|
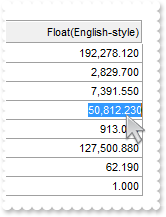
1269
|
Hoist an item, promoting it and all its visible children to the top level
With Grid1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h1 = .AddItem("Root 1")
.InsertItem h1,,"Child 1"
.InsertItem h1,,"Child 2"
.ExpandItem(h1) = True
h2 = .AddItem("Root 2")
.InsertItem h2,,"Child 1"
.InsertItem h2,,"Child 2"
.HoistItem = h1
End With
.EndUpdate
End With
|
|
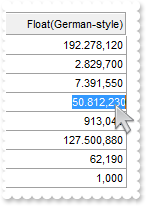
1268
|
Generates a PDF document on a single A0 page with no margins
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|33.11 in x 46.81 in|0 0 0 0|single")
End With
|
|
1267
|
Generates a PDF document that scales the content proportionally by 75% using B3 pages (default margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|6.93 in x 9.84 in||75%")
End With
|
|
1266
|
Generates a PDF document that fits the content exactly to 3 A4 pages wide by 2 pages tall (default margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||3 x 2f")
End With
|
|
1265
|
Generates a PDF document that fits the content to 3 A3-landscape pages wide by 2 pages tall (custom margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|16.54 in x 11.69 in|5 mm 5 mm 5 mm 5 mm|3 x 2")
End With
|
|
1264
|
Generates a PDF document that fits the content to 2 Letter pages tall, automatically determining the number of pages wide (default margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|8.50 in x 11.00 in||x 2")
End With
|
|
1263
|
Generates a PDF document that fits the content to 1 page wide and as many A4 pages tall as required (default margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||1 x")
End With
|
|
1262
|
Generates a PDF document on a single A4 page (default margins)
With Grid1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExGrid\Sample\XML\data.xml"
.ColumnAutoResize = False
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||single")
End With
|
|
1261
|
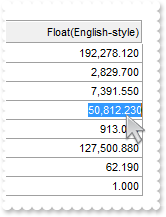
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns.Add("Float(English-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
With .Editor
.EditType = 8
.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
End With
End With
With .Items
.AddItem 192278.12
.AddItem 2829.7
.AddItem 7391.55
.AddItem 50812.23
.AddItem 913.04
.AddItem 127500.88
.AddItem 62.19
.AddItem 1
End With
.EndUpdate
End With
|
|
1260
|
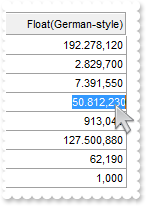
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns.Add("Float(German-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
With .Editor
.EditType = 8
.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
End With
End With
With .Items
.AddItem 192278.12
.AddItem 2829.7
.AddItem 7391.55
.AddItem 50812.23
.AddItem 913.04
.AddItem 127500.88
.AddItem 62.19
.AddItem 1
End With
.EndUpdate
End With
|
|
1259
|
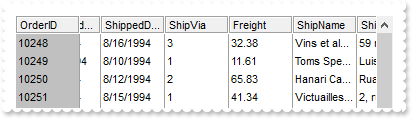
Locks the first visible column on the left and the last visible column on the right

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
End With
|
|
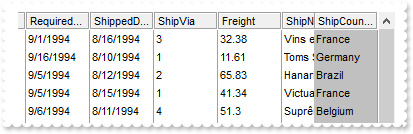
1258
|
Lock the column on the right

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
End With
|
|
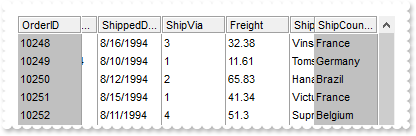
1257
|
Lock the column on the left

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
End With
|
|
1256
|
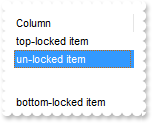
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

With Grid1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "un-locked item"
.LockItem(.AddItem("top-locked item")) = -1
.LockItem(.AddItem("bottom-locked item")) = 1
End With
.EndUpdate
End With
|
|
1255
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
' Changed event - Occurs after the user has changed the content of a cell.
Private Sub Grid1_Changed(ByVal Item As Long, ByVal ColIndex As Long)
With Grid1
Debug.Print( .Items.CellValue(Item,ColIndex) )
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add("Edit").Editor.EditType = 1
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
.EndUpdate
End With
|
|
1254
|
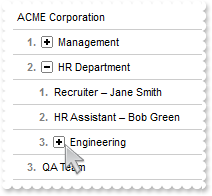
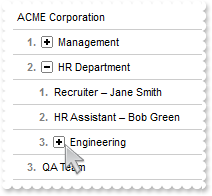
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Grid1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Grid1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = Grid1.FormatABC("not value",exp)
End With
End With
End Sub
With Grid1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" & _
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" & _
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" & _
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" & _
"UJKgyCYknaZRrssJIiicIhXCEMBBICA=="
.HTMLPicture("empty") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfA" & _
"NHMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg=="
.HeaderVisible = False
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(17) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + (%CC0 ? (`<a ` + (0 index ``) + `>`) :" & _
" ``) + `<img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `empty`) + `:16</img>` + (%CC0 ? (`</a>`) : ``)) : ``) + ` ` + val" & _
"ue"
With .Editor
.EditType = 1
.Option(116) = "32 4 -4 -4"
End With
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
1253
|
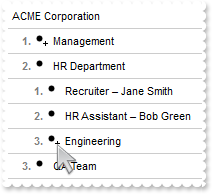
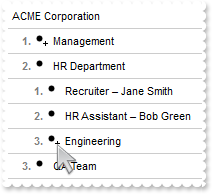
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Grid1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Grid1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = Grid1.FormatABC("not value",exp)
End With
End With
End Sub
With Grid1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" & _
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" & _
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" & _
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" & _
"UJKgyCYknaZRrssJIiicIhXCEMBBICA=="
.HeaderVisible = False
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(17) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" & _
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
1252
|
Expandable bullet list

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Grid1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Grid1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = Grid1.FormatABC("not value",exp)
End With
End With
End Sub
With Grid1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcg" & _
"GnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2" & _
"Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4" & _
"GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI"
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5" & _
"sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHA" & _
"JRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRG" & _
"G0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI"
.HeaderVisible = False
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(17) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" & _
"0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
With .Editor
.EditType = 1
.Option(116) = "32D 4D -4D -4D"
End With
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
1251
|
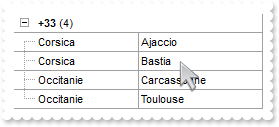
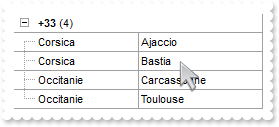
Does grouping support multi-column sorting

With Grid1
.BeginUpdate
.SingleSort = False
.HeaderVisible = False
.DrawGridLines = -2
.GridLineStyle = 48
.AllowGroupBy = True
.Columns.Add "Prefix"
.Columns.Add "Region"
.Columns.Add "City"
With .Columns.Add("Sort")
.ComputedField = "%1 + %2"
.Visible = False
End With
With .Items
h = .AddItem("+33")
.CellValue(h,1) = "Corsica"
.CellValue(h,2) = "Bastia "
h = .AddItem("+33")
.CellValue(h,1) = "Occitanie"
.CellValue(h,2) = "Toulouse "
h = .AddItem("+33")
.CellValue(h,1) = "Corsica"
.CellValue(h,2) = "Ajaccio"
h = .AddItem("+33")
.CellValue(h,1) = "Occitanie"
.CellValue(h,2) = "Carcassonne "
End With
.Layout = "multiplesort=""C0:2"";singlesort=""C3:1"";"
.EndUpdate
End With
|
|
1250
|
How can I vertically scroll the control
With Grid1
.BeginUpdate
.ColumnAutoResize = False
.DataSource = CreateObject("DAO.DBEngine.120").OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders").OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
.Layout = "Collapse="""";VScroll=10"
.EndUpdate
End With
|
|
1249
|
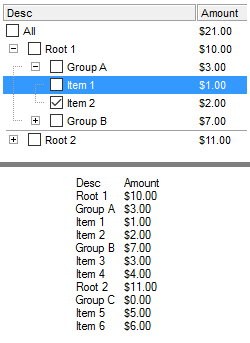
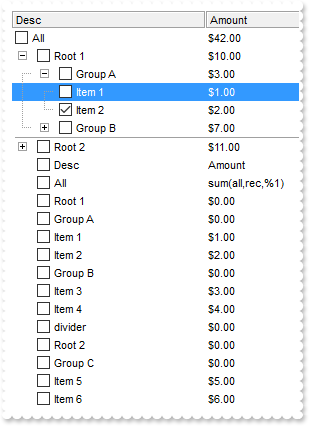
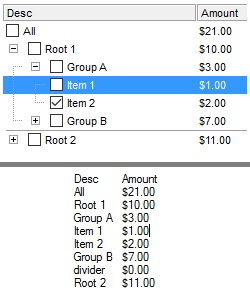
Export the items as a two-dimensional array

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
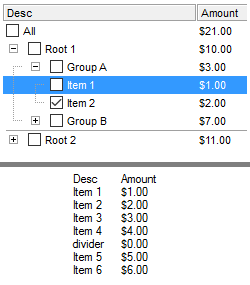
.PutItems .Export("array","all")
.EndUpdate
End With
|
|
1248
|
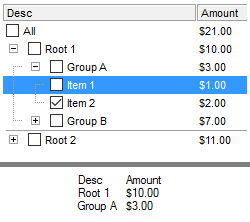
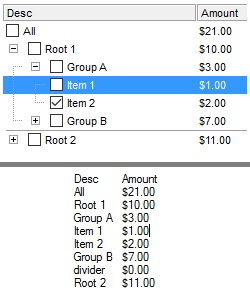
Export only expanded items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(expanded)") )
End With
|
|
1247
|
Export only selectable, sortable leaf items that are neither locked nor dividers

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(leaf,sortable,selectable,!divider,!locked)") )
End With
|
|
1246
|
Export only non-divider items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(!divider)") )
End With
|
|
1245
|
Export only selectable items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(selectable)") )
End With
|
|
1244
|
Export only sortable, but not locked items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(sortable,!locked)") )
End With
|
|
1243
|
Export only checked items on specified column

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(checked[0])") )
End With
|
|
1242
|
Export only filtered, not locked or divider items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(visible,!locked,!divider)") )
End With
|
|
1241
|
Export only selected items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
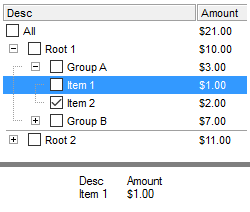
Debug.Print( .Export("","only(selected)") )
End With
|
|
1240
|
Export only locked items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
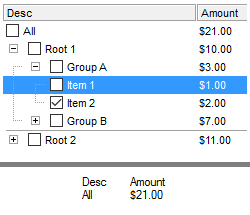
Debug.Print( .Export("","only(locked)") )
End With
|
|
1239
|
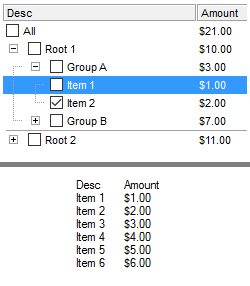
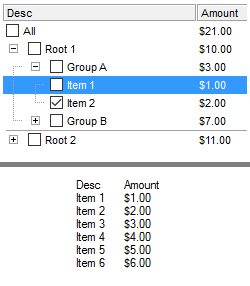
Export the leaf items of the control, excluding parent or grouped items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","leaf") )
End With
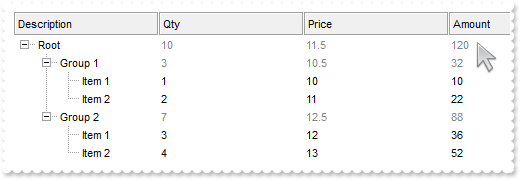
|
|
1238
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","chk") )
End With
|
|
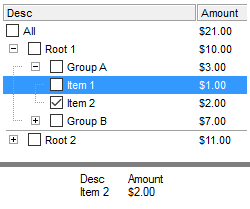
1237
|
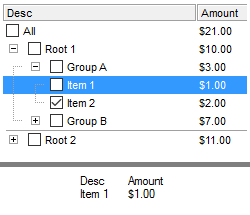
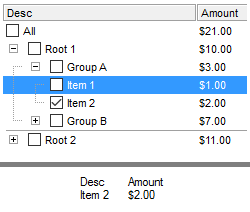
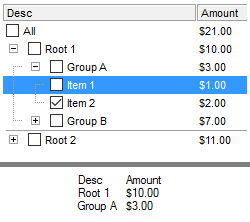
Export the selected-items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
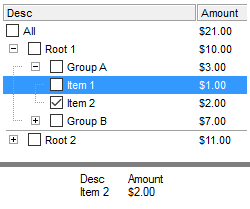
Debug.Print( .Export("","sel") )
End With
|
|
1236
|
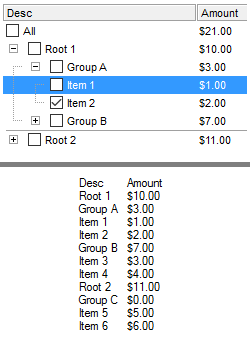
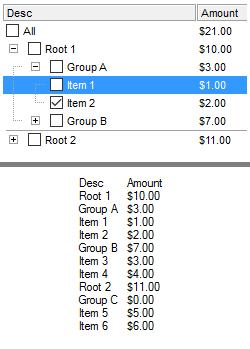
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
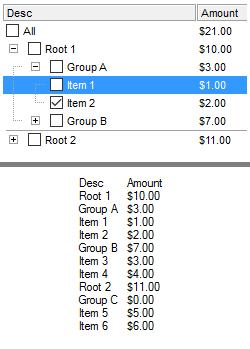
Debug.Print( .Export("","vis") )
End With
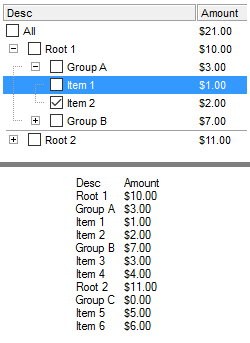
|
|
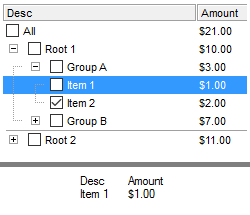
1235
|
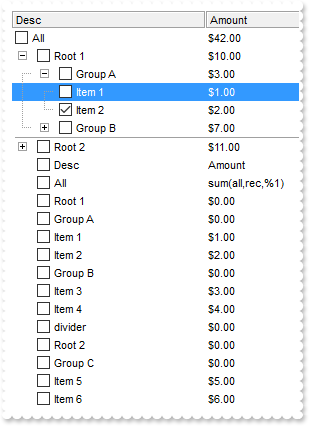
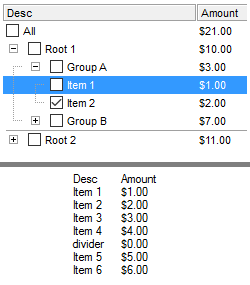
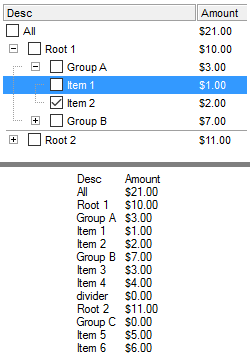
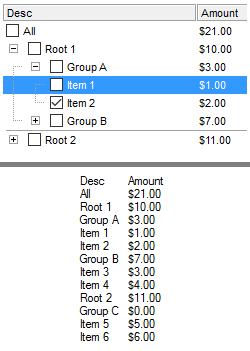
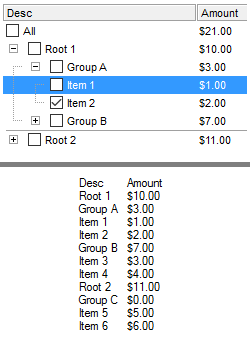
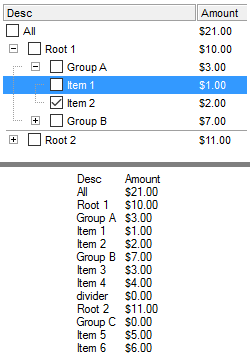
Export all items, including the hidden or collapsed items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = True
.LinesAtRoot = 5
With .Columns
With .Add("Desc")
.Width = 32
.Def(0) = True
End With
With .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
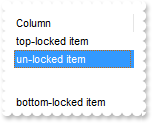
.LockedItemCount(0) = 1
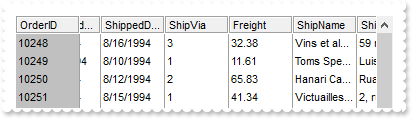
h = .LockedItem(0,0)
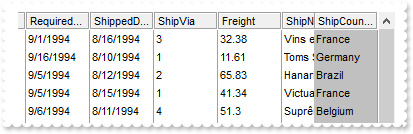
.CellValue(h,0) = "All"
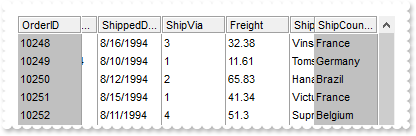
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
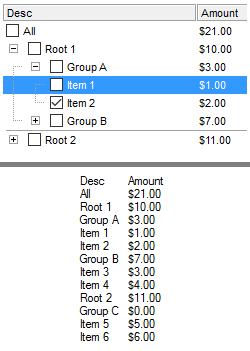
Debug.Print( .Export("","all") )
End With
|
|
1234
|
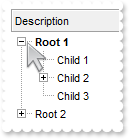
Bolds only the expanded items

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.ConditionalFormats.Add("%CX0").Bold = True
.Columns.Add "Description"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
.EndUpdate
End With
|
|
1233
|
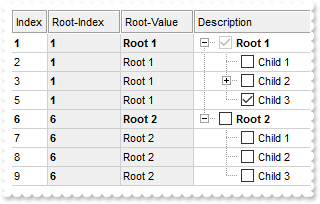
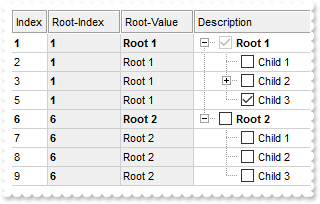
Displays the root item's index and value/caption using expressions

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 ' AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = False
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = 2 ' &H2
End With
With .Columns.Add("Description")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
End With
With .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(4) = 15790320
End With
With .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1232
|
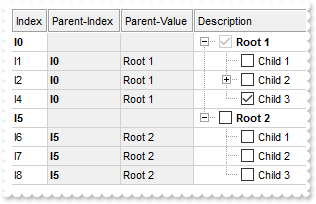
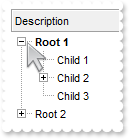
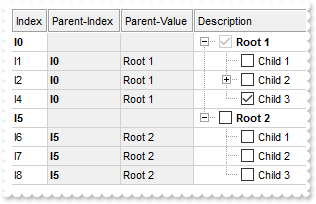
Displays the parent item's index and caption/value using expressions

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 ' AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = False
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = 2 ' &H2
End With
With .Columns.Add("Description")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
End With
With .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(4) = 15790320
End With
With .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1231
|
Copying and Pasting the Selection Programmatically
With Grid1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = -1
.SingleSel = False
With .Items
.AddItem "Tasks"
.SelectItem(.AddItem("Task 1")) = True
.SelectItem(.AddItem("Task 2")) = True
End With
.IndentSelection False
.CopySelection
.Items.UnselectAll
.Paste
.EndUpdate
End With
|
|
1230
|
Enable Copy, Cut and Paste Clipboard operations
With Grid1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = -1
.AllowCopyPaste = 7 ' AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = False
With .Items
.AddItem "Tasks"
.SelectItem(.AddItem("Task 1")) = True
.SelectItem(.AddItem("Task 2")) = True
End With
.IndentSelection False
.EndUpdate
End With
|
|
1229
|
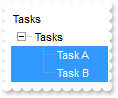
Adjusts the hierarchy of selected items by changing their parent

With Grid1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = -1
.SingleSel = False
With .Items
.AddItem "Tasks"
.SelectItem(.AddItem("Task A")) = True
.SelectItem(.AddItem("Task B")) = True
End With
.IndentSelection False
.EndUpdate
End With
|
|
1228
|
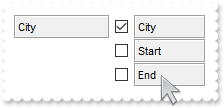
Specify the size of the Columns panel

With Grid1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarRect = ",,96"
.ColumnsFloatBarVisible = 34 ' ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1227
|
Show a vertical line between pivot and Columns panel (EBN color)

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZX" & _
"hal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI"
.Background(87) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = 34 ' ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1226
|
Change the background of the Columns panel (EBN color)

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(87) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = 34 ' ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1225
|
Change the background of the Columns panel (solid color)

With Grid1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = 34 ' ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.Background(87) = RGB(240,240,240)
.EndUpdate
End With
|
|
1224
|
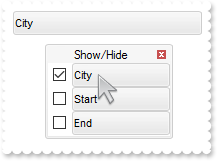
Change the visual appearance of the Columns panel

With Grid1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(92) = &H1000000
.Background(93) = RGB(246,246,246)
.BackColorHeader = &H1000000
.HeaderHeight = 24
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(26) = "Show/Hide"
.ColumnsFloatBarVisible = 2
.EndUpdate
End With
|
|
1223
|
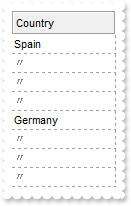
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
1222
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = " "
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
1221
|
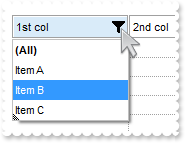
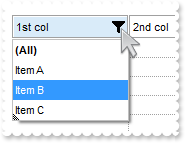
Displays a glitch funnel for drop-down filter buttons (empty or active)

With Grid1
.BeginUpdate
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" & _
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" & _
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add 2,"CP:1 -2 0 0 0"
End With
.DrawGridLines = -1
.GridLineStyle = 512
.ShowFocusRect = False
.Background(0) = &H2000000
.Background(41) = &H2000001
.HeaderAppearance = 4
.BackColorHeader = RGB(255,255,255)
.HeaderHeight = 24
.HeaderVisible = 1
With .Columns.Add("1st col")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Item B"
.FilterType = 240
End With
.Columns.Add "2nd col"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1220
|
How can I store any extra data associated with a cell
' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub Grid1_ButtonClick(ByVal Item As Long, ByVal ColIndex As Long, ByVal Key As Variant)
With Grid1
Debug.Print( .Items.CellData(Item,ColIndex) )
End With
End Sub
With Grid1
.BeginUpdate
.HeaderAppearance = 4
With .Columns.Add("Def").Editor
.EditType = 12
.Locked = True
End With
With .Items
.CellData(.AddItem("Cell 1"),0) = "your extra data for cell 1"
.CellData(.AddItem("Cell 2"),0) = "your extra data for cell 2"
End With
.EndUpdate
End With
|
|
1219
|
How can I replace or add an icon at runtime

With Grid1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Columns.Add("Items").Def(17) = 1
.Items.AddItem "Item <img>1</img>"
.EndUpdate
End With
|
|
1218
|
How can I save the changes, such as column's width, order

' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
.Layout = "Select=""0"";SingleSort=""C0:2"";Columns=1"
End With
End Sub
With Grid1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
End With
|
|
1217
|
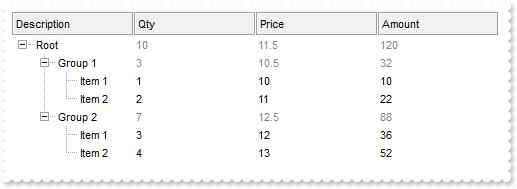
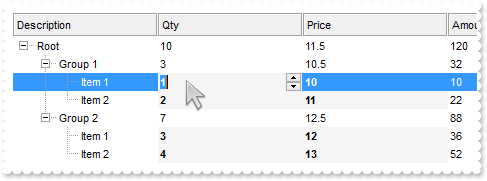
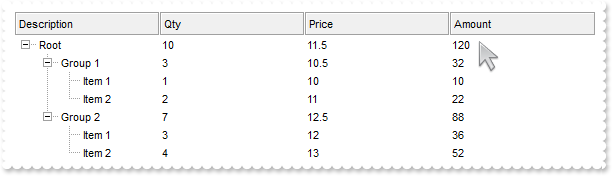
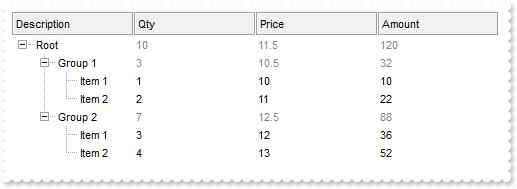
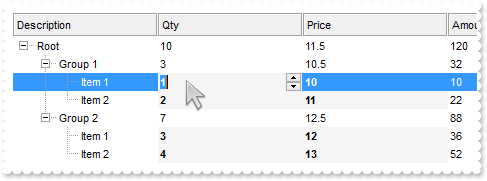
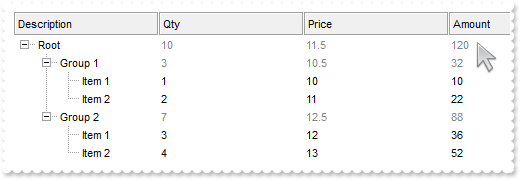
How can I add totals to groups without having to go through the AddGroupItem grid function

With Grid1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .ConditionalFormats
With .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = 1 ' &H1
End With
With .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = 2 ' &H2
End With
With .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = 3 ' &H3
End With
End With
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1216
|
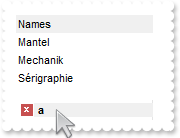
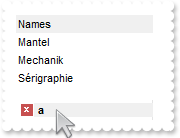
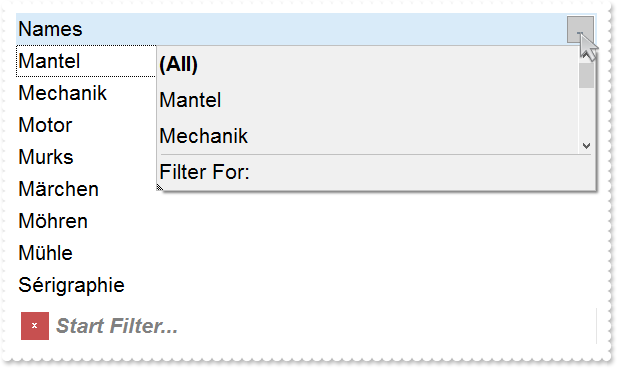
How can I configure the filters in the text columns to search by content

With Grid1
.BeginUpdate
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
.FilterBarPromptType = 1
.Columns.Add "Names"
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.FilterBarPromptPattern = "a"
.EndUpdate
End With
|
|
1215
|
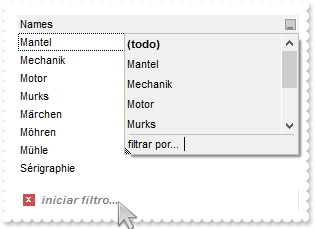
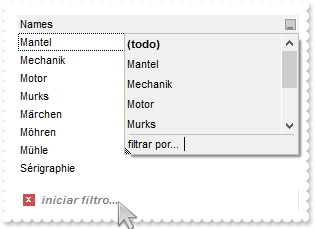
How can I display the control's captions in Spanish

With Grid1
.BeginUpdate
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
.Description(0) = "(todo) "
.Description(3) = "filtrar por..."
.FilterBarPrompt = "<i><fgcolor=808080>iniciar filtro...</fgcolor></i>"
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = 3
End With
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.EndUpdate
End With
|
|
1214
|
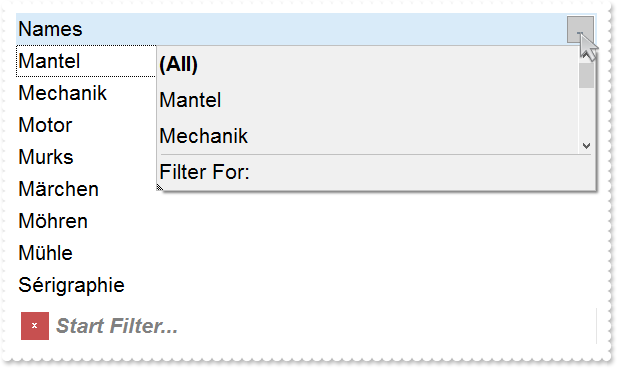
How can I zoom in the control

With Grid1
.BeginUpdate
s1 = 16
s2 = .FormatABC("2 * value",s1)
.ImageSize = s2
.DefaultItemHeight = s2
.HeaderHeight = s2
.SortBarHeight = s2
.Indent = s2
.Font.Size = s1
.FilterBarFont.Size = s1
.ToolTipFont.Size = s1
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
With .Columns.Add("Names")
.DisplayFilterButton = True
.FilterType = 3
End With
With .Items
.AddItem "Mantel"
.AddItem "Mechanik"
.AddItem "Motor"
.AddItem "Murks"
.AddItem "Märchen"
.AddItem "Möhren"
.AddItem "Mühle"
.AddItem "Sérigraphie"
End With
.EndUpdate
End With
|
|
1213
|
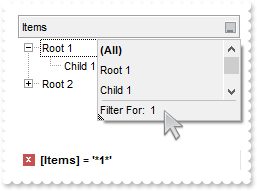
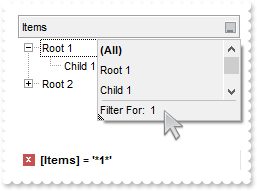
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.Def(21) = "*<%filter%>*"
.FilterType = 3
.Filter = "1"
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1212
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -1
.GridLineStyle = 512
.ColumnAutoResize = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Columns.Add "Column 3"
.Columns.Add "Column 4"
.EndUpdate
End With
|
|
1211
|
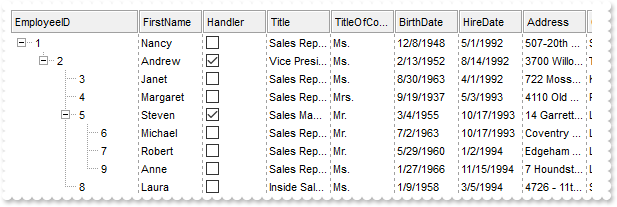
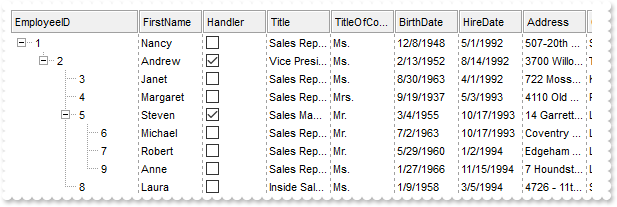
Load data as a tree using a parent-id relationship

With Grid1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = 2
.LinesAtRoot = -1
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Width = 128
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3
End With
.PutItems rs.GetRows(),";0;17"
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
1210
|
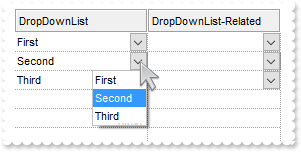
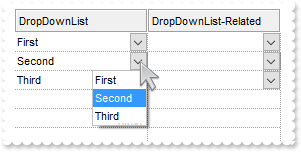
Is there a way to change the contents of the drop down editor based on a value in another column

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Grid1_AddItem(ByVal Item As Long)
With Grid1
.Items.CellEditorVisible(Item,0) = 1
.Items.CellEditorVisible(Item,1) = 1
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub Grid1_EditOpen()
With Grid1
With .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
End With
With .Columns.Item(1).Editor
.ClearItems
.AddItem v,c
End With
End With
End Sub
With Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.GridLineStyle = 512
With .Columns.Add("DropDownList")
With .Editor
.EditType = 3
.AddItem 1,"First"
.AddItem 2,"Second"
.AddItem 3,"Third"
End With
End With
.DrawGridLines = -1
.Columns.Add("DropDownList-Related").Editor.EditType = 3
With .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
.CellEditorVisible(h,0) = False
.CellSingleLine(h,0) = False
.CellValueFormat(h,0) = 1
.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" & _
" on the first column."
End With
.EndUpdate
End With
|
|
1209
|
Highlight the editable fields

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .ConditionalFormats
With .Add("%CE1")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = 1 ' &H1
End With
With .Add("%CE2")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = 2 ' &H2
End With
With .Add("%CE3")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = 3 ' &H3
End With
End With
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1208
|
Highlight the total fields

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .ConditionalFormats
With .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = 1 ' &H1
End With
With .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = 2 ' &H2
End With
With .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = 3 ' &H3
End With
End With
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1207
|
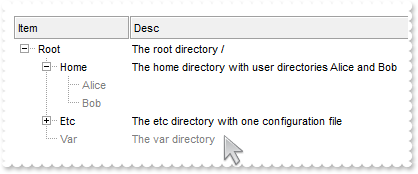
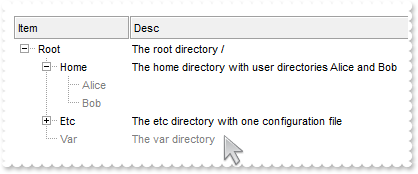
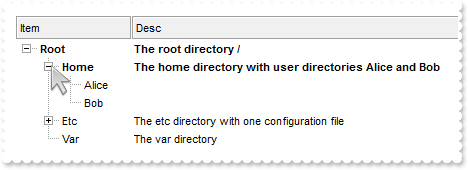
Highlight the leaf items

With Grid1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
1206
|
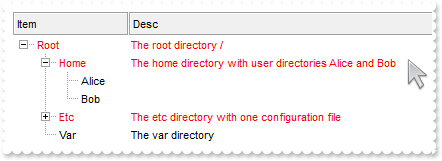
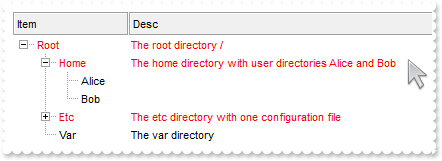
Highlight the parent items

With Grid1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
1205
|
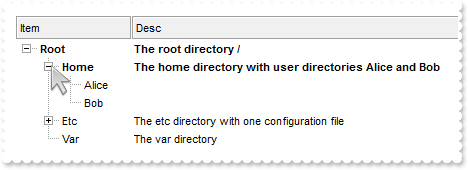
Highlight the item being expanded or collapsed

With Grid1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = True
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
1204
|
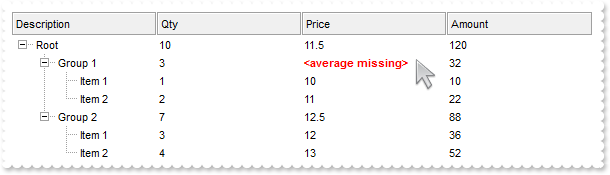
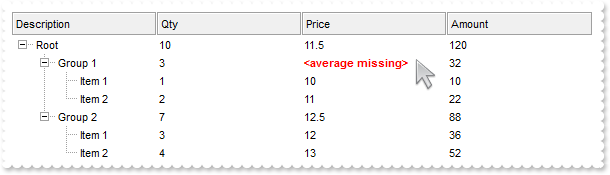
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
.FormatCell(g1,2) = "`<average missing>`"
.CellEditorVisible(g1,2) = False
.CellBold(g1,2) = True
.CellForeColor(g1,2) = RGB(255,0,0)
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1203
|
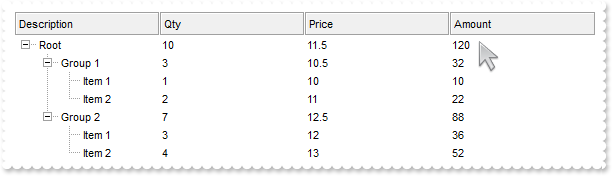
How can I add a total column

' Change event - Occurs when the user changes the cell's content.
Private Sub Grid1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With Grid1
.Refresh
End With
End Sub
With Grid1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
1202
|
Is it possible to disable sizing(size) the column
With Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = 2
With .Columns.Add("32px")
.Width = 32
.AllowSizing = False
End With
.Columns.Add "Rest"
.ColumnAutoResize = True
.EndUpdate
End With
|
|
1201
|
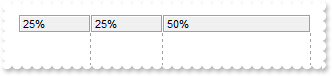
How can I add two columns of 25% and the third of 50%

With Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = 2
.Columns.Add("25%").Width = 25
.Columns.Add("25%").Width = 25
.Columns.Add("50%").Width = 50
.ColumnAutoResize = True
.EndUpdate
End With
|