Use the Appearance property to specify the control's border. Use the GroupAppearance property to specify the appearance for the groups. Use the BackColorGroup and BackColorGroup2 properties to specify the background colors for the groups. Use the BackColor property to specify the control's background color. Use the ForeColor property to specify the control's foreground color. Use the Font property to specify the control's font. Use the Image property to assign a picture to an item. Use the Image property to assign a picture to a group.

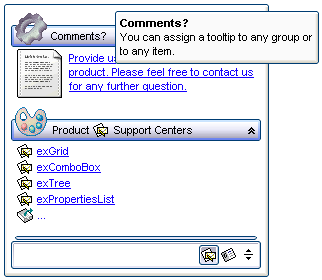
The following VB sample changes the visual aspect of the borders of the control ( please check the above picture for round corners ):
With ExplorerBar1
.BeginUpdate
.VisualAppearance.Add &H16, "c:\temp\frame.ebn"
.Appearance = &H16000000
.BackColor = RGB(250, 250, 250)
.EndUpdate
End With
The following VB.NET sample changes the visual aspect of the borders of the control:
With AxExplorerBar1
.BeginUpdate()
.VisualAppearance.Add(&H16, "c:\temp\frame.ebn")
.Appearance = &H16000000
.BackColor = Color.FromArgb(250, 250, 250)
.EndUpdate()
End With
The following C# sample changes the visual aspect of the borders of the control:
axExplorerBar1.BeginUpdate(); axExplorerBar1.VisualAppearance.Add(0x16, "c:\\temp\\frame.ebn"); axExplorerBar1.Appearance = (EXEXPLORERBARLib.AppearanceEnum)0x16000000; axExplorerBar1.BackColor = Color.FromArgb(250, 250, 250); axExplorerBar1.EndUpdate();
The following C++ sample changes the visual aspect of the borders of the control:
m_explorerBar.BeginUpdate(); m_explorerBar.GetVisualAppearance().Add( 0x16, COleVariant( "c:\\temp\\frame.ebn" ) ); m_explorerBar.SetAppearance( 0x16000000 ); m_explorerBar.SetBackColor( RGB(250,250,250) ); m_explorerBar.EndUpdate();
The following VFP sample changes the visual aspect of the borders of the control:
with thisform.ExplorerBar1
.BeginUpdate
.VisualAppearance.Add(0x16, "c:\temp\frame.ebn")
.Appearance = 0x16000000
.BackColor = RGB(250, 250, 250)
.EndUpdate
endwith