The Label property supports alternative HTML labels being separated by "<|>" and values for Count and Unit being separated by "<||>". By alternate HTML label we mean that you can define a list of HTML labels that may be displayed in the chart's header based on the space allocated for the time-unit. In other words, the control chooses automatically the alternate HTML label to be displayed for best fitting in the portion of the chart where the time-unit should be shown.
The Label property format is "ALT1[<|>ALT2<|>...[<||>COUNT[<||>UNIT]]]" where
- ALT defines a HTML label
- COUNT specifies the value for the Count property
- UNIT field indicates the value for the Unit property
- and the parts delimited by [] brackets may miss.
The Label property may change the Unit and the Count property. You can always use a different Unit or Count by setting the property after setting the Label property.
The following screen shots shows the chart's header using different values for UnitWidth property.
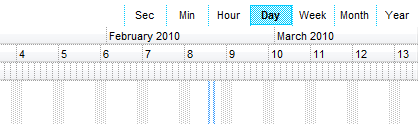
- The UnitWidth property is 6 pixels, so the base level displays nothing.

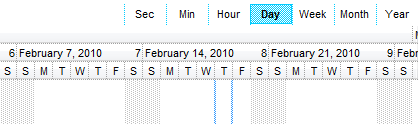
- The UnitWidth property is 18 pixels, so the base level displays the first letter of the weekday ( S - S )

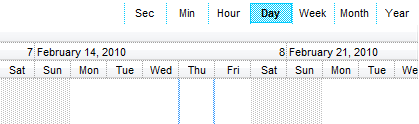
- The UnitWidth property is 36 pixels, so the base level displays the first 3 letters of the weekday ( Sun - Sat )

For instance, Label = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||>1<||>4096" indicates a list of 7 alternate HTML labels, the Count property set on 1 and the Unit property set on exDay (4096).
So, the header of the level in the chart shows one of the following alternate HTML labels:
- - displays nothing, if the space is less than 6 pixels.
- <%d1%> - First letter of the weekday (S to S)
- <%d2%> - First two letters of the weekday (Su to Sa)
- <%d3%> - First three letters of the weekday (Sun to Sat)
- <%dddd%> - Full name of the weekday (Sunday to Saturday)
- <%d3%>, <%m3%> <%d%>, '<%yy%> -
- <%dddd%>, <%mmmm%> <%d%>, <%yyyy%>
based on the space being allocated for the time unit. If the label is being shown on the base level, the UnitWidth property defines the space for the time-unit, so the control chooses the alternate HTML label which best fits the allocated space ( width ). The Font property defines the font to show the chart's labels which is also used to get the best fit label to be displayed. For any other level, the space is automatically calculated based on the base level's width. In other words, when UnitWidth property is changed or the user rescale or zoom the chart area, the chart's header displays alternate labels. If the Label property defines no alternate labels, the single representation is shown no matter of the UnitWidth, Font and other zooming settings.
The Label property may change the Unit property as in the following scenario. Let's say that you need to display the weeks so you choose to have the week number "<%ww%>" or the first day in the week in format "<%d3%>, <%m3%> <%d%>, '<%yy%>" so the Label property should be "<%ww%><|><%d3%>, <%m3%> <%d%>, '<%yy%>". If you are using this format, the Unit property will always be set on exDay, as in the second alternate label the unit is day as the minimum scale unit being found is <%d3%> or <%d%> which indicates days. In order to correct this, you should specify the Unit to be used for the alternate labels as "<%ww%><|><%d3%>, <%m3%> <%d%>, '<%yy%><||><||>256".
For instance, if a level should display 15 to 15 minutes, you can do one of the following:
- call the Label = "<%nn%>" and after call the Count = 15.
- call the Label = "<%nn%><||>15", which means that the level displays minutes, and the Count property is automatically set on 15.
Any of these statements can be used to let the level displays minutes from 15 to 15.
The Label property supports the following built-in tags:
- <%d%> - Day of the month in one or two numeric digits, as needed (1 to 31).
- <%dd%> - Day of the month in two numeric digits (01 to 31).
- <%d1%> - First letter of the weekday (S to S). ( Use the WeekDays property to specify the name of the days in the week )
- <%loc_d1%> - Indicates day of week as a one-letter abbreviation using the current user settings.
- <%d2%> - First two letters of the weekday (Su to Sa). ( Use the WeekDays property to specify the name of the days in the week )
- <%loc_d2%> - Indicates day of week as a two-letters abbreviation using the current user settings.
- <%d3%> - First three letters of the weekday (Sun to Sat). ( Use the WeekDays property to specify the name of the days in the week )
- <%loc_d3%> equivalent with <%loc_ddd%>
- <%ddd%> - First three letters of the weekday (Sun to Sat). ( Use the WeekDays property to specify the name of the days in the week ). You can use the <%loc_ddd%> that indicates the day of week as a three-letter abbreviation using the current user regional and language settings.
- <%loc_ddd%> - Indicates the day of week as a three-letter abbreviation using the current user regional and language settings.
- <%dddd%> - Full name of the weekday (Sunday to Saturday). ( Use the WeekDays property to specify the name of the days in the week ). You can use the <%loc_dddd%> that indicates day of week as its full name using the current user regional and language settings.
- <%loc_dddd%> - Indicates day of week as its full name using the current user regional and language settings.
- <%i%> - Displays the number instead the date. For instance, you can display numbers as 1000, 1001, 1002, 1003, instead dates. ( the valid range is from -647,434 to 2,958,465 )
- <%w%> - Day of the week (1 to 7).
- <%ww%> - Week of the year (1 to 53).
- <%m%> - Month of the year in one or two numeric digits, as needed (1 to 12).
- <%mr%> - Month of the year in Roman numerals, as needed (I to XII).
- <%mm%> - Month of the year in two numeric digits (01 to 12).
- <%m1%> - First letter of the month (J to D). ( Use the MonthNames property to specify the name of the months in the year )
- <%loc_m1%> - Indicates month as a one-letter abbreviation using the current user settings.
- <%m2%> - First two letters of the month (Ja to De). ( Use the MonthNames property to specify the name of the months in the year )
- <%loc_m2%> - Indicates month as a two-letters abbreviation using the current user settings.
- <%m3%> - First three letters of the month (Jan to Dec). ( Use the MonthNames property to specify the name of the months in the year )
- <%loc_m3%> - equivalent with <%loc_mmm%>
- <%mmm%> - First three letters of the month (Jan to Dec). ( Use the MonthNames property to specify the name of the months in the year ). You can use the <%loc_mmm%> that indicates month as a three-letter abbreviation using the current user regional and language settings.
- <%loc_mmm%> - Indicates month as a three-letter abbreviation using the current user regional and language settings.
- <%mmmm%> - Full name of the month (January to December). ( Use the MonthNames property to specify the name of the months in the year ). You can use the <%loc_mmmm%> that indicates month as its full name using the current user regional and language settings.
- <%loc_mmmm%> - Indicates month as its full name using the current user regional and language settings.
- <%q%> - Date displayed as the quarter of the year (1 to 4).
- <%y%> - Number of the day of the year (1 to 366).
- <%yy%> - Last two digits of the year (01 to 99).
- <%yyyy%> - Full year (0100 to 9999).
- <%hy%> - Date displayed as the half of the year (1 to 2).
- <%loc_gg%> - Indicates period/era using the current user regional and language settings.
- <%loc_sdate%> - Indicates the date in the short format using the current user regional and language settings.
- <%loc_ldate%> - Indicates the date in the long format using the current user regional and language settings.
- <%loc_dsep%> - Indicates the date separator using the current user regional and language settings (/).
- <%h%> - Hour in one or two digits, as needed (0 to 23).
- <%hh%> - Hour in two digits (00 to 23).
- <%h12%> - Hour in 12-hour time format, in one or two digits - [0(12),11]
- <%hh12%> - hour in 12-hour time format, in two digits - [00(12),11]
- <%n%> - Minute in one or two digits, as needed (0 to 59).
- <%nn%> - Minute in two digits (00 to 59).
- <%s%> - Second in one or two digits, as needed (0 to 59).
- <%ss%> - Second in two digits (00 to 59).
- <%AM/PM%> - Twelve-hour clock with the uppercase letters "AM" or "PM", as appropriate. ( Use the AMPM property to specify the name of the AM and PM indicators ). You can use the <%loc_AM/PM%> that indicates the time marker such as AM or PM using the current user regional and language settings. You can use <%loc_A/P%> that indicates the one character time marker such as A or P using the current user regional and language settings
- <%loc_AM/PM%> - Indicates the time marker such as AM or PM using the current user regional and language settings.
- <%loc_A/P%> - Indicates the one character time marker such as A or P using the current user regional and language settings.
- <%loc_time%> - Indicates the time using the current user regional and language settings.
- <%loc_time24%> - Indicates the time in 24 hours format without a time marker using the current user regional and language settings.
- <%loc_tsep%> - indicates the time separator using the current user regional and language settings (:)
- <%loc_y%> - Represents the Year only by the last digit, using current regional settings.
- <%loc_yy%> - Represents the Year only by the last two digits, using current regional settings. A leading zero is added for single-digit years.
- <%loc_yyyy%> - Represents the Year by a full four or five digits, depending on the calendar used. Thai Buddhist and Korean calendars have five-digit years. The "yyyy" pattern shows five digits for these two calendars, and four digits for all other supported calendars. Calendars that have single-digit or two-digit years, such as for the Japanese Emperor era, are represented differently. A single-digit year is represented with a leading zero, for example, "03". A two-digit year is represented with two digits, for example, "13". No additional leading zeros are displayed
The following tags are displayed based on the user's Regional and Language Options:
- <%loc_sdate%> - Indicates the date in the short format using the current user settings.
- <%loc_ldate%> - Indicates the date in the long format using the current user settings.
- <%loc_d1%> - Indicates day of week as a one-letter abbreviation using the current user settings.
- <%loc_d2%> - Indicates day of week as a two-letters abbreviation using the current user settings.
- <%loc_d3%> equivalent with <%loc_ddd%>
- <%loc_ddd%> - Indicates day of week as a three-letters abbreviation using the current user settings.
- <%loc_dddd%> - Indicates day of week as its full name using the current user settings.
- <%loc_m1%> - Indicates month as a one-letter abbreviation using the current user settings.
- <%loc_m2%> - Indicates month as a two-letters abbreviation using the current user settings.
- <%loc_m3%> - equivalent with <%loc_mmm%>
- <%loc_mmm%> - Indicates month as a three-letters abbreviation using the current user settings.
- <%loc_mmmm%> - Indicates month as its full name using the current user settings.
- <%loc_gg%> - Indicates period/era using the current user settings.
- <%loc_dsep%> - Indicates the date separator using the current user settings.
- <%loc_time%> - Indicates the time using the current user settings.
- <%loc_time24%> - Indicates the time in 24 hours format without a time marker using the current user settings.
- <%loc_AM/PM%> - Indicates the time marker such as AM or PM using the current user settings.
- <%loc_A/P%> - Indicates the one character time marker such as A or P using the current user settings.
- <%loc_tsep%> - Indicates the time separator using the current user settings
- <%loc_y%> - Represents the Year only by the last digit, using current regional settings.
- <%loc_yy%> - Represents the Year only by the last two digits, using current regional settings. A leading zero is added for single-digit years.
- <%loc_yyyy%> - Represents the Year by a full four or five digits, depending on the calendar used. Thai Buddhist and Korean calendars have five-digit years. The "yyyy" pattern shows five digits for these two calendars, and four digits for all other supported calendars. Calendars that have single-digit or two-digit years, such as for the Japanese Emperor era, are represented differently. A single-digit year is represented with a leading zero, for example, "03". A two-digit year is represented with two digits, for example, "13". No additional leading zeros are displayed
The Label property supports the following built-in HTML tags:
- <b> ... </b> displays the text in bold
- <i> ... </i> displays the text in italics
- <u> ... </u> underlines the text
-
<s> ... </s>
Strike-through text -
<a id;options> ... </a> displays an anchor element that can be clicked. An anchor is a piece of text or some other object (for example an image) which
marks the beginning and/or the end of a hypertext link.The <a> element is used to mark that piece of text (or inline image), and to give its hypertextual relationship to other documents.
The control fires the AnchorClick(AnchorID, Options) event when the user clicks the anchor element. The FormatAnchor property customizes the visual effect for anchor elements.
The control supports expandable HTML captions feature which allows you to expand(show)/collapse(hide) different information using <a ;exp=> or <a ;e64=> anchor tags. The exp/e64 field of the anchor stores the HTML line/lines to show once the user clicks/collapses/expands the caption.
- exp, stores the plain text to be shown once the user clicks the anchor, such as <a ;exp=show lines>
- e64, encodes in BASE64 the HTML text to be shown once the user clicks the anchor, such as <a ;e64=gA8ABmABnABjABvABshIAOQAEAAHAAGESikWio+ABzABohp3iELABpABuABljYAgRhAEaFsqAAvAEsjUCmUEg0IhUMhUPjQAAEBA>+</a> that displays show lines- in gray when the user clicks the + anchor. The gA8ABmABnABjABvABshIAOQAEAAHAAGESikWio+ABzABohp3iELABpABuABljYAgRhAEaFsqAAvAEsjUCmUEg0IhUMhUPjQAAEBA string encodes the <fgcolor 808080>show lines<a>-</a></fgcolor> The Decode64Text/Encode64Text methods of the eXPrint can be used to decode/encode e64 fields.
Any ex-HTML caption can be transformed to an expandable-caption, by inserting the anchor ex-HTML tag. For instance, <solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3 shows the Header in underlined and bold on the first line and Line1, Line2, Line3 on the rest. The show lines is shown instead of Line1, Line2, Line3 once the user clicks the + sign.
- <font face;size> ... </font> displays portions of text with a different font and/or different size. For instance, the <font Tahoma;12>bit</font> draws the bit text using the Tahoma font, on size 12 pt. If the name of the font is missing, and instead size is present, the current font is used with a different size. For instance, <font ;12>bit</font> displays the bit text using the current font, but with a different size.
- <fgcolor rrggbb> ... </fgcolor> or <fgcolor=rrggbb> ... </fgcolor> displays text with a specified foreground color. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <bgcolor rrggbb> ... </bgcolor> or <bgcolor=rrggbb> ... </bgcolor> displays text with a specified background color. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <solidline rrggbb> ... </solidline> or <solidline=rrggbb> ... </solidline> draws a solid-line on the bottom side of the current text-line, of specified RGB color. The <solidline> ... </solidline> draws a black solid-line on the bottom side of the current text-line. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <dotline rrggbb> ... </dotline> or <dotline=rrggbb> ... </dotline> draws a dot-line on the bottom side of the current text-line, of specified RGB color. The <dotline> ... </dotline> draws a black dot-line on the bottom side of the current text-line. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <upline> ... </upline> draws the line on the top side of the current text-line (requires <solidline> or <dotline>).
- <r> right aligns the text
- <c> centers the text
- <br> forces a line-break
- <img>number[:width]</img> inserts an icon inside the text. The number indicates the index of the icon being inserted. Use the Images method to assign a list of icons to your chart. The last 7 bits in the high significant byte of the number expression indicates the identifier of the skin being used to paint the object. Use the Add method to add new skins to the control. If you need to remove the skin appearance from a part of the control you need to reset the last 7 bits in the high significant byte of the color being applied to the part. The width is optional and indicates the width of the icon being inserted. Using the width option you can overwrite multiple icons getting a nice effect. By default, if the width field is missing, the width is 18 pixels.
- <img>key[:width]</img> inserts a custom size picture into the text being previously loaded using the HTMLPicture property. The Key parameter indicates the key of the picture being displayed. The Width parameter indicates a custom size, if you require to stretch the picture, else the original size of the picture is used.
- & glyph characters as & ( & ), < ( < ), > ( > ), &qout; ( " ) and &#number; ( the character with specified code ), For instance, the € displays the EUR character. The & ampersand is only recognized as markup when it is followed by a known letter or a #character and a digit. For instance if you want to display <b>bold</b> in HTML caption you can use <b>bold</b>
- <off offset> ... </off> defines the vertical offset to display the text/element. The offset parameter defines the offset to display the element. This tag is inheritable, so the offset is keep while the associated </off> tag is found. You can use the <off offset> HTML tag in combination with the <font face;size> to define a smaller or a larger font to be displayed. For instance: Text with <font ;7><off 6>subscript displays the text such as: Text with subscript The Text with <font ;7><off -6>superscript displays the text such as: Text with subscript
- <gra rrggbb;mode;blend> ... </gra> defines a gradient text.
The text color or <fgcolor> defines the starting gradient color, while
the rr/gg/bb represents the red/green/blue values of the ending color, 808080 if missing as
gray. The mode is a value between 0 and 4, 1 if missing, and blend could be 0 or 1, 0 if missing.
The <font> HTML tag can be used to define the height of the font. Any
of the rrggbb, mode or blend field may not be specified. The <gra>
with no fields, shows a vertical gradient color from the current text color
to gray (808080). For
instance the <font ;18><gra FFFFFF;1;1>gradient-center</gra></font>
generates the following picture:

- <out rrggbb;width> ... </out> shows the text with outlined characters,
where rr/gg/bb represents the red/green/blue values of the outline color, 808080 if missing as gray, width indicates the size of
the outline, 1 if missing. The text color or <fgcolor> defines the
color to show the inside text. The <font> HTML tag can be used to
define the height of the font. For
instance the <font ;31><out 000000><fgcolor=FFFFFF>outlined</fgcolor></out></font>
generates the following picture:

- <sha rrggbb;width;offset> ... </sha> define a text with a shadow,
where rr/gg/bb represents the red/green/blue values of the shadow color, 808080 if missing as gray, width indicates the size of shadow, 4 if missing, and offset indicates the offset from the origin to display the text's shadow, 2 if missing.
The text color or <fgcolor> defines the color to show the inside text.
The <font> HTML tag can be used to define the height of the font.
For
instance the <font ;31><sha>shadow</sha></font>
generates the following picture:

or <font ;31><sha 404040;5;0><fgcolor=FFFFFF>outline anti-aliasing</fgcolor></sha></font> gets:

The Label property may be a combination of any of these tags. For instance, the "<b><%mmm%></b> <%d%>, '<%yy%>" displays a date like: "May 29,'05".

The first level displays the month, the year and the number of the week in the year , the second level displays the name of the week day, and the third level displays the day of the month. The LevelCount property specifies the number of levels being displayed, in our case 3.
The following Template shows how to display your header using three levels as arranged in the picture above ( just copy and paste the following script to Template page ):
BeginUpdate()
Chart
{
LevelCount = 3
Level(0)
{
Label = "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>"
Unit = 256 'exWeek
}
Level(1).Label = "<%d1%>"
Level(2).Label = "<%d%>"
}
EndUpdate()
The following VB sample displays your header using 3 levels as shown above:
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 3
With .Level(0)
.Label = "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>"
.Unit = EXG2ANTTLibCtl.UnitEnum.exWeek
End With
.Level(1).Label = "<%d1%>"
.Level(2).Label = "<%d%>"
End With
.EndUpdate
End With
The following VFP sample displays your header using 3 levels:
with thisform.g2antt1 .BeginUpdate() with .Chart .LevelCount = 3 with .Level(0) .Label = "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>" .Unit = 256 endwith .Level(1).Label = "<%d1%>" .Level(2).Label = "<%d%>" endwith .EndUpdate() endwith
The following VB.NET sample displays your header using 3 levels:
With AxG2antt1
.BeginUpdate()
With .Chart
.LevelCount = 3
With .Level(0)
.Label = "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>"
.Unit = EXG2ANTTLib.UnitEnum.exWeek
End With
.Level(1).Label = "<%d1%>"
.Level(2).Label = "<%d%>"
End With
.EndUpdate()
End With
The following C# sample displays your header using 3 levels:
axG2antt1.BeginUpdate(); EXG2ANTTLib.Chart chart = axG2antt1.Chart; chart.LevelCount = 3; chart.get_Level(0).Label = "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>"; chart.get_Level(0).Unit = EXG2ANTTLib.UnitEnum.exWeek; chart.get_Level(1).Label = "<%d1%>"; chart.get_Level(2).Label = "<%d%>"; axG2antt1.EndUpdate();
The following C++ sample displays your header using 3 levels:
m_g2antt.BeginUpdate(); CChart chart = m_g2antt.GetChart(); chart.SetLevelCount( 3 ); chart.GetLevel(0).SetLabel(COleVariant( "<b><%mmm%>, <%yyyy%></b> <r>Week: <%ww%>" )); chart.GetLevel(0).SetUnit(256); chart.GetLevel(1).SetLabel(COleVariant( "<%d1%>" )); chart.GetLevel(2).SetLabel(COleVariant( "<%d%>" )); m_g2antt.EndUpdate();

