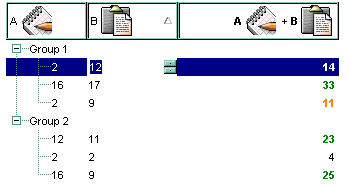
The following sample shows how to put a custom size picture in the column's header:
<CONTROL>.HTMLPicture("pic1") = "c:/temp/editors.gif"
<CONTROL>.HTMLPicture("pic2") = "c:/temp/editpaste.gif"
<COLUMN1>.HTMLCaption = "A <img>pic1</img>"
<COLUMN2>.HTMLCaption = "B <img>pic2</img>"
<COLUMN3>.HTMLCaption = "A <img>pic1</img> + B <img>pic2</img>"
The screen shot was generated using the following x-script:
BeginUpdate
HTMLPicture("pic1") = "c:/temp/editors.gif"
HTMLPicture("pic2") = "c:/temp/editpaste.gif"
MarkSearchColumn = False
ShowFocusRect = False
LinesAtRoot = -1
HeaderHeight = 38
BackColorHeader = RGB(255,255,255)
HeaderAppearance = 5
BackColor = RGB(255,255,255)
ConditionalFormats
{
Add("%2 > 15")
{
Bold = True
ForeColor = RGB(0,128,0)
ApplyTo = 2
}
Add("%2 > 10 and %2 < 18")
{
Bold = True
ForeColor = RGB(255,128,0)
ApplyTo = 2
}
}
Columns
{
Add("A")
{
Editor.EditType = 4
HTMLCaption="A ![]() pic1"
}
Add("B")
{
Editor.EditType = 4
HTMLCaption="B
pic1"
}
Add("B")
{
Editor.EditType = 4
HTMLCaption="B ![]() pic2"
}
Add("A+B")
{
ComputedField = "%0 + %1"
HTMLCaption = "A
pic2"
}
Add("A+B")
{
ComputedField = "%0 + %1"
HTMLCaption = "A ![]() pic1 + B
pic1 + B ![]() pic2"
HeaderBold = True
HeaderAlignment = 2
Alignment = 2
}
}
Items
{
Dim h, h1
h = InsertItem(,,"Group 1")
CellEditorVisible(h,0) = False
CellEditorVisible(h,1) = False
CellValueFormat(h,2) = 1
h1 = InsertItem(h,,16)
CellValue(h1,1) = 17
h1 = InsertItem(h,,2)
CellValue(h1,1) = 11
h1 = InsertItem(h,,2)
CellValue(h1,1) = 9
ExpandItem(h) = True
h = InsertItem(,,"Group 2")
CellEditorVisible(h,0) = False
CellEditorVisible(h,1) = False
CellValueFormat(h,2) = 1
h1 = InsertItem(h,,16)
CellValue(h1,1) = 9
h1 = InsertItem(h,,12)
CellValue(h1,1) = 11
h1 = InsertItem(h,,2)
CellValue(h1,1) = 2
ExpandItem(h) = True
SelectItem(h) = True
}
EndUpdate
pic2"
HeaderBold = True
HeaderAlignment = 2
Alignment = 2
}
}
Items
{
Dim h, h1
h = InsertItem(,,"Group 1")
CellEditorVisible(h,0) = False
CellEditorVisible(h,1) = False
CellValueFormat(h,2) = 1
h1 = InsertItem(h,,16)
CellValue(h1,1) = 17
h1 = InsertItem(h,,2)
CellValue(h1,1) = 11
h1 = InsertItem(h,,2)
CellValue(h1,1) = 9
ExpandItem(h) = True
h = InsertItem(,,"Group 2")
CellEditorVisible(h,0) = False
CellEditorVisible(h,1) = False
CellValueFormat(h,2) = 1
h1 = InsertItem(h,,16)
CellValue(h1,1) = 9
h1 = InsertItem(h,,12)
CellValue(h1,1) = 11
h1 = InsertItem(h,,2)
CellValue(h1,1) = 2
ExpandItem(h) = True
SelectItem(h) = True
}
EndUpdate