|
359
|
Can I drag and drop the entire column to move the data instead of dragging the individual value point (for a single series)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="MoveValue()" LANGUAGE="JScript">
alert( Graph1.Series.Item(0).Data );
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 1793;
Graph1.ValuePoint = "1,transparent,transparent";
Graph1.CategoryAxis.Categories = "Stanzen,Biegen,Beschichten,Vormontage";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("1,2,3,4",null);
var_Serie.Color = "blue";
var_Serie.ShowValue = 257;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
358
|
Hide the value-points (method 2, no tooltip)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Germany,France,Japan,Canada,Australia,Mexico,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1600,1450,1250,900,800,750",null);
var_Serie.ShowValue = 257;
Graph1.ValuePoint = "0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
357
|
Hide the value-points (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Germany,France,Japan,Canada,Australia,Mexico,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1600,1450,1250,900,800,750",null);
var_Serie.ShowValue = 257;
Graph1.ValuePoint = "1,transparent,transparent";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
356
|
Can the tooltip be displayed when the pointer hovers over the entire column, rather than only over the individual value-point
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.ShowValue = 257;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
355
|
Add markers to the graph by selecting specific points and attaching custom text annotations to them. These annotations are applied only to chosen points in the series, not to all points
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "China,India,United States,Indonesia,Pakistan,Brazil,";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("1410,1390,331,276,225,213",null);
var_Serie.ShowValue = -1;
var_Serie.ValueFormat = "index = 0 ? (category + `:` + value) : ``";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
354
|
Can I move the data by drag and drop (single serie)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="MoveValue()" LANGUAGE="JScript">
alert( Graph1.Series.Item(0).Data );
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 1793;
Graph1.ValuePoint = "12,white,black";
Graph1.CategoryAxis.Categories = "Stanzen,Biegen,Beschichten,Vormontage";
var var_Series = Graph1.Series;
var_Series.Def(10) = 1;
var_Series.Add("1,2,3,4",null).Color = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
353
|
Can I move the data by drag and drop (multiple stacked-series)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="MoveValue()" LANGUAGE="JScript">
alert( Graph1.Series.ItemByPos(0).Data );
alert( Graph1.Series.ItemByPos(1).Data );
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 1793;
Graph1.ValuePoint = "12,white,black";
Graph1.CategoryAxis.Categories = "Stanzen,Biegen,Beschichten,Vormontage";
var var_Series = Graph1.Series;
var_Series.Def(12) = "A";
var_Series.Def(10) = 1;
var_Series.Add("3",null).Color = 13210715;
var_Series.Add("5",null).Color = 3178478;
var_Series.Add("2",null).Color = 10987431;
var_Series.Add(",3",null).Color = 902143;
var_Series.Add(",2",null).Color = 13661253;
var_Series.Add(",,8",null).Color = 4631920;
var_Series.Add(",,3",null).Color = 9396258;
var_Series.Add(",,,4",null).Color = 870558;
var_Series.Add(",,,4",null).Color = 6513507;
var_Series.Add(",,,2",null).Color = 29592;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
352
|
Defines the default value assigned to a particular property when a new series is created
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Legend.Visible = true;
Graph1.CategoryAxis.Categories = "Stanzen,Biegen,Beschichten,Vormontage";
var var_Series = Graph1.Series;
var_Series.Def(12) = "A";
var_Series.Add("3",null).Color = "RGB(91,148,201)";
var_Series.Add("5",null).Color = "RGB(238,127,48)";
var_Series.Add("2",null).Color = "RGB(167,167,167)";
var_Series.Add(",3",null).Color = "RGB(255,195,13)";
var_Series.Add(",2",null).Color = "RGB(69,116,208)";
var_Series.Add(",,8",null).Color = "RGB(112,173,70)";
var_Series.Add(",,3",null).Color = "RGB(34,96,143)";
var_Series.Add(",,,4",null).Color = "RGB(158,72,13)";
var_Series.Add(",,,4",null).Color = "RGB(99,99,99)";
var_Series.Add(",,,2",null).Color = "RGB(152,115,0)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
351
|
Is it possible to reorder just the series by drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 769;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
var_Serie.Stack = "A";
var_Serie.ShowValue = 1;
var var_Serie1 = var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002);
var_Serie1.Stack = "A";
var_Serie1.ShowValue = 1;
Graph1.ValuePoint = "16,white,black";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
350
|
Is it possible to reorder just the values/categories by drag and drop (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 1;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
var_Serie.Stack = "A";
var_Serie.ShowValue = 1;
var var_Serie1 = var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002);
var_Serie1.Stack = "A";
var_Serie1.ShowValue = 1;
Graph1.ValuePoint = "16,white,black";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
349
|
Is it possible to reorder just the values/categories by drag and drop (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 1;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
var_Serie.Stack = "A";
var var_Serie1 = var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002);
var_Serie1.Stack = "A";
var_Serie1.ShowValue = 1;
Graph1.ValuePoint = "16,white,black";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
348
|
Is it possible to reorder the series and values/categories by drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.AllowMoveValue = 513;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
var_Serie.Stack = "A";
var_Serie.ShowValue = 1;
var var_Serie1 = var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002);
var_Serie1.Stack = "A";
var_Serie1.ShowValue = 1;
Graph1.ValuePoint = "16,white,black";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
347
|
Is it possible to reorder the values by drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = 1;
Graph1.ValuePoint = "12,white,black";
Graph1.AllowMoveValue = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
346
|
Reorder multiple values
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.Series.Add("1960(1.4),1980(11.2),2000(33.5),2010(65.8),2020(84.7)","GDP");
Graph1.Order = ",4,,3";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
345
|
Move a value to an earlier or later position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.Series.Add("1960(1.4),1980(11.2),2000(33.5),2010(65.8),2020(84.7)","GDP");
Graph1.Order = ",,3";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
344
|
Place one value at a specified position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.Series.Add("1960(1.4),1980(11.2),2000(33.5),2010(65.8),2020(84.7)","GDP");
Graph1.Order = "3";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
343
|
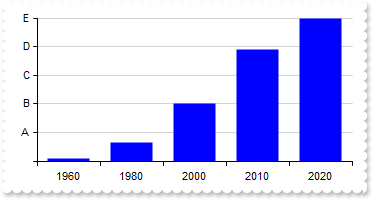
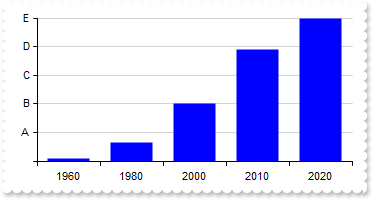
Configure the Y-axis so that it always displays exactly 5 labels (fixed-ticks), regardless of the data range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.AsPercent = true;
var_ValueAxis.MajorUnit = 0.2;
var_ValueAxis.Format = "value*5 array (``,`A`,`B`,`C`,`D`,`E`)";
Graph1.Series.Add("1960(1.4),1980(11.2),2000(33.5),2010(65.8),2020(84.7)","GDP");
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
342
|
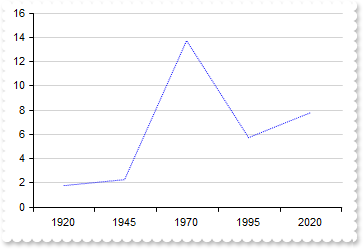
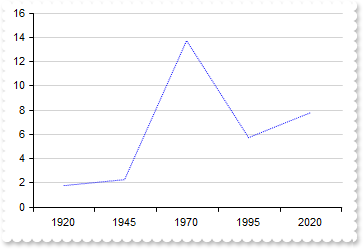
Define the style(solid, dash, dot, dash-dot, dash-dot-dot) of the line to show the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population");
var_Serie.Type = "Line";
var_Serie.Misc(8) = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
341
|
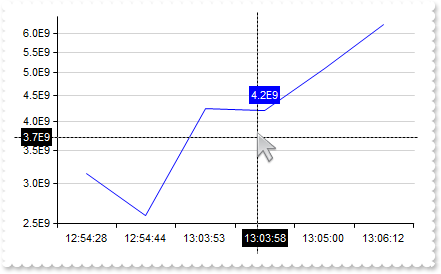
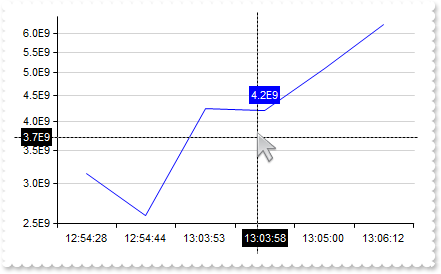
I'm using the logarithmic scale, but it's not displaying any values. How can I adjust the settings to show very small values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var sFormat = "(value and value < 1) ? (value format `%.1E` replace `-00` with ``) : (value format `0`)";
Graph1.AutoFit = true;
Graph1.Misc(32) = 0.000000001;
Graph1.MultiColorSerie = false;
Graph1.CategoryAxis.Format = "`<bgcolor white>` + value";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Type = 1;
var_ValueAxis.Format = sFormat;
var_ValueAxis.CursorFormat = sFormat;
var var_Serie = Graph1.Series.Add("12:54:28(3.14E-09),12:54:44(2.59E-09),13:03:53(4.25E-09),13:03:58(4.20E-09),13:05:00(5.10E-09),13:06:12(6.25E-09)",null);
var_Serie.Type = "line";
var_Serie.CursorFormat = sFormat;
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
340
|
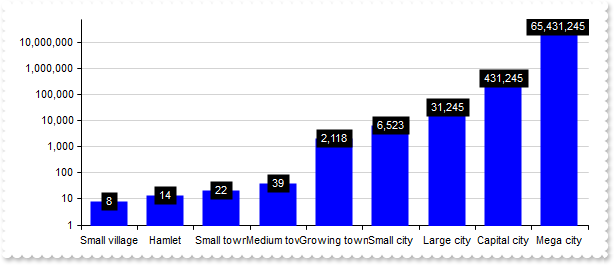
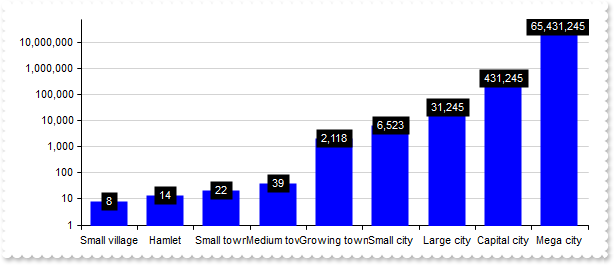
My data contains no values below 1. How can I prevent the logarithmic value axis from displaying the range between 0 and 1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.ValuePoint = ",,,,,,,black,transparent";
Graph1.CategoryAxis.Format = "`<bgcolor white>` + value";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Type = 1;
var_ValueAxis.Min = 1;
var_ValueAxis.Format = "value format `0`";
var var_Serie = Graph1.Series.Add("Small village(8),Hamlet(14),Small town(22),Medium town(39),Growing town(2118),Small city(6523),Large city(31245),Capital city(4" +
"31245),Mega city(65431245)",null);
var_Serie.ShowValue = 4;
var_Serie.ValueFormat = "`<fgcolor white> ` + (value format `0`) + ` `";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
339
|
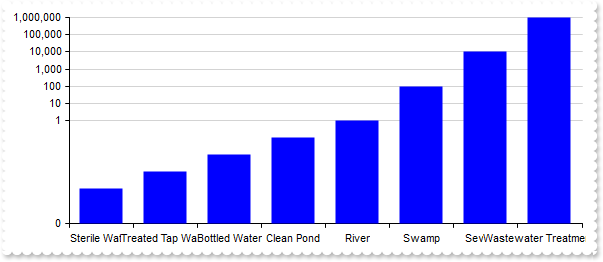
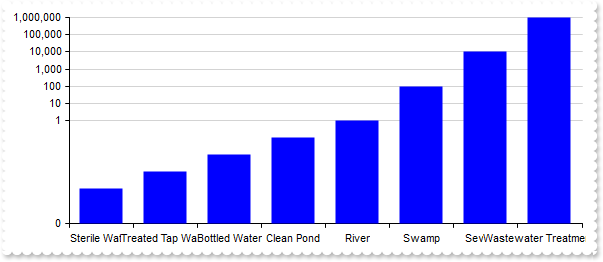
Display logarithmic scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.CategoryAxis.Format = "`<bgcolor white>` + value";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Type = 1;
var_ValueAxis.Format = "value format `0`";
Graph1.Series.Add("Sterile Water(0.0001),Treated Tap Water(0.001),Bottled Water(0.01),Clean Pond(0.1),River(1),Swamp(100),Sewage(10000),Wastewater" +
" Treatment Inlet(1000000)",null).CursorFormat = "value < 1 ? value : (value format `0`) ";
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
338
|
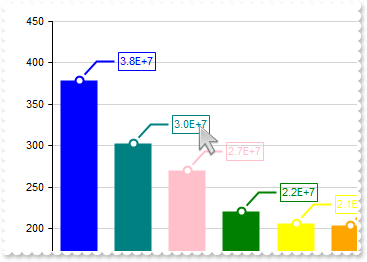
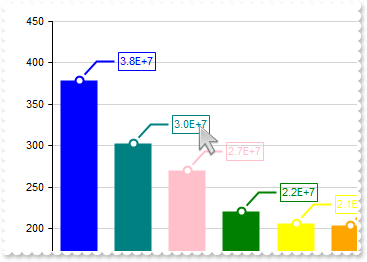
Can the values be shown in scientific notation (e.g., 1E+4, 5E-10) rather than full decimal form

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
var_Serie.ValueFormat = "value format `%.1E` replace `+00` with `+`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
337
|
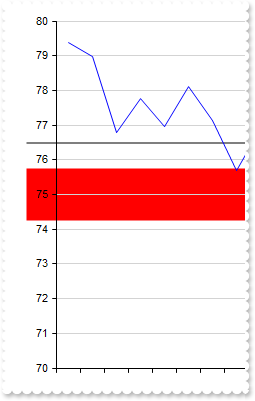
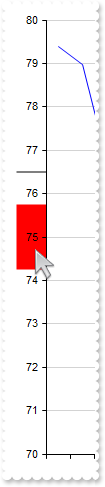
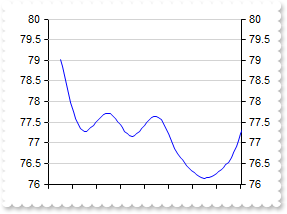
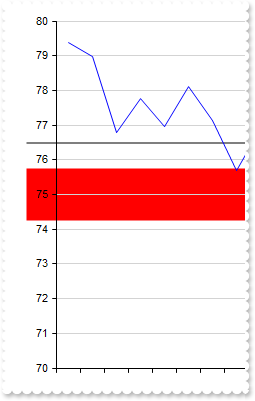
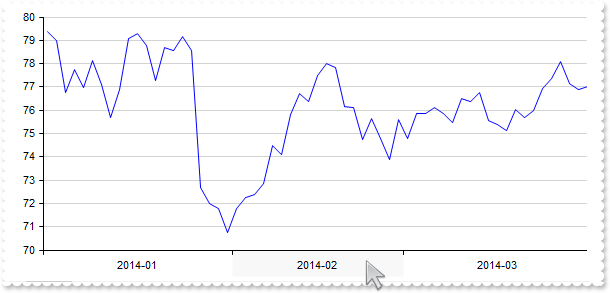
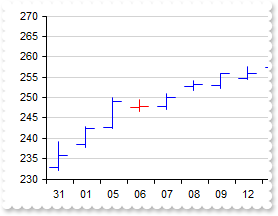
Highlight the value on both the chart and the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
Graph1.ValueAxis.Mark = "red[axis,chart](74.25-75.75),black[axis,chart](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
336
|
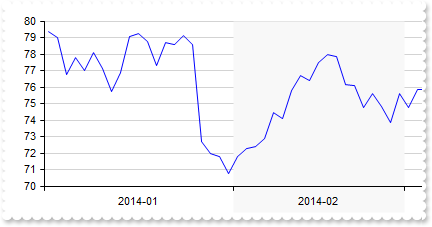
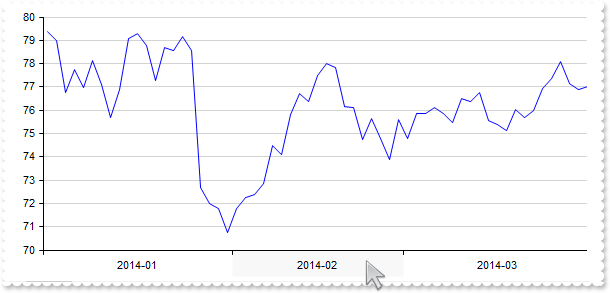
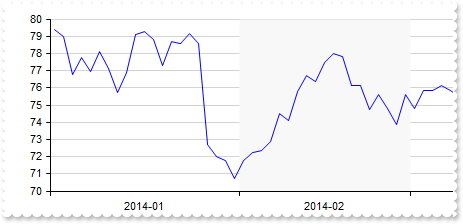
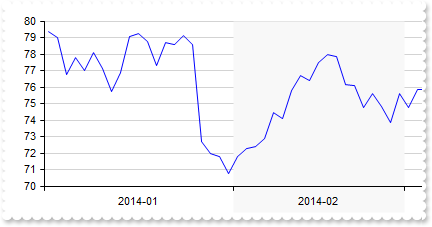
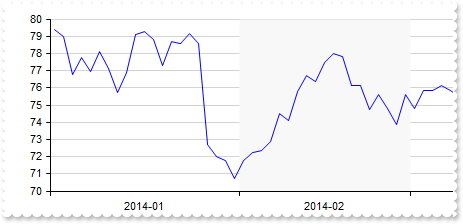
Highlight the categories on both the chart and the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8[axis,chart](label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
335
|
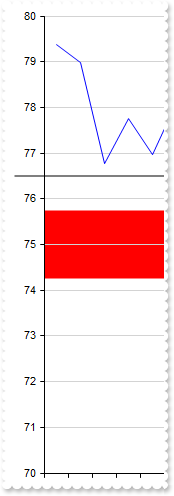
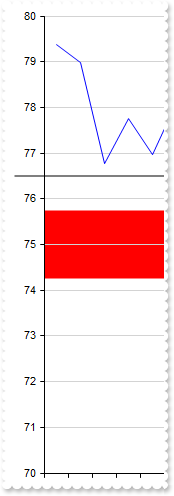
Highlight values on axis only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
Graph1.ValueAxis.Mark = "red[axis](74.25-75.75),black[axis](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
334
|
Highlight the categories on axis only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8[axis](label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
333
|
Highlight values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
Graph1.ValueAxis.Mark = "red(74.25-75.75),black[chart,axis](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
332
|
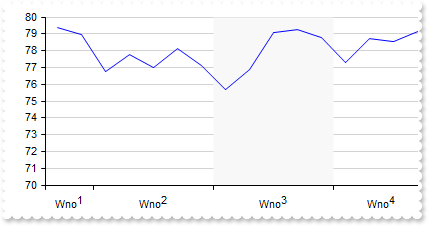
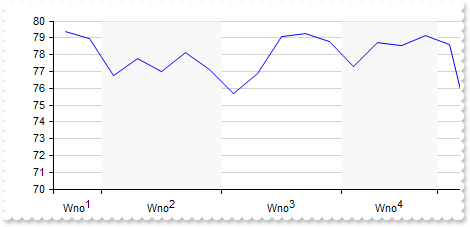
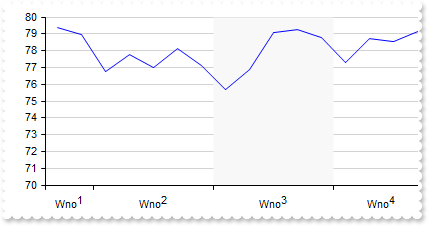
Highlight the categories using an expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(index in (1,3))";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
331
|
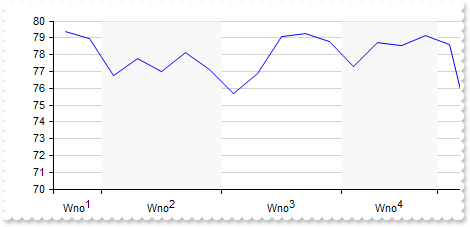
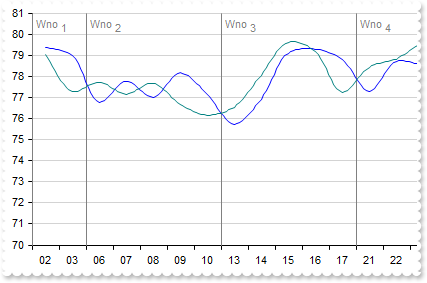
Highlight the categories using an expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
330
|
Highlight the categories based on the index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(2)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
329
|
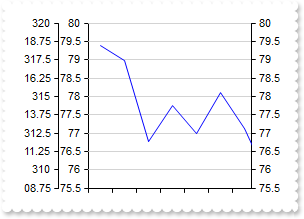
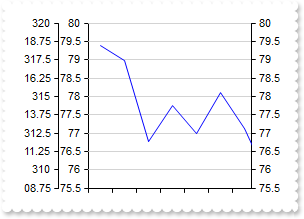
IdemmM {string}, specifies the name of another value-axis to synchronize min, max, and major-unit values from when scrolling. If omitted or the value-axis with the given name is not found, these values are synchronized with the default value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (open)";
var_Serie.Type = "line";
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("1st");
var var_ValueAxis = var_ValueAxes.Add("2nd");
var_ValueAxis.Align = 2;
var_ValueAxis.IdemmM = "1st";
var var_ValueAxis1 = var_ValueAxes.Add("3rd");
var_ValueAxis1.Format = "120 + value * 2.5";
var_ValueAxis1.MajorGridLines.Color = "transparent";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
328
|
Adds multiple value-axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (close)";
var_Serie.Type = "line";
var_Serie.Style = 1;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("1st");
var_ValueAxes.Add("2nd").Align = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
327
|
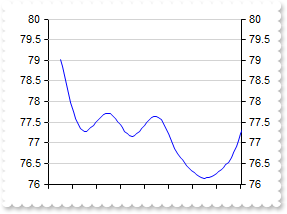
Split the chart in weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (open)";
var_Serie.Type = "line";
var_Serie.Style = 1;
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value mid 9 left 2";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "`<fgcolor gray>Wno <off 4>` + week(date(value left 10))";
var_FormatGridLinesOptions.Color = "gray";
var_FormatGridLinesOptions.Align = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
326
|
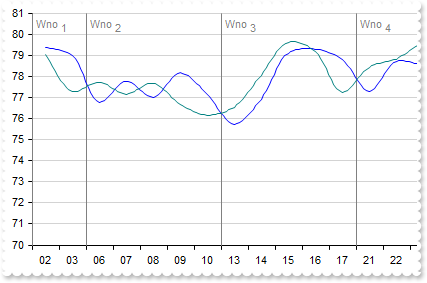
Resets the series, category axes and value axes without affecting the control's data
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.Reset(null);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value mid 9 left 2";
var var_CategoryAxis1 = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis1.Format = "value left 7";
var_CategoryAxis1.Split = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
325
|
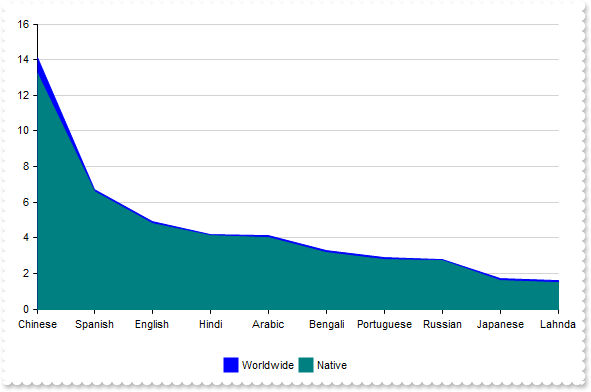
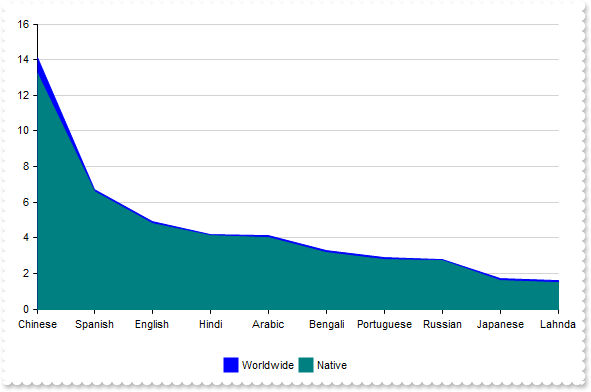
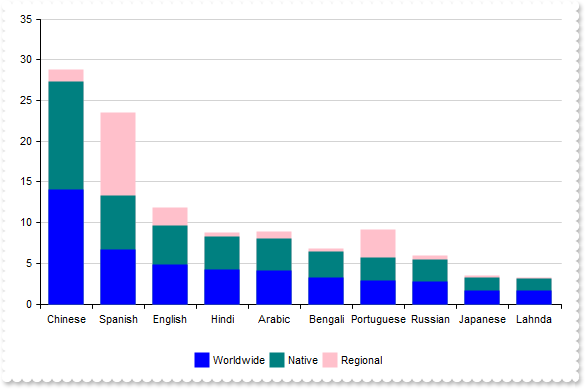
Define the representation method for the data in all series where the type property is not specified, determining how these series are visually displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.SerieType = "rangeArea";
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
324
|
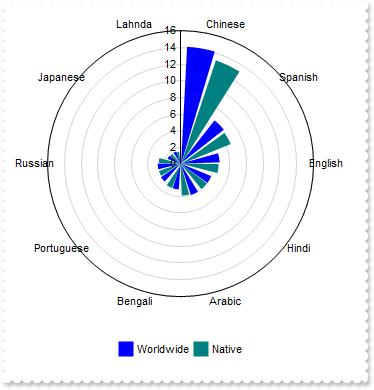
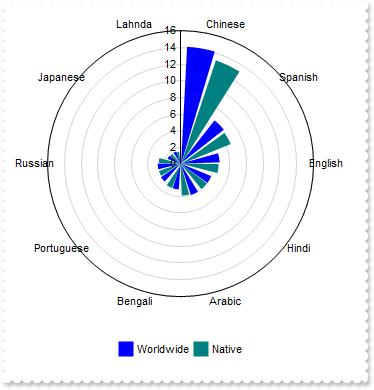
How can I prevent the labels from rotating around the chart when using the radarColumn type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.SerieType = "radarCol";
Graph1.Misc(16) = false;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
323
|
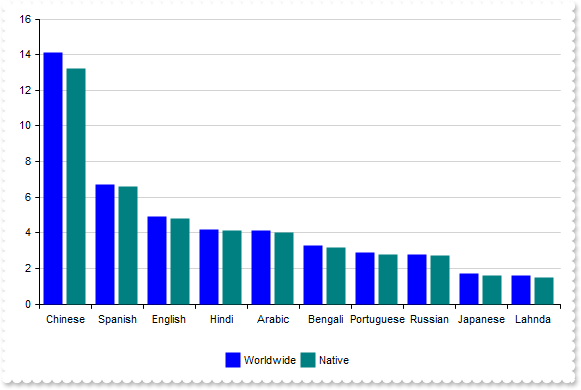
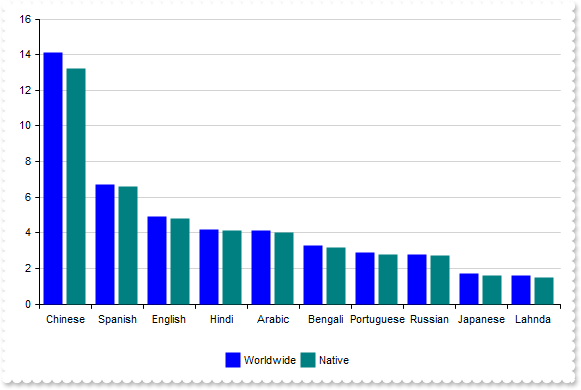
Disable stacking for all series at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.AllowStack = false;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Stack = "group";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
322
|
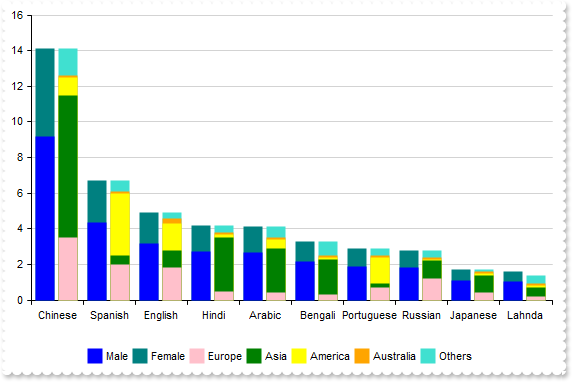
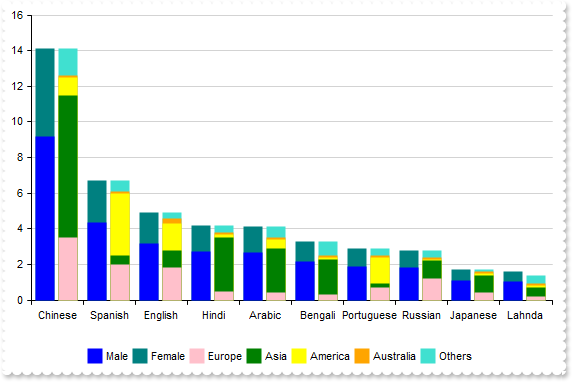
How can I stack more than three data series across multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(9.165),Spanish(4.355),English(3.185),Hindi(2.73),Arabic(2.665),Bengali(2.145),Portuguese(1.885),Russian(1.82),Japanese(" +
"1.105),Lahnda(1.04)","Male").Stack = "G1";
var_Series.Add("Chinese(4.935),Spanish(2.345),English(1.715),Hindi(1.47),Arabic(1.435),Bengali(1.155),Portuguese(1.015),Russian(0.98),Japanese(" +
"0.595),Lahnda(0.56)","Female").Stack = "G1";
var_Series.Add("Chinese(3.5),Spanish(2.0),English(1.8),Hindi(0.5),Arabic(0.4),Bengali(0.3),Portuguese(0.7),Russian(1.2),Japanese(0.4),Lahnda(0." +
"2)","Europe").Stack = "G2";
var_Series.Add("Chinese(8.0),Spanish(0.5),English(1.0),Hindi(3.0),Arabic(2.5),Bengali(2.0),Portuguese(0.2),Russian(1.0),Japanese(1.0),Lahnda(0." +
"5)","Asia").Stack = "G2";
var_Series.Add("Chinese(1.0),Spanish(3.5),English(1.5),Hindi(0.2),Arabic(0.5),Bengali(0.1),Portuguese(1.5),Russian(0.1),Japanese(0.1),Lahnda(0." +
"1)","America").Stack = "G2";
var_Series.Add("Chinese(0.1),Spanish(0.1),English(0.3),Hindi(0.1),Arabic(0.1),Bengali(0.1),Portuguese(0.1),Russian(0.1),Japanese(0.1),Lahnda(0." +
"1)","Australia").Stack = "G2";
var_Series.Add("Chinese(1.5),Spanish(0.6),English(0.3),Hindi(0.4),Arabic(0.6),Bengali(0.8),Portuguese(0.4),Russian(0.4),Japanese(0.1),Lahnda(0." +
"5)","Others").Stack = "G2";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
321
|
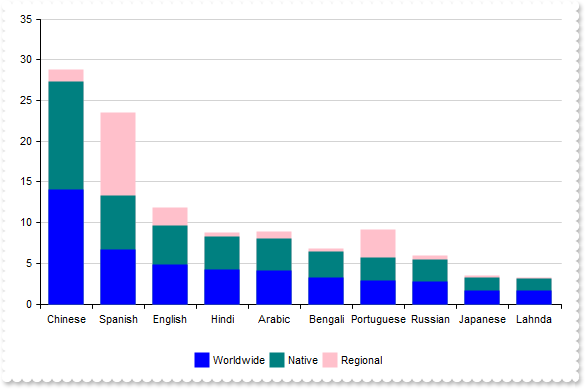
How can I stack data more than three series

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Stack = "group";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Stack = "group";
var_Series.Add("Chinese(1.5),Spanish(10.2),English(2.1),Hindi(0.5),Arabic(0.8),Bengali(0.3),Portuguese(3.5),Russian(0.4),Japanese(0.2),Lahnda(0" +
".1)","Regional").Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
320
|
I use the legend, but clicking a series mostly rearranges them instead of hiding it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(17) = false;
Graph1.Series.Add("50,150,150,300","A1");
Graph1.Series.Add("180,40,60,160","A2");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
319
|
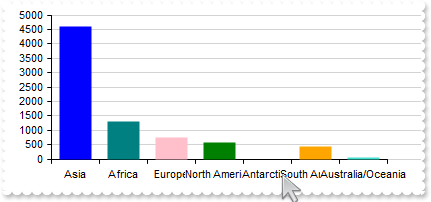
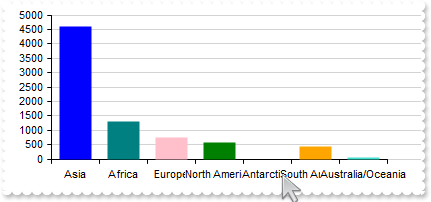
Adjusts the column/bar size so that the entire chart fits within the client rectangle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
Graph1.Series.Add("4600,1300,747,579,0,422,42",null);
Graph1.ValueAutoFit();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
318
|
The categories overlap, making the text unreadable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.Format = "`<bgcolor white>` + value";
Graph1.Series.Add("4600,1300,747,579,0,422,42",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
317
|
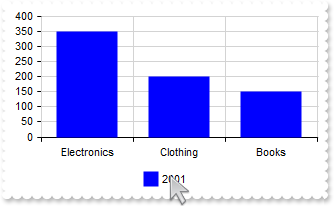
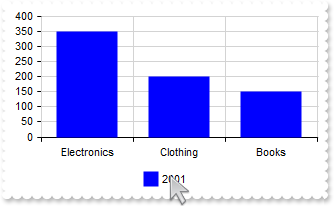
Represents a single serie with single color (prevent multiple colors for single-serie)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
316
|
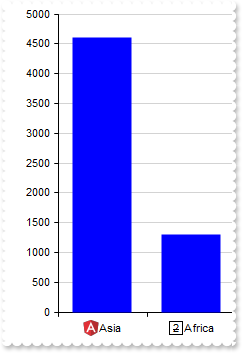
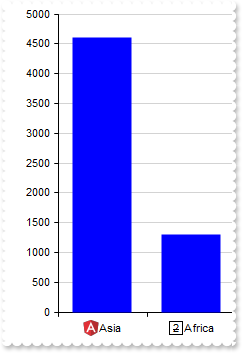
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Graph1.ReplaceIcon("C:\\images\\favicon.ico",0);
Graph1.AutoFit = true;
Graph1.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" +
"a(433),<img>6</img>Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
315
|
No grid lines are shown even I set the Color and Format properties of ChartGridLines/OverviewGridLines
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.Series.Add("100,200,200,400","S1");
Graph1.Series.Add("210,20,20,120","S2");
var var_FormatGridLinesOptions = Graph1.CategoryAxes.Add("A,B,C,D","1st").ChartGridLines;
var_FormatGridLinesOptions.Color = "red";
var_FormatGridLinesOptions.Format = "value";
Graph1.CategoryAxes.Add("E,F","2nd");
Graph1.Refresh();
}
</SCRIPT>
</BODY>
|
|
314
|
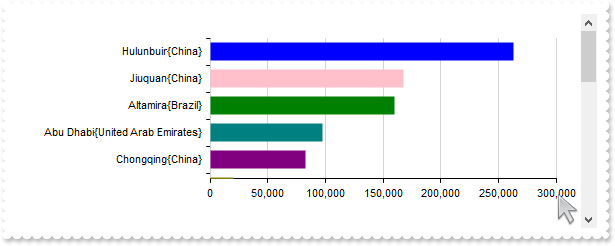
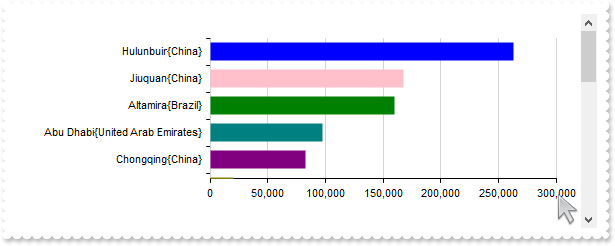
Occasionally, the margins of the axes may not align perfectly with the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Pad = 24;
Graph1.ValueAxis.Format = "value format `0`";
var var_Serie = Graph1.Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" +
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" +
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" +
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" +
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)",null);
var_Serie.Type = "Col";
var_Serie.Vertical = true;
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
313
|
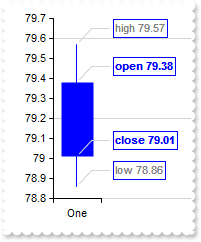
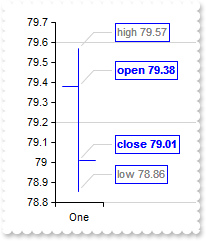
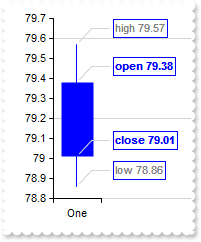
"candlestick" explained, an [open,high,low,close] chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.ValuePoint = "0,,,,lightgray,1";
Graph1.ValueAxis.MajorGridLines.Step = 4;
var var_Serie = Graph1.Series.Add("One(79.38 79.57 78.86 79.01)",null);
var_Serie.Type = "candlestick";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
312
|
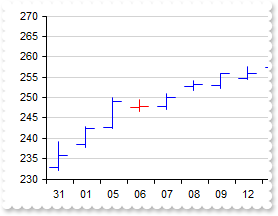
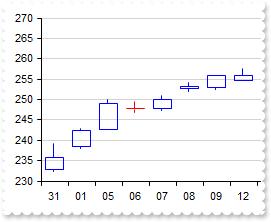
"candlestick", a candlestick chart (also called Japanese candlestick chart or K-line) is a style of financial chart used to describe price movements of a security, derivative, or currency. While similar in appearance to a bar chart, each candleStick represents four important pieces of information for that day: open and close in the thick body, and high and low in the "candle wick". Being densely packed with information, it tends to represent trading patterns over short periods of time, often a few days or a few trading sessions. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.Series.Add("Open,High,Low,Close","msft").Type = "candlestick";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
311
|
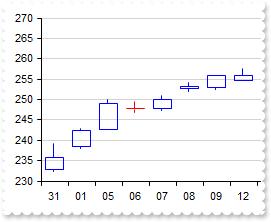
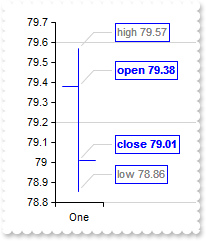
"ohlc" explained, an [open,high,low,close] chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.ValuePoint = "0,,,,lightgray,1";
Graph1.ValueAxis.MajorGridLines.Step = 4;
var var_Serie = Graph1.Series.Add("One(79.38 79.57 78.86 79.01)",null);
var_Serie.Type = "ohlc";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
310
|
"ohlc", an open-high-low-close chart (also OHLC) is a type of chart typically used to illustrate movements in the price of a financial instrument over time. Each vertical line on the chart shows the price range (the highest and lowest prices) over one unit of time, e.g., one day or one hour. Tick marks project from each side of the line indicating the opening price (e.g., for a daily bar chart this would be the starting price for that day) on the left, and the closing price for that time period on the right. The bars may be shown in different hues depending on whether prices rose or fell in that period. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.Series.Add("Open,High,Low,Close","msft").Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
309
|
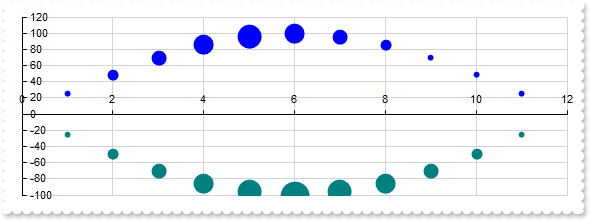
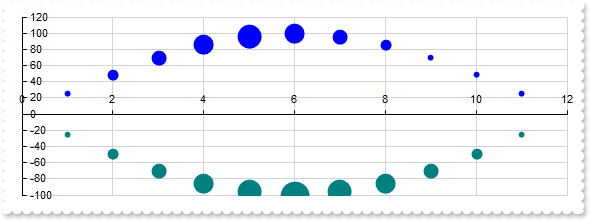
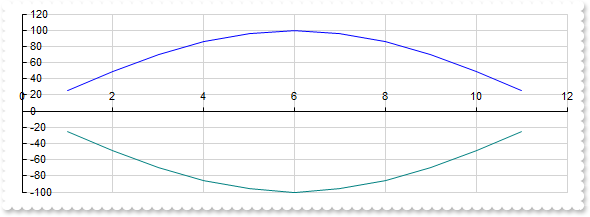
"bubble", a bubble chart or bubble plot is a type of chart that displays three dimensions of data (a bubble chart is an extension of the scatter plot used to look at relationships between three numeric variables.). Each entity with its triplet (v1, v2, v3) of associated data is plotted as a disk that expresses two of the vi values through the disk's xy location and the third through its size. Bubble charts can facilitate the understanding of social, economical, medical, and other scientific relationships. (data requires array of array of three-numbers, such as [[x, y, size]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25 1,2 49 2,3 70 3,4 86 4,5 96 5,6 100 4,7 96 3,8 86 2,9 70 1,10 49 1,11 25 1","Bell<b>1");
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 32;
var var_Serie1 = Graph1.Series.Add("1 -25 1,2 -49 2,3 -70 3,4 -86 4,5 -96 5,6 -100 6,7 -96 5,8 -86 4,9 -70 3,10 -49 2,11 -25 1","Bell<b>2");
var_Serie1.Type = "bubble";
var_Serie1.Misc(1) = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
308
|
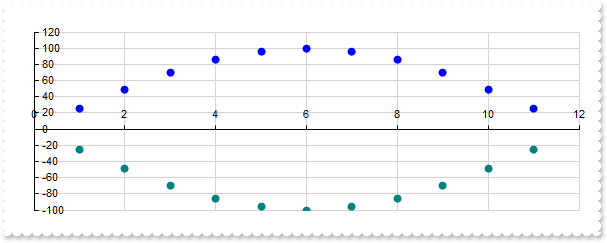
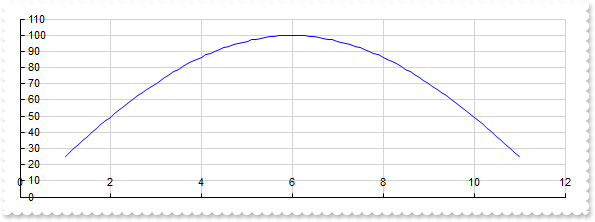
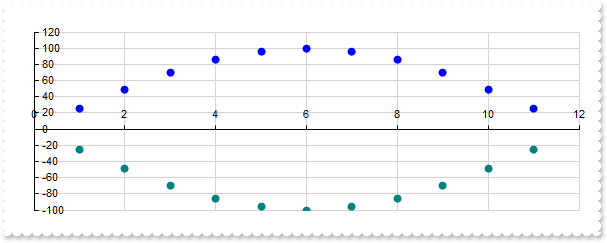
"scatter", a scatter plot (also called a scatterplot, scatter graph, scatter chart, scattergram, or scatter diagram) is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatter";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatter";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
307
|
"scatterline", curved

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell");
var_Serie.Type = "scatterline";
var_Serie.Style = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
306
|
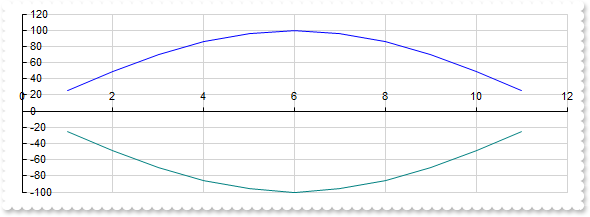
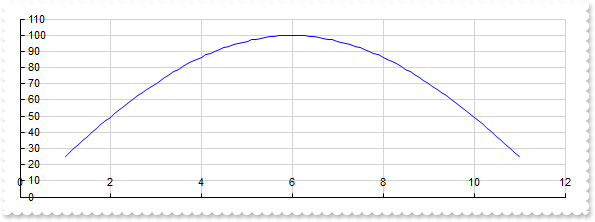
"scatterline", a scatter line chart is similar with "scatter" type, excepts that lines are shown between scatter plots. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterline";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterline";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
305
|
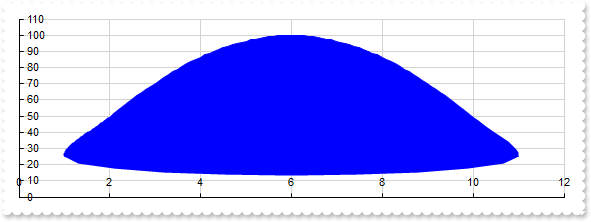
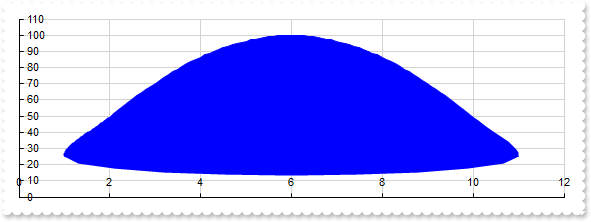
"scatterarea", curved

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell");
var_Serie.Type = "scatterarea";
var_Serie.Style = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
304
|
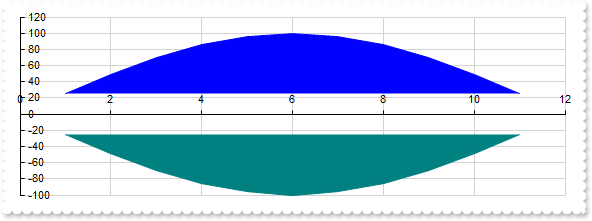
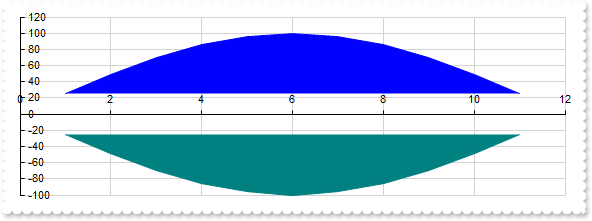
"scatterarea", a scatter area chart is similar with "scatterLine" type, excepts that scatter plots zone is filled. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterarea";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterarea";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
303
|
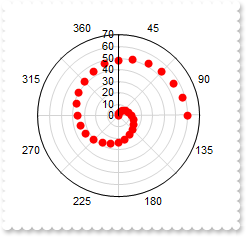
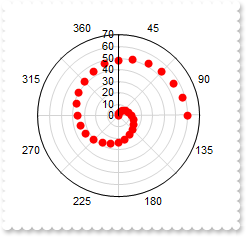
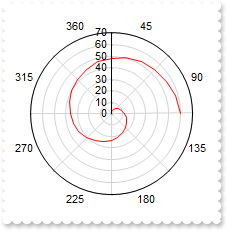
"polarscatter", shows the serie as non-connected data points (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarscatter";
var_Serie.Color = "red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
302
|
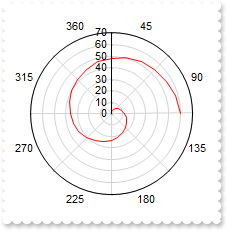
"polarline", represents data points connected with straight line segments (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarLine";
var_Serie.Color = "red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
301
|
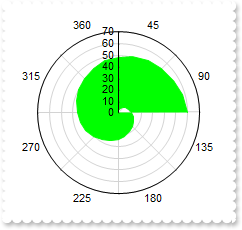
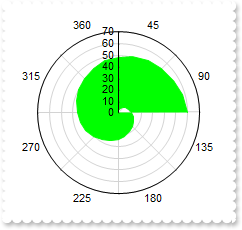
"polararea", represents data points connected with straight line segments that enclose a filled area together with the chart pole (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarArea";
var_Serie.Color = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|