|
67
|
How can I replace or add an icon at runtime

With AxGauge1
.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
.ReplaceIcon("C:\images\favicon.ico",0)
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"<img>1</img>Caption")
End With
|
|
66
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGauge1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseMoveEvent) Handles AxGauge1.MouseMoveEvent
With AxGauge1
.ShowToolTip("new content","",Nothing,"+8","+8")
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
With .Layers.Item(10)
.Width = "128 * dpix"
.Height = "128 * dpiy"
End With
.Layers.Item(9).OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
End With
|
|
65
|
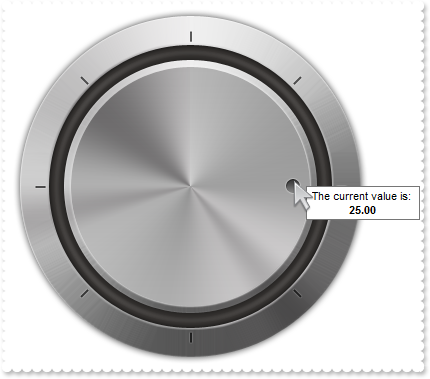
Shows the tooltip of the object moved relative to its default position
' MouseIn event - Notifies that the cursor enters the layer.
Private Sub AxGauge1_MouseIn(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseInEvent) Handles AxGauge1.MouseIn
With AxGauge1
.Layers.Item(9).ToolTip = AxGauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",AxGauge1.Value)
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGauge1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseMoveEvent) Handles AxGauge1.MouseMoveEvent
With AxGauge1
.ShowToolTip("<null>","<null>",Nothing,"+8","+8")
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
With .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
End With
.Layers.Item(3).Visible = False
.Layers.Item(4).Visible = False
.Layers.Item(9).Value = 25
.EndUpdate()
End With
|
|
64
|
ImageSize property on 32 (specifies the size of the control' icons)

With AxGauge1
.BeginUpdate()
.ImageSize = 32
.Font.Size = 16
.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"<img>1</img>Caption")
.EndUpdate()
End With
|
|
63
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

With AxGauge1
.BeginUpdate()
.ImageSize = 16
.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"<img>1</img>Caption")
.EndUpdate()
End With
|
|
62
|
I found that the control's needle/knob is too small to touch, is it possible somehow to make it working
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.Layers.Count = 10
With .Layers.Item(9)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.Idem = "0,7"
End With
.LayerDragAny = 9
.EndUpdate()
End With
|
|
61
|
How can I rotate/move multiple layers once the user drags the layer

With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.Layers.Count = 10
With .Layers.Item(9)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.Idem = "0,7"
End With
.EndUpdate()
End With
|
|
60
|
How can I show a layer as disabled

With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
With .Layers.Add("original")
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.Background.Picture.Name = "Layer2.png"
.DefaultOffsetY = -164
.Grayscale = 0
End With
With .Layers.Add("grayscale 50%")
.Background.Picture.Name = "Layer2.png"
.Grayscale = 50
.DefaultOffsetY = -82
End With
With .Layers.Add("grayscale 100%")
.Background.Picture.Name = "Layer2.png"
.Grayscale = 100
End With
.EndUpdate()
End With
|
|
59
|
Is it possible to stretch all layers

With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
With .Layers.Add("empty")
.Background.Color.Value = RGB(240,240,240)
.Position = 0
End With
.LayerAutoSize = -1
.EndUpdate()
End With
|
|
58
|
Tic Tac Toe Game

' MouseDown event - Occurs when the user presses a mouse button.
Private Sub AxGauge1_MouseDownEvent(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseDownEvent) Handles AxGauge1.MouseDownEvent
' Left = Me.Layers(l).Left
' Top = Me.Layers(l).Top
' Width = Me.Layers(l).Width
' Height = Me.Layers(l).Height
Dim l
With AxGauge1
l = .get_LayerFromPoint(-1,-1)
With .Layers
With .Add(AxGauge1.Layers.Count)
With .Background.Picture
.Left = "8"
.Width = "width - 2 * 8"
.Top = "8"
.Height = "height - 2 * 8"
.Name = AxGauge1.FormatABC("A mod 2 = 0 ? `x` : `o`",AxGauge1.Layers.Count)
End With
.Transparency = 0
End With
End With
End With
End Sub
With AxGauge1
.BeginUpdate()
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABS0IQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAZAEiWIovRbHMBzFIMYRFFCcIRGSaYD" & _
"iCNovTRNE7TfBMIhkGoSaKpCIRVDCSYJUzTc6wS79KgAASiJjjao6ZhaSpSABRYiyXRlHSxLiuYyoGTrJACEQxDhEEIjGLAazLMadJItCzabqGbJ8Ro6cQwTAIgI=")
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerWidth,"width/3")
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerHeight,"height/3")
.set_HTMLPicture("x","C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\x.png")
.set_HTMLPicture("o","C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\o.png")
.LayerAutoSize = -1
.Layers.Count = 9
With .Layers.Item(0)
.Background.Color.Value = &H1000000
End With
With .Layers.Item(1)
.Left = " width/3 - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(2)
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(3)
.Top = "height/3 - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(4)
.Top = "height/3 - 4"
.Left = " width/3 - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(5)
.Top = "height/3 - 4"
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(6)
.Top = "2 * (height/3 - 4) "
.Background.Color.Value = &H1000000
End With
With .Layers.Item(7)
.Top = "2 * (height/3 - 4) "
.Left = " width/3 - 4"
.Background.Color.Value = &H1000000
End With
With .Layers.Item(8)
.Top = "2 * (height/3 - 4) "
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = &H1000000
End With
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerTransparency,99)
.EndUpdate()
End With
|
|
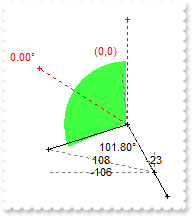
57
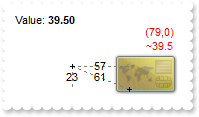
|
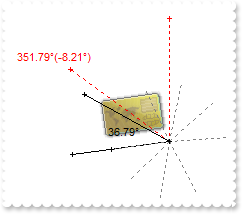
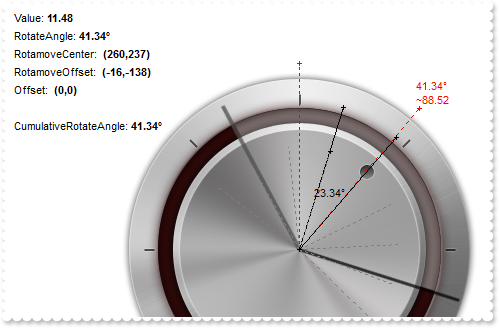
What's the difference Rotate vs Rotamove

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 227
End Sub
With AxGauge1
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Button with LEDs"
With .Layers
With .Add("base")
End With
With .Add("rotate")
.ToolTip = .Key
With .Background.Picture
.Name = "Example Button Up.png"
.Left = "width/2"
.Top = "height/2"
.Width = 128
.Height = 64
End With
With .Foreground
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption) = "<font ;14><sha ;;0>Rotate"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionLeft) = "width/2 + 32"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop) = "height/2 + 16"
End With
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngle = 45
End With
With .Add("rotamove")
.ToolTip = .Key
With .Background.Picture
.Name = "Example Button Up.png"
.Left = "width/2"
.Top = "height/2"
.Width = 128
.Height = 64
End With
With .Foreground
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption) = "<font ;14><sha ;;0>Rotamove"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionLeft) = "width/2 + 24"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop) = "height/2 + 16"
End With
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = 100
.RotateAngle = 45
.Transparency = 25
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
End With
End With
End With
|
|
56
|
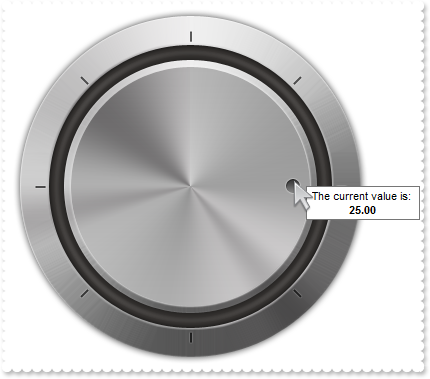
How do I display a tooltip, when cursor hovers the layer

' MouseIn event - Notifies that the cursor enters the layer.
Private Sub AxGauge1_MouseIn(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseInEvent) Handles AxGauge1.MouseIn
With AxGauge1
.Layers.Item(9).ToolTip = AxGauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",AxGauge1.Value)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
With .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
End With
.Layers.Item(3).Visible = False
.Layers.Item(4).Visible = False
.Layers.Item(9).Value = 25
.EndUpdate()
End With
|
|
55
|
I've noticed that the OnDrag can move the layer itself, but how about moving the clipping region

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Layers(DragInfo.Layer).Clip.Ellipse
End Sub
With AxGauge1
.BeginUpdate()
.BackColor = RGB(217,217,217)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
With .Layers.Add("background")
.Background.Picture.Name = "Guage_Background.png"
With .Clip.Ellipse
.RadiusX = "width/3"
.RadiusY = "height/3"
End With
End With
.Layers.Add("needle").Background.Picture.Name = "Guage_Needle.png"
.EndUpdate()
End With
|
|
54
|
How do I show a portion of layer with a different color (sample 2)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("Color").Clip.Value = AxGauge1.Layers.Item("Thumb").RotateAngle
With .Layers.Item("Color")
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = .RotateAngle
End With
.Layers.Item("Thumb").Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = AxGauge1.Layers.Item("Color").RotateAngle
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
.Layers.Item(1).Visible = False
With .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
End With
With .Layers.Add("Color")
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Position = 3
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
.Background.Picture.Name = "Layer3.png"
.Clip.Pie.SweepAngle = "value"
With .Clip.Ellipse
.RadiusX = "150"
.RadiusY = "150"
.InverseClip = True
End With
End With
.Layers.Item("Thumb").RotateAngle = 135
.EndUpdate()
End With
|
|
53
|
How do I show a portion of layer with a different color (sample 1)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("Color").Clip.Value = AxGauge1.Layers.Item("Thumb").RotateAngle
With .Layers.Item("Color")
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = .RotateAngle
End With
.Layers.Item("Thumb").Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = AxGauge1.Layers.Item("Color").RotateAngle
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
.Layers.Item(1).Visible = False
With .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = 100
End With
With .Layers.Add("Color")
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Position = 3
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = 100
.Background.Picture.Name = "Layer3.png"
.Clip.Pie.SweepAngle = "value"
End With
.Layers.Item("Thumb").RotateAngle = 135
.EndUpdate()
End With
|
|
52
|
How can I display / clip a picture with no transparency

With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
With .Layers.Add("default")
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.Background.Picture.Name = "Layer2.png"
.DefaultOffsetY = -164
End With
With .Layers.Add("notransparency")
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.Background.Picture.Name = "Layer2.png"
With .Clip.Picture
.Name = AxGauge1.Layers.Item("notransparency").Background.Picture.Name
.AlphaTo = "128"
End With
.Grayscale = 100
End With
.EndUpdate()
End With
|
|
51
|
How can I resize all layers

With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
With .Layers.Add("autosize")
.Visible = False
.Width = 164
.Height = 128
End With
.LayerAutoSize = .Layers.Item("autosize").Index
.EndUpdate()
End With
|
|
50
|
How can I start moving any layer when user clicks it

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' Layers(DragInfo.Layer).OnDrag = 1
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 11
End With
|
|
49
|
How can I prevent dragging the layers when user right click it
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' Cancel = Me.FormatABC("A=2",DragInfo.Button)
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 11
.Layers.Item(0).OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
End With
|
|
48
|
Is your control DPI-Aware

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
With .Layers.Item(10)
.Width = "128 * dpix"
.Height = "128 * dpiy"
End With
.Layers.Item(9).OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.LayerAutoSize = 10
End With
|
|
47
|
Is it possible to make the control transparent, I would like to put the control on a form, then make the form transparent so the control appears on the desktop with just the images contained in the layers visible

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
With .Layers.Item(9)
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
End With
.AllowMoveOnClick = True
.LayerUpdate = EXGAUGELib.LayerUpdateEnum.exLayerUpdateScreen
End With
|
|
46
|
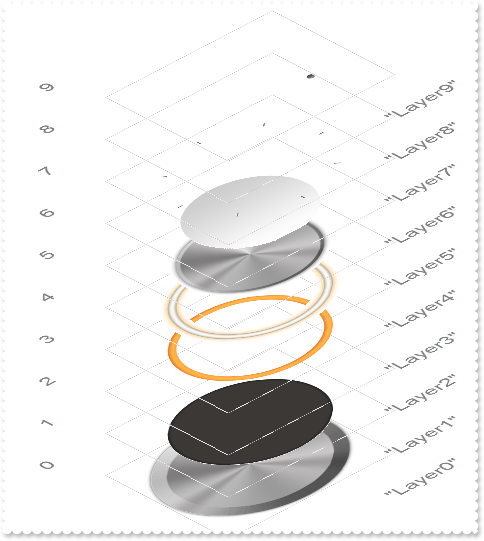
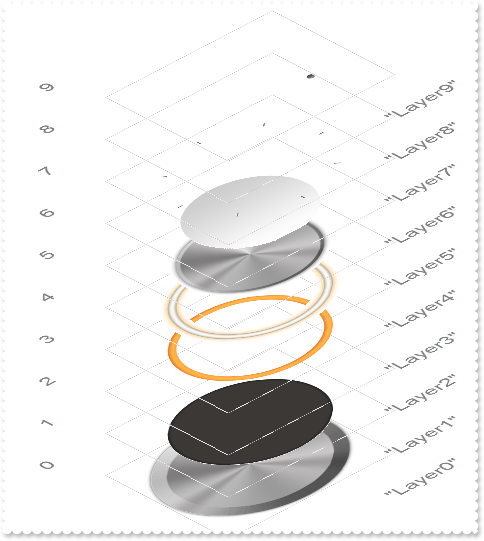
How can I show the layers on perspective

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
.Debug = EXGAUGELib.DebugLayerEnum.exDebugLayers
End With
|
|
45
|
Is it possible to resize all layers after they are loaded (method 2)

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
.Layers.Item(9).OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
With .Layers.Item(10)
.Width = 128
.Height = 128
End With
.LayerAutoSize = 10
End With
|
|
44
|
Is it possible to resize all layers after they are loaded (method 1)

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 10
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
.LayerAutoSize = -1
End With
|
|
43
|
Is it possible to load images for different layers from different folders

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 12
.Layers.Item(0).Background.Picture.Name = "\..\Clock\vista_clock.png"
.Layers.Item(9).Background.Picture.Name = "\..\Knob 2\Layer3.png"
.Layers.Item(10).Background.Picture.Name = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed\noBack.png"
With .Layers.Item(11)
.DefaultOffsetX = 64
.DefaultOffsetY = -36
With .Background.Picture
.Name = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQEX5JIhBKhYQrFSxNNhUKoUY7/c6+R6+a7pPg0UAjaISTQwCzMEgtWQ2IyDBJJMYiNJCJgTVJuMghNTcSgFA" & _
"xlNZiMinYKNRQ2NxMBhWNQkSRUAQkRRNEhYEBhMogMADOwGfY6N7eXb3DgXeamZgMGbQIStE55RZ7c7ce7/XpzZycOaBf7ZNAlZwiGQIMAnQBnAL4ACKAACABXADMAY4" & _
"BLgHYiXS6VQAESyDbAHYAGwvea9E4BXhPIgXD4KQCZD4FeAJzqWFLcNQf1KkSgyFYGMDmVoAEwAHjxQDiOo7AbgKqlaj8WQBRgxDYBfmabpDRTXdumF5ZSwVboXIBrTo" & _
"AhgBIwHWFREvoNZtlsb42G6Kg2g4b59AeYgAnAMpWnqBZWk2JoIkQcY8AGQAvgAPBWkcScUnceh6FoLYWAsepsGwLBsCcMIMh8C4AHYOAODOVIUHaYwviKMgvh2eIxmO" & _
"RxcnHJ5MjYExBlmM5nBAVgqGodY9nuFxXGoA5al8WIJmAe5OgAIxtD6bJUimU5uC4GxFiOaxXkOc59lwOh0kkFYREWFZ6iSdhiiMQBSg0VArFWAZ0CgepijEKJdlcBZn" & _
"nuaJ2n2PBZCgaAHnESZsHmRpFlKBBECQY5hA2DoOgaYYYCoC4zjObpAkCAJ+mVGgQBEFZ7CSVgbgYYYGk8c4ugODRFFgKRUnYAZ4C8E5ECqWwOl8d5/gcGgjmALQRjiU" & _
"BQmg9oVDWBAIFoAZ8DmBoAlcWoBlwWAjHEK5pnSehpDALR9A2U1+FWAB3B2X4rmCJwaBcLQNmiG4AG8do6FkLRWjEOw7GsEwRBQUogCIEBRH0LJEAQeR8h4c55jyXwDm" & _
"AK9TlMLIoBcS4pgAZwBGwaB3FIGIDBHopsmWS4Xh2HpUgoPhvkOcYcWANBWiCIh5GicJhnKUOvCcJp0CIGxNg6doEIUUopHSGoAA+OhhFeKgVBoGIYnCfo7HcTgdhuG4" & _
"zkWBB68GdJmkKQQPcSVx6Hue47l0foMAAZ5yjkXJTBoW5ekgSglFKZ4AAYO5BDwIAdkgZZykcWg3G8OoPlgNpDicT4fH6AwZk+M4zDEMwZGMVB9GGZgqGeO51kmfAbny" & _
"GQZjSVofmeepzB8Nojmqah+gQEAzCsKfvgoI5oniYOvCCZaghiWfeiWNY2mOOJ2CMKJyDUVpOhwR38EcDpWlq/4Ox6xLAxCMIkRAShQCoC4C4D42RaCpH+BAGY1wDiDF" & _
"oGgbwFQIjbHuH0Y48x+BUCeE8O47h0DRBeN8FwFAFC7ESMgJ4AAOARFyCsOQSgIhbEsK0FoywZC2DaOsFAig3DOGYMwPguAzjPE8G8QZFT1ghEA5IG4QhaHIB4M8Jrag" & _
"UitDqK5jIrhvj2HoLYU49hHjvA+NsWQZRligHWLoDwRAkAaGcBICIExIshBwAgQQ8ojjMCeAcB4Hh8DiGMI0X4rhiixEyNcLQBwRASAEIgKAKxjB7CMEAfIfhbjrB0E4" & _
"JQGxOgWEiF4CIzhFjgDi+gfQdh2jaBqLQPo+x7CNHSEwYwfwWCfHeA5WYXgsBYAQG4bougag/B6P0eYHwpg/A4D8F4pBXArGQJwRI9RviGHyDYQARQAAVAAPoTwAACCQ" & _
"GoCADgrxljzF0KwVwbgDBnGIJIDgGxnCxHgDoGInAxhmC+O4agjwUCQBMEIVAiA3ALCiMkRAKgAhcGsHEKgTg3BFikGoEQ3hqCkE0DsMILQbgCGADgVwGwsiOCKCYGQB" & _
"BAgREiKoRABIkATGYK4AAThJAGBCEACYEAEhRGKBAFoCAmBgEYAkSQCQthtEuPsWwAAkgUCIAARzUgnD3HoHAS46xMDFWgDUbQLAlDMgiKsFwIw2AzGwEoUQJXQjXCIG" & _
"IAwQhUh9DiJQBAxwQAwFID0IA2wjCkCQBEBYUw3g2AWMsKwNAvgqFWLQJIOwbAcBOEIMgLwxDRGkNACw7gAAwDUPkRokwYBrCKKQLo1xKhIDWGEMYOhnCGD+AETIaBOC" & _
"ABEEYVY0yI1SCKE4IgrghBgEEQEA="
.Width = 64
.Height = 64
End With
End With
End With
|
|
42
|
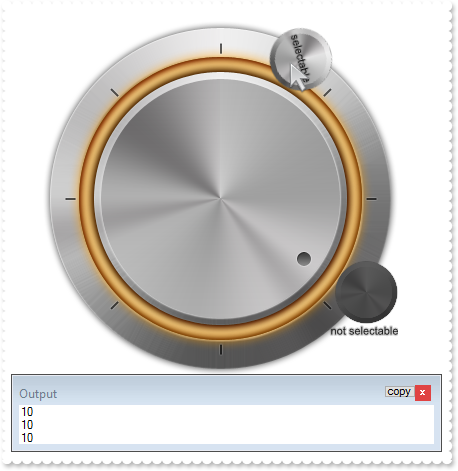
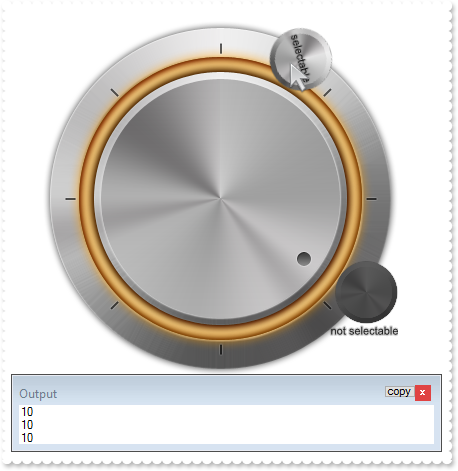
How can I specify whether an object can be selected or not

' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGauge1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseMoveEvent) Handles AxGauge1.MouseMoveEvent
With AxGauge1
Debug.Print( .get_LayerFromPoint(-1,-1) )
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 12
With .Layers.Item(10)
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
With .Background.ExtraPicture("extra1")
.Name = "Layer1.png"
.Left = "32"
.Top = "32"
.Width = 64
.Height = 64
End With
With .Foreground
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption) = "<sha ;;0>selectable"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionLeft) = 38
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop) = -5
End With
End With
With .Layers.Item(11)
With .Background.ExtraPicture("extra2")
.Name = "Layer1.png"
.Left = "width-64"
.Top = "height-84 - 32"
.Width = 64
.Height = 64
.Selectable = False
End With
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 25
With .Foreground
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption) = "<sha ;;0>not selectable"
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionAnchor) = 8
.Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop) = "height-theight/4"
End With
End With
.EndUpdate()
End With
|
|
41
|
How do I get the layer/object/picture from the cursor
' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxGauge1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseMoveEvent) Handles AxGauge1.MouseMoveEvent
With AxGauge1
Debug.Print( .get_LayerFromPoint(-1,-1) )
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
With .Layers.Item(9)
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
End With
End With
|
|
40
|
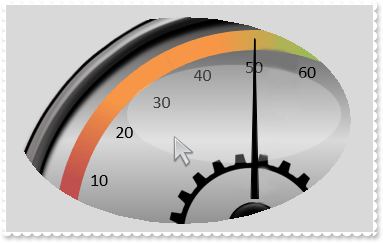
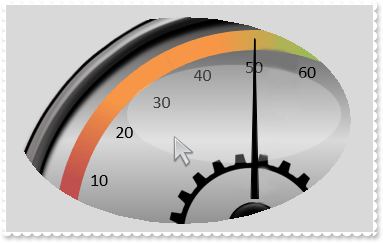
How can I display a speedometer

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
AxGauge1.Layers.Item("arc").Clip.Value = AxGauge1.Value
AxGauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = AxGauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",AxGauge1.Value)
AxGauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = AxGauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",AxGauge1.Value)
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("value + B",AxGauge1.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.BackColor = RGB(40,40,40)
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
.Layers.Count = 6
With .Layers.Item(0)
.Key = "arcBack"
.Background.Picture.Name = "noArcBack.png"
With .Clip.Pie
.StartAngle = 240
.SweepAngle = 240
End With
End With
With .Layers.Item(1)
.Key = "arc"
.Background.Picture.Name = "noArc.png"
With .Clip.Pie
.StartAngle = 240
.SweepAngle = "value/100 * 240"
End With
End With
With .Layers.Item(2)
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Key = "pointer"
.Background.Picture.Name = "noLine.png"
.DefaultRotateAngle = 240
.RotateAngleToValue = "value/240 * 100"
.ValueToRotateAngle = "value / 100 * 240"
.RotateAngleValid = "value > 240 ? (value > 300 ? 0 : 240) : value"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
End With
With .Layers.Item(3)
.Key = "noBack"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
.Transparency = 90
With .Background.ExtraPicture("80")
.Name = "noBack.png"
.Left = "-4"
.Width = "70"
End With
With .Background.ExtraPicture("08")
.Name = "noBack.png"
.Left = "36"
.Width = 70
End With
End With
With .Layers.Item(4)
.Key = "noDigit"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
With .Background.ExtraPicture("80")
.Name = "no1.png"
.Left = "-4"
.Width = "70"
End With
With .Background.ExtraPicture("08")
.Name = "no2.png"
.Left = "36"
.Width = 70
End With
End With
With .Layers.Item(5)
.Key = "noCap"
.Background.Picture.Name = "noCap.png"
.Transparency = 45
End With
AxGauge1.Layers.Item("pointer").Position = AxGauge1.Layers.Item("noCap").Position
.LayerOfValue = AxGauge1.Layers.Item("pointer").Index
.Value = 56
.EndUpdate()
End With
|
|
39
|
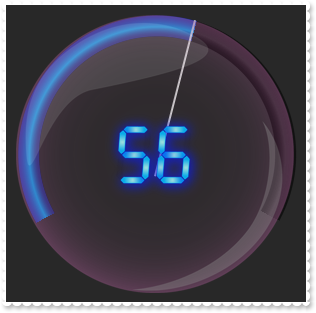
How can I display LED-numbers

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Value = AxGauge1.FormatABC("value MIN 0 MAX 99",.Value)
AxGauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = AxGauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",AxGauge1.Value)
AxGauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = AxGauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",AxGauge1.Value)
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("value + B",AxGauge1.Layers.Item("noDigit").Value,e.delta)
End With
End Sub
' Timer event - Occurs when the interval elapses.
Private Sub AxGauge1_Timer(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_TimerEvent) Handles AxGauge1.Timer
With AxGauge1
.Value = AxGauge1.FormatABC("value = 99 ? 0 : ( value + B )",AxGauge1.Value,1)
End With
End Sub
With AxGauge1
.BeginUpdate()
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
.Layers.Count = 3
With .Layers.Item(1)
.Key = "noBack"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
.Transparency = 90
With .Background.ExtraPicture("80")
.Name = "noBack.png"
.Left = "-4"
.Width = "70"
End With
With .Background.ExtraPicture("08")
.Name = "noBack.png"
.Left = "36"
.Width = 70
End With
End With
With .Layers.Item(2)
.Key = "noDigit"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
With .Background.ExtraPicture("80")
.Name = "no1.png"
.Left = "-4"
.Width = "70"
End With
With .Background.ExtraPicture("08")
.Name = "no2.png"
.Left = "36"
.Width = 70
End With
End With
.LayerOfValue = AxGauge1.Layers.Item("noDigit").Index
.Value = 73
.TimerInterval = 100
.EndUpdate()
End With
|
|
38
|
How can I display a simple knob, to fit the control's client area

With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerWidth,"width MAX height")
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerHeight,"width MAX height")
.Layers.Count = 5
With .Layers.Item(4)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.DefaultRotateAngle = -142
End With
End With
|
|
37
|
How can I display a switch

' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub AxGauge1_ClickEvent(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGauge1.ClickEvent
With AxGauge1
.Value = AxGauge1.FormatABC("(value + 1) mod 2",.Value)
End With
End Sub
' DragEnd event - Occurs once the user ends dragging a layer.
Private Sub AxGauge1_DragEnd(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEndEvent) Handles AxGauge1.DragEnd
With AxGauge1
.Value = AxGauge1.FormatABC("(value < 24 ? 0 : 1)",AxGauge1.Layers.Item("knob").OffsetX)
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("value > 0 ? 1 : 0",e.delta)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Switch"
.Layers.Count = 4
.Layers.Item(0).Background.Picture.Name = "background.png"
With .Layers.Item(1)
With .Background.Picture
.Name = "Indicator_ON.png"
.DisplayAs = EXGAUGELib.PictureDisplayEnum.MiddleLeft
End With
.OffsetXValid = 48
.OffsetYValid = 0
End With
With .Layers.Item(2)
With .Background.Picture
.Name = "Indicator_OFF.png"
.DisplayAs = EXGAUGELib.PictureDisplayEnum.MiddleRight
End With
.OffsetXValid = -12
.OffsetYValid = 0
End With
With .Layers.Item(3)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.Key = "knob"
With .Background.Picture
.Name = "knob.png"
.DisplayAs = EXGAUGELib.PictureDisplayEnum.MiddleCenter
End With
.DefaultOffsetY = "9"
.DefaultOffsetX = "-5"
.OffsetYValid = "0"
.ValueToOffsetX = "value = 0 ? 0 : 48"
.OffsetToValue = "value = 0 ? 0 : 1"
.OffsetXValid = "(value MIN 0 MAX 48)"
End With
.LayerOfValue = AxGauge1.Layers.Item("knob").Index
.Value = 1
End With
|
|
36
|
How can I colorize the layer

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value))
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub AxGauge1_ClickEvent(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxGauge1.ClickEvent
With AxGauge1
With .Item(.Layers.get_LayerFromPoint(-1,-1))
End With
End With
End Sub
' MouseIn event - Notifies that the cursor enters the layer.
Private Sub AxGauge1_MouseIn(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseInEvent) Handles AxGauge1.MouseIn
With AxGauge1
With .Layers.Item(e.layer)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = 0
End With
End With
End Sub
' MouseOut event - Notifies that the cursor exits the layer.
Private Sub AxGauge1_MouseOut(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseOutEvent) Handles AxGauge1.MouseOut
With AxGauge1
With .Layers.Item(e.layer)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = AxGauge1.DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerBrightness)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = AxGauge1.DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerBrightness)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exBlueChannel) = AxGauge1.DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerBrightness)
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("A - B",.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerBrightness,51)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 6
With .Layers.Item(0)
.RotateCenterX = "lwidth/2-3"
.RotateCenterY = "lheight/2+23"
End With
With .Layers.Item(4)
.DefaultRotateAngle = -132
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
End With
.Value = 45
.EndUpdate()
End With
|
|
35
|
How can I imitate the rotating angle on an unequal scale

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value))
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("A - B",.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 6
With .Layers.Item(0)
.RotateCenterX = "lwidth/2-3"
.RotateCenterY = "lheight/2+23"
End With
With .Layers.Item(4)
.DefaultRotateAngle = -132
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
End With
.Value = 45
.EndUpdate()
End With
|
|
34
|
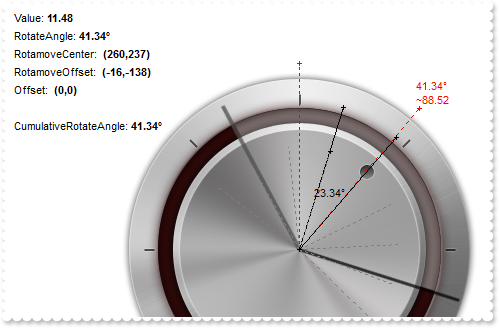
How can I rotate more knobs at once

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value))
.Layers.Item(2).RotateAngle = AxGauge1.Layers.Item(4).RotateAngle
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
AxGauge1.Layers.Item(4).RotateAngle = AxGauge1.FormatABC("A - B",AxGauge1.Layers.Item(4).RotateAngle,e.delta)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 5
With .Layers.Item(4)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.DefaultRotateAngle = -142
End With
With .Layers.Item(2)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
End With
End With
|
|
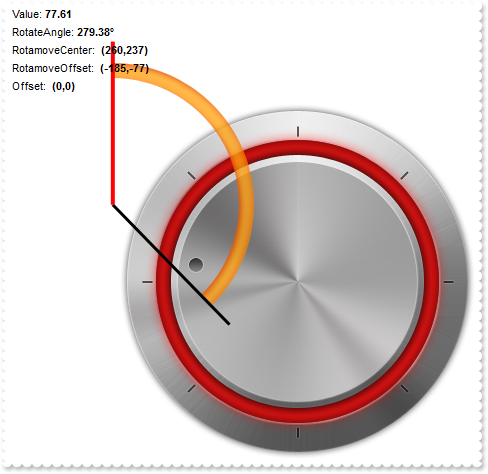
33
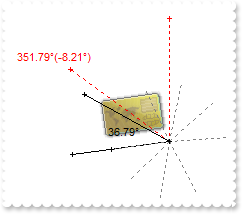
|
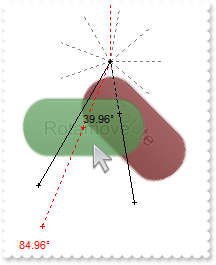
How can I clip one layer while other is rotating

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(9).Value))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,18)
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY))
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,36)
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY))
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,54)
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY))
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,72)
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`<sha ;;0><font ;12><b>` + ((100 - value) format ``)",AxGauge1.Value))
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionLeft,.FormatABC("value - 12",.Item(9).LayerToClientX(.Layers.RotamoveCenterX,.RotamoveCenterY)))
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,.FormatABC("value - 36",.Item(9).LayerToClientY(.Layers.RotamoveCenterX,.RotamoveCenterY)))
.Layers.Item(3).Clip.Value = AxGauge1.Layers.Item(9).RotateAngle
.Layers.Item(4).Clip.Value = AxGauge1.Layers.Item(3).Clip.Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.RotateAngleValid = "value < 0 ? 0 : ( value >= 360 ? 359.999 : value )"
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = .FormatABC("100 - value - B",.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
With .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
End With
.Layers.Item(3).Clip.Pie.SweepAngle = "value"
.Layers.Item(4).Clip.Pie.SweepAngle = AxGauge1.Layers.Item(3).Clip.Pie.SweepAngle
.Layers.Item(9).Value = 25
.EndUpdate()
End With
|
|
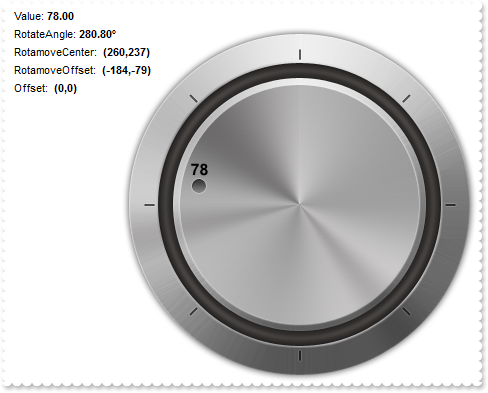
32
|
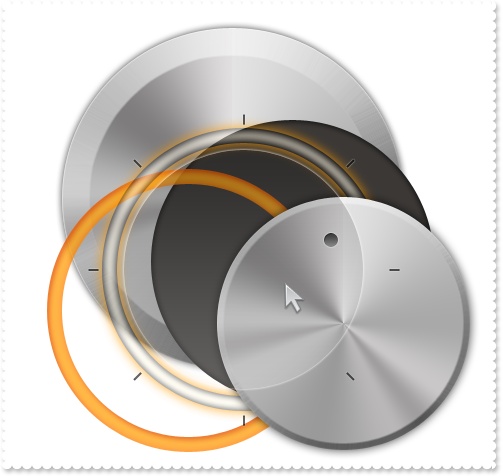
Can I move one or more layers at once

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item(3).Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = AxGauge1.FormatABC("100 - value ",AxGauge1.Value)
.Layers.Item(4).Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = AxGauge1.Layers.Item(3).Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel)
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,18)
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY))
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,36)
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY))
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,54)
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY))
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,72)
.Layers.Item(10).RotateAngle = AxGauge1.Layers.Item(9).RotateAngle
End With
End Sub
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub AxGauge1_DblClick(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DblClickEvent) Handles AxGauge1.DblClick
With AxGauge1
.Value = 0
End With
End Sub
' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' ExtraCaption("Clockwise",0) = FormatABC( "` Clockwise: <b>` + ( value != 0 ? `Yes` : `No`) ", DragInfo.Clockwise )
' ExtraCaption("Cumulative",0) = FormatABC( "` CumulativeRotateAngle: <b>` + ( value format `` ) + `°` ", DragInfo.CumulativeRotateAngle )
With AxGauge1
Debug.Print( e.dragInfo )
.set_ExtraCaption("Clockwise",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,90)
.set_ExtraCaption("Cumulative",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,108)
End With
End Sub
' DragEnd event - Occurs once the user ends dragging a layer.
Private Sub AxGauge1_DragEnd(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEndEvent) Handles AxGauge1.DragEnd
With AxGauge1
.set_ExtraCaption("Clockwise",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"")
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 227
' DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
With AxGauge1
.set_ExtraCaption("Clockwise",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"")
.set_ExtraCaption("Cumulative",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,"")
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = .FormatABC("100 - A - B",AxGauge1.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 11
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
With .Layers.Item(9)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.DefaultRotateAngle = -126
.RotateAngleToValue = "100 - (value ) / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
End With
With .Layers.Item(10)
.Grayscale = 100
.Transparency = 25
.DefaultRotateAngle = -69.5
.RotateAngleToValue = "100 - (value ) / 360 * 100"
.ValueToRotateAngle = "(value 1)/100 * 360"
.Background.Picture.Value = "Highlighted_Layer4.png"
End With
With .Layers.Item(3)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 0
End With
With .Layers.Item(4)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 0
End With
.LayerOfValue = 9
.Value = 5
.EndUpdate()
End With
|
|
31
|
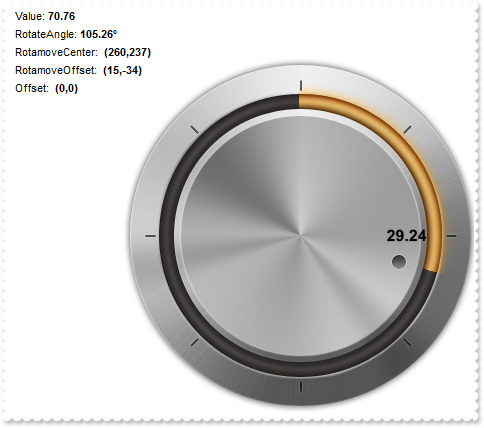
How can I rotate a knob by moving ( rotamove )

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item(3).Transparency = AxGauge1.Value
.Layers.Item(4).Transparency = AxGauge1.Value
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,18)
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY))
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,36)
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY))
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,54)
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY))
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,72)
End With
End Sub
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub AxGauge1_DblClick(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DblClickEvent) Handles AxGauge1.DblClick
With AxGauge1
.Value = 0
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = .FormatABC("100 - A - B",AxGauge1.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
With .Layers.Item(9)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.DefaultRotateAngle = -126
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
.Background.ExtraPicture("Aka").Value = "Highlighted_Layer4.png"
End With
With .Layers.Item(3)
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
End With
With .Layers.Item(4)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exRedChannel) = 100
End With
.Value = 15
.EndUpdate()
End With
|
|
30
|
How can I display a knob, and displays the current value on it

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle))
.set_ExtraCaption("RotateAngle",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,18)
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY))
.set_ExtraCaption("RotamoveCenter",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,36)
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY))
.set_ExtraCaption("RotamoveOffset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,54)
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY))
.set_ExtraCaption("Offset",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,72)
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`<sha ;;0><font ;12><b>` + (100 - value format `0`)",AxGauge1.Value))
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionLeft,.FormatABC("value - 8",AxGauge1.Layers.Item(9).LayerToClientX(AxGauge1.Layers.Item(9).RotamoveCenterX,AxGauge1.Layers.Item(9).RotamoveCenterY)))
.set_ExtraCaption("Client",EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaptionTop,.FormatABC("value - 26",AxGauge1.Layers.Item(9).LayerToClientY(AxGauge1.Layers.Item(9).RotamoveCenterX,AxGauge1.Layers.Item(9).RotamoveCenterY)))
.Layers.Item(7).RotateAngle = AxGauge1.Layers.Item(0).RotateAngle
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = .FormatABC("100 - A - B",AxGauge1.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
With .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotamove
.RotateAngleToValue = "100 - (value / 360 * 100)"
.ValueToRotateAngle = "(value)/100 * 360"
.ValueToOffsetX = "value"
.OffsetToValue = "value"
.RotateAngleValid = "int(value / 360 * 100)/100 * 360"
End With
.Layers.Item(3).Visible = False
.Layers.Item(4).Visible = False
With .Layers.Item(0)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
End With
With .Layers.Item(7)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
End With
.Value = 25
.EndUpdate()
End With
|
|
29
|
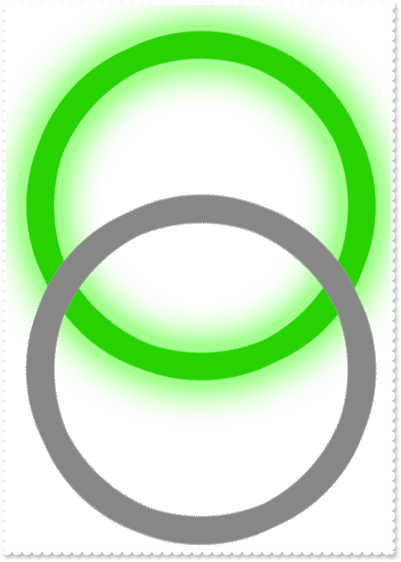
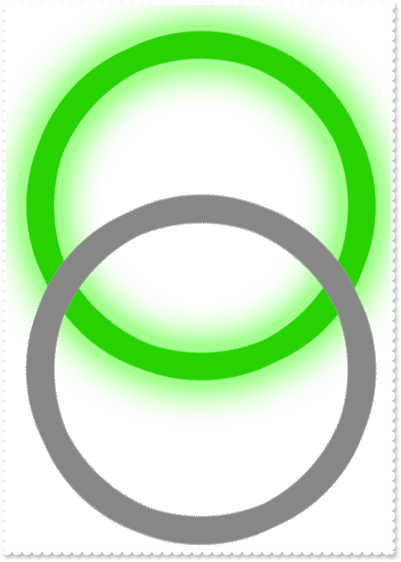
How can I display an indicator

' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(1).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",.Layers.Item(1).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Indicator"
.Layers.Count = 3
.Layers.Item(0).Background.Picture.Name = "Background.png"
With .Layers.Item(1)
.Background.Picture.Name = "Green_Lights.png"
With .Clip
With .Rectangle
.Height = "(100 - value)/100 * height"
.InverseClip = True
End With
.Value = 50
End With
End With
With .Layers.Item(2)
.Visible = False
.Background.Picture.Name = "overlay_top_layer.png"
End With
End With
|
|
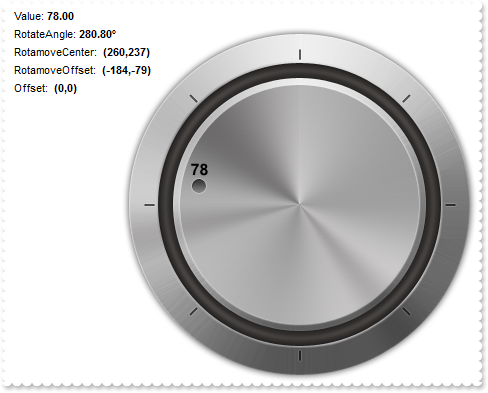
28
|
How can I display a gauge

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item(1).Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exGreenChannel) = AxGauge1.Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Value = AxGauge1.FormatABC("A - B",AxGauge1.Value,e.delta)
End With
End Sub
With AxGauge1
.BeginUpdate()
.BackColor = RGB(217,217,217)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
.Layers.Count = 2
.AllowSmoothChange = EXGAUGELib.SmoothPropertyEnum.exSmoothChangeless
With .Layers.Item(0)
.RotateCenterY = "lheight/2 + 78"
.Background.Picture.Name = "Guage_Background.png"
End With
With .Layers.Item(1)
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "Guage_Needle.png"
.RotateAngleValid = "value < 90 ? value : (value < 180 ? 90 : ( value < 270 ? 270 : value ))"
.RotateAngleToValue = "value >= 270 ? (value - 270)/90*50 : (value/90)*50 + 50"
.ValueToRotateAngle = "value < 50 ? (270 + value/50*90) : (value - 50)/50 * 90"
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Brightness(EXGAUGELib.ColorAdjustmentChannelEnum.exAllChannels) = 0
End With
.Value = 78
.EndUpdate()
End With
|
|
27
|
How can I display a clock (rotate,wolf)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("sec").Value = AxGauge1.Value
.Layers.Item("min").Value = AxGauge1.Value
.Layers.Item("hour").Value = AxGauge1.Value
.Layers.Item("range").Clip.Value = AxGauge1.Layers.Item("pointer").Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = -1
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
AxGauge1.Layers.Item("pointer").Value = AxGauge1.FormatABC("A - B",AxGauge1.Layers.Item("pointer").Value,e.delta)
End With
End Sub
' Timer event - Occurs when the interval elapses.
Private Sub AxGauge1_Timer(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_TimerEvent) Handles AxGauge1.Timer
With AxGauge1
.Value = AxGauge1.FormatABC(" date(`now`)")
AxGauge1.Layers.Item("pointer").Value = AxGauge1.FormatABC("sin((value/100 mod 100)/100 * 2 * asin(1)) * 100",e.tickCount)
.Layers.Item("range").Clip.Value = AxGauge1.Layers.Item("pointer").Value
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Wolf"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 9
With .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
End With
With .Layers.Item(1)
.Key = "scale"
.DefaultOffsetX = -90
.DefaultOffsetY = -150
.Background.Picture.Name = "Scale.png"
.RotateCenterLayer = 1
.RotateCenterX = "(lwidth+181)/2"
.RotateCenterY = "(lheight+232)/2"
End With
With .Layers.Item(2)
.Key = "range"
.DefaultOffsetX = AxGauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = AxGauge1.Layers.Item("scale").DefaultOffsetY
.RotateCenterLayer = AxGauge1.Layers.Item("scale").Index
With .Background.Picture
.Name = "ScalePointerArc.png"
End With
.RotateCenterLayer = AxGauge1.Layers.Item("scale").Index
With .Clip.Pie
.RadiusX = 100
.RadiusY = 100
.CenterX = AxGauge1.Layers.Item("scale").RotateCenterX
.CenterY = AxGauge1.Layers.Item("scale").RotateCenterY
.StartAngle = -148
.SweepAngle = "value/100 * 300"
End With
End With
With .Layers.Item(3)
.Key = "pointer"
.DefaultOffsetX = AxGauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = AxGauge1.Layers.Item("scale").DefaultOffsetY
With .Background.Picture
.Name = "ScalePointer.png"
End With
.RotateCenterLayer = AxGauge1.Layers.Item("scale").Index
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.DefaultRotateAngle = -148
.RotateAngleValid = "value > 300 ? (value > 330 ? 0 : 300) : value"
.RotateAngleToValue = "value / 300 * 100"
.ValueToRotateAngle = "value /100 * 300"
End With
With .Layers.Item(4)
.Key = "bolt"
.DefaultOffsetX = AxGauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = AxGauge1.Layers.Item("scale").DefaultOffsetY
With .Background.Picture
.Name = "Bolt.png"
End With
End With
With .Layers.Item(5)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "second-hand.png"
.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " & _
"floor(=:1)) * 60 )) - floor(=:2) ) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(6)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "min"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "Minute.png"
.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" & _
"=:1)) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(7)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "hour"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
With .Layers.Item(8)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "front"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "front.png"
End With
.LayerOfValue = AxGauge1.Layers.Item("hour").Index
.Value = .FormatABC("date(`now`)")
.TimerInterval = 100
End With
|
|
26
|
How can I display a clock (rotate,vintage)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("sec").Value = AxGauge1.Value
.Layers.Item("min").Value = AxGauge1.Value
.Layers.Item("hour").Value = AxGauge1.Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
AxGauge1.Value = AxGauge1.FormatABC("A - 1/24/60/60*B",AxGauge1.Value,e.delta)
End With
End Sub
' Timer event - Occurs when the interval elapses.
Private Sub AxGauge1_Timer(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_TimerEvent) Handles AxGauge1.Timer
With AxGauge1
.Value = .FormatABC("value + 1/24/60/60",.Value)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Vintage"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 5
With .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
End With
With .Layers.Item(1)
.Position = 3
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "second-hand.png"
.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " & _
"floor(=:1)) * 60 )) - floor(=:2) ) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(2)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 2
.Key = "min"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "Minute.png"
.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" & _
"=:1)) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(3)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "hour"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
With .Layers.Item(4)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "front"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "front.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
.LayerOfValue = 3
.Value = .FormatABC("date(`now`)")
.TimerInterval = 1000
End With
|
|
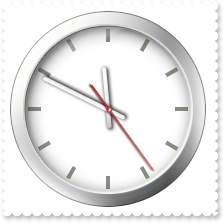
25
|
How can I display a clock (rotate,london)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("sec").Value = AxGauge1.Value
.Layers.Item("min").Value = AxGauge1.Value
.Layers.Item("hour").Value = AxGauge1.Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
AxGauge1.Value = AxGauge1.FormatABC("A - 1/24/60/60*B",AxGauge1.Value,e.delta)
End With
End Sub
' Timer event - Occurs when the interval elapses.
Private Sub AxGauge1_Timer(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_TimerEvent) Handles AxGauge1.Timer
With AxGauge1
.Value = AxGauge1.FormatABC("value + 1/24/60/60",.Value)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - London"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 6
With .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
End With
With .Layers.Item(1)
.Position = 3
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.RotateCenterLayer = 1
.Background.Picture.Name = "second-hand.png"
.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " & _
"floor(=:1)) * 60 )) - floor(=:2) ) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(2)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 2
.RotateCenterLayer = 2
.Key = "min"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "Minute.png"
.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" & _
"=:1)) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(3)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "hour"
.RotateCenterLayer = 3
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
With .Layers.Item(4)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "front"
.RotateCenterLayer = 4
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "front.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
With .Layers.Item(5)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "bolt"
.RotateCenterLayer = 5
.Background.Picture.Name = "Bolt.png"
End With
.LayerOfValue = AxGauge1.Layers.Item("hour").Index
.Value = AxGauge1.FormatABC("date(`now`)")
.TimerInterval = 1000
End With
|
|
24
|
How can I display a clock (rotate)

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("sec").Value = AxGauge1.Value
.Layers.Item("min").Value = AxGauge1.Value
.Layers.Item("hour").Value = AxGauge1.Value
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
AxGauge1.Value = AxGauge1.FormatABC("A - 1/24/60/60*B",AxGauge1.Value,e.delta)
End With
End Sub
' Timer event - Occurs when the interval elapses.
Private Sub AxGauge1_Timer(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_TimerEvent) Handles AxGauge1.Timer
With AxGauge1
.Value = .FormatABC("value + 1/24/60/60",.Value)
End With
End Sub
With AxGauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
.set_DefaultLayer(EXGAUGELib.DefaultLayerPropertyEnum.exDefLayerRotateType,2)
.Layers.Count = 4
With .Layers.Item(0)
.Background.Picture.Name = "vista_clock.png"
End With
With .Layers.Item(1)
.Position = 3
.Key = "sec"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "second-hand.png"
.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " & _
"floor(=:1)) * 60 )) - floor(=:2) ) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(2)
.Position = 2
.Key = "min"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Selectable = False
.Background.Picture.Name = "Minute.png"
.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" & _
"=:1)) * 360"
.RotateAngleToValue = "value / 360 / 24 / 60"
End With
With .Layers.Item(3)
.Position = 1
.Key = "hour"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
End With
.LayerOfValue = 3
.Value = .FormatABC("date(`now`)")
.TimerInterval = 1000
End With
|
|
23
|
How can I clip as a triangle

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
With .Clip
With .Polygon
.Points = 3
.X(0) = 0
.Y(0) = "height"
.X(1) = "width/2"
.Y(1) = "value/100*width"
.X(2) = "width"
.Y(2) = "height"
.InverseClip = True
End With
.Value = 50
End With
End With
End With
|
|
22
|
How can I limit the rotation from 0 to 360 degree, while dragging
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
' DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
End Sub
With AxGauge1
With .Layers.Add("back")
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngle = -45
End With
End With
|
|
21
|
How can I clip as a pie

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("value + B/360 * 100", Me.Layers(0).UserData, DragInfo.DeltaAngle )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = -1
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
With .Clip
With .Pie
.InverseClip = True
.StartAngle = 0
.SweepAngle = "value/100*360"
End With
.Value = 15
End With
End With
End With
|
|
20
|
How can I use a picture to clip the layer

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.Layers.Item("Clip").Clip.Value = AxGauge1.Layers.Item("Thumb").RotateAngle
End With
End Sub
With AxGauge1
.BeginUpdate()
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
With .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
End With
With .Layers.Item(1)
.Key = "Clip"
With .Clip
.Pie.SweepAngle = "value"
With .Picture
.Name = AxGauge1.Layers.Item("Clip").Background.Picture.Name
.AlphaTo = "128"
End With
End With
End With
.Layers.Item("Thumb").RotateAngle = 90
.EndUpdate()
End With
|
|
19
|
How do I clip a circle/ellipse

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
With .Clip
.Ellipse.RadiusX = "value/100 * width"
.Value = 25
End With
End With
End With
|
|
18
|
What InverseClip does

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
With .Clip
With .RoundRectangle
.Width = "value/100 * width"
.RoundRadiusX = "width/8"
.RoundRadiusY = "height/8"
.InverseClip = True
End With
.Value = 50
End With
End With
End With
|
|
17
|
How do I clip as rectangle (round), from left to right

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
With .Clip
With .RoundRectangle
.Width = "value/100 * width"
.RoundRadiusX = "width/8"
.RoundRadiusY = "height/8"
End With
.Value = 50
End With
End With
End With
|
|
16
|
How do I clip as rectangle, from bottom to top

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
With .Clip
With .Rectangle
.Height = "value/100 * height"
.InverseClip = True
End With
.Value = 50
End With
End With
End With
|
|
15
|
How do I clip as rectangle, from top to bottom

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
With .Clip
.Rectangle.Height = "value/100 * height"
.Value = 50
End With
End With
End With
|
|
14
|
How do I clip as rectangle, from right to left

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
With .Clip
With .Rectangle
.Width = "value/100 * width"
.InverseClip = True
End With
.Value = 50
End With
End With
End With
|
|
13
|
How do I clip as rectangle, from left to right

' Drag event - Notifies that the user drags the layer.
Private Sub AxGauge1_Drag(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragEvent) Handles AxGauge1.Drag
' Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug= 287
With AxGauge1
With .Layers.Item(0)
.UserData = .Clip.Value
End With
End With
End Sub
' MouseWheel event - Occurs when the mouse wheel moves while the control has focus
Private Sub AxGauge1_MouseWheel(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_MouseWheelEvent) Handles AxGauge1.MouseWheel
With AxGauge1
.Layers.Item(0).Clip.Value = AxGauge1.FormatABC("(value + B) MIN 0 MAX 100",AxGauge1.Layers.Item(0).Clip.Value,e.delta)
End With
End Sub
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
With .Clip
.Rectangle.Width = "value/100 * width"
.Value = 50
End With
End With
End With
|
|
12
|
How can I associate a value to rotation angle

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`Value: <b>` + (value format ``) ",.Layers.Item(0).Value))
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.DefaultRotateAngle = 45
.RotateCenterY = "lheight/2 + 32"
.RotateCenterX = "lwidth/2 + 32"
.RotateAngleToValue = "value/360 * 100"
.ValueToRotateAngle = "value / 100 * 360"
.Value = 50
End With
End With
|
|
11
|
How can I associate a value to vertical offset

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`Value: <b>` + (value format ``)",.Layers.Item(0).Value))
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 287
End Sub
With AxGauge1
With .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.DefaultOffsetY = -100
.OffsetYValid = "value MIN 0 MAX 200"
.OffsetXValid = 0
.OffsetToValue = "offsety /200 * 100"
.ValueToOffsetY = "value / 100 * 200"
.Value = 50
End With
End With
|
|
10
|
How can I associate a value to horizontal offset

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`Value: <b>` + (value format ``)",.Layers.Item(0).Value))
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 287
End Sub
With AxGauge1
With .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.DefaultOffsetX = -100
.OffsetXValid = "value MIN 0 MAX 200"
.OffsetYValid = 0
.OffsetToValue = "offsetx /200 * 100"
.ValueToOffsetX = "value / 100 * 200"
.Value = 50
End With
End With
|
|
9
|
How can I display the current angle

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`Angle: <b>` + (value format ``) + `°`",.Layers.Item(0).RotateAngle))
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
End With
End With
|
|
8
|
How can I limit the rotation angle

' Change event - Occurs when the layer's value is changed.
Private Sub AxGauge1_Change(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_ChangeEvent) Handles AxGauge1.Change
With AxGauge1
.set_Caption(EXGAUGELib.PropertyLayerCaptionEnum.exLayerCaption,.FormatABC("`Angle: <b>` + (value format ``) + `°`",.Layers.Item(0).RotateAngle))
End With
End Sub
' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
End With
End With
|
|
7
|
Can I specify a different center while rotating

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
.RotateType = EXGAUGELib.RotateTypeEnum.exRotateBilinearInterpolation
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngle = -45
.RotateCenterY = "lheight/2 + 32"
.RotateCenterX = "lwidth/2 + 32"
End With
End With
|
|
6
|
How can I rotate a layer, without cutting off the picture

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngle = -45
End With
End With
|
|
5
|
How can I rotate a layer

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 483
End Sub
With AxGauge1
With .Layers.Add("back")
With .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Width = "pwidth"
.Height = "pheight"
End With
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoRotate
.RotateAngle = 45
End With
End With
|
|
4
|
Is there any way to debug the layer while moving

' DragStart event - Occurs once the user starts dragging a layer.
Private Sub AxGauge1_DragStart(ByVal sender As System.Object, ByVal e As AxEXGAUGELib._IGaugeEvents_DragStartEvent) Handles AxGauge1.DragStart
' DragInfo.Debug = 287
End Sub
With AxGauge1
With .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
End With
End With
|
|
3
|
How do I specify where to move the layer, while dragging
With AxGauge1
With .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
.OffsetXValid = "int(value / 64) * 64"
.OffsetYValid = "int(value / 64) * 64"
End With
End With
|
|
2
|
How can I add layers to the control
With AxGauge1
With .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
End With
End With
|
|
1
|
How can I add layers to the control
With AxGauge1
.Layers.Count = 1
With .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = EXGAUGELib.OnDragLayerEnum.exDoMove
End With
End With
|