|
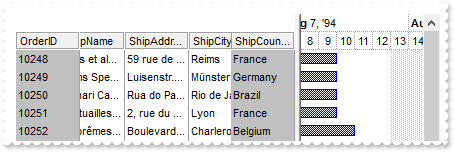
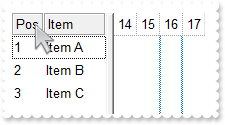
1019
|
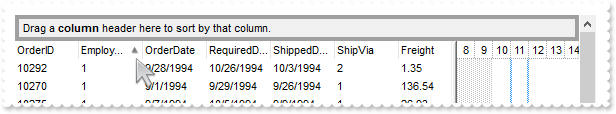
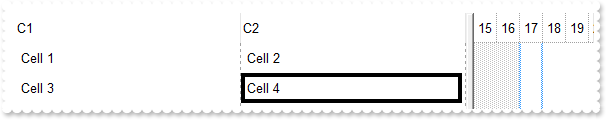
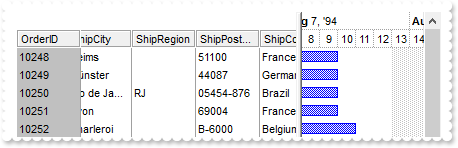
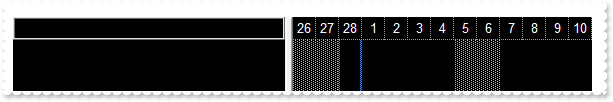
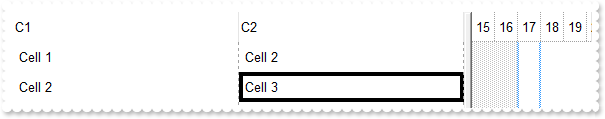
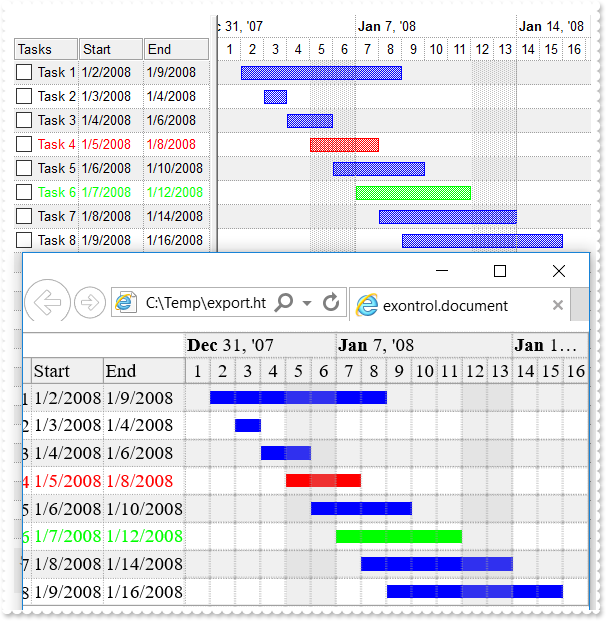
Locks the first visible column on the left and the last visible column on the right

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellCaption,Item,1],var_Items:[CellCaption,Item,2],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940808")
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorLock := RGB(192,192,192)
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:CountLockedColumns := 17
oDCOCX_Exontrol1:EndUpdate()
|
|
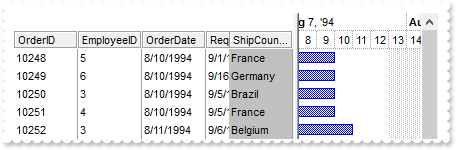
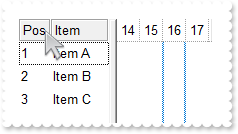
1018
|
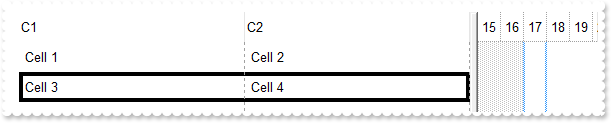
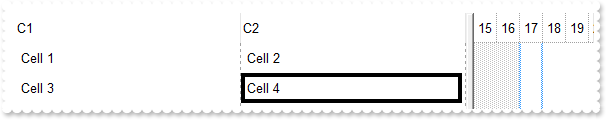
Lock the column on the right

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellCaption,Item,1],var_Items:[CellCaption,Item,2],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940808")
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorLock := RGB(192,192,192)
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:CountLockedColumns := 16
oDCOCX_Exontrol1:EndUpdate()
|
|
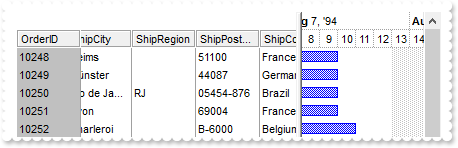
1017
|
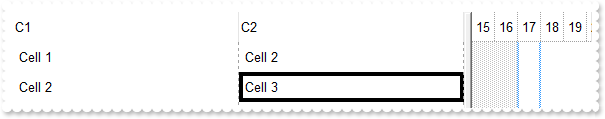
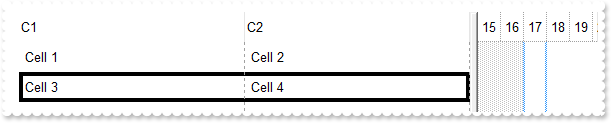
Lock the column on the left

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellCaption,Item,1],var_Items:[CellCaption,Item,2],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940808")
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorLock := RGB(192,192,192)
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:CountLockedColumns := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
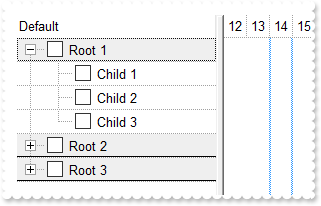
1016
|
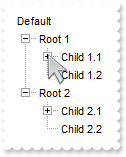
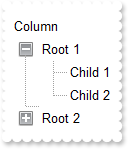
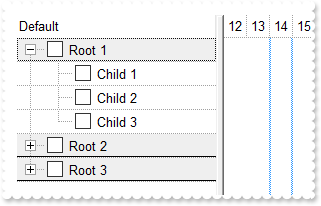
Bolds only the expanded items

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:ConditionalFormats:Add("%CX0",nil):Bold := true
oDCOCX_Exontrol1:Columns:Add("Description")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2"),nil,"Sub-Child 2")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Child 3"),0] := 1
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
oDCOCX_Exontrol1:EndUpdate()
|
|
1015
|
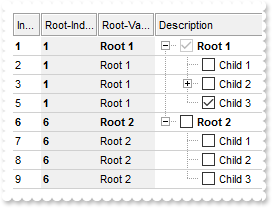
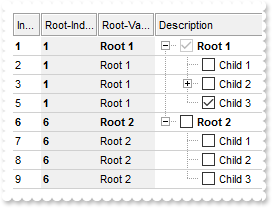
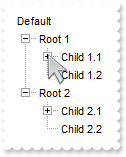
Displays the root item's index and value/caption using expressions

local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:GridLineColor := RGB(208,208,208)
oDCOCX_Exontrol1:ConditionalFormats:Add("%CC0 and %CX0",nil):Bold := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("1",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ApplyTo := 0x2 |
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Description")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:FormatColumn := "1 index ``"
var_Column1:Position := 0
var_Column1:Width := 16
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Root-Index")}
var_Column2:FormatColumn := "root(1 index ``)"
var_Column2:Position := 1
var_Column2:Width := 32
var_Column2:[Def,exCellBackColor] := 15790320
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Root-Value")}
var_Column3:FormatColumn := "root(%0)"
var_Column3:Position := 2
var_Column3:Width := 32
var_Column3:[Def,exCellBackColor] := 15790320
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2"),nil,"Sub-Child 2")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Child 3"),0] := 1
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1014
|
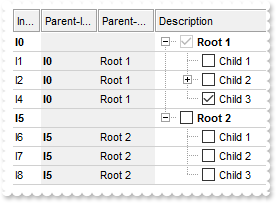
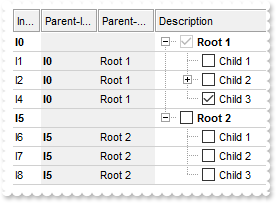
Displays the parent item's index and caption/value using expressions

local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:GridLineColor := RGB(208,208,208)
oDCOCX_Exontrol1:ConditionalFormats:Add("%CC0 and %CX0",nil):Bold := true
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("1",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ApplyTo := 0x2 |
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Description")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:FormatColumn := "1 index `I`"
var_Column1:Position := 0
var_Column1:Width := 16
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Parent-Index")}
var_Column2:FormatColumn := "parent(1 index `I`)"
var_Column2:Position := 1
var_Column2:Width := 32
var_Column2:[Def,exCellBackColor] := 15790320
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Parent-Value")}
var_Column3:FormatColumn := "parent(%0)"
var_Column3:Position := 2
var_Column3:Width := 32
var_Column3:[Def,exCellBackColor] := 15790320
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2"),nil,"Sub-Child 2")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Child 3"),0] := 1
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1013
|
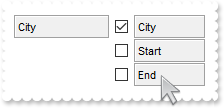
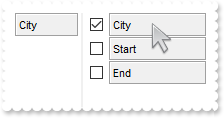
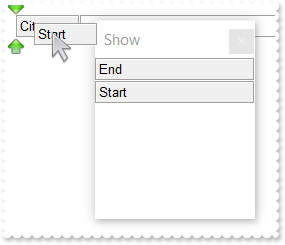
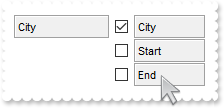
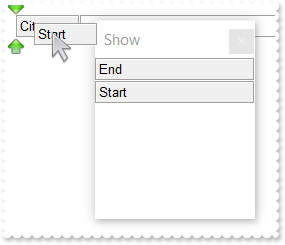
Specify the size of the Columns panel

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:ColumnsFloatBarRect := ",,96"
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
1012
|
Show a vertical line between pivot and Columns panel (EBN color)

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXhal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI")
oDCOCX_Exontrol1:[Background,exColumnsFloatBackColor] := 0x1000000
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
1011
|
Change the background of the Columns panel (EBN color)

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oDCOCX_Exontrol1:[Background,exColumnsFloatBackColor] := 0x1000000
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
1010
|
Change the background of the Columns panel (solid color)

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleAsChild | exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:[Background,exColumnsFloatBackColor] := RGB(240,240,240)
oDCOCX_Exontrol1:EndUpdate()
|
|
1009
|
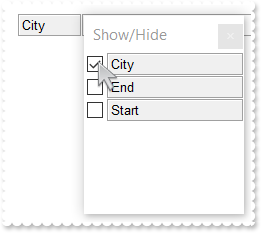
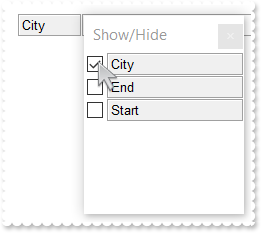
Change the visual appearance of the Columns panel

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNAgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpTlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlEkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBqOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA")
oDCOCX_Exontrol1:[Background,exColumnsFloatAppearance] := 0x1000000
oDCOCX_Exontrol1:[Background,exColumnsFloatCaptionBackColor] := RGB(246,246,246)
oDCOCX_Exontrol1:BackColorHeader := 0x1000000
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:[Description,exColumnsFloatBar] := "Show/Hide"
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
1008
|
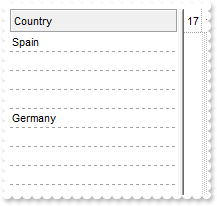
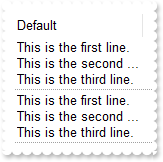
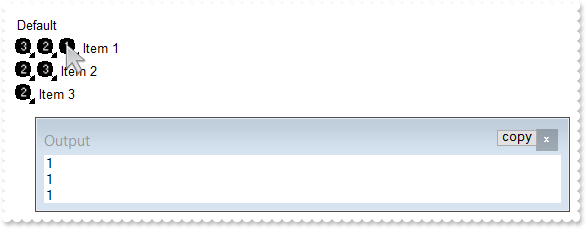
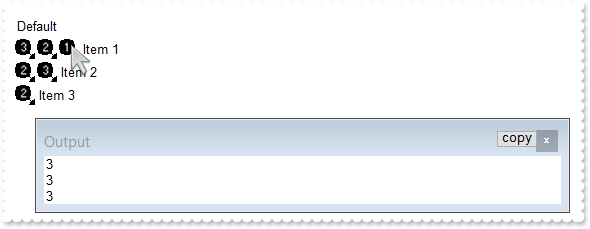
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exRowLines
IColumn{oDCOCX_Exontrol1:Columns:Add("Country")}:ShowIdem := "<fgcolor gray>〃"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
oDCOCX_Exontrol1:EndUpdate()
|
|
1007
|
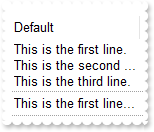
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exRowLines
IColumn{oDCOCX_Exontrol1:Columns:Add("Country")}:ShowIdem := " "
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Spain")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
var_Items:AddItem("Germany")
oDCOCX_Exontrol1:EndUpdate()
|
|
1006
|
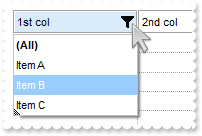
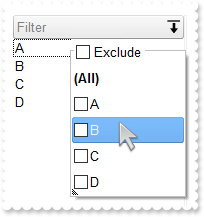
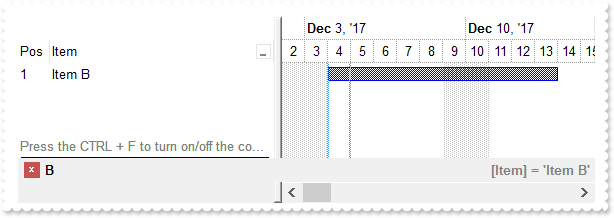
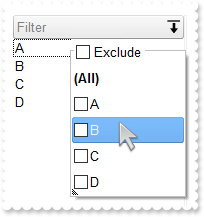
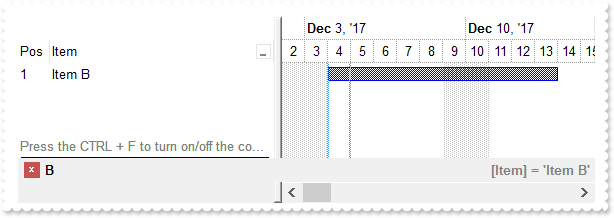
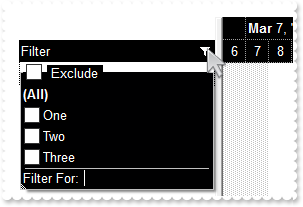
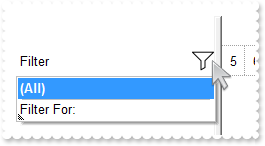
Displays a glitch funnel for drop-down filter buttons (empty or active)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:RenderType := -1
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance:Add(2,"CP:1 -2 0 0 0")
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x2000000
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x2000001
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderVisible := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("1st col")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:Filter := "Item B"
var_Column:FilterType := exFilter
oDCOCX_Exontrol1:Columns:Add("2nd col")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1005
|
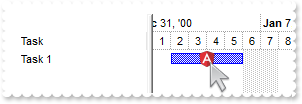
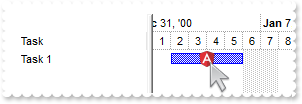
How can I replace or add an icon at runtime

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",nil)
oDCOCX_Exontrol1:ReplaceIcon("C:\images\favicon.ico",0)
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 128
var_Chart:LevelCount := 2
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task 1")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"K1",nil)
var_Items:[ItemBar,h,"K1",exBarCaption] := "<img>1</img>"
oDCOCX_Exontrol1:EndUpdate()
|
|
1004
|
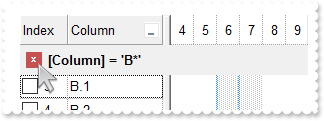
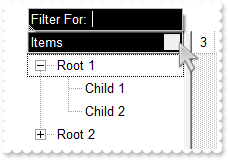
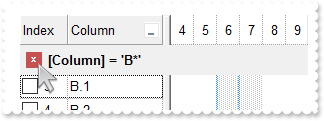
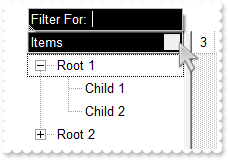
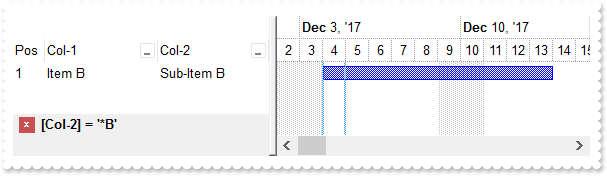
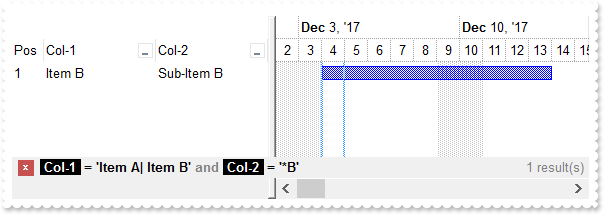
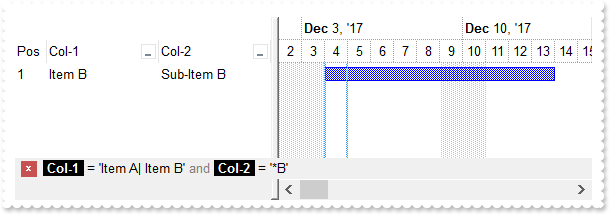
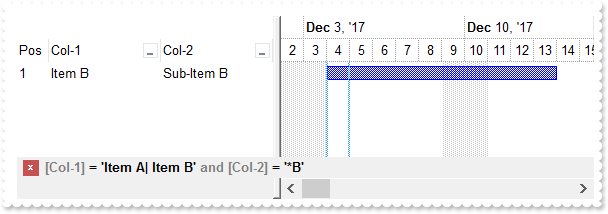
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:[Def,exFilterPatternTemplate] := "*<%filter%>*"
var_Column:FilterType := exPattern
var_Column:Filter := "1"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
1003
|
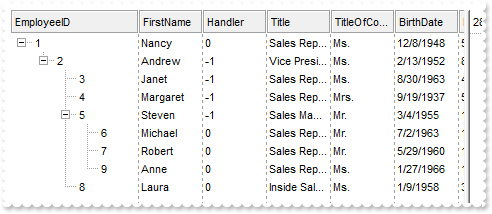
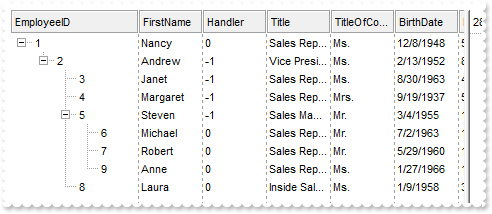
Load data as a tree using a parent-id relationship

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Columns:[Item,0]:Width := 128
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:PutItems(rs:GetRows(0,nil,nil),";0;17")
oDCOCX_Exontrol1:Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1002
|
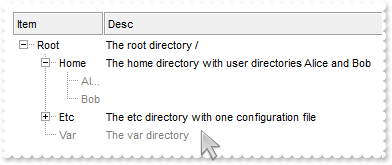
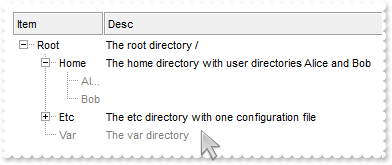
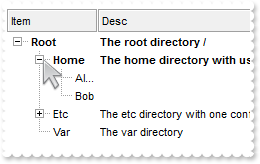
Highlight the leaf items

local var_Columns as IColumns
local var_Items as IItems
local h,hR as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ConditionalFormats:Add("%CC0=0",nil):ForeColor := RGB(128,128,128)
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Item")}:Width := 16
var_Columns:Add("Desc")
var_Items := oDCOCX_Exontrol1:Items
hR := var_Items:AddItem("Root")
var_Items:[CellCaption,hR,1] := "The root directory /"
h := var_Items:InsertItem(hR,nil,"Home")
var_Items:[CellCaption,h,1] := "The home directory with user directories Alice and Bob"
var_Items:InsertItem(h,nil,"Alice")
var_Items:InsertItem(h,nil,"Bob")
var_Items:[ExpandItem,h] := true
h := var_Items:InsertItem(hR,nil,"Etc")
var_Items:[CellCaption,h,1] := "The etc directory with one configuration file"
h := var_Items:InsertItem(h,nil,"nginx.conf")
var_Items:[CellCaption,var_Items:InsertItem(hR,nil,"Var"),1] := "The var directory"
var_Items:[ExpandItem,hR] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1001
|
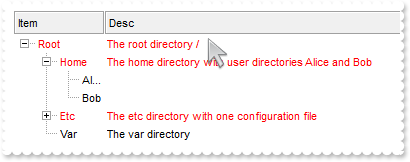
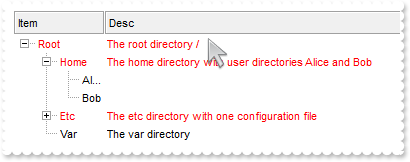
Highlight the parent items

local var_Columns as IColumns
local var_Items as IItems
local h,hR as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ConditionalFormats:Add("%CC0",nil):ForeColor := RGB(255,0,0)
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Item")}:Width := 16
var_Columns:Add("Desc")
var_Items := oDCOCX_Exontrol1:Items
hR := var_Items:AddItem("Root")
var_Items:[CellCaption,hR,1] := "The root directory /"
h := var_Items:InsertItem(hR,nil,"Home")
var_Items:[CellCaption,h,1] := "The home directory with user directories Alice and Bob"
var_Items:InsertItem(h,nil,"Alice")
var_Items:InsertItem(h,nil,"Bob")
var_Items:[ExpandItem,h] := true
h := var_Items:InsertItem(hR,nil,"Etc")
var_Items:[CellCaption,h,1] := "The etc directory with one configuration file"
h := var_Items:InsertItem(h,nil,"nginx.conf")
var_Items:[CellCaption,var_Items:InsertItem(hR,nil,"Var"),1] := "The var directory"
var_Items:[ExpandItem,hR] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
1000
|
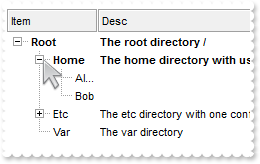
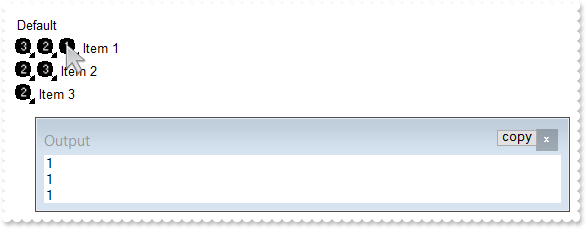
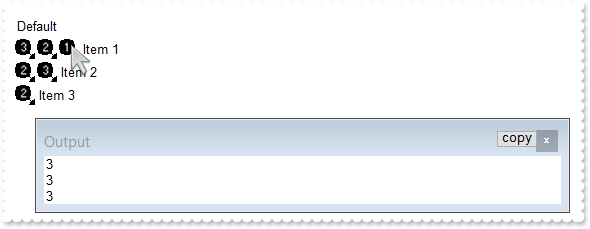
Highlight the item being expanded or collapsed

local var_Columns as IColumns
local var_Items as IItems
local h,hR as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ConditionalFormats:Add("%CX0",nil):Bold := true
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Item")}:Width := 16
var_Columns:Add("Desc")
var_Items := oDCOCX_Exontrol1:Items
hR := var_Items:AddItem("Root")
var_Items:[CellCaption,hR,1] := "The root directory /"
h := var_Items:InsertItem(hR,nil,"Home")
var_Items:[CellCaption,h,1] := "The home directory with user directories Alice and Bob"
var_Items:InsertItem(h,nil,"Alice")
var_Items:InsertItem(h,nil,"Bob")
var_Items:[ExpandItem,h] := true
h := var_Items:InsertItem(hR,nil,"Etc")
var_Items:[CellCaption,h,1] := "The etc directory with one configuration file"
h := var_Items:InsertItem(h,nil,"nginx.conf")
var_Items:[CellCaption,var_Items:InsertItem(hR,nil,"Var"),1] := "The var directory"
var_Items:[ExpandItem,hR] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
999
|
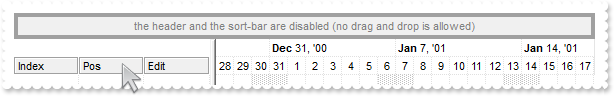
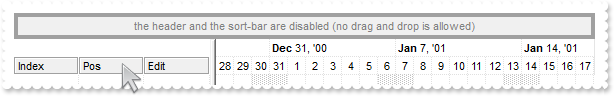
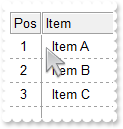
Disable temporarily the column's sort, resize and drag and drop

local var_Chart as IChart
local var_Level as ILevel
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:OnResizeControl := exResizeChart
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oDCOCX_Exontrol1:HeaderEnabled := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}:FormatColumn := "1 index ``"
IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}:FormatColumn := "1 apos ``"
oDCOCX_Exontrol1:Columns:Add("Edit")
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:GridLineColor := RGB(224,224,224)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20001228")
var_Chart:[PaneWidth,false] := 196
var_Chart:GridLineStyle := exGridLinesGeometric
var_Chart:DrawGridLines := exAllLines
var_Level := var_Chart:[Level,1]
var_Level:DrawGridLines := true
var_Level:GridLineColor := oDCOCX_Exontrol1:GridLineColor
oDCOCX_Exontrol1:EndUpdate()
|
|
998
|
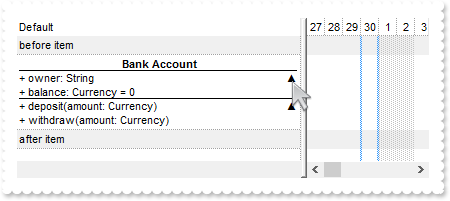
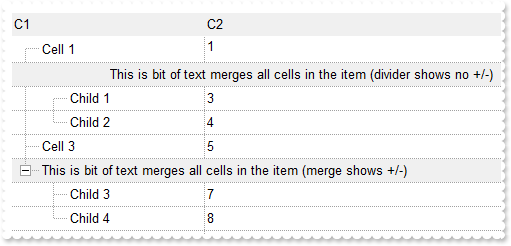
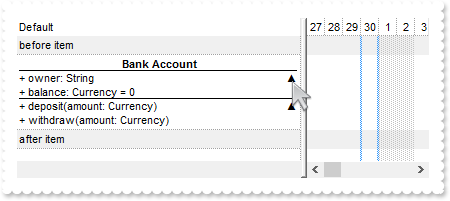
Expandable-caption

METHOD OCX_Exontrol1AnchorClick(AnchorID, Options) CLASS MainDialog
// AnchorClick event - Occurs when an anchor element is clicked.
OutputDebugString(String2Psz( AsString(AnchorID) ))
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("before item")
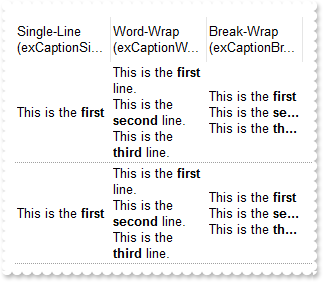
h := var_Items:AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Items:[CellCaptionFormat,h,0] := exHTML
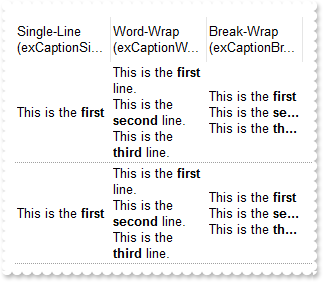
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
var_Items:AddItem("after item")
oDCOCX_Exontrol1:EndUpdate()
|
|
997
|
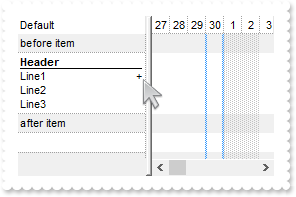
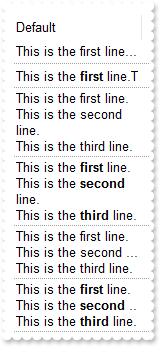
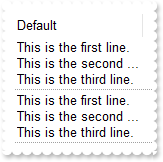
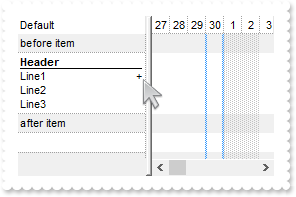
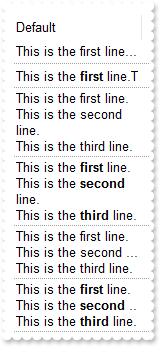
Expandable-caption

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("before item")
h := var_Items:AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
var_Items:[CellCaptionFormat,h,0] := exHTML
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
var_Items:AddItem("after item")
oDCOCX_Exontrol1:EndUpdate()
|
|
996
|
Force hover-all feature
oDCOCX_Exontrol1:[Background,exScrollHoverAll] := -1
|
|
995
|
Disable hover-all feature (Windows 11 or greater)
oDCOCX_Exontrol1:[Background,exScrollHoverAll] := RGB(1,0,0)
|
|
994
|
Display a custom tooltip
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("new content","",nil,"+8","+8")
RETURN NIL
|
|
993
|
Shows the tooltip of the object moved relative to its default position
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("<null>","<null>",nil,"+8","+8")
RETURN NIL
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
992
|
How do I prevent changing the cell's state ( check-box state )
METHOD OCX_Exontrol1CellStateChanging(Item, ColIndex, NewState) CLASS MainDialog
// CellStateChanging event - Fired before cell's state is about to be changed.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
NewState := var_Items:[CellState,Item,ColIndex]
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
991
|
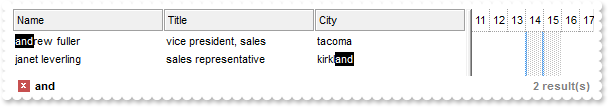
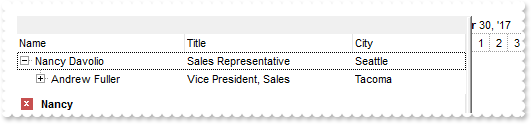
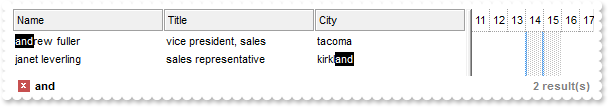
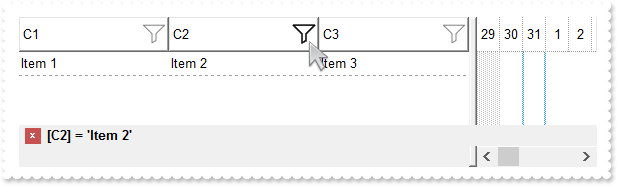
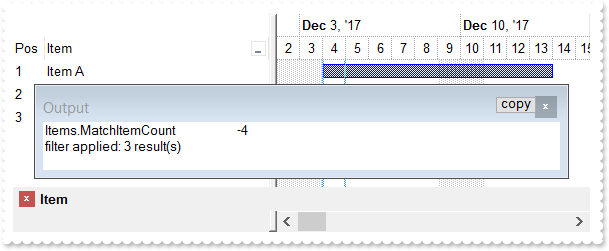
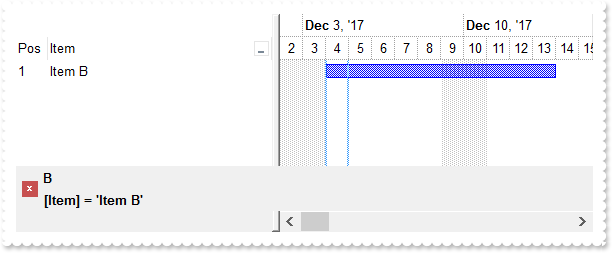
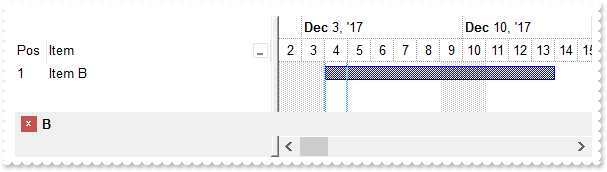
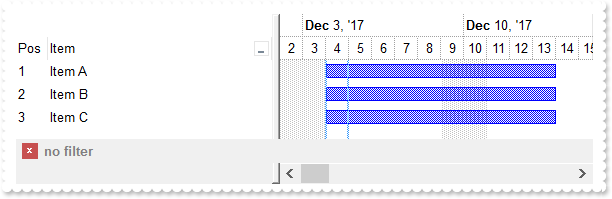
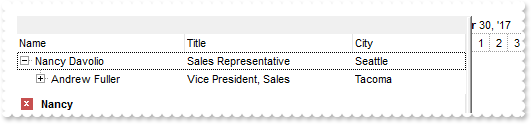
Highlight the match once the filter is applied

METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when the filter was changed.
local format as USUAL
format := oDCOCX_Exontrol1:FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oDCOCX_Exontrol1:FilterBarPromptPattern,nil,nil)
oDCOCX_Exontrol1:Columns:[Item,0]:FormatColumn := AsString(format)
oDCOCX_Exontrol1:Columns:[Item,1]:FormatColumn := AsString(format)
oDCOCX_Exontrol1:Columns:[Item,2]:FormatColumn := AsString(format)
RETURN NIL
local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 23
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:FilterBarCaption := "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:FilterBarPromptPattern := "and"
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Name")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "lower(value)"
var_Column1 := IColumn{var_Columns:Add("Title")}
var_Column1:[Def,exCellCaptionFormat] := 1
var_Column1:FormatColumn := "lower(value)"
var_Column2 := IColumn{var_Columns:Add("City")}
var_Column2:[Def,exCellCaptionFormat] := 1
var_Column2:FormatColumn := "lower(value)"
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Seattle"
h0 := var_Items:AddItem("Andrew Fuller")
var_Items:[CellCaption,h0,1] := "Vice President, Sales"
var_Items:[CellCaption,h0,2] := "Tacoma"
var_Items:[SelectItem,h0] := true
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Kirkland"
h0 := var_Items:AddItem("Margaret Peacock")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Redmond"
h0 := var_Items:AddItem("Steven Buchanan")
var_Items:[CellCaption,h0,1] := "Sales Manager"
var_Items:[CellCaption,h0,2] := "London"
h0 := var_Items:AddItem("Michael Suyama")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "London"
h0 := var_Items:AddItem("Robert King")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "London"
h0 := var_Items:AddItem("Laura Callahan")
var_Items:[CellCaption,h0,1] := "Inside Sales Coordinator"
var_Items:[CellCaption,h0,2] := "Seattle"
h0 := var_Items:AddItem("Anne Dodsworth")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "London"
oDCOCX_Exontrol1:EndUpdate()
|
|
990
|
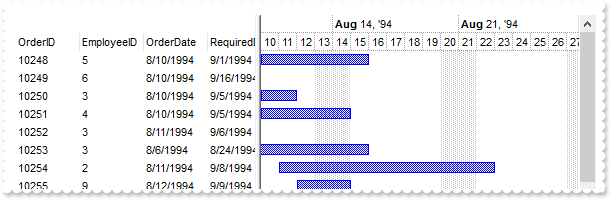
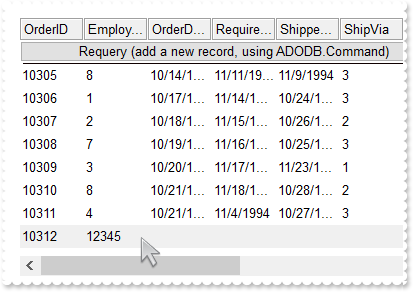
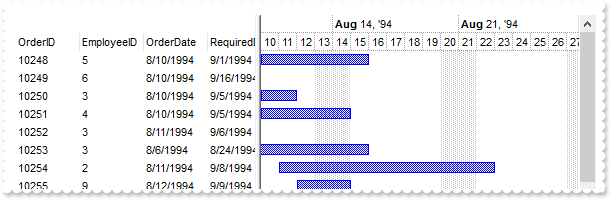
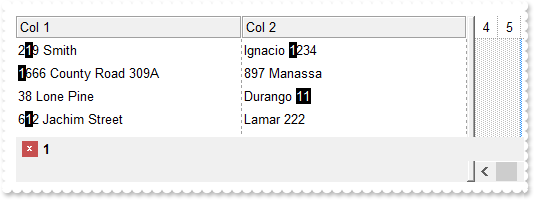
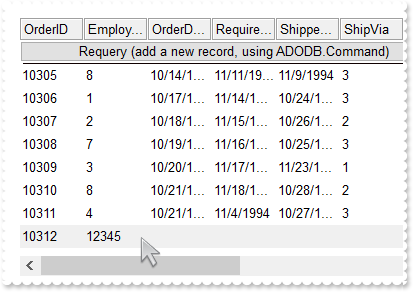
ADOR, MDB (JET)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellCaption,Item,2],var_Items:[CellCaption,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 256
var_Chart:FirstVisibleDate := SToD("19940810")
var_Chart:LevelCount := 2
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
989
|
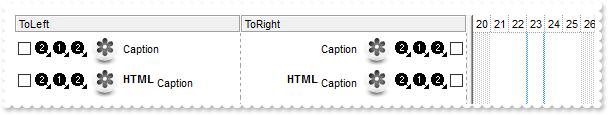
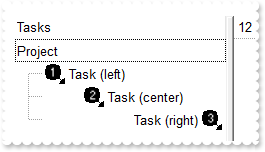
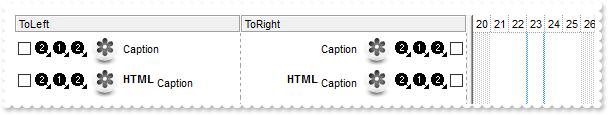
Re-order the cell's caption, icons and images/pictures

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("ToLeft")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("ToRight")}
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellDrawPartsOrder] := "caption,picture,icons,icon,check"
oDCOCX_Exontrol1:DefaultItemHeight := 32
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Caption")
var_Items:[CellImage,h,0] := 2
var_Items:[CellImages,h,0] := "1,2"
var_Items:[CellPicture,h,0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
var_Items:[CellCaption,h,1] := var_Items:[CellCaption,h,0]
var_Items:[CellHAlignment,h,1] := RightAlignment
var_Items:[CellImage,h,1] := var_Items:[CellImage,h,0]
var_Items:[CellImages,h,1] := "2,1"
var_Items:[CellPicture,h,1] := var_Items:[CellPicture,h,0]
h := var_Items:AddItem("<b>HTML</b> <off 4>Caption")
var_Items:[CellCaptionFormat,h,0] := exHTML
var_Items:[CellImage,h,0] := 2
var_Items:[CellImages,h,0] := "1,2"
var_Items:[CellPicture,h,0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
var_Items:[CellCaption,h,1] := var_Items:[CellCaption,h,0]
var_Items:[CellCaptionFormat,h,1] := exHTML
var_Items:[CellHAlignment,h,1] := RightAlignment
var_Items:[CellImage,h,1] := var_Items:[CellImage,h,0]
var_Items:[CellImages,h,1] := "2,1"
var_Items:[CellPicture,h,1] := var_Items:[CellPicture,h,0]
oDCOCX_Exontrol1:EndUpdate()
|
|
988
|
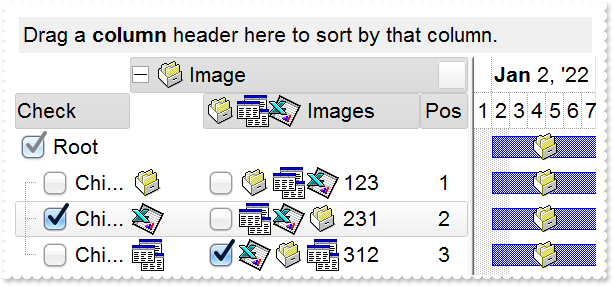
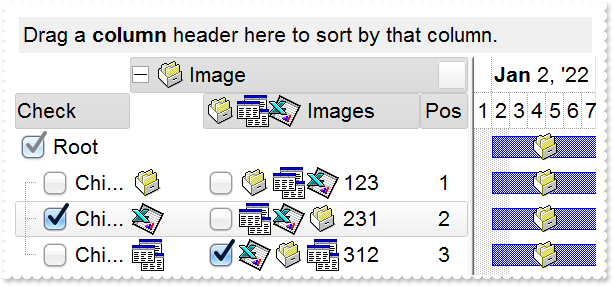
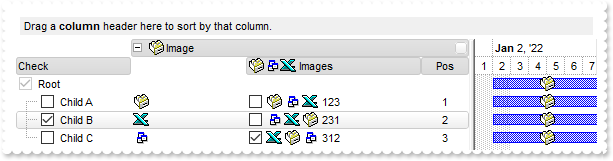
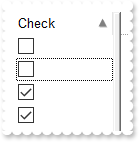
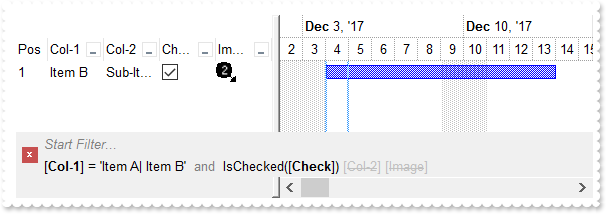
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
// Column.Def(48) = 2
// Column.Def(49) = 2
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20220102"),SToD("20220108"),nil,"<img>1</img>")
RETURN NIL
local var_Appearance as IAppearance
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Items as IItems
local h,hR as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ImageSize := 32
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:HeaderHeight := oDCOCX_Exontrol1:DefaultItemHeight
oDCOCX_Exontrol1:SortBarHeight := oDCOCX_Exontrol1:DefaultItemHeight
oDCOCX_Exontrol1:Font:Size := 16
oDCOCX_Exontrol1:FilterBarFont:Size := oDCOCX_Exontrol1:Font:Size
oDCOCX_Exontrol1:ToolTipFont:Size := oDCOCX_Exontrol1:Font:Size
oDCOCX_Exontrol1:Indent := 26
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20220101")
var_Chart:Bars:[Item,"Task"]:Height := 22
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBgk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4gaBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjVHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oDCOCX_Exontrol1:BackColorHeader := 0x4c6c6c6
oDCOCX_Exontrol1:SelBackColor := 0x4000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:[CheckImage,Unchecked] := 16777216
oDCOCX_Exontrol1:[CheckImage,Checked] := 33554432
oDCOCX_Exontrol1:[CheckImage,PartialChecked] := 50331648
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := oDCOCX_Exontrol1:SelForeColor
oDCOCX_Exontrol1:[Background,exBackColorFilter] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:[Background,exForeColorFilter] := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x4000000
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x4010101
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x40000ff
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:FilterBarDropDownHeight := 1
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column:Width := 128
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowCheckBox
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:FormatColumn := "1 pos ``"
var_Column1:AllowSort := false
var_Column1:Width := 48
var_Column1:AllowSizing := false
var_Column1:Alignment := CenterAlignment
var_Column1:HeaderAlignment := CenterAlignment
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column2:DisplayFilterButton := true
var_Column2:FilterList := exShowExclude | exShowCheckBox | exSortItemsAsc
var_Column2:FilterType := exImage
var_Column2:DisplayExpandButton := true
var_Column2:ExpandColumns := "1,2,3"
var_Column2:Width := 128
var_Column2:HeaderImage := 1
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Images")}
var_Column3:[Def,exCellHasCheckBox] := true
var_Column3:Width := 196
var_Column3:HTMLCaption := "<img>1</img><img>2</img><img>3</img> Images"
oDCOCX_Exontrol1:Columns:[Item,"Pos"]:Position := 3
var_Items := oDCOCX_Exontrol1:Items
hR := var_Items:AddItem("Root")
var_Items:[ItemDivider,hR] := 0
var_Items:[ItemDividerLine,hR] := EmptyLine
h := var_Items:InsertItem(hR,nil,"Child A")
var_Items:[CellImage,h,2] := 1
var_Items:[CellImages,h,3] := "1,2,3"
var_Items:[CellCaption,h,3] := "123"
h := var_Items:InsertItem(hR,nil,"Child B")
var_Items:[CellState,h,0] := 1
var_Items:[CellImage,h,2] := 3
var_Items:[CellImages,h,3] := "2,3,1"
var_Items:[CellCaption,h,3] := "231"
var_Items:[SelectItem,h] := true
h := var_Items:InsertItem(hR,nil,"Child C")
var_Items:[CellImage,h,2] := 2
var_Items:[CellState,h,3] := 1
var_Items:[CellCaption,h,3] := "312"
var_Items:[CellImages,h,3] := "3,1,2"
var_Items:[ExpandItem,hR] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
987
|
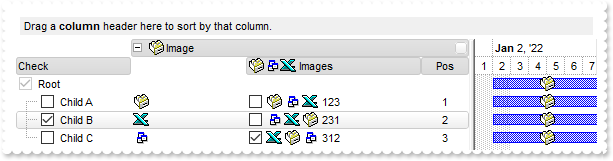
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
// Column.Def(48) = 2
// Column.Def(49) = 2
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20220102"),SToD("20220108"),nil,"<img>1</img>")
RETURN NIL
local var_Appearance as IAppearance
local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Items as IItems
local h,hR as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:FirstVisibleDate := SToD("20220101")
oDCOCX_Exontrol1:ImageSize := 16
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oDCOCX_Exontrol1:BackColorHeader := 0x4c6c6c6
oDCOCX_Exontrol1:SelBackColor := 0x4000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := oDCOCX_Exontrol1:SelBackColor
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := oDCOCX_Exontrol1:SelForeColor
oDCOCX_Exontrol1:[Background,exBackColorFilter] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:[Background,exForeColorFilter] := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x4000000
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x4010101
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x40000ff
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:FilterBarDropDownHeight := 1
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column:Width := 128
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowCheckBox
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:FormatColumn := "1 pos ``"
var_Column1:AllowSort := false
var_Column1:Width := 48
var_Column1:AllowSizing := false
var_Column1:Alignment := CenterAlignment
var_Column1:HeaderAlignment := CenterAlignment
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column2:DisplayFilterButton := true
var_Column2:FilterList := exShowExclude | exShowCheckBox | exSortItemsAsc
var_Column2:FilterType := exImage
var_Column2:DisplayExpandButton := true
var_Column2:ExpandColumns := "1,2,3"
var_Column2:Width := 128
var_Column2:HeaderImage := 1
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Images")}
var_Column3:[Def,exCellHasCheckBox] := true
var_Column3:Width := 196
var_Column3:HTMLCaption := "<img>1</img><img>2</img><img>3</img> Images"
oDCOCX_Exontrol1:Columns:[Item,"Pos"]:Position := 3
var_Items := oDCOCX_Exontrol1:Items
hR := var_Items:AddItem("Root")
var_Items:[ItemDivider,hR] := 0
var_Items:[ItemDividerLine,hR] := EmptyLine
h := var_Items:InsertItem(hR,nil,"Child A")
var_Items:[CellImage,h,2] := 1
var_Items:[CellImages,h,3] := "1,2,3"
var_Items:[CellCaption,h,3] := "123"
h := var_Items:InsertItem(hR,nil,"Child B")
var_Items:[CellState,h,0] := 1
var_Items:[CellImage,h,2] := 3
var_Items:[CellImages,h,3] := "2,3,1"
var_Items:[CellCaption,h,3] := "231"
var_Items:[SelectItem,h] := true
h := var_Items:InsertItem(hR,nil,"Child C")
var_Items:[CellImage,h,2] := 2
var_Items:[CellState,h,3] := 1
var_Items:[CellCaption,h,3] := "312"
var_Items:[CellImages,h,3] := "3,1,2"
var_Items:[ExpandItem,hR] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
986
|
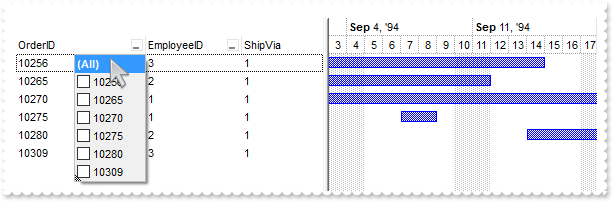
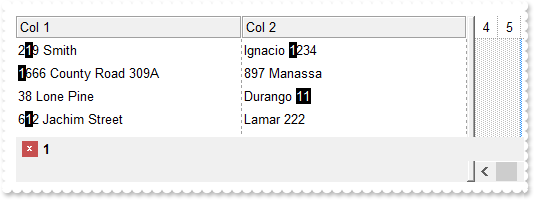
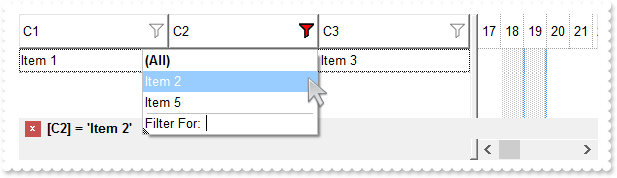
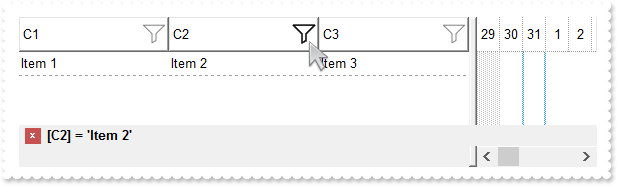
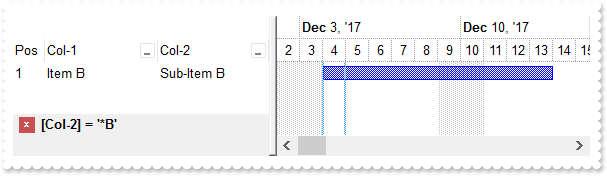
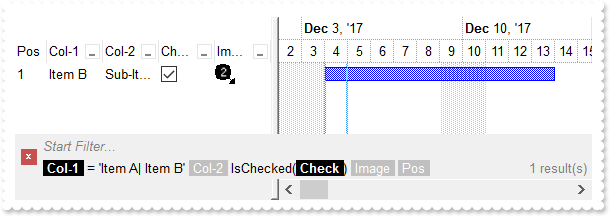
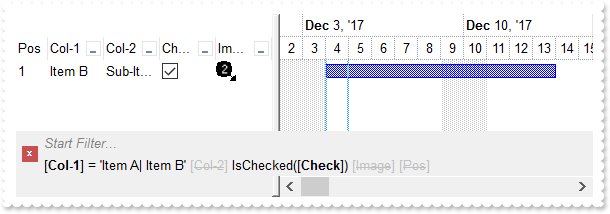
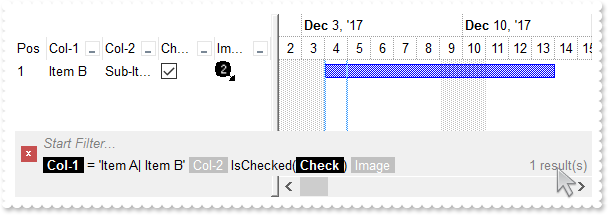
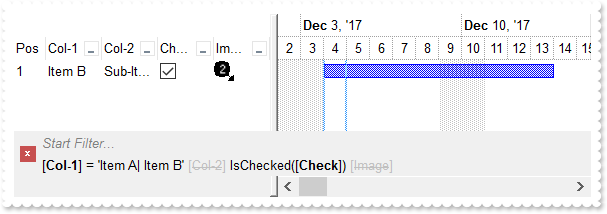
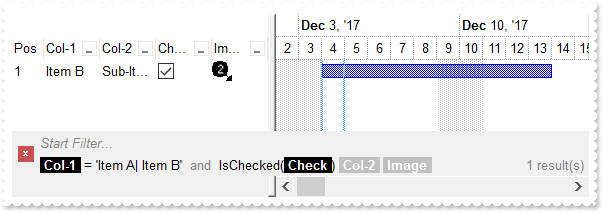
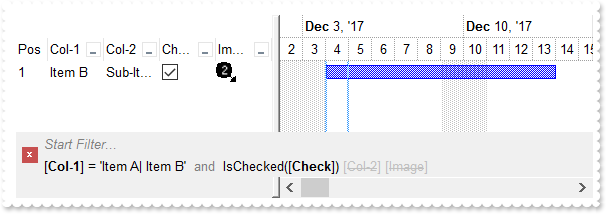
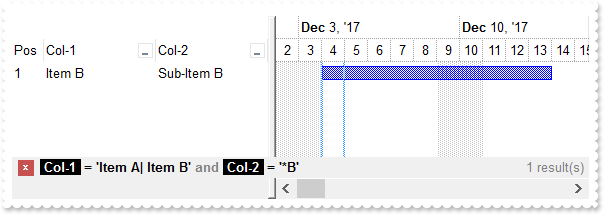
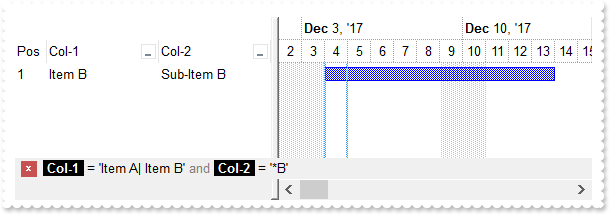
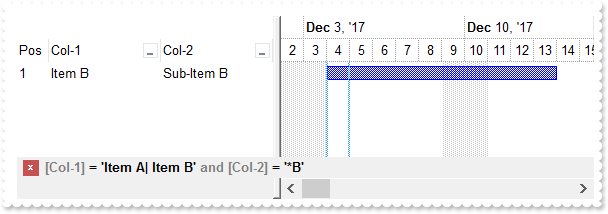
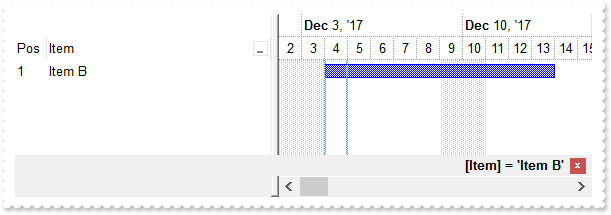
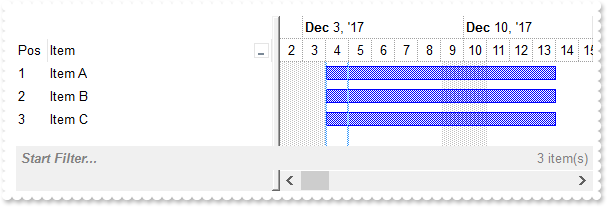
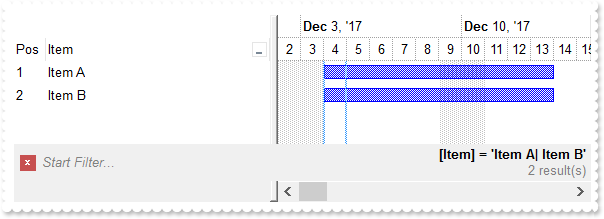
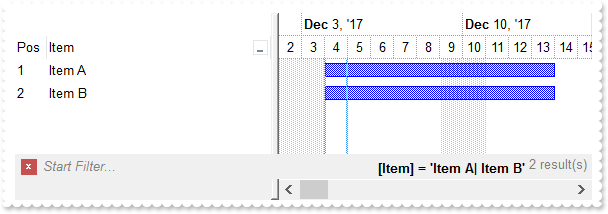
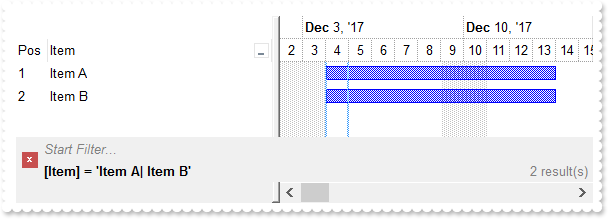
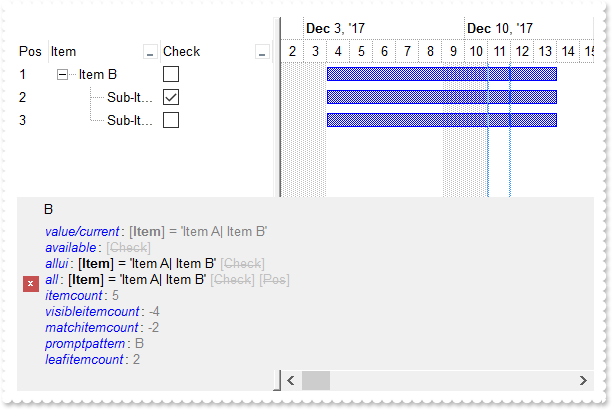
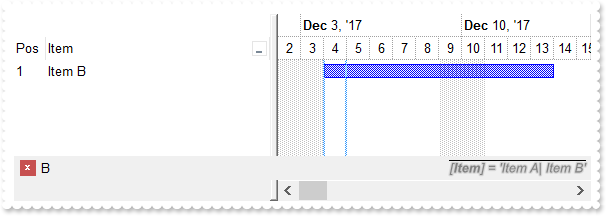
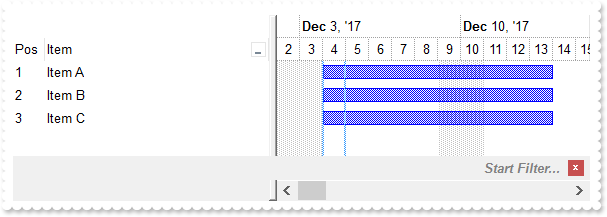
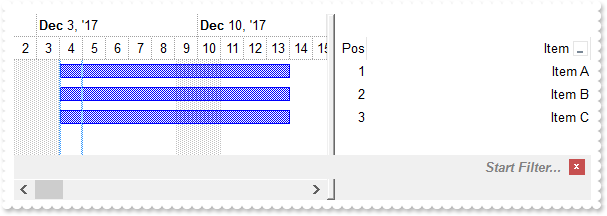
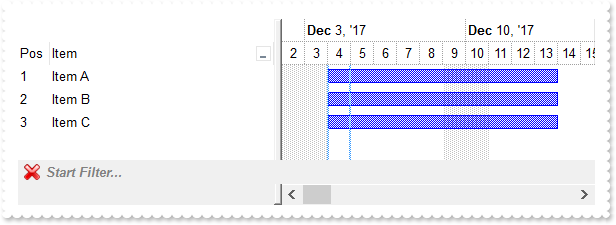
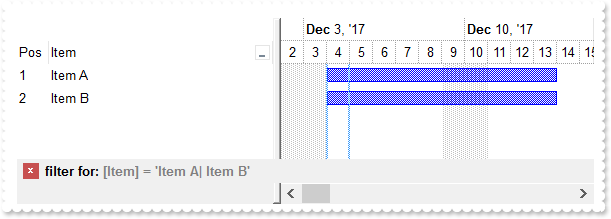
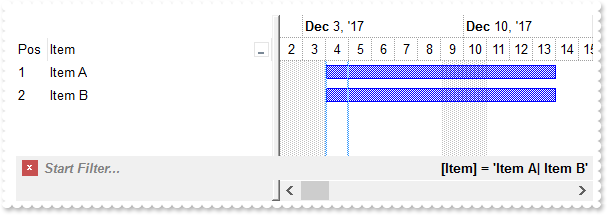
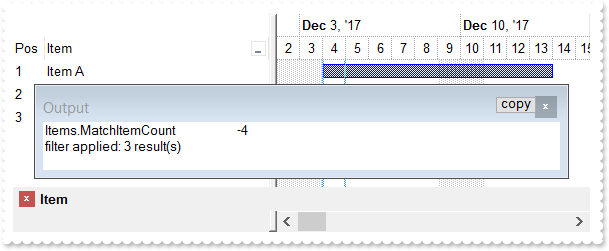
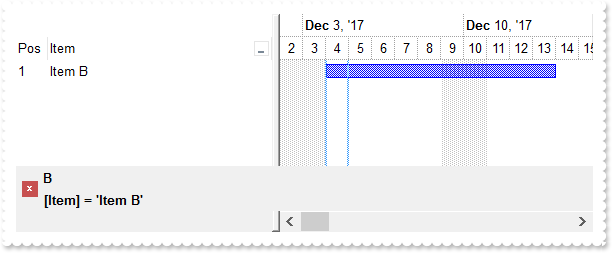
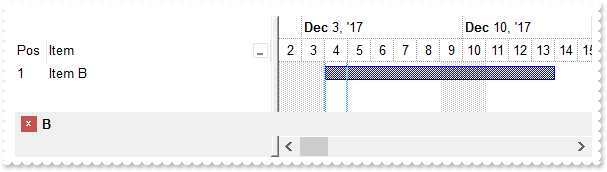
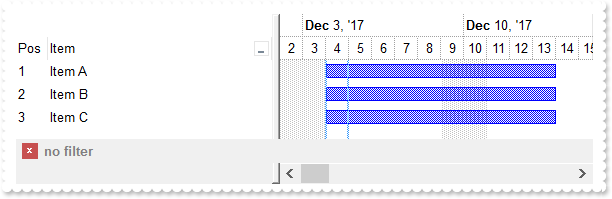
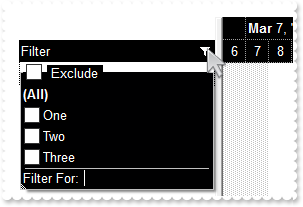
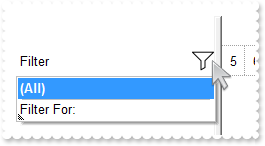
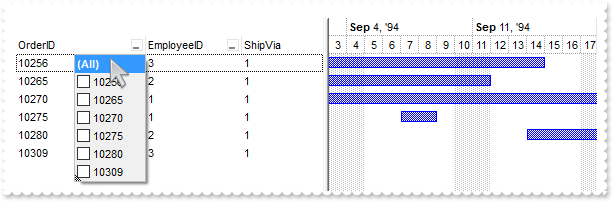
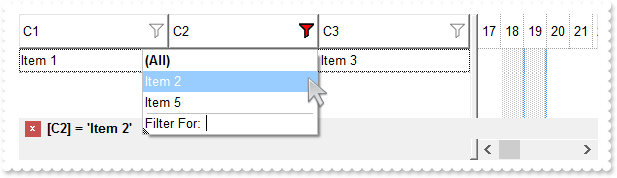
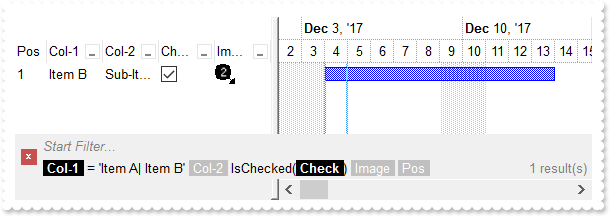
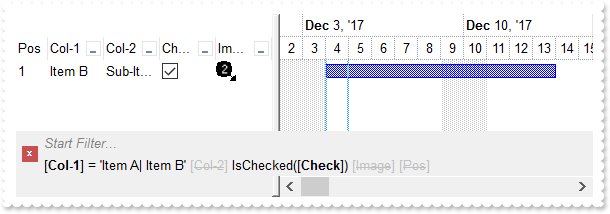
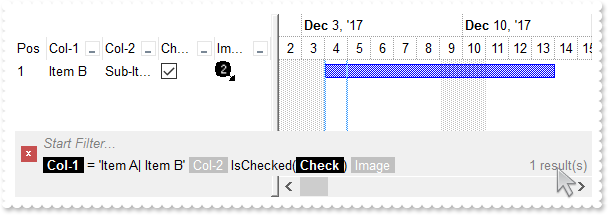
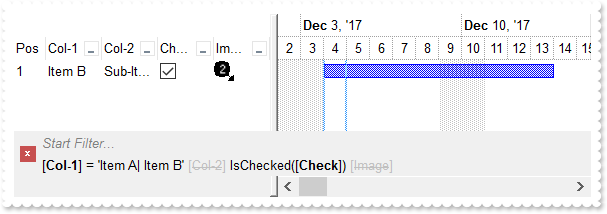
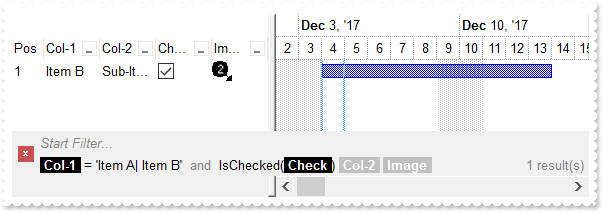
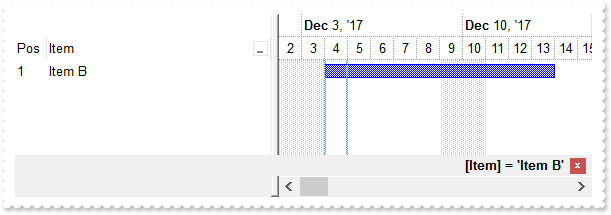
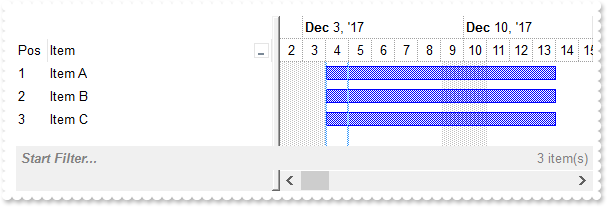
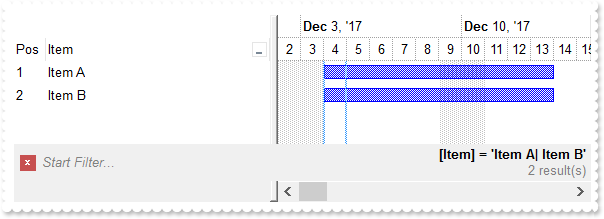
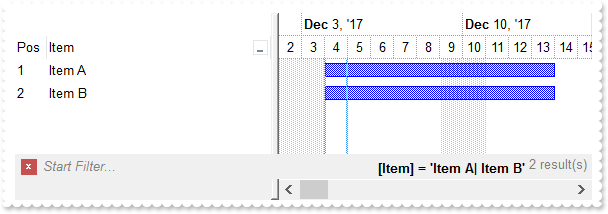
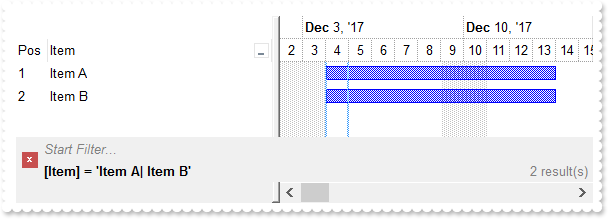
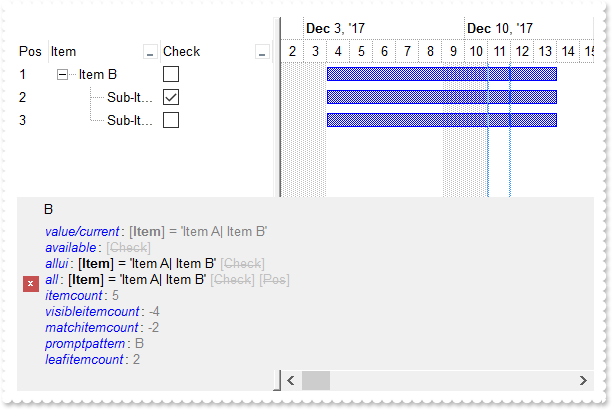
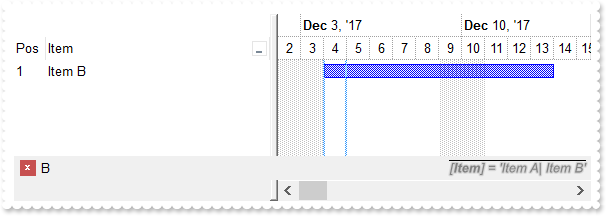
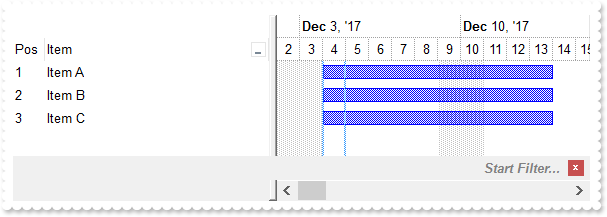
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(Item,"Task",var_Items:[CellCaption,Item,2],var_Items:[CellCaption,Item,4],nil,nil)
RETURN NIL
local var_Chart as IChart
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
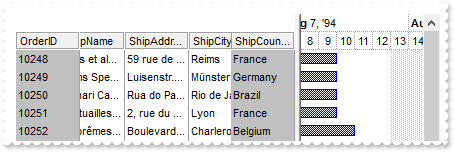
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("19940804")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 290
oDCOCX_Exontrol1:Columns:[Item,"ShipVia"]:Position := 2
oDCOCX_Exontrol1:EndUpdate()
|
|
985
|
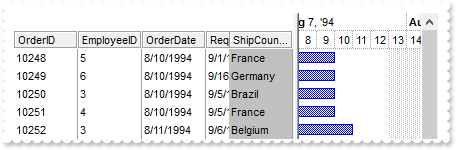
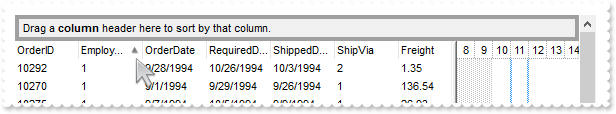
Is it possible to set from code, a column sort without being inserted in the sortbar

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:Layout := "singlesort=" + CHR(34) + "C1:1" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
984
|
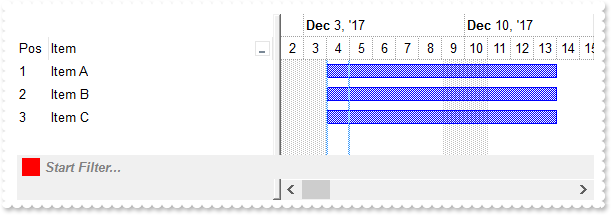
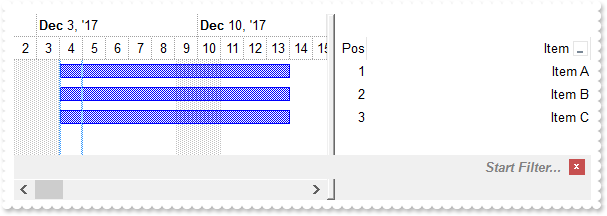
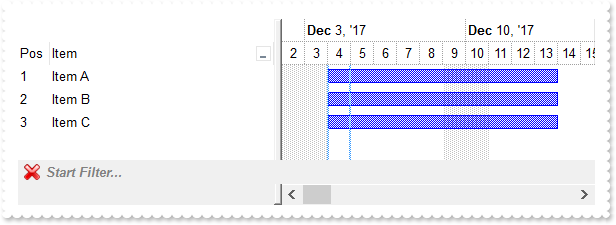
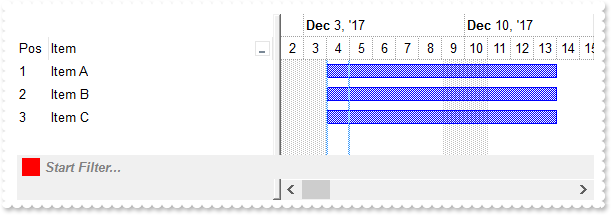
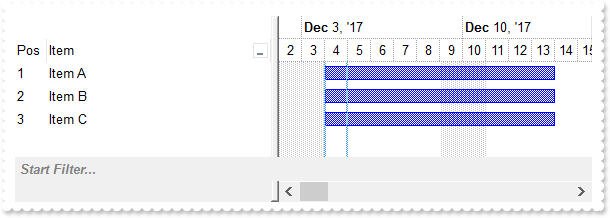
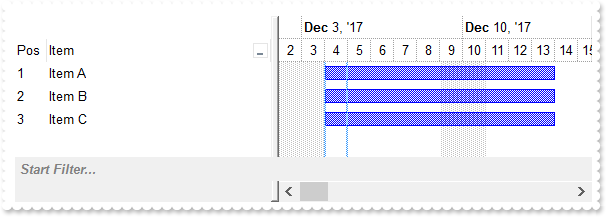
Is it possible to view all events the control fires
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1Event(EventID) CLASS MainDialog
// Event event - Notifies the application once the control fires an event.
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[EventParam,-2]) ))
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
983
|
How can I prevent expanding/collapsing the child items

METHOD OCX_Exontrol1BeforeExpandItem(Item, Cancel) CLASS MainDialog
// BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Cancel := oDCOCX_Exontrol1:Items:[ItemParent,Item]
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 1.1"),nil,"Child")
var_Items:InsertItem(h,nil,"Child 1.2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2.1"),nil,"Child")
var_Items:InsertItem(h,nil,"Child 2.2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
982
|
How can I display an item of picture type

local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:ScrollBySingleLine := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:HeaderHeight := 24
IColumn{oDCOCX_Exontrol1:Columns:Add("Artikel")}:HTMLCaption := "<u>Artikel"
IColumn{oDCOCX_Exontrol1:Columns:Add("Waarde")}:HTMLCaption := "<u>Waarde"
oDCOCX_Exontrol1:[HTMLPicture,"T22128"] := "c:\exontrol\images\zipdisk.gif"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("T22128-28)2D")
h1 := var_Items:InsertItem(h,nil,"<img>T22128:128</img>")
var_Items:[CellCaptionFormat,h1,0] := exHTML
var_Items:[ItemHeight,h1] := 128
h1 := var_Items:InsertItem(h,nil,"werkvoorbereiding")
var_Items:[CellCaption,h1,1] := "5.80"
var_Items:[CellBold,h1,1] := true
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Type"),1] := "Eenvoudig"
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Prijs p/uur"),1] := "60,00"
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Marhe"),1] := "15,00%"
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Insteltijd min."),1] := "5,00"
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Aantal"),1] := 1
var_Items:[CellCaption,var_Items:InsertItem(h1,nil,"Kostprije"),1] := "5,00"
var_Items:[ExpandItem,h1] := true
h1 := var_Items:InsertItem(h,nil,"materiall")
var_Items:[CellCaption,h1,1] := "14.82"
var_Items:[CellBold,h1,1] := true
var_Items:[ItemHasChildren,h1] := true
h1 := var_Items:InsertItem(h,nil,"snijden")
var_Items:[CellCaption,h1,1] := "3.13"
var_Items:[CellBold,h1,1] := true
var_Items:[ItemHasChildren,h1] := true
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
981
|
Dark mode

local var_Chart as IChart
local back,fore as USUAL
oDCOCX_Exontrol1:BeginUpdate()
back := 65536
fore := 16777215
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4biaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5CjmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKaxbbuaaXLhGCYBgIA==")
oDCOCX_Exontrol1:HeaderAppearance := Bump
oDCOCX_Exontrol1:BackColor := back
oDCOCX_Exontrol1:BackColorHeader := back
oDCOCX_Exontrol1:BackColorLevelHeader := back
oDCOCX_Exontrol1:BackColorSortBar := back
oDCOCX_Exontrol1:BackColorSortBarCaption := back
oDCOCX_Exontrol1:FilterBarBackColor := back
oDCOCX_Exontrol1:FilterBarForeColor := fore
oDCOCX_Exontrol1:ForeColor := fore
oDCOCX_Exontrol1:ForeColorHeader := fore
oDCOCX_Exontrol1:ForeColorSortBar := fore
oDCOCX_Exontrol1:SelBackColor := fore
oDCOCX_Exontrol1:SelForeColor := back
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exToolTipAppearance] := 0x3000000
oDCOCX_Exontrol1:[Background,exToolTipBackColor] := back
oDCOCX_Exontrol1:[Background,exToolTipForeColor] := fore
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := fore
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := back
oDCOCX_Exontrol1:[Background,exBackColorFilter] := back
oDCOCX_Exontrol1:[Background,exForeColorFilter] := fore
oDCOCX_Exontrol1:[Background,exSortBarLinkColor] := back
oDCOCX_Exontrol1:[Background,exTreeLinesColor] := fore
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:BackColor := back
var_Chart:BackColorLevelHeader := back
var_Chart:ForeColor := fore
var_Chart:ForeColorLevelHeader := fore
oDCOCX_Exontrol1:EndUpdate()
|
|
980
|
How can I specify the cell's outline, border or lines around, when the cell gets selected

local var_Appearance as IAppearance
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
var_Appearance:Add(2,"CP:1 -4 0 0 0")
oDCOCX_Exontrol1:SelBackColor := 0x2000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:FullRowSelect := false
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Cell 1"),1] := "Cell 2"
var_Items:[CellCaption,var_Items:AddItem("Cell 3"),1] := "Cell 4"
oDCOCX_Exontrol1:Items:SelectPos := 1
oDCOCX_Exontrol1:SelectColumnIndex := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
979
|
How can I specify the cell's outline, border or lines around, when the item gets selected

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oDCOCX_Exontrol1:SelBackColor := 0x1000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Cell 1"),1] := "Cell 2"
var_Items:[CellCaption,var_Items:AddItem("Cell 3"),1] := "Cell 4"
var_Items:SelectPos := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
978
|
How can I specify the cell's outline, border or lines around

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Cell 1"),1] := "Cell 2"
h := var_Items:AddItem("Cell 2")
var_Items:[CellCaption,h,1] := "Cell 3"
var_Items:[CellBackColor,h,1] := 0x1000000
oDCOCX_Exontrol1:EndUpdate()
|
|
977
|
Is it possible to highligth the match while a filter is applied

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
// Column.Def(17) = 1
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when the filter was changed.
local format as USUAL
format := oDCOCX_Exontrol1:FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oDCOCX_Exontrol1:FilterBarPromptPattern,nil,nil)
oDCOCX_Exontrol1:Columns:[Item,0]:FormatColumn := AsString(format)
oDCOCX_Exontrol1:Columns:[Item,1]:FormatColumn := AsString(format)
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:Columns:Add("Col 1")
oDCOCX_Exontrol1:Columns:Add("Col 2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("219 Smith"),1] := "Ignacio 1234"
var_Items:[CellCaption,var_Items:AddItem("1666 County Road 309A"),1] := "897 Manassa"
var_Items:[CellCaption,var_Items:AddItem("38 Lone Pine"),1] := "Durango 11"
var_Items:[CellCaption,var_Items:AddItem("612 Jachim Street"),1] := "Lamar 222"
oDCOCX_Exontrol1:FilterBarPromptPattern := "1"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptCaseSensitive | exFilterPromptContainsAll
oDCOCX_Exontrol1:EndUpdate()
|
|
976
|
Is it possible to highlight the column's header once a filter is applied (sample 2)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwSAsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbDMRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZwXg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGqDBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQFi6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIKAT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QBHAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBaBZhggZgagaYRoEwShWA6NZZAMQBAICA==")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x2000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderHeight := 28
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:HeaderVisible := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:DisplayFilterButton := true
var_Column := IColumn{var_Columns:Add("C2")}
var_Column:DisplayFilterButton := true
var_Column:Filter := "Item 2"
var_Column:FilterType := exFilter
IColumn{var_Columns:Add("C3")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Item 1")
var_Items:[CellCaption,h,1] := "Item 2"
var_Items:[CellCaption,h,2] := "Item 3"
h := var_Items:AddItem("Item 4")
var_Items:[CellCaption,h,1] := "Item 5"
var_Items:[CellCaption,h,2] := "Item 6"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
975
|
How can I make the expand/collapse glyphs DPI aware

local var_Appearance as IAppearance
local var_Items as IItems
local h,size as USUAL
size := 2
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQcCQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBKcRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJrnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGYGoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQpFIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA==")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhYIgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyVYghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDxTiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FYFoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAhaFKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWRYOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA==")
var_Appearance:Add(1,oDCOCX_Exontrol1:FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size,nil,nil))
var_Appearance:Add(2,oDCOCX_Exontrol1:FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size,nil,nil))
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
974
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -8 -4 2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1fefefe
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x1010101
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderHeight := 28
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:HeaderVisible := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:DisplayFilterButton := true
var_Column := IColumn{var_Columns:Add("C2")}
var_Column:DisplayFilterButton := true
var_Column:Filter := "Item 2"
var_Column:FilterType := exFilter
IColumn{var_Columns:Add("C3")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Item 1")
var_Items:[CellCaption,h,1] := "Item 2"
var_Items:[CellCaption,h,2] := "Item 3"
h := var_Items:AddItem("Item 4")
var_Items:[CellCaption,h,1] := "Item 5"
var_Items:[CellCaption,h,2] := "Item 6"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
973
|
Is it possible to show the filterbar on top of the rows

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarTop
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:FilterBarHeight := oDCOCX_Exontrol1:HeaderHeight
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Column:Filter := "B*"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:FormatColumn := "1 index ``"
var_Column1:Position := 0
var_Column1:Width := 48
var_Column1:AllowSizing := false
var_Column1:SortType := SortNumeric
var_Column1:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A.1")
var_Items:AddItem("A.2")
var_Items:AddItem("B.1")
var_Items:AddItem("B.2")
var_Items:AddItem("B.3")
var_Items:AddItem("C")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
972
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
971
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
970
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJXhaI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA==")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "((1 rindex ``) contains `.`) = 0"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1",nil)
var_ConditionalFormat:BackColor := 0x1e0e0e0
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 3")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
969
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellCaptionFormat] := 1
oDCOCX_Exontrol1:HeaderVisible := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"<img>1</img> Task (left)")
hChild := var_Items:InsertItem(h,nil,"<c><img>2</img> Task (center)")
hChild := var_Items:InsertItem(h,nil,"<r>Task (right) <img>3</img>")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
968
|
How do I set an extra data for each item
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(i) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[ItemData,i]) ))
RETURN NIL
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemData,var_Items:AddItem("method 1")] := "your extra data of method 1"
var_Items:InsertItem(0,"your extra data of method 2","method 2")
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:DefaultItem := var_Items1:AddItem("method 3")
var_Items1:[ItemData,0] := "your extra data of method 3"
oDCOCX_Exontrol1:EndUpdate()
|
|
967
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesVSolid
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
966
|
Can I sort the column by check-state

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:SortType := exSortByState
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(nil)
var_Items:[CellState,var_Items:AddItem(nil),0] := 1
var_Items:[CellState,var_Items:AddItem(nil),0] := 1
var_Items:AddItem(nil)
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
965
|
Can I sort the column by image

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column:SortType := exSortByImage
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImage,var_Items:AddItem(nil),0] := 3
var_Items:AddItem(nil)
var_Items:[CellImage,var_Items:AddItem(nil),0] := 1
var_Items:[CellImage,var_Items:AddItem(nil),0] := 2
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
964
|
How can I display UNICODE characters

local var_Items as IItems
local var_StdFont as stdFont
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_StdFont := oDCOCX_Exontrol1:Font
var_StdFont:Name := "Arial Unicode"
var_StdFont:Size := 22
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:DefaultItemHeight := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Ӓӓ")
var_Items:AddItem("ᦜᦝ;ᦞ")
var_Items:AddItem("ɮɭ;ɯ")
var_Items:AddItem("勳勴勵勶")
var_Items:[FormatCell,var_Items:AddItem(oDCOCX_Exontrol1:Version),0] := "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
oDCOCX_Exontrol1:EndUpdate()
|
|
963
|
How do I display the position of the item with 0-padding

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}:FormatColumn := "((1 apos ``) lpad `00`) + `. ` + value"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
var_Items:AddItem("Item D")
oDCOCX_Exontrol1:EndUpdate()
|
|
962
|
Can't get the +/- to be displayed on a divider item. What else can I do

local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:TreeColumnIndex := 0
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:FullRowSelect := false
oDCOCX_Exontrol1:HeaderAppearance := 0xfffffff8 | Bump | Sunken
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:Width := 32
IColumn{var_Columns:Add("C2")}:FormatColumn := "1 index ``"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Cell 1")
var_Items:[CellSingleLine,h,1] := exCaptionWordWrap
h := var_Items:AddItem("This is bit of text merges all cells in the item (divider shows no +/-)")
var_Items:[ItemDivider,h] := 0
var_Items:[ItemBackColor,h] := RGB(240,240,240)
var_Items:[ItemDividerLine,h] := EmptyLine
var_Items:[CellHAlignment,h,0] := CenterAlignment
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Cell 3")
h := var_Items:AddItem("This is bit of text merges all cells in the item (merge shows +/-)")
var_Items:[ItemBackColor,h] := RGB(240,240,240)
var_Items:[CellMerge,h,0] := 1
var_Items:InsertItem(h,nil,"Child 3")
var_Items:InsertItem(h,nil,"Child 4")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
961
|
ADODB Requery sample

METHOD OCX_Exontrol1CellButtonClick(Item, ColIndex) CLASS MainDialog
// CellButtonClick event - Fired after the user clicks on the cell of button type.
local cmd as _Command
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
cmd := _Command{"ADODB.Command"}
cmd:ActiveConnection := _Connection{oDCOCX_Exontrol1_Recordset{:DataSource}:ActiveConnection}
cmd:CommandText := "INSERT INTO Orders (EmployeeID) VALUES(12345)"
cmd:CommandType := 1
cmd:Execute(nil,nil,0)
_Recordset{oDCOCX_Exontrol1:DataSource}:Requery(0)
RETURN NIL
local var_Items as IItems
local h as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:ColumnAutoResize := false
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Select * From Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:ConditionalFormats:Add("%1=12345",nil):BackColor := RGB(240,240,240)
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,TopAlignment] := 1
h := var_Items:[LockedItem,TopAlignment,0]
var_Items:[ItemDivider,h] := 0
var_Items:[CellHasButton,h,0] := true
var_Items:[CellCaption,h,0] := "Requery (add a new record, using ADODB.Command)"
var_Items:[CellHAlignment,h,0] := CenterAlignment
oDCOCX_Exontrol1:EndUpdate()
|
|
960
|
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDBKTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLxPF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFSb4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4PGSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDyaICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tEsHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQgpDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAAMR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzNC0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DBaEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAqBYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoeEmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA==")
oDCOCX_Exontrol1:BackColorHeader := 0x1000000
oDCOCX_Exontrol1:ForeColorHeader := RGB(128,128,128)
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x2000000
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := 0x1ff8000
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column:[Def,exHeaderPaddingLeft] := 2
var_Column:[Def,exHeaderPaddingRight] := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("D")
oDCOCX_Exontrol1:EndUpdate()
|
|
959
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:[Description,exColumnsFloatBar] := "Show/Hide"
oDCOCX_Exontrol1:ColumnsFloatBarSortOrder := SortAscending
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
958
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeHiddenColumn

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:[Description,exColumnsFloatBar] := "Show"
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleIncludeHiddenColumns
oDCOCX_Exontrol1:ColumnsFloatBarSortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
957
|
Type of wraps the cell's caption support (Sample 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:HeaderHeight := 36
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Single-Line (exCaptionSingleLine)")}
var_Column:Width := 96
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:[Def,exCellSingleLine] := -1
var_Column1 := IColumn{var_Columns:Add("Word-Wrap (exCaptionWordWrap)")}
var_Column1:Width := 96
var_Column1:[Def,exCellCaptionFormat] := 1
var_Column1:[Def,exCellSingleLine] := 0
var_Column1:FormatColumn := "%0"
var_Column2 := IColumn{var_Columns:Add("Break-Wrap (exCaptionBreakWrap)")}
var_Column2:Width := 96
var_Column2:[Def,exCellCaptionFormat] := 1
var_Column2:[Def,exCellSingleLine] := 1
var_Column2:FormatColumn := "%0"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
956
|
Type of wraps the cell's caption support (Sample 1)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:HeaderHeight := 36
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellCaptionFormat,h,0] := exHTML
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellCaptionFormat,h,0] := exHTML
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
h := var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items:[CellSingleLine,h,0] := exCaptionBreakWrap
h := var_Items:AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items:[CellCaptionFormat,h,0] := exHTML
var_Items:[CellSingleLine,h,0] := exCaptionBreakWrap
oDCOCX_Exontrol1:EndUpdate()
|
|
955
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Width := 128
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellSingleLine,var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0] := exCaptionBreakWrap
var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
954
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:Width := 128
var_Column:[Def,exCellSingleLine] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items:AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oDCOCX_Exontrol1:EndUpdate()
|
|
953
|
How can I change the visual appearance/color of the Filter For ... field

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:BackColorHeader := RGB(1,0,0)
oDCOCX_Exontrol1:ForeColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exBackColorFilter] := oDCOCX_Exontrol1:BackColorHeader
oDCOCX_Exontrol1:[Background,exForeColorFilter] := oDCOCX_Exontrol1:ForeColorHeader
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderAppearance := Bump
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:FilterOnType := true
var_Column:DisplayFilterButton := true
var_Column:FilterList := exNoItems
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
952
|
How can I display the cell's caption without spaces on both sides

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
951
|
How can I highlight the spaces within the column (sample 2)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "`'` + ( value replace ` ` with `_` ) + `'`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
950
|
How can I highlight the spaces within the column (sample 1)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("Item A")
var_Items:AddItem(" Item B")
var_Items:AddItem(" Item C ")
oDCOCX_Exontrol1:EndUpdate()
|
|
949
|
How can I change the visual aspect of the drop down filter-calendar

local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exDateScrollRange] := RGB(255,255,255)
oDCOCX_Exontrol1:[Background,exDateHeader] := oDCOCX_Exontrol1:[Background,exBackColorFilter]
oDCOCX_Exontrol1:[Background,exDateScrollThumb] := RGB(128,128,128)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:FilterType := exDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
var_Column:DisplayFilterPattern := false
oDCOCX_Exontrol1:EndUpdate()
|
|
948
|
Export Data in HTML format

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
local i as USUAL
var_Items := oDCOCX_Exontrol1:Items
i := var_Items:[ItemToIndex,Item]
var_Items:AddBar(Item,"Task",SToD("20080102"),SToD("20080109"),"",nil)
var_Items:[ItemBar,Item,"",exBarDuration] := i
var_Items:[ItemBar,Item,"",exBarMove] := i
var_Items:[CellCaption,Item,1] := var_Items:[ItemBar,Item,"",exBarStart]
var_Items:[CellCaption,Item,2] := var_Items:[ItemBar,Item,"",exBarEnd]
RETURN NIL
local var_Chart as IChart
local var_Columns as IColumns
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
local var_Items as IItems
local var_ShellBrowserWindow as IWebBrowser2
local sFile as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAny
oDCOCX_Exontrol1:DrawGridLines := exAllLines
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:DrawGridLines := exAllLines
var_Chart:[PaneWidth,false] := 196
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20080101")
var_Chart:FirstWeekDay := exMonday
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("(%2 - %1) = 3","K3")
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:BarColor := var_ConditionalFormat:ForeColor
var_ConditionalFormat:ApplyToBars := "Task"
var_ConditionalFormat1 := oDCOCX_Exontrol1:ConditionalFormats:Add("(%2 - %1) = 5","K5")
var_ConditionalFormat1:ForeColor := RGB(0,255,0)
var_ConditionalFormat1:BarColor := var_ConditionalFormat1:ForeColor
var_ConditionalFormat1:ApplyToBars := "Task"
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Tasks")}:[Def,exCellHasCheckBox] := true
var_Columns:Add("Start")
var_Columns:Add("End")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Task 1")
var_Items:AddItem("Task 2")
var_Items:AddItem("Task 3")
var_Items:AddItem("Task 4")
var_Items:AddItem("Task 5")
var_Items:AddItem("Task 6")
var_Items:AddItem("Task 7")
var_Items:AddItem("Task 8")
oDCOCX_Exontrol1:EndUpdate()
sFile := "c:/temp/export.html"
oDCOCX_Exontrol1:Export(sFile,"vis")
// Generate Source for 'Microsoft Internet Controls(ieframe.dll)' server from Tools\Automation Server...
var_ShellBrowserWindow := IWebBrowser2{"InternetExplorer.Application"}
var_ShellBrowserWindow:Navigate2(sFile,nil,nil,nil,nil)
|
|
947
|
Export Data in CSV format

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
local i as USUAL
var_Items := oDCOCX_Exontrol1:Items
i := var_Items:[ItemToIndex,Item]
var_Items:AddBar(Item,"Task",SToD("20080102"),SToD("20080109"),"",nil)
var_Items:[ItemBar,Item,"",exBarDuration] := i
var_Items:[ItemBar,Item,"",exBarMove] := i
var_Items:[CellCaption,Item,1] := var_Items:[ItemBar,Item,"",exBarStart]
var_Items:[CellCaption,Item,2] := var_Items:[ItemBar,Item,"",exBarEnd]
RETURN NIL
local var_Chart as IChart
local var_Columns as IColumns
local var_ConditionalFormat,var_ConditionalFormat1 as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptContainsAny
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 196
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20080101")
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("(%2 - %1) = 3","K3")
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:BarColor := var_ConditionalFormat:ForeColor
var_ConditionalFormat:ApplyToBars := "Task"
var_ConditionalFormat1 := oDCOCX_Exontrol1:ConditionalFormats:Add("(%2 - %1) = 5","K5")
var_ConditionalFormat1:ForeColor := RGB(0,255,0)
var_ConditionalFormat1:BarColor := var_ConditionalFormat1:ForeColor
var_ConditionalFormat1:ApplyToBars := "Task"
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Tasks")}:[Def,exCellHasCheckBox] := true
var_Columns:Add("Start")
var_Columns:Add("End")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Task 1")
var_Items:AddItem("Task 2")
var_Items:AddItem("Task 3")
var_Items:AddItem("Task 4")
var_Items:AddItem("Task 5")
var_Items:AddItem("Task 6")
var_Items:AddItem("Task 7")
var_Items:AddItem("Task 8")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("","vis")) ))
|
|
946
|
Is it possible to check multiple-items at once
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local var_Items as IItems
local bHasParent as USUAL
bHasParent := oDCOCX_Exontrol1:FormatABC("value != 0",oDCOCX_Exontrol1:Items:[ItemParent,Item],nil,nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellHasCheckBox,Item,0] := false
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
oDCOCX_Exontrol1:HeaderVisible := true
oDCOCX_Exontrol1:SingleSel := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
hChild := var_Items:InsertItem(h,nil,"Task 2")
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[ExpandItem,h] := true
var_Items:[LockedItemCount,TopAlignment] := 1
var_Items:[CellCaption,var_Items:[LockedItem,TopAlignment,0],0] := "<c>Select multiple items and press the <b>SPACE</b> key"
oDCOCX_Exontrol1:EndUpdate()
|
|
945
|
How can I get the icon from the cell when using the Items.CellImages property (icon index)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,oDCOCX_Exontrol1:Items:[CellImages,i,c],nil)) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImages,var_Items:AddItem("Item 1"),0] := "3,2,1"
var_Items:[CellImages,var_Items:AddItem("Item 2"),0] := "2,3"
var_Items:[CellImages,var_Items:AddItem("Item 3"),0] := "2,"
oDCOCX_Exontrol1:EndUpdate()
|
|
944
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit,nil,nil)) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImages,var_Items:AddItem("Item 1"),0] := "3,2,1"
var_Items:[CellImages,var_Items:AddItem("Item 2"),0] := "2,3"
var_Items:[CellImages,var_Items:AddItem("Item 3"),0] := "2"
oDCOCX_Exontrol1:EndUpdate()
|
|
943
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop
local var_Appearance as IAppearance
local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column 1")
var_Columns:Add("Column 2")
var_Columns:Add("Column 3")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance:Add(2,"CP:1 0 -36 0 0")
oDCOCX_Exontrol1:[Background,exColumnsPositionSign] := 0x2000000
oDCOCX_Exontrol1:EndUpdate()
|
|
942
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:DefaultItemHeight := 20
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "1 rindex ``"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1 mod 2",nil)
var_ConditionalFormat:BackColor := 0x1000000
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
oDCOCX_Exontrol1:EndUpdate()
|
|
941
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1 mod 2",nil)
var_ConditionalFormat:BackColor := RGB(240,240,240)
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 3")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
940
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:VisualDesign := "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCiCQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhghWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkMhAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggloFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyTKMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBhFkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDEgEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xxSCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNUBoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
939
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(1,"CP:3 -2 -2 2 2")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance:Add(2,"CP:4 -2 -2 2 2")
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
938
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"XP:TREEVIEW 2 1")
var_Appearance:Add(2,"XP:TREEVIEW 2 2")
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
937
|
How can I find if the control is running in DPI mode
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",nil,nil,nil)) ))
|
|
936
|
How can I change the visual appearance of the +/- buttons (method 1)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
935
|
How can I display the control's filter bar in the Items section only, as it was displayed before

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellCaption,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShort
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column3:FilterType := exPattern
var_Column3:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
934
|
FilterBarCaption ALL Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
933
|
FilterBarCaption ALL Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "all"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
932
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
931
|
FilterBarCaption ALLUI Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "allui"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
930
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
929
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
local i as USUAL
i := oDCOCX_Exontrol1:FormatABC("value + 1",oDCOCX_Exontrol1:Items:[ItemToIndex,Item],nil,nil)
oDCOCX_Exontrol1:Items:[CellImage,Item,3] := i
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterType := exCheck
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column3:DisplayFilterButton := true
var_Column3:FilterType := exImage
var_Column3:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column4:AllowSizing := false
var_Column4:AllowSort := false
var_Column4:Width := 32
var_Column4:FormatColumn := "1 apos ``"
var_Column4:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
h := var_Items:AddItem("Item B")
var_Items:[CellCaption,h,1] := "Sub-Item B"
var_Items:[CellState,h,2] := 1
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value + ` ` + available"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column5 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column5:FilterType := exFilter
var_Column5:Filter := "Item A|Item B"
oDCOCX_Exontrol1:Columns:[Item,2]:Filter := AsString(1)
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
928
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellCaption,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
927
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellCaption,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
926
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-1")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Col-2")}
var_Column1:DisplayFilterButton := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column2:AllowSizing := false
var_Column2:AllowSort := false
var_Column2:Width := 32
var_Column2:FormatColumn := "1 apos ``"
var_Column2:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item A"),1] := "Sub-Item A"
var_Items:[CellCaption,var_Items:AddItem("Item B"),1] := "Sub-Item B"
var_Items:[CellCaption,var_Items:AddItem("Item C"),1] := "Sub-Item C"
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := AsString(oDCOCX_Exontrol1:FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oDCOCX_Exontrol1:[Description,exFilterBarAnd],nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle
var_Column3 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column3:FilterType := exFilter
var_Column3:Filter := "Item A|Item B"
var_Column4 := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column4:FilterType := exPattern
var_Column4:Filter := "*B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
925
|
Is it possible to automatically displays the control's filter label to the right

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseOnRight | exFilterBarToggle
var_Column2 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column2:FilterType := exFilter
var_Column2:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
924
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarPrompt := AsString(oDCOCX_Exontrol1:FormatABC("`<b>` + value",oDCOCX_Exontrol1:FilterBarPrompt,nil,nil))
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseOnRight | exFilterBarShowCloseIfRequired | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
923
|
How can I get the number of results being shown in the control's filter bar (sample 3)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
922
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
921
|
How can I get the number of results being shown in the control's filter bar (sample 1)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
920
|
FilterBarCaption Predefined Keywords

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1AfterExpandItem(Item) CLASS MainDialog
// AfterExpandItem event - Fired after an item is expanded (collapsed).
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1,var_Column2 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterType := exCheck
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
h := var_Items:AddItem("Item B")
var_Items:[CellState,var_Items:InsertItem(h,nil,"Sub-Item B1"),1] := 1
var_Items:InsertItem(h,nil,"Sub-Item B2")
var_Items:[ExpandItem,h] := true
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterInclude := exItemsWithChilds
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + `</fgcolor>`"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
var_Column2 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column2:FilterType := exFilter
var_Column2:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
919
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:FilterBarFont := oDCOCX_Exontrol1:Font
oDCOCX_Exontrol1:FilterBarCaption := "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
918
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseOnRight | exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPrompt := AsString(oDCOCX_Exontrol1:FormatABC("`<r>` + value",oDCOCX_Exontrol1:FilterBarPrompt,nil,nil))
oDCOCX_Exontrol1:EndUpdate()
|
|
917
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
oDCOCX_Exontrol1:RightToLeft := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
916
|
How can I change the visual appearance of the filter bar's close button (EBN)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Appearance as IAppearance
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAkjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarToggle | exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:EndUpdate()
|
|
915
|
How can I change the visual appearance of the filter bar's close button (solid)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := RGB(255,0,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
914
|
Is it possible to prevent definitely showing the filter bar's close button

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := -1
oDCOCX_Exontrol1:EndUpdate()
|
|
913
|
Is it possible to show the close button only if there is a filter applied

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarShowCloseIfRequired | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
912
|
The control's filter bar is not closed once I click the close button (toggle)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
var_Items:[LockedItemCount,BottomAlignment] := 1
h := var_Items:[LockedItem,BottomAlignment,0]
var_Items:[ItemDivider,h] := 0
var_Items:[CellCaption,h,0] := "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
var_Items:[CellCaptionFormat,h,0] := exHTML
oDCOCX_Exontrol1:FilterBarCaption := "`<r><fgcolor=808080>` + value"
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarToggle | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
911
|
How can I display the control's filter on a single line

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarSingleLine | exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
910
|
How can I display the control's filter on a single line (prompt-combined)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item A|Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
909
|
How can I get the number of results after a filter is applied

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when the filter was changed.
OutputDebugString(String2Psz( "Items.MatchItemCount" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:MatchItemCount) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oDCOCX_Exontrol1:Items:MatchItemCount,nil,nil)) ))
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "Item"
oDCOCX_Exontrol1:EndUpdate()
|
|
908
|
How can I programmatically clear the control's filter
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
907
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
906
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
905
|
Is it possible to prevent closing the control's filter bar, so it is always shown

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171214"),nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
904
|
How do I change the drop down filter icon/button (black)

local var_Appearance as IAppearance
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(255,255,255)
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(0,0,0)
oDCOCX_Exontrol1:ForeColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := true
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:FilterList := exShowExclude | exShowCheckBox
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 196
var_Chart:LevelCount := 2
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Chart:ForeColorLevelHeader := oDCOCX_Exontrol1:ForeColorHeader
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("One")
var_Items:AddItem("Two")
var_Items:AddItem("Three")
oDCOCX_Exontrol1:EndUpdate()
|
|
903
|
How do I change the drop down filter icon/button (white)

local var_Appearance as IAppearance
local var_Chart as IChart
local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -4 -4 2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:HeaderVisible := true
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 196
var_Chart:LevelCount := 2
var_Chart:BackColorLevelHeader := oDCOCX_Exontrol1:BackColorHeader
var_Chart:ForeColorLevelHeader := oDCOCX_Exontrol1:ForeColorHeader
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
oDCOCX_Exontrol1:EndUpdate()
|
|
902
|
How can I display the week-number in ISO8601 format

local var_Chart as IChart
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 0
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20071212")
var_Chart:DrawGridLines := exAllLines
var_Chart:UnitScale := exWeek
var_Chart:WeekNumberAs := exISO8601WeekNumber
var_Chart:FirstWeekDay := exMonday
oDCOCX_Exontrol1:EndUpdate()
|
|
901
|
How can I include the child items, when a filter is applied

local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterBarPromptVisible := true
oDCOCX_Exontrol1:FilterBarPromptPattern := "Nancy"
oDCOCX_Exontrol1:FilterInclude := exItemsWithChilds
oDCOCX_Exontrol1:Chart:LevelCount := 2
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
IColumn{var_Columns:Add("Title")}:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:AddItem("Nancy Davolio")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Seattle"
h0 := var_Items:InsertItem(h0,nil,"Andrew Fuller")
var_Items:[CellCaption,h0,1] := "Vice President, Sales"
var_Items:[CellCaption,h0,2] := "Tacoma"
h0 := var_Items:InsertItem(h0,nil,"Michael Suyama")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "London"
h0 := var_Items:AddItem("Janet Leverling")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Kirkland"
h0 := var_Items:InsertItem(h0,nil,"Margaret Peacock")
var_Items:[CellCaption,h0,1] := "Sales Representative"
var_Items:[CellCaption,h0,2] := "Redmond"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|