|
67
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Gauge1.ReplaceIcon("C:\\images\\favicon.ico",0);
Gauge1.Caption(0) = "<img>1</img>Caption";
}
</SCRIPT>
</BODY>
|
|
66
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Gauge1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 11;
Gauge1.Layers.Item(3).Grayscale = 100;
Gauge1.Layers.Item(4).Grayscale = 100;
var var_Layer = Gauge1.Layers.Item(10);
var_Layer.Width = "128 * dpix";
var_Layer.Height = "128 * dpiy";
Gauge1.Layers.Item(9).OnDrag = 2;
}
</SCRIPT>
</BODY>
|
|
65
|
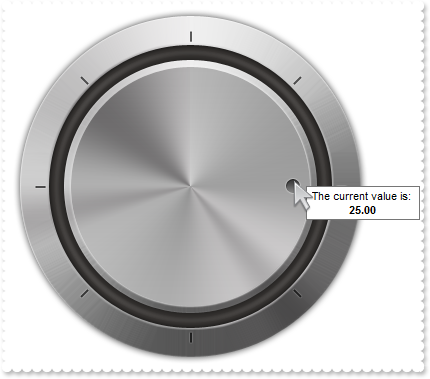
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseIn(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item(9).ToolTip = Gauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",Gauge1.Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Gauge1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.DefaultRotateAngle = -126;
var_Layer.OnDrag = 3;
var_Layer.RotateAngleToValue = "100 - value / 360 * 100";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
Gauge1.Layers.Item(3).Visible = false;
Gauge1.Layers.Item(4).Visible = false;
Gauge1.Layers.Item(9).Value = 25;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
64
|
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.ImageSize = 32;
Gauge1.Font.Size = 16;
Gauge1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
Gauge1.Caption(0) = "<img>1</img>Caption";
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
63
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.ImageSize = 16;
Gauge1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
Gauge1.Caption(0) = "<img>1</img>Caption";
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
62
|
I found that the control's needle/knob is too small to touch, is it possible somehow to make it working
<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.LayerAutoSize = -1;
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.OnDrag = 3;
var_Layer.Idem = "0,7";
Gauge1.LayerDragAny = 9;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
61
|
How can I rotate/move multiple layers once the user drags the layer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.LayerAutoSize = -1;
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.OnDrag = 3;
var_Layer.Idem = "0,7";
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
60
|
How can I show a layer as disabled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
var var_Layer = Gauge1.Layers.Add("original");
var_Layer.OnDrag = 1;
var_Layer.Background.Picture.Name = "Layer2.png";
var_Layer.DefaultOffsetY = -164;
var_Layer.Grayscale = 0;
var var_Layer1 = Gauge1.Layers.Add("grayscale 50%");
var_Layer1.Background.Picture.Name = "Layer2.png";
var_Layer1.Grayscale = 50;
var_Layer1.DefaultOffsetY = -82;
var var_Layer2 = Gauge1.Layers.Add("grayscale 100%");
var_Layer2.Background.Picture.Name = "Layer2.png";
var_Layer2.Grayscale = 100;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
59
|
Is it possible to stretch all layers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 2";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Add("empty");
var_Layer.Background.Color.Value = 15790320;
var_Layer.Position = 0;
Gauge1.LayerAutoSize = -1;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
58
|
Tic Tac Toe Game

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
// Left = Me.Layers(l).Left
// Top = Me.Layers(l).Top
// Width = Me.Layers(l).Width
// Height = Me.Layers(l).Height
var l = Gauge1.LayerFromPoint(-1,-1);
var var_Layers = Gauge1.Layers;
var var_Layer = var_Layers.Add(Gauge1.Layers.Count);
var var_Picture = var_Layer.Background.Picture;
var_Picture.Left = "8";
var_Picture.Width = "width - 2 * 8";
var_Picture.Top = "8";
var_Picture.Height = "height - 2 * 8";
var_Picture.Name = Gauge1.FormatABC("A mod 2 = 0 ? `x` : `o`",Gauge1.Layers.Count,null,null);
var_Layer.Transparency = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABS0IQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAZAEiWIovRbHMBzFIMYRFFCcIRGSaYD" +
"iCNovTRNE7TfBMIhkGoSaKpCIRVDCSYJUzTc6wS79KgAASiJjjao6ZhaSpSABRYiyXRlHSxLiuYyoGTrJACEQxDhEEIjGLAazLMadJItCzabqGbJ8Ro6cQwTAIgI=");
Gauge1.DefaultLayer(18) = "width/3";
Gauge1.DefaultLayer(19) = "height/3";
Gauge1.HTMLPicture("x") = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Pictures\\x.png";
Gauge1.HTMLPicture("o") = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Pictures\\o.png";
Gauge1.LayerAutoSize = -1;
Gauge1.Layers.Count = 9;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Color.Value = 16777216;
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Left = " width/3 - 4";
var_Layer1.Background.Color.Value = 16777216;
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.Left = "2 * (width/3 - 4) - 4";
var_Layer2.Background.Color.Value = 16777216;
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Top = "height/3 - 4";
var_Layer3.Background.Color.Value = 16777216;
var var_Layer4 = Gauge1.Layers.Item(4);
var_Layer4.Top = "height/3 - 4";
var_Layer4.Left = " width/3 - 4";
var_Layer4.Background.Color.Value = 16777216;
var var_Layer5 = Gauge1.Layers.Item(5);
var_Layer5.Top = "height/3 - 4";
var_Layer5.Left = "2 * (width/3 - 4) - 4";
var_Layer5.Background.Color.Value = 16777216;
var var_Layer6 = Gauge1.Layers.Item(6);
var_Layer6.Top = "2 * (height/3 - 4) ";
var_Layer6.Background.Color.Value = 16777216;
var var_Layer7 = Gauge1.Layers.Item(7);
var_Layer7.Top = "2 * (height/3 - 4) ";
var_Layer7.Left = " width/3 - 4";
var_Layer7.Background.Color.Value = 16777216;
var var_Layer8 = Gauge1.Layers.Item(8);
var_Layer8.Top = "2 * (height/3 - 4) ";
var_Layer8.Left = "2 * (width/3 - 4) - 4";
var_Layer8.Background.Color.Value = 16777216;
Gauge1.DefaultLayer(22) = 99;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
57
|
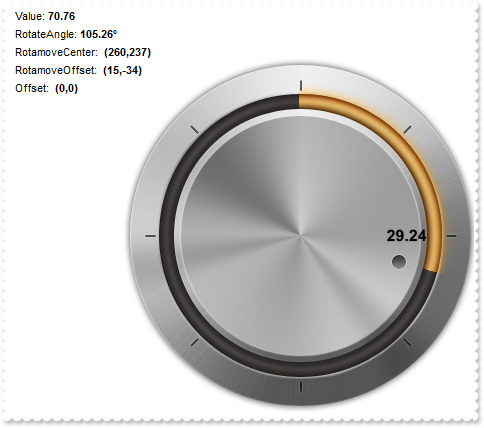
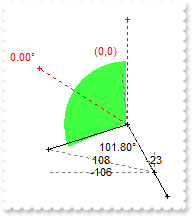
What's the difference Rotate vs Rotamove

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 227
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.AllowSmoothChange = 0;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Linear\\Button with LEDs";
var var_Layers = Gauge1.Layers;
var var_Layer = var_Layers.Add("base");
var var_Layer1 = var_Layers.Add("rotate");
var_Layer1.ToolTip = var_Layer1.Key;
var var_Picture = var_Layer1.Background.Picture;
var_Picture.Name = "Example Button Up.png";
var_Picture.Left = "width/2";
var_Picture.Top = "height/2";
var_Picture.Width = 128;
var_Picture.Height = 64;
var var_Foreground = var_Layer1.Foreground;
var_Foreground.Caption(0) = "<font ;14><sha ;;0>Rotate";
var_Foreground.Caption(4) = "width/2 + 32";
var_Foreground.Caption(5) = "height/2 + 16";
var_Layer1.Brightness(1) = 100;
var_Layer1.OnDrag = 2;
var_Layer1.RotateAngle = 45;
var var_Layer2 = var_Layers.Add("rotamove");
var_Layer2.ToolTip = var_Layer2.Key;
var var_Picture1 = var_Layer2.Background.Picture;
var_Picture1.Name = "Example Button Up.png";
var_Picture1.Left = "width/2";
var_Picture1.Top = "height/2";
var_Picture1.Width = 128;
var_Picture1.Height = 64;
var var_Foreground1 = var_Layer2.Foreground;
var_Foreground1.Caption(0) = "<font ;14><sha ;;0>Rotamove";
var_Foreground1.Caption(4) = "width/2 + 24";
var_Foreground1.Caption(5) = "height/2 + 16";
var_Layer2.Brightness(2) = 100;
var_Layer2.RotateAngle = 45;
var_Layer2.Transparency = 25;
var_Layer2.OnDrag = 3;
}
</SCRIPT>
</BODY>
|
|
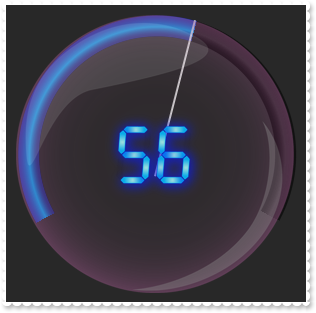
56
|
How do I display a tooltip, when cursor hovers the layer

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseIn(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item(9).ToolTip = Gauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",Gauge1.Value,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.DefaultRotateAngle = -126;
var_Layer.OnDrag = 3;
var_Layer.RotateAngleToValue = "100 - value / 360 * 100";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
Gauge1.Layers.Item(3).Visible = false;
Gauge1.Layers.Item(4).Visible = false;
Gauge1.Layers.Item(9).Value = 25;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
55
|
I've noticed that the OnDrag can move the layer itself, but how about moving the clipping region

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Layers(DragInfo.Layer).Clip.Ellipse
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.BackColor = 14277081;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Guage";
var var_Layer = Gauge1.Layers.Add("background");
var_Layer.Background.Picture.Name = "Guage_Background.png";
var var_ClipEllipse = var_Layer.Clip.Ellipse;
var_ClipEllipse.RadiusX = "width/3";
var_ClipEllipse.RadiusY = "height/3";
Gauge1.Layers.Add("needle").Background.Picture.Name = "Guage_Needle.png";
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
54
|
How do I show a portion of layer with a different color (sample 2)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("Color").Clip.Value = Gauge1.Layers.Item("Thumb").RotateAngle;
var var_Layer = Gauge1.Layers.Item("Color");
var_Layer.Brightness(3) = var_Layer.RotateAngle;
Gauge1.Layers.Item("Thumb").Brightness(3) = Gauge1.Layers.Item("Color").RotateAngle;
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
Gauge1.Layers.Item(1).Visible = false;
var var_Layer = Gauge1.Layers.Item(4);
var_Layer.Key = "Thumb";
var_Layer.DefaultRotateAngle = -141;
var_Layer.OnDrag = 2;
var_Layer.RotateType = 2;
var_Layer.Brightness(0) = 0;
var_Layer.Brightness(1) = 100;
var var_Layer1 = Gauge1.Layers.Add("Color");
var_Layer1.OnDrag = 2;
var_Layer1.Position = 3;
var_Layer1.Brightness(0) = 0;
var_Layer1.Brightness(1) = 100;
var_Layer1.Background.Picture.Name = "Layer3.png";
var_Layer1.Clip.Pie.SweepAngle = "value";
var var_ClipEllipse = var_Layer1.Clip.Ellipse;
var_ClipEllipse.RadiusX = "150";
var_ClipEllipse.RadiusY = "150";
var_ClipEllipse.InverseClip = true;
Gauge1.Layers.Item("Thumb").RotateAngle = 135;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
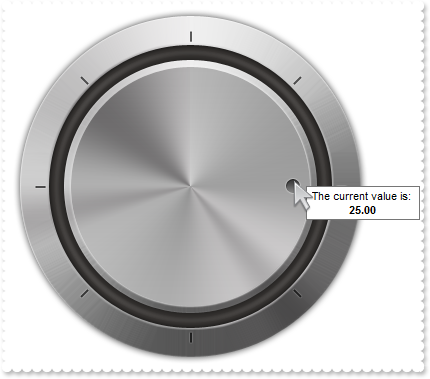
53
|
How do I show a portion of layer with a different color (sample 1)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("Color").Clip.Value = Gauge1.Layers.Item("Thumb").RotateAngle;
var var_Layer = Gauge1.Layers.Item("Color");
var_Layer.Brightness(3) = var_Layer.RotateAngle;
Gauge1.Layers.Item("Thumb").Brightness(3) = Gauge1.Layers.Item("Color").RotateAngle;
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
Gauge1.Layers.Item(1).Visible = false;
var var_Layer = Gauge1.Layers.Item(4);
var_Layer.Key = "Thumb";
var_Layer.DefaultRotateAngle = -141;
var_Layer.OnDrag = 2;
var_Layer.RotateType = 2;
var_Layer.Brightness(0) = 0;
var_Layer.Brightness(2) = 100;
var var_Layer1 = Gauge1.Layers.Add("Color");
var_Layer1.OnDrag = 2;
var_Layer1.Position = 3;
var_Layer1.Brightness(0) = 0;
var_Layer1.Brightness(2) = 100;
var_Layer1.Background.Picture.Name = "Layer3.png";
var_Layer1.Clip.Pie.SweepAngle = "value";
Gauge1.Layers.Item("Thumb").RotateAngle = 135;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
52
|
How can I display / clip a picture with no transparency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
var var_Layer = Gauge1.Layers.Add("default");
var_Layer.OnDrag = 1;
var_Layer.Background.Picture.Name = "Layer2.png";
var_Layer.DefaultOffsetY = -164;
var var_Layer1 = Gauge1.Layers.Add("notransparency");
var_Layer1.OnDrag = 1;
var_Layer1.Background.Picture.Name = "Layer2.png";
var var_ClipPicture = var_Layer1.Clip.Picture;
var_ClipPicture.Name = Gauge1.Layers.Item("notransparency").Background.Picture.Name;
var_ClipPicture.AlphaTo = "128";
var_Layer1.Grayscale = 100;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
51
|
How can I resize all layers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 2";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Add("autosize");
var_Layer.Visible = false;
var_Layer.Width = 164;
var_Layer.Height = 128;
Gauge1.LayerAutoSize = Gauge1.Layers.Item("autosize").Index;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
50
|
How can I start moving any layer when user clicks it

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// Layers(DragInfo.Layer).OnDrag = 1
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 11;
}
</SCRIPT>
</BODY>
|
|
49
|
How can I prevent dragging the layers when user right click it
<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// Cancel = Me.FormatABC("A=2",DragInfo.Button)
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 11;
Gauge1.Layers.Item(0).OnDrag = 1;
}
</SCRIPT>
</BODY>
|
|
48
|
Is your control DPI-Aware

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 11;
Gauge1.Layers.Item(3).Grayscale = 100;
Gauge1.Layers.Item(4).Grayscale = 100;
var var_Layer = Gauge1.Layers.Item(10);
var_Layer.Width = "128 * dpix";
var_Layer.Height = "128 * dpiy";
Gauge1.Layers.Item(9).OnDrag = 2;
Gauge1.LayerAutoSize = 10;
}
</SCRIPT>
</BODY>
|
|
47
|
Is it possible to make the control transparent, I would like to put the control on a form, then make the form transparent so the control appears on the desktop with just the images contained in the layers visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.RotateType = 2;
var_Layer.OnDrag = 2;
Gauge1.AllowMoveOnClick = true;
Gauge1.LayerUpdate = 2;
}
</SCRIPT>
</BODY>
|
|
46
|
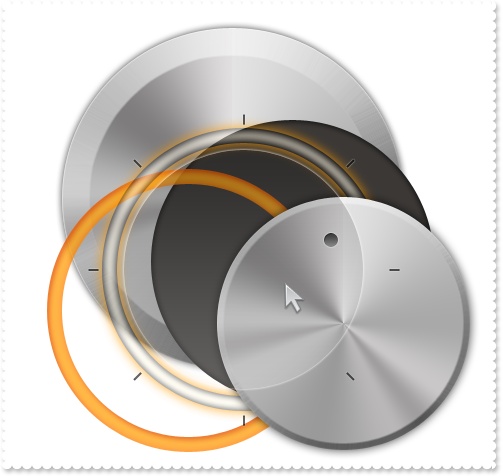
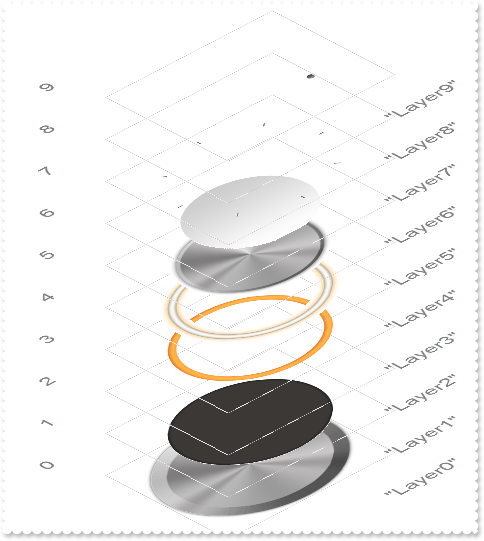
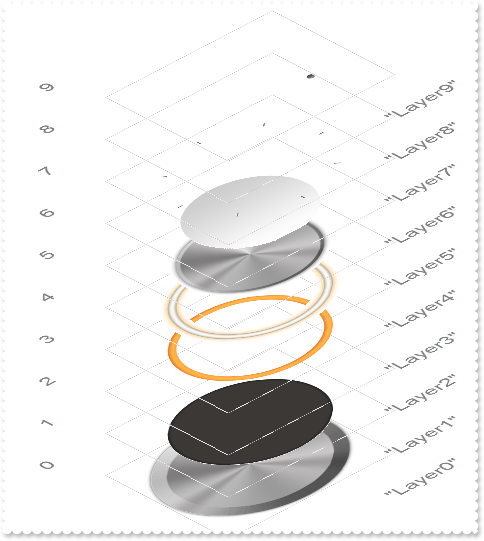
How can I show the layers on perspective

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 10;
Gauge1.Debug = 1;
}
</SCRIPT>
</BODY>
|
|
45
|
Is it possible to resize all layers after they are loaded (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 11;
Gauge1.Layers.Item(3).Grayscale = 100;
Gauge1.Layers.Item(4).Grayscale = 100;
Gauge1.Layers.Item(9).OnDrag = 2;
var var_Layer = Gauge1.Layers.Item(10);
var_Layer.Width = 128;
var_Layer.Height = 128;
Gauge1.LayerAutoSize = 10;
}
</SCRIPT>
</BODY>
|
|
44
|
Is it possible to resize all layers after they are loaded (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 10;
Gauge1.Layers.Item(3).Grayscale = 100;
Gauge1.Layers.Item(4).Grayscale = 100;
Gauge1.LayerAutoSize = -1;
}
</SCRIPT>
</BODY>
|
|
43
|
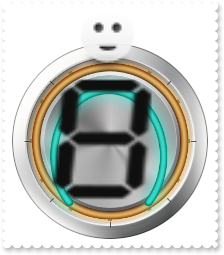
Is it possible to load images for different layers from different folders

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 12;
Gauge1.Layers.Item(0).Background.Picture.Name = "\\..\\Clock\\vista_clock.png";
Gauge1.Layers.Item(9).Background.Picture.Name = "\\..\\Knob 2\\Layer3.png";
Gauge1.Layers.Item(10).Background.Picture.Name = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Led\\Speed\\noBack.png";
var var_Layer = Gauge1.Layers.Item(11);
var_Layer.DefaultOffsetX = 64;
var_Layer.DefaultOffsetY = -36;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Name = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQEX5JIhBKhYQrFSxNNhUKoUY7/c6+R6+a7pPg0UAjaISTQwCzMEgtWQ2IyDBJJMYiNJCJgTVJuMghNTcSgFA" +
"xlNZiMinYKNRQ2NxMBhWNQkSRUAQkRRNEhYEBhMogMADOwGfY6N7eXb3DgXeamZgMGbQIStE55RZ7c7ce7/XpzZycOaBf7ZNAlZwiGQIMAnQBnAL4ACKAACABXADMAY4" +
"BLgHYiXS6VQAESyDbAHYAGwvea9E4BXhPIgXD4KQCZD4FeAJzqWFLcNQf1KkSgyFYGMDmVoAEwAHjxQDiOo7AbgKqlaj8WQBRgxDYBfmabpDRTXdumF5ZSwVboXIBrTo" +
"AhgBIwHWFREvoNZtlsb42G6Kg2g4b59AeYgAnAMpWnqBZWk2JoIkQcY8AGQAvgAPBWkcScUnceh6FoLYWAsepsGwLBsCcMIMh8C4AHYOAODOVIUHaYwviKMgvh2eIxmO" +
"RxcnHJ5MjYExBlmM5nBAVgqGodY9nuFxXGoA5al8WIJmAe5OgAIxtD6bJUimU5uC4GxFiOaxXkOc59lwOh0kkFYREWFZ6iSdhiiMQBSg0VArFWAZ0CgepijEKJdlcBZn" +
"nuaJ2n2PBZCgaAHnESZsHmRpFlKBBECQY5hA2DoOgaYYYCoC4zjObpAkCAJ+mVGgQBEFZ7CSVgbgYYYGk8c4ugODRFFgKRUnYAZ4C8E5ECqWwOl8d5/gcGgjmALQRjiU" +
"BQmg9oVDWBAIFoAZ8DmBoAlcWoBlwWAjHEK5pnSehpDALR9A2U1+FWAB3B2X4rmCJwaBcLQNmiG4AG8do6FkLRWjEOw7GsEwRBQUogCIEBRH0LJEAQeR8h4c55jyXwDm" +
"AK9TlMLIoBcS4pgAZwBGwaB3FIGIDBHopsmWS4Xh2HpUgoPhvkOcYcWANBWiCIh5GicJhnKUOvCcJp0CIGxNg6doEIUUopHSGoAA+OhhFeKgVBoGIYnCfo7HcTgdhuG4" +
"zkWBB68GdJmkKQQPcSVx6Hue47l0foMAAZ5yjkXJTBoW5ekgSglFKZ4AAYO5BDwIAdkgZZykcWg3G8OoPlgNpDicT4fH6AwZk+M4zDEMwZGMVB9GGZgqGeO51kmfAbny" +
"GQZjSVofmeepzB8Nojmqah+gQEAzCsKfvgoI5oniYOvCCZaghiWfeiWNY2mOOJ2CMKJyDUVpOhwR38EcDpWlq/4Ox6xLAxCMIkRAShQCoC4C4D42RaCpH+BAGY1wDiDF" +
"oGgbwFQIjbHuH0Y48x+BUCeE8O47h0DRBeN8FwFAFC7ESMgJ4AAOARFyCsOQSgIhbEsK0FoywZC2DaOsFAig3DOGYMwPguAzjPE8G8QZFT1ghEA5IG4QhaHIB4M8Jrag" +
"UitDqK5jIrhvj2HoLYU49hHjvA+NsWQZRligHWLoDwRAkAaGcBICIExIshBwAgQQ8ojjMCeAcB4Hh8DiGMI0X4rhiixEyNcLQBwRASAEIgKAKxjB7CMEAfIfhbjrB0E4" +
"JQGxOgWEiF4CIzhFjgDi+gfQdh2jaBqLQPo+x7CNHSEwYwfwWCfHeA5WYXgsBYAQG4bougag/B6P0eYHwpg/A4D8F4pBXArGQJwRI9RviGHyDYQARQAAVAAPoTwAACCQ" +
"GoCADgrxljzF0KwVwbgDBnGIJIDgGxnCxHgDoGInAxhmC+O4agjwUCQBMEIVAiA3ALCiMkRAKgAhcGsHEKgTg3BFikGoEQ3hqCkE0DsMILQbgCGADgVwGwsiOCKCYGQB" +
"BAgREiKoRABIkATGYK4AAThJAGBCEACYEAEhRGKBAFoCAmBgEYAkSQCQthtEuPsWwAAkgUCIAARzUgnD3HoHAS46xMDFWgDUbQLAlDMgiKsFwIw2AzGwEoUQJXQjXCIG" +
"IAwQhUh9DiJQBAxwQAwFID0IA2wjCkCQBEBYUw3g2AWMsKwNAvgqFWLQJIOwbAcBOEIMgLwxDRGkNACw7gAAwDUPkRokwYBrCKKQLo1xKhIDWGEMYOhnCGD+AETIaBOC" +
"ABEEYVY0yI1SCKE4IgrghBgEEQEA=";
var_Picture.Width = 64;
var_Picture.Height = 64;
}
</SCRIPT>
</BODY>
|
|
42
|
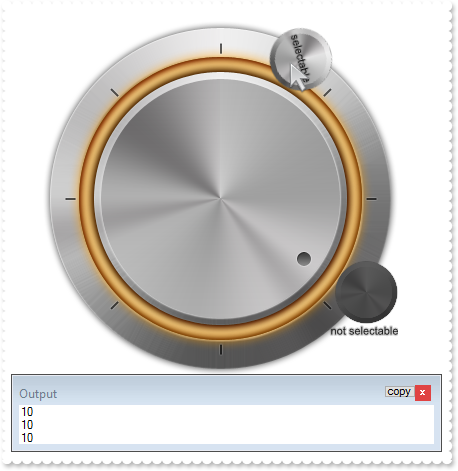
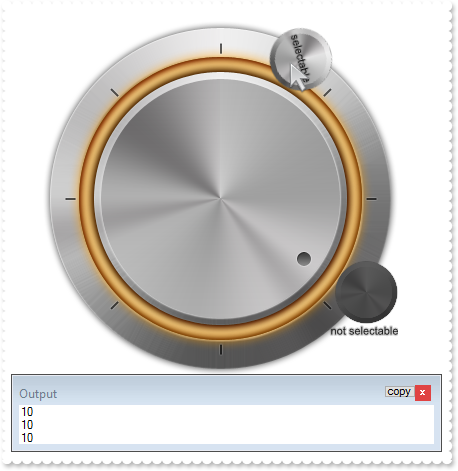
How can I specify whether an object can be selected or not

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gauge1.LayerFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 12;
var var_Layer = Gauge1.Layers.Item(10);
var_Layer.RotateType = 2;
var_Layer.OnDrag = 2;
var var_Picture = var_Layer.Background.ExtraPicture("extra1");
var_Picture.Name = "Layer1.png";
var_Picture.Left = "32";
var_Picture.Top = "32";
var_Picture.Width = 64;
var_Picture.Height = 64;
var var_Foreground = var_Layer.Foreground;
var_Foreground.Caption(0) = "<sha ;;0>selectable";
var_Foreground.Caption(4) = 38;
var_Foreground.Caption(5) = -5;
var var_Layer1 = Gauge1.Layers.Item(11);
var var_Picture1 = var_Layer1.Background.ExtraPicture("extra2");
var_Picture1.Name = "Layer1.png";
var_Picture1.Left = "width-64";
var_Picture1.Top = "height-84 - 32";
var_Picture1.Width = 64;
var_Picture1.Height = 64;
var_Picture1.Selectable = false;
var_Layer1.Brightness(0) = 25;
var var_Foreground1 = var_Layer1.Foreground;
var_Foreground1.Caption(0) = "<sha ;;0>not selectable";
var_Foreground1.Caption(3) = 8;
var_Foreground1.Caption(5) = "height-theight/4";
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
41
|
How do I get the layer/object/picture from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gauge1.LayerFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 10;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.RotateType = 2;
var_Layer.OnDrag = 2;
}
</SCRIPT>
</BODY>
|
|
40
|
How can I display a speedometer

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("arc").Clip.Value = Gauge1.Value;
Gauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",Gauge1.Value,null,null);
Gauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",Gauge1.Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value + B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.BackColor = 2631720;
Gauge1.AllowSmoothChange = 0;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Led\\Speed";
Gauge1.Layers.Count = 6;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Key = "arcBack";
var_Layer.Background.Picture.Name = "noArcBack.png";
var var_ClipPie = var_Layer.Clip.Pie;
var_ClipPie.StartAngle = 240;
var_ClipPie.SweepAngle = 240;
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Key = "arc";
var_Layer1.Background.Picture.Name = "noArc.png";
var var_ClipPie1 = var_Layer1.Clip.Pie;
var_ClipPie1.StartAngle = 240;
var_ClipPie1.SweepAngle = "value/100 * 240";
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.RotateType = 2;
var_Layer2.Key = "pointer";
var_Layer2.Background.Picture.Name = "noLine.png";
var_Layer2.DefaultRotateAngle = 240;
var_Layer2.RotateAngleToValue = "value/240 * 100";
var_Layer2.ValueToRotateAngle = "value / 100 * 240";
var_Layer2.RotateAngleValid = "value > 240 ? (value > 300 ? 0 : 240) : value";
var_Layer2.OnDrag = 2;
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Key = "noBack";
var_Layer3.Left = "(width - 55 * 2)/2";
var_Layer3.Top = "(height - 94 * 1)/2";
var_Layer3.Width = "2 * 45 + 8";
var_Layer3.Height = "1 * 94";
var_Layer3.Transparency = 90;
var var_Picture = var_Layer3.Background.ExtraPicture("80");
var_Picture.Name = "noBack.png";
var_Picture.Left = "-4";
var_Picture.Width = "70";
var var_Picture1 = var_Layer3.Background.ExtraPicture("08");
var_Picture1.Name = "noBack.png";
var_Picture1.Left = "36";
var_Picture1.Width = 70;
var var_Layer4 = Gauge1.Layers.Item(4);
var_Layer4.Key = "noDigit";
var_Layer4.Left = "(width - 55 * 2)/2";
var_Layer4.Top = "(height - 94 * 1)/2";
var_Layer4.Width = "2 * 45 + 8";
var_Layer4.Height = "1 * 94";
var var_Picture2 = var_Layer4.Background.ExtraPicture("80");
var_Picture2.Name = "no1.png";
var_Picture2.Left = "-4";
var_Picture2.Width = "70";
var var_Picture3 = var_Layer4.Background.ExtraPicture("08");
var_Picture3.Name = "no2.png";
var_Picture3.Left = "36";
var_Picture3.Width = 70;
var var_Layer5 = Gauge1.Layers.Item(5);
var_Layer5.Key = "noCap";
var_Layer5.Background.Picture.Name = "noCap.png";
var_Layer5.Transparency = 45;
Gauge1.Layers.Item("pointer").Position = Gauge1.Layers.Item("noCap").Position;
Gauge1.LayerOfValue = Gauge1.Layers.Item("pointer").Index;
Gauge1.Value = 56;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
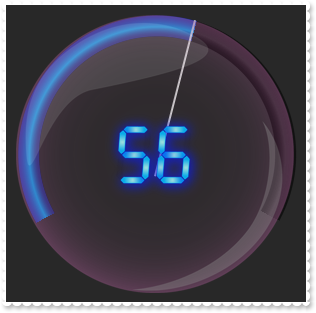
39
|
How can I display LED-numbers

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value MIN 0 MAX 99",.Value,null,null);
Gauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",Gauge1.Value,null,null);
Gauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",Gauge1.Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value + B",Gauge1.Layers.Item("noDigit").Value,Delta,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Timer(TickCount)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value = 99 ? 0 : ( value + B )",Gauge1.Value,1,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.AllowSmoothChange = 0;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Led\\Speed";
Gauge1.Layers.Count = 3;
var var_Layer = Gauge1.Layers.Item(1);
var_Layer.Key = "noBack";
var_Layer.Left = "(width - 55 * 2)/2";
var_Layer.Top = "(height - 94 * 1)/2";
var_Layer.Width = "2 * 45 + 8";
var_Layer.Height = "1 * 94";
var_Layer.Transparency = 90;
var var_Picture = var_Layer.Background.ExtraPicture("80");
var_Picture.Name = "noBack.png";
var_Picture.Left = "-4";
var_Picture.Width = "70";
var var_Picture1 = var_Layer.Background.ExtraPicture("08");
var_Picture1.Name = "noBack.png";
var_Picture1.Left = "36";
var_Picture1.Width = 70;
var var_Layer1 = Gauge1.Layers.Item(2);
var_Layer1.Key = "noDigit";
var_Layer1.Left = "(width - 55 * 2)/2";
var_Layer1.Top = "(height - 94 * 1)/2";
var_Layer1.Width = "2 * 45 + 8";
var_Layer1.Height = "1 * 94";
var var_Picture2 = var_Layer1.Background.ExtraPicture("80");
var_Picture2.Name = "no1.png";
var_Picture2.Left = "-4";
var_Picture2.Width = "70";
var var_Picture3 = var_Layer1.Background.ExtraPicture("08");
var_Picture3.Name = "no2.png";
var_Picture3.Left = "36";
var_Picture3.Width = 70;
Gauge1.LayerOfValue = Gauge1.Layers.Item("noDigit").Index;
Gauge1.Value = 73;
Gauge1.TimerInterval = 100;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
38
|
How can I display a simple knob, to fit the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.LayerAutoSize = -1;
Gauge1.DefaultLayer(18) = "width MAX height";
Gauge1.DefaultLayer(19) = "width MAX height";
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Item(4);
var_Layer.OnDrag = 3;
var_Layer.DefaultRotateAngle = -142;
}
</SCRIPT>
</BODY>
|
|
37
|
How can I display a switch

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Click()" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("(value + 1) mod 2",.Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragEnd(DragInfo, Cancel)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("(value < 24 ? 0 : 1)",Gauge1.Layers.Item("knob").OffsetX,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value > 0 ? 1 : 0",Delta,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Linear\\Switch";
Gauge1.Layers.Count = 4;
Gauge1.Layers.Item(0).Background.Picture.Name = "background.png";
var var_Layer = Gauge1.Layers.Item(1);
var var_Picture = var_Layer.Background.Picture;
var_Picture.Name = "Indicator_ON.png";
var_Picture.DisplayAs = 16;
var_Layer.OffsetXValid = 48;
var_Layer.OffsetYValid = 0;
var var_Layer1 = Gauge1.Layers.Item(2);
var var_Picture1 = var_Layer1.Background.Picture;
var_Picture1.Name = "Indicator_OFF.png";
var_Picture1.DisplayAs = 18;
var_Layer1.OffsetXValid = -12;
var_Layer1.OffsetYValid = 0;
var var_Layer2 = Gauge1.Layers.Item(3);
var_Layer2.OnDrag = 1;
var_Layer2.Key = "knob";
var var_Picture2 = var_Layer2.Background.Picture;
var_Picture2.Name = "knob.png";
var_Picture2.DisplayAs = 17;
var_Layer2.DefaultOffsetY = "9";
var_Layer2.DefaultOffsetX = "-5";
var_Layer2.OffsetYValid = "0";
var_Layer2.ValueToOffsetX = "value = 0 ? 0 : 48";
var_Layer2.OffsetToValue = "value = 0 ? 0 : 1";
var_Layer2.OffsetXValid = "(value MIN 0 MAX 48)";
Gauge1.LayerOfValue = Gauge1.Layers.Item("knob").Index;
Gauge1.Value = 1;
}
</SCRIPT>
</BODY>
|
|
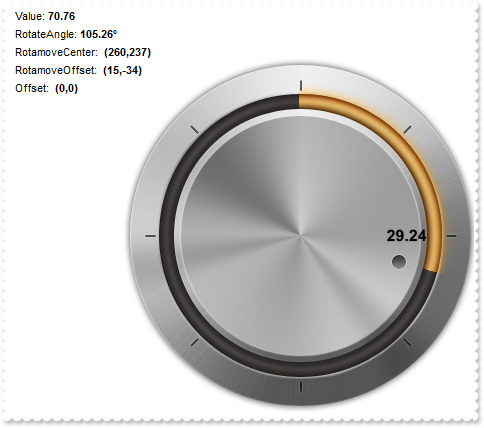
36
|
How can I colorize the layer

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (value format ``)",Gauge1.Layers.Item(4).Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Click()" LANGUAGE="JScript">
var var_Object = Gauge1.Layers.Item(Gauge1.LayerFromPoint(-1,-1));
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseIn(Layer)" LANGUAGE="JScript">
var var_Layer = Gauge1.Layers.Item(Layer);
var_Layer.Brightness(1) = 100;
var_Layer.Brightness(2) = 0;
var_Layer.Brightness(3) = 0;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseOut(Layer)" LANGUAGE="JScript">
var var_Layer = Gauge1.Layers.Item(Layer);
var_Layer.Brightness(1) = Gauge1.DefaultLayer(128);
var_Layer.Brightness(2) = Gauge1.DefaultLayer(128);
var_Layer.Brightness(3) = Gauge1.DefaultLayer(128);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - B",.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.DefaultLayer(128) = 51;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 2";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 6;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.RotateCenterX = "lwidth/2-3";
var_Layer.RotateCenterY = "lheight/2+23";
var var_Layer1 = Gauge1.Layers.Item(4);
var_Layer1.DefaultRotateAngle = -132;
var_Layer1.OnDrag = 3;
var_Layer1.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)";
var_Layer1.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86";
var_Layer1.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )";
Gauge1.Value = 45;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
35
|
How can I imitate the rotating angle on an unequal scale

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (value format ``)",Gauge1.Layers.Item(4).Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - B",.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 2";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 6;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.RotateCenterX = "lwidth/2-3";
var_Layer.RotateCenterY = "lheight/2+23";
var var_Layer1 = Gauge1.Layers.Item(4);
var_Layer1.DefaultRotateAngle = -132;
var_Layer1.OnDrag = 3;
var_Layer1.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)";
var_Layer1.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86";
var_Layer1.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )";
Gauge1.Value = 45;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
34
|
How can I rotate more knobs at once

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (value format ``)",Gauge1.Layers.Item(4).Value,null,null);
Gauge1.Layers.Item(2).RotateAngle = Gauge1.Layers.Item(4).RotateAngle;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(4).RotateAngle = Gauge1.FormatABC("A - B",Gauge1.Layers.Item(4).RotateAngle,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Item(4);
var_Layer.OnDrag = 3;
var_Layer.DefaultRotateAngle = -142;
var var_Layer1 = Gauge1.Layers.Item(2);
var_Layer1.OnDrag = 2;
var_Layer1.RotateType = 2;
}
</SCRIPT>
</BODY>
|
|
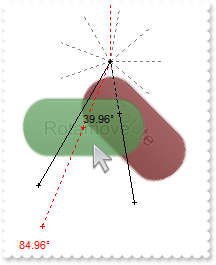
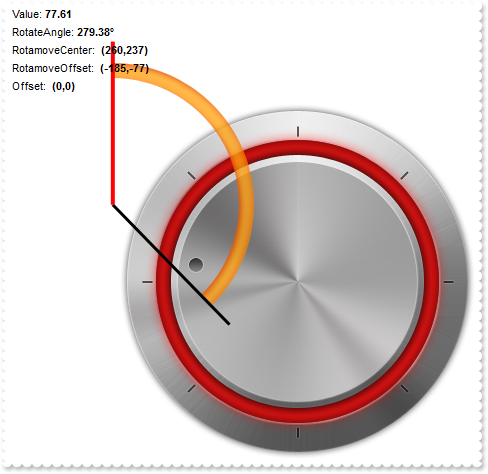
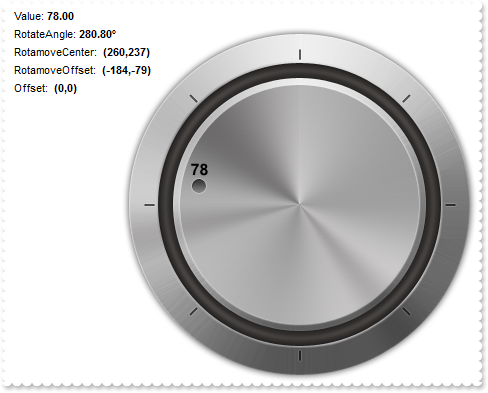
33
|
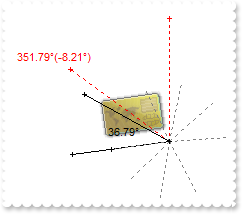
How can I clip one layer while other is rotating

<BODY onload="Init()">
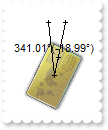
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (value format ``)",Gauge1.Layers.Item(9).Value,null,null);
Gauge1.ExtraCaption("RotateAngle",0) = Gauge1.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",Gauge1.Layers.Item(9).RotateAngle,null,null);
Gauge1.ExtraCaption("RotateAngle",5) = 18;
Gauge1.ExtraCaption("RotamoveCenter",0) = Gauge1.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY,null);
Gauge1.ExtraCaption("RotamoveCenter",5) = 36;
Gauge1.ExtraCaption("RotamoveOffset",0) = Gauge1.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveOffsetX,Gauge1.Layers.Item(9).RotamoveOffsetY,null);
Gauge1.ExtraCaption("RotamoveOffset",5) = 54;
Gauge1.ExtraCaption("Offset",0) = Gauge1.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).OffsetX,Gauge1.Layers.Item(9).OffsetY,null);
Gauge1.ExtraCaption("Offset",5) = 72;
Gauge1.ExtraCaption("Client",0) = Gauge1.FormatABC("`<sha ;;0><font ;12><b>` + ((100 - value) format ``)",Gauge1.Value,null,null);
Gauge1.ExtraCaption("Client",4) = Gauge1.FormatABC("value - 12",.Item(9).LayerToClientX(Gauge1.Layers.RotamoveCenterX,.RotamoveCenterY),null,null);
Gauge1.ExtraCaption("Client",5) = Gauge1.FormatABC("value - 36",.Item(9).LayerToClientY(Gauge1.Layers.RotamoveCenterX,.RotamoveCenterY),null,null);
Gauge1.Layers.Item(3).Clip.Value = Gauge1.Layers.Item(9).RotateAngle;
Gauge1.Layers.Item(4).Clip.Value = Gauge1.Layers.Item(3).Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.RotateAngleValid = "value < 0 ? 0 : ( value >= 360 ? 359.999 : value )"
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("100 - value - B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 11;
Gauge1.AllowSmoothChange = 0;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.DefaultRotateAngle = -126;
var_Layer.OnDrag = 3;
var_Layer.RotateAngleToValue = "100 - value / 360 * 100";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
Gauge1.Layers.Item(3).Clip.Pie.SweepAngle = "value";
Gauge1.Layers.Item(4).Clip.Pie.SweepAngle = Gauge1.Layers.Item(3).Clip.Pie.SweepAngle;
Gauge1.Layers.Item(9).Value = 25;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
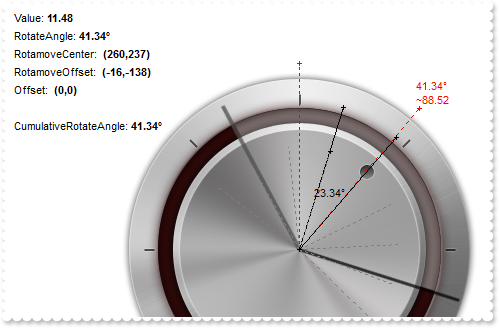
32
|
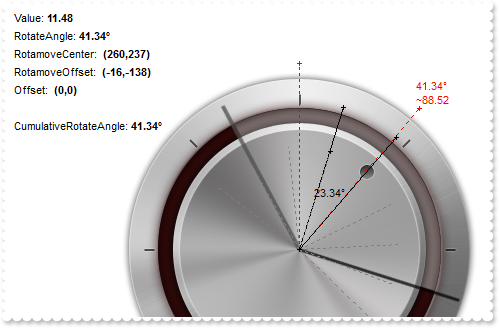
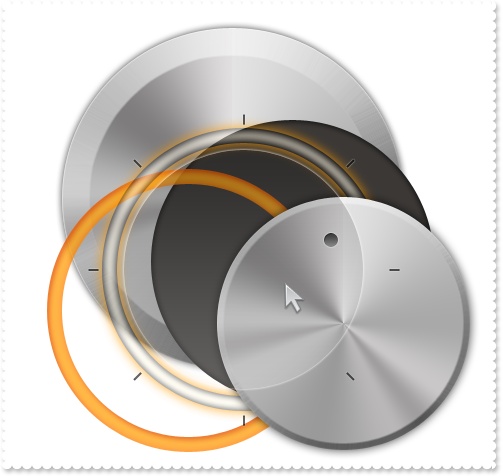
Can I move one or more layers at once

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item(3).Brightness(1) = Gauge1.FormatABC("100 - value ",Gauge1.Value,null,null);
Gauge1.Layers.Item(4).Brightness(1) = Gauge1.Layers.Item(3).Brightness(1);
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (100 - value format ``)",Gauge1.Layers.Item(9).Value,null,null);
Gauge1.ExtraCaption("RotateAngle",0) = Gauge1.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",Gauge1.Layers.Item(9).RotateAngle,null,null);
Gauge1.ExtraCaption("RotateAngle",5) = 18;
Gauge1.ExtraCaption("RotamoveCenter",0) = Gauge1.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY,null);
Gauge1.ExtraCaption("RotamoveCenter",5) = 36;
Gauge1.ExtraCaption("RotamoveOffset",0) = Gauge1.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveOffsetX,Gauge1.Layers.Item(9).RotamoveOffsetY,null);
Gauge1.ExtraCaption("RotamoveOffset",5) = 54;
Gauge1.ExtraCaption("Offset",0) = Gauge1.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).OffsetX,Gauge1.Layers.Item(9).OffsetY,null);
Gauge1.ExtraCaption("Offset",5) = 72;
Gauge1.Layers.Item(10).RotateAngle = Gauge1.Layers.Item(9).RotateAngle;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
Gauge1.Value = 0;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// ExtraCaption("Clockwise",0) = FormatABC( "` Clockwise: <b>` + ( value != 0 ? `Yes` : `No`) ", DragInfo.Clockwise )
// ExtraCaption("Cumulative",0) = FormatABC( "` CumulativeRotateAngle: <b>` + ( value format `` ) + `°` ", DragInfo.CumulativeRotateAngle )
alert( DragInfo );
Gauge1.ExtraCaption("Clockwise",5) = 90;
Gauge1.ExtraCaption("Cumulative",5) = 108;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragEnd(DragInfo, Cancel)" LANGUAGE="JScript">
Gauge1.ExtraCaption("Clockwise",0) = "";
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 227
// DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
Gauge1.ExtraCaption("Clockwise",0) = "";
Gauge1.ExtraCaption("Cumulative",0) = "";
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("100 - A - B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 11;
Gauge1.AllowSmoothChange = 0;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.OnDrag = 3;
var_Layer.DefaultRotateAngle = -126;
var_Layer.RotateAngleToValue = "100 - (value ) / 360 * 100";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
var var_Layer1 = Gauge1.Layers.Item(10);
var_Layer1.Grayscale = 100;
var_Layer1.Transparency = 25;
var_Layer1.DefaultRotateAngle = -69.5;
var_Layer1.RotateAngleToValue = "100 - (value ) / 360 * 100";
var_Layer1.ValueToRotateAngle = "(value 1)/100 * 360";
var_Layer1.Background.Picture.Value = "Highlighted_Layer4.png";
var var_Layer2 = Gauge1.Layers.Item(3);
var_Layer2.Brightness(0) = 0;
var_Layer2.Brightness(1) = 0;
var var_Layer3 = Gauge1.Layers.Item(4);
var_Layer3.Brightness(0) = 0;
var_Layer3.Brightness(1) = 0;
Gauge1.LayerOfValue = 9;
Gauge1.Value = 5;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
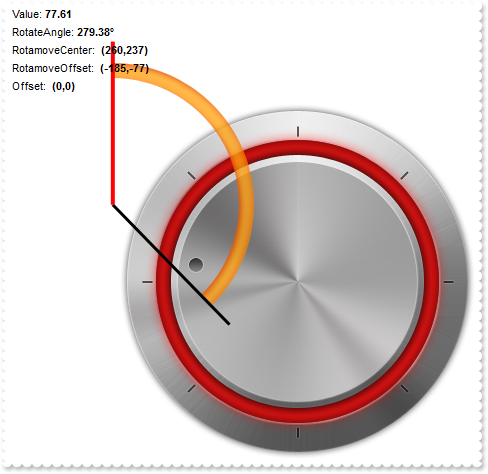
31
|
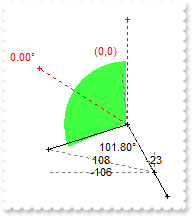
How can I rotate a knob by moving ( rotamove )

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item(3).Transparency = Gauge1.Value;
Gauge1.Layers.Item(4).Transparency = Gauge1.Value;
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (100 - value format ``)",Gauge1.Layers.Item(9).Value,null,null);
Gauge1.ExtraCaption("RotateAngle",0) = Gauge1.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",Gauge1.Layers.Item(9).RotateAngle,null,null);
Gauge1.ExtraCaption("RotateAngle",5) = 18;
Gauge1.ExtraCaption("RotamoveCenter",0) = Gauge1.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY,null);
Gauge1.ExtraCaption("RotamoveCenter",5) = 36;
Gauge1.ExtraCaption("RotamoveOffset",0) = Gauge1.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveOffsetX,Gauge1.Layers.Item(9).RotamoveOffsetY,null);
Gauge1.ExtraCaption("RotamoveOffset",5) = 54;
Gauge1.ExtraCaption("Offset",0) = Gauge1.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).OffsetX,Gauge1.Layers.Item(9).OffsetY,null);
Gauge1.ExtraCaption("Offset",5) = 72;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
Gauge1.Value = 0;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("100 - A - B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 11;
Gauge1.AllowSmoothChange = 0;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.OnDrag = 3;
var_Layer.DefaultRotateAngle = -126;
var_Layer.RotateAngleToValue = "100 - value / 360 * 100";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
var_Layer.Background.ExtraPicture("Aka").Value = "Highlighted_Layer4.png";
var var_Layer1 = Gauge1.Layers.Item(3);
var_Layer1.Brightness(0) = 0;
var_Layer1.Brightness(1) = 100;
var var_Layer2 = Gauge1.Layers.Item(4);
var_Layer2.OnDrag = 3;
var_Layer2.Brightness(0) = 0;
var_Layer2.Brightness(1) = 100;
Gauge1.Value = 15;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
How can I display a knob, and displays the current value on it

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("` Value: <b>` + (100 - value format ``)",Gauge1.Layers.Item(9).Value,null,null);
Gauge1.ExtraCaption("RotateAngle",0) = Gauge1.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",Gauge1.Layers.Item(9).RotateAngle,null,null);
Gauge1.ExtraCaption("RotateAngle",5) = 18;
Gauge1.ExtraCaption("RotamoveCenter",0) = Gauge1.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY,null);
Gauge1.ExtraCaption("RotamoveCenter",5) = 36;
Gauge1.ExtraCaption("RotamoveOffset",0) = Gauge1.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).RotamoveOffsetX,Gauge1.Layers.Item(9).RotamoveOffsetY,null);
Gauge1.ExtraCaption("RotamoveOffset",5) = 54;
Gauge1.ExtraCaption("Offset",0) = Gauge1.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",Gauge1.Layers.Item(9).OffsetX,Gauge1.Layers.Item(9).OffsetY,null);
Gauge1.ExtraCaption("Offset",5) = 72;
Gauge1.ExtraCaption("Client",0) = Gauge1.FormatABC("`<sha ;;0><font ;12><b>` + (100 - value format `0`)",Gauge1.Value,null,null);
Gauge1.ExtraCaption("Client",4) = Gauge1.FormatABC("value - 8",Gauge1.Layers.Item(9).LayerToClientX(Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY),null,null);
Gauge1.ExtraCaption("Client",5) = Gauge1.FormatABC("value - 26",Gauge1.Layers.Item(9).LayerToClientY(Gauge1.Layers.Item(9).RotamoveCenterX,Gauge1.Layers.Item(9).RotamoveCenterY),null,null);
Gauge1.Layers.Item(7).RotateAngle = Gauge1.Layers.Item(0).RotateAngle;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("100 - A - B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob";
Gauge1.PicturesName = "`Layer` + str(value + 1) + `.png`";
Gauge1.Layers.Count = 11;
Gauge1.AllowSmoothChange = 0;
var var_Layer = Gauge1.Layers.Item(9);
var_Layer.DefaultRotateAngle = -126;
var_Layer.OnDrag = 3;
var_Layer.RotateAngleToValue = "100 - (value / 360 * 100)";
var_Layer.ValueToRotateAngle = "(value)/100 * 360";
var_Layer.ValueToOffsetX = "value";
var_Layer.OffsetToValue = "value";
var_Layer.RotateAngleValid = "int(value / 360 * 100)/100 * 360";
Gauge1.Layers.Item(3).Visible = false;
Gauge1.Layers.Item(4).Visible = false;
var var_Layer1 = Gauge1.Layers.Item(0);
var_Layer1.OnDrag = 2;
var_Layer1.RotateType = 2;
var var_Layer2 = Gauge1.Layers.Item(7);
var_Layer2.OnDrag = 2;
var_Layer2.RotateType = 2;
Gauge1.Value = 25;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
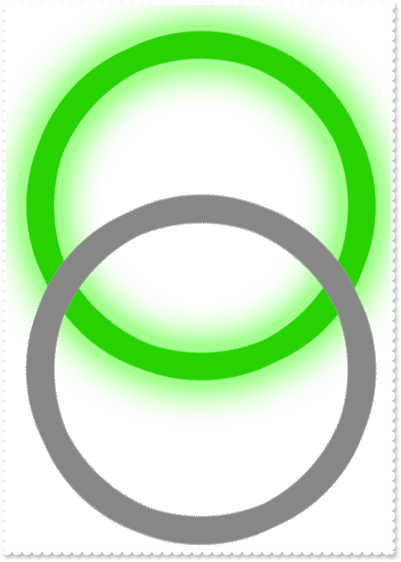
29
|
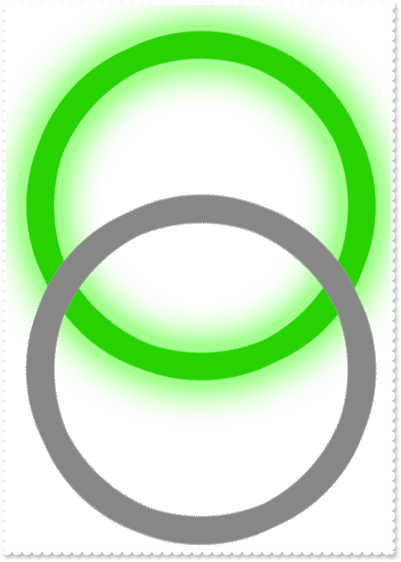
How can I display an indicator

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(1).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",.Layers.Item(1).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Linear\\Indicator";
Gauge1.Layers.Count = 3;
Gauge1.Layers.Item(0).Background.Picture.Name = "Background.png";
var var_Layer = Gauge1.Layers.Item(1);
var_Layer.Background.Picture.Name = "Green_Lights.png";
var var_Clip = var_Layer.Clip;
var var_ClipRectangle = var_Clip.Rectangle;
var_ClipRectangle.Height = "(100 - value)/100 * height";
var_ClipRectangle.InverseClip = true;
var_Clip.Value = 50;
var var_Layer1 = Gauge1.Layers.Item(2);
var_Layer1.Visible = false;
var_Layer1.Background.Picture.Name = "overlay_top_layer.png";
}
</SCRIPT>
</BODY>
|
|
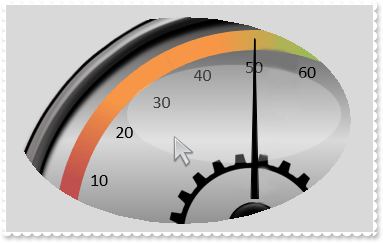
28
|
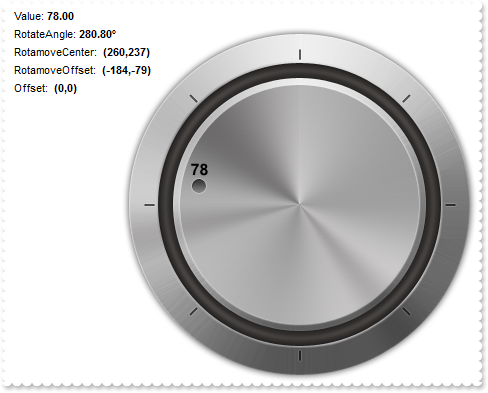
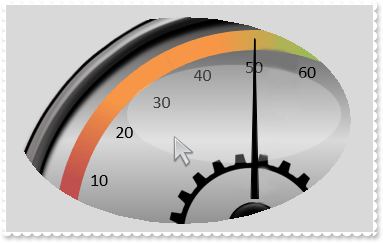
How can I display a gauge

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item(1).Brightness(2) = Gauge1.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - B",Gauge1.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.BackColor = 14277081;
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Guage";
Gauge1.Layers.Count = 2;
Gauge1.AllowSmoothChange = 0;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.RotateCenterY = "lheight/2 + 78";
var_Layer.Background.Picture.Name = "Guage_Background.png";
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.OnDrag = 2;
var_Layer1.Background.Picture.Name = "Guage_Needle.png";
var_Layer1.RotateAngleValid = "value < 90 ? value : (value < 180 ? 90 : ( value < 270 ? 270 : value ))";
var_Layer1.RotateAngleToValue = "value >= 270 ? (value - 270)/90*50 : (value/90)*50 + 50";
var_Layer1.ValueToRotateAngle = "value < 50 ? (270 + value/50*90) : (value - 50)/50 * 90";
var_Layer1.RotateType = 2;
var_Layer1.Brightness(0) = 0;
Gauge1.Value = 78;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
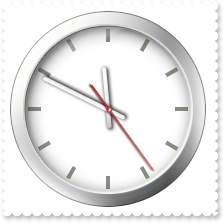
How can I display a clock (rotate,wolf)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("sec").Value = Gauge1.Value;
Gauge1.Layers.Item("min").Value = Gauge1.Value;
Gauge1.Layers.Item("hour").Value = Gauge1.Value;
Gauge1.Layers.Item("range").Clip.Value = Gauge1.Layers.Item("pointer").Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = -1
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item("pointer").Value = Gauge1.FormatABC("A - B",Gauge1.Layers.Item("pointer").Value,Delta,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Timer(TickCount)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC(" date(`now`)",null,null,null);
Gauge1.Layers.Item("pointer").Value = Gauge1.FormatABC("sin((value/100 mod 100)/100 * 2 * asin(1)) * 100",TickCount,null,null);
Gauge1.Layers.Item("range").Clip.Value = Gauge1.Layers.Item("pointer").Value;
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock - Wolf";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 9;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var_Layer.Background.Picture.Name = "Back.png";
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Key = "scale";
var_Layer1.DefaultOffsetX = -90;
var_Layer1.DefaultOffsetY = -150;
var_Layer1.Background.Picture.Name = "Scale.png";
var_Layer1.RotateCenterLayer = 1;
var_Layer1.RotateCenterX = "(lwidth+181)/2";
var_Layer1.RotateCenterY = "(lheight+232)/2";
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.Key = "range";
var_Layer2.DefaultOffsetX = Gauge1.Layers.Item("scale").DefaultOffsetX;
var_Layer2.DefaultOffsetY = Gauge1.Layers.Item("scale").DefaultOffsetY;
var_Layer2.RotateCenterLayer = Gauge1.Layers.Item("scale").Index;
var var_Picture = var_Layer2.Background.Picture;
var_Picture.Name = "ScalePointerArc.png";
var_Layer2.RotateCenterLayer = Gauge1.Layers.Item("scale").Index;
var var_ClipPie = var_Layer2.Clip.Pie;
var_ClipPie.RadiusX = 100;
var_ClipPie.RadiusY = 100;
var_ClipPie.CenterX = Gauge1.Layers.Item("scale").RotateCenterX;
var_ClipPie.CenterY = Gauge1.Layers.Item("scale").RotateCenterY;
var_ClipPie.StartAngle = -148;
var_ClipPie.SweepAngle = "value/100 * 300";
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Key = "pointer";
var_Layer3.DefaultOffsetX = Gauge1.Layers.Item("scale").DefaultOffsetX;
var_Layer3.DefaultOffsetY = Gauge1.Layers.Item("scale").DefaultOffsetY;
var var_Picture1 = var_Layer3.Background.Picture;
var_Picture1.Name = "ScalePointer.png";
var_Layer3.RotateCenterLayer = Gauge1.Layers.Item("scale").Index;
var_Layer3.OnDrag = 2;
var_Layer3.DefaultRotateAngle = -148;
var_Layer3.RotateAngleValid = "value > 300 ? (value > 330 ? 0 : 300) : value";
var_Layer3.RotateAngleToValue = "value / 300 * 100";
var_Layer3.ValueToRotateAngle = "value /100 * 300";
var var_Layer4 = Gauge1.Layers.Item(4);
var_Layer4.Key = "bolt";
var_Layer4.DefaultOffsetX = Gauge1.Layers.Item("scale").DefaultOffsetX;
var_Layer4.DefaultOffsetY = Gauge1.Layers.Item("scale").DefaultOffsetY;
var var_Picture2 = var_Layer4.Background.Picture;
var_Picture2.Name = "Bolt.png";
var var_Layer5 = Gauge1.Layers.Item(5);
var_Layer5.Left = "(width-512)/2";
var_Layer5.Top = "(height-512)/2";
var_Layer5.Height = 512;
var_Layer5.Width = 512;
var_Layer5.Key = "sec";
var_Layer5.OnDrag = 2;
var_Layer5.Selectable = false;
var_Layer5.Background.Picture.Name = "second-hand.png";
var_Layer5.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer5.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer6 = Gauge1.Layers.Item(6);
var_Layer6.Left = "(width-512)/2";
var_Layer6.Top = "(height-512)/2";
var_Layer6.Height = 512;
var_Layer6.Width = 512;
var_Layer6.Key = "min";
var_Layer6.OnDrag = 2;
var_Layer6.Selectable = false;
var_Layer6.Background.Picture.Name = "Minute.png";
var_Layer6.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer6.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer7 = Gauge1.Layers.Item(7);
var_Layer7.Left = "(width-512)/2";
var_Layer7.Top = "(height-512)/2";
var_Layer7.Height = 512;
var_Layer7.Width = 512;
var_Layer7.Key = "hour";
var_Layer7.OnDrag = 2;
var_Layer7.Background.Picture.Name = "Hour.png";
var_Layer7.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer7.RotateAngleToValue = "value / 360 * 0.5";
var var_Layer8 = Gauge1.Layers.Item(8);
var_Layer8.Left = "(width-512)/2";
var_Layer8.Top = "(height-512)/2";
var_Layer8.Height = 512;
var_Layer8.Width = 512;
var_Layer8.Key = "front";
var_Layer8.OnDrag = 2;
var_Layer8.Background.Picture.Name = "front.png";
Gauge1.LayerOfValue = Gauge1.Layers.Item("hour").Index;
Gauge1.Value = Gauge1.FormatABC("date(`now`)",null,null,null);
Gauge1.TimerInterval = 100;
}
</SCRIPT>
</BODY>
|
|
26
|
How can I display a clock (rotate,vintage)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("sec").Value = Gauge1.Value;
Gauge1.Layers.Item("min").Value = Gauge1.Value;
Gauge1.Layers.Item("hour").Value = Gauge1.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - 1/24/60/60*B",Gauge1.Value,Delta,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Timer(TickCount)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value + 1/24/60/60",Gauge1.Value,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock - Vintage";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var_Layer.Background.Picture.Name = "Back.png";
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Position = 3;
var_Layer1.Left = "(width-512)/2";
var_Layer1.Top = "(height-512)/2";
var_Layer1.Height = 512;
var_Layer1.Width = 512;
var_Layer1.Key = "sec";
var_Layer1.OnDrag = 2;
var_Layer1.Selectable = false;
var_Layer1.Background.Picture.Name = "second-hand.png";
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.Left = "(width-512)/2";
var_Layer2.Top = "(height-512)/2";
var_Layer2.Height = 512;
var_Layer2.Width = 512;
var_Layer2.Position = 2;
var_Layer2.Key = "min";
var_Layer2.OnDrag = 2;
var_Layer2.Selectable = false;
var_Layer2.Background.Picture.Name = "Minute.png";
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Left = "(width-512)/2";
var_Layer3.Top = "(height-512)/2";
var_Layer3.Height = 512;
var_Layer3.Width = 512;
var_Layer3.Position = 1;
var_Layer3.Key = "hour";
var_Layer3.OnDrag = 2;
var_Layer3.Background.Picture.Name = "Hour.png";
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer3.RotateAngleToValue = "value / 360 * 0.5";
var var_Layer4 = Gauge1.Layers.Item(4);
var_Layer4.Left = "(width-512)/2";
var_Layer4.Top = "(height-512)/2";
var_Layer4.Height = 512;
var_Layer4.Width = 512;
var_Layer4.Position = 1;
var_Layer4.Key = "front";
var_Layer4.OnDrag = 2;
var_Layer4.Background.Picture.Name = "front.png";
var_Layer4.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer4.RotateAngleToValue = "value / 360 * 0.5";
Gauge1.LayerOfValue = 3;
Gauge1.Value = Gauge1.FormatABC("date(`now`)",null,null,null);
Gauge1.TimerInterval = 1000;
}
</SCRIPT>
</BODY>
|
|
25
|
How can I display a clock (rotate,london)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("sec").Value = Gauge1.Value;
Gauge1.Layers.Item("min").Value = Gauge1.Value;
Gauge1.Layers.Item("hour").Value = Gauge1.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - 1/24/60/60*B",Gauge1.Value,Delta,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Timer(TickCount)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value + 1/24/60/60",.Value,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock - London";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 6;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var_Layer.Background.Picture.Name = "Back.png";
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Position = 3;
var_Layer1.Left = "(width-512)/2";
var_Layer1.Top = "(height-512)/2";
var_Layer1.Height = 512;
var_Layer1.Width = 512;
var_Layer1.Key = "sec";
var_Layer1.OnDrag = 2;
var_Layer1.Selectable = false;
var_Layer1.RotateCenterLayer = 1;
var_Layer1.Background.Picture.Name = "second-hand.png";
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.Left = "(width-512)/2";
var_Layer2.Top = "(height-512)/2";
var_Layer2.Height = 512;
var_Layer2.Width = 512;
var_Layer2.Position = 2;
var_Layer2.RotateCenterLayer = 2;
var_Layer2.Key = "min";
var_Layer2.OnDrag = 2;
var_Layer2.Selectable = false;
var_Layer2.Background.Picture.Name = "Minute.png";
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Left = "(width-512)/2";
var_Layer3.Top = "(height-512)/2";
var_Layer3.Height = 512;
var_Layer3.Width = 512;
var_Layer3.Position = 1;
var_Layer3.Key = "hour";
var_Layer3.RotateCenterLayer = 3;
var_Layer3.OnDrag = 2;
var_Layer3.Background.Picture.Name = "Hour.png";
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer3.RotateAngleToValue = "value / 360 * 0.5";
var var_Layer4 = Gauge1.Layers.Item(4);
var_Layer4.Left = "(width-512)/2";
var_Layer4.Top = "(height-512)/2";
var_Layer4.Height = 512;
var_Layer4.Width = 512;
var_Layer4.Position = 1;
var_Layer4.Key = "front";
var_Layer4.RotateCenterLayer = 4;
var_Layer4.OnDrag = 2;
var_Layer4.Background.Picture.Name = "front.png";
var_Layer4.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer4.RotateAngleToValue = "value / 360 * 0.5";
var var_Layer5 = Gauge1.Layers.Item(5);
var_Layer5.Left = "(width-512)/2";
var_Layer5.Top = "(height-512)/2";
var_Layer5.Height = 512;
var_Layer5.Width = 512;
var_Layer5.Key = "bolt";
var_Layer5.RotateCenterLayer = 5;
var_Layer5.Background.Picture.Name = "Bolt.png";
Gauge1.LayerOfValue = Gauge1.Layers.Item("hour").Index;
Gauge1.Value = Gauge1.FormatABC("date(`now`)",null,null,null);
Gauge1.TimerInterval = 1000;
}
</SCRIPT>
</BODY>
|
|
24
|
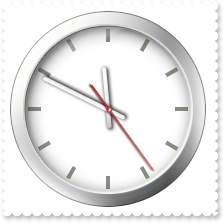
How can I display a clock (rotate)

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("sec").Value = Gauge1.Value;
Gauge1.Layers.Item("min").Value = Gauge1.Value;
Gauge1.Layers.Item("hour").Value = Gauge1.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("A - 1/24/60/60*B",Gauge1.Value,Delta,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="Timer(TickCount)" LANGUAGE="JScript">
Gauge1.Value = Gauge1.FormatABC("value + 1/24/60/60",Gauge1.Value,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock";
Gauge1.DefaultLayer(185) = 2;
Gauge1.Layers.Count = 4;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Name = "vista_clock.png";
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Position = 3;
var_Layer1.Key = "sec";
var_Layer1.OnDrag = 2;
var_Layer1.Selectable = false;
var_Layer1.Background.Picture.Name = "second-hand.png";
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer2 = Gauge1.Layers.Item(2);
var_Layer2.Position = 2;
var_Layer2.Key = "min";
var_Layer2.OnDrag = 2;
var_Layer2.Selectable = false;
var_Layer2.Background.Picture.Name = "Minute.png";
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer3 = Gauge1.Layers.Item(3);
var_Layer3.Position = 1;
var_Layer3.Key = "hour";
var_Layer3.OnDrag = 2;
var_Layer3.Background.Picture.Name = "Hour.png";
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer3.RotateAngleToValue = "value / 360 * 0.5";
Gauge1.LayerOfValue = 3;
Gauge1.Value = Gauge1.FormatABC("date(`now`)",null,null,null);
Gauge1.TimerInterval = 1000;
}
</SCRIPT>
</BODY>
|
|
23
|
How can I clip as a triangle

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var var_Clip = var_Layer.Clip;
var var_ClipPolygon = var_Clip.Polygon;
var_ClipPolygon.Points = 3;
var_ClipPolygon.X(0) = 0;
var_ClipPolygon.Y(0) = "height";
var_ClipPolygon.X(1) = "width/2";
var_ClipPolygon.Y(1) = "value/100*width";
var_ClipPolygon.X(2) = "width";
var_ClipPolygon.Y(2) = "height";
var_ClipPolygon.InverseClip = true;
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
22
|
How can I limit the rotation from 0 to 360 degree, while dragging
<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
// DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.RotateType = 2;
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngle = -45;
}
</SCRIPT>
</BODY>
|
|
21
|
How can I clip as a pie

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("value + B/360 * 100", Me.Layers(0).UserData, DragInfo.DeltaAngle )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = -1
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-128)/2";
var_Layer.Top = "(height-128)/2";
var_Layer.Height = 128;
var_Layer.Width = 128;
var_Layer.Background.Color.Value = 65280;
var var_Clip = var_Layer.Clip;
var var_ClipPie = var_Clip.Pie;
var_ClipPie.InverseClip = true;
var_ClipPie.StartAngle = 0;
var_ClipPie.SweepAngle = "value/100*360";
var_Clip.Value = 15;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I use a picture to clip the layer

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Layers.Item("Clip").Clip.Value = Gauge1.Layers.Item("Thumb").RotateAngle;
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.BeginUpdate();
Gauge1.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Knob 1";
Gauge1.PicturesName = "`Layer` + int(value + 1) + `.png`";
Gauge1.Layers.Count = 5;
var var_Layer = Gauge1.Layers.Item(4);
var_Layer.Key = "Thumb";
var_Layer.DefaultRotateAngle = -141;
var_Layer.OnDrag = 2;
var_Layer.RotateType = 2;
var var_Layer1 = Gauge1.Layers.Item(1);
var_Layer1.Key = "Clip";
var var_Clip = var_Layer1.Clip;
var_Clip.Pie.SweepAngle = "value";
var var_ClipPicture = var_Clip.Picture;
var_ClipPicture.Name = Gauge1.Layers.Item("Clip").Background.Picture.Name;
var_ClipPicture.AlphaTo = "128";
Gauge1.Layers.Item("Thumb").RotateAngle = 90;
Gauge1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
19
|
How do I clip a circle/ellipse

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-128)/2";
var_Layer.Top = "(height-128)/2";
var_Layer.Height = 128;
var_Layer.Width = 128;
var_Layer.Background.Color.Value = 65280;
var var_Clip = var_Layer.Clip;
var_Clip.Ellipse.RadiusX = "value/100 * width";
var_Clip.Value = 25;
}
</SCRIPT>
</BODY>
|
|
18
|
What InverseClip does

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-128)/2";
var_Layer.Top = "(height-128)/2";
var_Layer.Height = 128;
var_Layer.Width = 128;
var_Layer.Background.Color.Value = 65280;
var var_Clip = var_Layer.Clip;
var var_ClipRoundRectangle = var_Clip.RoundRectangle;
var_ClipRoundRectangle.Width = "value/100 * width";
var_ClipRoundRectangle.RoundRadiusX = "width/8";
var_ClipRoundRectangle.RoundRadiusY = "height/8";
var_ClipRoundRectangle.InverseClip = true;
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
17
|
How do I clip as rectangle (round), from left to right

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Left = "(width-128)/2";
var_Layer.Top = "(height-128)/2";
var_Layer.Height = 128;
var_Layer.Width = 128;
var_Layer.Background.Color.Value = 65280;
var var_Clip = var_Layer.Clip;
var var_ClipRoundRectangle = var_Clip.RoundRectangle;
var_ClipRoundRectangle.Width = "value/100 * width";
var_ClipRoundRectangle.RoundRadiusX = "width/8";
var_ClipRoundRectangle.RoundRadiusY = "height/8";
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
16
|
How do I clip as rectangle, from bottom to top

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var var_Clip = var_Layer.Clip;
var var_ClipRectangle = var_Clip.Rectangle;
var_ClipRectangle.Height = "value/100 * height";
var_ClipRectangle.InverseClip = true;
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
15
|
How do I clip as rectangle, from top to bottom

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var var_Clip = var_Layer.Clip;
var_Clip.Rectangle.Height = "value/100 * height";
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
14
|
How do I clip as rectangle, from right to left

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var var_Clip = var_Layer.Clip;
var var_ClipRectangle = var_Clip.Rectangle;
var_ClipRectangle.Width = "value/100 * width";
var_ClipRectangle.InverseClip = true;
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
13
|
How do I clip as rectangle, from left to right

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Drag(DragInfo)" LANGUAGE="JScript">
// Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug= 287
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.UserData = var_Layer.Clip.Value;
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="MouseWheel(Delta)" LANGUAGE="JScript">
Gauge1.Layers.Item(0).Clip.Value = Gauge1.FormatABC("(value + B) MIN 0 MAX 100",Gauge1.Layers.Item(0).Clip.Value,Delta,null);
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var var_Clip = var_Layer.Clip;
var_Clip.Rectangle.Width = "value/100 * width";
var_Clip.Value = 50;
}
</SCRIPT>
</BODY>
|
|
12
|
How can I associate a value to rotation angle

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("`Value: <b>` + (value format ``) ",Gauge1.Layers.Item(0).Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.RotateType = 2;
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.DefaultRotateAngle = 45;
var_Layer.RotateCenterY = "lheight/2 + 32";
var_Layer.RotateCenterX = "lwidth/2 + 32";
var_Layer.RotateAngleToValue = "value/360 * 100";
var_Layer.ValueToRotateAngle = "value / 100 * 360";
var_Layer.Value = 50;
}
</SCRIPT>
</BODY>
|
|
11
|
How can I associate a value to vertical offset

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("`Value: <b>` + (value format ``)",Gauge1.Layers.Item(0).Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 287
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
var_Layer.DefaultOffsetY = -100;
var_Layer.OffsetYValid = "value MIN 0 MAX 200";
var_Layer.OffsetXValid = 0;
var_Layer.OffsetToValue = "offsety /200 * 100";
var_Layer.ValueToOffsetY = "value / 100 * 200";
var_Layer.Value = 50;
}
</SCRIPT>
</BODY>
|
|
10
|
How can I associate a value to horizontal offset

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("`Value: <b>` + (value format ``)",Gauge1.Layers.Item(0).Value,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 287
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
var_Layer.DefaultOffsetX = -100;
var_Layer.OffsetXValid = "value MIN 0 MAX 200";
var_Layer.OffsetYValid = 0;
var_Layer.OffsetToValue = "offsetx /200 * 100";
var_Layer.ValueToOffsetX = "value / 100 * 200";
var_Layer.Value = 50;
}
</SCRIPT>
</BODY>
|
|
9
|
How can I display the current angle

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("`Angle: <b>` + (value format ``) + `°`",Gauge1.Layers.Item(0).RotateAngle,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.RotateType = 2;
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65";
}
</SCRIPT>
</BODY>
|
|
8
|
How can I limit the rotation angle

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="Change(Layer)" LANGUAGE="JScript">
Gauge1.Caption(0) = Gauge1.FormatABC("`Angle: <b>` + (value format ``) + `°`",Gauge1.Layers.Item(0).RotateAngle,null,null);
</SCRIPT>
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.RotateType = 2;
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65";
}
</SCRIPT>
</BODY>
|
|
7
|
Can I specify a different center while rotating

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.RotateType = 2;
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngle = -45;
var_Layer.RotateCenterY = "lheight/2 + 32";
var_Layer.RotateCenterX = "lwidth/2 + 32";
}
</SCRIPT>
</BODY>
|
|
6
|
How can I rotate a layer, without cutting off the picture

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Left = "(width-512)/2";
var_Layer.Top = "(height-512)/2";
var_Layer.Height = 512;
var_Layer.Width = 512;
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Left = "(width-pwidth)/2";
var_Picture.Top = "(height-pheight)/2";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngle = -45;
}
</SCRIPT>
</BODY>
|
|
5
|
How can I rotate a layer

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 483
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var var_Picture = var_Layer.Background.Picture;
var_Picture.Value = "c:\\exontrol\\images\\card.png";
var_Picture.Width = "pwidth";
var_Picture.Height = "pheight";
var_Layer.OnDrag = 2;
var_Layer.RotateAngle = 45;
}
</SCRIPT>
</BODY>
|
|
4
|
Is there any way to debug the layer while moving

<BODY onload="Init()">
<SCRIPT FOR="Gauge1" EVENT="DragStart(DragInfo, Cancel)" LANGUAGE="JScript">
// DragInfo.Debug = 287
</SCRIPT>
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
}
</SCRIPT>
</BODY>
|
|
3
|
How do I specify where to move the layer, while dragging
<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
var_Layer.OffsetXValid = "int(value / 64) * 64";
var_Layer.OffsetYValid = "int(value / 64) * 64";
}
</SCRIPT>
</BODY>
|
|
2
|
How can I add layers to the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Layer = Gauge1.Layers.Add("back");
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add layers to the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:91628F12-393C-44EF-A558-83ED1790AAD3" id="Gauge1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gauge1.Layers.Count = 1;
var var_Layer = Gauge1.Layers.Item(0);
var_Layer.Background.Picture.Value = "c:\\exontrol\\images\\card.png";
var_Layer.OnDrag = 1;
}
</SCRIPT>
</BODY>
|