Use the Add method to add items are runtime. Use the ToString method to quick load items from a formatted string. The Separator property specifies whether an item is of Separator type . The Popup property specifies whether the item contains sub items. Use SubMenu property to access the sub items of a popup item. The Refresh method must be called to reflect the changes on the control's content. Use the SubControl property to specify the control's identifier, when ItemType is SubControl. The ItemHeight property specifies the height for the items in the menu
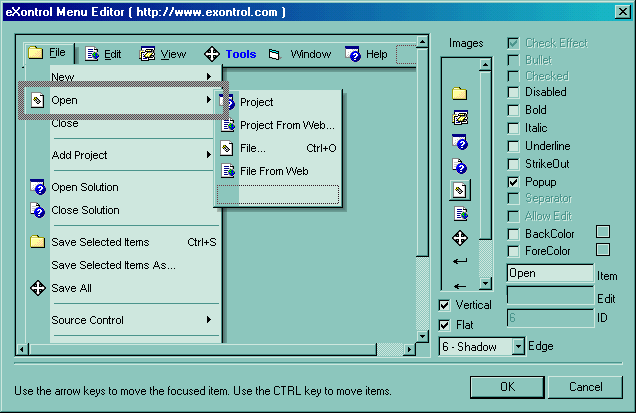
The control provides a WYSWYG editor that helps building a menu at design time. Select the control in design mode, and select 'Properties' control's context menu in order to access the menu's editor at design time ( like in the following screen shot ):

The following VB sample adds few items at runtime:
With ExMenu1
.Debug = True
With .Items
With .Add("Menu 1", EXMENULibCtl.SubMenu).SubMenu
.Add("File", EXMENULibCtl.Default, 1222).Alignment = exRight
.Add("Open", EXMENULibCtl.Default, 1223).Alignment = exRight
.Add "Print Preview", EXMENULibCtl.Default, 1224
.Add "", EXMENULibCtl.Separator
.Add("Close", , 1225).Image = 1
End With
End With
.Refresh
End With
The following VB sample adds few items using built-in HTML tags:
With ExMenu1
With .Items
With .Add("Menu <fgcolor=0000FF>1</fgcolor>", EXMENULibCtl.SubMenu, 1221)
With .SubMenu
.Add "File <b>CTRL+F</b>", EXMENULibCtl.Default, 1222
.Add("Open", EXMENULibCtl.Default, 1223).Alignment = exRight
.Add "<fgcolor=00FFFF>Print</fgcolor> <u>Preview</u>", EXMENULibCtl.Default, 1224
.Add "", EXMENULibCtl.Separator
.Add("Close", , 1225).Image = 1
End With
End With
End With
.AddAcelerator 1222, KeyCodeConstants.vbKeyF, True, False, False
.Refresh
End With
Using built-in HTML tags you can colorize your items.
The following VB changes the item with the identifier 7 to host an ActiveX control ( A Microsoft Calendar Control in this case ):
With ExMenu1(7)
.Control = True
With .SubControl
.ControlID = "MSCAL.Calendar"
.Width = 176
.Height = 156
.Create
With .Object
.ShowDateSelectors = False
End With
End With
End With

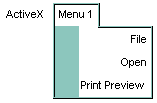
The following VB sample adds some items that are aligned to the right:
With ExMenu1
.Border = BumpBorder
With .Items
With .Add("Menu 1", EXMENULibCtl.SubMenu).SubMenu
.Add("File").Alignment = exRight
.Add("Open").Alignment = exRight
.Add ("Print Preview")
End With
End With
.Refresh
End With
The following C++ sample adds some items that are aligned to the right:
COleVariant vtMissing; V_VT( &vtMissing ) = VT_ERROR;
m_menu.SetBorder( 5/*BumpBorder*/ );
CItem item = m_menu.GetItems().Add( "Menu 1", COleVariant( (long)2 /*SubMenu*/ ), vtMissing );
CItem itemF = item.GetSubMenu().Add( "File", vtMissing, vtMissing );
itemF.SetAlignment( 2 /*RightAlignment*/ );
CItem itemO = item.GetSubMenu().Add( "Open", vtMissing, vtMissing );
itemO.SetAlignment( 2 /*RightAlignment*/ );
item.GetSubMenu().Add("Print Preview", vtMissing, vtMissing);
m_menu.Refresh();
The following VB.NET sample adds some items that are aligned to the right:
With AxExMenu1
.Border = EXMENULib.BorderEnum.BumpBorder
With .Items
With .Add("Menu 1", EXMENULib.ItemTypeEnum.SubMenu).SubMenu
.Add("File").Alignment = EXMENULib.AlignmentEnum.exRight
.Add("Open").Alignment = EXMENULib.AlignmentEnum.exRight
.Add("Print Preview")
End With
End With
.CtlRefresh()
End With
The following C# sample adds some items that are aligned to the right:
axExMenu1.Border = EXMENULib.BorderEnum.BumpBorder;
EXMENULib.Menu items = axExMenu1.Items;
EXMENULib.Menu subMenu = items.Add("Menu 1", EXMENULib.ItemTypeEnum.SubMenu, null).SubMenu;
subMenu.Add("File", null, null).Alignment = EXMENULib.AlignmentEnum.exRight;
subMenu.Add("Open", null, null).Alignment = EXMENULib.AlignmentEnum.exRight;
subMenu.Add("Print Preview", null, null);
axExMenu1.CtlRefresh();
The following VFP sample adds some items that are aligned to the right:
With thisform.ExMenu1
.Border = 5 && BumpBorder
With .Items
With .Add("Menu 1", 2).SubMenu && EXMENULibCtl.SubMenu
.Add("File").Alignment = 2 && exRight
.Add("Open").Alignment = 2 && exRight
.Add ("Print Preview")
EndWith
EndWith
EndWith
thisform.ExMenu1.Object.Refresh