|
117
|
How can I replace or add an icon at runtime

exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat;
exmenu1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
exmenu1.ReplaceIcon("C:\\images\\favicon.ico",0);
exontrol.EXMENULib.Appearance var_Appearance = exmenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
exmenu1.SelBackColor32 = 0x4000000;
exmenu1.SelForeColor = Color.FromArgb(0,0,1);
exmenu1.BackColor = Color.FromArgb(255,255,255);
exmenu1.Items.Add("Icon<img>1</img>",null,null);
exmenu1.Items.Add("Item",null,null);
exmenu1.Refresh();
|
|
116
|
ImageSize property on 32 (specifies the size of control' icons)

exmenu1.ImageSize = 32;
exmenu1.Font.Size = 16;
exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat;
exmenu1.set_ItemHeight(exmenu1.Appearance,46);
exmenu1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
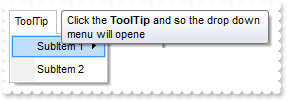
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
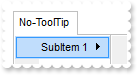
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
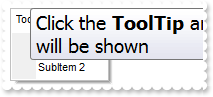
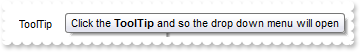
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
exontrol.EXMENULib.Appearance var_Appearance = exmenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
exmenu1.SelBackColor32 = 0x4000000;
exmenu1.SelForeColor = Color.FromArgb(0,0,1);
exmenu1.BackColor = Color.FromArgb(255,255,255);
exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Image = 0;
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null).Check = true;
var_Menu.Add("Item 3",null,null).Check = true;
var_Menu.Add("",1,null);
exontrol.EXMENULib.item var_item = var_Menu.Add("Item 4",null,null);
var_item.CheckEffect = false;
var_item.Check = true;
var_item.Bullet = true;
var_Menu.Add("Item 5",null,null);
exmenu1.Items.Add("Image",null,null).Image = 2;
exmenu1.Refresh();
|
|
115
|
ImageSize property on 16 (specifies the size of control' icons)

exmenu1.ImageSize = 16;
exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat;
exmenu1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
exontrol.EXMENULib.Appearance var_Appearance = exmenu1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
exmenu1.SelBackColor32 = 0x4000000;
exmenu1.SelForeColor = Color.FromArgb(0,0,1);
exmenu1.BackColor = Color.FromArgb(255,255,255);
exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Image = 0;
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null).Check = true;
var_Menu.Add("Item 3",null,null).Check = true;
var_Menu.Add("",1,null);
exontrol.EXMENULib.item var_item = var_Menu.Add("Item 4",null,null);
var_item.CheckEffect = false;
var_item.Check = true;
var_item.Bullet = true;
var_Menu.Add("Item 5",null,null);
exmenu1.Items.Add("Image",null,null).Image = 2;
exmenu1.Refresh();
|
|
114
|
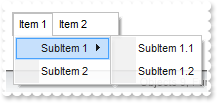
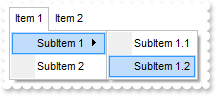
Click event
// Click event - Fired when the user clicks an item.
private void exmenu1_Click(object sender, int ID)
{
System.Diagnostics.Debug.Print( ID.ToString() );
}
//this.exmenu1.Click += new exontrol.EXMENULib.exg2antt.ClickEventHandler(this.exmenu1_Click);
exmenu1.Debug = true;
exmenu1.BackColor32 = 0x80000005;
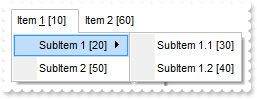
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
113
|
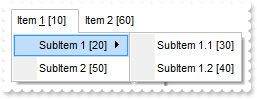
Select event
// Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
private void exmenu1_Select(object sender, int ID)
{
System.Diagnostics.Debug.Print( ID.ToString() );
}
//this.exmenu1.Select += new exontrol.EXMENULib.exg2antt.SelectEventHandler(this.exmenu1_Select);
exmenu1.Debug = true;
exmenu1.BackColor32 = 0x80000005;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
112
|
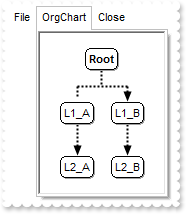
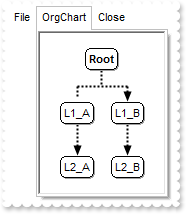
How can I display a chart/organigram view inside

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items;
var_Menu.Add("File",null,null);
exontrol.EXMENULib.Control var_Control = var_Menu.Add("OrgChart",3,null).SubControl;
var_Control.ControlID = "Exontrol.ChartView";
var_Control.Width = 128;
var_Control.Height = 164;
var_Control.Create();
// Add 'ExOrgChart 1.0 Control Library(ExOrgChart.dll)' reference to your project.
exontrol.EXORGCHARTLib.ChartView var_ChartView = (var_Control.Object as exontrol.EXORGCHARTLib.ChartView);
var_ChartView.IndentSiblingY = 30;
var_ChartView.ShowLinksDir = true;
var_ChartView.PenWidthLink = 2;
var_ChartView.LinkColor = Color.FromArgb(0,0,0);
var_ChartView.AntiAliasing = true;
exontrol.EXORGCHARTLib.Nodes var_Nodes = var_ChartView.Nodes;
var_Nodes.Add("L1_A",null,"LA",null,null).ShowLinkDir = false;
var_Nodes.Add("L1_B",null,"LB",null,null);
var_Nodes.Add("L2_A","LA","LA2",null,null);
var_Nodes.Add("L2_B","LB","LB2",null,null);
var_Menu.Add("Close",null,null);
exmenu1.Refresh();
|
|
111
|
How do I uncheck the item

// Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
private void exmenu1_Select(object sender, int ID)
{
// Item(ID).Check = False
}
//this.exmenu1.Select += new exontrol.EXMENULib.exg2antt.SelectEventHandler(this.exmenu1_Select);
exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items;
exontrol.EXMENULib.item var_item = var_Menu.Add("Horizontal View",null,210);
var_item.Check = true;
var_item.CheckEffect = false;
exmenu1.Refresh();
|
|
110
|
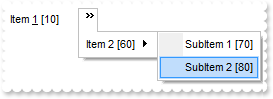
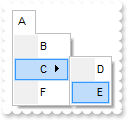
How do I get the identifier of the item being clicked / selected

// Select event - Occurs when an item is selected by clicking or by pressing RETURN key.
private void exmenu1_Select(object sender, int ID)
{
System.Diagnostics.Debug.Print( "Using ID parameter:" );
System.Diagnostics.Debug.Print( ID.ToString() );
System.Diagnostics.Debug.Print( "Using the EventParam property: " );
System.Diagnostics.Debug.Print( exmenu1.get_EventParam(0).ToString() );
System.Diagnostics.Debug.Print( "Using the ExecuteTemplate property: " );
System.Diagnostics.Debug.Print( exmenu1.ExecuteTemplate("EventParam(0)").ToString() );
exmenu1.Template = "EventParam(0)";
System.Diagnostics.Debug.Print( "Using TemplateResult property:" );
System.Diagnostics.Debug.Print( exmenu1.TemplateResult.ToString() );
System.Diagnostics.Debug.Print( "Using TemplateResultN property:" );
System.Diagnostics.Debug.Print( exmenu1.TemplateResultN.ToString() );
System.Diagnostics.Debug.Print( "Using TemplateResultS property:" );
System.Diagnostics.Debug.Print( exmenu1.TemplateResultS );
}
//this.exmenu1.Select += new exontrol.EXMENULib.exg2antt.SelectEventHandler(this.exmenu1_Select);
exmenu1.Items.ToString = "A[id=10](B[id=20],C[id=30](D[id=40],E[id=50]),F[id=60])";
|
|
109
|
How can I assign an icon to an item using an external ICO file

exmenu1.set_HTMLPicture("ico1","C:\\Program Files\\Exontrol\\ExMenu\\Sample\\VC\\Sample\\res\\sample.ico");
exmenu1.Items.Add("<img>ico1:16</img> Caption",null,null);
exmenu1.Refresh();
|
|
108
|
How can I assign an icon to an item using an external ICO file

exmenu1.ReplaceIcon(exmenu1.ExecuteTemplate("loadpicture(`C:\\Program Files\\Exontrol\\ExMenu\\Sample\\VC\\Sample\\res\\sample.ico`)"),null);
exmenu1.Items.Add("Caption",0,null).Image = 0;
exmenu1.Refresh();
|
|
107
|
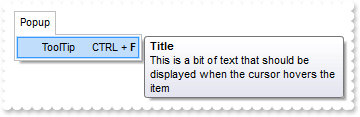
How can I assign a tooltip for an item

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.item var_item = var_Menu.Add("ToolTip CTRL + <b>F</b>",null,null);
var_item.Tooltip = "This is a bit of text that should be displayed when the cursor hovers the item";
var_item.TooltipTitle = "Title";
exmenu1.Refresh();
|
|
106
|
How can I specify some keys on the right of the item

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("File CTRL + <b>F</b>",null,null);
var_Menu.Add("Left should be a long text",null,null);
exmenu1.Refresh();
|
|
105
|
How do I specify the item's alignment

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Left<r>Right",null,null);
var_Menu.Add("Left should be a long text",null,null);
exmenu1.Refresh();
|
|
104
|
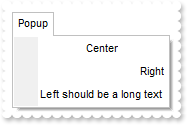
How do I specify the item's alignment

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Center",null,null).Alignment = exontrol.EXMENULib.AlignmentEnum.exCenter;
var_Menu.Add("Right",null,null).Alignment = exontrol.EXMENULib.AlignmentEnum.exRight;
var_Menu.Add("Left should be a long text",null,null);
exmenu1.Refresh();
|
|
103
|
How can I remove the border of the item's text box or an edit control

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.item var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_item.EditBorder = exontrol.EXMENULib.EditBorderEnum.exEditBorderNone;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
exmenu1.Refresh();
|
|
102
|
How can I specify a single border for the item's text box or an edit control

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.item var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_item.EditBorder = exontrol.EXMENULib.EditBorderEnum.exEditBorderSingle;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
exmenu1.Refresh();
|
|
101
|
How can I add a checkbox

exontrol.EXMENULib.item var_item = exmenu1.Items.Add("Checked",null,null);
var_item.Check = true;
var_item.CheckEffect = false;
exmenu1.Refresh();
|
|
100
|
How can I specify the shape of the cursor while it hovers an item

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).Cursor = "exHelp";
var_Menu.Add("Item 2",null,null);
exmenu1.Refresh();
|
|
99
|
How can I specify the width for text box or an edit control

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.item var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_item.EditWidth = 128;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
exmenu1.Refresh();
|
|
98
|
How can I show or hide an item

exontrol.EXMENULib.item var_item = exmenu1.Items.Add("Popup",2,null);
exontrol.EXMENULib.exmenu var_Menu = var_item.SubMenu;
var_Menu.Add("Visible",null,null);
var_Menu.Add("Hidden",null,null).Visible = false;
exmenu1.Refresh();
|
|
97
|
Is there any function to display the popup menu up not down

exmenu1.Items.Add("Item",null,null);
exontrol.EXMENULib.item var_item = exmenu1.Items.Add("Popup",2,null);
var_item.ShowDown = false;
exontrol.EXMENULib.exmenu var_Menu = var_item.SubMenu;
var_Menu.Add("Item <fgcolor=FF0000>1</fgcolor>",null,null);
var_Menu.Add("Item 2",null,null).Caption = "Item <fgcolor=FF0000>2</fgcolor>";
exmenu1.Items.Add("Item",null,null);
exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Normal;
exmenu1.Border = exontrol.EXMENULib.BorderEnum.SunkenBorder;
exmenu1.Refresh();
|
|
96
|
How can I specify the item's foreground color

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item <fgcolor=FF0000>1</fgcolor>",null,null);
var_Menu.Add("Item 2",null,null).Caption = "Item <fgcolor=FF0000>2</fgcolor>";
exmenu1.Refresh();
|
|
95
|
How can I specify the item's foreground color

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).ForeColor = Color.FromArgb(255,0,0);
var_Menu.Add("Item 2",null,null);
exmenu1.Refresh();
|
|
94
|
How can I specify the item's background color

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null).BackColor = Color.FromArgb(255,0,0);
var_Menu.Add("Item 2",null,null);
exmenu1.Refresh();
|
|
93
|
How can I add an item with a text box or an edit control

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.item var_item = var_Menu.Add("Edit 1",null,null);
var_item.AllowEdit = true;
var_item.EditCaption = "test";
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
exmenu1.Refresh();
|
|
92
|
How can I add an item with a text box or an edit control

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Edit 1",null,null).AllowEdit = true;
var_Menu.Add("Edit 2",null,null).AllowEdit = true;
exmenu1.Refresh();
|
|
91
|
How can I add a bullet

exontrol.EXMENULib.item var_item = exmenu1.Items.Add("Bullet",null,null);
var_item.Check = true;
var_item.Bullet = true;
exmenu1.Refresh();
|
|
90
|
How can I add a checkbox

exmenu1.Items.Add("Checked",null,null).Check = true;
exmenu1.Refresh();
|
|
89
|
How can I enable or disable an item

exmenu1.Items.Add("Disabled",null,null).Enabled = false;
exmenu1.Refresh();
|
|
88
|
How can I display an icon

exmenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exmenu1.Items.Add("A",null,null).Image = 1;
exmenu1.Refresh();
|
|
87
|
How can I specify the item's identifier

exmenu1.Items.Add("A",null,null).ID = 1000;
exmenu1.Refresh();
|
|
86
|
How can I specify the item's identifier

exmenu1.Items.Add("A",0,1000);
exmenu1.Refresh();
|
|
85
|
How can I assign an extra data to an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].UserData = "your data";
exmenu1.Refresh();
|
|
84
|
How can I underline an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "Item <u>1</u>";
exmenu1.Refresh();
|
|
83
|
How can I underline an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Underline = true;
exmenu1.Refresh();
|
|
82
|
How can I display as strikeout an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "Item <s>1</s>";
exmenu1.Refresh();
|
|
81
|
How can I display as strikeout an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Strikeout = true;
exmenu1.Refresh();
|
|
80
|
How can I display as italic an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "Item <i>1</i>";
exmenu1.Refresh();
|
|
79
|
How can I display as italic an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Italic = true;
exmenu1.Refresh();
|
|
78
|
How do I bold an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "Item <b>1</b>";
exmenu1.Refresh();
|
|
77
|
How do I bold an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Bold = true;
exmenu1.Refresh();
|
|
76
|
How do I change the item's caption

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "new <b>caption</b>";
exmenu1.Refresh();
|
|
75
|
How can I speciy the picture on the drop down menu

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].SubMenu.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|
|
74
|
How can I speciy the number of visible items

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].SubMenu.VisibleItemsCount = 1;
|
|
73
|
How can I speciy the shape of the cursor when it hovers the menu

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Cursor = "exHelp";
|
|
72
|
How can I add items

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
71
|
How I can remove an item

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items.Remove(10);
exmenu1.Refresh();
|
|
70
|
How I can get the number or the count of the items in the menu

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items;
var_Menu.Add(var_Menu.Count.ToString(),null,null);
exmenu1.Refresh();
|
|
69
|
How I can clear a menu

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items.Clear();
exmenu1.Items.ToString = "Item 1";
|
|
68
|
How do I specify to close an ActiveX item when user clicks it

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 196;
var_Control.Create();
// Add 'Microsoft Calendar Control 8.0(MSCAL.OCX)' reference to your project.
MSACAL.Calendar var_Calendar = (var_Control.Object as MSACAL.Calendar);
var_Calendar.ShowDateSelectors = false;
var_Calendar.BackColor = Color.FromArgb(239,239,231);
var_Control.CloseOn = exontrol.EXMENULib.CloseOnEnum.exLButtonUp;
exmenu1.Refresh();
|
|
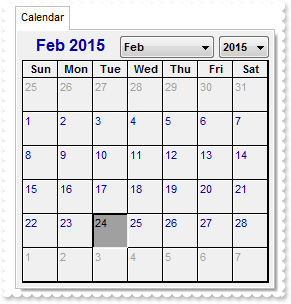
67
|
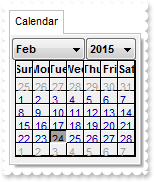
How can I access the properties and methods for an ActiveX item

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 196;
var_Control.Create();
// Add 'Microsoft Calendar Control 8.0(MSCAL.OCX)' reference to your project.
MSACAL.Calendar var_Calendar = (var_Control.Object as MSACAL.Calendar);
var_Calendar.ShowDateSelectors = false;
var_Calendar.BackColor = Color.FromArgb(239,239,231);
exmenu1.Refresh();
|
|
66
|
I can't see the ActiveX item

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Create();
exmenu1.Refresh();
|
|
65
|
How can I specify the runtime license key for an ActiveX item

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.LicenseKey = "";
var_Control.Create();
exmenu1.Refresh();
|
|
64
|
How can I specify the width and the height for an ActiveX item

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Width = 256;
var_Control.Height = 256;
var_Control.Create();
exmenu1.Refresh();
|
|
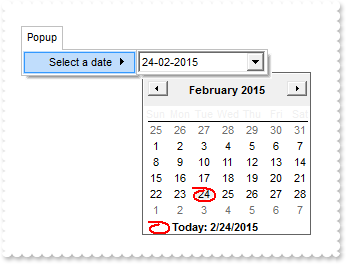
63
|
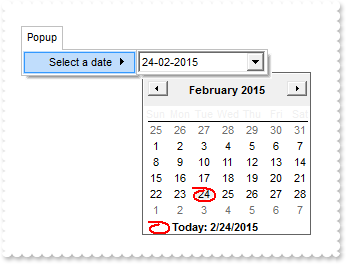
How can I select a date

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
exontrol.EXMENULib.Control var_Control = var_Menu.Add("Select a date",3,null).SubControl;
var_Control.ControlID = "MSComCtl2.DTPicker";
var_Control.Width = 128;
var_Control.Height = 22;
var_Control.Create();
// Add 'Microsoft Windows Common Controls-2 6.0 (SP6)(MSCOMCT2.OCX)' reference to your project.
MSComCtl2.DTPicker var_DTPicker = (var_Control.Object as MSComCtl2.DTPicker);
var_DTPicker.Format = exontrol.MSComCtl2.FormatConstants.dtpCustom;
var_DTPicker.CustomFormat = "dd-MM-yyy";
var_DTPicker.Refresh();
exmenu1.Refresh();
|
|
62
|
How can I add an ActiveX item

exontrol.EXMENULib.Control var_Control = exmenu1.Items.Add("Calendar",3,null).SubControl;
var_Control.ControlID = "MSCal.Calendar";
var_Control.Create();
exmenu1.Refresh();
|
|
61
|
How can I add a separator item

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null);
var_Menu.Add("",1,null);
var_Menu.Add("Item 2",null,null);
exmenu1.Refresh();
|
|
60
|
How can I add a popup or a submenu

exontrol.EXMENULib.exmenu var_Menu = exmenu1.Items.Add("Popup",2,null).SubMenu;
var_Menu.Add("Item 1",null,null);
var_Menu.Add("Item 2",null,null);
exmenu1.Refresh();
|
|
59
|
How can I add a new item

exmenu1.Items.Add("Item 1",null,null);
exmenu1.Refresh();
|
|
58
|
How I can assign a picture or an icon to an item

exmenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exmenu1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
exmenu1.set_ItemHeight(exontrol.EXMENULib.AppearanceEnum.Button,34);
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "<img>pic1</img> <b>1</b>";
exmenu1.Items[60].Caption = "T <img>1</img> <img>2</img> and so on ";
exmenu1.Refresh();
|
|
57
|
How I can assign a picture to an item

exmenu1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
exmenu1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1.Items[10].Caption = "<img>pic1</img> <b>1</b>";
exmenu1.Items[60].Caption = "<img>pic2</img> <b>2</b>";
exmenu1.Refresh();
|
|
56
|
How do I call your x-script language

exmenu1.Template = "Items.ToString = `Item 1,Item 2`";
|
|
55
|
How do I change the shape of the cursor whether it hovers the control

exmenu1.Cursor = "exHelp";
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
54
|
How do I specify whether the item gets selected whether the user presses or releases the mouse

exmenu1.SelectOn = exontrol.EXMENULib.SelectOnEnum.exMouseUp;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
53
|
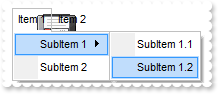
How do I change the picture or icon for the chevrons

exmenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exmenu1.set_ScrollImage(true,1);
exmenu1.set_ScrollImage(false,2);
exmenu1.AllowChevron = exontrol.EXMENULib.ChevronEnum.exScroll;
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
52
|
How do I specify the height for items

exmenu1.set_ItemHeight(exontrol.EXMENULib.AppearanceEnum.Button,34);
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
51
|
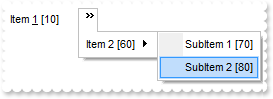
How do I change the picture or icon for the chevrons

exmenu1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
exmenu1.ChevronImage = 1;
exmenu1.AllowChevron = exontrol.EXMENULib.ChevronEnum.exChevron;
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
50
|
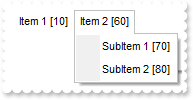
How do I disable chevrons

exmenu1.AllowChevron = exontrol.EXMENULib.ChevronEnum.exDefault;
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
49
|
How do I allow chevrons

exmenu1.AllowChevron = exontrol.EXMENULib.ChevronEnum.exScroll;
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
48
|
How do I allow chevrons

exmenu1.AllowChevron = exontrol.EXMENULib.ChevronEnum.exChevron;
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item" +
" 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id" +
"=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]" +
"),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40]),Popup[id=10](Ite" +
"m 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
47
|
How do I show directly the drop down menu, without scrolling

exmenu1.ScrollOnDrop = exontrol.EXMENULib.ShowPopupEffectEnum.exShowPopupDirect;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
46
|
How can I change the visual appearance for for a top level item, when the Appearance property is Flat

exmenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exmenu1.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exSelectRootItem,0x1000000);
exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Flat;
exmenu1.Border = exontrol.EXMENULib.BorderEnum.FlatBorder;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
45
|
How can I change the visual appearance for an item, when the Appearance property is Button

exmenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exmenu1.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exButtonItem,0x1000000);
exmenu1.Appearance = exontrol.EXMENULib.AppearanceEnum.Button;
exmenu1.Border = exontrol.EXMENULib.BorderEnum.FlatBorder;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
44
|
Can I change the visual appearance for separator items

exmenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exmenu1.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exSeparatorItem,0x1000000);
exmenu1.Items.ToString = "Popup[id=10](Item 1[id=20],[sep][id=30],Item 2[id=40])";
|
|
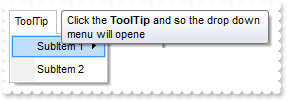
43
|
Can I change the forecolor for the tooltip

exmenu1.ToolTipDelay = 1;
exmenu1.ToolTipWidth = 364;
exmenu1.set_Background(exontrol.EXMENULib.BackgroundPartEnum.exToolTipForeColor,Color.FromArgb(255,0,0));
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
exmenu1.Refresh();
|
|
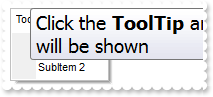
42
|
Can I change the background color for the tooltip

exmenu1.ToolTipDelay = 1;
exmenu1.ToolTipWidth = 364;
exmenu1.set_Background(exontrol.EXMENULib.BackgroundPartEnum.exToolTipBackColor,Color.FromArgb(255,0,0));
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
exmenu1.Refresh();
|
|
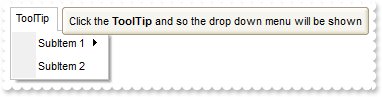
41
|
Can I change the default border of the tooltip, using your EBN files

exmenu1.ToolTipDelay = 1;
exmenu1.ToolTipWidth = 364;
exmenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
exmenu1.set_Background32(exontrol.EXMENULib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
exmenu1.Refresh();
|
|
40
|
Can I change the font for the tooltip

exmenu1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = exmenu1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
exmenu1.ToolTipWidth = 400;
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will be shown";
exmenu1.Refresh();
|
|
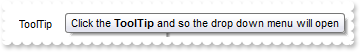
39
|
I've seen that the width of the tooltip is variable. Can I make it larger

exmenu1.ToolTipWidth = 328;
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
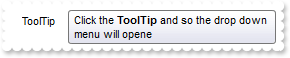
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will open";
exmenu1.Refresh();
|
|
38
|
How do I let the tooltip being displayed longer

exmenu1.ToolTipPopDelay = 10000;
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
exmenu1.Refresh();
|
|
37
|
How do I disable showing the tooltip for all control

exmenu1.ToolTipDelay = 0;
exmenu1.Items.ToString = "No-ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
exmenu1.Refresh();
|
|
36
|
How do I show the tooltip quicker

exmenu1.ToolTipDelay = 1;
exmenu1.Items.ToString = "ToolTip [id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50])";
exmenu1.Items[10].Tooltip = "Click the <b>ToolTip</b> and so the drop down menu will opene";
exmenu1.Refresh();
|
|
35
|
How do I open the menu as user clicks the menu

exmenu1.OpenOnClick = exontrol.EXMENULib.OpenOnClickEnum.exAlwaysClick;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
34
|
How do I open the menu as cursor hovers the menu bar

exmenu1.OpenOnClick = exontrol.EXMENULib.OpenOnClickEnum.exHoverMenuBar;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
33
|
Can I make the menu partialy visible

exmenu1.Visibility = 90;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
32
|
How do I remove or clear the accelerator keys

exmenu1.Debug = true;
exmenu1.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" +
" 2[id=80])";
exmenu1.AddAcelerator(10,49,false,true,false);
|
|
31
|
How do I add or assign an accelerator key to an item

exmenu1.Debug = true;
exmenu1.Items.ToString = "Item &1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem" +
" 2[id=80])";
exmenu1.AddAcelerator(10,49,false,true,false);
|
|
28
|
How do I put a picture on the center of the control

exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.MiddleCenter;
|
|
27
|
How do I resize/stretch a picture on the control's background
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.Stretch;
|
|
26
|
How do I put a picture on the control's center right bottom side
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.LowerRight;
|
|
25
|
How do I put a picture on the control's center left bottom side
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.LowerLeft;
|
|
24
|
How do I put a picture on the control's center top side
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperCenter;
|
|
23
|
How do I put a picture on the control's right top corner
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperRight;
|
|
22
|
How do I put a picture on the control's left top corner
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
exmenu1.PictureDisplay = exontrol.EXMENULib.PictureDisplayEnum.UpperLeft;
|
|
21
|
How do I put a picture on the control's background
exmenu1.Picture = (exmenu1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|
|
20
|
Is there any function to display the item's identifiers

exmenu1.Debug = true;
exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
|
|
19
|
How do I find an item giving its name

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1["Item 1"].Bold = true;
exmenu1.Refresh();
|
|
18
|
How do I find an item giving its identifier

exmenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
exmenu1[10].Bold = true;
exmenu1.Refresh();
|