The CellVAlignment property aligns vertically the cell. The CellVAligment property aligns the +/- sign if the item contains child items. The CellVAlignment property has effect if the item displays cells using multiple lines. Use the CellSingleLine property to wrap the cell's caption on multiple lines. Use the ItemHeight property to specify the height of the item. Use the <br> built-in HTML format to break a line, when CellValueFormat property is exHTML. Use the CellHAlignment property to align horizontally the cell. Use the Def(exCellVAlignment) property to specify the same vertical alignment for the entire column.
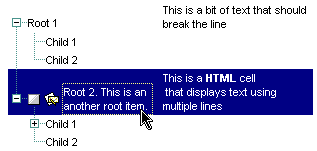
The following screen shot shows the "Root 1" and "Root 2" cells that are aligned to the bottom of the item, and the +/- signs are always displayed as CellVAlignment property indicates.

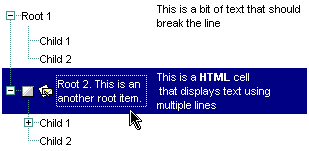
By default, if the CellVAlignmnet property is not used, the sample looks like follows:

The screen shows were generated using the following template:
BeginUpdate
LinesAtRoot = -1
MarkSearchColumn = False
Indent = 18
Images("gBJJgBggAAwAAgACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjIgjIBAEijUlk8plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDh+Dw1bwuJh0Sf8txeHyFXx+Ryk9wsnxbAzUpycYxWNiWMyujleXjOm0+gjKA1gA1iA0Wf0mz2WY1WwjWywuvz2N1GzyO11ON3mXxe6xfFzvAwXI1UY3mh5292PJ1vMw3T7Hbo3T73L7nhl3f5/i8034Xn9Xr9nt91Cio+lXyjsfkMjAEkk/69Hg97UpSeZ3pSeBnpScAHwO/iMmBBaMQalJAQc10JvylUJkAD8Dh+lJ8Q4k5/D+zjygAgI")
Columns
{
"Column 1"
"Column 2"
}
Items
{
Dim h, h2, h3
h = AddItem("Root 1")
CellVAlignment(h,0) = 2
CellValue(h,1) = "This is a bit of text that should break the line"
CellSingleLine(h,1) = False
h2 = InsertItem(h,,"Child 1")
InsertItem(h,,"Child 2"
ExpandItem(h) = True
h = AddItem("Root 2. This is an another root item. ")
CellImage(h,0) = 1
CellSingleLine(h,0) = False
CellHasCheckBox( h,0) = 1
CellVAlignment(h,0) = 2
CellValue(h,1) = "This is a HTML cell
that displays text using
multiple lines"
CellSingleLine(h,1) = False
CellValueFormat(h,1) = 1
ItemHeight(h) = 42
h2= InsertItem(h,,"Child 1")
h2= InsertItem(h2,,"Child 1")
InsertItem(h,,"Child 2")
ExpandItem(h) = True
SelectItem(h) = True
}
EndUpdate
Open the control in design mode, select its properties, locate the Template page, and paste the code ( the template ).
The following VB sample aligns the focused cell to the bottom:
With Grid1.Items
.CellVAlignment(.FocusItem, Grid1.FocusColumnIndex) = VAlignmentEnum.BottomAlignment
End With
The following C++ sample right aligns the focused cell:
#include "Items.h" CItems items = m_grid.GetItems(); items.SetCellVAlignment( COleVariant( items.GetFocusItem() ), COleVariant( (long)m_grid.GetFocusColumnIndex() ), 2 /*BottomAlignment*/ );
The following VB.NET sample right aligns the focused cell:
With AxGrid1.Items
.CellVAlignment(.FocusItem, AxGrid1.FocusColumnIndex) = EXGRIDLib.VAlignmentEnum.BottomAlignment
End With
The following C# sample right aligns the focused cell:
axGrid1.Items.set_CellVAlignment(axGrid1.Items.FocusItem, axGrid1.FocusColumnIndex, EXGRIDLib.VAlignmentEnum.BottomAlignment);
The following VFP sample right aligns the focused cell:
with thisform.Grid1.Items .DefaultItem = .FocusItem .CellVAlignment(0,thisform.Grid1.FocusColumnIndex) = 2 && BottomAlignment endwith
Note: The intersection of an item with a column defines a cell. Each cell is uniquely represented by its handle. The cell's handle is of HCELL type, that's equivalent with a long type. All properties of Items object that have two parameters Item and ColIndex, refer a cell.
The following lines are equivalents and each of them changes the bold font attribute of the first cell on the first item.
With Grid1 .Items.CellBold(, .Items.ItemCell(.Items(0), 0)) = True .Items.CellBold(.Items(0), 0) = True .Items.CellBold(.Items(0)) = True .Items.CellBold(.Items.ItemByIndex(0)) = True .Items.CellBold(.Items.ItemByIndex(0), 0) = True .Items.CellBold(.Items(0), Grid1.Columns(0).Caption) = True End With