By default, the FormatConditionalAppearances collection contains the following keys: "positive", and "negative". The FormatConditionalAppearances helps you to provide conditional-format for your data, or in other words, ability to highlight values that matches a specified expression. Use the Clear method to remove all FormatConditionalAppearance objects from the FormatConditionalAppearances collection. Use the Remove method to remove a FormatConditionalAppearance object giving its key. Use the Item property to access a FormatConditionalAppearance object giving its key. The Key property indicates the key of the FormatConditionalAppearance object. The FormatAppearances collection provides formatting for entire column, no matter of what values it contains.
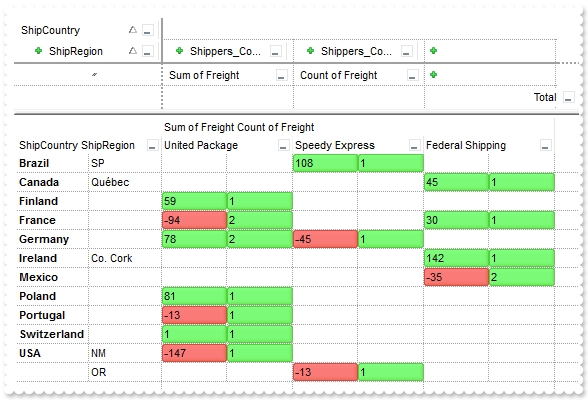
The following screen shows shows the negative/positive values with different colors/EBNs:

By default, the FormatConditionalAppearances collection contains the following:
- "positive", shows positive values in green, while the expression is: "( dbl(value) != 0 ) ? (value > 0) : 0"
- "negative", shows negative values in red, while the expression is: "( dbl(value) != 0 ) ? (value < 0) : 0"
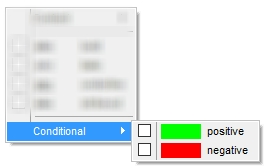
If the PivotBarVisible property includes the exPivotBarAllowFormatConditionalAppearance, the control's context menu include the "Conditional" item as shown bellow:

The FormatConditionalAppearance object changes the visual appearance of your values as listed:
- font attributes, like bold, italic,...
- different foreground colors
- different background colors, including the ability to show EBN objects