|
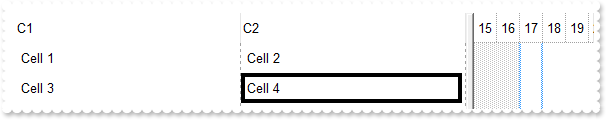
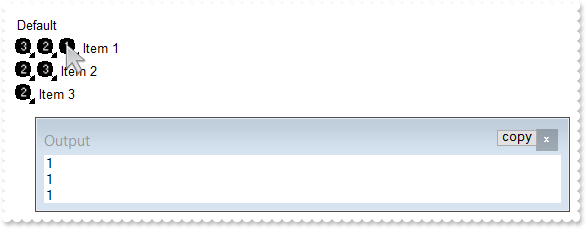
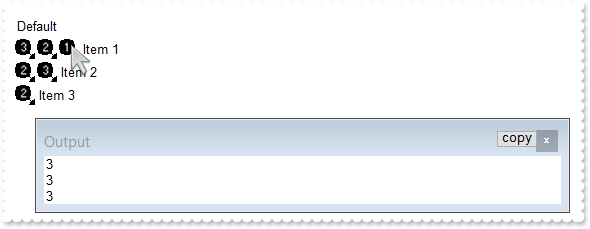
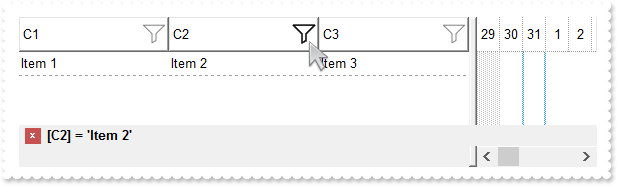
1019
|
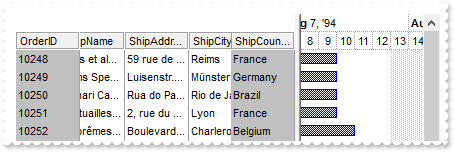
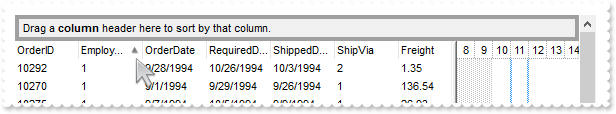
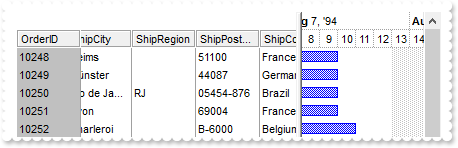
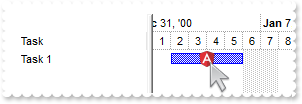
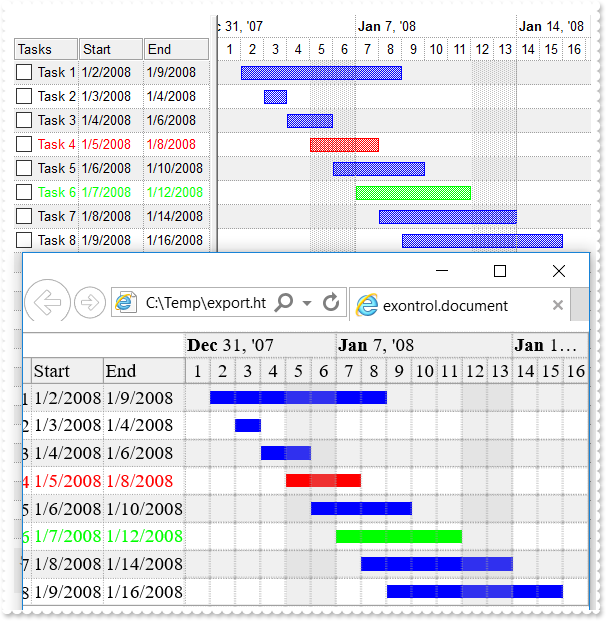
Locks the first visible column on the left and the last visible column on the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,1),.CellCaption(Item,2)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
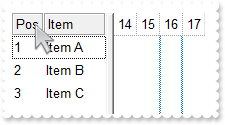
.CountLockedColumns = 17
.EndUpdate
End With
|
|
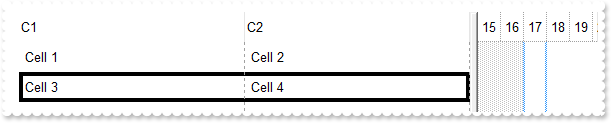
1018
|
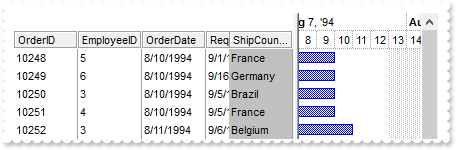
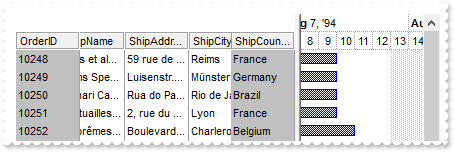
Lock the column on the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,1),.CellCaption(Item,2)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
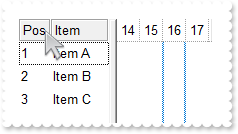
.CountLockedColumns = 16
.EndUpdate
End With
|
|
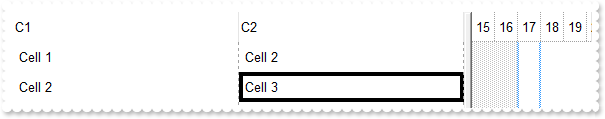
1017
|
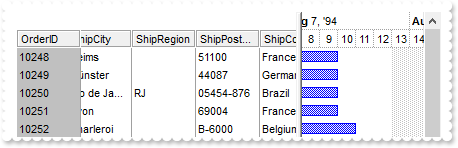
Lock the column on the left

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,1),.CellCaption(Item,2)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
End With
|
|
1016
|
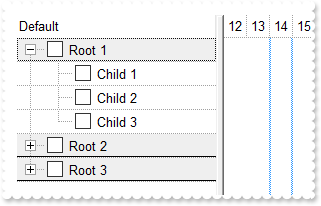
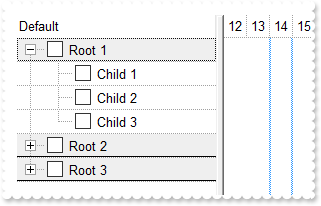
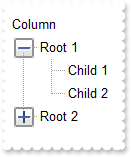
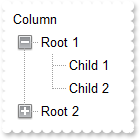
Bolds only the expanded items

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.ConditionalFormats.Add("%CX0").Bold = True
.Columns.Add "Description"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
.EndUpdate
End With
|
|
1015
|
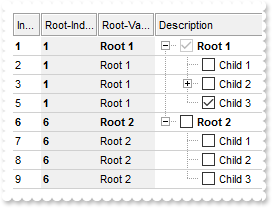
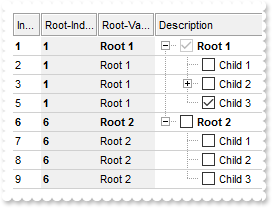
Displays the root item's index and value/caption using expressions

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.AutoDrag = exAutoDragPositionAny
.SingleSel = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = &H2
End With
With .Columns.Add("Description")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
End With
With .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1014
|
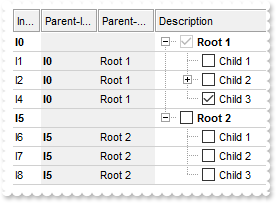
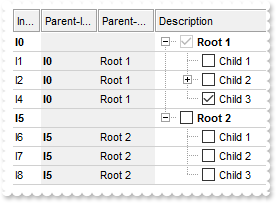
Displays the parent item's index and caption/value using expressions

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.AutoDrag = exAutoDragPositionAny
.SingleSel = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = &H2
End With
With .Columns.Add("Description")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
End With
With .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1013
|
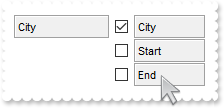
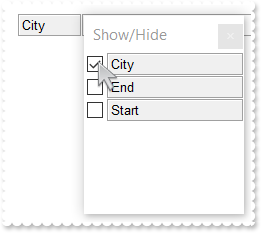
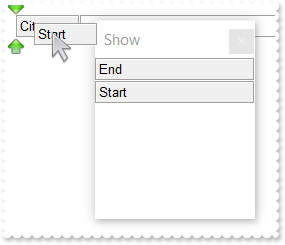
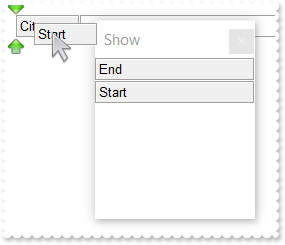
Specify the size of the Columns panel

With Gantt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarRect = ",,96"
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1012
|
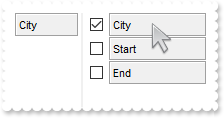
Show a vertical line between pivot and Columns panel (EBN color)

With Gantt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZX" & _
"hal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI"
.Background(exColumnsFloatBackColor) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1011
|
Change the background of the Columns panel (EBN color)

With Gantt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(exColumnsFloatBackColor) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1010
|
Change the background of the Columns panel (solid color)

With Gantt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.Background(exColumnsFloatBackColor) = RGB(240,240,240)
.EndUpdate
End With
|
|
1009
|
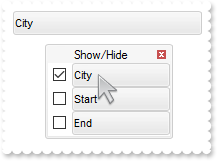
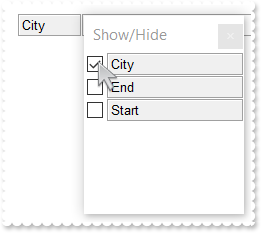
Change the visual appearance of the Columns panel

With Gantt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(exColumnsFloatAppearance) = &H1000000
.Background(exColumnsFloatCaptionBackColor) = RGB(246,246,246)
.BackColorHeader = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show/Hide"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
1008
|
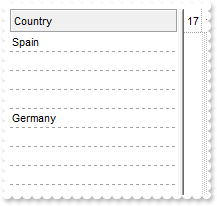
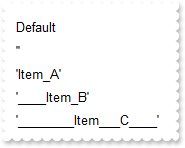
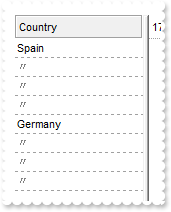
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
1007
|
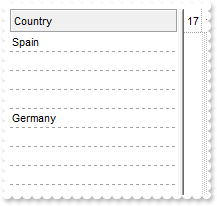
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.Columns.Add("Country").ShowIdem = " "
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
1006
|
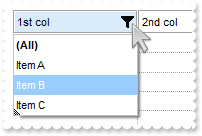
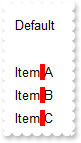
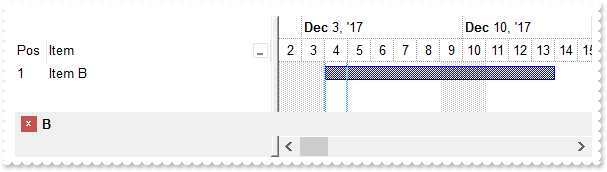
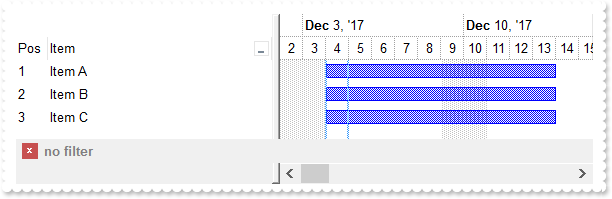
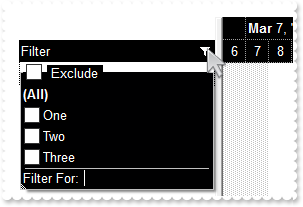
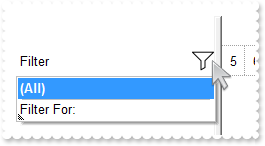
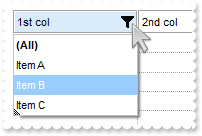
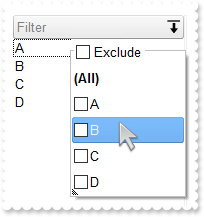
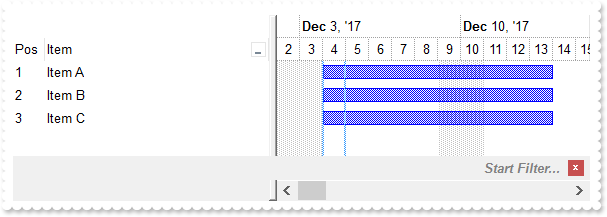
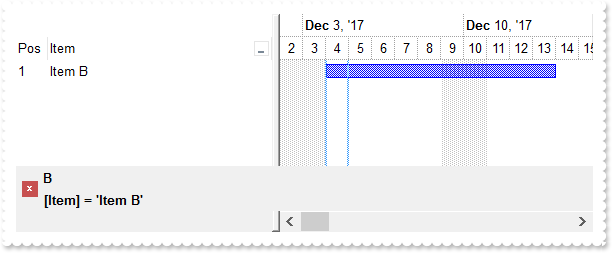
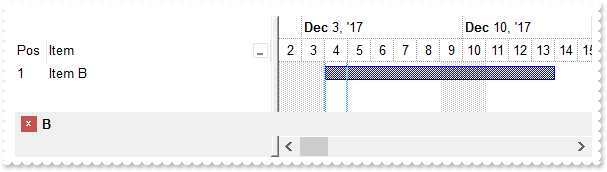
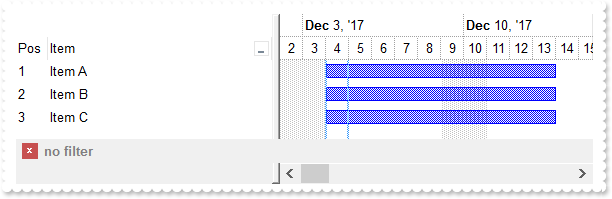
Displays a glitch funnel for drop-down filter buttons (empty or active)

With Gantt1
.BeginUpdate
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" & _
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" & _
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add 2,"CP:1 -2 0 0 0"
End With
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
.ShowFocusRect = False
.Background(exHeaderFilterBarButton) = &H2000000
.Background(exHeaderFilterBarActive) = &H2000001
.HeaderAppearance = Etched
.BackColorHeader = RGB(255,255,255)
.HeaderHeight = 24
.HeaderVisible = 1
With .Columns.Add("1st col")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Item B"
.FilterType = exFilter
End With
.Columns.Add "2nd col"
With .Items
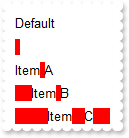
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1005
|
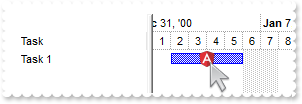
How can I replace or add an icon at runtime

With Gantt1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.LevelCount = 2
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "<img>1</img>"
End With
.EndUpdate
End With
|
|
1004
|
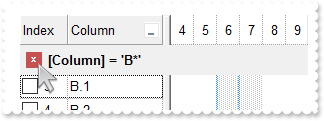
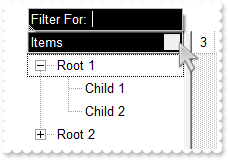
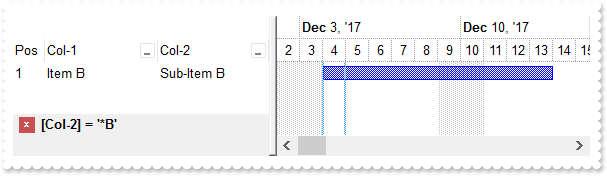
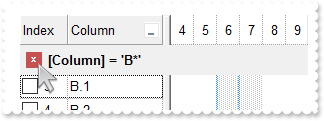
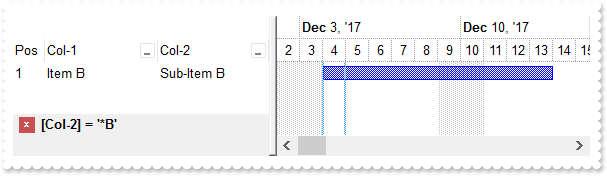
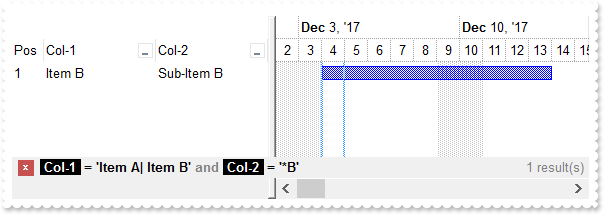
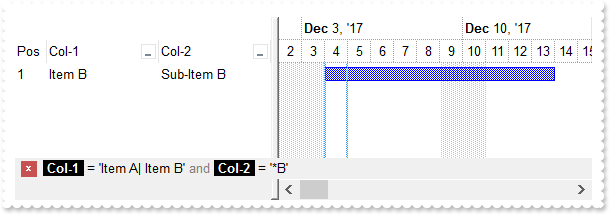
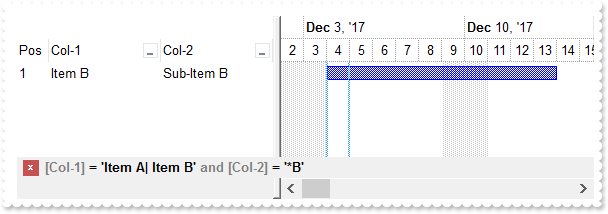
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.Def(exFilterPatternTemplate) = "*<%filter%>*"
.FilterType = exPattern
.Filter = "1"
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
1003
|
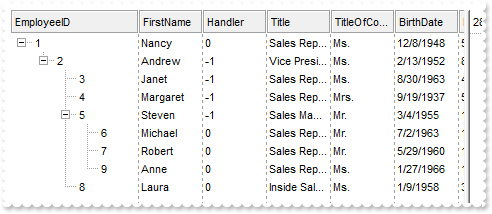
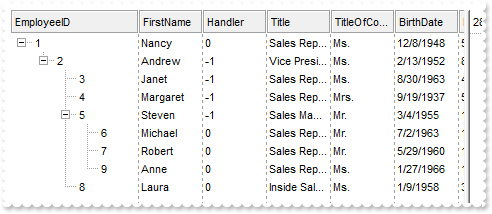
Load data as a tree using a parent-id relationship

With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exVLines
.LinesAtRoot = exLinesAtRoot
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Width = 128
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.mdb",3,3
End With
.PutItems rs.GetRows(),";0;17"
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
1002
|
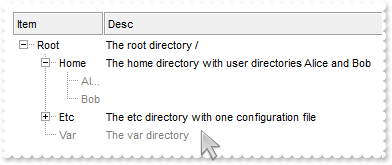
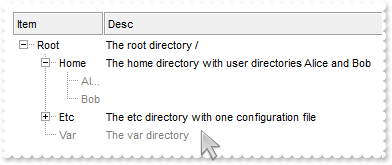
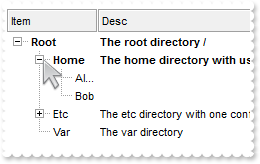
Highlight the leaf items

With Gantt1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
1001
|
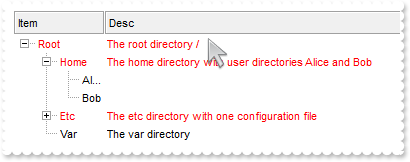
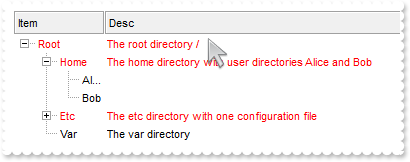
Highlight the parent items

With Gantt1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
1000
|
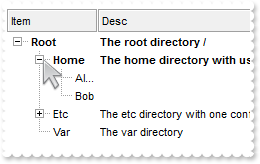
Highlight the item being expanded or collapsed

With Gantt1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = True
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
999
|
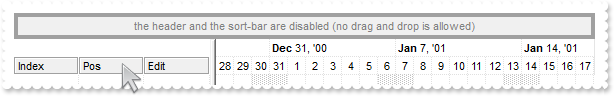
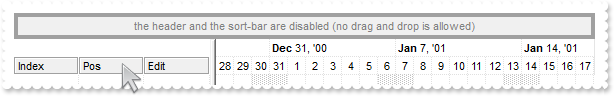
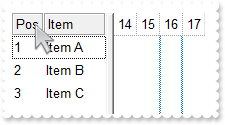
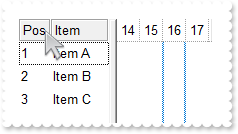
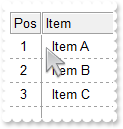
Disable temporarily the column's sort, resize and drag and drop

With Gantt1
.BeginUpdate
.OnResizeControl = exResizeChart
.SortBarVisible = True
.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
.HeaderEnabled = False
.HeaderAppearance = Etched
.Columns.Add("Index").FormatColumn = "1 index ``"
.Columns.Add("Pos").FormatColumn = "1 apos ``"
.Columns.Add "Edit"
.GridLineStyle = exGridLinesGeometric
.DrawGridLines = exVLines
.GridLineColor = RGB(224,224,224)
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 196
.GridLineStyle = exGridLinesGeometric
.DrawGridLines = exAllLines
With .Level(1)
.DrawGridLines = True
.GridLineColor = Gantt1.GridLineColor
End With
End With
.EndUpdate
End With
|
|
998
|
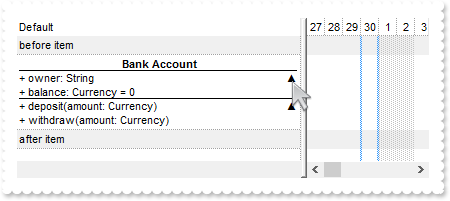
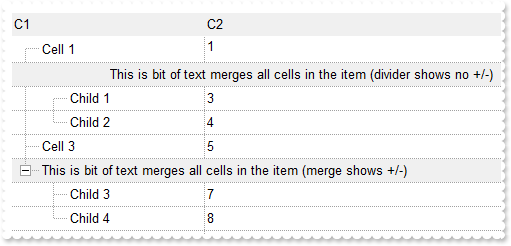
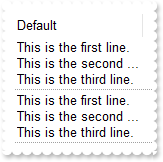
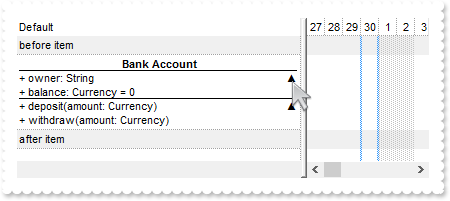
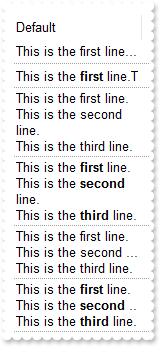
Expandable-caption

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Gantt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Gantt1
Debug.Print( AnchorID )
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.TreeColumnIndex = -1
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = False
.Columns.Add "Default"
With .Items
.AddItem "before item"
h = .AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" & _
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" & _
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" & _
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " & _
"650;</a><br>+ withdraw(amount: Currency)")
.CellCaptionFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
.AddItem "after item"
End With
.EndUpdate
End With
|
|
997
|
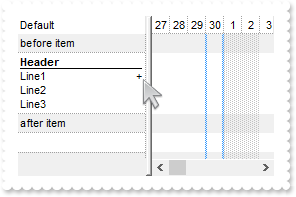
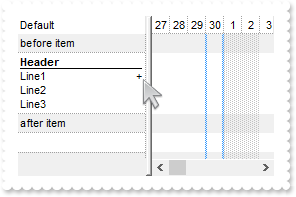
Expandable-caption

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.TreeColumnIndex = -1
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = False
.Columns.Add "Default"
With .Items
.AddItem "before item"
h = .AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.CellCaptionFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
.AddItem "after item"
End With
.EndUpdate
End With
|
|
996
|
Force hover-all feature
With Gantt1
.Background(exScrollHoverAll) = -1
End With
|
|
995
|
Disable hover-all feature (Windows 11 or greater)
With Gantt1
.Background(exScrollHoverAll) = RGB(1,0,0)
End With
|
|
994
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Gantt1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
993
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Gantt1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With Gantt1
.ColumnAutoResize = False
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
992
|
How do I prevent changing the cell's state ( check-box state )
' CellStateChanging event - Fired before cell's state is about to be changed.
Private Sub Gantt1_CellStateChanging(ByVal Item As EXGANTTLibCtl.HITEM, ByVal ColIndex As Long, NewState As Long)
With Gantt1
With .Items
NewState = .CellState(Item,ColIndex)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
991
|
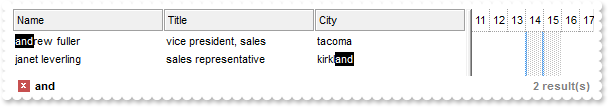
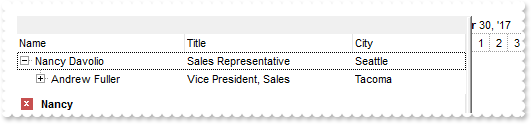
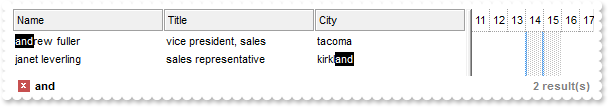
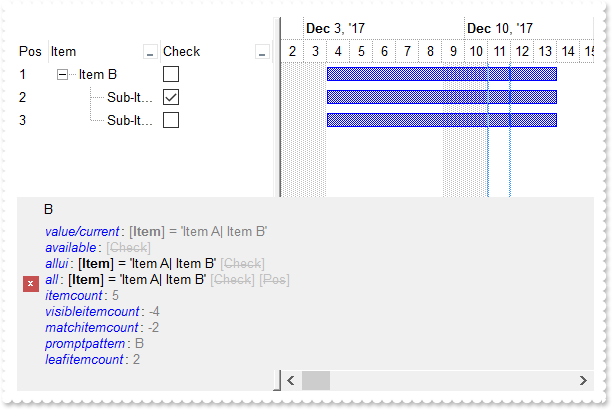
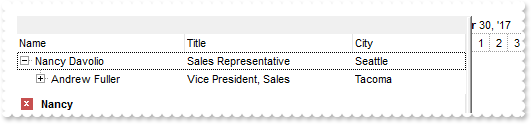
Highlight the match once the filter is applied

' FilterChange event - Occurs when the filter was changed.
Private Sub Gantt1_FilterChange()
With Gantt1
format = .FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
.Columns.Item(2).FormatColumn = format
End With
End Sub
With Gantt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.HeaderAppearance = Etched
.HeaderHeight = 23
.BackColorLevelHeader = .BackColor
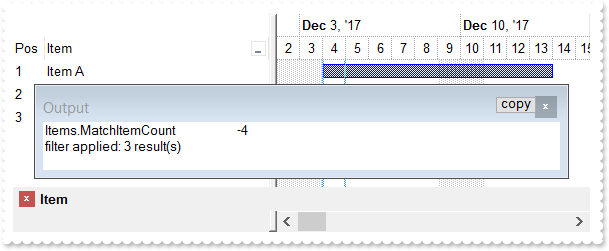
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarBackColor = .BackColor
.FilterBarPromptPattern = "and"
With .Columns
With .Add("Name")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "lower(value)"
End With
With .Add("Title")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "lower(value)"
End With
With .Add("City")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "lower(value)"
End With
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
.SelectItem(h0) = 1
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellCaption(h0,1) = "Sales Manager"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellCaption(h0,1) = "Inside Sales Coordinator"
.CellCaption(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
End With
.EndUpdate
End With
|
|
990
|
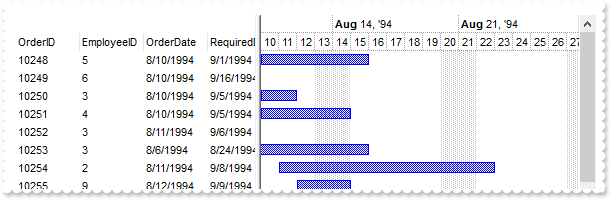
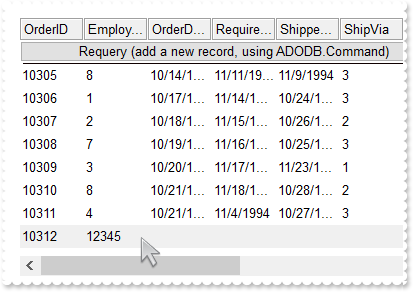
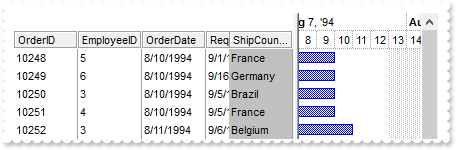
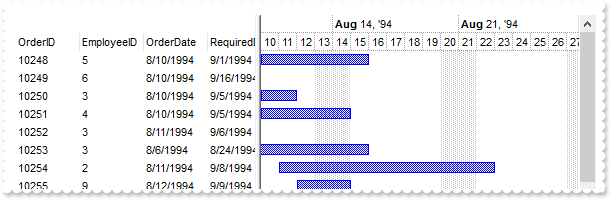
ADOR, MDB (JET)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 256
.FirstVisibleDate = #8/10/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3
End With
.DataSource = rs
.EndUpdate
End With
|
|
989
|
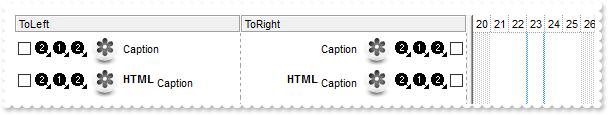
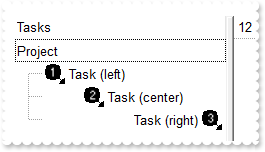
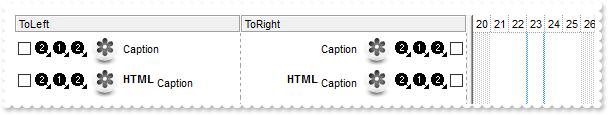
Re-order the cell's caption, icons and images/pictures

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.Images "gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmD" & _
"cD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB"
With .Columns.Add("ToLeft")
.Def(exCellHasCheckBox) = True
End With
With .Columns.Add("ToRight")
.Def(exCellHasCheckBox) = True
.Def(exCellDrawPartsOrder) = "caption,picture,icons,icon,check"
End With
.DefaultItemHeight = 32
.DrawGridLines = exVLines
.HeaderAppearance = Etched
With .Items
h = .AddItem("Caption")
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
.CellPicture(h,0) = Gantt1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" & _
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" & _
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" & _
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" & _
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" & _
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" & _
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" & _
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" & _
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" & _
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" & _
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" & _
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" & _
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" & _
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" & _
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" & _
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" & _
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" & _
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" & _
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" & _
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" & _
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" & _
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" & _
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" & _
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" & _
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" & _
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" & _
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" & _
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" & _
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" & _
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" & _
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" & _
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" & _
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" & _
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" & _
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" & _
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" & _
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" & _
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" & _
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" & _
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" & _
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" & _
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" & _
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" & _
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" & _
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" & _
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" & _
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" & _
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" & _
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" & _
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" & _
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" & _
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" & _
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" & _
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" & _
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" & _
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" & _
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" & _
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" & _
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" & _
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" & _
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" & _
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" & _
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" & _
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" & _
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
.CellCaption(h,1) = .CellCaption(h,0)
.CellHAlignment(h,1) = RightAlignment
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
h = .AddItem("<b>HTML</b> <off 4>Caption")
.CellCaptionFormat(h,0) = exHTML
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
.CellPicture(h,0) = Gantt1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" & _
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" & _
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" & _
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" & _
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" & _
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" & _
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" & _
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" & _
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" & _
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" & _
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" & _
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" & _
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" & _
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" & _
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" & _
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" & _
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" & _
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" & _
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" & _
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" & _
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" & _
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" & _
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" & _
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" & _
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" & _
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" & _
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" & _
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" & _
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" & _
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" & _
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" & _
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" & _
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" & _
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" & _
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" & _
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" & _
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" & _
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" & _
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" & _
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" & _
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" & _
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" & _
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" & _
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" & _
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" & _
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" & _
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" & _
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" & _
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" & _
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" & _
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" & _
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" & _
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" & _
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" & _
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" & _
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" & _
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" & _
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" & _
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" & _
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" & _
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" & _
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" & _
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" & _
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" & _
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
.CellCaption(h,1) = .CellCaption(h,0)
.CellCaptionFormat(h,1) = exHTML
.CellHAlignment(h,1) = RightAlignment
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
End With
.EndUpdate
End With
|
|
988
|
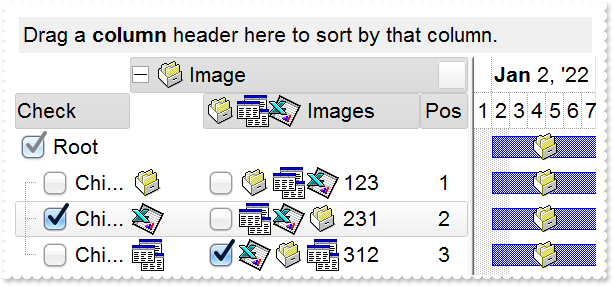
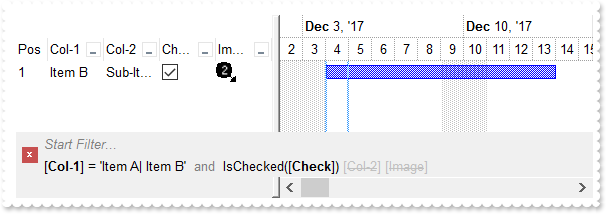
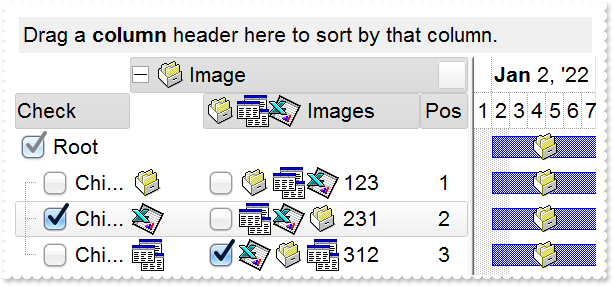
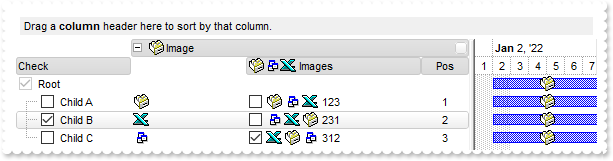
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

' AddColumn event - Fired after a new column has been added.
Private Sub Gantt1_AddColumn(ByVal Column As EXGANTTLibCtl.IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#1/2/2022#,#1/8/2022#,,"<img>1</img>"
End With
End Sub
With Gantt1
.BeginUpdate
.ImageSize = 32
.DefaultItemHeight = 36
.HeaderHeight = .DefaultItemHeight
.SortBarHeight = .DefaultItemHeight
.Font.Size = 16
.FilterBarFont.Size = Gantt1.Font.Size
.ToolTipFont.Size = Gantt1.Font.Size
.Indent = 26
With .Chart
.FirstVisibleDate = #1/1/2022#
.Bars.Item("Task").Height = 22
End With
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" & _
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" & _
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" & _
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" & _
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" & _
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" & _
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" & _
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" & _
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" & _
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" & _
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" & _
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" & _
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" & _
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" & _
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" & _
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" & _
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" & _
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" & _
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" & _
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" & _
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" & _
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" & _
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" & _
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" & _
"gRBCCQAgQEA=="
.Add 3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" & _
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" & _
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" & _
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" & _
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" & _
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" & _
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" & _
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" & _
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" & _
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" & _
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" & _
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" & _
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" & _
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" & _
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" & _
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.BackColorHeader = &H4c6c6c6
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
.CheckImage(Unchecked) = 16777216
.CheckImage(Checked) = 33554432
.CheckImage(PartialChecked) = 50331648
.Background(exSelBackColorFilter) = .SelBackColor
.Background(exSelForeColorFilter) = .SelForeColor
.Background(exBackColorFilter) = .BackColor
.Background(exForeColorFilter) = .ForeColor
.Background(exCursorHoverColumn) = -1
.Background(exHeaderFilterBarButton) = &H4000000
.Background(exHeaderFilterBarActive) = &H4010101
.Background(exFooterFilterBarButton) = &H40000ff
.HeaderAppearance = Etched
.ShowFocusRect = False
.SortBarVisible = True
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
.Width = 128
.DisplayFilterButton = True
.FilterList = exShowCheckBox
End With
With .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = False
.Width = 48
.AllowSizing = False
.Alignment = CenterAlignment
.HeaderAlignment = CenterAlignment
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = exImage
.DisplayExpandButton = True
.ExpandColumns = "1,2,3"
.Width = 128
.HeaderImage = 1
End With
With .Columns.Add("Images")
.Def(exCellHasCheckBox) = True
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
End With
.Columns.Item("Pos").Position = 3
With .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = EmptyLine
h = .InsertItem(hR,,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = True
h = .InsertItem(hR,,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
987
|
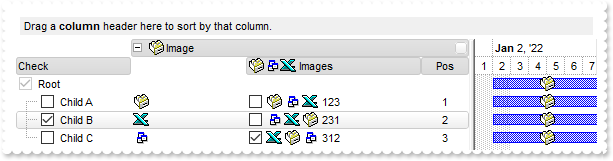
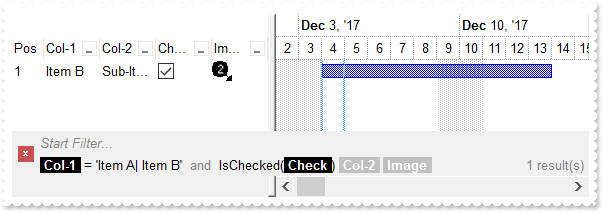
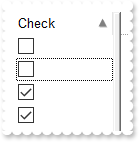
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

' AddColumn event - Fired after a new column has been added.
Private Sub Gantt1_AddColumn(ByVal Column As EXGANTTLibCtl.IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#1/2/2022#,#1/8/2022#,,"<img>1</img>"
End With
End Sub
With Gantt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2022#
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
With .VisualAppearance
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.BackColorHeader = &H4c6c6c6
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
.Background(exSelBackColorFilter) = .SelBackColor
.Background(exSelForeColorFilter) = .SelForeColor
.Background(exBackColorFilter) = .BackColor
.Background(exForeColorFilter) = .ForeColor
.Background(exCursorHoverColumn) = -1
.Background(exHeaderFilterBarButton) = &H4000000
.Background(exHeaderFilterBarActive) = &H4010101
.Background(exFooterFilterBarButton) = &H40000ff
.HeaderAppearance = Etched
.ShowFocusRect = False
.SortBarVisible = True
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
.Width = 128
.DisplayFilterButton = True
.FilterList = exShowCheckBox
End With
With .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = False
.Width = 48
.AllowSizing = False
.Alignment = CenterAlignment
.HeaderAlignment = CenterAlignment
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = exImage
.DisplayExpandButton = True
.ExpandColumns = "1,2,3"
.Width = 128
.HeaderImage = 1
End With
With .Columns.Add("Images")
.Def(exCellHasCheckBox) = True
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
End With
.Columns.Item("Pos").Position = 3
With .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = EmptyLine
h = .InsertItem(hR,,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = True
h = .InsertItem(hR,,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
986
|
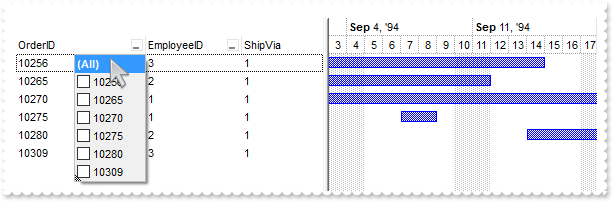
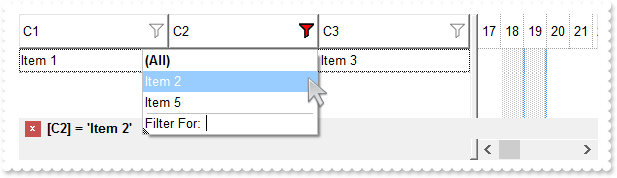
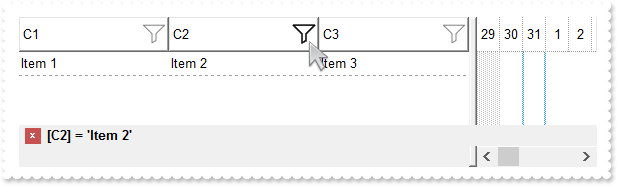
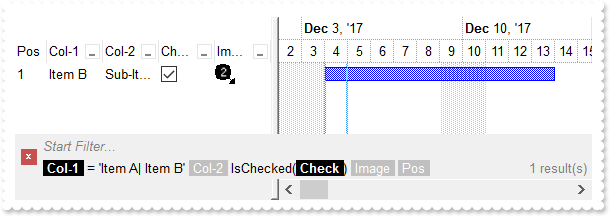
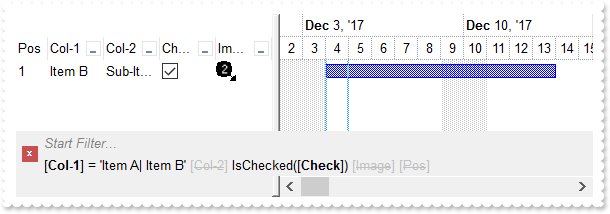
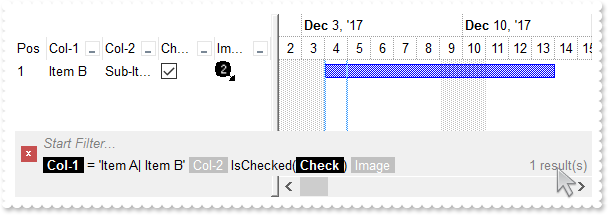
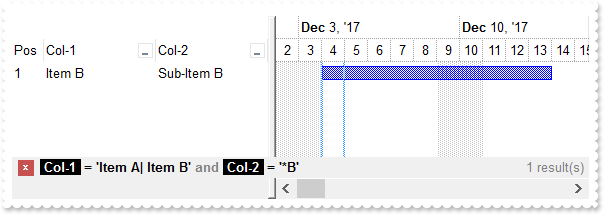
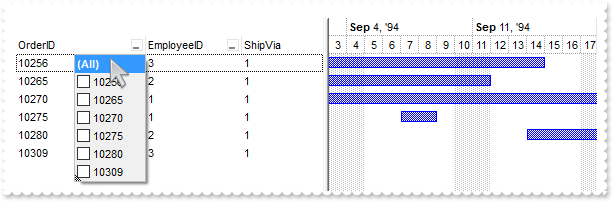
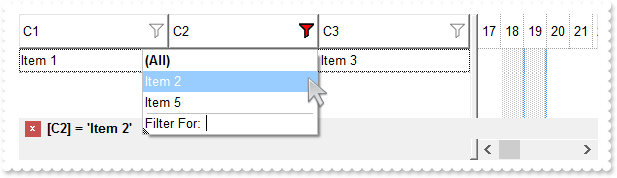
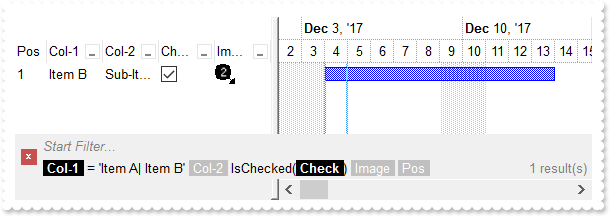
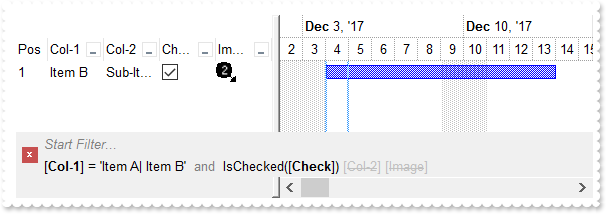
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

' AddColumn event - Fired after a new column has been added.
Private Sub Gantt1_AddColumn(ByVal Column As EXGANTTLibCtl.IColumn)
With Gantt1
With Column
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
.AddBar Item,"Task",.CellCaption(Item,2),.CellCaption(Item,4)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 290
End With
.Columns.Item("ShipVia").Position = 2
.EndUpdate
End With
|
|
985
|
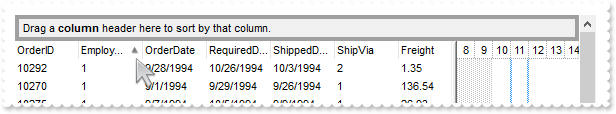
Is it possible to set from code, a column sort without being inserted in the sortbar

With Gantt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3
End With
.DataSource = rs
.SortBarVisible = True
.Layout = "singlesort=""C1:1"""
.EndUpdate
End With
|
|
984
|
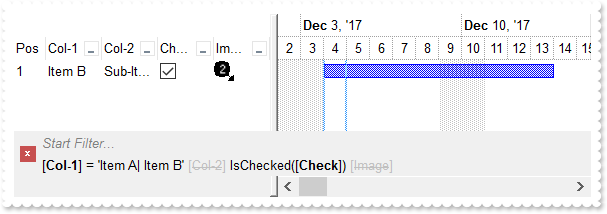
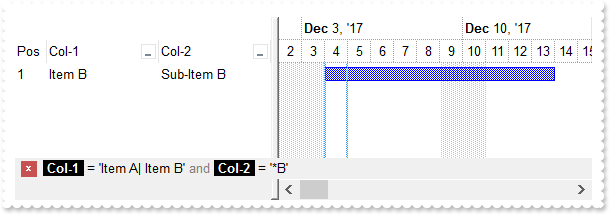
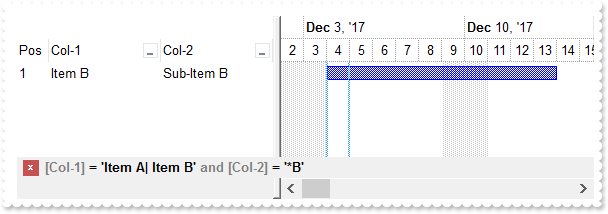
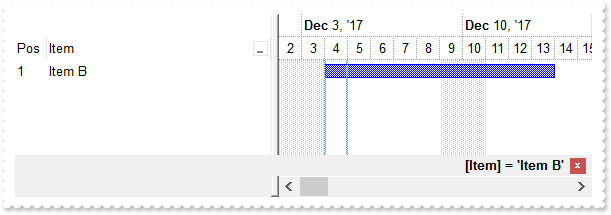
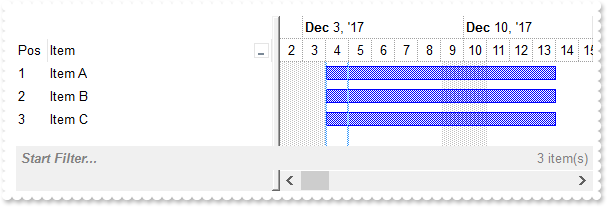
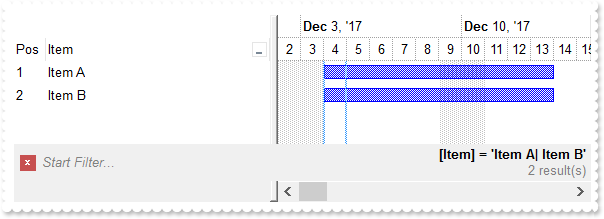
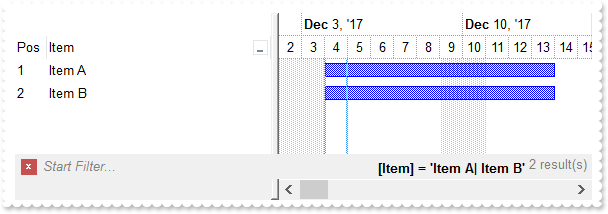
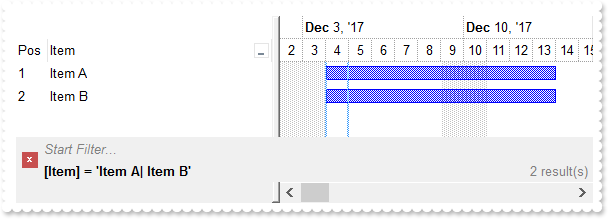
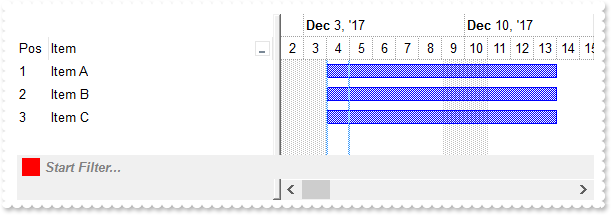
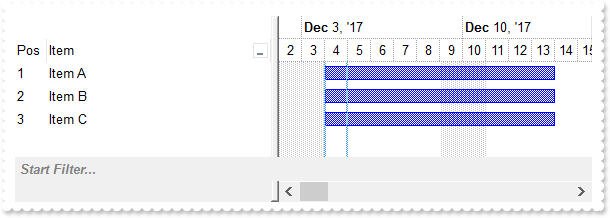
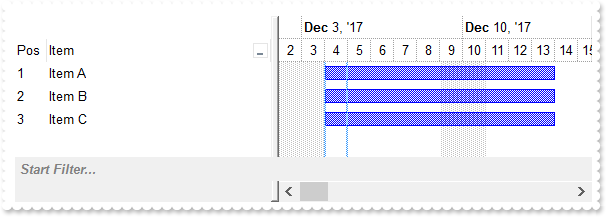
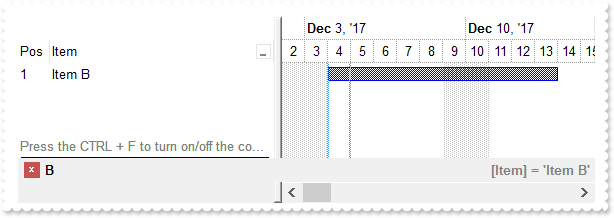
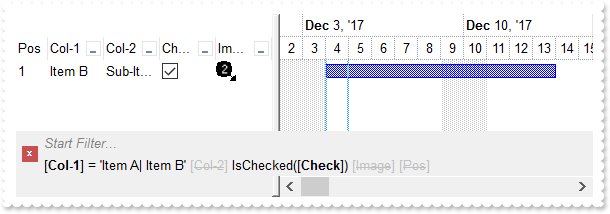
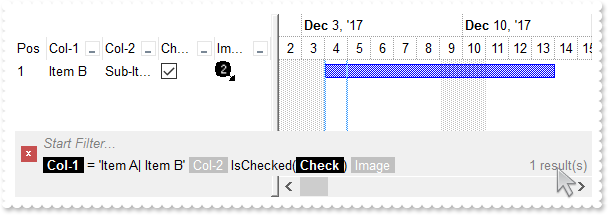
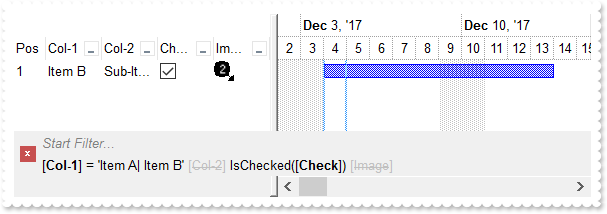
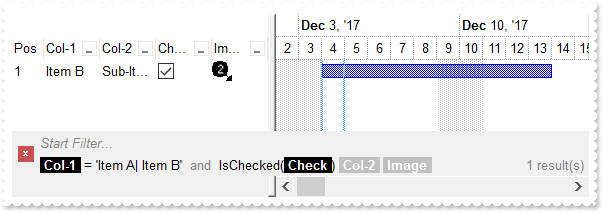
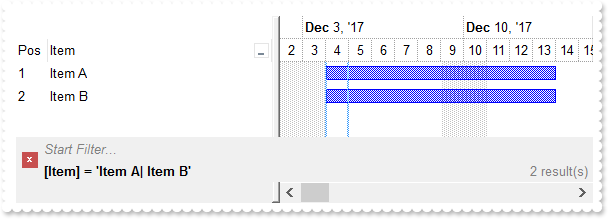
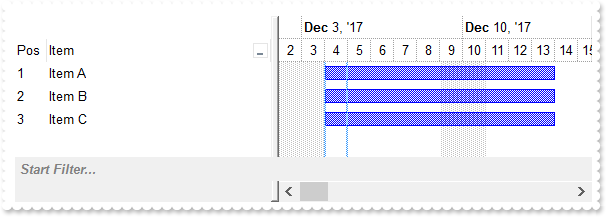
Is it possible to view all events the control fires
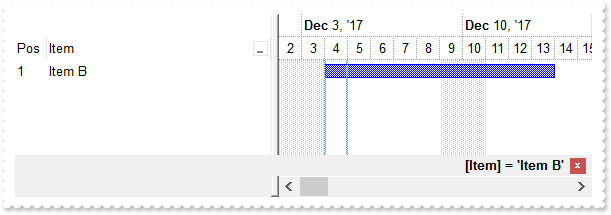
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
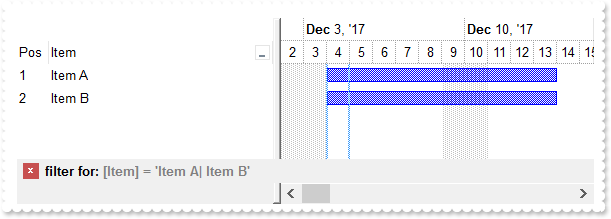
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' Event event - Notifies the application once the control fires an event.
Private Sub Gantt1_Event(ByVal EventID As Long)
With Gantt1
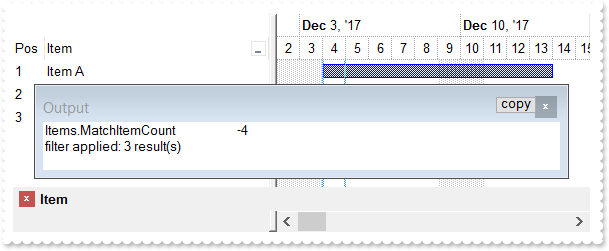
Debug.Print( .EventParam(-2) )
End With
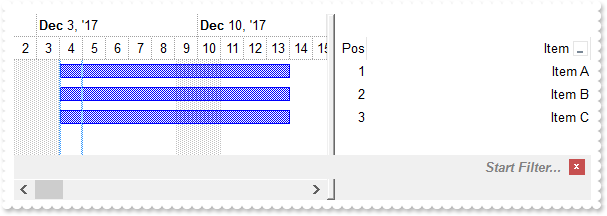
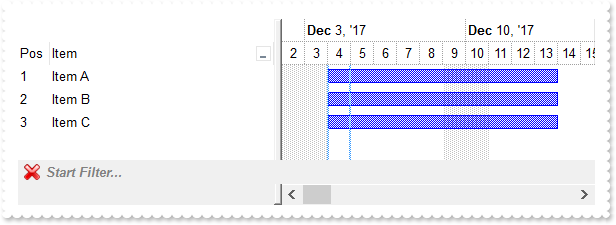
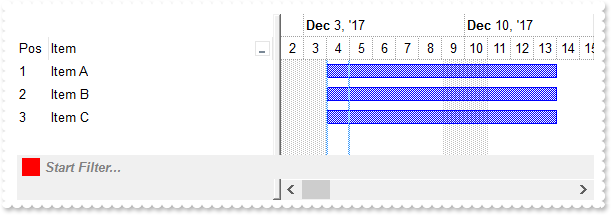
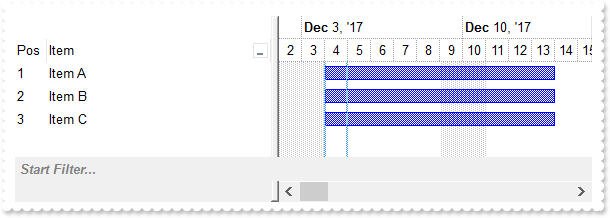
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
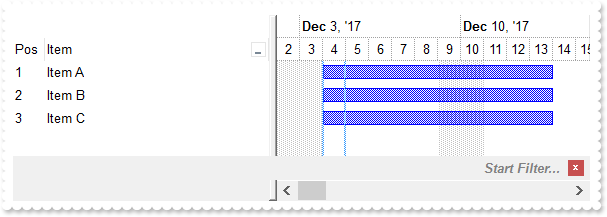
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
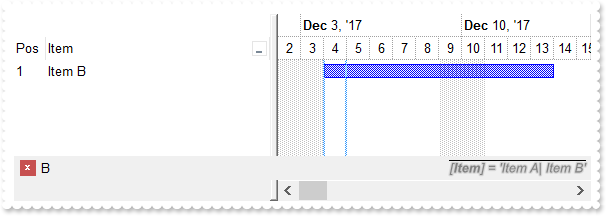
End With
With .Items
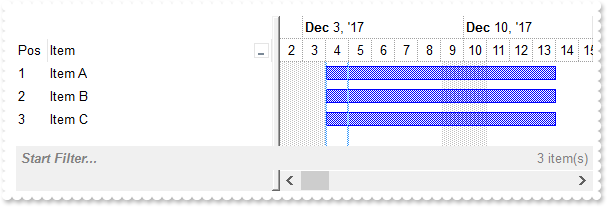
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
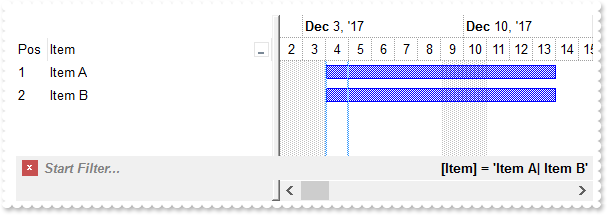
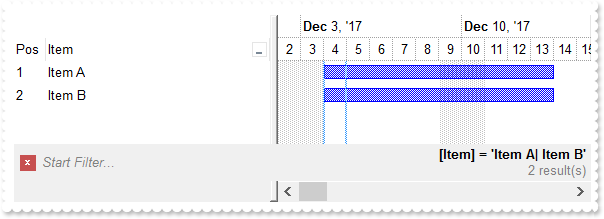
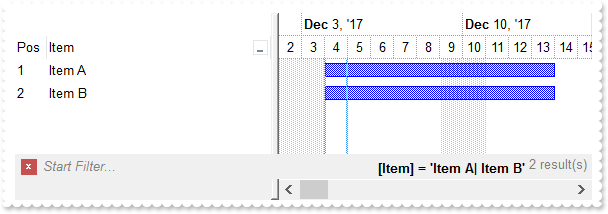
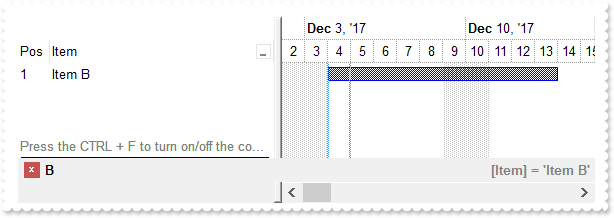
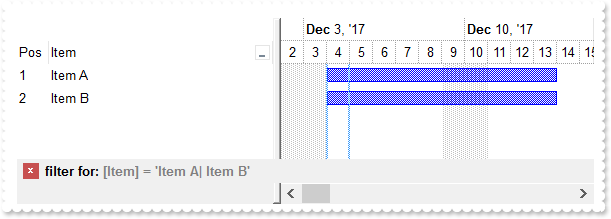
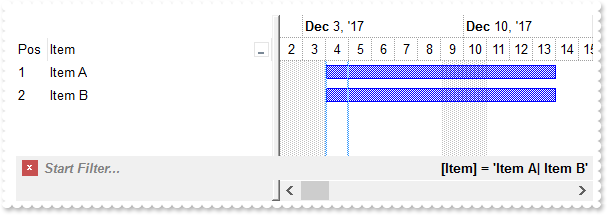
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
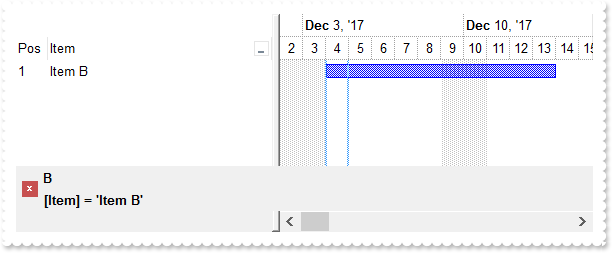
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
983
|
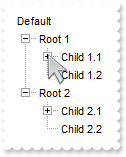
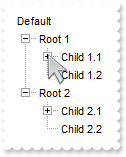
How can I prevent expanding/collapsing the child items

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Gantt1_BeforeExpandItem(ByVal Item As EXGANTTLibCtl.HITEM, Cancel As Variant)
With Gantt1
Cancel = Gantt1.Items.ItemParent(Item)
End With
End Sub
With Gantt1
.BeginUpdate
.SingleSel = False
.Columns.Add "Default"
.LinesAtRoot = exLinesAtRoot
With .Items
h = .AddItem("Root 1")
.InsertItem .InsertItem(h,,"Child 1.1"),,"Child"
.InsertItem h,,"Child 1.2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem .InsertItem(h,,"Child 2.1"),,"Child"
.InsertItem h,,"Child 2.2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
982
|
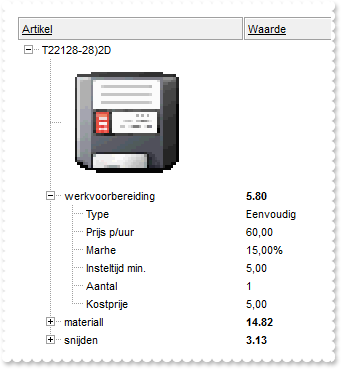
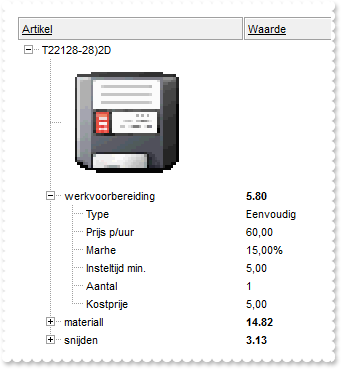
How can I display an item of picture type

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.ScrollBySingleLine = False
.HeaderAppearance = Etched
.HeaderHeight = 24
.Columns.Add("Artikel").HTMLCaption = "<u>Artikel"
.Columns.Add("Waarde").HTMLCaption = "<u>Waarde"
.HTMLPicture("T22128") = "c:\exontrol\images\zipdisk.gif"
With .Items
h = .AddItem("T22128-28)2D")
h1 = .InsertItem(h,,"<img>T22128:128</img>")
.CellCaptionFormat(h1,0) = exHTML
.ItemHeight(h1) = 128
h1 = .InsertItem(h,,"werkvoorbereiding")
.CellCaption(h1,1) = "5.80"
.CellBold(h1,1) = True
.CellCaption(.InsertItem(h1,,"Type"),1) = "Eenvoudig"
.CellCaption(.InsertItem(h1,,"Prijs p/uur"),1) = "60,00"
.CellCaption(.InsertItem(h1,,"Marhe"),1) = "15,00%"
.CellCaption(.InsertItem(h1,,"Insteltijd min."),1) = "5,00"
.CellCaption(.InsertItem(h1,,"Aantal"),1) = 1
.CellCaption(.InsertItem(h1,,"Kostprije"),1) = "5,00"
.ExpandItem(h1) = True
h1 = .InsertItem(h,,"materiall")
.CellCaption(h1,1) = "14.82"
.CellBold(h1,1) = True
.ItemHasChildren(h1) = True
h1 = .InsertItem(h,,"snijden")
.CellCaption(h1,1) = "3.13"
.CellBold(h1,1) = True
.ItemHasChildren(h1) = True
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
981
|
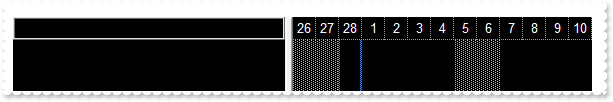
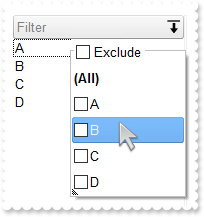
Dark mode

With Gantt1
.BeginUpdate
back = 65536
fore = 16777215
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.VisualAppearance.Add 2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4b" & _
"iaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA"
.VisualAppearance.Add 3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5C" & _
"jmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKax" & _
"bbuaaXLhGCYBgIA=="
.HeaderAppearance = Bump
.BackColor = back
.BackColorHeader = back
.BackColorLevelHeader = back
.BackColorSortBar = back
.BackColorSortBarCaption = back
.FilterBarBackColor = back
.FilterBarForeColor = fore
.ForeColor = fore
.ForeColorHeader = fore
.ForeColorSortBar = fore
.SelBackColor = fore
.SelForeColor = back
.Background(exHeaderFilterBarButton) = &H1000000
.Background(exCursorHoverColumn) = -1
.Background(exToolTipAppearance) = &H3000000
.Background(exToolTipBackColor) = back
.Background(exToolTipForeColor) = fore
.Background(exSelBackColorFilter) = fore
.Background(exSelForeColorFilter) = back
.Background(exBackColorFilter) = back
.Background(exForeColorFilter) = fore
.Background(exSortBarLinkColor) = back
.Background(exTreeLinesColor) = fore
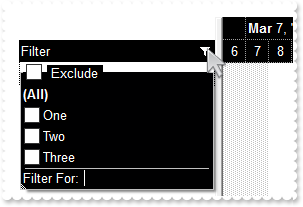
.Description(exFilterBarExclude) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
With .Chart
.BackColor = back
.BackColorLevelHeader = back
.ForeColor = fore
.ForeColorLevelHeader = fore
End With
.EndUpdate
End With
|
|
980
|
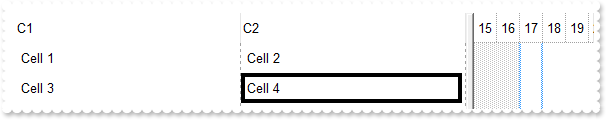
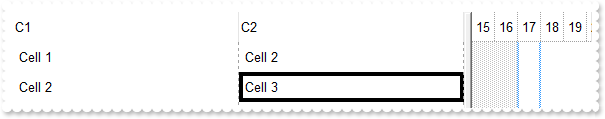
How can I specify the cell's outline, border or lines around, when the cell gets selected

With Gantt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.Add 2,"CP:1 -4 0 0 0"
End With
.SelBackColor = &H2000000
.SelForeColor = RGB(0,0,1)
.FullRowSelect = 0
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exVLines
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellCaption(.AddItem("Cell 1"),1) = "Cell 2"
.CellCaption(.AddItem("Cell 3"),1) = "Cell 4"
End With
.Items.SelectPos = 1
.SelectColumnIndex = 1
.EndUpdate
End With
|
|
979
|
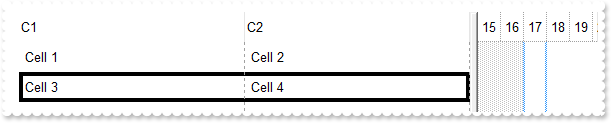
How can I specify the cell's outline, border or lines around, when the item gets selected

With Gantt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,1)
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exVLines
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellCaption(.AddItem("Cell 1"),1) = "Cell 2"
.CellCaption(.AddItem("Cell 3"),1) = "Cell 4"
.SelectPos = 1
End With
.EndUpdate
End With
|
|
978
|
How can I specify the cell's outline, border or lines around

With Gantt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.SelBackMode = exTransparent
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = exVLines
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellCaption(.AddItem("Cell 1"),1) = "Cell 2"
h = .AddItem("Cell 2")
.CellCaption(h,1) = "Cell 3"
.CellBackColor(h,1) = &H1000000
End With
.EndUpdate
End With
|
|
977
|
Is it possible to highligth the match while a filter is applied

' AddColumn event - Fired after a new column has been added.
Private Sub Gantt1_AddColumn(ByVal Column As EXGANTTLibCtl.IColumn)
' Column.Def(17) = 1
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub Gantt1_FilterChange()
With Gantt1
format = .FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
End With
End Sub
With Gantt1
.BeginUpdate
.DrawGridLines = exVLines
.HeaderAppearance = Etched
.Columns.Add "Col 1"
.Columns.Add "Col 2"
With .Items
.CellCaption(.AddItem("219 Smith"),1) = "Ignacio 1234"
.CellCaption(.AddItem("1666 County Road 309A"),1) = "897 Manassa"
.CellCaption(.AddItem("38 Lone Pine"),1) = "Durango 11"
.CellCaption(.AddItem("612 Jachim Street"),1) = "Lamar 222"
End With
.FilterBarPromptPattern = "1"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAll
.EndUpdate
End With
|
|
976
|
Is it possible to highlight the column's header once a filter is applied (sample 2)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwS" & _
"AsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbD" & _
"MRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZw" & _
"Xg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGq" & _
"DBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA="
.Add 2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQF" & _
"i6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIK" & _
"AT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QB" & _
"HAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBa" & _
"BZhggZgagaYRoEwShWA6NZZAMQBAICA=="
End With
.Background(exHeaderFilterBarButton) = &H1000000
.Background(exHeaderFilterBarActive) = &H2000000
.Background(exCursorHoverColumn) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = exRowLines
.HeaderVisible = 1
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = exFilter
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "Item 2"
.CellCaption(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellCaption(h,1) = "Item 5"
.CellCaption(h,2) = "Item 6"
End With
.ApplyFilter
.EndUpdate
End With
|
|
975
|
How can I make the expand/collapse glyphs DPI aware

With Gantt1
size = 2
.BeginUpdate
With .VisualAppearance
.Add 3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQc" & _
"CQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBK" & _
"cRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJ" & _
"rnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGY" & _
"GoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQp" & _
"FIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJ" & _
"ZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA=="
.Add 4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhY" & _
"IgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyV" & _
"YghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDx" & _
"TiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FY" & _
"FoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAha" & _
"FKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWR" & _
"YOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA=="
.Add 1,Gantt1.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size)
.Add 2,Gantt1.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size)
End With
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exCustom
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
974
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add 1,"CP:2 -8 -4 2 4"
End With
.Background(exHeaderFilterBarButton) = &H1fefefe
.Background(exHeaderFilterBarActive) = &H1010101
.Background(exCursorHoverColumn) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = exRowLines
.HeaderVisible = 1
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = exFilter
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "Item 2"
.CellCaption(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellCaption(h,1) = "Item 5"
.CellCaption(h,2) = "Item 6"
End With
.ApplyFilter
.EndUpdate
End With
|
|
973
|
Is it possible to show the filterbar on top of the rows

With Gantt1
.BeginUpdate
.FilterBarPromptVisible = exFilterBarTop
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = Flat
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exPattern
.Filter = "B*"
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = False
.SortType = SortNumeric
.Def(exCellHasCheckBox) = True
End With
With .Items
.AddItem "A.1"
.AddItem "A.2"
.AddItem "B.1"
.AddItem "B.2"
.AddItem "B.3"
.AddItem "C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
972
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
971
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.Background(exCursorHoverColumn) = -1
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
970
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DrawGridLines = exHLines
.GridLineStyle = exGridLinesGeometric
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJX" & _
"haI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA=="
With .Columns.Add("Default")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "((1 rindex ``) contains `.`) = 0"
.Visible = False
End With
With .ConditionalFormats.Add("%C1")
.BackColor = &H1e0e0e0
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 3")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
969
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

With Gantt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Tasks")
.Def(exCellCaptionFormat) = 1
End With
.HeaderVisible = 1
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"<img>1</img> Task (left)")
hChild = .InsertItem(h,,"<c><img>2</img> Task (center)")
hChild = .InsertItem(h,,"<r>Task (right) <img>3</img>")
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
968
|
How do I set an extra data for each item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Gantt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( i )
Debug.Print( .Items.ItemData(i) )
End With
End Sub
With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.Columns.Add "Default"
With .Items
.ItemData(.AddItem("method 1")) = "your extra data of method 1"
.InsertItem 0,"your extra data of method 2","method 2"
End With
With .Items
.DefaultItem = .AddItem("method 3")
.ItemData(0) = "your extra data of method 3"
End With
.EndUpdate
End With
|
|
967
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

With Gantt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}"
.HeaderAppearance = Etched
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesVSolid
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
966
|
Can I sort the column by check-state

With Gantt1
.BeginUpdate
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.SortType = exSortByState
End With
With .Items
.AddItem
.CellState(.AddItem(),0) = 1
.CellState(.AddItem(),0) = 1
.AddItem
End With
.Columns.Item(0).SortOrder = SortAscending
.EndUpdate
End With
|
|
965
|
Can I sort the column by image

With Gantt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Image")
.SortType = exSortByImage
End With
With .Items
.CellImage(.AddItem(),0) = 3
.AddItem
.CellImage(.AddItem(),0) = 1
.CellImage(.AddItem(),0) = 2
End With
.Columns.Item(0).SortOrder = SortAscending
.EndUpdate
End With
|
|
964
|
How can I display UNICODE characters

With Gantt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Font
.Name = "Arial Unicode"
.Size = 22
End With
.HeaderVisible = False
.DefaultItemHeight = 48
.Columns.Add("").Def(exCellCaptionFormat) = 1
With .Items
.AddItem "Ӓӓ"
.AddItem "ᦜᦝ;ᦞ"
.AddItem "ɮɭ;ɯ"
.AddItem "勳勴勵勶"
.FormatCell(.AddItem(Gantt1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
End With
.EndUpdate
End With
|
|
963
|
How do I display the position of the item with 0-padding

With Gantt1
.BeginUpdate
.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.AddItem "Item D"
End With
.EndUpdate
End With
|
|
962
|
Can't get the +/- to be displayed on a divider item. What else can I do

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DrawGridLines = exAllLines
.TreeColumnIndex = 0
.MarkSearchColumn = False
.FullRowSelect = 0
.HeaderAppearance = &Hfffffff8 Or AppearanceEnum.Bump Or AppearanceEnum.Sunken
.Chart.PaneWidth(True) = 0
With .Columns
.Add("C1").Width = 32
.Add("C2").FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Cell 1")
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text merges all cells in the item (divider shows no +/-)")
.ItemDivider(h) = 0
.ItemBackColor(h) = RGB(240,240,240)
.ItemDividerLine(h) = EmptyLine
.CellHAlignment(h,0) = CenterAlignment
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Cell 3")
h = .AddItem("This is bit of text merges all cells in the item (merge shows +/-)")
.ItemBackColor(h) = RGB(240,240,240)
.CellMerge(h,0) = 1
.InsertItem h,,"Child 3"
.InsertItem h,,"Child 4"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
961
|
ADODB Requery sample

' CellButtonClick event - Fired after the user clicks on the cell of button type.
Private Sub Gantt1_CellButtonClick(ByVal Item As EXGANTTLibCtl.HITEM, ByVal ColIndex As Long)
With Gantt1
Set cmd = CreateObject("ADODB.Command")
With cmd
.ActiveConnection = Gantt1.DataSource.ActiveConnection
.CommandText = "INSERT INTO Orders (EmployeeID) VALUES(12345)"
.CommandType = 1
.Execute
End With
.DataSource.Requery
End With
End Sub
With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * From Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",1,3
End With
.DataSource = rs
.ConditionalFormats.Add("%1=12345").BackColor = RGB(240,240,240)
With .Items
.LockedItemCount(TopAlignment) = 1
h = .LockedItem(TopAlignment,0)
.ItemDivider(h) = 0
.CellHasButton(h,0) = True
.CellCaption(h,0) = "Requery (add a new record, using ADODB.Command)"
.CellHAlignment(h,0) = CenterAlignment
End With
.EndUpdate
End With
|
|
960
|
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" & _
"KTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" & _
"PF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFS" & _
"b4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4P" & _
"GSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" & _
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" & _
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" & _
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" & _
"MR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH" & _
"4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ="
.Add 2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzN" & _
"C0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3" & _
"aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DB" & _
"aEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAq" & _
"BYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoe" & _
"EmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA=="
End With
.BackColorHeader = &H1000000
.ForeColorHeader = RGB(128,128,128)
.Background(exHeaderFilterBarButton) = &H2000000
.Background(exBackColorFilter) = RGB(255,255,255)
.Background(exForeColorFilter) = RGB(0,0,1)
.Background(exSelBackColorFilter) = &H1ff8000
.Background(exSelForeColorFilter) = RGB(240,240,240)
.Background(exCursorHoverColumn) = -1
.HeaderHeight = 24
.BackColorLevelHeader = .BackColor
With .Columns.Add("Filter")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.Def(exHeaderPaddingLeft) = 2
.Def(exHeaderPaddingRight) = 2
End With
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
.EndUpdate
End With
|
|
959
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show/Hide"
.ColumnsFloatBarSortOrder = SortAscending
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
958
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeHiddenColumn

With Gantt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
.ColumnsFloatBarSortOrder = SortAscending
.EndUpdate
End With
|
|
957
|
Type of wraps the cell's caption support (Sample 2)

With Gantt1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns
With .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(exCellCaptionFormat) = 1
.Def(exCellSingleLine) = -1
End With
With .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(exCellCaptionFormat) = 1
.Def(exCellSingleLine) = 0
.FormatColumn = "%0"
End With
With .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(exCellCaptionFormat) = 1
.Def(exCellSingleLine) = 1
.FormatColumn = "%0"
End With
End With
With .Items
.AddItem "This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line."
.AddItem "This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line."
End With
.EndUpdate
End With
|
|
956
|
Type of wraps the cell's caption support (Sample 1)

With Gantt1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = exHTML
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = exCaptionWordWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = exCaptionBreakWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionBreakWrap
End With
.EndUpdate
End With
|
|
955
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

With Gantt1
.BeginUpdate
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = exCaptionBreakWrap
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
954
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

With Gantt1
.BeginUpdate
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns.Add("Default")
.Width = 128
.Def(exCellSingleLine) = 1
End With
With .Items
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
953
|
How can I change the visual appearance/color of the Filter For ... field

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.BackColorHeader = RGB(1,0,0)
.ForeColorHeader = RGB(255,255,255)
.Background(exBackColorFilter) = .BackColorHeader
.Background(exForeColorFilter) = .ForeColorHeader
.Background(exHeaderFilterBarButton) = RGB(240,240,240)
.Background(exCursorHoverColumn) = -1
.HeaderAppearance = Bump
With .Columns.Add("Items")
.FilterOnType = True
.DisplayFilterButton = True
.FilterList = exNoItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
952
|
How can I display the cell's caption without spaces on both sides

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
951
|
How can I highlight the spaces within the column (sample 2)

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
950
|
How can I highlight the spaces within the column (sample 1)

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
949
|
How can I change the visual aspect of the drop down filter-calendar

With Gantt1
.BeginUpdate
.Background(exBackColorFilter) = RGB(0,0,1)
.Background(exForeColorFilter) = RGB(255,255,255)
.Background(exDateScrollRange) = RGB(255,255,255)
.Background(exDateHeader) = .Background(exBackColorFilter)
.Background(exDateScrollThumb) = RGB(128,128,128)
With .Columns.Add("Date")
.FilterType = exDate
.DisplayFilterButton = True
.DisplayFilterDate = True
.DisplayFilterPattern = False
End With
.EndUpdate
End With
|
|
948
|
Export Data in HTML format

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
i = .ItemToIndex(Item)
.AddBar Item,"Task",#1/2/2008#,#1/9/2008#,""
.ItemBar(Item,"",exBarDuration) = i
.ItemBar(Item,"",exBarMove) = i
.CellCaption(Item,1) = .ItemBar(Item,"",exBarStart)
.CellCaption(Item,2) = .ItemBar(Item,"",exBarEnd)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = exAllLines
.HeaderAppearance = Etched
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = exFilterPromptContainsAny
.DrawGridLines = exAllLines
With .Chart
.DrawGridLines = exAllLines
.PaneWidth(False) = 196
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.FirstWeekDay = exMonday
End With
With .ConditionalFormats.Add("(%2 - %1) = 3","K3")
.ForeColor = RGB(255,0,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .ConditionalFormats.Add("(%2 - %1) = 5","K5")
.ForeColor = RGB(0,255,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .Columns
.Add("Tasks").Def(exCellHasCheckBox) = True
.Add "Start"
.Add "End"
End With
With .Items
.AddItem "Task 1"
.AddItem "Task 2"
.AddItem "Task 3"
.AddItem "Task 4"
.AddItem "Task 5"
.AddItem "Task 6"
.AddItem "Task 7"
.AddItem "Task 8"
End With
.EndUpdate
sFile = "c:/temp/export.html"
.Export sFile,"vis"
With CreateObject("InternetExplorer.Application")
.Navigate2 sFile
End With
End With
|
|
947
|
Export Data in CSV format

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
With .Items
i = .ItemToIndex(Item)
.AddBar Item,"Task",#1/2/2008#,#1/9/2008#,""
.ItemBar(Item,"",exBarDuration) = i
.ItemBar(Item,"",exBarMove) = i
.CellCaption(Item,1) = .ItemBar(Item,"",exBarStart)
.CellCaption(Item,2) = .ItemBar(Item,"",exBarEnd)
End With
End With
End Sub
With Gantt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = exAllLines
.HeaderAppearance = Etched
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = exFilterPromptContainsAny
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
End With
With .ConditionalFormats.Add("(%2 - %1) = 3","K3")
.ForeColor = RGB(255,0,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .ConditionalFormats.Add("(%2 - %1) = 5","K5")
.ForeColor = RGB(0,255,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .Columns
.Add("Tasks").Def(exCellHasCheckBox) = True
.Add "Start"
.Add "End"
End With
With .Items
.AddItem "Task 1"
.AddItem "Task 2"
.AddItem "Task 3"
.AddItem "Task 4"
.AddItem "Task 5"
.AddItem "Task 6"
.AddItem "Task 7"
.AddItem "Task 8"
End With
.EndUpdate
Debug.Print( .Export("","vis") )
End With
|
|
946
|
Is it possible to check multiple-items at once
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
bHasParent = .FormatABC("value != 0",.Items.ItemParent(Item))
With .Items
.CellHasCheckBox(Item,0) = bHasParent
End With
End With
End Sub
With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellCaptionFormat) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = 1
.SingleSel = False
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
hChild = .InsertItem(h,,"Task 2")
hChild = .InsertItem(h,,"Task 3")
.ExpandItem(h) = True
.LockedItemCount(TopAlignment) = 1
.CellCaption(.LockedItem(TopAlignment,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key"
End With
.EndUpdate
End With
|
|
945
|
How can I get the icon from the cell when using the Items.CellImages property (icon index)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Gantt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,.Items.CellImages(i,c)) )
End With
End Sub
With Gantt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.PaneWidth(True) = 0
.Columns.Add "Default"
With .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2,"
End With
.EndUpdate
End With
|
|
944
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Gantt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With Gantt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit) )
End With
End Sub
With Gantt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.PaneWidth(True) = 0
.Columns.Add "Default"
With .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2"
End With
.EndUpdate
End With
|
|
943
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop
With Gantt1
.BeginUpdate
.HeaderAppearance = Etched
With .Columns
.Add "Column 1"
.Add "Column 2"
.Add "Column 3"
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" & _
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" & _
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI="
.Add 2,"CP:1 0 -36 0 0"
End With
.Background(exColumnsPositionSign) = &H2000000
.EndUpdate
End With
|
|
942
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.DefaultItemHeight = 20
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" & _
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" & _
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" & _
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" & _
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" & _
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA=="
With .Columns.Add("Default")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = &H1000000
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
End With
.EndUpdate
End With
|
|
941
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Default")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 3")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
940
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

With Gantt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGc" & _
"TSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCi" & _
"CQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4" & _
"bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6" & _
"N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhg" & _
"hWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkM" & _
"hAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggl" & _
"oFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" & _
"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBh" & _
"FkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDE" & _
"gEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xx" & _
"SCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNU" & _
"BoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
939
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 1,"CP:3 -2 -2 2 2"
.Add 4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add 2,"CP:4 -2 -2 2 2"
End With
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exCustom
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
938
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:TREEVIEW 2 1"
.Add 2,"XP:TREEVIEW 2 2"
End With
.Background(exTreeGlyphOpen) = &H1000000
.Background(exTreeGlyphClose) = &H2000000
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
937
|
How can I find if the control is running in DPI mode
With Gantt1
Debug.Print( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
End With
|
|
936
|
How can I change the visual appearance of the +/- buttons (method 1)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
End With
.LinesAtRoot = exLinesAtRoot
.Background(exTreeGlyphOpen) = &H1000000
.Background(exTreeGlyphClose) = &H2000000
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
935
|
How can I display the control's filter bar in the Items section only, as it was displayed before

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarPromptVisible = exFilterBarShort
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
934
|
FilterBarCaption ALL Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" & _
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" & _
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" & _
" + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
933
|
FilterBarCaption ALL Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "all"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
932
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
931
|
FilterBarCaption ALLUI Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
930
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" & _
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" & _
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" & _
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
929
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
928
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" & _
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" & _
"e `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
927
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
926
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
925
|
Is it possible to automatically displays the control's filter label to the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
924
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
923
|
How can I get the number of results being shown in the control's filter bar (sample 3)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
922
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
921
|
How can I get the number of results being shown in the control's filter bar (sample 1)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
920
|
FilterBarCaption Predefined Keywords

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' AfterExpandItem event - Fired after an item is expanded (collapsed).
Private Sub Gantt1_AfterExpandItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Refresh
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.LinesAtRoot = exLinesAtRoot
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
h = .AddItem("Item B")
.CellState(.InsertItem(h,,"Sub-Item B1"),1) = 1
.InsertItem h,,"Sub-Item B2"
.ExpandItem(h) = True
.AddItem "Item C"
End With
.FilterInclude = exItemsWithChilds
.FilterBarFont = .Font
.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" & _
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" & _
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" & _
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" & _
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" & _
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" & _
" `</fgcolor>`"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
919
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
918
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate
End With
|
|
917
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.RightToLeft = True
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
916
|
How can I change the visual appearance of the filter bar's close button (EBN)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" & _
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" & _
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" & _
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" & _
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" & _
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" & _
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" & _
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" & _
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" & _
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" & _
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ"
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = &H1000000
.EndUpdate
End With
|
|
915
|
How can I change the visual appearance of the filter bar's close button (solid)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = RGB(255,0,0)
.EndUpdate
End With
|
|
914
|
Is it possible to prevent definitely showing the filter bar's close button

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = -1
.EndUpdate
End With
|
|
913
|
Is it possible to show the close button only if there is a filter applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
912
|
The control's filter bar is not closed once I click the close button (toggle)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.LockedItemCount(BottomAlignment) = 1
h = .LockedItem(BottomAlignment,0)
.ItemDivider(h) = 0
.CellCaption(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellCaptionFormat(h,0) = exHTML
End With
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
911
|
How can I display the control's filter on a single line

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
910
|
How can I display the control's filter on a single line (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
909
|
How can I get the number of results after a filter is applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Gantt1_Click()
With Gantt1
.ClearFilter
End With
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub Gantt1_FilterChange()
With Gantt1
Debug.Print( "Items.MatchItemCount" )
Debug.Print( .Items.MatchItemCount )
Debug.Print( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "Item"
.EndUpdate
End With
|
|
908
|
How can I programmatically clear the control's filter
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Gantt1_Click()
With Gantt1
.ClearFilter
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|
|
907
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
906
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|
|
905
|
Is it possible to prevent closing the control's filter bar, so it is always shown

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Gantt1_AddItem(ByVal Item As EXGANTTLibCtl.HITEM)
With Gantt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With Gantt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = exFilterBarVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
904
|
How do I change the drop down filter icon/button (black)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
End With
.Background(exCursorHoverColumn) = -1
.Background(exHeaderFilterBarButton) = &H1000000
.Background(exBackColorFilter) = RGB(0,0,1)
.Background(exForeColorFilter) = RGB(255,255,255)
.Description(exFilterBarExclude) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = None2
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = 1
.BackColorLevelHeader = .BackColor
With .Columns.Add("Filter")
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.BackColorLevelHeader = Gantt1.BackColorHeader
.ForeColorLevelHeader = Gantt1.ForeColorHeader
End With
With .Items
.AddItem "One"
.AddItem "Two"
.AddItem "Three"
End With
.EndUpdate
End With
|
|
903
|
How do I change the drop down filter icon/button (white)

With Gantt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add 1,"CP:2 -4 -4 2 4"
End With
.Background(exHeaderFilterBarButton) = &H1000000
.Background(exCursorHoverColumn) = .BackColor
.HeaderAppearance = None2
.BackColorHeader = RGB(255,255,255)
.BackColorLevelHeader = .BackColor
.HeaderHeight = 24
.HeaderVisible = True
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.BackColorLevelHeader = Gantt1.BackColorHeader
.ForeColorLevelHeader = Gantt1.ForeColorHeader
End With
With .Columns.Add("Filter")
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
.EndUpdate
End With
|
|
902
|
How can I display the week-number in ISO8601 format

With Gantt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.FirstVisibleDate = #12/12/2007#
.DrawGridLines = exAllLines
.UnitScale = exWeek
.WeekNumberAs = exISO8601WeekNumber
.FirstWeekDay = exMonday
End With
.EndUpdate
End With
|
|
901
|
How can I include the child items, when a filter is applied

With Gantt1
.BeginUpdate
.ColumnAutoResize = True
.ContinueColumnScroll = 0
.MarkSearchColumn = False
.SearchColumnIndex = 1
.Indent = 16
.LinesAtRoot = exLinesAtRoot
.FilterBarPromptVisible = True
.FilterBarPromptPattern = "Nancy"
.FilterInclude = exItemsWithChilds
.Chart.LevelCount = 2
With .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add "City"
End With
With .Items
h0 = .AddItem("Nancy Davolio")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Seattle"
h0 = .InsertItem(h0,,"Andrew Fuller")
.CellCaption(h0,1) = "Vice President, Sales"
.CellCaption(h0,2) = "Tacoma"
h0 = .InsertItem(h0,,"Michael Suyama")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "London"
h0 = .AddItem("Janet Leverling")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Kirkland"
h0 = .InsertItem(h0,,"Margaret Peacock")
.CellCaption(h0,1) = "Sales Representative"
.CellCaption(h0,2) = "Redmond"
End With
.ApplyFilter
.EndUpdate
End With
|