("Item").CaptionWidth = 128
.Add("").ToString = "<font ;6>separator[sep]"
End With
.Refresh
End With
|
|
103
|
How can I change the item's foreground color

With Ribbon1
With .Items
.Add("Item").ForeColor = RGB(255,0,0)
.Add "<fgcolor FF0000>Item"
.Add("").ToString = "Item[fg=RGB(255,0,0)]"
End With
.Refresh
End With
|
|
102
|
How can I change the item's background/backcolor, when the item is selected/checked (radio-buttons)

With Ribbon1
With .Items
With .Add("",2)
.GroupPopup = GroupPopupEnum.exNoGroupPopupFrame Or GroupPopupEnum.exGroupPopup
With .Items
With .Add("Radio 1")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Radio = True
.RadioGroup = 100
.Checked = True
End With
With .Add("Radio 2")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Radio = True
.RadioGroup = 100
End With
.Add("").ToString = "Radio 3[typ=2][show=1][grp=100][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
End With
End With
End With
.Refresh
End With
|
|
101
|
How can I change the item's background/backcolor, when the item is selected/checked (check-box)

With Ribbon1
With .Items
With .Add("Check 1")
.HotBackColor = RGB(255,255,255)
.SelBackColor = RGB(255,0,0)
.SelHotBackColor = RGB(255,0,0)
.ShowCheckedAsSelected = exDisplayItemHighlight
.Checked = True
.Check = True
End With
.Add("").ToString = "Check 2[typ=1][chk=0][show=1][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]"
End With
.Refresh
End With
|