|
2416
|
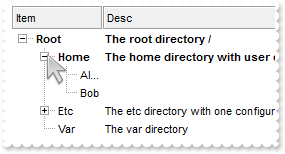
Hoist an item, promoting it and all its visible children to the top level
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h1 = .AddItem("Root 1")
.InsertItem(h1,Null,"Child 1")
.InsertItem(h1,Null,"Child 2")
.ExpandItem(h1) = .T.
h2 = .AddItem("Root 2")
.InsertItem(h2,Null,"Child 1")
.InsertItem(h2,Null,"Child 2")
.HoistItem = h1
endwith
.EndUpdate
endwith
|
|
2415
|
Generates a PDF document on a single A0 page with no margins
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|33.11 in x 46.81 in|0 0 0 0|single")
endwith
|
|
2414
|
Generates a PDF document that scales the content proportionally by 75% using B3 pages (default margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|6.93 in x 9.84 in||75%")
endwith
|
|
2413
|
Generates a PDF document that fits the content exactly to 3 A4 pages wide by 2 pages tall (default margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||3 x 2f")
endwith
|
|
2412
|
Generates a PDF document that fits the content to 3 A3-landscape pages wide by 2 pages tall (custom margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|16.54 in x 11.69 in|5 mm 5 mm 5 mm 5 mm|3 x 2")
endwith
|
|
2411
|
Generates a PDF document that fits the content to 2 Letter pages tall, automatically determining the number of pages wide (default margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|8.50 in x 11.00 in||x 2")
endwith
|
|
2410
|
Generates a PDF document that fits the content to 1 page wide and as many A4 pages tall as required (default margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||1 x")
endwith
|
|
2409
|
Generates a PDF document on a single A4 page (default margins)
with thisform.G2antt1
.BeginUpdate
.LoadXML("C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml")
.ColumnAutoResize = .F.
.Chart.PaneWidth(0) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||single")
endwith
|
|
2408
|
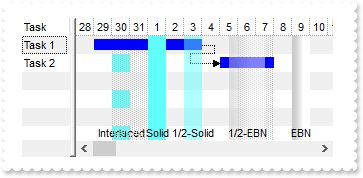
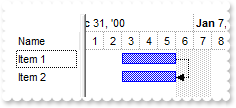
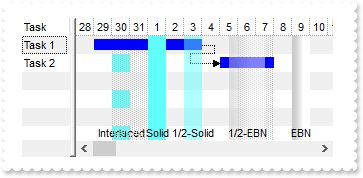
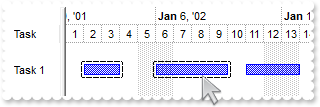
The solid color of MarkTimeZone is interlaced with alternating background rows

with thisform.G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
var_s = "gBFLBCJwBAEHhEJAAEhABNEGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxDSMY7jcYJDhEMQ5DREIxDGKEIwqASPJAhFAoJjCMo3RpHYIQSS"
var_s = var_s + "BUjGOg6TiMUYYfI6DBCEzRUYjNBIUQSQaaZhDCJgYi6OIJP7WLD1XTjES9L5kbBZKw7EqWZpkMraNpWXZjGzdN5nLhuK4mPrWdp2NDeN5NFbjJz8ajAMBaXA8EZbBqHY"
var_s = var_s + "a2GJYWzOGq1R7IG4yLI2dxVX6XOBmLg5W4WOrHT7QNAcTQ9EafJqnOjqOpaU5WWrXV52NhdbY3PzXNjwbhuLxbXrjZ58ezgHr4J6OEbnRrHchxT58W7nGr9Z6seh6Lof"
var_s = var_s + "FOK5Wmudg7D2LpfHOO5em+dIrBWKplG6PxgjEWZ9DYWxnjKVxvjgXJuHcf4dmqdx9j+YBwBgTAuCMEYLGMGJmEGDxklkRhZhgZoZkYeYhGgWhGhWJxphqOBFi0OoanOL"
var_s = var_s + "YxDsGwzjmNhtluFphjwbxbncBZDHEXIYhWSw+lyU5xk8P4eAi7ILmMCJGDIdZQhOLRWAAEAQICA="
.VisualAppearance.Add(1,var_s)
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.AllowCreateBar = 0
.Bars.Item("Task").Pattern = 1
.MarkTimeZone("Z0",{^2000-12-30},{^2000-12-31},16777056,";;Interlaced")
.MarkTimeZone("Z1",{^2001-1-1},{^2001-1-2},16777056,"1;;Solid")
.MarkTimeZone("Z2",{^2001-1-3},{^2001-1-4},16777056,"50;;1/2-Solid")
.MarkTimeZone("Z3",{^2001-1-5 12:00:00},{^2001-1-7 12:00:00},16777216,"50;;1/2-EBN")
.MarkTimeZone("Z4",{^2001-1-9},{^2001-1-10},16777216,"1;;EBN")
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2000-12-29},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-8},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
.EndUpdate
endwith
|
|
2407
|
Gets the column from point using ExecuteTemplate method
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .ExecuteTemplate("Dim c, hit; c = -1; ItemFromPoint(-1,-1, c, hit ); c") )
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.GridLineStyle = 512
.HeaderAppearance = 4
.Columns.Add("P1").Def(0) = .T.
.Columns.Add("P2").Def(0) = .T.
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2406
|
Gets the item from point using ExecuteTemplate method
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )") )
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.GridLineStyle = 512
.HeaderAppearance = 4
.Columns.Add("P1").Def(0) = .T.
.Columns.Add("P2").Def(0) = .T.
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2405
|
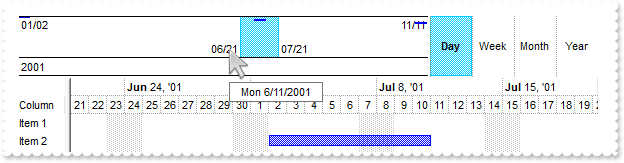
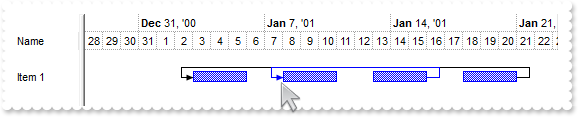
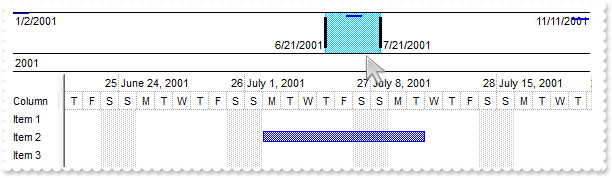
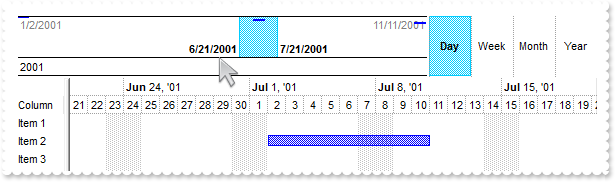
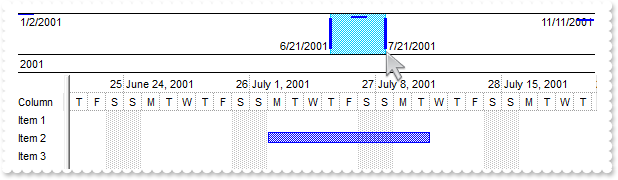
Define the appearance to display margin-dates into the overview

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-6-21}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewMarginsFormat = "(margin < 2 ? `<fgcolor gray>` : `<b>`) + shortdate(value)"
.LevelCount = 2
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.AllowOverviewZoom = 1
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-7-2},{^2001-7-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-11-2},{^2001-11-11})
endwith
.EndUpdate
endwith
|
|
2404
|
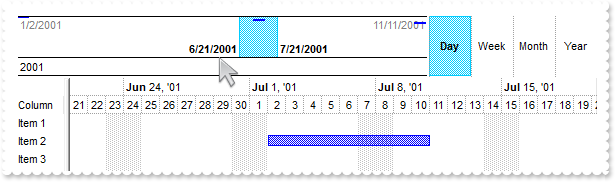
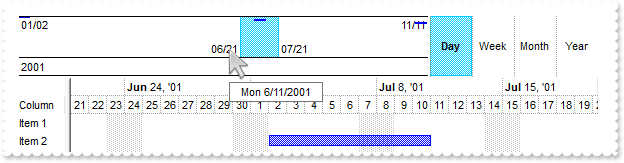
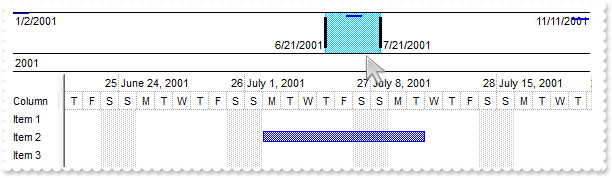
Define the format to display margin-dates into the overview

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-6-21}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewMarginsFormat = "value format `MM/dd`"
.LevelCount = 2
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.AllowOverviewZoom = 1
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-7-2},{^2001-7-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-11-2},{^2001-11-11})
endwith
.EndUpdate
endwith
|
|
2403
|
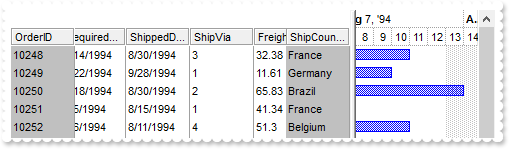
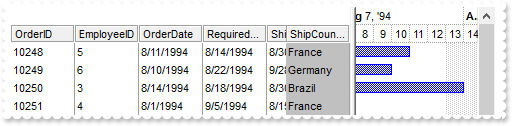
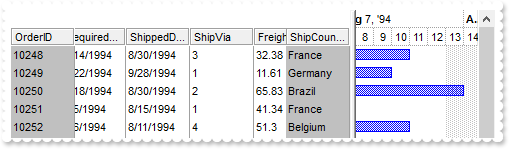
Locks the first visible column on the left and the last visible column on the right

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,1),.CellValue(Item,2))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-8}
.LevelCount = 2
endwith
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
endwith
|
|
2402
|
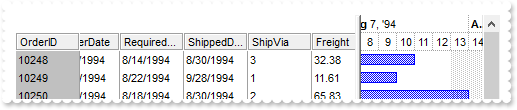
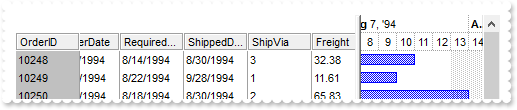
Lock the column on the right

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,1),.CellValue(Item,2))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-8}
.LevelCount = 2
endwith
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
endwith
|
|
2401
|
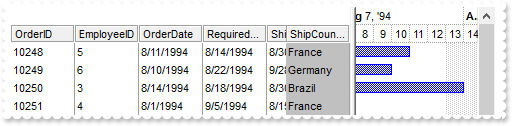
Lock the column on the left

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,1),.CellValue(Item,2))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-8}
.LevelCount = 2
endwith
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
endwith
|
|
2400
|
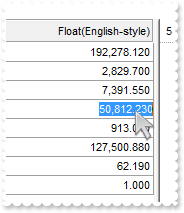
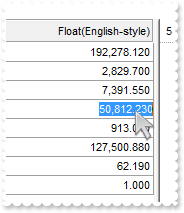
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns.Add("Float(English-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
with .Editor
.EditType = 8
.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
endwith
endwith
with .Items
.AddItem(192278.12)
.AddItem(2829.7)
.AddItem(7391.55)
.AddItem(50812.23)
.AddItem(913.04)
.AddItem(127500.88)
.AddItem(62.19)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
2399
|
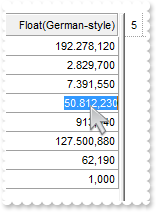
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns.Add("Float(German-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
with .Editor
.EditType = 8
.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
endwith
endwith
with .Items
.AddItem(192278.12)
.AddItem(2829.7)
.AddItem(7391.55)
.AddItem(50812.23)
.AddItem(913.04)
.AddItem(127500.88)
.AddItem(62.19)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
2398
|
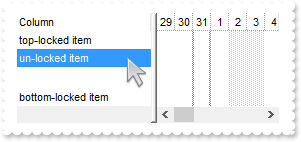
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("un-locked item")
.LockItem(.AddItem("top-locked item")) = -1
.LockItem(.AddItem("bottom-locked item")) = 1
endwith
.EndUpdate
endwith
|
|
2397
|
Is it possible to extend the HotBackColor property to the chart section, so that an item is highlighted when the cursor hovers over it
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
.HotBackColor = RGB(107,182,255)
.HotForeColor = RGB(255,255,255)
.Object.Background(188) = RGB(0,0,1)
with .Chart
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.HotBackColor = thisform.G2antt1.HotBackColor
.HotForeColor = thisform.G2antt1.HotForeColor
.AllowCreateBar = 1
with .Bars.Item("Task")
.Color = RGB(0,0,0)
.Pattern = 1
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
2396
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
*** Changed event - Occurs after the user has changed the content of a cell. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
DEBUGOUT( .Items.CellValue(Item,ColIndex) )
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.Columns.Add("Edit").Editor.EditType = 1
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
.EndUpdate
endwith
|
|
2395
|
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.G2antt1.FormatABC("not value",exp)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHA"
var_s = var_s + "GShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxs"
var_s = var_s + "iCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJA"
var_s1 = var_s1 + "G8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAU"
var_s1 = var_s1 + "JKgyCYknaZRrssJIiicIhXCEMBBICA=="
.Object.HTMLPicture("collapse") = var_s1
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s2 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0"
var_s2 = var_s2 + " ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
.FormatColumn = var_s2
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
2394
|
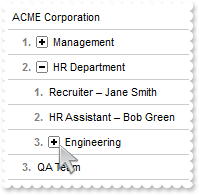
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.G2antt1.FormatABC("not value",exp)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHA"
var_s = var_s + "GShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxs"
var_s = var_s + "iCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJA"
var_s1 = var_s1 + "G8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAU"
var_s1 = var_s1 + "JKgyCYknaZRrssJIiicIhXCEMBBICA=="
.Object.HTMLPicture("collapse") = var_s1
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s2 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0"
var_s2 = var_s2 + " ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
.FormatColumn = var_s2
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
2393
|
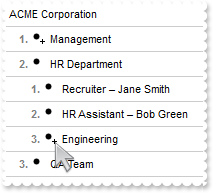
Expandable bullet list

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.G2antt1.FormatABC("not value",exp)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s = var_s + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgG"
var_s = var_s + "nUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2X"
var_s = var_s + "h7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4G"
var_s = var_s + "MLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI"
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5s"
var_s1 = var_s1 + "A8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJ"
var_s1 = var_s1 + "Rzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG"
var_s1 = var_s1 + "0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI"
.Object.HTMLPicture("collapse") = var_s1
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s2 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0"
var_s2 = var_s2 + " ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
.FormatColumn = var_s2
with .Editor
.EditType = 1
.Option(116) = "32D 4D -4D -4D"
endwith
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
2392
|
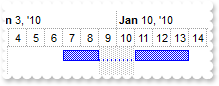
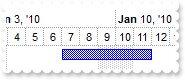
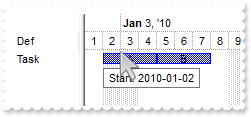
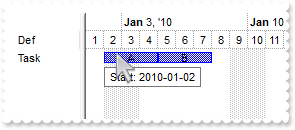
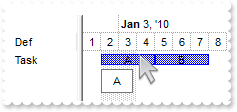
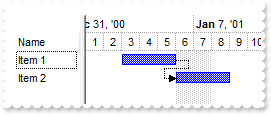
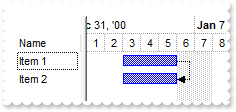
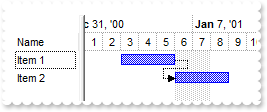
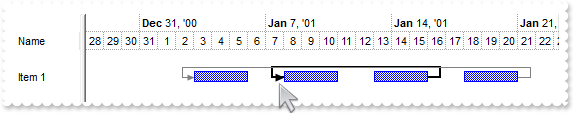
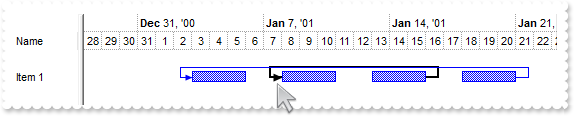
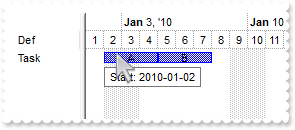
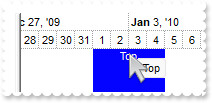
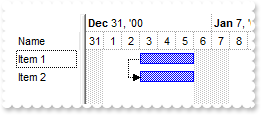
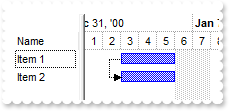
How can I update the bar's start position without affecting its working duration

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Add("Task:Split")
.Def(20) = .T.
.Shortcut = "Task"
endwith
endwith
.Columns.Add("")
with .Items
h = .AddItem("Item")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",544) = {^2010-1-7}
endwith
.EndUpdate
endwith
|
|
2391
|
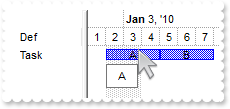
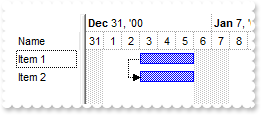
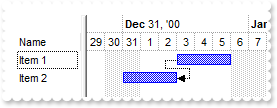
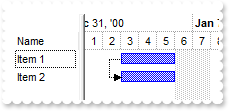
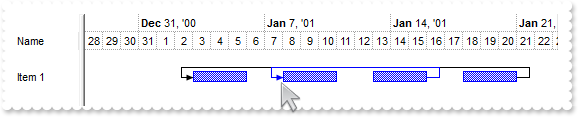
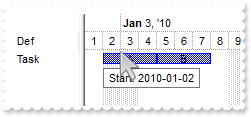
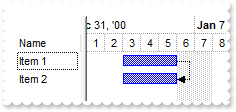
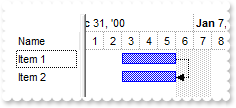
How can I update the bar's start position without affecting its duration

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("")
with .Items
h = .AddItem("Item")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.ItemBar(h,"",544) = {^2010-1-7}
endwith
.EndUpdate
endwith
|
|
2390
|
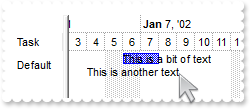
Change the tooltip position for the chart
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
Y = .FormatABC("A = -6 ? B + 60 : B",ColIndex,Y)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.ToolTip = "This is a bit of text that's shown while hovers the level"
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2010-1-4},{^2010-1-9})
endwith
.EndUpdate
endwith
|
|
2389
|
Change the tooltip position for the overview
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
X = .FormatABC("A = -5 ? B - C/2 : B",ColIndex,X,CX)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.OverviewVisible = -1
.OverviewToolTip = "This is a bit of text that's shown while hovers the level"
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2010-1-4},{^2010-1-9})
endwith
.EndUpdate
endwith
|
|
2388
|
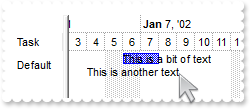
Change the tooltip position for the note
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
Y = .FormatABC("A = -4 ? B - 6 : B",ColIndex,Y)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2010-1-4},{^2010-1-9})
endwith
with .Chart.Notes
.Add("1S",thisform.G2antt1.Items.FirstVisibleItem,"","Note").PartToolTip(1) = "This is a bit of text that's shown while hovers the level"
endwith
.EndUpdate
endwith
|
|
2387
|
Change the tooltip position for the link
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
X = .FormatABC("A = -3 ? B - 16 : B",ColIndex,X)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2010-1-4},{^2010-1-9})
.AddBar(.AddItem("Item 1"),"Task",{^2010-1-4},{^2010-1-9})
.AddLink("link",.ItemByIndex(0),"",.ItemByIndex(1),"")
.Link("link",13) = "This is a bit of text that's shown while hovers the level"
endwith
.EndUpdate
endwith
|
|
2386
|
Change the tooltip position for the bar
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
X = .FormatABC("A = -2 ? B + 16 : B",ColIndex,X)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Item("Task").Def(6) = "This is a bit of text that's shown while hovers the level"
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
2385
|
Change the tooltip position for the chart's level/header
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
Y = .FormatABC("A = -1 ? B + 16 : B",ColIndex,Y)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
.Level(0).ToolTip = "This is a bit of text that's shown while hovers the level"
endwith
.Columns.Add("Type")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
2384
|
Change the tooltip position for the column
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
X = .FormatABC("A >= 0 ? B - 64 : B",ColIndex,X)
Y = .FormatABC("A >= 0 ? B + 24 : B",ColIndex,Y)
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
endwith
.Columns.Add("Type").ToolTip = "This is a bit of text that's shown while hovers the column"
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
2383
|
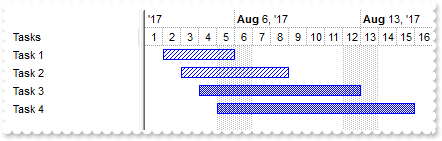
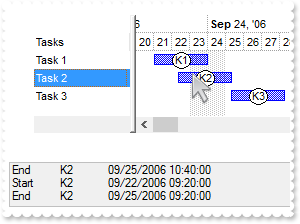
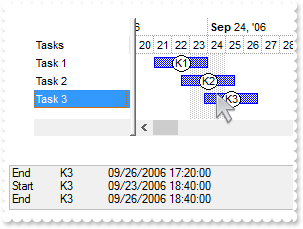
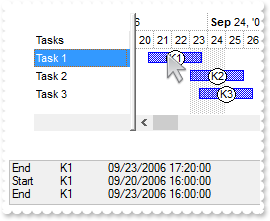
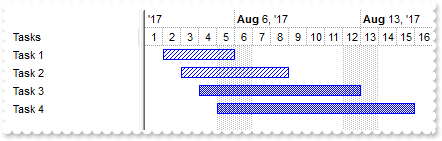
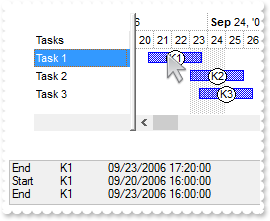
Change the properties of bars within the specified date range

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2017-8-1}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-6})
.AddBar(.AddItem("Task 2"),"Task",{^2017-8-3},{^2017-8-9})
.AddBar(.AddItem("Task 3"),"Task",{^2017-8-4},{^2017-8-13})
.AddBar(.AddItem("Task 4"),"Task",{^2017-8-5},{^2017-8-16})
.ItemBarEx("(itembar(2) <= #8/9/2017#) and (itembar(1) >= #8/1/2017#)",42) = 6
endwith
.EndUpdate
endwith
|
|
2382
|
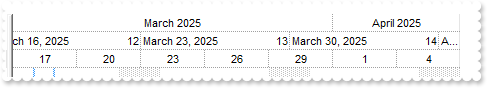
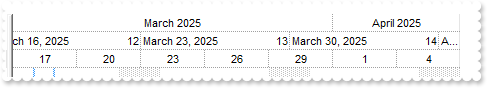
Set the base level in 3-day intervals

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2025-3-17}
.PaneWidth(0) = 128
.LevelCount = 3
.Level(2).Count = 3
.Level(1).Label = 256
with .Level(0)
.Label = 16
.Alignment = 17 && AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
endwith
.UnitWidth = 64
endwith
.EndUpdate
endwith
|
|
2381
|
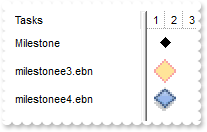
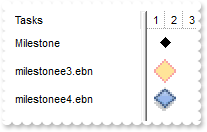
I am using EBN for my milestone bars, but they appear very small on high DPI resolutions

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABM8GACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTRI"
var_s = var_s + "8NQGCyEQwnOQZDiWFofR6CEIlAZJRjoOo5DJGGL0WAaAxCEzVMYjNBIUQTICBaCgOCLCgkYJWT5aMi2XZlWzdNhTVIfC4XYq+dp3UZJF4XXZtaTpPjALxwG5rerJGTkP"
var_s = var_s + "7hb74LauBzdAbHLaxTCsKwzEZtZBjWR4RimOY9RLEMqxbKcDxvIKnZzpehYHomCTlOjUdhzfYtKy+cp7azbejbJrmZ5DWzGbr3HC+Az3KK+cbyOo6XgVYaLZDjOh5Dhk"
var_s = var_s + "gwAY7mgdg5F2Hg2DIB5Xm0eA6F4HJ/HeLZPnGeg8F2TgHHuT5qm2fA8B4W5vjuY5vmSdQkle7p/m+dx+FwN5RHMYYfGeRZ5GYH42joAw+B+ZxmAcWwgBWYZ9gOHAGEYE"
var_s = var_s + "RdmEN5KBUaJghYXZEgKXI4G4Hh1GINIVl+A5akgdglgmIgoi0a4FmIOIiCMQJOjQRQJEAQCAgA=="
.Add(1,var_s)
.Add(2,"CP:1 0 -1D 11D 1D")
var_s1 = "gBFLBCJwBAEHhEJAAEhABIICg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTRI"
var_s1 = var_s1 + "8NQGCyEQ4nOQZDiWFofR6CEIlAZJRjoOo5DJGGL1GAeAxCEzVMYjNBIUQTICBaCgOCAYhYcJWT5aMi2XZlWzaaBnWauC4rRrObp3XhbMB3TbkSznP66bhvXA7MrvBJ+Y"
var_s1 = var_s1 + "DdGJLMwTC4YYrAGawe6MGxPEaRY7jeQ5Ha+KzxS7EWDXBTdCS1DBeD7pY76LouN45Ty7dAxLTNDyrKq0KzrWR7A7+ZTnXBFTDJXgSNThGx+cYfXCcJrGdYpEi2N6uHgH"
var_s1 = var_s1 + "AuCZJmScp4FyXBNnYB5SGcdSTiaGoMm+ZA7jsFpph8Shnk+Z5shMex4iuUADj+YZiHuPI+k8Z5km+cB8hcZgVlAWpfHeDZlHmX43ioCR6mCJ4pn0fANFMEI3gQSx3lEb"
var_s1 = var_s1 + "YBESV52AuBpgleNgHHkYQIEoFB9CESBRnCBohlgcgMgqYooD2VRwiIWBJAODBLHiHgfHoIoYmYLIOh+SJeCGBJjCAAY2GoHR3B4KoRmOSQmCuERHmkDA/ECZJpDISIOm"
var_s1 = var_s1 + "USROAuEwkmiTgigSHwCkiIgjiWYg6FaEogjMUIyCaZhiG4P4FCWKQCDWC5ElmBhhhiZRYmoaYaGaOQFG2DQfAmXhnDsTAyiqhwoBoDoGiAZ5piocINCEZYyHyHAohoHo"
var_s1 = var_s1 + "EiSaQqCYeYFGAJZ2g8eIEloJJ3DKSxqHyNoliiORuhgXhbkmbomh8Zh5iaIooioShygwXwqhWcobHWHB3GKJYbhmRIaAMYZrHcChMiWa5alWE4NCSapOj0WpsGsAomjI"
var_s1 = var_s1 + "ahrC6GY0heAxYlwNwtGMcpUHObY1l6WY2G2VY5AMOpRBQJQBICA="
.Add(3,var_s1)
.Add(4,"CP:3 0 -1D 11D 1D")
endwith
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Copy("Milestone","Milestonee3")
.Color = 0x2000000
.Height = 22
endwith
with .Bars.Copy("Milestone","Milestonee4")
.Color = 0x4000000
.Height = 22
endwith
endwith
.DefaultItemHeight = 28
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Milestone"),"Milestone",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("milestonee3.ebn"),"Milestonee3",{^2001-1-2},{^2001-1-2})
.AddBar(.AddItem("milestonee4.ebn"),"Milestonee4",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
2380
|
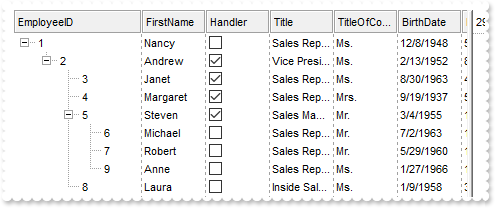
How can I vertically scroll the control
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DataSource = CreateObject("DAO.DBEngine.120").OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders").OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders")
with .Chart
.FirstVisibleDate = {^1994-8-4}
.LevelCount = 2
.PaneWidth(0) = 256
endwith
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.Layout = "Collapse="+chr(34)+""+chr(34)+";VScroll=10"
.EndUpdate
endwith
|
|
2379
|
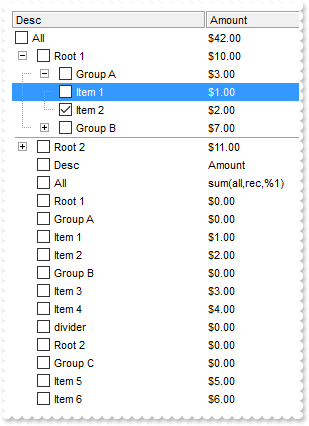
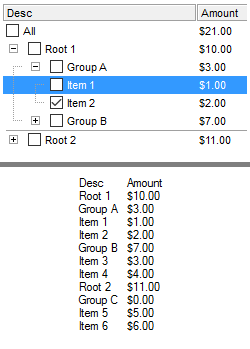
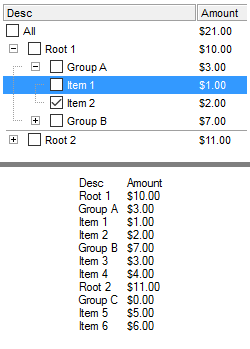
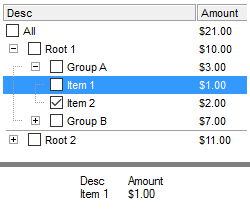
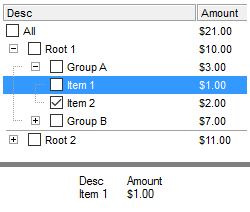
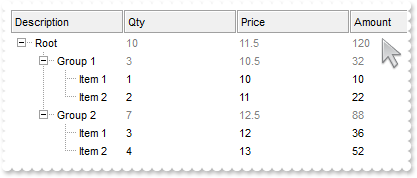
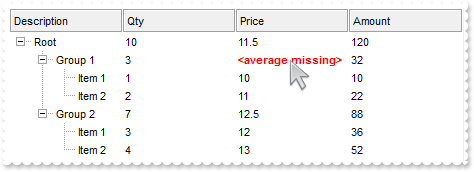
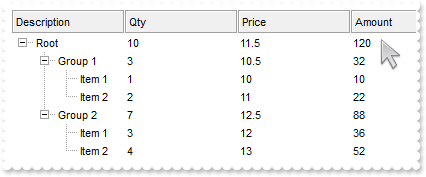
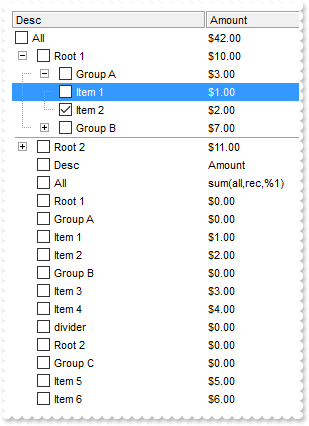
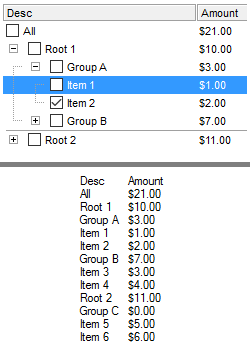
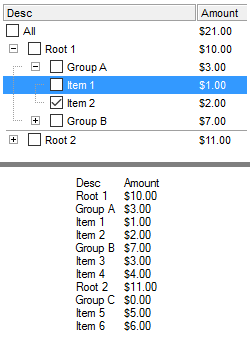
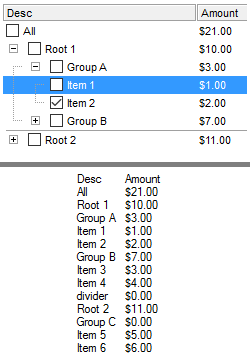
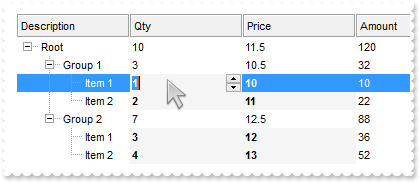
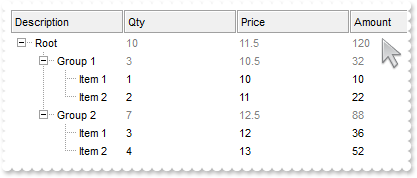
Export the items as a two-dimensional array

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
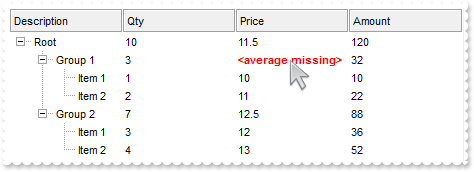
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.PutItems(.Export("array","all"))
.EndUpdate
endwith
|
|
2378
|
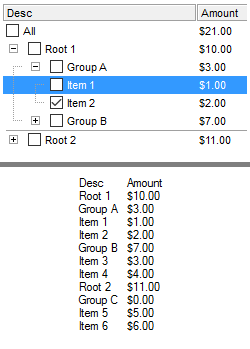
Export only expanded items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(expanded)") )
endwith
|
|
2377
|
Export only selectable, sortable leaf items that are neither locked nor dividers

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(leaf,sortable,selectable,!divider,!locked)") )
endwith
|
|
2376
|
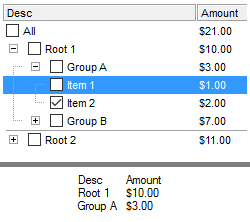
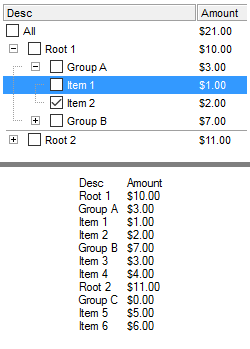
Export only non-divider items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(!divider)") )
endwith
|
|
2375
|
Export only selectable items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(selectable)") )
endwith
|
|
2374
|
Export only sortable, but not locked items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(sortable,!locked)") )
endwith
|
|
2373
|
Export only checked items on specified column

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(checked[0])") )
endwith
|
|
2372
|
Export only filtered, not locked or divider items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(visible,!locked,!divider)") )
endwith
|
|
2371
|
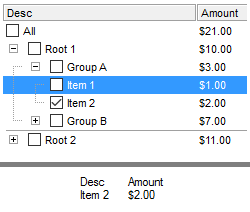
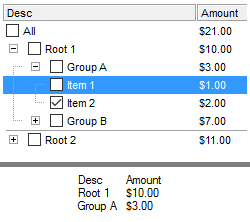
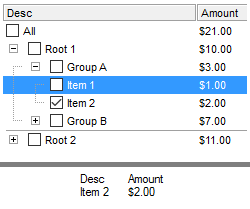
Export only selected items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(selected)") )
endwith
|
|
2370
|
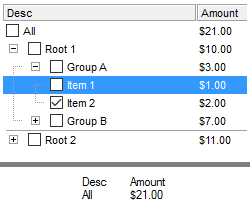
Export only locked items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(locked)") )
endwith
|
|
2369
|
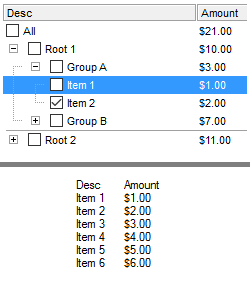
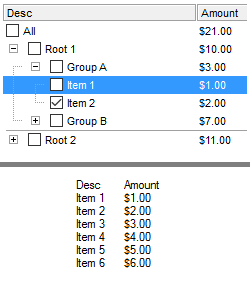
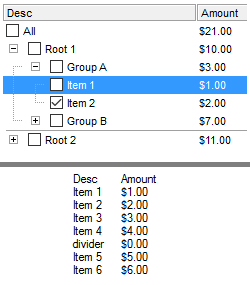
Export the leaf items of the control, excluding parent or grouped items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","leaf") )
endwith
|
|
2368
|
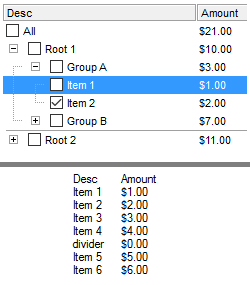
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","chk") )
endwith
|
|
2367
|
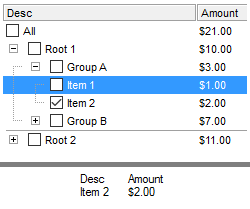
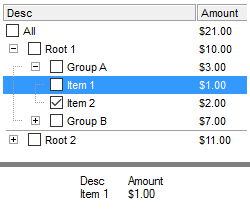
Export the selected-items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","sel") )
endwith
|
|
2366
|
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","vis") )
endwith
|
|
2365
|
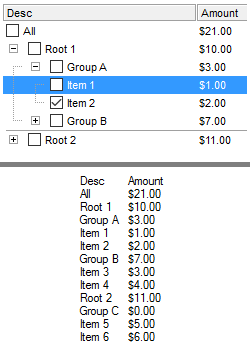
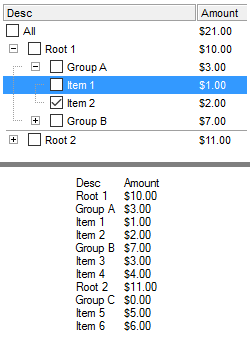
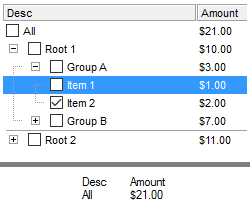
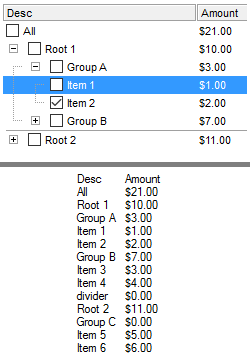
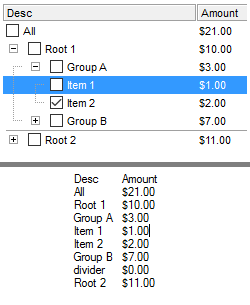
Export all items, including the hidden or collapsed items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","all") )
endwith
|
|
2364
|
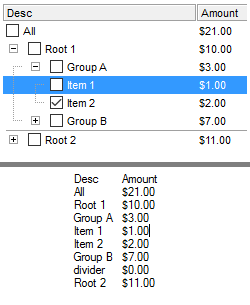
Bolds only the expanded items

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.ConditionalFormats.Add("%CX0").Bold = .T.
.Columns.Add("Description")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
.EndUpdate
endwith
|
|
2363
|
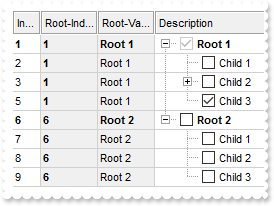
Displays the root item's index and value/caption using expressions

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2362
|
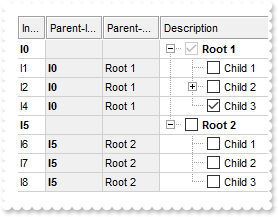
Displays the parent item's index and caption/value using expressions

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2361
|
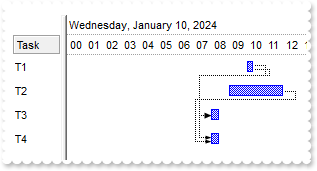
Copying and Pasting the Selection Programmatically
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2025-1-1}
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.Bars.Item("Task").OverlaidType = 4
endwith
.SingleSel = .F.
with .Items
.AddItem("Tasks")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2025-1-2},{^2025-1-8},"T1")
.AddBar(h,"Task",{^2025-1-7},{^2025-1-13},"T2")
.SelectItem(h) = .T.
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2025-1-2},{^2025-1-8},"T1")
.AddBar(h,"Task",{^2025-1-7},{^2025-1-13},"T2")
.SelectItem(h) = .T.
endwith
.IndentSelection(.F.)
.CopySelection
.Items.UnselectAll
.Paste()
.EndUpdate
endwith
|
|
2360
|
Enable Copy, Cut and Paste Clipboard operations
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
.ConditionalFormats.Add("1")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2025-1-1}
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.Bars.Item("Task").OverlaidType = 4
endwith
.SingleSel = .F.
with .Items
.AddItem("Tasks")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2025-1-2},{^2025-1-8},"T1")
.AddBar(h,"Task",{^2025-1-7},{^2025-1-13},"T2")
.SelectItem(h) = .T.
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2025-1-2},{^2025-1-8},"T1")
.AddBar(h,"Task",{^2025-1-7},{^2025-1-13},"T2")
.SelectItem(h) = .T.
endwith
.IndentSelection(.F.)
.EndUpdate
endwith
|
|
2359
|
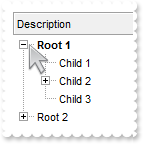
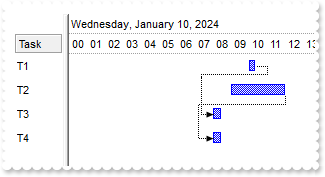
Adjusts the hierarchy of selected items by changing their parent

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
.SingleSel = .F.
with .Items
.AddItem("Tasks")
.SelectItem(.AddItem("Task A")) = .T.
.SelectItem(.AddItem("Task B")) = .T.
endwith
.IndentSelection(.F.)
.EndUpdate
endwith
|
|
2358
|
How can I change the visual appearance for selected bars (EBN, frame, dash, enlarged)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABMcGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMw4AJCI4DRCIZBuGyPRhASQZUhmHIDTbIEBxfI"
var_s = var_s + "MIxLE6YaBjObIaoSGYfUhCMowG79GgBJp/YqncaKCgSHwyUrNEbgRDQEw9L6BaxqCj6OhWLQ1CTZdowSKoYTXBq3IhkGiYZpyO5gABYVLWHY0ExNFCVJYjOT5RiONaHA"
var_s = var_s + "BOM43JKkfT9IC/KpxGhoWxSdo6ABXVz2DBNRz5EjHaoyHQ5Ypmc4JZbleZZTbFdSjT6BbS2KzLRzSb5aXhqMI6XD+XTJKK+YIkeqZLjGJaEYblGKZPruOz3MrQOCwCAf"
var_s = var_s + "BafZHBsaYojqmovhkSpnGuegbBiXYjGccJblsdpxFqTgyjeW5Nl4fAbnyLpmBIUA0hiToHFOmBjFcRgECENQHEYQxkCQKBumCBZcBgRYPkYIQaGwERoEEFRsBUCBWBaB"
var_s = var_s + "ZhCafgYgaYYYHIHh4iGeIGBWBJiCgYgPgkYR4h4KIIl8JIGBkUwUmOLRyECUAQIC"
.Add(2,var_s)
.Add(1,"CP:2 -2 -2 2 2")
endwith
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x1000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
.AddItem()
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
.AddItem()
endwith
.EndUpdate
endwith
|
|
2357
|
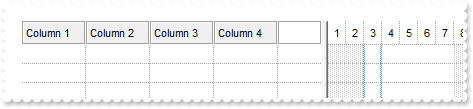
Specify the size of the Columns panel

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarRect = ",,96"
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
2356
|
Show a vertical line between pivot and Columns panel (EBN color)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXh"
var_s = var_s + "al4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI"
.VisualAppearance.Add(1,var_s)
.Object.Background(87) = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
2355
|
Change the background of the Columns panel (EBN color)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ"
var_s = var_s + "0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNA"
var_s = var_s + "gqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpT"
var_s = var_s + "lWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+B"
var_s = var_s + "ZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlE"
var_s = var_s + "kVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4"
var_s = var_s + "kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBq"
var_s = var_s + "OIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.VisualAppearance.Add(1,var_s)
.Object.Background(87) = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
2354
|
Change the background of the Columns panel (solid color)

with thisform.G2antt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.Object.Background(87) = RGB(240,240,240)
.EndUpdate
endwith
|
|
2353
|
Change the visual appearance of the Columns panel

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ"
var_s = var_s + "0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNA"
var_s = var_s + "gqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpT"
var_s = var_s + "lWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+B"
var_s = var_s + "ZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlE"
var_s = var_s + "kVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4"
var_s = var_s + "kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBq"
var_s = var_s + "OIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.VisualAppearance.Add(1,var_s)
.Object.Background(92) = 0x1000000
.Object.Background(93) = RGB(246,246,246)
.BackColorHeader = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.Object.Description(26) = "Show/Hide"
.ColumnsFloatBarVisible = 2
.EndUpdate
endwith
|
|
2352
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
2351
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = " "
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
2350
|
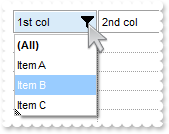
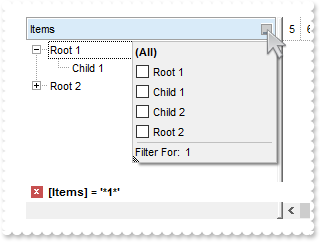
Displays a glitch funnel for drop-down filter buttons (empty or active)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOi"
var_s = var_s + "wLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReW"
var_s = var_s + "APfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
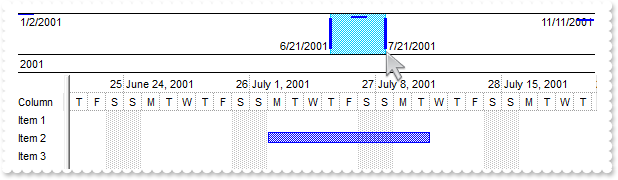
.Add(1,var_s)
.Add(2,"CP:1 -2 0 0 0")
endwith
.DrawGridLines = -1
.GridLineStyle = 512
.ShowFocusRect = .F.
.Object.Background(0) = 0x2000000
.Object.Background(41) = 0x2000001
.HeaderAppearance = 4
.BackColorHeader = RGB(255,255,255)
.HeaderHeight = 24
.HeaderVisible = 1
with .Columns.Add("1st col")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Item B"
.FilterType = 240
endwith
.Columns.Add("2nd col")
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.ApplyFilter
.EndUpdate
endwith
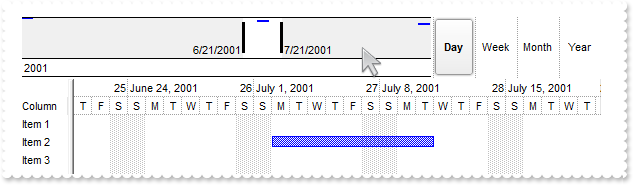
|
|
2349
|
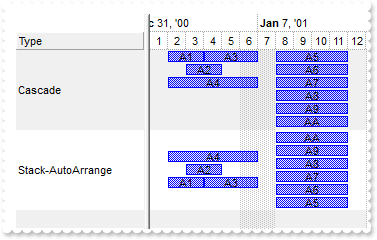
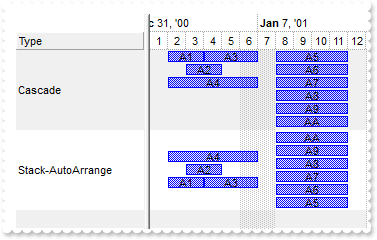
Stack vs Cascade

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.HeaderAppearance = 1
.Columns.Add("Type")
.BackColorAlternate = RGB(240,240,240)
with .Chart
.LevelCount = 2
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Copy("Task","T1")
.OverlaidType = 4
.Def(3) = "<%=%9%>"
endwith
with .Bars.Copy("Task","T2")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Def(3) = "<%=%9%>"
endwith
endwith
with .Items
h = .AddItem("Cascade")
.AddBar(h,"T1",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"T1",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"T1",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"T1",{^2001-1-2},{^2001-1-7},"A4")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"A5")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"A6")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"A7")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"A8")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"A9")
.AddBar(h,"T1",{^2001-1-8},{^2001-1-12},"AA")
h = .AddItem("Stack-AutoArrange")
.AddBar(h,"T2",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"T2",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"T2",{^2001-1-4},{^2001-1-7},"A3")
.AddBar(h,"T2",{^2001-1-2},{^2001-1-7},"A4")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"A5")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"A6")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"A7")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"A8")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"A9")
.AddBar(h,"T2",{^2001-1-8},{^2001-1-12},"AA")
endwith
.EndUpdate
endwith
|
|
2348
|
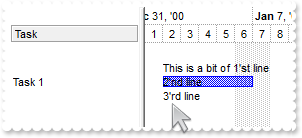
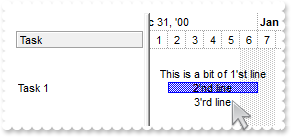
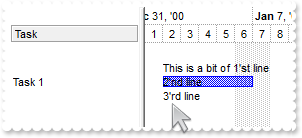
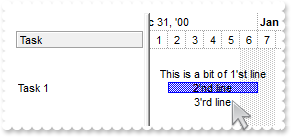
Horizontally(left) align the multi-line caption of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.LevelCount = 2
endwith
with .Items
.SelectableItem(.AddItem()) = .F.
h = .AddItem("Task 1")
.ItemHeight(h) = 42
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"K1","This is a bit of 1'st line<br>2'nd line<br>3'rd line")
.ItemBar(h,"K1",4) = 0
endwith
.EndUpdate
endwith
|
|
2347
|
Defines the colors, to display overlapping links

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
.AntiAliasing = .T.
.OverlapLinksColors = "black,gray,lightgray"
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
.ShowLinks = 642 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowDefaultLinks
.NonworkingDays = 0
.LinksStyle = 0
endwith
with .Items
.AddItem("")
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6},"A")
.AddBar(h1,"Task",{^2001-1-8},{^2001-1-11},"B")
.AddBar(h1,"Task",{^2001-1-13},{^2001-1-16},"C")
.AddBar(h1,"Task",{^2001-1-18},{^2001-1-21},"D")
.AddLink("Link1",h1,"D",h1,"A")
.AddLink("Link2",h1,"C",h1,"B")
endwith
.EndUpdate
endwith
|
|
2346
|
The exPreventOverlapMixt option can be combined with the exChangeColorOnOverlap flag, allowing overlapping links to alternately adjust their width while also changing colors

with thisform.G2antt1
.BeginUpdate
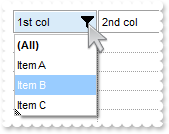
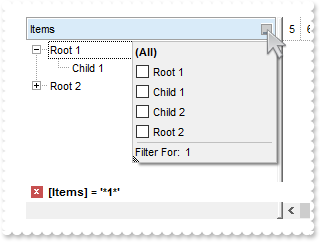
.Columns.Add("Name")
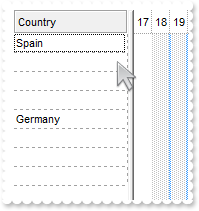
.AntiAliasing = .T.
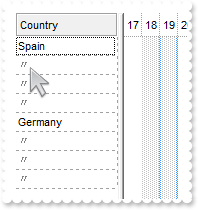
with .Chart
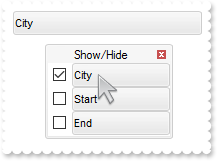
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
.ShowLinks = 642 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowDefaultLinks
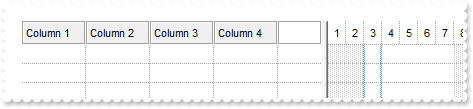
.NonworkingDays = 0
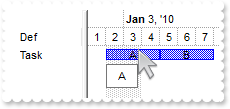
.LinksStyle = 0
endwith
with .Items
.AddItem("")
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6},"A")
.AddBar(h1,"Task",{^2001-1-8},{^2001-1-11},"B")
.AddBar(h1,"Task",{^2001-1-13},{^2001-1-16},"C")
.AddBar(h1,"Task",{^2001-1-18},{^2001-1-21},"D")
.AddLink("Link1",h1,"D",h1,"A")
.AddLink("Link2",h1,"C",h1,"B")
endwith
.EndUpdate
endwith
|
|
2345
|
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
.ShowLinks = 514 && ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowDefaultLinks
.NonworkingDays = 0
.LinksStyle = 0
endwith
with .Items
.AddItem("")
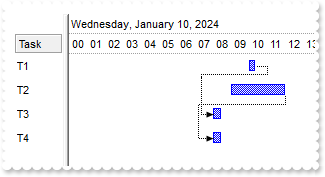
h1 = .AddItem("Item 1")
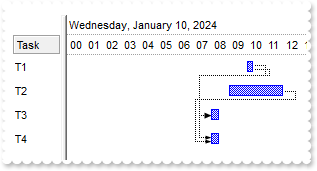
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6},"A")
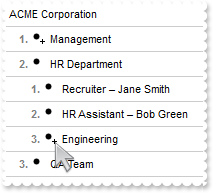
.AddBar(h1,"Task",{^2001-1-8},{^2001-1-11},"B")
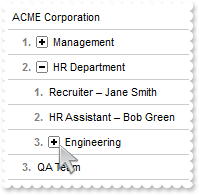
.AddBar(h1,"Task",{^2001-1-13},{^2001-1-16},"C")
.AddBar(h1,"Task",{^2001-1-18},{^2001-1-21},"D")
.AddLink("Link1",h1,"D",h1,"A")
.AddLink("Link2",h1,"C",h1,"B")
endwith
.EndUpdate
endwith
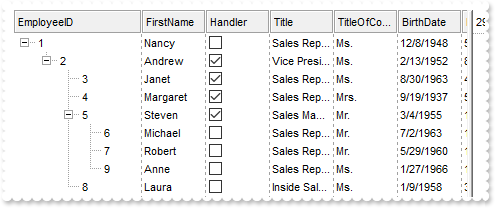
|
|
2344
|
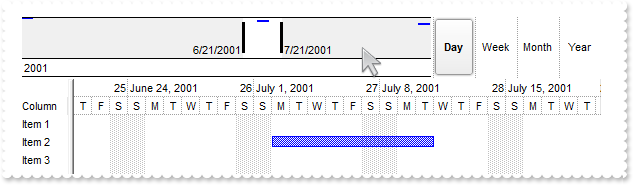
How can I assign a multiple-lines caption to an bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.LevelCount = 2
endwith
with .Items
.SelectableItem(.AddItem()) = .F.
h = .AddItem("Task 1")
.ItemHeight(h) = 42
.AddBar(h,"Task",{^2001-1-2},{^2001-1-7},"K1")
.ItemBar(h,"K1",3) = "This is a bit of 1'st line<br>2'nd line<br>3'rd line"
endwith
.EndUpdate
endwith
|
|
2343
|
The text on the chart overlap the rest of the bars, while using OverlaidType property on exOverlaidBarsStack

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2002-1-3}
.LevelCount = 2
.FirstWeekDay = 1
.Bars.Add("Text").Def(4) = 0
with .Bars.Item("Task")
.Def(4) = 0
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Text,Task"
endwith
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Default")
.AddBar(h,"Text",{^2002-1-4},{^2002-1-4},"","This is another text")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-8},"A","This is a bit of text")
endwith
.EndUpdate
endwith
|
|
2342
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<%=`Start: ` + (date(%1) format `yyyy-MM-dd` )%>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2341
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<%=`Start: ` + year(%1) + `-` + (month(%1) lpad `00`) + `-` + (day(%1) lpad `00`)%>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2340
|
How can I replace or add an icon at runtime

with thisform.G2antt1
.BeginUpdate
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.LevelCount = 2
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<img>1</img>"
endwith
.EndUpdate
endwith
|
|
2339
|
How can I define the sensitivity for link selection when the user clicks or selects a link
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
.LinksWidth = 1026
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddItem()
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-8},{^2001-1-10},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddItem()
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-14},{^2001-1-16},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
.EndUpdate
endwith
|
|
2338
|
How can I let the user to create task-bars for leaf0-items only, when AllowCreateBar is exCreateBarAuto
*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
with .Items
DEBUGOUT( "Call RemoveBar if the ChildCount property returns a non-zero value" )
DEBUGOUT( .ChildCount(Item) )
.RemoveBar(Item,"newbar")
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.AllowCreateBar = 1
.LevelCount = 2
.PaneWidth(0) = 128
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
2337
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 3)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "Start" )
DEBUGOUT( Key )
DEBUGOUT( .Items.ItemBar(Item,Key,547) )
DEBUGOUT( "End" )
DEBUGOUT( Key )
DEBUGOUT( .Items.ItemBar(Item,Key,548) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Debug = .T.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = 1048576
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26},"K3")
endwith
.EndUpdate
endwith
|
|
2336
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 2)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "Start" )
DEBUGOUT( Key )
DEBUGOUT( .FormatABC("dateF(value)",.Items.ItemBar(Item,Key,1)) )
DEBUGOUT( "End" )
DEBUGOUT( Key )
DEBUGOUT( .FormatABC("dateF(value)",.Items.ItemBar(Item,Key,2)) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Debug = .T.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = 1048576
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26},"K3")
endwith
.EndUpdate
endwith
|
|
2335
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 1)

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "Start" )
DEBUGOUT( Key )
DEBUGOUT( .FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",.Items.ItemBar(Item,Key,1)) )
DEBUGOUT( "End" )
DEBUGOUT( Key )
DEBUGOUT( .FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",.Items.ItemBar(Item,Key,2)) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.Debug = .T.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = 1048576
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2006-9-21},{^2006-9-24},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2006-9-22},{^2006-9-25},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2006-9-23},{^2006-9-26},"K3")
endwith
.EndUpdate
endwith
|
|
2334
|
Add/Remove/Updates the item-bar's resources

*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
h = .SelectedItem(0)
.ItemBar(h,.FirstItemBar(h),49) = "+R4[10%]"
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
with .Chart
.PaneWidth(0) = 96
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Def(3) = "<%=%49%>"
endwith
endwith
.Columns.Add("Machines")
with .Items
h = .AddItem("Machine 1")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-12},"K1")
.ItemBar(h,"K1",49) = "R1,R2"
h = .AddItem("Machine 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-14},"K2")
.ItemBar(h,"K2",49) = "R2[75%],R3"
endwith
.EndUpdate
endwith
|
|
2333
|
Distributes resources to a bar

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
with .Chart
.PaneWidth(0) = 96
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Def(3) = "<%=%49%>"
endwith
endwith
.Columns.Add("Machines")
with .Items
h = .AddItem("Machine 1")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-12},"K1")
.ItemBar(h,"K1",49) = "R1,R2"
h = .AddItem("Machine 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-14},"K2")
.ItemBar(h,"K2",49) = "R2[75%],R3"
endwith
.EndUpdate
endwith
|
|
2332
|
How can I display additional information about a time zone when the user clicks on it (expandable)

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2009-12-20}
.MarkTimeZone("TZ",{^2010-1-1},{^2010-1-3},65280,"1;;<c>TimeZone<b><off -4><a ;exp=just more info about>*</a></b>;1")
endwith
endwith
|
|
2331
|
How can I have a tooltip for a marked TimeZone

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.TimeZoneFromPoint(-1,-1),"",Null,"+8")
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2009-12-28}
.MarkTimeZone("Top",{^2010-1-1},{^2010-1-5},16711680,"1;;<fgcolor=FFFFFF>Top;1")
.MarkTimeZone("Partial",{^2010-1-8},{^2010-1-12},16711680,"50;;<fgcolor=FFFFFF>Partial;1")
.MarkTimeZone("Default",{^2010-1-15},{^2010-1-19},16711680,";;<fgcolor=FFFFFF>Default;1")
endwith
endwith
|
|
2330
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.Def(21) = "*<%filter%>*"
.FilterType = 3
.Filter = "1"
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
2329
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -1
.GridLineStyle = 512
with .Chart
.GridLineStyle = 512
.DrawGridLines = -1
endwith
.ColumnAutoResize = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Columns.Add("Column 3")
.Columns.Add("Column 4")
.EndUpdate
endwith
|
|
2328
|
Load data as a tree using a parent-id relationship

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = 2
.LinesAtRoot = -1
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Width = 128
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.PutItems(rs.GetRows(),";0;17")
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
2327
|
Is there a way to change the contents of the drop down editor based on a value in another column

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.CellEditorVisible(Item,0) = 1
.Items.CellEditorVisible(Item,1) = 1
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.G2antt1
with .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
endwith
with .Columns.Item(1).Editor
.ClearItems
.AddItem(v,c)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.GridLineStyle = 512
with .Columns.Add("DropDownList")
with .Editor
.EditType = 3
.AddItem(1,"First")
.AddItem(2,"Second")
.AddItem(3,"Third")
endwith
endwith
.DrawGridLines = -1
.Columns.Add("DropDownList-Related").Editor.EditType = 3
with .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
.CellEditorVisible(h,0) = .F.
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
var_s = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection "
var_s = var_s + "on the first column."
.CellValue(h,0) = var_s
endwith
.EndUpdate
endwith
|
|
2326
|
Highlight the editable fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .ConditionalFormats
with .Add("%CE1")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 1 && 0x1
endwith
with .Add("%CE2")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 2 && 0x2
endwith
with .Add("%CE3")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
2325
|
Highlight the total fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .ConditionalFormats
with .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = 1 && 0x1
endwith
with .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = 2 && 0x2
endwith
with .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
2324
|
Highlight the leaf items

with thisform.G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
2323
|
Highlight the parent items

with thisform.G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
2322
|
Highlight the item being expanded or collapsed

with thisform.G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = .T.
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
2321
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
.FormatCell(g1,2) = "`<average missing>`"
.CellEditorVisible(g1,2) = .F.
.CellBold(g1,2) = .T.
.CellForeColor(g1,2) = RGB(255,0,0)
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
2320
|
How can I add a total column

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
2319
|
Is it possible when I move the horizontal scroll bar, that the whole chart scrolls live during move the horizontal scroll bar. Not it scrolls just when I release the left mouse, not during change the horizontal scroll position
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.ToolTip = ""
endwith
endwith
|
|
2318
|
The exLinkStyle is not valid (the style of the link is still solid) if the link's width is greater than 1. What can be done
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
.AntiAliasing = .T.
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",9) = 2
.Link("L1",10) = 2
h3 = .AddItem("Task 4")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",9) = 1
.Link("L2",10) = 2
endwith
.EndUpdate
endwith
|
|
2317
|
How can I change the tooltip's margins (method 2)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1))
endwith
with thisform.G2antt1
.BeginUpdate
.ToolTipMargin = "16,8"
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "..."
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2316
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1))
endwith
with thisform.G2antt1
.BeginUpdate
.ToolTipMargin = "16,8"
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "..."
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2315
|
exShowExtendedLinks

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.HeaderHeight = 20
.HeaderAppearance = 4
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.LevelCount = 2
.UnitScale = 65536
.FirstVisibleDate = {^2024-1-10}
with .Level(1)
.DrawTickLines = 0
.DrawTickLinesFrom(0,1)
endwith
.AllowResizeChart = -1 && 0xfffffef9 Or ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.ShowLinks = 1
endwith
with .Items
.AddBar(.AddItem("T1"),"Task",{^2024-1-10 10:00:00},{^2024-1-10 10:20:00},"T1")
.AddBar(.AddItem("T2"),"Task",{^2024-1-10 9:00:00},{^2024-1-10 12:00:00},"T2")
.AddBar(.AddItem("T3"),"Task",{^2024-1-10 8:00:00},{^2024-1-10 8:30:00},"T3")
.AddBar(.AddItem("T4"),"Task",{^2024-1-10 8:00:00},{^2024-1-10 8:30:00},"T4")
.AddLink("L13",.ItemByIndex(0),"T1",.ItemByIndex(2),"T3")
.AddLink("L14",.ItemByIndex(0),"T1",.ItemByIndex(3),"T4")
.AddLink("L24",.ItemByIndex(1),"T2",.ItemByIndex(3),"T4")
endwith
.EndUpdate
endwith
|
|
2314
|
According to the documentation of the ShowExtendedLinksEnum value exShowExtendedLinks (1) it is possible to distinctly visualise links (rather than showing them one over another) when two or more links start or end on the same bar

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.HeaderHeight = 20
.HeaderAppearance = 4
.AntiAliasing = .T.
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.LevelCount = 2
.UnitScale = 65536
.FirstVisibleDate = {^2024-1-10}
with .Level(1)
.DrawTickLines = 0
.DrawTickLinesFrom(0,1)
endwith
.AllowResizeChart = -1 && 0xfffffef9 Or ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
endwith
with .Items
.AddBar(.AddItem("T1"),"Task",{^2024-1-10 10:00:00},{^2024-1-10 10:20:00},"T1")
.AddBar(.AddItem("T2"),"Task",{^2024-1-10 9:00:00},{^2024-1-10 12:00:00},"T2")
.AddBar(.AddItem("T3"),"Task",{^2024-1-10 8:00:00},{^2024-1-10 8:30:00},"T3")
.AddBar(.AddItem("T4"),"Task",{^2024-1-10 8:00:00},{^2024-1-10 8:30:00},"T4")
.AddLink("L1",.ItemByIndex(0),"T1",.ItemByIndex(2),"T3")
.AddLink("L2",.ItemByIndex(1),"T2",.ItemByIndex(3),"T4")
.Link("L2",15) = 4
endwith
.EndUpdate
endwith
|
|
2313
|
How to use arrows key left/right to move the cursor left/right inside the text
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Edit").Editor
.EditType = 1
.Option(20) = .F.
.Option(21) = .F.
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
.EndUpdate
endwith
|
|
2312
|
How can I force the cursor to jump to the end of the editor once the user clicks the cell
with thisform.G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Columns.Add("Edit").Editor
.EditType = 1
.Option(48) = -1
endwith
with .Items
.AddItem("000")
.AddItem("111")
.AddItem("222")
endwith
.EndUpdate
endwith
|
|
2311
|
How can I show the overview with a different color except or outside the selection

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABVIDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADE2YAoJDUN4nDKMMDybBkRxtDCPIDnGQoDi"
var_s = var_s + "GI4nSbKIzSCKMQhrEKZZrnaLJFgOTY8ABLEBvfSgASof6MKBlKhKGoiUo2SCFEaBTBNHxDL6raqqWJ5HDINQlWzbcjjKKFYRbOqTZDkGj4XqKTo3YBAdZSXJsXwTGKkj"
var_s = var_s + "i3ZgMOR3HaQaTjOgINpuDZdRzkUYZUDFSwSDqQIRtCpbJqzFZDZbLNbYBYME47AayID0CbdCgmaalSZHNxbVa0BzpXrFLw1TLoDy8AJ+ABseKzfo9PxdIygZRzKJ8aof"
var_s = var_s + "E+YxynIfJcC8QgbCmL5eiEPIKH6RABlibJpicW4/FcAx/HOYRGmud4+CcHxdmiDhkGEIIIEkQJSGMHQHFGSBlFEUITEmewAAQIQ2AYRpDGQJAoEIXhXCkCB5kmSAdmgV"
var_s = var_s + "ZPmgZJ8gaT4oHSeIHk8aIEnWCJiEiFgmgmYoIiYJIIE8aB8niB0pmyfIGE+ZYmDQPpjgOUg6DqY5DgYPg2mQAxqEKEJkEkFhGhGZIJA4QA2mOY4GDwOsumCe4NAACJKD"
var_s = var_s + "oPQOFkZJThaSoZHSGYXmYCYGGKGJmEmFhmCsJoDFYag5iaSISDIAAjAkPJLhyS4JlYbA5iSeZmHqHpnkmdh+hOZx5lSOAzGgSQ+DAAAimkNIkiKTh6DSbIjmkChGhKJJ"
var_s = var_s + "pEoVoWiSaJThyKImmSWI4ACCwNkqBhgDsahKhaJopmqComiqKpqkqEhghKYpAAIJIQmYA46jaLZrgqZo6i6a5KnaPotiZRQkiyIg6lIXw7myCwmkqMpsksNpOjObQLCK"
var_s = var_s + "QYQiwOpOEKGAPAsZpajabZLHaXo3m4C4GlmNJNisVpFjWZZzkaao6m6S42m6O5vAuRpyjqLhLhidYxgmE5KnqPpvkudp+j+cAMAcAo+i8WIOkSPZuguZwDkKcJMDafpB"
var_s = var_s + "E8XAengPJxEwVwWkWcYMGcGpGnGTBTBCRIwhkXwikichMhcJpJnKDIPB+NYNimAgqkucwMkcMoInKO4fC2F5ikyZw6k6c5MncPpPnOLJXAiTZJhOXxGlGdINCcSpSnST"
var_s = var_s + "Q3E6UY0CuYgulSdRNFcVpVnWDRnFSVBwh0axeledgNFsXJRA+HYXGaWZ2g2JxqlqdpNjcZZYmYCJDHKXJ3E2K4doux3gbE8OEF4ygtjuH6L8eAHAHgFGCO8bY2QZgZDi"
var_s = var_s + "BwJ4FRijxE4G8DoxBxj6B6EINwTADjvBaMseYHBng1GaPMTg7wepxA4J4Rx8RjgfCYFMeoEQ6BpGqPUTob2MD2A6IQLoNAKiHAuG0WYAAJCVBCCETAHR3DMFWPgDwD29"
var_s = var_s + "j4E8CoV4sw7imAIIcJASggAHBeBIJw5grikCmHoSYNxWjrH2BMAoNgqAZE8O0GYEg5DgAIG8DgxwjhXGaCYZIcgnxBGSDILgmwTjKHkJMNwqgjCREoGEC4RRMifHqJcY"
var_s = var_s + "okQ6BgEYJEUIaQOhlHIIESAECAg="
.VisualAppearance.Add(1,var_s)
.BackColorLevelHeader = .BackColor
.Object.Background(199) = RGB(1,0,0)
.Object.Background(200) = RGB(240,240,240)
.Chart.OverviewSelBackColor = RGB(255,255,255)
.Object.Background(201) = 0x1000000
with .Chart
.FirstVisibleDate = {^2001-6-21}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = 4096
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.AllowOverviewZoom = 1
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-7-2},{^2001-7-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-11-2},{^2001-11-11})
endwith
.EndUpdate
endwith
|
|
2310
|
Resize the chart using the overview's selection left and right margins (blue)

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.Object.Background(199) = RGB(0,0,255)
with .Chart
.FirstVisibleDate = {^2001-6-21}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = 4096
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-7-2},{^2001-7-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-11-2},{^2001-11-11})
endwith
.EndUpdate
endwith
|
|
2309
|
Resize the chart using the overview's selection left and right margins (black)

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.Object.Background(199) = RGB(1,0,0)
with .Chart
.FirstVisibleDate = {^2001-6-21}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = 4096
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-7-2},{^2001-7-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-11-2},{^2001-11-11})
endwith
.EndUpdate
endwith
|
|
2308
|
Disable temporarily the column's sort, resize and drag and drop

with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 1
.SortBarVisible = .T.
.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
.AllowGroupBy = .T.
.HeaderEnabled = .F.
.HeaderAppearance = 4
.Columns.Add("Index").FormatColumn = "1 index ``"
.Columns.Add("Pos").FormatColumn = "1 apos ``"
.Columns.Add("Edit").Editor.EditType = 1
.GridLineStyle = 512
.DrawGridLines = 2
.GridLineColor = RGB(224,224,224)
with .Chart
.AllowCreateBar = 1
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 196
.GridLineStyle = 512
.DrawGridLines = -1
with .Level(1)
.DrawGridLines = .T.
.GridLineColor = thisform.G2antt1.GridLineColor
endwith
endwith
.EndUpdate
endwith
|
|
2307
|
Adds a Finish-Start(FS) link (method 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2306
|
Adds a Start-Start(SS) link (method 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",6) = 0
.Link("Link1",7) = 0
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2305
|
Adds a Finish-Finish(FF) link (method 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",6) = 2
.Link("Link1",7) = 2
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2304
|
Adds a Start-Finish(SF) link (method 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",6) = 0
.Link("Link1",7) = 2
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2303
|
Adds a Finish-Start(FS) link (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.ItemBar(h2,"",270) = "1FS"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2302
|
Adds a Start-Start(SS) link (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.ItemBar(h2,"",270) = "1SS"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2301
|
Adds a Finish-Finish(FF) link (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.ItemBar(h2,"",270) = "1FF"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|