|
170
|
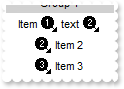
How can I replace or add an icon at runtime

local var_Group as IGroup
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",nil)
oDCOCX_Exontrol1:ReplaceIcon("C:\images\favicon.ico",0)
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item <img>1</img> text",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 2",nil):Image := 2
var_Group:AddItem("Item 3",nil):Image := 3
oDCOCX_Exontrol1:EndUpdate()
|
|
169
|
How can I know what group and item is selected
local var_Group,var_Group1,var_Group2 as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group1 := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group1:AddItem("Item 1",nil)
var_Group1:AddItem("Item 2",nil)
var_Group2 := oDCOCX_Exontrol1:Groups:Add("Group 3")
var_Group2:AddItem("Item 1",nil)
var_Group2:AddItem("Item 2",nil)
oDCOCX_Exontrol1:SelectGroup := 1
oDCOCX_Exontrol1:Groups:[Item,oDCOCX_Exontrol1:SelectGroup]:SelectItem := 1
OutputDebugString(String2Psz( "SelectGroup return " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:SelectGroup) ))
OutputDebugString(String2Psz( "Groups(SelectGroup).SelectItem return " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Groups:[Item,oDCOCX_Exontrol1:SelectGroup]:SelectItem) ))
|
|
168
|
How do I programatically select a group and an item
local var_Group,var_Group1,var_Group2 as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group1 := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group1:AddItem("Item 1",nil)
var_Group1:AddItem("Item 2",nil)
var_Group2 := oDCOCX_Exontrol1:Groups:Add("Group 3")
var_Group2:AddItem("Item 1",nil)
var_Group2:AddItem("Item 2",nil)
oDCOCX_Exontrol1:SelectGroup := 1
oDCOCX_Exontrol1:Groups:[Item,oDCOCX_Exontrol1:SelectGroup]:SelectItem := 1
|
|
167
|
How do I get notified once the user selects a group or an item
METHOD OCX_Exontrol1SelectGroup(OldGroup, NewGroup) CLASS MainDialog
// SelectGroup event - Occurs when a group is selected.
OutputDebugString(String2Psz( "Current " ))
OutputDebugString(String2Psz( AsString(NewGroup) ))
OutputDebugString(String2Psz( "Previously " ))
OutputDebugString(String2Psz( AsString(OldGroup) ))
RETURN NIL
METHOD OCX_Exontrol1SelectItem(OldItem, NewItem) CLASS MainDialog
// SelectItem event - Occurs when an item is selected.
OutputDebugString(String2Psz( "Current " ))
OutputDebugString(String2Psz( AsString(NewItem) ))
OutputDebugString(String2Psz( "Previously " ))
OutputDebugString(String2Psz( AsString(OldItem) ))
RETURN NIL
local var_Group,var_Group1,var_Group2 as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group1 := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group1:AddItem("Item 1",nil)
var_Group1:AddItem("Item 2",nil)
var_Group2 := oDCOCX_Exontrol1:Groups:Add("Group 3")
var_Group2:AddItem("Item 1",nil)
var_Group2:AddItem("Item 2",nil)
|
|
166
|
Display a custom tooltip
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("new content","",nil,"+8","+8")
RETURN NIL
|
|
165
|
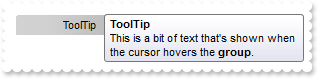
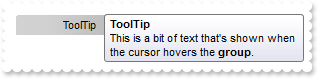
Shows the tooltip of the object moved relative to its default position
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("<null>","<null>",nil,"+8","+8")
RETURN NIL
oDCOCX_Exontrol1:Groups:Add("ToolTip"):ToolTip := "This is a bit of text that's shown when the cursor hovers the group."
|
|
164
|
How can I select an item using on its full part, not only on its icon or caption

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the control.
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[ItemFromPoint,-1,-1]) ))
RETURN NIL
local var_Group as IGroup
oDCOCX_Exontrol1:HighlightItemType := exFull | exUnion
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item <b>1</b>",nil):CaptionFormat := exHTML
var_Group:AddItem("Item <b>2</b>",nil):CaptionFormat := exHTML
|
|
163
|
Does your control support subscript or superscript, in HTML captions

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group")
var_Group:AddItem("Item <b><off 4><font ;6>1",nil):CaptionFormat := exHTML
var_Group:AddItem("Item <b><off 4><font ;6>2",nil):CaptionFormat := exHTML
|
|
162
|
How do I get notified once the user selects or activates a group

METHOD OCX_Exontrol1SelectGroup(OldGroup, NewGroup) CLASS MainDialog
// SelectGroup event - Occurs when a group is selected.
OutputDebugString(String2Psz( "Current " ))
OutputDebugString(String2Psz( AsString(NewGroup) ))
OutputDebugString(String2Psz( "Previously " ))
OutputDebugString(String2Psz( AsString(OldGroup) ))
RETURN NIL
local var_Group,var_Group1,var_Group2 as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group1 := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group1:AddItem("Item 1",nil)
var_Group1:AddItem("Item 2",nil)
var_Group2 := oDCOCX_Exontrol1:Groups:Add("Group 3")
var_Group2:AddItem("Item 1",nil)
var_Group2:AddItem("Item 2",nil)
|
|
161
|
Can I specify a different colors for groups using your EBN files

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:BackColorGroup := 0x1000000
oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):BackColor := 0x100aabb
oDCOCX_Exontrol1:SelectGroup := 1
|
|
160
|
Can I change the color of the control's border (EBN files)

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:Appearance := 0x1aabbc8 | exDrop
|
|
159
|
How do I specify the width of the item

local var_Group as IGroup
oDCOCX_Exontrol1:HighlightItemType := exNoHighlight
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:ItemWidth := 32
var_Group:AddItem(AsString(0),nil)
var_Group:AddItem(AsString(1),nil)
var_Group:AddItem(AsString(2),nil)
var_Group:AddItem(AsString(3),nil)
var_Group:AddItem(AsString(4),nil)
var_Group:AddItem(AsString(5),nil)
var_Group:AddItem(AsString(6),nil)
var_Group:AddItem(AsString(7),nil)
var_Group:AddItem(AsString(8),nil)
var_Group:AddItem(AsString(9),nil)
oDCOCX_Exontrol1:Groups:Add("Group 2")
|
|
158
|
How do I change the visual appearance of the item from the cursor, using EBN files

local var_Appearance as IAppearance
local var_Group as IGroup
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance:Add(22,"c:\exontrol\images\pushed.ebn")
var_Appearance:Add(2,"CP:22 0 8 0 -8")
oDCOCX_Exontrol1:[Background,exSelectItem] := 0x1000000
oDCOCX_Exontrol1:[Background,exHightlightItem] := 0x2000000
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:SelectItem := 1
oDCOCX_Exontrol1:Groups:Add("Group 2")
|
|
157
|
How do I change the visual appearance of the selected item, using EBN files

local var_Group as IGroup
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exSelectItem] := 0x1000000
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:SelectItem := 1
oDCOCX_Exontrol1:Groups:Add("Group 2")
|
|
156
|
How do I select an item

local var_Group as IGroup
oDCOCX_Exontrol1:SelectItemType := exSelectPop
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:SelectItem := 1
oDCOCX_Exontrol1:Groups:Add("Group 2")
|
|
155
|
How do I specify how a selected item shows

local var_Group as IGroup
oDCOCX_Exontrol1:SelectItemType := exSelectPop
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 2")
|
|
154
|
How do I select or activate a group

local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
153
|
Is there any option to display groups from left to right

local var_Group as IGroup
oDCOCX_Exontrol1:Orientation := exHorizontal
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
152
|
How do I change the foreground color of the selected group

local var_Group as IGroup
oDCOCX_Exontrol1:MarkSelectGroup := true
oDCOCX_Exontrol1:SelBackColorGroup := oDCOCX_Exontrol1:BackColorGroup
oDCOCX_Exontrol1:SelForeColorGroup := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
151
|
How do I highlight the selected group

local var_Group as IGroup
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:MarkSelectGroup := true
oDCOCX_Exontrol1:SelBackColorGroup := 0x1000000
oDCOCX_Exontrol1:SelForeColorGroup := RGB(0,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
150
|
How do I change the visual appearance of the selected group, using your EBN files

local var_Group as IGroup
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:MarkSelectGroup := true
oDCOCX_Exontrol1:SelBackColorGroup := 0x1000000
oDCOCX_Exontrol1:SelForeColorGroup := RGB(0,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
149
|
How do I specify the background color for selected group

local var_Group as IGroup
oDCOCX_Exontrol1:MarkSelectGroup := true
oDCOCX_Exontrol1:SelBackColorGroup := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
148
|
How can I indent an item

local var_Group as IGroup
local var_Item,var_Item1,var_Item2,var_Item3,var_Item4 as IItem
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil):Alignment := exLeft
var_Item := var_Group:AddItem("Sub Item <b>1</b>",nil)
var_Item:CaptionFormat := exHTML
var_Item:Alignment := exLeft
var_Item:Indent := 12
var_Item1 := var_Group:AddItem("Sub Item <b>2</b>",nil)
var_Item1:CaptionFormat := exHTML
var_Item1:Alignment := exLeft
var_Item1:Indent := 12
var_Item2 := var_Group:AddItem("Sub Item <b>3</b>",nil)
var_Item2:CaptionFormat := exHTML
var_Item2:Alignment := exLeft
var_Item2:Indent := 12
var_Item3 := var_Group:AddItem("Sub Sub Item <b>3</b>",nil)
var_Item3:CaptionFormat := exHTML
var_Item3:Alignment := exLeft
var_Item3:Indent := 24
var_Item4 := var_Group:AddItem("Item 2",nil)
var_Item4:Alignment := exLeft
|
|
147
|
How can I use HTML format to display my item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
146
|
How can I assign a tooltip to an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("ToolTip",nil):ToolTip := "This is bit of text that should appear when the cursor hovers the <b>item</b>."
var_Group:AddItem("Item 3",nil)
|
|
145
|
How can I show or hide an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Visible := false
var_Group:AddItem("Item 3",nil)
|
|
144
|
How can I change the item's background color

local var_Group as IGroup
local var_Item as IItem
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Item := var_Group:AddItem("Item 2",nil)
var_Item:BackColor := RGB(255,0,0)
var_Item:BackColor2 := RGB(255,255,255)
var_Group:AddItem("Item 3",nil)
|
|
143
|
How can I change the item's background color

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<bgcolor=FF0000>Item</bgcolor> 2",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
142
|
How can I change the item's foreground color

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):ForeColor := RGB(255,0,0)
var_Group:AddItem("Item 3",nil)
|
|
141
|
How can I change the visual appearance of the item using your EBN files

local var_Group as IGroup
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):BackColor := 0x1000000
var_Group:AddItem("Item 3",nil)
|
|
140
|
How can I change the item's background color

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):BackColor := RGB(255,0,0)
var_Group:AddItem("Item 3",nil)
|
|
139
|
How can I get the group of the item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Group:Bold := true
var_Group:AddItem("Item 3",nil)
|
|
138
|
How can I get the index of the item

local var_Group as IGroup
local var_Item,var_Item1,var_Item2 as IItem
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Item := var_Group:AddItem("Item 1",nil)
var_Item:Caption := AsString(var_Item:Index)
var_Item1 := var_Group:AddItem("Item 2",nil)
var_Item1:Caption := AsString(var_Item1:Index)
var_Item2 := var_Group:AddItem("Item 3",nil)
var_Item2:Caption := AsString(var_Item2:Index)
|
|
137
|
How can I draw underlined an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<u>Item</u> 2",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
136
|
How can I draw underlined an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Underline := true
var_Group:AddItem("Item 3",nil)
|
|
135
|
How can I draw as strikeout an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<s>Item</s> 2",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
134
|
How can I draw as strikeout an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):StrikeOut := true
var_Group:AddItem("Item 3",nil)
|
|
133
|
How can I draw as italic an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<i>Item</i> 2",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
132
|
How can I draw as italic an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Italic := true
var_Group:AddItem("Item 3",nil)
|
|
131
|
How can I add a anchor or a hyperlink

local var_Group as IGroup
oDCOCX_Exontrol1:HighlightItemType := exNoHighlight
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Link <a1><b>1</b></a>",nil):CaptionFormat := exHTML
var_Group:AddItem("Link <a2><b>2</b></a>",nil):CaptionFormat := exHTML
|
|
130
|
How do I bold an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("<b>Item</a> 2",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 3",nil)
|
|
129
|
How do I bold an item

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Bold := true
var_Group:AddItem("Item 3",nil)
|
|
128
|
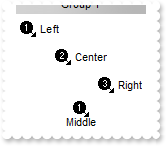
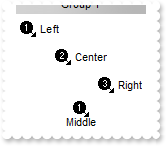
How can I align an item

local var_Group as IGroup
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:ItemHeight := 28
var_Group:AddItem("Left",1):Alignment := exLeft
var_Group:AddItem("Center",2):Alignment := exCenter
var_Group:AddItem("Right",3):Alignment := exRight
var_Group:AddItem("Middle",1):Alignment := exMiddle
|
|
127
|
How can I assign some extra data to an item
local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil):UserData := "your data"
var_Group:AddItem("Item 2",nil)
var_Group:AddItem("Item 3",nil)
|
|
126
|
How can I assign or display an icon for an item

local var_Group as IGroup
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item <img>1</img> text <img>2</img>",nil):CaptionFormat := exHTML
var_Group:AddItem("Item 2",nil):Image := 2
var_Group:AddItem("Item 3",nil):Image := 3
|
|
125
|
How can I assign or display an icon for an item

local var_Group as IGroup
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil):Image := 1
var_Group:AddItem("Item 2",nil):Image := 2
var_Group:AddItem("Item 3",nil):Image := 3
|
|
124
|
How can I assign or display an icon for an item

local var_Group as IGroup
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",1)
var_Group:AddItem("Item 2",2)
var_Group:AddItem("Item 3",3)
|
|
123
|
How can I change the item's position

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:AddItem("Item 3",nil):Position := 0
|
|
122
|
How can I change the item's caption

local var_Group as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil):Caption := "new caption"
var_Group:AddItem("Item 3",nil)
|
|
121
|
How do I add new items

oDCOCX_Exontrol1:Groups:Add("Group 1"):AddItem("Item 1",nil):Bold := true
|
|
120
|
How do I assign a group to a set in the shortcut bar

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:ShowShortcutBar := true
oDCOCX_Exontrol1:Groups:Add("Group 1"):Shortcut := "Set <img>1</img>"
oDCOCX_Exontrol1:Groups:Add("Group 2"):Shortcut := "Set <img>1</img>"
oDCOCX_Exontrol1:Groups:Add("Group 3"):Shortcut := "Set <img>2</img>"
oDCOCX_Exontrol1:Groups:Add("Group 4"):Shortcut := "Set <img>2</img>"
|
|
119
|
How can I assign a tooltip to a group

oDCOCX_Exontrol1:ToolTipDelay := 1
oDCOCX_Exontrol1:Groups:Add("ToolTip"):ToolTip := "This is a bit of text that's shown when the cursor hovers the <b>group</b>."
|
|
118
|
How can I display HTML text in the group's caption

oDCOCX_Exontrol1:GroupHeight := 44
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Groups:Add("<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>"):CaptionFormat := exHTML
|
|
117
|
How can I change the group's background color ( gradient )

local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:BackColor := RGB(255,0,0)
var_Group:BackColor2 := RGB(255,255,255)
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
116
|
How can I specify the height of the items

local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:ItemHeight := 13
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
115
|
How do I put a picture on the group's background
local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Group:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
var_Group:PictureDisplay := UpperRight
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
114
|
How do I put a picture on the group's background
local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Group:Picture := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
113
|
How can I change the foreground color for items

local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:ForeColorList := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
112
|
How can I change the background color for the items

local var_Group as IGroup
oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group:AddItem("Item 1",nil)
var_Group:AddItem("Item 2",nil)
var_Group:BackColorList := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 3")
oDCOCX_Exontrol1:SelectGroup := 1
|
|
111
|
How can I change the group's foreground color

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("<fgcolor=FF0000>Group</fgcolor> 2"):CaptionFormat := exHTML
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
110
|
How can I change the group's foreground color

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):ForeColor := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
109
|
How can I change the group's background color

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("<bgcolor=FF0000>Group</bgcolor> 2"):CaptionFormat := exHTML
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
108
|
How can I change the visual appearance of the group, using EBN files

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:GroupAppearance := exSingle
oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):BackColor := 0x1000000
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
107
|
How can I change the group's background color

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):BackColor := RGB(255,0,0)
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
106
|
How do I get the index of the group

local var_Group,var_Group1,var_Group2 as IGroup
var_Group := oDCOCX_Exontrol1:Groups:Add("Group 1")
var_Group:Caption := AsString(var_Group:Index)
var_Group1 := oDCOCX_Exontrol1:Groups:Add("Group 2")
var_Group1:Caption := AsString(var_Group1:Index)
var_Group2 := oDCOCX_Exontrol1:Groups:Add("Group 3")
var_Group2:Caption := AsString(var_Group2:Index)
|
|
105
|
How can I underline the group's name

oDCOCX_Exontrol1:Groups:Add("<u>Group</u> 1"):CaptionFormat := exHTML
|
|
104
|
How can I underline the group's name

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):Underline := true
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
103
|
How can I show the group's name as strikeout

oDCOCX_Exontrol1:Groups:Add("<s>Group</s> 1"):CaptionFormat := exHTML
|
|
102
|
How can I show the group's name as strikeout

oDCOCX_Exontrol1:Groups:Add("Group 1")
oDCOCX_Exontrol1:Groups:Add("Group 2"):StrikeOut := true
oDCOCX_Exontrol1:Groups:Add("Group 3")
|
|
101
|
How can I draw as italic the group's name

oDCOCX_Exontrol1:Groups:Add("<i>Group</i> 1"):CaptionFormat := exHTML
|