|
117
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Appearance = 1;
ExMenu1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ExMenu1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Appearance = ExMenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ExMenu1.SelBackColor = 67108864;
ExMenu1.SelForeColor = 65536;
ExMenu1.BackColor = 16777215;
ExMenu1.Items.Add("Icon<img>1</img>",null,null);
ExMenu1.Items.Add("Item",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
116
|
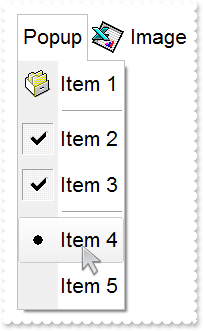
ImageSize property on 32 (specifies the size of control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
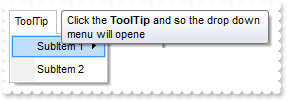
ExMenu1.ImageSize = 32;
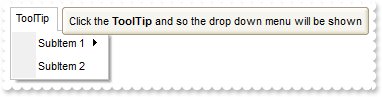
ExMenu1.Font.Size = 16;
ExMenu1.Appearance = 1;
ExMenu1.ItemHeight(ExMenu1.Appearance) = 46;
ExMenu1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ExMenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ExMenu1.SelBackColor = 67108864;
ExMenu1.SelForeColor = 65536;
ExMenu1.BackColor = 16777215;
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Image = 0;
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null).Check = true;
var_Menu.Add("Item 3",null,null).Check = true;
var_Menu.Add("",1,null);
var var_item = var_Menu.Add("Item 4",null,null);
var_item.CheckEffect = false;
var_item.Check = true;
var_item.Bullet = true;
var_Menu.Add("Item 5",null,null);
ExMenu1.Items.Add("Image",null,null).Image = 2;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
115
|
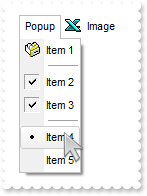
ImageSize property on 16 (specifies the size of control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ImageSize = 16;
ExMenu1.Appearance = 1;
ExMenu1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Appearance = ExMenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ExMenu1.SelBackColor = 67108864;
ExMenu1.SelForeColor = 65536;
ExMenu1.BackColor = 16777215;
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Image = 0;
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null).Check = true;
var_Menu.Add("Item 3",null,null).Check = true;
var_Menu.Add("",1,null);
var var_item = var_Menu.Add("Item 4",null,null);
var_item.CheckEffect = false;
var_item.Check = true;
var_item.Bullet = true;
var_Menu.Add("Item 5",null,null);
ExMenu1.Items.Add("Image",null,null).Image = 2;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
114
|
Click event
<BODY onload="Init()">
<SCRIPT FOR="ExMenu1" EVENT="Click(ID)" LANGUAGE="JScript">
alert( ID );
</SCRIPT>
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Debug = true;
ExMenu1.BackColor = -2147483643;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
113
|
Select event
<BODY onload="Init()">
<SCRIPT FOR="ExMenu1" EVENT="Select(ID)" LANGUAGE="JScript">
alert( ID );
</SCRIPT>
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Debug = true;
ExMenu1.BackColor = -2147483643;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
112
|
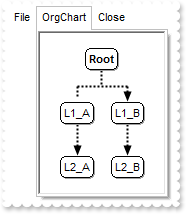
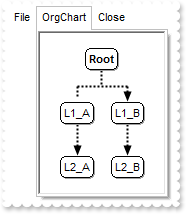
How can I display a chart/organigram view inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items;
var_Menu.Add("File",null,null);
var var_Control = var_Menu.Add("OrgChart",3,null).SubControl;
var_Control.ControlID = "Exontrol.ChartView";
var_Control.Width = 128;
var_Control.Height = 164;
var_Control.Create();
var var_ChartView = var_Control.Object;
var_ChartView.IndentSiblingY = 30;
var_ChartView.ShowLinksDir = true;
var_ChartView.PenWidthLink = 2;
var_ChartView.LinkColor = 0;
var_ChartView.AntiAliasing = true;
var var_Nodes = var_ChartView.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
var_Menu.Add("Close",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
111
|
How do I uncheck the item

<BODY onload="Init()">
<SCRIPT FOR="ExMenu1" EVENT="Select(ID)" LANGUAGE="JScript">
// Item(ID).Check = False
</SCRIPT>
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items;
var var_item = var_Menu.Add("Horizontal View",null,210);
var_item.Check = true;
var_item.CheckEffect = false;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
110
|
How do I get the identifier of the item being clicked / selected

<BODY onload="Init()">
<SCRIPT FOR="ExMenu1" EVENT="Select(ID)" LANGUAGE="JScript">
alert( "Using ID parameter:" );
alert( ID );
alert( "Using the EventParam property: " );
alert( ExMenu1.EventParam(0) );
alert( "Using the ExecuteTemplate property: " );
alert( ExMenu1.ExecuteTemplate("EventParam(0)") );
ExMenu1.Template = "EventParam(0)";
alert( "Using TemplateResult property:" );
alert( ExMenu1.TemplateResult );
alert( "Using TemplateResultN property:" );
alert( ExMenu1.TemplateResultN );
alert( "Using TemplateResultS property:" );
alert( ExMenu1.TemplateResultS );
</SCRIPT>
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "A[id=10](B[id=20],C[id=30](D[id=40],E[id=50]),F[id=60])";
}
</SCRIPT>
</BODY>
|
|
109
|
How can I assign an icon to an item using an external ICO file

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.HTMLPicture("ico1") = "C:\\Program Files\\Exontrol\\ExMenu\\Sample\\VC\\Sample\\res\\sample.ico";
ExMenu1.Items.Add("<img>ico1:16</img> Caption",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
108
|
How can I assign an icon to an item using an external ICO file

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ReplaceIcon(ExMenu1.ExecuteTemplate("loadpicture(`C:\\Program Files\\Exontrol\\ExMenu\\Sample\\VC\\Sample\\res\\sample.ico`)"),null);
ExMenu1.Items.Add("Caption",0,null).Image = 0;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
107
|
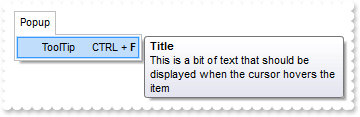
How can I assign a tooltip for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_item = var_Menu.Add("ToolTip CTRL + <b>F</b>",null,null);
var_item.Tooltip = "This is a bit of text that should be displayed when the cursor hovers the item";
var_item.TooltipTitle = "Title";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
106
|
How can I specify some keys on the right of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("File CTRL + <b>F</b>",null,null);
var_Menu.Add("Left should be a long text",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
105
|
How do I specify the item's alignment

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Left<r>Right",null,null);
var_Menu.Add("Left should be a long text",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
104
|
How do I specify the item's alignment

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Center",null,null).Alignment = 1;
var_Menu.Add("Right",null,null).Alignment = 2;
var_Menu.Add("Left should be a long text",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
103
|
How can I remove the border of the item's text box or an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_item.EditBorder = 0;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
102
|
How can I specify a single border for the item's text box or an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_item.EditBorder = 1;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
101
|
How can I add a checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_item = ExMenu1.Items.Add("Checked",null,null);
var_item.Check = true;
var_item.CheckEffect = false;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
100
|
How can I specify the shape of the cursor while it hovers an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Cursor = "exHelp";
var_Menu.Add("Item 2",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
99
|
How can I specify the width for text box or an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
98
|
How can I show or hide an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_item = ExMenu1.Items.Add("Popup",2,null);
var var_Menu = var_item.SubMenu;
var_Menu.Add("Visible",null,null);
var_Menu.Add("Hidden",null,null).Visible = false;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
97
|
Is there any function to display the popup menu up not down

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("Item",null,null);
var var_item = ExMenu1.Items.Add("Popup",2,null);
var_item.ShowDown = false;
var var_Menu = var_item.SubMenu;
var_Menu.Add("Item <fgcolor=FF0000>1</fgcolor>",null,null);
var_Menu.Add("Item 2",null,null).Caption = "Item <fgcolor=FF0000>2</fgcolor>";
ExMenu1.Items.Add("Item",null,null);
ExMenu1.Appearance = 0;
ExMenu1.Border = 2;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
96
|
How can I specify the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item <fgcolor=FF0000>1</fgcolor>",null,null);
var_Menu.Add("Item 2",null,null).Caption = "Item <fgcolor=FF0000>2</fgcolor>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
95
|
How can I specify the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).ForeColor = 255;
var_Menu.Add("Item 2",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
94
|
How can I specify the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).BackColor = 255;
var_Menu.Add("Item 2",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
93
|
How can I add an item with a text box or an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
92
|
How can I add an item with a text box or an edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Edit 1",null,null).AllowEdit = true;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
91
|
How can I add a bullet

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_item = ExMenu1.Items.Add("Bullet",null,null);
var_item.Check = true;
var_item.Bullet = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
90
|
How can I add a checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("Checked",null,null).Check = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
89
|
How can I enable or disable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("Disabled",null,null).Enabled = false;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
88
|
How can I display an icon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExMenu1.Items.Add("A",null,null).Image = 1;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
87
|
How can I specify the item's identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("A",null,null).ID = 1000;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
86
|
How can I specify the item's identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("A",0,1000);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
85
|
How can I assign an extra data to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).UserData = "your data";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
84
|
How can I underline an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "Item <u>1</u>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
83
|
How can I underline an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Underline = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
82
|
How can I display as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "Item <s>1</s>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
81
|
How can I display as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Strikeout = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
80
|
How can I display as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "Item <i>1</i>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
79
|
How can I display as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Italic = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
78
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "Item <b>1</b>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
77
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Bold = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
76
|
How do I change the item's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "new <b>caption</b>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
75
|
How can I speciy the picture on the drop down menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).SubMenu.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
74
|
How can I speciy the number of visible items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).SubMenu.VisibleItemsCount = 1;
}
</SCRIPT>
</BODY>
|
|
73
|
How can I speciy the shape of the cursor when it hovers the menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Cursor = "exHelp";
}
</SCRIPT>
</BODY>
|
|
72
|
How can I add items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
71
|
How I can remove an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.Remove(10);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
70
|
How I can get the number or the count of the items in the menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
var var_Menu = ExMenu1.Items;
var_Menu.Add(var_Menu.Count,null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
69
|
How I can clear a menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.Clear();
ExMenu1.Items.ToString = "Item 1";
}
</SCRIPT>
</BODY>
|
|
68
|
How do I specify to close an ActiveX item when user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 196;
var_Control.Create();
var var_Calendar = var_Control.Object;
var_Calendar.ShowDateSelectors = false;
var_Calendar.BackColor = 15200239;
var_Control.CloseOn = 514;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
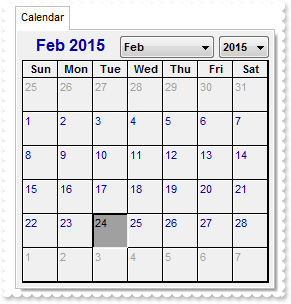
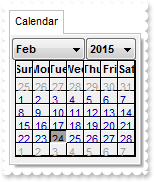
67
|
How can I access the properties and methods for an ActiveX item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 196;
var_Control.Create();
var var_Calendar = var_Control.Object;
var_Calendar.ShowDateSelectors = false;
var_Calendar.BackColor = 15200239;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
66
|
I can't see the ActiveX item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Create();
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
65
|
How can I specify the runtime license key for an ActiveX item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.LicenseKey = "";
var_Control.Create();
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
64
|
How can I specify the width and the height for an ActiveX item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 256;
var_Control.Create();
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
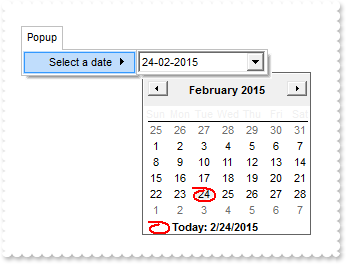
63
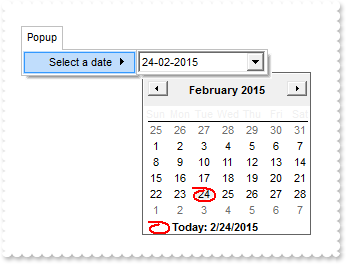
|
How can I select a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var var_Control = var_Menu.Add("Select a date",3,null).SubControl;
var_Control.ControlID = "MSComCtl2.DTPicker";
var_Control.Width = 128;
var_Control.Height = 22;
var_Control.Create();
var var_DTPicker = var_Control.Object;
var_DTPicker.Format = 3;
var_DTPicker.CustomFormat = "dd-MM-yyy";
var_DTPicker.Refresh();
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
62
|
How can I add an ActiveX item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Control = ExMenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Create();
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
61
|
How can I add a separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null);
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
60
|
How can I add a popup or a submenu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Menu = ExMenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null);
var_Menu.Add("Item 2",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
59
|
How can I add a new item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("Item 1",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
58
|
How I can assign a picture or an icon to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExMenu1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExMenu1.ItemHeight(2) = 34;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "<img>pic1</img> <b>1</b>";
ExMenu1.Items.item(60).Caption = "T <img>1</img> <img>2</img> and so on ";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
57
|
How I can assign a picture to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ExMenu1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.Items.item(10).Caption = "<img>pic1</img> <b>1</b>";
ExMenu1.Items.item(60).Caption = "<img>pic2</img> <b>2</b>";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
56
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Template = "Items.ToString = `Item 1,Item 2`";
}
</SCRIPT>
</BODY>
|
|
55
|
How do I change the shape of the cursor whether it hovers the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Cursor = "exHelp";
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
54
|
How do I specify whether the item gets selected whether the user presses or releases the mouse

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.SelectOn = 0;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
53
|
How do I change the picture or icon for the chevrons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExMenu1.ScrollImage(true) = 1;
ExMenu1.ScrollImage(false) = 2;
ExMenu1.AllowChevron = 1;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
52
|
How do I specify the height for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ItemHeight(2) = 34;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
51
|
How do I change the picture or icon for the chevrons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ExMenu1.ChevronImage = 1;
ExMenu1.AllowChevron = -1;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
50
|
How do I disable chevrons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.AllowChevron = 0;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
49
|
How do I allow chevrons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.AllowChevron = 1;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
48
|
How do I allow chevrons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.AllowChevron = -1;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
47
|
How do I show directly the drop down menu, without scrolling

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ScrollOnDrop = false;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
46
|
How can I change the visual appearance for for a top level item, when the Appearance property is Flat

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.Background(2) = 16777216;
ExMenu1.Appearance = 1;
ExMenu1.Border = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
45
|
How can I change the visual appearance for an item, when the Appearance property is Button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.Background(1) = 16777216;
ExMenu1.Appearance = 2;
ExMenu1.Border = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
44
|
Can I change the visual appearance for separator items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.Background(0) = 16777216;
ExMenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40])";
}
</SCRIPT>
</BODY>
|
|
43
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 1;
ExMenu1.ToolTipWidth = 364;
ExMenu1.Background(66) = 255;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
42
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 1;
ExMenu1.ToolTipWidth = 364;
ExMenu1.Background(65) = 255;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
41
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 1;
ExMenu1.ToolTipWidth = 364;
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.Background(64) = 16777216;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
40
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 1;
var var_StdFont = ExMenu1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
ExMenu1.ToolTipWidth = 400;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
39
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipWidth = 328;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
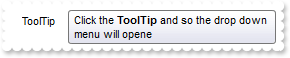
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will open";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
38
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipPopDelay = 10000;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
37
|
How do I disable showing the tooltip for all control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 0;
ExMenu1.Items.ToString = "No-ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
36
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ToolTipDelay = 1;
ExMenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
ExMenu1.Items.item(10).Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
35
|
How do I open the menu as user clicks the menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.OpenOnClick = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
34
|
How do I open the menu as cursor hovers the menu bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.OpenOnClick = 0;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
33
|
Can I make the menu partialy visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Visibility = 90;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
32
|
How do I remove or clear the accelerator keys

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Debug = true;
ExMenu1.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" +
" 2[id=80])";
ExMenu1.AddAcelerator(10,49,false,true,false);
}
</SCRIPT>
</BODY>
|
|
31
|
How do I add or assign an accelerator key to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Debug = true;
ExMenu1.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" +
" 2[id=80])";
ExMenu1.AddAcelerator(10,49,false,true,false);
}
</SCRIPT>
</BODY>
|
|
30
|
How can I load the items from a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
29
|
How can I save the items to a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
28
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
27
|
How do I resize/stretch a picture on the control's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
26
|
How do I put a picture on the control's center right bottom side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
25
|
How do I put a picture on the control's center left bottom side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
24
|
How do I put a picture on the control's center top side
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
23
|
How do I put a picture on the control's right top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
22
|
How do I put a picture on the control's left top corner
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ExMenu1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
21
|
How do I put a picture on the control's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Picture = ExMenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
20
|
Is there any function to display the item's identifiers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Debug = true;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
19
|
How do I find an item giving its name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.item("Item 1").Bold = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
18
|
How do I find an item giving its identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
ExMenu1.item(10).Bold = true;
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|