|
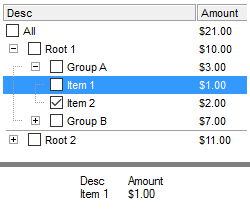
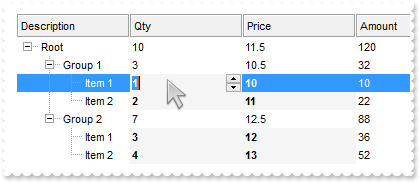
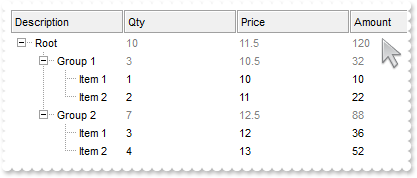
2416
|
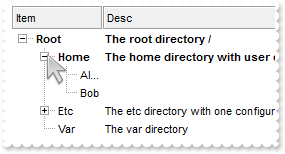
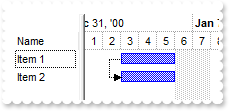
Hoist an item, promoting it and all its visible children to the top level
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("P1")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h1 = .AddItem("Root 1")
.InsertItem h1,,"Child 1"
.InsertItem h1,,"Child 2"
.ExpandItem(h1) = True
h2 = .AddItem("Root 2")
.InsertItem h2,,"Child 1"
.InsertItem h2,,"Child 2"
.HoistItem = h1
End With
.EndUpdate
End With
|
|
2415
|
Generates a PDF document on a single A0 page with no margins
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|33.11 in x 46.81 in|0 0 0 0|single")
End With
|
|
2414
|
Generates a PDF document that scales the content proportionally by 75% using B3 pages (default margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|6.93 in x 9.84 in||75%")
End With
|
|
2413
|
Generates a PDF document that fits the content exactly to 3 A4 pages wide by 2 pages tall (default margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||3 x 2f")
End With
|
|
2412
|
Generates a PDF document that fits the content to 3 A3-landscape pages wide by 2 pages tall (custom margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|16.54 in x 11.69 in|5 mm 5 mm 5 mm 5 mm|3 x 2")
End With
|
|
2411
|
Generates a PDF document that fits the content to 2 Letter pages tall, automatically determining the number of pages wide (default margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|8.50 in x 11.00 in||x 2")
End With
|
|
2410
|
Generates a PDF document that fits the content to 1 page wide and as many A4 pages tall as required (default margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||1 x")
End With
|
|
2409
|
Generates a PDF document on a single A4 page (default margins)
With G2antt1
.BeginUpdate
.LoadXML "C:\Program Files\Exontrol\ExG2antt\Sample\Access\XMLs\datatest.xml"
.ColumnAutoResize = False
.Chart.PaneWidth(False) = 196
.EndUpdate
var_CopyTo = .CopyTo("c:/temp/sample.pdf|||single")
End With
|
|
2408
|
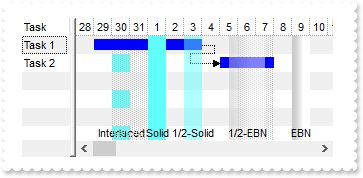
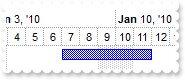
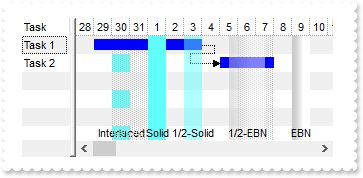
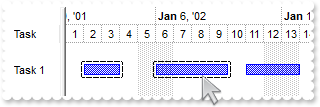
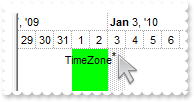
The solid color of MarkTimeZone is interlaced with alternating background rows

With G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNEGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxDSMY7jcYJDhEMQ5DREIxDGKEIwqASPJAhFAoJjCMo3RpHYIQS" & _
"SBUjGOg6TiMUYYfI6DBCEzRUYjNBIUQSQaaZhDCJgYi6OIJP7WLD1XTjES9L5kbBZKw7EqWZpkMraNpWXZjGzdN5nLhuK4mPrWdp2NDeN5NFbjJz8ajAMBaXA8EZbBqH" & _
"Ya2GJYWzOGq1R7IG4yLI2dxVX6XOBmLg5W4WOrHT7QNAcTQ9EafJqnOjqOpaU5WWrXV52NhdbY3PzXNjwbhuLxbXrjZ58ezgHr4J6OEbnRrHchxT58W7nGr9Z6seh6Lo" & _
"fFOK5Wmudg7D2LpfHOO5em+dIrBWKplG6PxgjEWZ9DYWxnjKVxvjgXJuHcf4dmqdx9j+YBwBgTAuCMEYLGMGJmEGDxklkRhZhgZoZkYeYhGgWhGhWJxphqOBFi0OoanO" & _
"LYxDsGwzjmNhtluFphjwbxbncBZDHEXIYhWSw+lyU5xk8P4eAi7ILmMCJGDIdZQhOLRWAAEAQICA="
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
.AllowLinkBars = False
.AllowCreateBar = exNoCreateBar
.Bars.Item("Task").Pattern = exPatternSolid
.MarkTimeZone "Z0",#12/30/2000#,#12/31/2000#,16777056,";;Interlaced"
.MarkTimeZone "Z1",#1/1/2001#,#1/2/2001#,16777056,"1;;Solid"
.MarkTimeZone "Z2",#1/3/2001#,#1/4/2001#,16777056,"50;;1/2-Solid"
.MarkTimeZone "Z3",#1/5/2001 0:00:00 PM#,#1/7/2001 0:00:00 PM#,16777216,"50;;1/2-EBN"
.MarkTimeZone "Z4",#1/9/2001#,#1/10/2001#,16777216,"1;;EBN"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#12/29/2000#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/8/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
End With
.EndUpdate
End With
|
|
2407
|
Gets the column from point using ExecuteTemplate method
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
Debug.Print( .ExecuteTemplate("Dim c, hit; c = -1; ItemFromPoint(-1,-1, c, hit ); c") )
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesGeometric
.HeaderAppearance = Etched
.Columns.Add("P1").Def(exCellHasCheckBox) = True
.Columns.Add("P2").Def(exCellHasCheckBox) = True
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2406
|
Gets the item from point using ExecuteTemplate method
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
Debug.Print( .ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )") )
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesGeometric
.HeaderAppearance = Etched
.Columns.Add("P1").Def(exCellHasCheckBox) = True
.Columns.Add("P2").Def(exCellHasCheckBox) = True
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2405
|
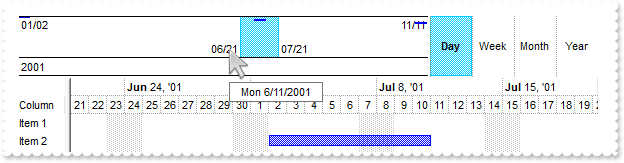
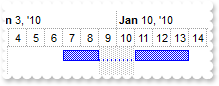
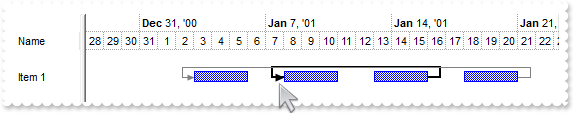
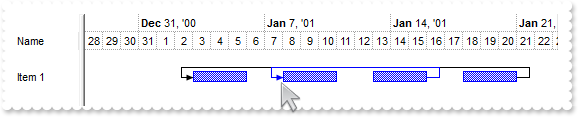
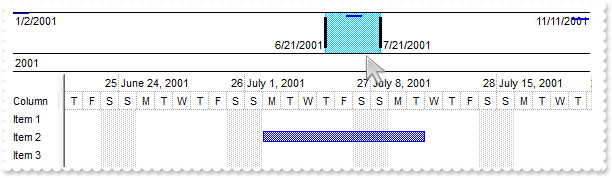
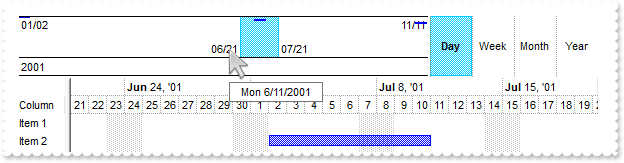
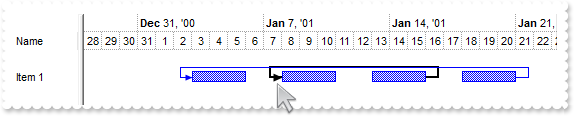
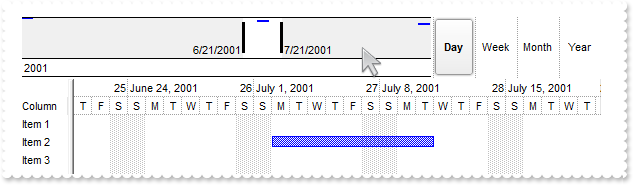
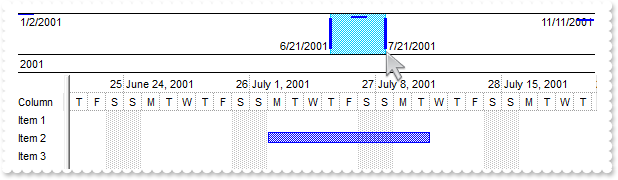
Define the appearance to display margin-dates into the overview

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #6/21/2001#
.PaneWidth(False) = 48
.OverviewVisible = &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewMarginsFormat = "(margin < 2 ? `<fgcolor gray>` : `<b>`) + shortdate(value)"
.LevelCount = 2
.Label(exHour) = ""
.Label(exMinute) = ""
.Label(exSecond) = ""
.AllowOverviewZoom = exAlwaysZoom
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#7/2/2001#,#7/11/2001#
.AddBar .AddItem("Item 3"),"Task",#11/2/2001#,#11/11/2001#
End With
.EndUpdate
End With
|
|
2404
|
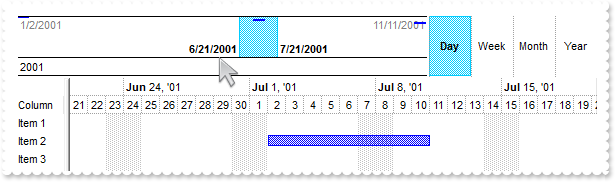
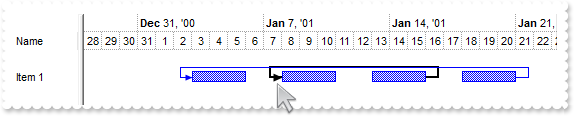
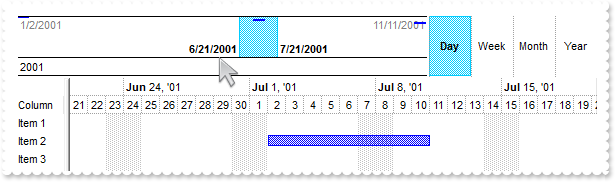
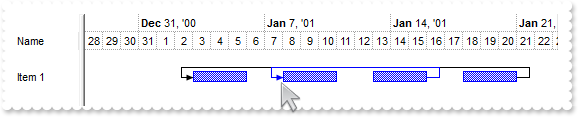
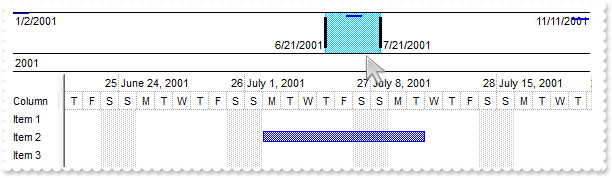
Define the format to display margin-dates into the overview

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #6/21/2001#
.PaneWidth(False) = 48
.OverviewVisible = &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewMarginsFormat = "value format `MM/dd`"
.LevelCount = 2
.Label(exHour) = ""
.Label(exMinute) = ""
.Label(exSecond) = ""
.AllowOverviewZoom = exAlwaysZoom
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#7/2/2001#,#7/11/2001#
.AddBar .AddItem("Item 3"),"Task",#11/2/2001#,#11/11/2001#
End With
.EndUpdate
End With
|
|
2403
|
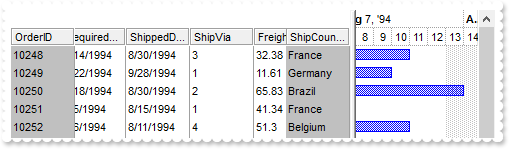
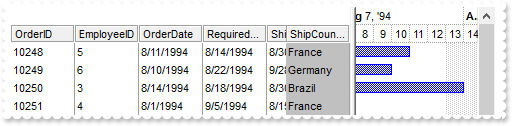
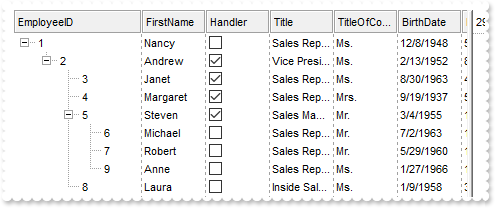
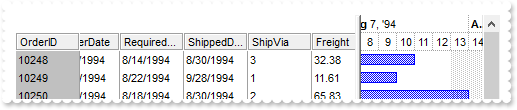
Locks the first visible column on the left and the last visible column on the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,1),.CellValue(Item,2)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
End With
|
|
2402
|
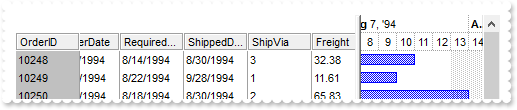
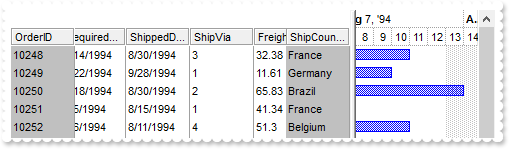
Lock the column on the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,1),.CellValue(Item,2)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
End With
|
|
2401
|
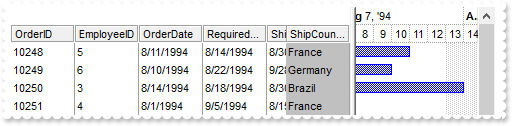
Lock the column on the left

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,1),.CellValue(Item,2)
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #8/8/1994#
.LevelCount = 2
End With
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = exGridLinesSolid
.DrawGridLines = exVLines
.HeaderAppearance = Etched
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
End With
|
|
2400
|
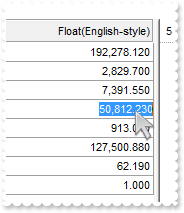
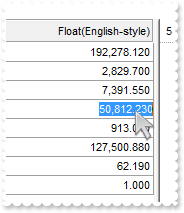
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns.Add("Float(English-style)")
.SortType = SortNumeric
.FormatColumn = "value format `3`"
.HeaderAlignment = RightAlignment
.Alignment = RightAlignment
With .Editor
.EditType = MaskType
.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
End With
End With
With .Items
.AddItem 192278.12
.AddItem 2829.7
.AddItem 7391.55
.AddItem 50812.23
.AddItem 913.04
.AddItem 127500.88
.AddItem 62.19
.AddItem 1
End With
.EndUpdate
End With
|
|
2399
|
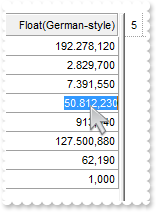
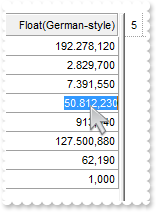
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = False
With .Columns.Add("Float(German-style)")
.SortType = SortNumeric
.FormatColumn = "value format `3`"
.HeaderAlignment = RightAlignment
.Alignment = RightAlignment
With .Editor
.EditType = MaskType
.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
End With
End With
With .Items
.AddItem 192278.12
.AddItem 2829.7
.AddItem 7391.55
.AddItem 50812.23
.AddItem 913.04
.AddItem 127500.88
.AddItem 62.19
.AddItem 1
End With
.EndUpdate
End With
|
|
2398
|
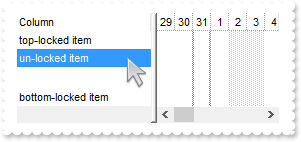
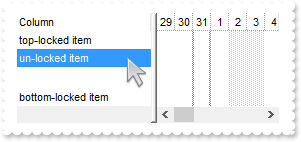
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

With G2antt1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "un-locked item"
.LockItem(.AddItem("top-locked item")) = exLockTop
.LockItem(.AddItem("bottom-locked item")) = exLockBottom
End With
.EndUpdate
End With
|
|
2397
|
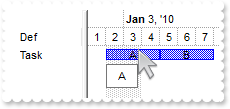
Is it possible to extend the HotBackColor property to the chart section, so that an item is highlighted when the cursor hovers over it
With G2antt1
.BeginUpdate
.Columns.Add "Def"
.HotBackColor = RGB(107,182,255)
.HotForeColor = RGB(255,255,255)
.Background(exChartCreateBar) = RGB(0,0,1)
With .Chart
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = G2antt1.SelBackColor
.HotBackColor = G2antt1.HotBackColor
.HotForeColor = G2antt1.HotForeColor
.AllowCreateBar = exCreateBarAuto
With .Bars.Item("Task")
.Color = RGB(0,0,0)
.Pattern = exPatternSolid
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
2396
|
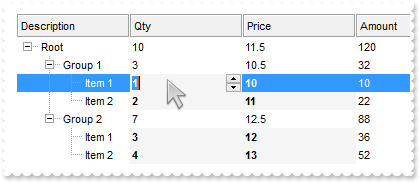
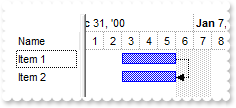
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
' Changed event - Occurs after the user has changed the content of a cell.
Private Sub G2antt1_Changed(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long)
With G2antt1
Debug.Print( .Items.CellValue(Item,ColIndex) )
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Edit").Editor.EditType = EditType
.Items.AddItem "Item 1"
.Items.AddItem "Item 2"
.EndUpdate
End With
|
|
2395
|
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = G2antt1.FormatABC("not value",exp)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" & _
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" & _
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" & _
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" & _
"UJKgyCYknaZRrssJIiicIhXCEMBBICA=="
.HeaderVisible = exHeaderHidden
.HasLines = exNoLine
.HasButtons = exNoButtons
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = exHLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(exCellValueFormat) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" & _
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
2394
|
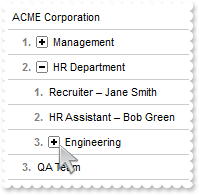
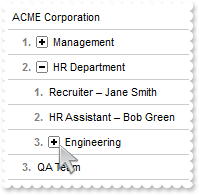
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = G2antt1.FormatABC("not value",exp)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" & _
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" & _
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" & _
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" & _
"UJKgyCYknaZRrssJIiicIhXCEMBBICA=="
.HeaderVisible = exHeaderHidden
.HasLines = exNoLine
.HasButtons = exNoButtons
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = exHLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(exCellValueFormat) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" & _
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
2393
|
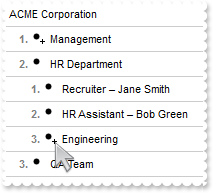
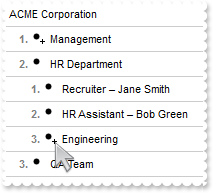
Expandable bullet list

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub G2antt1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With G2antt1
i = .FormatABC("int(value)",AnchorID)
With .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = G2antt1.FormatABC("not value",exp)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcg" & _
"GnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2" & _
"Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4" & _
"GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI"
.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" & _
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" & _
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5" & _
"sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHA" & _
"JRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRG" & _
"G0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI"
.HeaderVisible = exHeaderHidden
.HasLines = exNoLine
.HasButtons = exNoButtons
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = exHLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = False
.ExpandOnDblClick = False
.ExpandOnKeys = False
With .Columns
With .Add("Item")
.Def(exCellValueFormat) = 1
.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" & _
"0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
With .Editor
.EditType = EditType
.Option(exEditorAdjustPos) = "32D 4D -4D -4D"
End With
End With
End With
With .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = False
.ExpandItem(hRoot) = True
h = .InsertItem(hRoot,,"Management")
.InsertItem h,,"CEO - Alice Brown"
.InsertItem h,,"COO - James Lee"
h = .InsertItem(hRoot,,"HR Department")
.InsertItem h,,"Recruiter - Jane Smith"
.InsertItem h,,"HR Assistant - Bob Green"
.ExpandItem(h) = True
h = .InsertItem(h,,"Engineering")
.InsertItem h,,"Software Team"
h = .InsertItem(h,,"Lead Developer - Mark H.")
.InsertItem h,,"Frontend Dev - Emily R."
.InsertItem h,,"Backend Dev - Tom W."
.InsertItem hRoot,,"QA Team"
End With
.EndUpdate
End With
|
|
2392
|
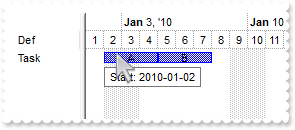
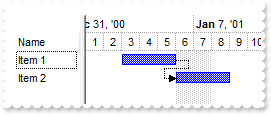
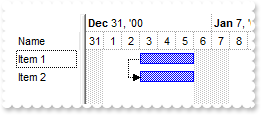
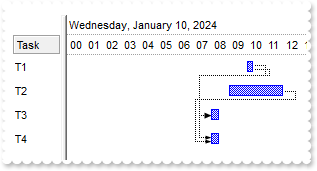
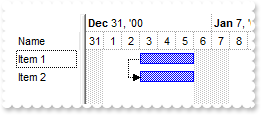
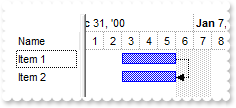
How can I update the bar's start position without affecting its working duration

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars.Add("Task:Split")
.Def(exBarKeepWorkingCount) = True
.Shortcut = "Task"
End With
End With
.Columns.Add ""
With .Items
h = .AddItem("Item")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
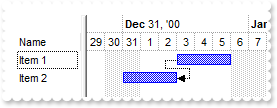
.ItemBar(h,"",exBarMoveStart) = #1/7/2010#
End With
.EndUpdate
End With
|
|
2391
|
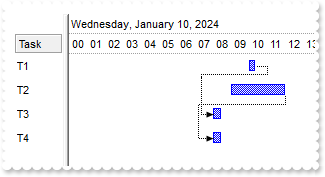
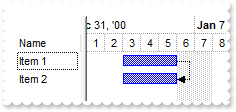
How can I update the bar's start position without affecting its duration

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add ""
With .Items
h = .AddItem("Item")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
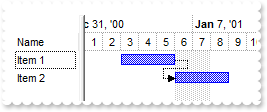
.ItemBar(h,"",exBarMoveStart) = #1/7/2010#
End With
.EndUpdate
End With
|
|
2390
|
Change the tooltip position for the chart
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
Y = .FormatABC("A = -6 ? B + 60 : B",ColIndex,Y)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.ToolTip = "This is a bit of text that's shown while hovers the level"
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/4/2010#,#1/9/2010#
End With
.EndUpdate
End With
|
|
2389
|
Change the tooltip position for the overview
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
X = .FormatABC("A = -5 ? B - C/2 : B",ColIndex,X,CX)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.OverviewVisible = exOverviewShowAll
.OverviewToolTip = "This is a bit of text that's shown while hovers the level"
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/4/2010#,#1/9/2010#
End With
.EndUpdate
End With
|
|
2388
|
Change the tooltip position for the note
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
Y = .FormatABC("A = -4 ? B - 6 : B",ColIndex,Y)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/4/2010#,#1/9/2010#
End With
With .Chart.Notes
.Add("1S",G2antt1.Items.FirstVisibleItem,"","Note").PartToolTip(exNoteEnd) = "This is a bit of text that's shown while hovers the level"
End With
.EndUpdate
End With
|
|
2387
|
Change the tooltip position for the link
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
X = .FormatABC("A = -3 ? B - 16 : B",ColIndex,X)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/4/2010#,#1/9/2010#
.AddBar .AddItem("Item 1"),"Task",#1/4/2010#,#1/9/2010#
.AddLink "link",.ItemByIndex(0),"",.ItemByIndex(1),""
.Link("link",exLinkToolTip) = "This is a bit of text that's shown while hovers the level"
End With
.EndUpdate
End With
|
|
2386
|
Change the tooltip position for the bar
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
X = .FormatABC("A = -2 ? B + 16 : B",ColIndex,X)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
.Bars.Item("Task").Def(exBarToolTip) = "This is a bit of text that's shown while hovers the level"
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
2385
|
Change the tooltip position for the chart's level/header
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
Y = .FormatABC("A = -1 ? B + 16 : B",ColIndex,Y)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
.Level(0).ToolTip = "This is a bit of text that's shown while hovers the level"
End With
.Columns.Add "Type"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
2384
|
Change the tooltip position for the column
' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
X = .FormatABC("A >= 0 ? B - 64 : B",ColIndex,X)
Y = .FormatABC("A >= 0 ? B + 24 : B",ColIndex,Y)
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add("Type").ToolTip = "This is a bit of text that's shown while hovers the column"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
2383
|
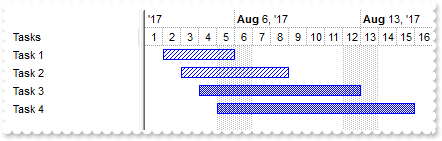
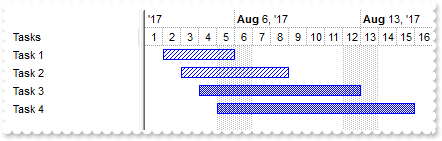
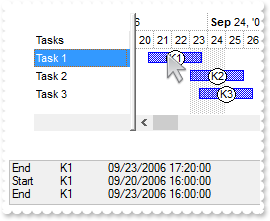
Change the properties of bars within the specified date range

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBarEx("(itembar(2) <= #8/9/2017#) and (itembar(1) >= #8/1/2017#)",exBarPattern) = 6
End With
.EndUpdate
End With
|
|
2382
|
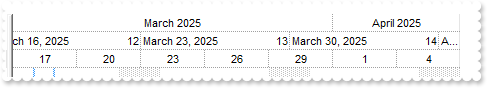
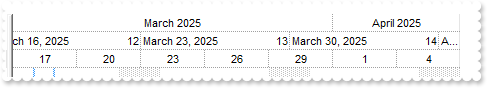
Set the base level in 3-day intervals

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #3/17/2025#
.PaneWidth(False) = 128
.LevelCount = 3
.Level(2).Count = 3
.Level(1).Label = 256
With .Level(0)
.Label = 16
.Alignment = AlignmentEnum.exHOutside Or AlignmentEnum.CenterAlignment
End With
.UnitWidth = 64
End With
.EndUpdate
End With
|
|
2381
|
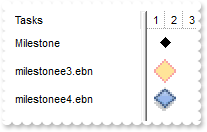
I am using EBN for my milestone bars, but they appear very small on high DPI resolutions

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABM8GACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTR" & _
"I8NQGCyEQwnOQZDiWFofR6CEIlAZJRjoOo5DJGGL0WAaAxCEzVMYjNBIUQTICBaCgOCLCgkYJWT5aMi2XZlWzdNhTVIfC4XYq+dp3UZJF4XXZtaTpPjALxwG5rerJGTk" & _
"P7hb74LauBzdAbHLaxTCsKwzEZtZBjWR4RimOY9RLEMqxbKcDxvIKnZzpehYHomCTlOjUdhzfYtKy+cp7azbejbJrmZ5DWzGbr3HC+Az3KK+cbyOo6XgVYaLZDjOh5Dh" & _
"kgwAY7mgdg5F2Hg2DIB5Xm0eA6F4HJ/HeLZPnGeg8F2TgHHuT5qm2fA8B4W5vjuY5vmSdQkle7p/m+dx+FwN5RHMYYfGeRZ5GYH42joAw+B+ZxmAcWwgBWYZ9gOHAGEY" & _
"ERdmEN5KBUaJghYXZEgKXI4G4Hh1GINIVl+A5akgdglgmIgoi0a4FmIOIiCMQJOjQRQJEAQCAgA=="
.Add 2,"CP:1 0 -1D 11D 1D"
.Add 3,"gBFLBCJwBAEHhEJAAEhABIICg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTR" & _
"I8NQGCyEQ4nOQZDiWFofR6CEIlAZJRjoOo5DJGGL1GAeAxCEzVMYjNBIUQTICBaCgOCAYhYcJWT5aMi2XZlWzaaBnWauC4rRrObp3XhbMB3TbkSznP66bhvXA7MrvBJ+" & _
"YDdGJLMwTC4YYrAGawe6MGxPEaRY7jeQ5Ha+KzxS7EWDXBTdCS1DBeD7pY76LouN45Ty7dAxLTNDyrKq0KzrWR7A7+ZTnXBFTDJXgSNThGx+cYfXCcJrGdYpEi2N6uHg" & _
"HAuCZJmScp4FyXBNnYB5SGcdSTiaGoMm+ZA7jsFpph8Shnk+Z5shMex4iuUADj+YZiHuPI+k8Z5km+cB8hcZgVlAWpfHeDZlHmX43ioCR6mCJ4pn0fANFMEI3gQSx3lE" & _
"bYBESV52AuBpgleNgHHkYQIEoFB9CESBRnCBohlgcgMgqYooD2VRwiIWBJAODBLHiHgfHoIoYmYLIOh+SJeCGBJjCAAY2GoHR3B4KoRmOSQmCuERHmkDA/ECZJpDISIO" & _
"mUSROAuEwkmiTgigSHwCkiIgjiWYg6FaEogjMUIyCaZhiG4P4FCWKQCDWC5ElmBhhhiZRYmoaYaGaOQFG2DQfAmXhnDsTAyiqhwoBoDoGiAZ5piocINCEZYyHyHAohoH" & _
"oEiSaQqCYeYFGAJZ2g8eIEloJJ3DKSxqHyNoliiORuhgXhbkmbomh8Zh5iaIooioShygwXwqhWcobHWHB3GKJYbhmRIaAMYZrHcChMiWa5alWE4NCSapOj0WpsGsAomj" & _
"IahrC6GY0heAxYlwNwtGMcpUHObY1l6WY2G2VY5AMOpRBQJQBICA="
.Add 4,"CP:3 0 -1D 11D 1D"
End With
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Copy("Milestone","Milestonee3")
.Color = &H2000000
.Height = 22
End With
With .Bars.Copy("Milestone","Milestonee4")
.Color = &H4000000
.Height = 22
End With
End With
.DefaultItemHeight = 28
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Milestone"),"Milestone",#1/2/2001#,#1/2/2001#
.AddBar .AddItem("milestonee3.ebn"),"Milestonee3",#1/2/2001#,#1/2/2001#
.AddBar .AddItem("milestonee4.ebn"),"Milestonee4",#1/2/2001#,#1/2/2001#
End With
.EndUpdate
End With
|
|
2380
|
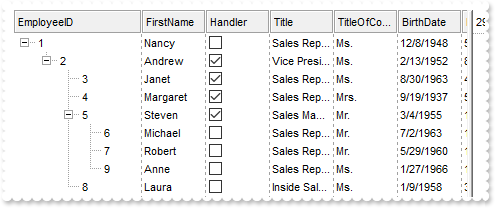
How can I vertically scroll the control
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.DataSource = CreateObject("DAO.DBEngine.120").OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders").OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders")
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.Layout = "Collapse="""";VScroll=10"
.EndUpdate
End With
|
|
2379
|
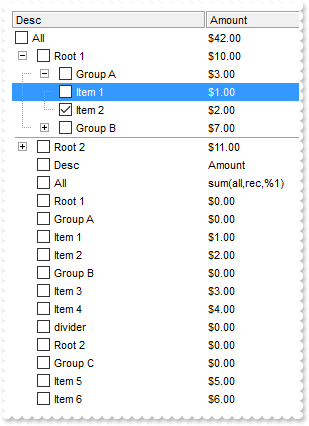
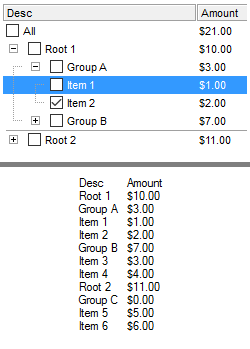
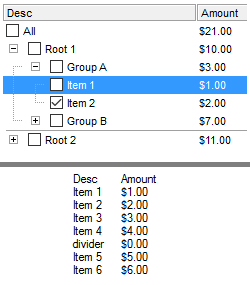
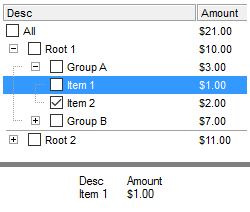
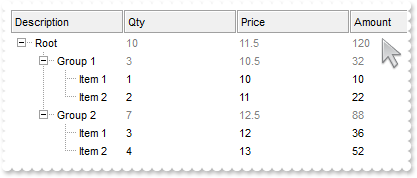
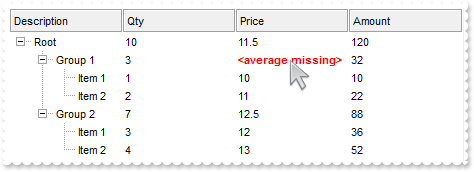
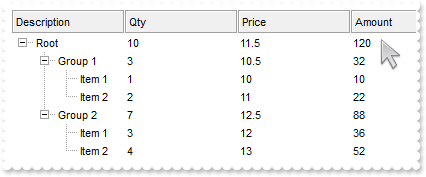
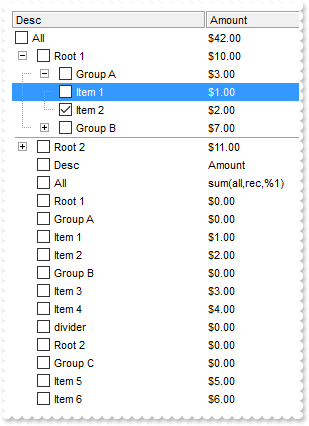
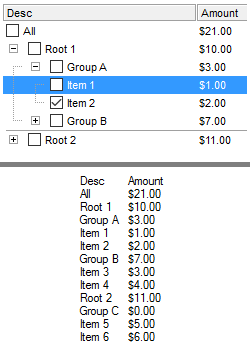
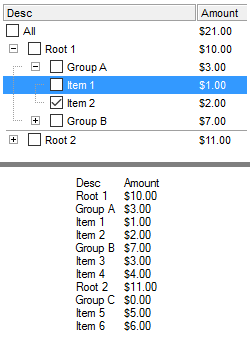
Export the items as a two-dimensional array

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.PutItems .Export("array","all")
.EndUpdate
End With
|
|
2378
|
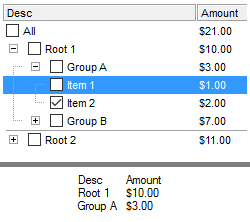
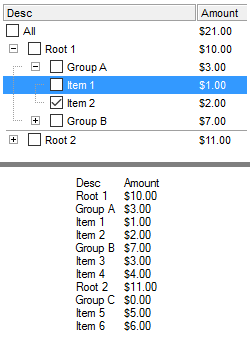
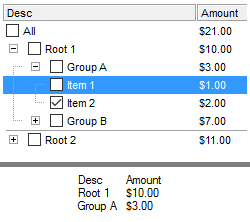
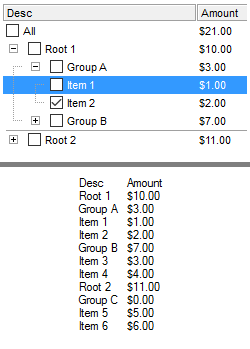
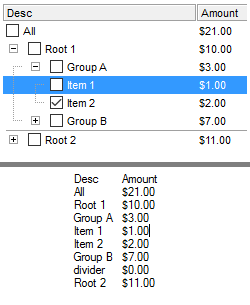
Export only expanded items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(expanded)") )
End With
|
|
2377
|
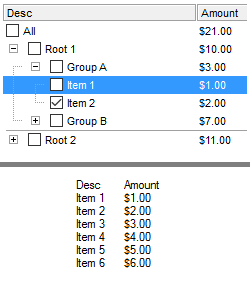
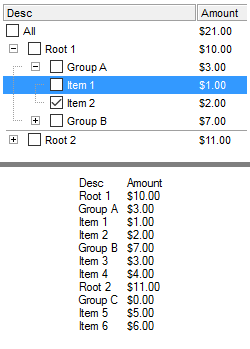
Export only selectable, sortable leaf items that are neither locked nor dividers

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(leaf,sortable,selectable,!divider,!locked)") )
End With
|
|
2376
|
Export only non-divider items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(!divider)") )
End With
|
|
2375
|
Export only selectable items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(selectable)") )
End With
|
|
2374
|
Export only sortable, but not locked items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(sortable,!locked)") )
End With
|
|
2373
|
Export only checked items on specified column

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(checked[0])") )
End With
|
|
2372
|
Export only filtered, not locked or divider items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(visible,!locked,!divider)") )
End With
|
|
2371
|
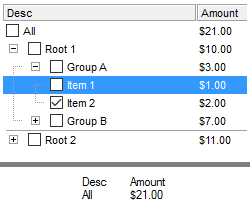
Export only selected items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(selected)") )
End With
|
|
2370
|
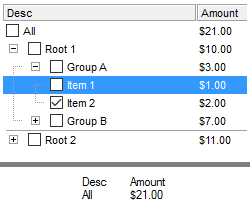
Export only locked items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","only(locked)") )
End With
|
|
2369
|
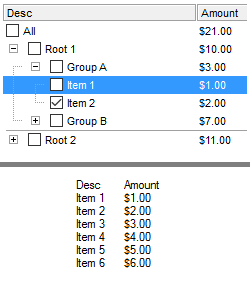
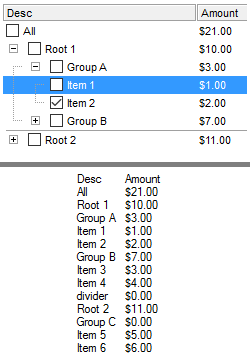
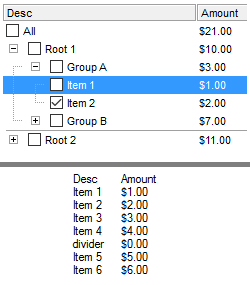
Export the leaf items of the control, excluding parent or grouped items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","leaf") )
End With
|
|
2368
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","chk") )
End With
|
|
2367
|
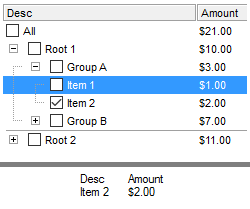
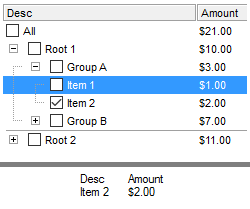
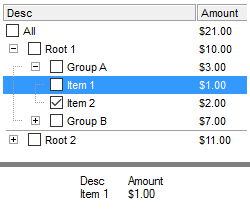
Export the selected-items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","sel") )
End With
|
|
2366
|
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","vis") )
End With
|
|
2365
|
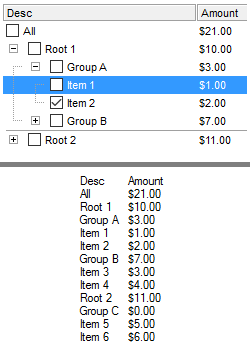
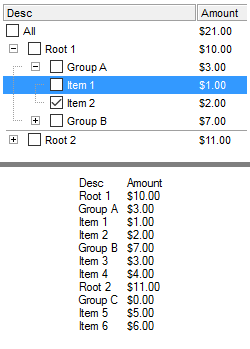
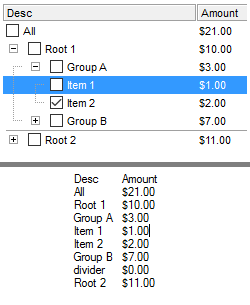
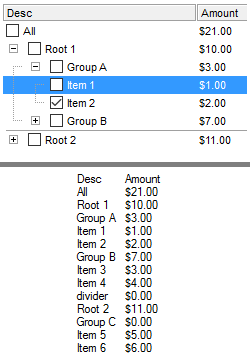
Export all items, including the hidden or collapsed items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ScrollBySingleLine = True
.LinesAtRoot = exGroupLinesOutside
With .Columns
With .Add("Desc")
.Width = 32
.Def(exCellHasCheckBox) = True
End With
With .Add("Amount")
.Def(exTotalColumn) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
End With
End With
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = exTotalField
r = .AddItem("Root 1")
g1 = .InsertItem(r,,"Group A")
.CellValue(.InsertItem(g1,,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,,"Group B")
.CellValue(.InsertItem(g2,,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,,"Item 4"),1) = 4
.ExpandItem(g1) = True
.ExpandItem(r) = True
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.SortableItem(h) = False
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,,"Group C")
.CellValue(.InsertItem(g1,,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = True
End With
.EndUpdate
Debug.Print( .Export("","all") )
End With
|
|
2364
|
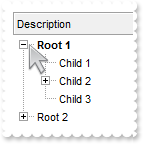
Bolds only the expanded items

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.ConditionalFormats.Add("%CX0").Bold = True
.Columns.Add "Description"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
.EndUpdate
End With
|
|
2363
|
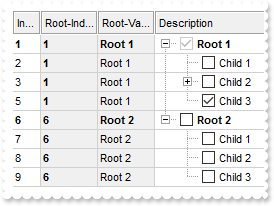
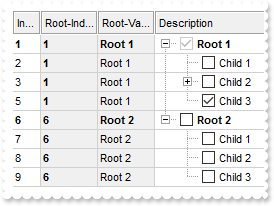
Displays the root item's index and value/caption using expressions

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.AutoDrag = exAutoDragPositionAny
.AllowCopyPaste = AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = &H2
End With
With .Columns.Add("Description")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
End With
With .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2362
|
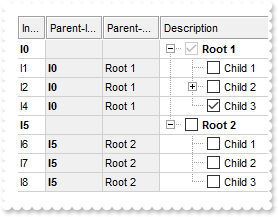
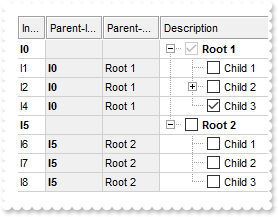
Displays the parent item's index and caption/value using expressions

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
.AutoDrag = exAutoDragPositionAny
.AllowCopyPaste = AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = &H2
End With
With .Columns.Add("Description")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
End With
With .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(exCellBackColor) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2361
|
Copying and Pasting the Selection Programmatically
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = exLinesAtRoot
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2025#
.PaneWidth(False) = 128
.SelBackColor = G2antt1.SelBackColor
.Bars.Item("Task").OverlaidType = exOverlaidBarsCascade
End With
.SingleSel = False
With .Items
.AddItem "Tasks"
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2025#,#1/8/2025#,"T1"
.AddBar h,"Task",#1/7/2025#,#1/13/2025#,"T2"
.SelectItem(h) = True
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2025#,#1/8/2025#,"T1"
.AddBar h,"Task",#1/7/2025#,#1/13/2025#,"T2"
.SelectItem(h) = True
End With
.IndentSelection False
.CopySelection
.Items.UnselectAll
.Paste
.EndUpdate
End With
|
|
2360
|
Enable Copy, Cut and Paste Clipboard operations
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = exLinesAtRoot
.AllowCopyPaste = AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
.ConditionalFormats.Add "1"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2025#
.PaneWidth(False) = 128
.SelBackColor = G2antt1.SelBackColor
.Bars.Item("Task").OverlaidType = exOverlaidBarsCascade
End With
.SingleSel = False
With .Items
.AddItem "Tasks"
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2025#,#1/8/2025#,"T1"
.AddBar h,"Task",#1/7/2025#,#1/13/2025#,"T2"
.SelectItem(h) = True
h = .AddItem("Task 2")
.AddBar h,"Task",#1/2/2025#,#1/8/2025#,"T1"
.AddBar h,"Task",#1/7/2025#,#1/13/2025#,"T2"
.SelectItem(h) = True
End With
.IndentSelection False
.EndUpdate
End With
|
|
2359
|
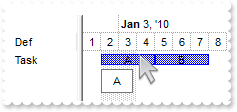
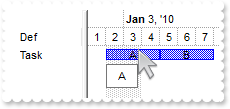
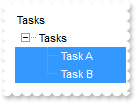
Adjusts the hierarchy of selected items by changing their parent

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.LinesAtRoot = exLinesAtRoot
.SingleSel = False
With .Items
.AddItem "Tasks"
.SelectItem(.AddItem("Task A")) = True
.SelectItem(.AddItem("Task B")) = True
End With
.IndentSelection False
.EndUpdate
End With
|
|
2358
|
How can I change the visual appearance for selected bars (EBN, frame, dash, enlarged)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABMcGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMw4AJCI4DRCIZBuGyPRhASQZUhmHIDTbIEBxf" & _
"IMIxLE6YaBjObIaoSGYfUhCMowG79GgBJp/YqncaKCgSHwyUrNEbgRDQEw9L6BaxqCj6OhWLQ1CTZdowSKoYTXBq3IhkGiYZpyO5gABYVLWHY0ExNFCVJYjOT5RiONaH" & _
"ABOM43JKkfT9IC/KpxGhoWxSdo6ABXVz2DBNRz5EjHaoyHQ5Ypmc4JZbleZZTbFdSjT6BbS2KzLRzSb5aXhqMI6XD+XTJKK+YIkeqZLjGJaEYblGKZPruOz3MrQOCwCA" & _
"fBafZHBsaYojqmovhkSpnGuegbBiXYjGccJblsdpxFqTgyjeW5Nl4fAbnyLpmBIUA0hiToHFOmBjFcRgECENQHEYQxkCQKBumCBZcBgRYPkYIQaGwERoEEFRsBUCBWBa" & _
"BZhCafgYgaYYYHIHh4iGeIGBWBJiCgYgPgkYR4h4KIIl8JIGBkUwUmOLRyECUAQIC"
.Add 1,"CP:2 -2 -2 2 2"
End With
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2002#
.SelBarColor = &H1000000
.PaneWidth(0) = 48
End With
.Columns.Add "Task"
With .Items
.AddItem
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddBar h,"Task",#1/11/2002#,#1/14/2002#,"C"
.ItemBar(h,"A",exBarSelected) = True
.ItemBar(h,"B",exBarSelected) = True
.AddItem
End With
.EndUpdate
End With
|
|
2357
|
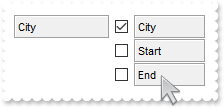
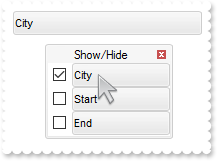
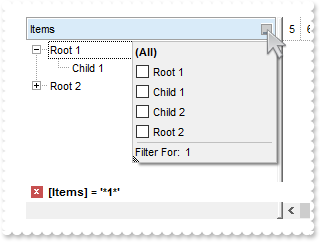
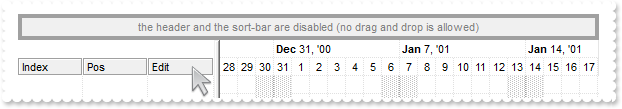
Specify the size of the Columns panel

With G2antt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarRect = ",,96"
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
2356
|
Show a vertical line between pivot and Columns panel (EBN color)

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZX" & _
"hal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI"
.Background(exColumnsFloatBackColor) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
2355
|
Change the background of the Columns panel (EBN color)

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(exColumnsFloatBackColor) = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
2354
|
Change the background of the Columns panel (solid color)

With G2antt1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.ColumnsFloatBarVisible = ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.Background(exColumnsFloatBackColor) = RGB(240,240,240)
.EndUpdate
End With
|
|
2353
|
Change the visual appearance of the Columns panel

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" & _
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" & _
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" & _
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" & _
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" & _
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" & _
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" & _
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.Background(exColumnsFloatAppearance) = &H1000000
.Background(exColumnsFloatCaptionBackColor) = RGB(246,246,246)
.BackColorHeader = &H1000000
.HeaderHeight = 24
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show/Hide"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
2352
|
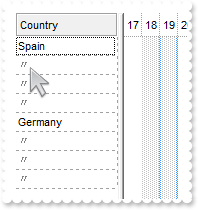
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
2351
|
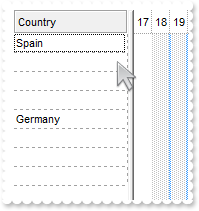
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exRowLines
.Columns.Add("Country").ShowIdem = " "
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
2350
|
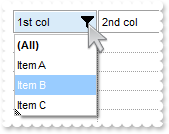
Displays a glitch funnel for drop-down filter buttons (empty or active)

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" & _
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" & _
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add 2,"CP:1 -2 0 0 0"
End With
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
.ShowFocusRect = False
.Background(exHeaderFilterBarButton) = &H2000000
.Background(exHeaderFilterBarActive) = &H2000001
.HeaderAppearance = Etched
.BackColorHeader = RGB(255,255,255)
.HeaderHeight = 24
.HeaderVisible = exHeaderVisibleExtendLevels
With .Columns.Add("1st col")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Item B"
.FilterType = exFilter
End With
.Columns.Add "2nd col"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2349
|
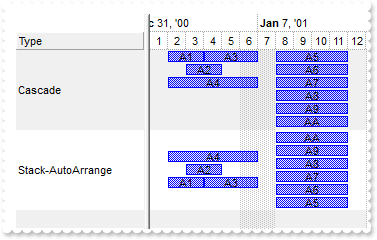
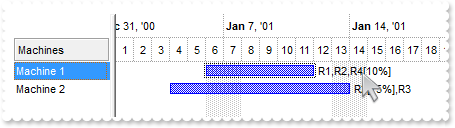
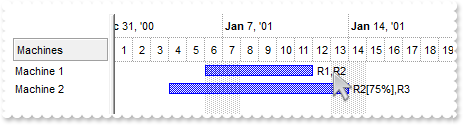
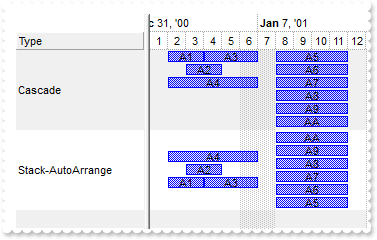
Stack vs Cascade

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.HeaderAppearance = Flat
.Columns.Add "Type"
.BackColorAlternate = RGB(240,240,240)
With .Chart
.LevelCount = 2
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Copy("Task","T1")
.OverlaidType = exOverlaidBarsCascade
.Def(exBarCaption) = "<%=%9%>"
End With
With .Bars.Copy("Task","T2")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Def(exBarCaption) = "<%=%9%>"
End With
End With
With .Items
h = .AddItem("Cascade")
.AddBar h,"T1",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"T1",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"T1",#1/4/2001#,#1/7/2001#,"A3"
.AddBar h,"T1",#1/2/2001#,#1/7/2001#,"A4"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"A5"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"A6"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"A7"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"A8"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"A9"
.AddBar h,"T1",#1/8/2001#,#1/12/2001#,"AA"
h = .AddItem("Stack-AutoArrange")
.AddBar h,"T2",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"T2",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"T2",#1/4/2001#,#1/7/2001#,"A3"
.AddBar h,"T2",#1/2/2001#,#1/7/2001#,"A4"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"A5"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"A6"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"A7"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"A8"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"A9"
.AddBar h,"T2",#1/8/2001#,#1/12/2001#,"AA"
End With
.EndUpdate
End With
|
|
2348
|
Horizontally(left) align the multi-line caption of the bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.HeaderAppearance = Etched
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.LevelCount = 2
End With
With .Items
.SelectableItem(.AddItem()) = False
h = .AddItem("Task 1")
.ItemHeight(h) = 42
.AddBar h,"Task",#1/2/2001#,#1/7/2001#,"K1","This is a bit of 1'st line<br>2'nd line<br>3'rd line"
.ItemBar(h,"K1",exBarHAlignCaption) = 0
End With
.EndUpdate
End With
|
|
2347
|
Defines the colors, to display overlapping links

With G2antt1
.BeginUpdate
.Columns.Add "Name"
.AntiAliasing = True
.OverlapLinksColors = "black,gray,lightgray"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
.ShowLinks = ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowDefaultLinks
.NonworkingDays = 0
.LinksStyle = exLinkSolid
End With
With .Items
.AddItem ""
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#,"A"
.AddBar h1,"Task",#1/8/2001#,#1/11/2001#,"B"
.AddBar h1,"Task",#1/13/2001#,#1/16/2001#,"C"
.AddBar h1,"Task",#1/18/2001#,#1/21/2001#,"D"
.AddLink "Link1",h1,"D",h1,"A"
.AddLink "Link2",h1,"C",h1,"B"
End With
.EndUpdate
End With
|
|
2346
|
The exPreventOverlapMixt option can be combined with the exChangeColorOnOverlap flag, allowing overlapping links to alternately adjust their width while also changing colors

With G2antt1
.BeginUpdate
.Columns.Add "Name"
.AntiAliasing = True
With .Chart
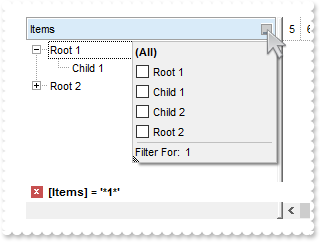
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
.ShowLinks = ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowDefaultLinks
.NonworkingDays = 0
.LinksStyle = exLinkSolid
End With
With .Items
.AddItem ""
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#,"A"
.AddBar h1,"Task",#1/8/2001#,#1/11/2001#,"B"
.AddBar h1,"Task",#1/13/2001#,#1/16/2001#,"C"
.AddBar h1,"Task",#1/18/2001#,#1/21/2001#,"D"
.AddLink "Link1",h1,"D",h1,"A"
.AddLink "Link2",h1,"C",h1,"B"
End With
.EndUpdate
End With
|
|
2345
|
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

With G2antt1
.BeginUpdate
.AntiAliasing = True
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
.ShowLinks = ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowDefaultLinks
.NonworkingDays = 0
.LinksStyle = exLinkSolid
End With
With .Items
.AddItem ""
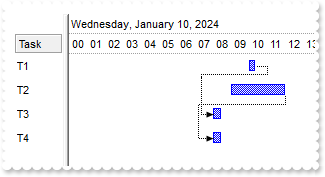
h1 = .AddItem("Item 1")
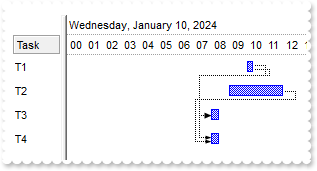
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#,"A"
.AddBar h1,"Task",#1/8/2001#,#1/11/2001#,"B"
.AddBar h1,"Task",#1/13/2001#,#1/16/2001#,"C"
.AddBar h1,"Task",#1/18/2001#,#1/21/2001#,"D"
.AddLink "Link1",h1,"D",h1,"A"
.AddLink "Link2",h1,"C",h1,"B"
End With
.EndUpdate
End With
|
|
2344
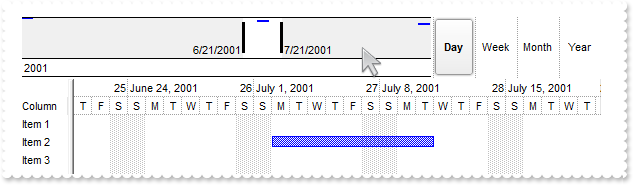
|
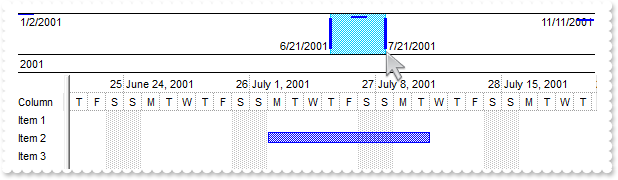
How can I assign a multiple-lines caption to an bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.HeaderAppearance = Etched
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.LevelCount = 2
End With
With .Items
.SelectableItem(.AddItem()) = False
h = .AddItem("Task 1")
.ItemHeight(h) = 42
.AddBar h,"Task",#1/2/2001#,#1/7/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "This is a bit of 1'st line<br>2'nd line<br>3'rd line"
End With
.EndUpdate
End With
|
|
2343
|
The text on the chart overlap the rest of the bars, while using OverlaidType property on exOverlaidBarsStack

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/3/2002#
.LevelCount = 2
.FirstWeekDay = exMonday
.Bars.Add("Text").Def(exBarHAlignCaption) = 0
With .Bars.Item("Task")
.Def(exBarHAlignCaption) = 0
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Text,Task"
End With
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Default")
.AddBar h,"Text",#1/4/2002#,#1/4/2002#,"","This is another text"
.AddBar h,"Task",#1/6/2002#,#1/8/2002#,"A","This is a bit of text"
End With
.EndUpdate
End With
|
|
2342
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.Bars.Item("Task").Def(exBarToolTip) = "<%=`Start: ` + (date(%1) format `yyyy-MM-dd` )%>"
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
End With
.EndUpdate
End With
|
|
2341
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 1)

With G2antt1
.BeginUpdate
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.Bars.Item("Task").Def(exBarToolTip) = "<%=`Start: ` + year(%1) + `-` + (month(%1) lpad `00`) + `-` + (day(%1) lpad `00`)%>"
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
End With
.EndUpdate
End With
|
|
2340
|
How can I replace or add an icon at runtime

With G2antt1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.LevelCount = 2
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "<img>1</img>"
End With
.EndUpdate
End With
|
|
2339
|
How can I define the sensitivity for link selection when the user clicks or selects a link
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 64
.LevelCount = 2
.LinksWidth = 1026
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
.AddItem
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/8/2001#,#1/10/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.AddItem
h3 = .AddItem("Task 3")
.AddBar h3,"Task",#1/14/2001#,#1/16/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
End With
.EndUpdate
End With
|
|
2338
|
How can I let the user to create task-bars for leaf0-items only, when AllowCreateBar is exCreateBarAuto
' CreateBar event - Fired when the user creates a new bar.
Private Sub G2antt1_CreateBar(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal DateStart As Date, ByVal DateEnd As Date)
With G2antt1
With .Items
Debug.Print( "Call RemoveBar if the ChildCount property returns a non-zero value" )
Debug.Print( .ChildCount(Item) )
.RemoveBar Item,"newbar"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.HeaderVisible = exHeaderVisibleExtendLevels
.HeaderAppearance = Etched
With .Chart
.AllowCreateBar = exCreateBarAuto
.LevelCount = 2
.PaneWidth(False) = 128
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2337
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 3)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal Key As Variant)
With G2antt1
Debug.Print( "Start" )
Debug.Print( Key )
Debug.Print( .Items.ItemBar(Item,Key,exBarStartStr) )
Debug.Print( "End" )
Debug.Print( Key )
Debug.Print( .Items.ItemBar(Item,Key,exBarEndStr) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Debug = True
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = exMinute
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#,"K1"
.AddBar .AddItem("Task 2"),"Task",#9/22/2006#,#9/25/2006#,"K2"
.AddBar .AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#,"K3"
End With
.EndUpdate
End With
|
|
2336
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 2)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal Key As Variant)
With G2antt1
Debug.Print( "Start" )
Debug.Print( Key )
Debug.Print( .FormatABC("dateF(value)",.Items.ItemBar(Item,Key,exBarStart)) )
Debug.Print( "End" )
Debug.Print( Key )
Debug.Print( .FormatABC("dateF(value)",.Items.ItemBar(Item,Key,exBarEnd)) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Debug = True
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = exMinute
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#,"K1"
.AddBar .AddItem("Task 2"),"Task",#9/22/2006#,#9/25/2006#,"K2"
.AddBar .AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#,"K3"
End With
.EndUpdate
End With
|
|
2335
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 1)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub G2antt1_BarResizing(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal Key As Variant)
With G2antt1
Debug.Print( "Start" )
Debug.Print( Key )
Debug.Print( .FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",.Items.ItemBar(Item,Key,exBarStart)) )
Debug.Print( "End" )
Debug.Print( Key )
Debug.Print( .FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",.Items.ItemBar(Item,Key,exBarEnd)) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Debug = True
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(0) = 96
.ResizeUnitScale = exMinute
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#,"K1"
.AddBar .AddItem("Task 2"),"Task",#9/22/2006#,#9/25/2006#,"K2"
.AddBar .AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#,"K3"
End With
.EndUpdate
End With
|
|
2334
|
Add/Remove/Updates the item-bar's resources

' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
With .Items
h = .SelectedItem(0)
.ItemBar(h,.FirstItemBar(h),exBarResources) = "+R4[10%]"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
With .Chart
.PaneWidth(False) = 96
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(exBarHAlignCaption) = 18
.Def(exBarCaption) = "<%=%49%>"
End With
End With
.Columns.Add "Machines"
With .Items
h = .AddItem("Machine 1")
.AddBar h,"Task",#1/6/2001#,#1/12/2001#,"K1"
.ItemBar(h,"K1",exBarResources) = "R1,R2"
h = .AddItem("Machine 2")
.AddBar h,"Task",#1/4/2001#,#1/14/2001#,"K2"
.ItemBar(h,"K2",exBarResources) = "R2[75%],R3"
End With
.EndUpdate
End With
|
|
2333
|
Distributes resources to a bar

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
With .Chart
.PaneWidth(False) = 96
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(exBarHAlignCaption) = 18
.Def(exBarCaption) = "<%=%49%>"
End With
End With
.Columns.Add "Machines"
With .Items
h = .AddItem("Machine 1")
.AddBar h,"Task",#1/6/2001#,#1/12/2001#,"K1"
.ItemBar(h,"K1",exBarResources) = "R1,R2"
h = .AddItem("Machine 2")
.AddBar h,"Task",#1/4/2001#,#1/14/2001#,"K2"
.ItemBar(h,"K2",exBarResources) = "R2[75%],R3"
End With
.EndUpdate
End With
|
|
2332
|
How can I display additional information about a time zone when the user clicks on it (expandable)

With G2antt1
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.FirstVisibleDate = #12/20/2009#
.MarkTimeZone "TZ",#1/1/2010#,#1/3/2010#,65280,"1;;<c>TimeZone<b><off -4><a ;exp=just more info about>*</a></b>;1"
End With
End With
|
|
2331
|
How can I have a tooltip for a marked TimeZone

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
.ShowToolTip .Chart.TimeZoneFromPoint(-1,-1),"",,"+8"
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.FirstVisibleDate = #12/28/2009#
.MarkTimeZone "Top",#1/1/2010#,#1/5/2010#,16711680,"1;;<fgcolor=FFFFFF>Top;1"
.MarkTimeZone "Partial",#1/8/2010#,#1/12/2010#,16711680,"50;;<fgcolor=FFFFFF>Partial;1"
.MarkTimeZone "Default",#1/15/2010#,#1/19/2010#,16711680,";;<fgcolor=FFFFFF>Default;1"
End With
End With
|
|
2330
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.Def(exFilterPatternTemplate) = "*<%filter%>*"
.FilterType = exPattern
.Filter = "1"
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2329
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesGeometric
With .Chart
.GridLineStyle = exGridLinesGeometric
.DrawGridLines = exAllLines
End With
.ColumnAutoResize = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Columns.Add "Column 3"
.Columns.Add "Column 4"
.EndUpdate
End With
|
|
2328
|
Load data as a tree using a parent-id relationship

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
.HeaderHeight = 24
.DrawGridLines = exVLines
.LinesAtRoot = exLinesAtRoot
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Width = 128
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3
End With
.PutItems rs.GetRows(),";0;17"
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
2327
|
Is there a way to change the contents of the drop down editor based on a value in another column

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.CellEditorVisible(Item,0) = exEditorVisible
.Items.CellEditorVisible(Item,1) = exEditorVisible
End With
End Sub
' EditOpen event - Occurs when the edit operation starts.
Private Sub G2antt1_EditOpen()
With G2antt1
With .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
End With
With .Columns.Item(1).Editor
.ClearItems
.AddItem v,c
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.GridLineStyle = exGridLinesGeometric
With .Columns.Add("DropDownList")
With .Editor
.EditType = DropDownListType
.AddItem 1,"First"
.AddItem 2,"Second"
.AddItem 3,"Third"
End With
End With
.DrawGridLines = exAllLines
.Columns.Add("DropDownList-Related").Editor.EditType = DropDownListType
With .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(exBottom) = 1
h = .LockedItem(exBottom,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = DividerTop
.CellEditorVisible(h,0) = exEditorHidden
.CellSingleLine(h,0) = exCaptionWordWrap
.CellValueFormat(h,0) = exHTML
.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" & _
" on the first column."
End With
.EndUpdate
End With
|
|
2326
|
Highlight the editable fields

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .ConditionalFormats
With .Add("%CE1")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = &H1
End With
With .Add("%CE2")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = &H2
End With
With .Add("%CE3")
.Bold = True
.BackColor = RGB(245,245,245)
.ApplyTo = &H3
End With
End With
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = SpinType
.Def(exTotalColumn) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(exTotalColumn) = "avg(current,rec,%2)"
.Editor.EditType = SpinType
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(exTotalColumn) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
2325
|
Highlight the total fields

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .ConditionalFormats
With .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = &H1
End With
With .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = &H2
End With
With .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = &H3
End With
End With
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = SpinType
.Def(exTotalColumn) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(exTotalColumn) = "avg(current,rec,%2)"
.Editor.EditType = SpinType
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(exTotalColumn) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
2324
|
Highlight the leaf items

With G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
2323
|
Highlight the parent items

With G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
2322
|
Highlight the item being expanded or collapsed

With G2antt1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = True
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = True
h = .InsertItem(hR,,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellValue(.InsertItem(hR,,"Var"),1) = "The var directory"
End With
.EndUpdate
End With
|
|
2321
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = SpinType
.Def(exTotalColumn) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(exTotalColumn) = "avg(current,rec,%2)"
.Editor.EditType = SpinType
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(exTotalColumn) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
.FormatCell(g1,2) = "`<average missing>`"
.CellEditorVisible(g1,2) = exEditorHidden
.CellBold(g1,2) = True
.CellForeColor(g1,2) = RGB(255,0,0)
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
2320
|
How can I add a total column

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.FreezeEvents True
.BeginUpdate
.HeaderAppearance = Etched
.HeaderHeight = 24
.LinesAtRoot = exLinesAtRoot
With .Columns
.Add "Description"
With .Add("Qty")
.Editor.EditType = SpinType
.Def(exTotalColumn) = "sum(current,rec,%1)"
End With
With .Add("Price")
.Def(exTotalColumn) = "avg(current,rec,%2)"
.Editor.EditType = SpinType
End With
With .Add("Amount")
.ComputedField = "%1 * %2"
.Def(exTotalColumn) = "sum(current,rec,%3)"
End With
End With
With .Items
r = .AddItem("Root")
g1 = .InsertItem(r,,"Group 1")
h = .InsertItem(g1,,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,,"Group 2")
h = .InsertItem(g2,,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = True
End With
.EndUpdate
.FreezeEvents False
End With
|
|
2319
|
Is it possible when I move the horizontal scroll bar, that the whole chart scrolls live during move the horizontal scroll bar. Not it scrolls just when I release the left mouse, not during change the horizontal scroll position
With G2antt1
With .Chart
.PaneWidth(False) = 0
.LevelCount = 2
.ToolTip = ""
End With
End With
|
|
2318
|
The exLinkStyle is not valid (the style of the link is still solid) if the link's width is greater than 1. What can be done
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
End With
.AntiAliasing = True
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2001#,#1/4/2001#,"K1"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",exLinkStyle) = 2
.Link("L1",exLinkWidth) = 2
h3 = .AddItem("Task 4")
.AddBar h3,"Task",#1/8/2001#,#1/10/2001#,"K3"
.AddLink "L2",h2,"K2",h3,"K3"
.Link("L2",exLinkStyle) = 1
.Link("L2",exLinkWidth) = 2
End With
.EndUpdate
End With
|
|
2317
|
How can I change the tooltip's margins (method 2)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
.ShowToolTip .Chart.BarFromPoint(-1,-1)
End With
End Sub
With G2antt1
.BeginUpdate
.ToolTipMargin = "16,8"
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.Bars.Item("Task").Def(exBarToolTip) = "..."
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
End With
.EndUpdate
End With
|
|
2316
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
.ShowToolTip .Chart.BarFromPoint(-1,-1)
End With
End Sub
With G2antt1
.BeginUpdate
.ToolTipMargin = "16,8"
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
.Bars.Item("Task").Def(exBarToolTip) = "..."
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
End With
.EndUpdate
End With
|
|
2315
|
exShowExtendedLinks

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.HeaderHeight = 20
.HeaderAppearance = Etched
.AntiAliasing = True
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.LevelCount = 2
.UnitScale = exHour
.FirstVisibleDate = #1/10/2024#
With .Level(1)
.DrawTickLines = exLevelNoLine
.DrawTickLinesFrom 0,exLevelDotLine
End With
.AllowResizeChart = &Hfffffef9 Or ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.ShowLinks = exShowExtendedLinks
End With
With .Items
.AddBar .AddItem("T1"),"Task",#1/10/2024 10:00:00 AM#,#1/10/2024 10:20:00 AM#,"T1"
.AddBar .AddItem("T2"),"Task",#1/10/2024 9:00:00 AM#,#1/10/2024 0:00:00 PM#,"T2"
.AddBar .AddItem("T3"),"Task",#1/10/2024 8:00:00 AM#,#1/10/2024 8:30:00 AM#,"T3"
.AddBar .AddItem("T4"),"Task",#1/10/2024 8:00:00 AM#,#1/10/2024 8:30:00 AM#,"T4"
.AddLink "L13",.ItemByIndex(0),"T1",.ItemByIndex(2),"T3"
.AddLink "L14",.ItemByIndex(0),"T1",.ItemByIndex(3),"T4"
.AddLink "L24",.ItemByIndex(1),"T2",.ItemByIndex(3),"T4"
End With
.EndUpdate
End With
|
|
2314
|
According to the documentation of the ShowExtendedLinksEnum value exShowExtendedLinks (1) it is possible to distinctly visualise links (rather than showing them one over another) when two or more links start or end on the same bar

With G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.HeaderHeight = 20
.HeaderAppearance = Etched
.AntiAliasing = True
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.LevelCount = 2
.UnitScale = exHour
.FirstVisibleDate = #1/10/2024#
With .Level(1)
.DrawTickLines = exLevelNoLine
.DrawTickLinesFrom 0,exLevelDotLine
End With
.AllowResizeChart = &Hfffffef9 Or ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
End With
With .Items
.AddBar .AddItem("T1"),"Task",#1/10/2024 10:00:00 AM#,#1/10/2024 10:20:00 AM#,"T1"
.AddBar .AddItem("T2"),"Task",#1/10/2024 9:00:00 AM#,#1/10/2024 0:00:00 PM#,"T2"
.AddBar .AddItem("T3"),"Task",#1/10/2024 8:00:00 AM#,#1/10/2024 8:30:00 AM#,"T3"
.AddBar .AddItem("T4"),"Task",#1/10/2024 8:00:00 AM#,#1/10/2024 8:30:00 AM#,"T4"
.AddLink "L1",.ItemByIndex(0),"T1",.ItemByIndex(2),"T3"
.AddLink "L2",.ItemByIndex(1),"T2",.ItemByIndex(3),"T4"
.Link("L2",exLinkShowRound) = 4
End With
.EndUpdate
End With
|
|
2313
|
How to use arrows key left/right to move the cursor left/right inside the text
With G2antt1
.BeginUpdate
With .Columns.Add("Edit").Editor
.EditType = EditType
.Option(exLeftArrow) = False
.Option(exRightArrow) = False
End With
With .Items
.AddItem "000"
.AddItem "111"
.AddItem "222"
End With
.EndUpdate
End With
|
|
2312
|
How can I force the cursor to jump to the end of the editor once the user clicks the cell
With G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Columns.Add("Edit").Editor
.EditType = EditType
.Option(exEditSelStart) = -1
End With
With .Items
.AddItem "000"
.AddItem "111"
.AddItem "222"
End With
.EndUpdate
End With
|
|
2311
|
How can I show the overview with a different color except or outside the selection

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABVIDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADE2YAoJDUN4nDKMMDybBkRxtDCPIDnGQoD" & _
"iGI4nSbKIzSCKMQhrEKZZrnaLJFgOTY8ABLEBvfSgASof6MKBlKhKGoiUo2SCFEaBTBNHxDL6raqqWJ5HDINQlWzbcjjKKFYRbOqTZDkGj4XqKTo3YBAdZSXJsXwTGKk" & _
"ji3ZgMOR3HaQaTjOgINpuDZdRzkUYZUDFSwSDqQIRtCpbJqzFZDZbLNbYBYME47AayID0CbdCgmaalSZHNxbVa0BzpXrFLw1TLoDy8AJ+ABseKzfo9PxdIygZRzKJ8ao" & _
"fE+YxynIfJcC8QgbCmL5eiEPIKH6RABlibJpicW4/FcAx/HOYRGmud4+CcHxdmiDhkGEIIIEkQJSGMHQHFGSBlFEUITEmewAAQIQ2AYRpDGQJAoEIXhXCkCB5kmSAdmg" & _
"VZPmgZJ8gaT4oHSeIHk8aIEnWCJiEiFgmgmYoIiYJIIE8aB8niB0pmyfIGE+ZYmDQPpjgOUg6DqY5DgYPg2mQAxqEKEJkEkFhGhGZIJA4QA2mOY4GDwOsumCe4NAACJK" & _
"DoPQOFkZJThaSoZHSGYXmYCYGGKGJmEmFhmCsJoDFYag5iaSISDIAAjAkPJLhyS4JlYbA5iSeZmHqHpnkmdh+hOZx5lSOAzGgSQ+DAAAimkNIkiKTh6DSbIjmkChGhKJ" & _
"JpEoVoWiSaJThyKImmSWI4ACCwNkqBhgDsahKhaJopmqComiqKpqkqEhghKYpAAIJIQmYA46jaLZrgqZo6i6a5KnaPotiZRQkiyIg6lIXw7myCwmkqMpsksNpOjObQLC" & _
"KQYQiwOpOEKGAPAsZpajabZLHaXo3m4C4GlmNJNisVpFjWZZzkaao6m6S42m6O5vAuRpyjqLhLhidYxgmE5KnqPpvkudp+j+cAMAcAo+i8WIOkSPZuguZwDkKcJMDafp" & _
"BE8XAengPJxEwVwWkWcYMGcGpGnGTBTBCRIwhkXwikichMhcJpJnKDIPB+NYNimAgqkucwMkcMoInKO4fC2F5ikyZw6k6c5MncPpPnOLJXAiTZJhOXxGlGdINCcSpSnS" & _
"TQ3E6UY0CuYgulSdRNFcVpVnWDRnFSVBwh0axeledgNFsXJRA+HYXGaWZ2g2JxqlqdpNjcZZYmYCJDHKXJ3E2K4doux3gbE8OEF4ygtjuH6L8eAHAHgFGCO8bY2QZgZD" & _
"iBwJ4FRijxE4G8DoxBxj6B6EINwTADjvBaMseYHBng1GaPMTg7wepxA4J4Rx8RjgfCYFMeoEQ6BpGqPUTob2MD2A6IQLoNAKiHAuG0WYAAJCVBCCETAHR3DMFWPgDwD2" & _
"9j4E8CoV4sw7imAIIcJASggAHBeBIJw5grikCmHoSYNxWjrH2BMAoNgqAZE8O0GYEg5DgAIG8DgxwjhXGaCYZIcgnxBGSDILgmwTjKHkJMNwqgjCREoGEC4RRMifHqJc" & _
"YokQ6BgEYJEUIaQOhlHIIESAECAg="
.BackColorLevelHeader = .BackColor
.Background(exOverviewSelResize) = RGB(1,0,0)
.Background(exOverviewSelOut) = RGB(240,240,240)
.Chart.OverviewSelBackColor = RGB(255,255,255)
.Background(exOverviewSelUnit) = &H1000000
With .Chart
.FirstVisibleDate = #6/21/2001#
.PaneWidth(False) = 48
.OverviewVisible = &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = exDay
.Label(exHour) = ""
.Label(exMinute) = ""
.Label(exSecond) = ""
.AllowOverviewZoom = exAlwaysZoom
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#7/2/2001#,#7/11/2001#
.AddBar .AddItem("Item 3"),"Task",#11/2/2001#,#11/11/2001#
End With
.EndUpdate
End With
|
|
2310
|
Resize the chart using the overview's selection left and right margins (blue)

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.Background(exOverviewSelResize) = RGB(0,0,255)
With .Chart
.FirstVisibleDate = #6/21/2001#
.PaneWidth(False) = 48
.OverviewVisible = &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = exDay
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#7/2/2001#,#7/11/2001#
.AddBar .AddItem("Item 3"),"Task",#11/2/2001#,#11/11/2001#
End With
.EndUpdate
End With
|
|
2309
|
Resize the chart using the overview's selection left and right margins (black)

With G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.Background(exOverviewSelResize) = RGB(1,0,0)
With .Chart
.FirstVisibleDate = #6/21/2001#
.PaneWidth(False) = 48
.OverviewVisible = &H400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.LevelCount = 2
.UnitScale = exDay
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/11/2001#
.AddBar .AddItem("Item 2"),"Task",#7/2/2001#,#7/11/2001#
.AddBar .AddItem("Item 3"),"Task",#11/2/2001#,#11/11/2001#
End With
.EndUpdate
End With
|
|
2308
|
Disable temporarily the column's sort, resize and drag and drop

With G2antt1
.BeginUpdate
.OnResizeControl = exResizeChart
.SortBarVisible = True
.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
.AllowGroupBy = True
.HeaderEnabled = False
.HeaderAppearance = Etched
.Columns.Add("Index").FormatColumn = "1 index ``"
.Columns.Add("Pos").FormatColumn = "1 apos ``"
.Columns.Add("Edit").Editor.EditType = EditType
.GridLineStyle = exGridLinesGeometric
.DrawGridLines = exVLines
.GridLineColor = RGB(224,224,224)
With .Chart
.AllowCreateBar = exCreateBarAuto
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 196
.GridLineStyle = exGridLinesGeometric
.DrawGridLines = exAllLines
With .Level(1)
.DrawGridLines = True
.GridLineColor = G2antt1.GridLineColor
End With
End With
.EndUpdate
End With
|
|
2307
|
Adds a Finish-Start(FS) link (method 3)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.AddLink "Link1",h1,"",h2,""
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2306
|
Adds a Start-Start(SS) link (method 3)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.AddLink "Link1",h1,"",h2,""
.Link("Link1",exLinkStartPos) = 0
.Link("Link1",exLinkEndPos) = 0
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2305
|
Adds a Finish-Finish(FF) link (method 3)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.AddLink "Link1",h1,"",h2,""
.Link("Link1",exLinkStartPos) = 2
.Link("Link1",exLinkEndPos) = 2
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2304
|
Adds a Start-Finish(SF) link (method 3)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.AddLink "Link1",h1,"",h2,""
.Link("Link1",exLinkStartPos) = 0
.Link("Link1",exLinkEndPos) = 2
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2303
|
Adds a Finish-Start(FS) link (method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.ItemBar(h2,"",exBarPredecessor) = "1FS"
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2302
|
Adds a Start-Start(SS) link (method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.ItemBar(h2,"",exBarPredecessor) = "1SS"
.SchedulePDM 0,""
End With
.EndUpdate
End With
|
|
2301
|
Adds a Finish-Finish(FF) link (method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Name"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.AddBar h1,"Task",#1/3/2001#,#1/6/2001#
h2 = .AddItem("Item 2")
.AddBar h2,"Task",#1/3/2001#,#1/6/2001#
.ItemBar(h2,"",exBarPredecessor) = "1FF"
.SchedulePDM 0,""
End With
.EndUpdate
End With
|