|
179
|
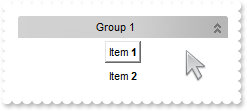
How can I replace or add an icon at runtime

with AxExplorerBar1 do
begin
BeginUpdate();
ReplaceIcon('gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok' +
'YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==',Nil);
ReplaceIcon('C:\images\favicon.ico',TObject(0));
with Groups.Add('Group 1') do
begin
AddItem('Item <img>1</img> text',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 2',Nil).Image := TObject(2);
AddItem('Item 3',Nil).Image := TObject(3);
Expanded := True;
end;
EndUpdate();
end
|
|
178
|
Display a custom tooltip
// MouseMove event - Occurs when the user moves the mouse.
procedure TWinForm1.AxExplorerBar1_MouseMoveEvent(sender: System.Object; e: AxEXPLORERBARLib._IExplorerBarEvents_MouseMoveEvent);
begin
with AxExplorerBar1 do
begin
ShowToolTip('new content','',Nil,'+8','+8');
end
end;
|
|
177
|
Shows the tooltip of the object moved relative to its default position
// MouseMove event - Occurs when the user moves the mouse.
procedure TWinForm1.AxExplorerBar1_MouseMoveEvent(sender: System.Object; e: AxEXPLORERBARLib._IExplorerBarEvents_MouseMoveEvent);
begin
with AxExplorerBar1 do
begin
ShowToolTip('<null>','<null>',Nil,'+8','+8');
end
end;
with AxExplorerBar1 do
begin
Groups.Add('ToolTip').ToolTip := 'This is a bit of text that''s shown when the cursor hovers the group.';
end
|
|
176
|
How can I select an item using on its full part, not only on its icon or caption

// Click event - Occurs when the user presses and then releases the left mouse button over the control.
procedure TWinForm1.AxExplorerBar1_ClickEvent(sender: System.Object; e: System.EventArgs);
begin
with AxExplorerBar1 do
begin
OutputDebugString( get_ItemFromPoint(-1,-1) );
end
end;
with AxExplorerBar1 do
begin
HighlightItemType := Integer(EXPLORERBARLib.HighLightItemEnum.exFull) Or Integer(EXPLORERBARLib.HighLightItemEnum.exUnion);
with Groups.Add('Group 1') do
begin
AddItem('Item <b>1</b>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item <b>2</b>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Expanded := True;
end;
end
|
|
175
|
How can I change the group's color
with AxExplorerBar1 do
begin
BackColorGroup := Color.FromArgb(255,0,0);
BackColorGroup2 := BackColorGroup;
GroupAppearance := EXPLORERBARLib.AppearanceEnum.exNone;
with Groups do
begin
Add('Group 1');
Add('Group 2');
end;
end
|
|
174
|
How can remove the group's appearance
with AxExplorerBar1 do
begin
BackColorGroup := BackColor;
BackColorGroup2 := BackColor;
GroupAppearance := EXPLORERBARLib.AppearanceEnum.exSingle;
with Groups do
begin
Add('Group 1');
Add('Group 2');
end;
end
|
|
173
|
How can I align the group/item
with AxExplorerBar1 do
begin
BeginUpdate();
with Groups.Add('Group 1') do
begin
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
AddItem('Item 1',Nil).Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
Expanded := True;
end;
EndUpdate();
end
|
|
172
|
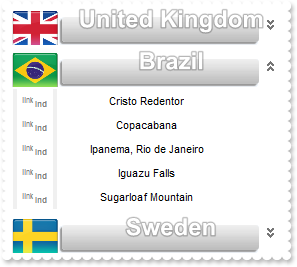
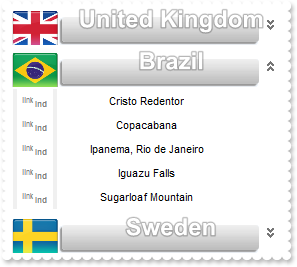
Just seen the BackgroundExt property. Not sure what I can do with that

// AddGroup event - Occurs when a new group is added to collection.
procedure TWinForm1.AxExplorerBar1_AddGroup(sender: System.Object; e: AxEXPLORERBARLib._IExplorerBarEvents_AddGroupEvent);
begin
with AxExplorerBar1 do
begin
with e.group do
begin
end;
end
end;
// AddItem event - Occurs when a new item is added to a group.
procedure TWinForm1.AxExplorerBar1_AddItem(sender: System.Object; e: AxEXPLORERBARLib._IExplorerBarEvents_AddItemEvent);
begin
with AxExplorerBar1 do
begin
with e.item do
begin
end;
end
end;
with AxExplorerBar1 do
begin
BeginUpdate();
Appearance := EXPLORERBARLib.AppearanceEnum.exNone;
with VisualAppearance do
begin
Add(1,'c:\exontrol\images\normal.ebn');
Add(2,'CP:1 48 12 -24 0');
Add(3,'c:\exontrol\images\pushed.ebn');
end;
set_HTMLPicture('uk','c:\exontrol\images\zipdisk.gif');
set_HTMLPicture('brazil','c:\exontrol\images\auction.gif');
set_HTMLPicture('sweden','c:\exontrol\images\colorize.gif');
(GetOcx() as EXPLORERBARLib.ExplorerBar).BackColorGroup := $2000000;
BackColorGroup2 := BackColorGroup;
GroupHeight := 40;
with Groups.Add('<b><font ;18><fgcolor FFFFFF><sha 0;;0>United Kingdom') do
begin
BackgroundExtValue[EXPLORERBARLib.IndexExtEnum.exIndexExt2,EXPLORERBARLib.BackgroundExtPropertyEnum.exTextExt] := '<img>uk:44</img>';
AddItem('London Eye',Nil);
AddItem('Tower of London',Nil);
AddItem('Buckingham Palace',Nil);
AddItem('River Thames',Nil);
AddItem('Stonehenge',Nil);
end;
with Groups.Add('<b><font ;18><fgcolor FFFFFF><sha 0;;0>Brazil') do
begin
BackgroundExtValue[EXPLORERBARLib.IndexExtEnum.exIndexExt2,EXPLORERBARLib.BackgroundExtPropertyEnum.exTextExt] := '<img>brazil:44</img>';
AddItem('Cristo Redentor',Nil);
AddItem('Copacabana',Nil);
AddItem('Ipanema, Rio de Janeiro',Nil);
AddItem('Iguazu Falls',Nil);
AddItem('Sugarloaf Mountain',Nil);
Expanded := True;
end;
with Groups.Add('<b><font ;18><fgcolor FFFFFF><sha 0;;0>Sweden') do
begin
BackgroundExtValue[EXPLORERBARLib.IndexExtEnum.exIndexExt2,EXPLORERBARLib.BackgroundExtPropertyEnum.exTextExt] := '<img>sweden:44</img>';
AddItem('Gamla stan',Nil);
AddItem('Vasa Museum',Nil);
AddItem('Stockholm Palace',Nil);
AddItem('Skansen',Nil);
AddItem('Djurgården',Nil);
end;
EndUpdate();
end
|
|
171
|
Can I specify a different colors for groups using your EBN files

with AxExplorerBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
(GetOcx() as EXPLORERBARLib.ExplorerBar).BackColorGroup := $1000000;
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $100aabb;
end
|
|
170
|
Can I change the color of the control's border (EBN files)

with AxExplorerBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
Appearance := EXPLORERBARLib.AppearanceEnum($1aabbc8 Or Integer(EXPLORERBARLib.AppearanceEnum.exDrop));
end
|
|
169
|
How can I make the items visible automatically, or how can I ensure an item is visible or it is shown in the control's client area
with AxExplorerBar1 do
begin
BeginUpdate();
GroupHeight := 48;
with Groups do
begin
Add('Group 1');
Add('Group 2');
Add('Group 3');
Add('Group 4');
Add('Group 5');
Add('Group 6');
Add('Group 7');
Add('Group 8');
Add('Group 9');
Add('Group 10');
Add('Group 11');
with Add('Group 12') do
begin
AddItem(0,Nil);
AddItem(1,Nil);
AddItem(2,Nil);
end;
end;
EnsureVisible(TObject(11),TObject(2),Nil);
EndUpdate();
end
|
|
168
|
How can I scroll to the end of the groups

with AxExplorerBar1 do
begin
BeginUpdate();
GroupHeight := 48;
with Groups do
begin
Add('Group 1');
Add('Group 2');
Add('Group 3');
Add('Group 4');
Add('Group 5');
Add('Group 6');
Add('Group 7');
Add('Group 8');
Add('Group 9');
Add('Group 10');
Add('Group 11');
Add('Group 12');
end;
EnsureVisible(TObject(11),Nil,Nil);
EndUpdate();
end
|
|
167
|
How can I display an item by multiple lines

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('SingleLine',Nil);
with AddItem('This is bit of text that should break the lines, and so <b>multiple</b> lines are displayed',Nil) do
begin
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
SingleLine := False;
end;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
166
|
How can I indent an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil).Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
with AddItem('Sub Item <b>1</b>',Nil) do
begin
CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
Indent := 12;
end;
with AddItem('Sub Item <b>2</b>',Nil) do
begin
CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
Indent := 12;
end;
with AddItem('Sub Item <b>3</b>',Nil) do
begin
CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
Indent := 12;
end;
with AddItem('Sub Sub Item <b>3</b>',Nil) do
begin
CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
Indent := 24;
end;
with AddItem('Item 2',Nil) do
begin
Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
end;
Expanded := True;
end;
end
|
|
165
|
How can I use HTML format to display my item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
164
|
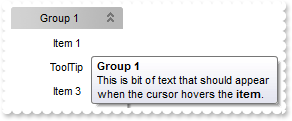
How can I assign a tooltip to an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('ToolTip',Nil).ToolTip := 'This is bit of text that should appear when the cursor hovers the <b>item</b>.';
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
163
|
How can I show or hide an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Visible := False;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
162
|
How can I align an icon for an item

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
with AddItem('Item 1',Nil) do
begin
Image := TObject(1);
ImageAlignment := EXPLORERBARLib.AlignmentEnum.exLeft;
end;
with AddItem('Item 2',Nil) do
begin
Image := TObject(2);
ImageAlignment := EXPLORERBARLib.AlignmentEnum.exRight;
end;
Expanded := True;
end;
end
|
|
161
|
How can I stop highlighting an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2 - no ',Nil).AllowHighLight := False;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
160
|
How can I change the item's background color

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
with AddItem('Item 2',Nil) do
begin
BackColor := $ff;
BackColor2 := $ffffff;
end;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
159
|
How can I change the item's background color

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<bgcolor=FF0000>Item</bgcolor> 2',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
158
|
How can I change the item's foreground color

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).ForeColor := $ff;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
157
|
How can I change the visual appearance of the item using your EBN files

with AxExplorerBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).BackColor := $1000000;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
156
|
How can I change the item's background color

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).BackColor := $ff;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
155
|
How can I get the group of the item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Group.Bold := True;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
154
|
How can I get the index of the item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
with AddItem('Item 1',Nil) do
begin
Caption := Index;
end;
with AddItem('Item 2',Nil) do
begin
Caption := Index;
end;
with AddItem('Item 3',Nil) do
begin
Caption := Index;
end;
Expanded := True;
end;
end
|
|
153
|
How can I draw underlined an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<u>Item</u> 2',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
152
|
How can I draw underlined an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Underline := True;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
151
|
How can I draw as strikeout an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<s>Item</s> 2',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
150
|
How can I draw as strikeout an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).StrikeOut := True;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
149
|
How can I draw as italic an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<i>Item</i> 2',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
148
|
How can I draw as italic an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Italic := True;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
147
|
How can I add a anchor or a hyperlink

with AxExplorerBar1 do
begin
HighlightItemType := EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
HandCursor := False;
with Groups.Add('Group 1') do
begin
AddItem('Link <a1><b>1</b></a>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Link <a2><b>2</b></a>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Expanded := True;
end;
end
|
|
146
|
How do I bold an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('<b>Item</a> 2',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
145
|
How do I bold an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Bold := True;
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
144
|
How can I align an item

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
ItemHeight := 28;
AddItem('Left',TObject(1)).Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
AddItem('Center',TObject(2)).Alignment := EXPLORERBARLib.AlignmentEnum.exCenter;
AddItem('Right',TObject(3)).Alignment := EXPLORERBARLib.AlignmentEnum.exRight;
AddItem('Middle',TObject(1)).Alignment := EXPLORERBARLib.AlignmentEnum.exMiddle;
Expanded := True;
end;
end
|
|
143
|
How can I assign some extra data to an item

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil).UserData := 'your data';
AddItem('Item 2',Nil);
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
142
|
How can I assign or display an icon for an item

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item <img>1</img> text <img>2</img>',Nil).CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
AddItem('Item 2',Nil).Image := TObject(2);
AddItem('Item 3',Nil).Image := TObject(3);
Expanded := True;
end;
end
|
|
141
|
How can I assign or display an icon for an item

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil).Image := TObject(1);
AddItem('Item 2',Nil).Image := TObject(2);
AddItem('Item 3',Nil).Image := TObject(3);
Expanded := True;
end;
end
|
|
140
|
How can I assign or display an icon for an item

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',TObject(1));
AddItem('Item 2',TObject(2));
AddItem('Item 3',TObject(3));
Expanded := True;
end;
end
|
|
139
|
How can I change the item's position

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
AddItem('Item 3',Nil).Position := 0;
Expanded := True;
end;
end
|
|
138
|
How can I change the item's caption

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil).Caption := 'new caption';
AddItem('Item 3',Nil);
Expanded := True;
end;
end
|
|
137
|
How do I add new items

with AxExplorerBar1 do
begin
Groups.Add('Group 1').AddItem('Item 1',Nil).Bold := True;
end
|
|
136
|
How do I assign a group to a set in the shortcut bar

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
ShowShortcutBar := True;
Groups.Add('Group 1').Shortcut := 'Set <img>1</img>';
Groups.Add('Group 2').Shortcut := 'Set <img>1</img>';
Groups.Add('Group 3').Shortcut := 'Set <img>2</img>';
Groups.Add('Group 4').Shortcut := 'Set <img>2</img>';
end
|
|
135
|
How can I show or hide the expanding or collapsing button

with AxExplorerBar1 do
begin
Groups.Add('Group 1').AddItem('Item 1',Nil);
with Groups.Add('Group 2, expanding/collapsing button is missing ') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Expanded := True;
AllowExpand := False;
end;
Groups.Add('Group 3').AddItem('Item 1',Nil);
end
|
|
134
|
How can I avoid expanding or collapsing a group

with AxExplorerBar1 do
begin
Groups.Add('Group 1').AddItem('Item 1',Nil);
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Expanded := True;
AllowExpand := False;
end;
Groups.Add('Group 3').AddItem('Item 1',Nil);
end
|
|
133
|
How can I assign a tooltip to a group

with AxExplorerBar1 do
begin
ToolTipDelay := 1;
Groups.Add('ToolTip').ToolTip := 'This is a bit of text that''s shown when the cursor hovers the <b>group</b>.';
end
|
|
132
|
How can I display HTML text in the group's caption

with AxExplorerBar1 do
begin
GroupHeight := 44;
set_HTMLPicture('pic1','c:\exontrol\images\zipdisk.gif');
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
Groups.Add('<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
131
|
How can I disable scrolling the group's list when it is expanded or collapsed

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Expanded := True;
AllowScroll := False;
end;
Groups.Add('Group 3');
end
|
|
130
|
How can I change the group's background color ( gradient )

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
BackColor := $ff;
BackColor2 := $ffffff;
end;
Groups.Add('Group 3');
end
|
|
129
|
How can I access the bounding rectangle of the group's area

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
AddItem(Top,Nil);
AddItem(Left,Nil);
AddItem(Width,Nil);
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
128
|
How can I expand or collapse a group

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
127
|
How can I specify the height of the items

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
ItemHeight := 13;
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
126
|
How do I put a picture on the group's background
with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Picture := AxExplorerBar1.ExecuteTemplate('loadpicture(`c:\exontrol\images\zipdisk.gif`)');
PictureDisplay := EXPLORERBARLib.PictureDisplayEnum.UpperRight;
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
125
|
How do I put a picture on the group's background
with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
Picture := AxExplorerBar1.ExecuteTemplate('loadpicture(`c:\exontrol\images\zipdisk.gif`)');
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
124
|
How can I change the foreground color for items

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
ForeColorList := $ff;
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
123
|
How can I change the background color for the items

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
BackColorList := $ff;
Expanded := True;
end;
Groups.Add('Group 3');
end
|
|
122
|
How can I change the group's foreground color

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('<fgcolor=FF0000>Group</fgcolor> 2').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Groups.Add('Group 3');
end
|
|
121
|
How can I change the group's foreground color

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').ForeColor := $ff;
Groups.Add('Group 3');
end
|
|
120
|
How can I change the group's background color

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('<bgcolor=FF0000>Group</bgcolor> 2').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
Groups.Add('Group 3');
end
|
|
119
|
How can I change the visual appearance of the group, using EBN files

with AxExplorerBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
GroupAppearance := EXPLORERBARLib.AppearanceEnum.exSingle;
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $1000000;
Groups.Add('Group 3');
end
|
|
118
|
How can I change the group's background color

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $ff;
Groups.Add('Group 3');
end
|
|
117
|
How do I get the index of the group

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
Caption := Index;
end;
with Groups.Add('Group 2') do
begin
Caption := Index;
end;
with Groups.Add('Group 3') do
begin
Caption := Index;
end;
end
|
|
116
|
How can I underline the group's name

with AxExplorerBar1 do
begin
Groups.Add('<u>Group</u> 1').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
115
|
How can I underline the group's name

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').Underline := True;
Groups.Add('Group 3');
end
|
|
114
|
How can I show the group's name as strikeout

with AxExplorerBar1 do
begin
Groups.Add('<s>Group</s> 1').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
113
|
How can I show the group's name as strikeout

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').StrikeOut := True;
Groups.Add('Group 3');
end
|
|
112
|
How can I draw as italic the group's name

with AxExplorerBar1 do
begin
Groups.Add('<i>Group</i> 1').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
111
|
How do I draw italic the group's name

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').Italic := True;
Groups.Add('Group 3');
end
|
|
110
|
How do I bold the group's name

with AxExplorerBar1 do
begin
Groups.Add('<b>Group</b> 1').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
109
|
How do I bold the group's name

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').Bold := True;
Groups.Add('Group 3');
end
|
|
108
|
How can I align the icon in the group's caption

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
Image := TObject(1);
ImageAlignment := EXPLORERBARLib.AlignmentEnum.exRight;
Alignment := EXPLORERBARLib.AlignmentEnum.exRight;
end;
end
|
|
107
|
How can I align the group's name

with AxExplorerBar1 do
begin
Groups.Add('Group 1').Alignment := EXPLORERBARLib.AlignmentEnum.exRight;
end
|
|
106
|
How can I align the group's name

with AxExplorerBar1 do
begin
Groups.Add('Group 1').Alignment := EXPLORERBARLib.AlignmentEnum.exLeft;
end
|
|
105
|
How can I assign some extra data to a group

with AxExplorerBar1 do
begin
Groups.Add('Group 1').UserData := 'your data';
end
|
|
104
|
How can I display an icon in the group's caption

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
Groups.Add('Group <img>1</img> text <img>2</img>').CaptionFormat := EXPLORERBARLib.CaptionFormatEnum.exHTML;
end
|
|
103
|
How can I display an icon in the group's caption

with AxExplorerBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
Groups.Add('Group 1').Image := TObject(1);
end
|
|
102
|
How can I access an item by its position

with AxExplorerBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Nil);
AddItem('Item 2',Nil);
AddItem('Item 3',Nil).Position := 0;
ItemByPos[1].Bold := True;
Expanded := True;
end;
end
|
|
101
|
How can I change the position of a group

with AxExplorerBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2');
Groups.Add('Group 3').Position := 0;
end
|