The identifier you choose for the skin is very important to be used in the background properties like explained bellow. Shortly, the color properties uses 4 bytes ( DWORD, double WORD, and so on ) to hold a RGB value. More than that, the first byte ( most significant byte in the color ) is used only to specify system color. if the first bit in the byte is 1, the rest of bits indicates the index of the system color being used. So, we use the last 7 bits in the high significant byte of the color to indicates the identifier of the skin being used. So, since the 7 bits can cover 127 values, excluding 0, we have 126 possibilities to store an identifier in that byte. This way, a DWORD expression indicates the background color stored in RRGGBB format and the index of the skin ( ID parameter ) in the last 7 bits in the high significant byte of the color. For instance, the BackColor = BackColor Or &H2000000 indicates that we apply the skin with the index 2 using the old color, to the object that BackColor is applied.
The skin method may change the visual appearance for the following parts in the control:
- up or down expand buttons, Background property
- drop down buttons, buttons in the editors, Background property
- built-in calendar control, Background property
- slider, Background property
- selected nodes, SelBackColor property
- child selected nodes, SelBackColorChild property
The following VB sample changes the visual appearance for the selected
node. The SelBackColor property
indicates the selection background color. Shortly, we need to add a skin to
the Appearance object using the Add method, and we need to set the last 7 bits
in the SelBackColor property to indicates the index of the skin that we want
to use. The sample applies the "![]() "
to the selected node:
"
to the selected node:
With XMLGrid1
With .VisualAppearance
.Add &H22, App.Path + "\selected.ebn"
End With
.SelForeColor = RGB(0, 0, 0)
.SelBackColor = RGB(0,0,255) Or &H22000000
End With
The following C++ sample changes the visual appearance for the selected node:
#include "Appearance.h"
m_xmlgrid.GetVisualAppearance().Add( 0x22, COleVariant(_T("D:\\Temp\\EXMLGrid.Help\\selected.ebn")) );
m_xmlgrid.SetSelBackColor( RGB(0,0,255) | 0x22000000 );
m_xmlgrid.SetSelForeColor( 0 );
The following VB.NET sample changes the visual appearance for the selected node:
With AxXMLGrid1
With .VisualAppearance
.Add(&H22, "D:\Temp\EXMLGrid.Help\selected.ebn")
End With
.SelForeColor = Color.Black
.Template = "SelBackColor = 587137024"
End With
where the 587137024 value is the hexa representation of 0x22FF0000
The following C# sample changes the visual appearance for the selected node:
axXMLGrid1.VisualAppearance.Add(0x22, "d:\\temp\\EXMLGrid.Help\\selected.ebn"); axXMLGrid1.Template = "SelBackColor = 587137024";
where the 587137024 value is the hexa representation of 0x22FF0000.
The following VFP sample changes the visual appearance for the selected node:
With thisform.XMLGrid1
With .VisualAppearance
.Add(34, "D:\Temp\EXMLGrid.Help\selected.ebn")
EndWith
.SelForeColor = RGB(0, 0, 0)
.SelBackColor = RGB(0,0,255) + 570425344
EndWith
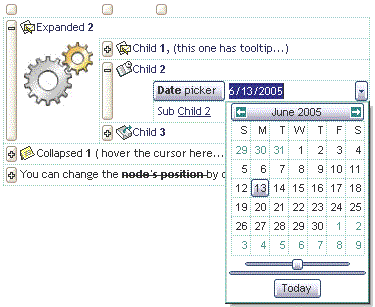
The screen shot was generated using the following template:
BeginUpdate
ExpandBarVisible = True
Font
{
Name = "Trebuchet MS"
}
Editors
{
Add("Edit", 1)
Add("Slider",19)
{
Option(41) = 100
}
Add("Progress",13)
Add("Calendar",7)
}
Images("gBJJgBAIFAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLojApwApzAplTqlVq1Mh9Qp6ArlXr1fsFhlVRrVSiYAriAib/tdtiFurNvt9iul1u0ZslnslpuFsvl/ruAtVzu+Fw1KvNZxN+rtyrNqjOQtEayWSwmHzGZoOKp96reNuOhtmO0eitua1Gpmtkuecs2PwOxwem0mU22q3G5lmttms02CtGy4Nq4G643Hl+13emxdljOu5HR6U/5VZs/T7HZzem7Xd73f8Hh8Xj8nl83n9HGrvB6N8vNI9ca5WZy9232lxmYt/up9k96fuE3i+rC2r5pW6yhvXAroL2ySqtq/ipQa4iuv+mq+QE5sBPqw8EKM+7nP8/rPtm/KiwWxkKRU5z9wrEazJY4SzwE4EUNO6kPOe3rOo3HLqvxC7IRtEUJRJAcWp1G0IrbEEJxDHiVL5GboSk38ZNo7ibvrDkcxrLC2JpJsXyeqUMS/JkxphJUXKkt8xTbKkZJXM0wO42EVwhNkdJzA09silE1yFICYQVM8iOdOk0SLRbnOXIEWrVED1vXN8jxzHrrStFcpxS4c9w5LUsx1TsNzPRKYUrQ8nRtN00uTTUWTiyLIUPGyYztQc709DLO0umdbMpQtLTrR9dJo2tVSNZEoT5XVk0ZSbIULYswJxXDT1hKtqyTM7cTzEsByXQ8wzHZ9EWlQVB2Cn1S2JbF1KFVkz1Ar1v2HRSc3NQ9opdfl41zeCp3lbcO11PqNwsnl9M/WeGvZh74qHAS64O1U+1bGEP2ZQl0PTj17s1iOP5G8SLB8leTo8kCRJIACSpRl9rNClVLnnggAHBm5wJXjKNZ7P8op2QABpUZgD5po9AGfmmbopmx/D+SZ/nmd+cn4D5AH+eBnnAH58AOQAfnAB5gAeeAAkAB5wACYAB52AABmBtCoIztm5sgAZAZijOwJLvwAaPtCS6IB+XbluGykAD54KgBJ4A/rp/ABxmrnwH62H4HJ/h/qB/mCf49oof5xoegI")
VisualAppearance
{
Add(1,"gBFLBCJwBAEHhEJAEGg4BWwCg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DICYRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijDD0eQSGqPILmeLofiGA5GTZAcjwG78EybDKdJJnWTqBouMYeBBGQZQSBkEw9KynQAsGJZLDUJZlWbPYwWTAYazXEaPY6mCKaZoeXo3R7UIw1NJMVhlFqfaQvCL5UgPBZJYLOMIzXScfyDIiNMggMC4JoidaIWBTUZXVhtWyrIaEcrySAwegkF53UpmVKZXCNTTREa3LYADYbQxGCZzABoYABDoOUYHMjFZKlDALNpYNg2ZJFXI7RRGdaTPC9L44TYfBgbRWjibxgHuAItHMfY/gGa51jsLYlisZQVisR4AlCHxUAwHQJl0d55FuYBUCSUBlDCGQMicIRxgiWhwEeAxlkwQgTGAFBkDYQhCgQJZcECWR0CAGBGFuBx8n+BJMGMTJeCGCYiioGIGiGGBuB6BxiAgcgigeYg4gYJIFE2aBNE2CghjMKJYDeC5TFiW4MGMOJKDSDZjGiZg1g6Y4InIOoLiEeBmCgAAhjOKJvDyDZzjCbw0A4I4aEyE4klkPhShQZRJEIVoUmUeRWE+EAhjkEgZD6T5DnSdw+E+I4gnIPQkhOPhphqZIpjIaobGcCY+HKG4mhkPg0hcYY4ioYA/E8aYQm0PJPFmGJ0iCKBJh6BYgmgagmgiIpoCmVhNh2YYZHiKoeiYE5UnkPpnlOaJwD0TxqG6HYnCmaoGiCKJpnqFoeiNXJaDKHghhoUJ9iWKYJhKIopioSpOjaKQqgkLoPiqaQZmYE4emsChmjeLQsEsDonhmaJjhqEAq4sOpBiyKxbEaRY0iweeIC6TY6jKE4vmkWhekKNQuAsToli4aorGaPYrG2So+l6NAuCsGphjkLYLGqTo6k+KhmnaGQvHuVp4j6b4rnaGY8CyKpykyL4PnsAoXiwMIMB8Cg+nCHAzAuQxrAmDJ6jIbI6EoRg8iePBmGGRoPlwcwekacgMHcIZBg+OYmFyJBikgZwXgqMpMjcLpLnMn57kXrIOCqShiFyZgkk6YhsncOoQiEaNCkAQCAg=")
Add(2,"gBFLBCJwBAEHhEJAEGg4BT4Cg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DICYRhQABRiUAoJDKMchxEKcPBqAiPZhjEYocheMoWSLIcijDD0eQSGqPILmeLofiGA5GTZGL7wTRcMx1EqeZaoGR5Sh4EIaBpCIKQTQlGS9JyIRpEWS7CiMNQwWLPdoSHD8PRhDKraLrSZ4fo8MZUABKMpjFJsfyROiPZogPAqJwCOYJTrUM70DTsM4aAAFYRpC4cFhWTQAZbFNzYVAdAQjPC2YRyTIYDB6CQXXLSVbzRYNU4HMq1NaACx9SyGcoDaQAARaFpOAY1RCTJQvXLbYDYNqPRTjdrgBRGc6RG67L16dwUG2IINFWMhQhCLAkBuPZfECbIbCGFpDDsa5YlsIQ3gicAaBObYBgOIQ7h8BBaD0HgFEITgHFOGYgkoZALgYIY0HAR4DGWPBCBMYBUGQNhCEKBxtjwRyJGEGRyl4A5+BYM4LmKVI9B0RAoG4HYHCGaIGCCCJhniFgigmIhIh4GAtGEZQuCuB4OnOHJnD+T44jYNoNmOCJmDqDpPniRJngeIowAIQIGEyY4MmcO5PHgWg1g0JIpDYTITmSORGE6FIlAkNg+geJAoHCHAwkxJ5TDeJBThyd4YmSCJ2EmGRmgmHhqhmJpJiYbYSGTRZYgeJY5HYX4YE2Y4uEiGJnkmdh+h+aAKAYZYcE+eZOFqFwlmmAhGh4Tp6DSd4jikCQihGI5pCoVoUiWZ5KA4S4ciGSRkEKHRohmYh6iSahKFqJYlmiahmHCJpoFodh0iIJx6C6I4pisSoijWJJqikOocBCKZqgKMQ5miSoekKLZpGqZoEiGKZ6kKCowCsOpak6MJsmsGosjIK5rC6QYxCyexiimGQqjiWpUjKKgjj6DI4meK4SmKORuguHpqiMJB5m4SY0mqageHaMpmBuVhGj2Dh7mKeo9m+S5mjKO4kksIgriIcBJH8BQ3jAfAnAaQpwgwMwHhgZR6HYL4HCKOZXBaFwxHMGwZkacYMHcrInFwTBChAYpcgoJ5JmKHImCiSpygyDgZgsQAEAQgIA=")
Add(3,"gBFLBCJwBAEHhEJAEGg4BV4Fg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DICYRhQABRiUAoJDKMchxEKcPBmAiPZhjEYocheMoWSLIcijDD0eRRDyDZrjaL5ZgmHonQK/cI0VDMdRLHqXKApCYYeCaGgpSJRUI1HRgAS7CqVRpEWwbDgkNQwWTAdj2TSlMwyE63JqmeKqODGU4pSqMUqyRINZxlGiBcAuK7qFgST4JT5DNAUHDWGQGDyacCoei8Uo3CKHQRUmY4fpWCaQQKLMI3BDtN4rLy6IhsKxJDqvLZoSLnOjYfBIRwSEKtL6nDJ7Wiie4NVKNQzYdC3CAPOIFdx3K4ZbrfPwADLwIzZZg2BMVoBlSawQDANwrhYAJWGqLYamsNpCDUU5JnYNBwhEBx7iuJYBgKIQmmMeZIloYQ2AuDBGlOBQACEAwQgSUJJn4RYDGQJAoEIXYgAGOBpEGBBYnwA5elUeJ/D+SpSGgewckOUACBiBohhgbgegcYgIHIIoHmIOIGCSCZiGiJglgqYoIjIKoGmEUZuBMUojBKFB9BSC5SiiLYOGOOJqDyD5jmkBg9hCZAJBIQoRGSCQeEqEYkkkJhNhKY5IlgUoMGIIwEi4LBlGkYhXhYZZJG4XoWiYCR2GGF5mCmFhkhmZg5iYZoaiaCYuN0IwzBSMgtGcKZSHOHRngmXh6h2J5JmYfYemeagGgCIJnnoFoCiGKBJlYM4bmGOJMkkLYLhoPoRiQKQqFaFIlmkOhmhaJopgoboeicagKHKIonmoOoGhKIphhmQgTDMC4inKLIriqWo+jKLBrEqQo2iyax6laOIumuKp2jmL5rksAo+iuaoEA6DYEk0Ap4kCMhsjsKpMjObJrEaTY0m0CxSlKNRtgsXpajWLZLGaXY2mySwWioP5NEMCJEjkbh7hqaI6m6K42mmO5ukuQpujwbxLk6do8i+C5WnmPZuguCpHD+TYDBiSJAHAPALASQZwGwJwFkKcIMDMCpDHEDA/BKQ4xEwRwVkScBLnoGYMk2QwskyRxxnwewgkicgshcIZJnITIjCaShykyLwukqMwMjcMZLnIDBqBIP5OAMPJQk4c48msPJPnObQHD2UJ0A0ExClEdINB8SpRjSTQnE2UpzkyWgzDkDQzFMVJVjUXRfFqVh1k0YxeladZ9HcYJYnYLYXGGWZ2E2IxmlWdQoEyaA1k2DY/HGLgNwWxXDpF2O4PYzh2i9DeBsbw/RfDwA2OcAovx4B8AcOUWzvwsi2DaPELgZwLjGHkBwP6lA5CcEeCsZI8huDPBiM0eQ/B3g1GeHMTgbwIB3E2OYf4SRph0F6D8Ko1B6idCOF0ao9R+hvDCNkewXRXhjG2PYTox2sjxAOJkYwcR7jeAOH8cA+BPAfEaOEPIHgXiTHGPkLwbxMjnHyH4R4nR0h6A8A8CAe3dA/FiO0PYPhvi9HcPwDw5xijvH4H8B4yR5j8G+E8ZcSgPhnGqO2LAwV3D+PCOcfQ/wPi/HqPsP4nxnj6H8N8egARAAQAaP8YAWACgBFACMeofgRioDqA8RAGQBigDYA8QQUAjAKCCAgFoBBwC8AqIMCAbgGhBGwDMA44ByAgEGNAGIxAHiRGwDsEINAUCEHgKYCwQhcBdAUKEQgLRDAwF8BkIYWA0gNHCJwHIhhoDqA4EITASgdhHDQPkRAEQFAgGIDgRoEQxBECIIkrAJRiCYEyBMcQdAoiJFiE4FARQkClAgBwIA+gOjjF8C0IoyBbgXDGAQL4jAoh6BkEYDAywMDjBoGmhIrgZjGGwNUDYowyBdEWCMYgeBHioHSB0UYrA7iPCiOYHwRxED9A8OMfgfRIASAcEEJAWQBghHICQRAkBojRm0LEcgPBSB0EgJEeQRglBJByC0EgpBiCVEmDILwTQkjZByCccg3EZDSEUFAJIGQNA9AOKAfYlQJCqCoMoXIXQVhlEIKwSwUhfBZGWBkNILRyi0FyJYWQ7guBLGSHUFVIJCCjGsGEJgSRDgxDMEQY4mQpvZCYJkTYMhzB0GiJoCYTgzjNCyKUGophSDFEwCMbgexHjJFyDcUw7BvicCmIYOQTgEjNBwOcHg5ROgTFcHUJw2Rpg7HOGQeAnRphxm0NEeQPgzi0jEPMcwfgni5H6D4VABB+igBmP4QIUAtAJCCOgDoCRQDUBUIQJ4mR1A+EONAfoogKBKEQNEHVJg0DFAoKMKgXhG3BByEcdA9QQijFoI4SAUglBFCJSAfwHxBjyEqFIZSHA0iFBeKYKguhNW5DWEwdItQcinAoO4TY0xtB1CeKkcoLRSgjHpHIdVDhVAtCOKkKoJsgCKE6FIdQfQmiqAqE7LwWhRhVHUKULAqhqgRDiCMKgbhGDrAKGEVgVRHCyCsFq4w6wihpFaFUSoKQShEDNS4NocQij1GaBcK4WhyhdFWKUO4RRUDFAyIAAQAiAg")
Add(4,"gBFLBCJwBAEHhEJAEGg4BbQFg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DICYRhQABRiUAoJDKMchxEKcPBmAiPZhjEYocheMoWSLIcijDD0eRRDyDZrjaL5ZgmHonQK/cI0VDMdRLHqXKApCYYeCaGgpSJRUI1HRgAS7CqVRpEWwbDgkNQwWTAdj2TSlMwyE63JqmeKqODGU4pSqMUqyRINZxlGiBcAuK7qFgST4JT5DNAUHDWGQGDyacCoei8Uo3CKHQRUmY4fpWCaQQKLMI3BDtN4rLy6IhsKxJDqvLZoSLnOjYfBIRwSEKtL6nDJ7Wiie4NVKNQzYdC3CAPOIFdx3K4ZbrfPwADLwIzZZg2BMVoBlSawQDANwrhYAJWGqLYamsNpCDUU4PAWdhgA0IAAEGXplF8QAWjEaJTmOc5EkKJZXDicA+BIDhCEEVAkBEdxcjQeQeASEIRAwbwcAeEIAG8GYCAGOBvByBpRgQbALgY1hwFAAQEAwQgTEMKDTA2EIQiECR2gABphiUBgRGOcZ9HuT54kSLQmgeMZMD0AAjGiYg3g4Y5Im4PoOiQCJ2EGD5kCkFhEhGZA5CYRoSiSCJmDMHpjBUKhPCkR5REiPQqgqWReFmFglikdhcheZY5gYXoYiYCYOGaGRmgmEhqhmZo5iYWoVAUKQ+EAMBKmKRh0h2JxZl4eoeGeSZiH6HpnnmdoAiCaAqBaAYhmgSgigaIhjhkAhRDESwilaEIkikGhOhaJRpgoUoaiWaY6GaHInmmaoGh2KJqAqEoiiSZQaDYOYUEyEpYjmKxqnqOowiyawqlaMYtmtYA2i4a5Km6PouiwCp2kGL5rAqJg3iOIwTDCOgvCyKwykuMxtAsPpSjOLRLEaVY0m0axmliNptHsdpajeLZLDaRhAmqOJElAL4MAuHt5C6K42myO5ujuRpujyLwLk6do9G+C5SnqPZvjuZulmyA58lQMIMExCpBDAbAnAiQpwHwNwKkOMJMD8EpEHETBDBaRJxHwVwGkALhTnyWAxgyDB/CGSAyCyFwkkmcg8icJpKjKDIvC6SxzAyM2XnMPJHCKRwjHkRJcDKTJMm8PZPDObQHECUJzn0FxClGNBNB8SpSHSTQjE6Up0n0Nw+k4FZokSYAzk0DRfFmVg1i1GpXnWPYHF6WI2A2DxmlkdoNhMapZnaPYnFqVQlBOEJTDUNwtlMc5dHeBsXw9RdhvE2M4fYvR3jcAeAEYI7x+AvAKMMOAmxXDhAwJ0AwuRYjGHiPwO4IRkjyC4K8EYyx5CcGOC0Zg8xODfB6M0OgHB3hDGePIDgWR/B1E2GYb4URqh1B6F8Lo1h7AdDOGUa49g+iPDSNsew3RnhrG6PcDo5w6jVHoMcPIvg3j4C8CcQ44h8geB+JUcYeRPBPE2OUfI3hHihHSPkfwrxSjrD0J4F4TA8icDOB8XI7w9i+H+MUeA/BPgHGbB0f4Lxoj1H6F8N40x7j9E+Icbo74si5GcHMfw3xjwOH+J8b4/B/CgAGP0QALx+j8FGJgAoARwAkASIAOALgCBAGOP4dIhxgDpA6DAIwCRggoBSAUcAtAMiCFgG4BgQRkA0EkOAdgIRBhQEUA8IQWAkgJBAIAdQHQhjiAqEIZAVwFhhEIC9LAugNBDAwGoHQkgtBCEMPAdwGwhjYDOA8UI5AfgdCcJgPgjhgjZAiGIHgRhEgRBcCUIg2BJgTHEGQKAiRohGBUEUHArQKCiGIFURYMQvAkCIEEbQOwjjMC+IwGIggYhGCwMkDI4wOBpEYNEVQNAjC4G6BsMYhA2COCiL4HIxwMC+l2NAd4HR4jmB6McVA+QPjjHoIER4sgHBACQEkAoIQyBEEOJEKQGgjBIEyBsEQ4xyB4A8CMYgfQkg5BWCUEgtBMiTAkG4JYyRsg1BOKQcgnxKBSEMFIJQCQmgoHKDwUokg3CYiWCEcoKwyh8FcJYCQzgshLCyGMFo5RSC4EsNIcwXgli5D6C4UwBBeiYBkP4LAShgjoB6AcbgxxMgzBEGUJg2bcjmC4NETI0wlBoCaDkVoNQzDEGoJsKYXg2jNEyI6XY4B6geFmIYOIzgUjJByOcGg6ROCzFcHQJwyRqg7DOIQd4ngpi6D0E8DI6weDnBIOADw4xuB+CeLkfYPwTj1ACKACgDg/jQC0AUIIqASgHFCFRK81gOhCHQH0Bon7Hh+EeJEeYRQ0C9AsKMCgbhGhRG0DMI46ByggFGNQQwkgpA6CaEgVIRQSilBoJ4RgUQgj0B8IcdoLxTA0GEJkKYWg0hNHSJ0HIphqDqE5e8PoTw1AFB4KgKg/hQjUA0F6XchQPiVBMKUagqsjDqDqFEVItQnCoCqEoUoVQ1DFCuKsKoWhXBVE0LsKw6gyhIA+KMegfwrA6GWFkFYNQ0itAqK4WY1htINFWGUN+eRjC6CuAodoXB1i9DqKwNgAQUilCoKML47ACiBFgFYBwwgsBbAaGEdgRREiwESMEHIJQKCfAcFINokQkiWCcMizYJQyhsGED8JI6QiAAAgBAgI")
Add(5,"gBFLBCJwBAEHhEJAEGg4BfgFg6AADACAxRDAMgBQKAAzQFAYZhxBaERiGIZ4JhUAIIRZGMQxXAcMQ1DICYRhQABRiUAoJDKMchxEKcPBmAiPZhjEYocheMoWSLIcijDD0eRRDyDZrjaL5ZgmHonQK/cI0VDMdRLHqXKApCYYeCaGgpSJRUI1HRgAS7CqVRpEWwbDgkNQwWTAdj2TSkEgNDQRaxjWZ6EgmO5TSjKYxSbJEQzpGSaIDwGZrfACRYEU7dVQxDQcNYbAYPJpwOh6LxWTZ2YjBGJ4FScPyrBLIYDFWCRHpqA5cZZOEQ2FYkRzXVy0JDzaCZQxCCQlQiIOjYLaUSRNFC+IZqMZhWw+FrGAbvIJbXakPZbVYSZ52AQuHcHY7lqAABhoDZllcEAxjwcCOD4GJbisGZPmmYQ1ggHIPg0dJnmCNYWG2D5OlkFYpkeAo7l0LpbjkcxAleYABGsCxDEgBgDE+EA3BUKBzFCEA5AkA8gFECQEhyRpxB4R4hEQDBDBuRwBmQIAbkYYIAHAHRHDGIBlBkAphggbQcBQABBAMEIElCSguEWAxkCQKB6huFRoBgRYPkgQZ+D+ZACjSGgekcMJ0ACERkHkGhIhKZIpDYSYTmSSRCE6FBlEkThWhSJYJFYWYVmSCQIHuEAUikeIlB8RQjHiTwxg8c4cmeGhmjmKhshuZppkYbYcmcCZSHKHRngmXh6h2J5JmYfYciYYwaGNTppD6AQ9E4U4WgiIoohoLoOiMaQKDKEojmkOhG2oahmhWJppgocoaiKaAZCIT4YA8M4MmOKRqHqGooiqaoqjaKYrmqSpCi6LBrEqTo2iyK4KlaOYtmqCYCiKEgmAORJhDgbArBKQ4xGyCwekqMYsksJpNjKbJrEaUI0myexWlKNYtEsFo+hGKg5ACbw3k2ex+mGOAuCuFpkjmbg7iaZo6i6C4um6OxvAuMpyjubw7kaYo2lAOwCEAOxNlMdp8j+L5bn8ApAHATADAaQJwHwFwIkKcIsDcCZDnCTBDA6P5vgsdJ/DqTYzG8GJGjGHBvUIcgMHMIpHnIPIHCSSZyGyJwlkqcoMjMKslFuaJ/DoTYTGcNPFlyXw6k4c5MmMPpOnOfJ3ECUJ0C0FxBlGdBNCMRpNnMGQaGAOgNHMYxQlSNQdE8VpVHWDRTFqVZ1j0ZxcledZtgcXZYnYDYTGKVJ0lUehADn7JbGyW42l2PxylwdxNkMdpcncPsVw8RejvC2O4eYvx3icAMP0W47QZgBGQGkTQnAfgTGIHELgb1+DxD4I8DoyQ5AcE+C0ZQ8wOCnBqMseYfBngVGEMgA4ERRBpDoF0E65x6gdB+FUaYdROhPYuPUbojwwjZHqP0V4ZRth2E6C8IAf4FB5FCN4e4/R7iBHCPgLwLxBjjHwJ4I4jRyD5E8F8To5Q9AeDeKMc4+AOjZF4GYTI3hfizHYHsLw7xcjvH2H8B4vYOAfA+M0eQ/QPgnGqPMfofwni1G6/sLImR8D+D+JcdI+x/DfGeOsfo/wPjnHoJID47AAh/CgAkf4QAsAJACN8aYuwNhDBAGUIAuDZAgDoBEQQEAnAHGCFgEoBRQBiC0IIeAbgFBBGQDEA44B6AhECI4dgbAGBhEiAkMIPATCFAgK4CoQhsBTAWOEMgLwlhJCMBgYYWAugNFCIQG4h0fAeB2LEVgMQDA0B+IgGIAgQhECwIkCI4gOBJEQNEFQJAiC4E6BMMQhAmCKCiD4FIxQMCEHcMYUAwgMCRDMC0YoqBcgXHEPQMIixYiOBgEYJAxQMhjCIGcRoURNA2CMJgbYGhxDjF2BoIYAAwhHBwOsDoIxaB5EeBFAIxxsD1A+KMcgfxIBSAMEIJACQGggHIDwQojhnDsDROMQIIwyB8EcJICQTgkhJCyCMEo5BSCYEkNIM1ahcg9BMKUAgnRKAyD8EieonAXgFHoKcSoMhRBVCUNkLIKxyhcFiJUaQygsBLByG0FoZRiC0EuFIbwXRliZCpRkMAugLiTAMGEZgKREgxHMDQZImBZguDIEwZIlQZhmEIM8TQUwdBqCaBkVYNBzAjF2BkMQ4AujNFyLsG4Jh6DhE4BMRwbxnBZGKDkU4JBzidCmKYOwThEjdB0OcPg7RN1fDIIsMIcwehnF4PYT4Ex3B9CeNkeYPxzjlAAJ8agBhBBQB0A0IAqAigFFCDQDwfJ6iOBaAUXoDxRA0CEIkKIWgUhFHQJ0DIohqBqEYFEXQPQjhpAKBwUgVA/CRGkBoElGQUCyAsLQU1khVBZCWOkOoMRSi0GcJgKYSgyhNDSMUG4pwqDaE8FMTQewnDpDGLsDAYhgBZGoDoRYUQVA1CSKkCoLhRjUG0JUKYqgyhPFUFUI2aQFCtCoOoXoVRUVfDAIocIYwrhqH6F4VgFRHCxCsFoYYWR1glDQKwaophbBWF0N0LQqxChtFcDUXwsAbCVAEJgAo+M+j1HML0a4qh8hfHWPVGAtgHDAsqAUMIbAiiH0ABoYwWBNgbDAJMAQoQtiJESDIK4dBghlHYMUTIswrBuuuNu947cEBIAUAUIIqAqDAEuKETQXBahJDcNYLQmwthqHaHUWISRkh5BgAAAQAiAg")
}
SelBackColor = 67108863
SelForeColor = RGB(0,0,0)
BackGround(0) = 16777216
BackGround(1) = 33554432
BackGround(2) = 16777216
BackGround(3) = 33554432
BackGround(4) = 67108864
BackGround(5) = 83886080
BackGround(8) = 67108863
BackGround(9) = 67108863
BackGround(10) = 67108863
BackGround(11) = 67108863
BackGround(12) = 67108863
BackGround(13) = 67108863
BackGround(14) = 67108863
BackGround(15) = RGB(208,207,224)
BackGround(16) = 67108864
ShowFocusRect = False
SelBackColorChild = RGB(255,255,255)
SelForeColorChild = RGB(0,0,0)
BackColor = RGB(255,255,255)
OLEDropMode = -1
LevelWidth(0) = 96
LevelWidth(1) = 54
LevelWidth(2) = 72
ExpandButtons = 2
Nodes
{
Add("Collapsed 1 ( hover the cursor here...)")
{
Image = 1
Picture= "gBHJJGHA5MJAAEIe4AAAFh0OCERiQbigwEobAsXCAljkcHYwDYQkAli0iGAwHYlCA7HZQIpFKExLcxMpbLc1LZ7MplQpwIpbOBwPdBnpwSFDPdJo57TZ7XbwQskQpQEqFLdVOCFrSbrSlQqQr1PQrFfaQiKQq9oGCQMolSFgSCbWFxXdgYqQWDQSC7bd7eCQYrlwFlaD7TcRTcxxJbTdtxowTZwEqbuKbuVyaCbvibYrwTeFTbbfalyWkGClyylUqw1S71euXbFUq7cqlaG1aDwUuiUrlfawiiwyXCOHCPdzMqwWC75TF5fOwKwbbwWG+XccXcsXZ7Eq7XbQ2Pg2/feFPfbFhzFk7Fl7FmLFnbF7jFQucSAwYqbUrF7zFYpoP+cpim3ARywEeB9mghxoIiaCTmgmxoD2QpoEKDcKwo+69EgzIYGgUooPAz5oG3Ehym2jhtpObaWG2l5tpibabm2nZtqCbatL6Eq+hgbZNx6WAtm2XZCm2/JtwI0R9nKHYinKmxyp2cqgnKrTBEgcpNg3LJNnLE0DQMeB4IieCOHgk54JeeCYqgQrqB26hYPKLbyqe+B4G2UsxT2fZ9ocfaKH2jh9pOfaWH2l59pifabH2nZ9qCfakn2rSykgwxNtGUp9u886yGgMsEsKvp9yRJbfPKfcxT6Xc+rJPoA1jWVZ1pWtbVvXFc11XdeV7X1f2BYNdoYAAQnyAgAoYf4ABZYiE2eIAEWWf4Eg4JBYFAYJBgQCYVC4LAIGYDZDlOGRmm0IpYjEUogW2JJtCwVBpFIJQKhWYQdAKUwSAwCYGAqSw+DmBRrFYS4YH+AhNiSGYMBaTAcDOJJVByeYrGcLJXG8aBQECGRyl+SpTisFIumUWg0mmHwyDULwxFIYgjkSCQZDMZAUFCYhlk8GhHCcToJCUEZAiiUgxGmVQuhWexmiYGoYD8AAwnkYomlGXYZm6Ph8mkZBGm+XZAA2dowDAOhQASSZVAkFYvFYHA1BgFQXD8LhclkMhkkqXo7AGG5xBySZlgKABCguGwYBiWgaEaEw4ikQ4sm6Qg0EOBQKBcNgMBiMQBkKBIIggAgAGAIBAAAERFnYQh9CIZIoQ4ZBJhWXg4gMK5Xi8XQjAia45EGUO9BYaY3C0RQVHaTZDmuRYVH+I58LAUwtFAaRTnuSZFlmPZPF4ahTlOSoEmYKB4jOJZPCUepVF+P5/loagaGX9w6kkQoXk4NphCsLR7nKMcKQJgIBGBQOEQgEQdBmGUB4GAyAACEDKHsOo+AChlEqF0WwlwKhTGoGAIQARCiZCIOERQEwHDCCGAkEIfgIhjC6HYAooxMhmCoFgGA3gfilECOEA4KwgAGBSOQFYtRqBiEMAgGIiBEDZEaDUSoshAgKCkEwWA4xKDjByIEBALhfhABOB0EoZQqBHHKJcFIfQ4BGBEDgUgURCAEFCF0U45hNAlGiAAcwWRwBlHOAoFAvhqBpHOJ0PAzhZDKCwCYXI+RzBRHKJ0YQygWiEAkGoBYIBJi8GOFkFwtgKB6EWC0TSWBzh4CQMEIQyxSiYAMOILwfBMDSDEAt/DXB0ilFYJAQoXwlBIFqBIZYqhWDGHkAgM4tRaD/BUKsDgnBsiyHUCsVYdBrjWCgGYUIChogqFaAQFY7BYDEAsMsZIgROCVCkEkEgkRWCSASFsew0RACiDqBAUoYh2i1GwGYPYrQTBiGgIQBIIwrDJCqNkCQTHEjZFyEtnABgNBwExB4AYvhBCxHALwbwIQsQLBIPwYAYQzB3D6MEQgXwPDSgoBUGwgBLASAaPoaIOxXgqEsKgKIwhDCXHiBsRgXh+DeDwBcC4aALCGBgBgVAdB2DxGOCAYYcQDgmCKMgIALgJhAC4FEWIxQaABFsMIAYygQhMAGBwJwNRigJCaDsWgkB5CHBEK4XgGQnhcCgCAYAlxSCVGsAQE4xQJBLEMAYFgWAoiXGKHcDoQRggOC2IgYAiAKA7CIHEJAGQ/j+EmMANApBcgrFsLsBoJAACAGCAwGoBxGCWGINESIQxrhwAOIEA4lg2BTFFWsOFJAhBzGeOkf4khDgQCGOQTo9xshoBGMcUwmhBCnFyOYO4jAZjOHMKQRICxyCQCSNkUIQhyAuDwNYPICwWiuB4AsLwmxEhPH8J0UAtx4BiH0OkVApxHB6BaAoeweR1CUFEJ8UQyQWi5GoF4XYJw/hUEEKAPYvhEACEVPka4khkhDCGH0DIO7RAkE+DwFA7AUi6HSKMZQgxRBJFoK8U4uIAi0AoKkfoIxQC8DuPodwnBuiiD6JEWInApCaDkCYdoNwVAtECHQZ4kxUDrGeAIHwTRaiMB0AsJIxQVguDeCoWQ9B3i/BYJALA1B/gGBwIgeADQoAWFcDAL4/gODUAkFgHA8BAiwEQMQfYIJThOGoAEKwqryhaCYJUD4eRUjCAqCABgoQEBlEiJ4LAiAoCEGOJob4TA7ChFgGgGIcAKhCEUKEBgYx0CHBiIAZ4FBShgEIA4a4wADA+BgGIB4oAECEAMP8Y4wgVhfFiIQGISAmCiBUKAIQkwOB6ECAQDQAqdAqGGIQEoAIeBdCgMMDgiB8AuBGJ4AQZAwAMBGBwOwMdmByCBccHQ1wyA2DIK4XoTBDALCgHAa4tALCCAsIUWI5QGjuDGEQCoShQCvEQGWf4ahGDYAuLoWAgwJgdBYGEOw3BwBMAxs8GgPgWgwDcLgJgIwYDjAuLsXAoQFg6BQJwJQIBJDIFqOQUQFA1AgACMQDwSRJglCCK0CIRhECAHqLIaYyRaAIHEEUCAsxGAlCaHkZQRg2DhwoHsIYGA7iJAUDgHgYQFNyEuBsPYthMhaBsIIBRIguYsGKMwKgYAwgmCIIgIIGgjj5AuCYeIpAIgaBwEAOQNgDAHBKC4QwEBFjcACAwaARQmDNFwEcAoDxoCkGMIYIQsxNAtCKBYGYuRCAIC8LAAgNxpASBgDwYIBADBCHAKQAAKgKjtBoEgJY2lsAQEEB4fA0Qzg/HGIMAwNAYCFAaOgBATB/g8CaBwHQcQhARAUAIAgGAwBBAkB4PIlwbAYACAMCYgBgAOBcBAAQNQ2BBAeIcFAjgLC+EoAAO4mRzA+DGIsVIAgMBwBABNAJAwAAB1BGBBAOgkAIgOhxAMADg3BCAFhVAdAMhRBCgVgyhUhThKBQBBhLgRAbgPBchogGhUgygkAAgpg7g6ABgdgcBTg3A7hNh1A8BMA5hqhPBpAggEAtAOhnhvBOBRgEAOAIAggCgwhuhIgDnYBAgGgiQCA0g+gpiEAAAdiAg=="
Nodes
{
Add("Child 1", "Value 1")
{
Image = 2
}
Add("Child 2", "Value 2 ")
{
Image = 3
}
Add("Child 3", "Value 3")
{
Image = 4
}
Add("Child 4", "Value 4")
{
Image = 5
}
}
}
Add("Expanded 2")
{
ForeColor = RGB(0,0,80)
Image = 2
Picture = "gBHJJGHA5MJFABAAD3AENhozhpmhqZhrMhr/h0QGcQM0QTMQZkQf8QAESGcSM0STMSZkSf8SAEUGcUM0UTMUZkUf8UAEWGcWM0WTMWZkWf8WAEYGcYM0YTMYZkYf8Yh8ak0yn1KAEbrkdmcbkNLjcljcdlMzjstpcdmMbj81mcfnNLj89sEnkNDn8ho8ijcjpszkdRpcjiMclE0oFMrdes9woMnwEls0plMroMpl8qjuYlc3oMrncstMpltDoMto8ujubl9PoMvqcwusrmM2oVOrcftFxmd5kc0t+ez+n1+3uM1m83nNPm89uUr5s5otPnNJj+jnfOqNPncVkEsnFEqFbsNqudFn+DkshzOh1OxoMxvOn6fUndEkNF1NDoqiqOoy+NUnMAqOqakMMl7sKSoypK2ka1ropa+JGpjANc0TVNkmLgte7aju8p6esGl7uqjAEDqTCzZJ3BCpxgh0ZRnGkaxtG8cRzHUdx5HqHBCfICAChprgAFkZIQhQAAQjBXgSDgkFgUBgkGBAGmcFRcCgMAQAyGQJCUTgkFicRiBcGYsBgWhkFicYgisRAFFkXQhCMAwVkCaACFkCRyFiEoijWa4sDqdI5HkDRaCyVgzDwIJgFUcxaiyLoBHyOgkjocBhDQQKgjIaoFCiS4Vi6ZByFwCQECiJ4gkCTwLG6LQoEgBgOi8TxnHoIRzCXLwwlCEQhDIEoICuVwalaOh4gEew2EyXY0AmEohEWdBwm2W4YCyPpegWEgkAyF47gmdYmhIYZ2i+XA5l+SgCjEawXEyIhEA8EItGwEpyjGR4mAKBRlACUhGHCIgynMcxMEWFAolWLIFjKBwOH0DIwmsIBAgISIaEabBlgYDIWCwVhIGiMo5mGLJcEmG5WD6WAqguFYcl4choDiDAXiIbhV3+WQ5HKcghCyZwHgSf51CWSh7CgeYrjIZggCWExkAuZgWCYIwNhQRYKguUJZi8Z4lGIRRGAqRpmBCYgLAoQZwlKQYkgGLJpggFY2n6WgPhEGQGHOTAlgYLQwhCNoBjyUxpAUGZOFqIYkkcZIxCgEArmASwEDkGQEAECYj0kWoOkMDAvBGAYtDKdBCmAPgDiKMZPhAWYeHkJAoGWJpiCUOQRCyaJJkiAha2GIJiEqKINBEFhWFwKIaCsMhbCyLAYg0GgSDcPQQDkSYlCqGQcEoGpkgSIpIAqMgsmuBQghwRQLEQEZEh4SQkCsNpFCISAwDKNYYgoAoCsHQEEKYSghiGGIMoBQphEDYEUGALwmAihGDUD0CIJBRBDECMQJIxgNBLCyPQQgUA+htHOCIT4Ww5DREsCAVgQBhiWCUIEVgth0BlgoBQSYSBAhcBsMsDQhh0j/BgFUJAswEgUDICAFYCBKicCqKUeg5A1hPFMBwYQigah7HEAQSoIBqjpEKMgUINBEi0EsJwMgRAFgEAg1EUgpQogxFqPUNYrwrD9H0GsJgYgFBkCKIQYQzRoDaBGLEdogRviQCCEkLQxgRg5AQBcT4FQiiGDUBMOQuAQhSCULcbw9hqRcEOJ4Wg5Qki4FkGAMIlRNi9HsBMEQVxkA1E8JwNYlAggpAEHoHg1BwBsFwGkXYJRTg9HiOsFYsRWBEAGNMX4Oh5CJA2IMGQGBchcBoLIcgJxzgjDUCQWQRg0gyC4GFvILgzAaEoMkIY9h9gtDwCMA4dgZCYDkHka4Iw2ByGECkOYaQuggHwJEQovQTDXFWM8bwzgJANCcDoLw8x3iaBUA0Qg2w5gxGCIYSYXgIBLjeHECQVRkCpCqPoQQ1AXi4GI6cMQllBh4HkCwCwrhCi0DMNEAQ/xzgkF6NcVQlBZCuFYEwJotRgAnDKH0RoNQrhLDyM0OwVRci1COAweIpR2AFFKDkAAJxOAMCA1IG4mA3CHG8HMY4egiC4GEIUPQsgUg3EqCcfICREBJCGFoWIQg4gOE4E4F4NBiClB4FEYoQgMj+HWHYFY2A3BhEIBcbY5hLCmAmD4JwUhFC2HUGge4RxQB3G4C8eQBQgiDH4FAWQNBHD3E0I0bwSQOCAAIJkUQIRjC6FsMUV47xnj/FI5a3Qsg6iGCsO8XICgrBfGMKQbwAQEguAuKQeQgAoClFiK8boQhuhEAIGEQoVQESCBOCEKwmRVCEFiFwLIRAtirHgBUW4fhjjAEuLwdAJwri7CSMgOA0hJjtG4KkPYFAcgdFQEAcoMw0C0DKHwCQaQiiDFAJEXoVR8jqCgFYPAQgojGHqIQfYiB3BXCQGIKIDgsghAXhMUQPhDgoC6PAf4tgpChC4FEJoVQOhZECMAYQBhWDgACOIOYOhyCYFeDwdAEQVgcEEGUVogAjCoCwHEBAKxYBED6JAeIXRRioGxlQCgKgqDgHiJUCoHh6gXBUHkBgXBcSUAUAsOQHwWBSFgE4Lg6QRCnGAJUVolgMBpEWD0VIDwAhpGKJUKoNAmCKEQLMYQHBdhmAgNYOI0AtjbCiNcKwWA4AyC+LkGAJglD6A4G3OouAhsmEeBwBY2AJCJGqJkfoHQCAmEQPwDoKxaADBwJcLgKAchxC2KIawAg4hFC2CUUgFRVjgEoBYHYyAXBAB4KcSoLQMhUHgCgc4lhWgBAYCYawAxwhHCMOcWYKwCBvAKFAOAYAoiqDEIoKoXA0BVGwJQLY4bYgwDeHUZYmgjBKAcBQOo2AUDaC4G0MAdwJAnGqLQEYgx9AxHOIILQWxugHBqGUW4VBHBOCmAQGI5QrDIDmP91wrgEAnF2PQTNbwLADEEDgRwiAYjRGGCwdQxwajGFDmIRAowNDPCYFEaAaxwAIEeOUGIkwmgwEoL0QohhFCDHAPIawvhDAkAQGEYIkxGhEEYOMcYuhQCHFCMwU4o+iig6kGYW4YA+jyBeC8HQmAKi6EoJILIHB5hfEOIMcgwQnAHByOYKgSAxhFH6NICQewJBQC+AkEQlxnhpDSOwMg5wJiMAkAVWA9QKArFYHYJgXwejSCuBETgagmhkDCIoDgBhkAggeMMbghA5AoEgP0dQqQqBZCSBUYweQrCBHQGECoOgxDQAUKoCA1wUjKCcIQXIVKCAlEEDcQI6QqB2BoNEVYFQecqF8AAOYsADXsGiPwUgpwVgkAqgtgBhYhtgagQhNhRhUhNB6gNAuguAEhJBcArBiAehoB6hWBYglgvAmBQBwBkhngfBnBFBTgOgWBGA2BrhnBgAIA4gLAQhTA2BkBqh/BNAeA+gzB5gYgAkhgdiAg"
Nodes
{
Add("Child 1, (this one has tooltip...)")
{
ToolTip = "Exontrol's new eXMLGrid component displays your hierarchical data using an enhanced grid view, that allows you to provide a new UI to your user.
Exontrol eXMLGrid."
Image = 2
Nodes
{
Add("Sub Child 1", "just data")
{
Editor = "Edit"
BackColor = RGB(0,0,255)
ForeColor = RGB(255,255,255)
}
Add("Sub Child 2", "just data")
{
Editor = "Edit"
}
}
}
Add("Child 2", 2)
{
' BackColor = RGB(235,235,245)
' BackColorChild = RGB(220,220,220)
ForeColor = RGB(0,0,90)
Image = 3
Nodes
{
Add(" Date picker", "6/13/2005")
{
Editor = "Calendar"
Selected = True
}
Add(" Sub Child 2", 12)
{
Editor = "Slider"
}
}
Expanded = True
}
Add("Child 3", 2)
{
' BackColor = RGB(240,240,240)
' ForeColor = RGB(0,0,100)
Image = 4
Nodes
{
Add("Sub Child 1", "just data")
Add("Sub Child 2", "just data")
}
}
}
Expanded = True
}
Add("You can change the node's position by clicking the node and dragging it to a new position.")
{
HasChilds = True
ToolTip = "Exontrol eXMLGrid"
}
}
EndUpdate