|
117
|
How can I replace or add an icon at runtime

With Exmenu1
.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat
.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
.ReplaceIcon("C:\images\favicon.ico",0)
With .VisualAppearance
.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
End With
.SelBackColor32 = &H4000000
.SelForeColor = Color.FromArgb(0,0,1)
.BackColor = Color.FromArgb(255,255,255)
.Items.Add("Icon<img>1</img>")
.Items.Add("Item")
.Refresh()
End With
|
|
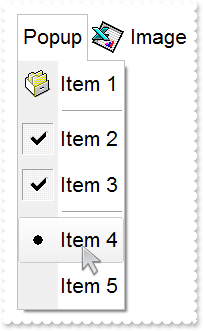
116
|
ImageSize property on 32 (specifies the size of control' icons)

With Exmenu1
.ImageSize = 32
.Font.Size = 16
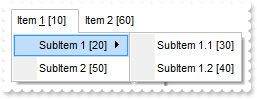
.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat
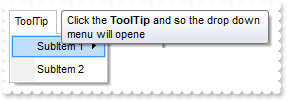
.set_ItemHeight(.Appearance,46)
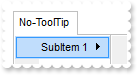
.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
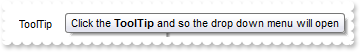
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
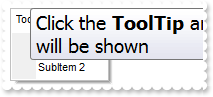
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
With .VisualAppearance
.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
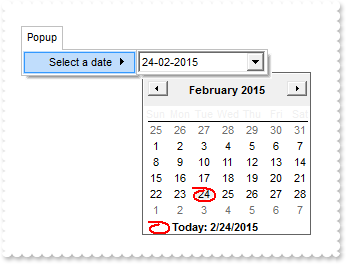
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
End With
.SelBackColor32 = &H4000000
.SelForeColor = Color.FromArgb(0,0,1)
.BackColor = Color.FromArgb(255,255,255)
With .Items.Add("Popup",2).SubMenu
.Add("Item 1").Image = 0
.Add("",1)
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.Add("",1)
With .Add("Item 4")
.CheckEffect = False
.Check = True
.Bullet = True
End With
.Add("Item 5")
End With
.Items.Add("Image").Image = 2
.Refresh()
End With
|
|
115
|
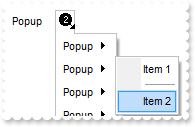
ImageSize property on 16 (specifies the size of control' icons)

With Exmenu1
.ImageSize = 16
.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat
.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
With .VisualAppearance
.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
End With
.SelBackColor32 = &H4000000
.SelForeColor = Color.FromArgb(0,0,1)
.BackColor = Color.FromArgb(255,255,255)
With .Items.Add("Popup",2).SubMenu
.Add("Item 1").Image = 0
.Add("",1)
.Add("Item 2").Check = True
.Add("Item 3").Check = True
.Add("",1)
With .Add("Item 4")
.CheckEffect = False
.Check = True
.Bullet = True
End With
.Add("Item 5")
End With
.Items.Add("Image").Image = 2
.Refresh()
End With
|
|
114
|
Click event
' Click event - Fired when the user clicks an item.
Private Sub Exmenu1_Click(ByVal sender As System.Object, ByVal ID As Integer) Handles Exmenu1.Click
With Exmenu1
Debug.Print( ID )
End With
End Sub
With Exmenu1
.Debug = True
.BackColor32 = &H80000005
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
113
|
Select event
' Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
Private Sub Exmenu1_Select(ByVal sender As System.Object, ByVal ID As Integer) Handles Exmenu1.Select
With Exmenu1
Debug.Print( ID )
End With
End Sub
With Exmenu1
.Debug = True
.BackColor32 = &H80000005
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
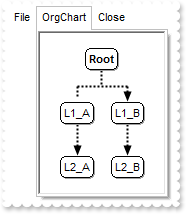
112
|
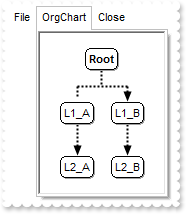
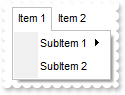
How can I display a chart/organigram view inside

With Exmenu1
With .Items
.Add("File")
With .Add("OrgChart",3).SubControl
.ControlID = "Exontrol.ChartView"
.Width = 128
.Height = 164
.Create()
With .Object
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = Color.FromArgb(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",Nothing,"LA").ShowLinkDir = False
.Add("L1_B",Nothing,"LB")
.Add("L2_A","LA","LA2")
.Add("L2_B","LB","LB2")
End With
End With
End With
.Add("Close")
End With
.Refresh()
End With
|
|
111
|
How do I uncheck the item

' Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
Private Sub Exmenu1_Select(ByVal sender As System.Object, ByVal ID As Integer) Handles Exmenu1.Select
' Item(ID).Check = False
End Sub
With Exmenu1
With .Items
With .Add("Horizontal View",Nothing,210)
.Check = True
.CheckEffect = False
End With
End With
.Refresh()
End With
|
|
110
|
How do I get the identifier of the item being clicked / selected

' Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
Private Sub Exmenu1_Select(ByVal sender As System.Object, ByVal ID As Integer) Handles Exmenu1.Select
With Exmenu1
Debug.Print( "Using ID parameter:" )
Debug.Print( ID )
Debug.Print( "Using the EventParam property: " )
Debug.Print( .get_EventParam(0) )
Debug.Print( "Using the ExecuteTemplate property: " )
Debug.Print( .ExecuteTemplate("EventParam(0)") )
.Template = "EventParam(0)"
Debug.Print( "Using TemplateResult property:" )
Debug.Print( .TemplateResult )
Debug.Print( "Using TemplateResultN property:" )
Debug.Print( .TemplateResultN )
Debug.Print( "Using TemplateResultS property:" )
Debug.Print( .TemplateResultS )
End With
End Sub
With Exmenu1
.Items.ToString = "A[id=10](B[id=20],C[id=30](D[id=40],E[id=50]),F[id=60])"
End With
|
|
109
|
How can I assign an icon to an item using an external ICO file

With Exmenu1
.set_HTMLPicture("ico1","C:\Program Files\Exontrol\ExMenu\Sample\VC\Sample\res\sample.ico")
.Items.Add("<img>ico1:16</img> Caption")
.Refresh()
End With
|
|
108
|
How can I assign an icon to an item using an external ICO file

With Exmenu1
.ReplaceIcon(Exmenu1.ExecuteTemplate("loadpicture(`C:\Program Files\Exontrol\ExMenu\Sample\VC\Sample\res\sample.ico`)"))
.Items.Add("Caption",0).Image = 0
.Refresh()
End With
|
|
107
|
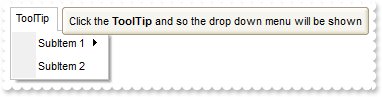
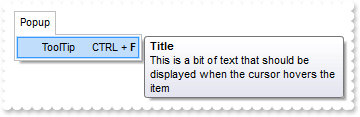
How can I assign a tooltip for an item

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("ToolTip CTRL + <b>F</b>")
.Tooltip = "This is a bit of text that should be displayed when the cursor hovers the item"
.TooltipTitle = "Title"
End With
End With
.Refresh()
End With
|
|
106
|
How can I specify some keys on the right of the item

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("File CTRL + <b>F</b>")
.Add("Left should be a long text")
End With
.Refresh()
End With
|
|
105
|
How do I specify the item's alignment

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Left<r>Right")
.Add("Left should be a long text")
End With
.Refresh()
End With
|
|
104
|
How do I specify the item's alignment

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Center").Alignment = exontrol.EXMENULib.AlignmentEnum.exCenter
.Add("Right").Alignment = exontrol.EXMENULib.AlignmentEnum.exRight
.Add("Left should be a long text")
End With
.Refresh()
End With
|
|
103
|
How can I remove the border of the item's text box or an edit control

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("Edit 1")
.AllowEdit = True
.EditCaption = "test"
.EditWidth = 128
.EditBorder = exontrol.EXMENULib.EditBorderEnum.exEditBorderNone
End With
.Add("Edit 2").AllowEdit = True
End With
.Refresh()
End With
|
|
102
|
How can I specify a single border for the item's text box or an edit control

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("Edit 1")
.AllowEdit = True
.EditCaption = "test"
.EditWidth = 128
.EditBorder = exontrol.EXMENULib.EditBorderEnum.exEditBorderSingle
End With
.Add("Edit 2").AllowEdit = True
End With
.Refresh()
End With
|
|
101
|
How can I add a checkbox

With Exmenu1
With .Items.Add("Checked")
.Check = True
.CheckEffect = False
End With
.Refresh()
End With
|
|
100
|
How can I specify the shape of the cursor while it hovers an item

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item 1").Cursor = "exHelp"
.Add("Item 2")
End With
.Refresh()
End With
|
|
99
|
How can I specify the width for text box or an edit control

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("Edit 1")
.AllowEdit = True
.EditCaption = "test"
.EditWidth = 128
End With
.Add("Edit 2").AllowEdit = True
End With
.Refresh()
End With
|
|
98
|
How can I show or hide an item

With Exmenu1
With .Items.Add("Popup",2)
With .SubMenu
.Add("Visible")
.Add("Hidden").Visible = False
End With
End With
.Refresh()
End With
|
|
97
|
Is there any function to display the popup menu up not down

With Exmenu1
.Items.Add("Item")
With .Items.Add("Popup",2)
.ShowDown = False
With .SubMenu
.Add("Item <fgcolor=FF0000>1</fgcolor>")
.Add("Item 2").Caption = "Item <fgcolor=FF0000>2</fgcolor>"
End With
End With
.Items.Add("Item")
.Appearance = exontrol.EXMENULib.AppearanceEnum.Normal
.Border = exontrol.EXMENULib.BorderEnum.SunkenBorder
.Refresh()
End With
|
|
96
|
How can I specify the item's foreground color

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item <fgcolor=FF0000>1</fgcolor>")
.Add("Item 2").Caption = "Item <fgcolor=FF0000>2</fgcolor>"
End With
.Refresh()
End With
|
|
95
|
How can I specify the item's foreground color

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item 1").ForeColor = Color.FromArgb(255,0,0)
.Add("Item 2")
End With
.Refresh()
End With
|
|
94
|
How can I specify the item's background color

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item 1").BackColor = Color.FromArgb(255,0,0)
.Add("Item 2")
End With
.Refresh()
End With
|
|
93
|
How can I add an item with a text box or an edit control

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("Edit 1")
.AllowEdit = True
.EditCaption = "test"
End With
.Add("Edit 2").AllowEdit = True
End With
.Refresh()
End With
|
|
92
|
How can I add an item with a text box or an edit control

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Edit 1").AllowEdit = True
.Add("Edit 2").AllowEdit = True
End With
.Refresh()
End With
|
|
91
|
How can I add a bullet

With Exmenu1
With .Items.Add("Bullet")
.Check = True
.Bullet = True
End With
.Refresh()
End With
|
|
90
|
How can I add a checkbox

With Exmenu1
.Items.Add("Checked").Check = True
.Refresh()
End With
|
|
89
|
How can I enable or disable an item

With Exmenu1
.Items.Add("Disabled").Enabled = False
.Refresh()
End With
|
|
88
|
How can I display an icon

With Exmenu1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.Items.Add("A").Image = 1
.Refresh()
End With
|
|
87
|
How can I specify the item's identifier

With Exmenu1
.Items.Add("A").ID = 1000
.Refresh()
End With
|
|
86
|
How can I specify the item's identifier

With Exmenu1
.Items.Add("A",0,1000)
.Refresh()
End With
|
|
85
|
How can I assign an extra data to an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).UserData = "your data"
.Refresh()
End With
|
|
84
|
How can I underline an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "Item <u>1</u>"
.Refresh()
End With
|
|
83
|
How can I underline an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Underline = True
.Refresh()
End With
|
|
82
|
How can I display as strikeout an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "Item <s>1</s>"
.Refresh()
End With
|
|
81
|
How can I display as strikeout an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Strikeout = True
.Refresh()
End With
|
|
80
|
How can I display as italic an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "Item <i>1</i>"
.Refresh()
End With
|
|
79
|
How can I display as italic an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Italic = True
.Refresh()
End With
|
|
78
|
How do I bold an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "Item <b>1</b>"
.Refresh()
End With
|
|
77
|
How do I bold an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Bold = True
.Refresh()
End With
|
|
76
|
How do I change the item's caption

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "new <b>caption</b>"
.Refresh()
End With
|
|
75
|
How can I speciy the picture on the drop down menu

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).SubMenu.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
74
|
How can I speciy the number of visible items

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).SubMenu.VisibleItemsCount = 1
End With
|
|
73
|
How can I speciy the shape of the cursor when it hovers the menu

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Cursor = "exHelp"
End With
|
|
72
|
How can I add items

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
71
|
How I can remove an item

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.Remove(10)
.Refresh()
End With
|
|
70
|
How I can get the number or the count of the items in the menu

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
With .Items
.Add(.Count)
End With
.Refresh()
End With
|
|
69
|
How I can clear a menu

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.Clear()
.Items.ToString = "Item 1"
End With
|
|
68
|
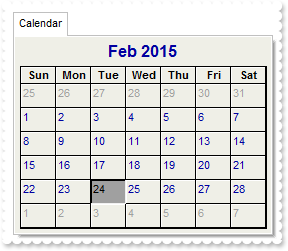
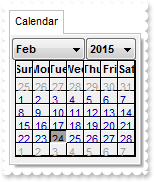
How do I specify to close an ActiveX item when user clicks it

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.Width = 256
.Height = 196
.Create()
With .Object
.ShowDateSelectors = False
.BackColor = Color.FromArgb(239,239,231)
End With
.CloseOn = exontrol.EXMENULib.CloseOnEnum.exLButtonUp
End With
.Refresh()
End With
|
|
67
|
How can I access the properties and methods for an ActiveX item

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.Width = 256
.Height = 196
.Create()
With .Object
.ShowDateSelectors = False
.BackColor = Color.FromArgb(239,239,231)
End With
End With
.Refresh()
End With
|
|
66
|
I can't see the ActiveX item

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.Create()
End With
.Refresh()
End With
|
|
65
|
How can I specify the runtime license key for an ActiveX item

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.LicenseKey = ""
.Create()
End With
.Refresh()
End With
|
|
64
|
How can I specify the width and the height for an ActiveX item

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.Width = 256
.Height = 256
.Create()
End With
.Refresh()
End With
|
|
63
|
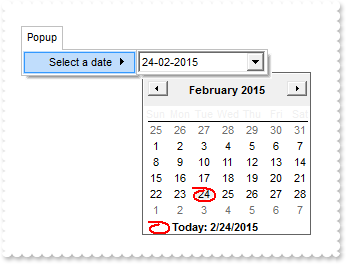
How can I select a date

With Exmenu1
With .Items.Add("Popup",2).SubMenu
With .Add("Select a date",3).SubControl
.ControlID = "MSComCtl2.DTPicker"
.Width = 128
.Height = 22
.Create()
With .Object
.Format = 3
.CustomFormat = "dd-MM-yyy"
.Refresh()
End With
End With
End With
.Refresh()
End With
|
|
62
|
How can I add an ActiveX item

With Exmenu1
With .Items.Add("Calendar",3).SubControl
.ControlID = "MSCal.Calendar"
.Create()
End With
.Refresh()
End With
|
|
61
|
How can I add a separator item

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item 1")
.Add("",1)
.Add("Item 2")
End With
.Refresh()
End With
|
|
60
|
How can I add a popup or a submenu

With Exmenu1
With .Items.Add("Popup",2).SubMenu
.Add("Item 1")
.Add("Item 2")
End With
.Refresh()
End With
|
|
59
|
How can I add a new item

With Exmenu1
.Items.Add("Item 1")
.Refresh()
End With
|
|
58
|
How I can assign a picture or an icon to an item

With Exmenu1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.set_HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
.set_ItemHeight(exontrol.EXMENULib.AppearanceEnum.Button,34)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "<img>pic1</img> <b>1</b>"
.Items.get_item(60).Caption = "T <img>1</img> <img>2</img> and so on "
.Refresh()
End With
|
|
57
|
How I can assign a picture to an item

With Exmenu1
.set_HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
.set_HTMLPicture("pic2","c:\exontrol\images\auction.gif")
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.Items.get_item(10).Caption = "<img>pic1</img> <b>1</b>"
.Items.get_item(60).Caption = "<img>pic2</img> <b>2</b>"
.Refresh()
End With
|
|
56
|
How do I call your x-script language

With Exmenu1
.Template = "Items.ToString = `Item 1,Item 2`"
End With
|
|
55
|
How do I change the shape of the cursor whether it hovers the control

With Exmenu1
.Cursor = "exHelp"
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
54
|
How do I specify whether the item gets selected whether the user presses or releases the mouse

With Exmenu1
.SelectOn = exontrol.EXMENULib.SelectOnEnum.exMouseUp
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
53
|
How do I change the picture or icon for the chevrons

With Exmenu1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
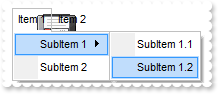
.set_ScrollImage(True,1)
.set_ScrollImage(False,2)
.AllowChevron = exontrol.EXMENULib.ChevronEnum.exScroll
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" & _
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" & _
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" & _
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" & _
"m 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
52
|
How do I specify the height for items

With Exmenu1
.set_ItemHeight(exontrol.EXMENULib.AppearanceEnum.Button,34)
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
51
|
How do I change the picture or icon for the chevrons

With Exmenu1
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.ChevronImage = 1
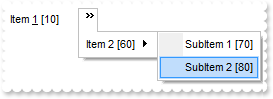
.AllowChevron = exontrol.EXMENULib.ChevronEnum.exChevron
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" & _
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" & _
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" & _
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" & _
"m 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
50
|
How do I disable chevrons

With Exmenu1
.AllowChevron = exontrol.EXMENULib.ChevronEnum.exDefault
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" & _
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" & _
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" & _
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" & _
"m 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
49
|
How do I allow chevrons

With Exmenu1
.AllowChevron = exontrol.EXMENULib.ChevronEnum.exScroll
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" & _
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" & _
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" & _
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" & _
"m 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
48
|
How do I allow chevrons

With Exmenu1
.AllowChevron = exontrol.EXMENULib.ChevronEnum.exChevron
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" & _
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" & _
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" & _
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" & _
"m 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
47
|
How do I show directly the drop down menu, without scrolling

With Exmenu1
.ScrollOnDrop = exontrol.EXMENULib.ShowPopupEffectEnum.exShowPopupDirect
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
46
|
How can I change the visual appearance for for a top level item, when the Appearance property is Flat

With Exmenu1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exSelectRootItem,&H1000000)
.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat
.Border = exontrol.EXMENULib.BorderEnum.FlatBorder
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
45
|
How can I change the visual appearance for an item, when the Appearance property is Button

With Exmenu1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exButtonItem,&H1000000)
.Appearance = exontrol.EXMENULib.AppearanceEnum.Button
.Border = exontrol.EXMENULib.BorderEnum.FlatBorder
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
44
|
Can I change the visual appearance for separator items

With Exmenu1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exSeparatorItem,&H1000000)
.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40])"
End With
|
|
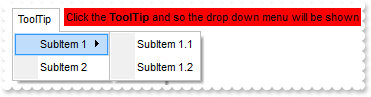
43
|
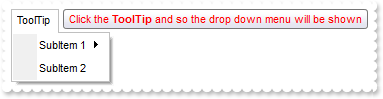
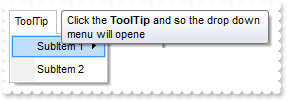
Can I change the forecolor for the tooltip

With Exmenu1
.ToolTipDelay = 1
.ToolTipWidth = 364
.set_Background(exontrol.EXMENULib.BackgroundPartEnum.exToolTipForeColor,Color.FromArgb(255,0,0))
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown"
.Refresh()
End With
|
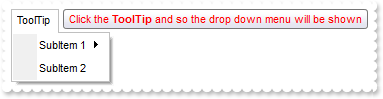
|
42
|
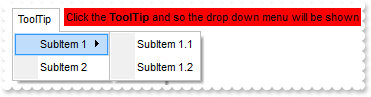
Can I change the background color for the tooltip

With Exmenu1
.ToolTipDelay = 1
.ToolTipWidth = 364
.set_Background(exontrol.EXMENULib.BackgroundPartEnum.exToolTipBackColor,Color.FromArgb(255,0,0))
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown"
.Refresh()
End With
|
|
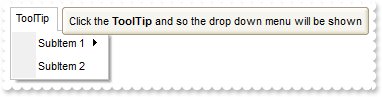
41
|
Can I change the default border of the tooltip, using your EBN files

With Exmenu1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exToolTipAppearance,&H1000000)
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown"
.Refresh()
End With
|
|
40
|
Can I change the font for the tooltip

With Exmenu1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 400
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown"
.Refresh()
End With
|
|
39
|
I've seen that the width of the tooltip is variable. Can I make it larger

With Exmenu1
.ToolTipWidth = 328
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will open"
.Refresh()
End With
|
|
38
|
How do I let the tooltip being displayed longer

With Exmenu1
.ToolTipPopDelay = 10000
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene"
.Refresh()
End With
|
|
37
|
How do I disable showing the tooltip for all control

With Exmenu1
.ToolTipDelay = 0
.Items.ToString = "No-ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene"
.Refresh()
End With
|
|
36
|
How do I show the tooltip quicker

With Exmenu1
.ToolTipDelay = 1
.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])"
.Items.get_item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene"
.Refresh()
End With
|
|
35
|
How do I open the menu as user clicks the menu

With Exmenu1
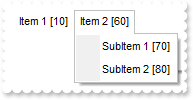
.OpenOnClick = exontrol.EXMENULib.OpenOnClickEnum.exAlwaysClick
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
34
|
How do I open the menu as cursor hovers the menu bar

With Exmenu1
.OpenOnClick = exontrol.EXMENULib.OpenOnClickEnum.exHoverMenuBar
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
33
|
Can I make the menu partialy visible

With Exmenu1
.Visibility = 90
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
32
|
How do I remove or clear the accelerator keys

With Exmenu1
.Debug = True
.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" & _
" 2[id=80])"
.AddAcelerator(10,49,False,True,False)
End With
|
|
31
|
How do I add or assign an accelerator key to an item

With Exmenu1
.Debug = True
.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" & _
" 2[id=80])"
.AddAcelerator(10,49,False,True,False)
End With
|
|
28
|
How do I put a picture on the center of the control

With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.MiddleCenter
End With
|
|
27
|
How do I resize/stretch a picture on the control's background
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.Stretch
End With
|
|
26
|
How do I put a picture on the control's center right bottom side
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.LowerRight
End With
|
|
25
|
How do I put a picture on the control's center left bottom side
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.LowerLeft
End With
|
|
24
|
How do I put a picture on the control's center top side
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperCenter
End With
|
|
23
|
How do I put a picture on the control's right top corner
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperRight
End With
|
|
22
|
How do I put a picture on the control's left top corner
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperLeft
End With
|
|
21
|
How do I put a picture on the control's background
With Exmenu1
.Picture = Exmenu1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
20
|
Is there any function to display the item's identifiers

With Exmenu1
.Debug = True
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
End With
|
|
19
|
How do I find an item giving its name

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.get_item("Item 1").Bold = True
.Refresh()
End With
|
|
18
|
How do I find an item giving its identifier

With Exmenu1
.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " & _
"2[id=80])"
.get_item(10).Bold = True
.Refresh()
End With
|