|
609
|
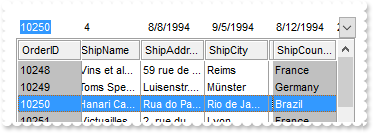
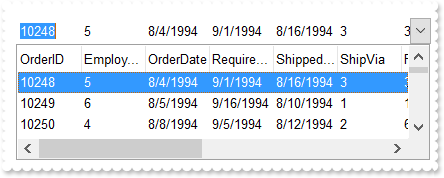
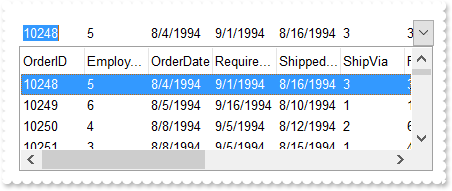
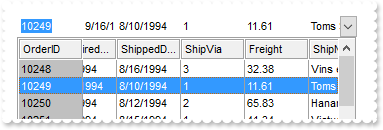
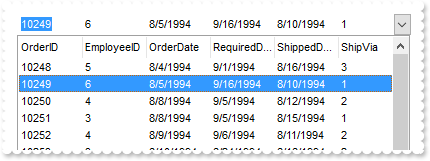
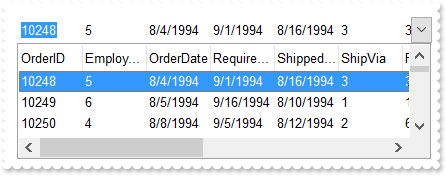
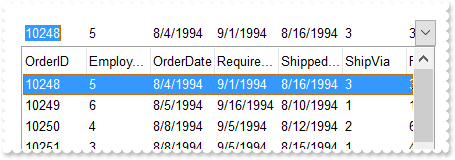
Locks the first visible column on the left and the last visible column on the right

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
End With
|
|
608
|
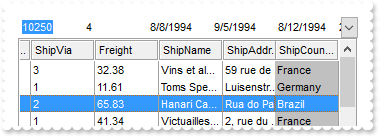
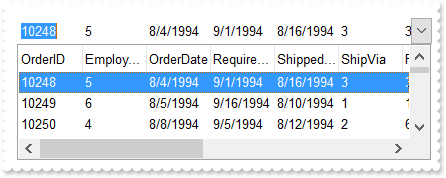
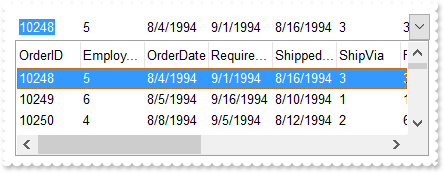
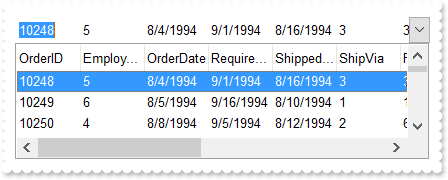
Lock the column on the right

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
End With
|
|
607
|
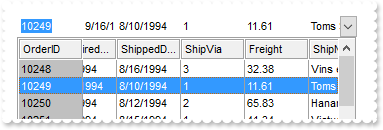
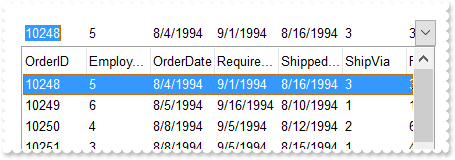
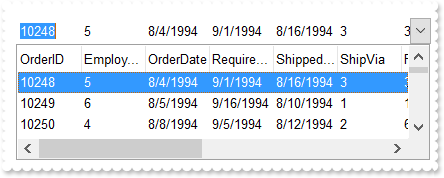
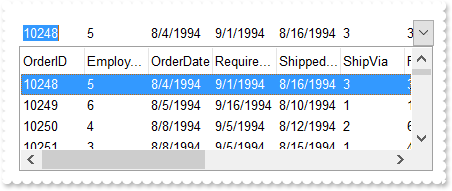
Lock the column on the left

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
End With
|
|
606
|
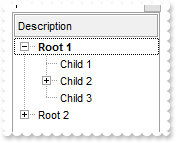
Bolds only the expanded items

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.ConditionalFormats.Add("%CX0").Bold = True
.Columns.Add "Description"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
.EndUpdate
End With
|
|
605
|
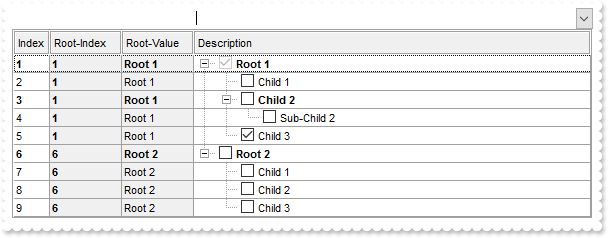
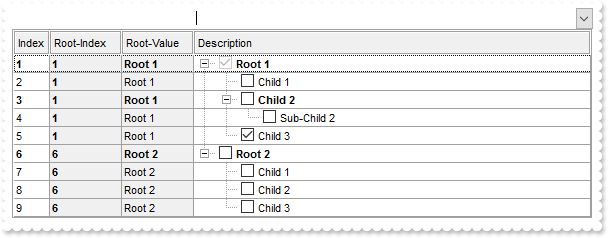
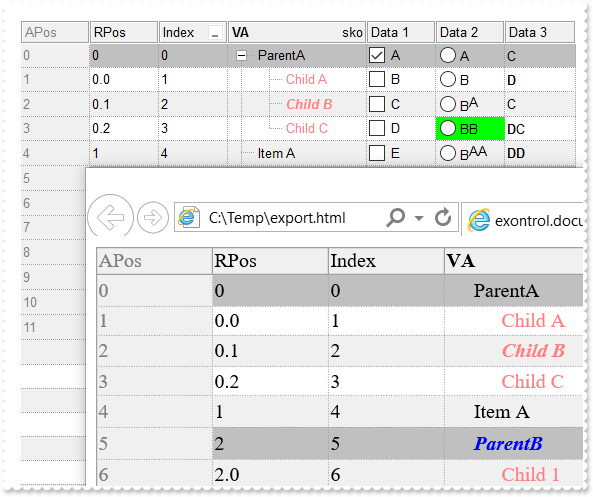
Displays the root item's index and value/caption using expressions

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.SingleSel = False
.DrawGridLines = -2
.GridLineStyle = 48
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = 2 ' &H2
End With
With .Columns.Add("Description")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
End With
With .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(4) = 15790320
End With
With .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
604
|
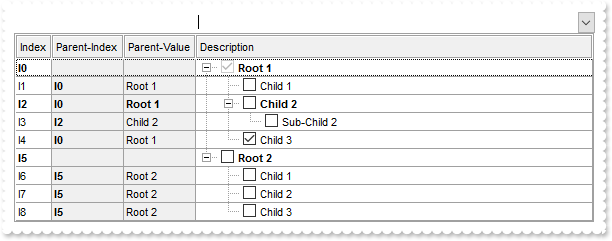
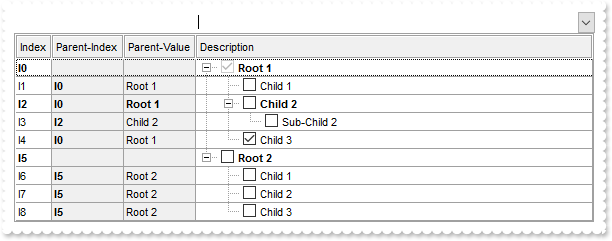
Displays the parent item's index and caption/value using expressions

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.SingleSel = False
.DrawGridLines = -2
.GridLineStyle = 48
.ConditionalFormats.Add("%CC0 and %CX0").Bold = True
With .ConditionalFormats.Add("1")
.Bold = True
.ApplyTo = 2 ' &H2
End With
With .Columns.Add("Description")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
End With
With .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(4) = 15790320
End With
With .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"Sub-Child 2"
.CellState(.InsertItem(h,,"Child 3"),0) = 1
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
603
|
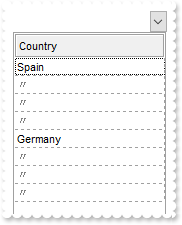
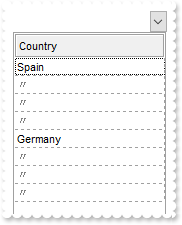
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
602
|
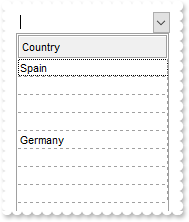
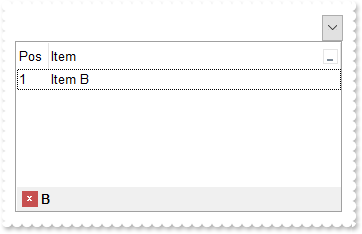
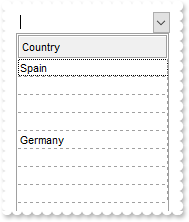
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = " "
With .Items
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Spain"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
.AddItem "Germany"
End With
.EndUpdate
End With
|
|
601
|
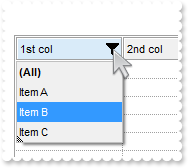
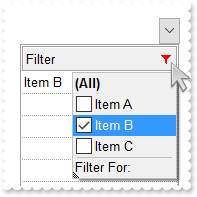
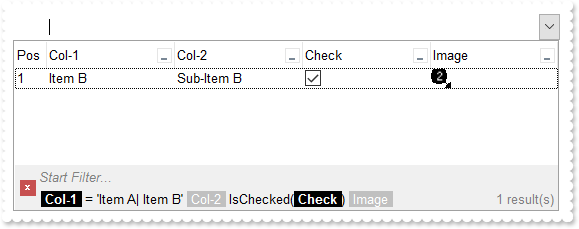
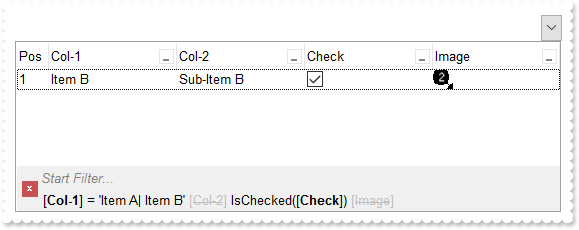
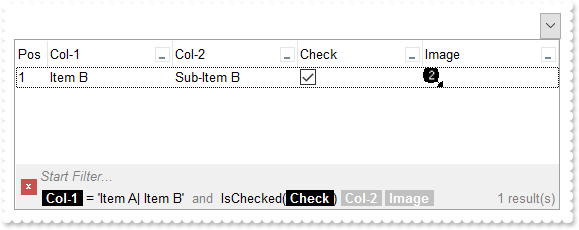
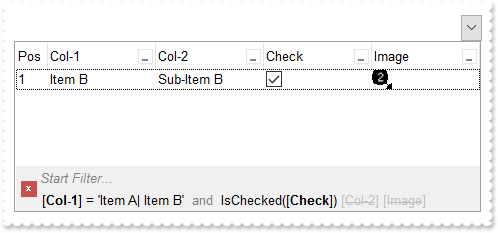
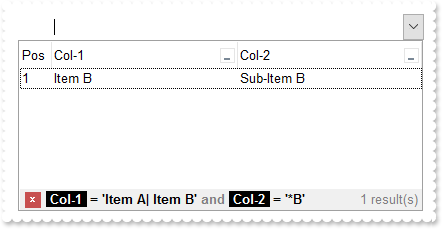
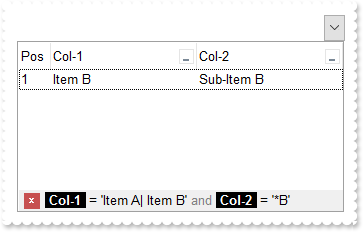
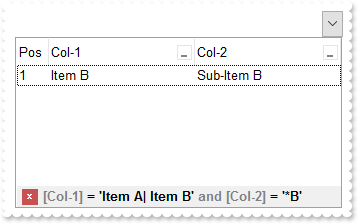
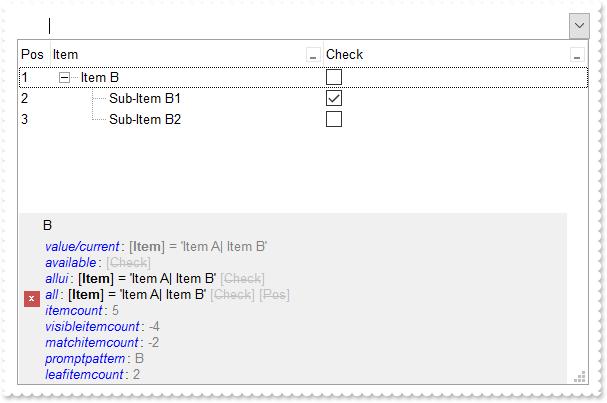
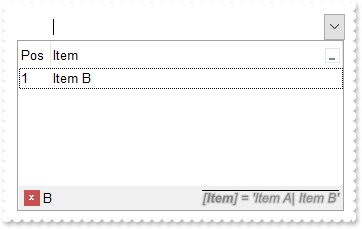
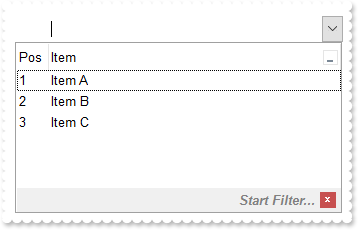
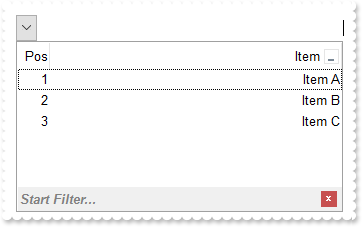
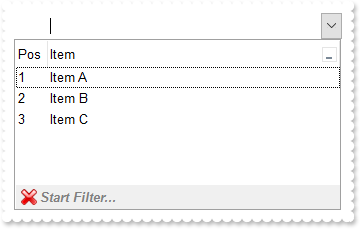
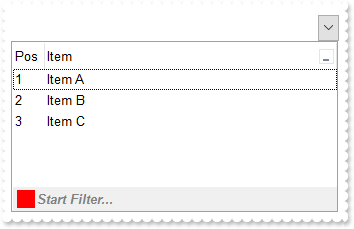
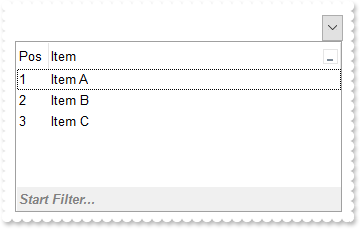
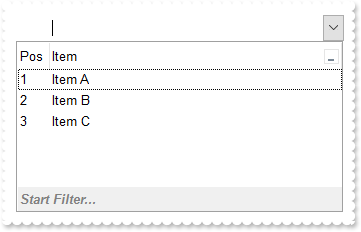
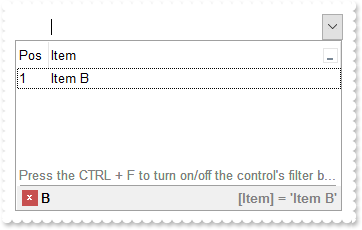
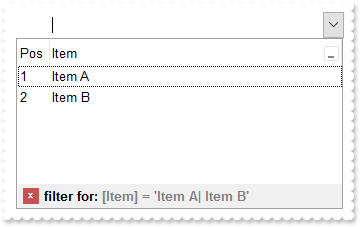
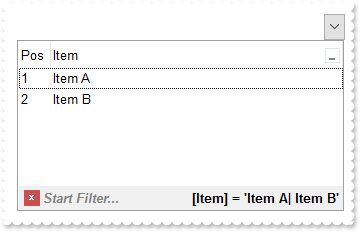
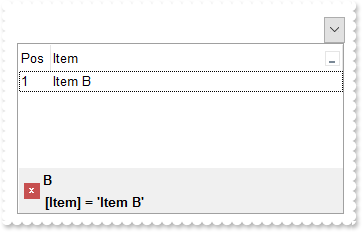
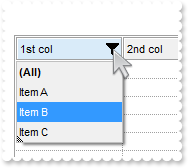
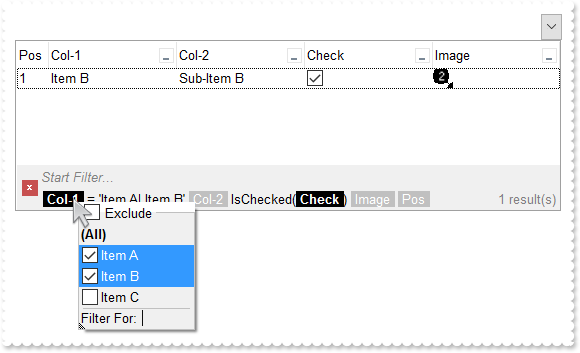
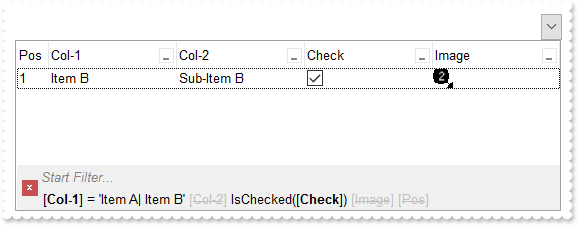
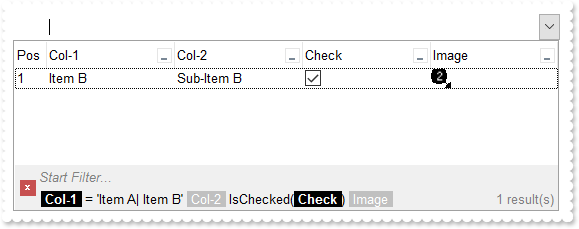
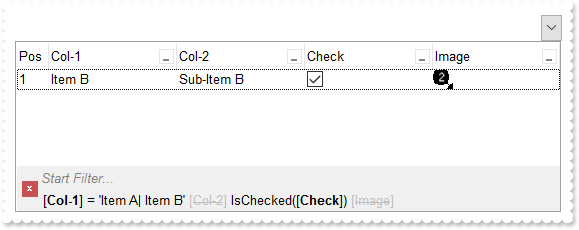
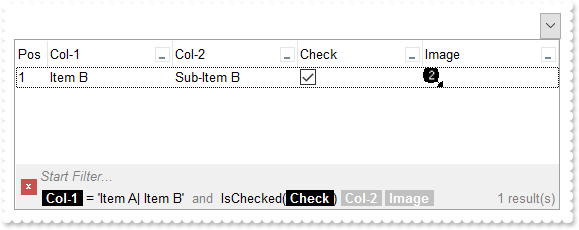
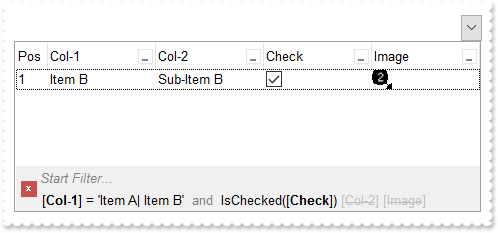
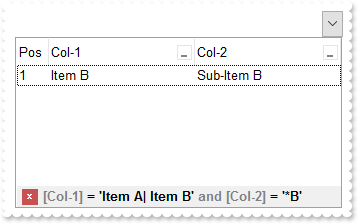
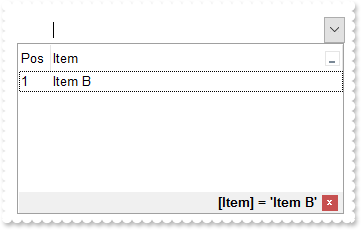
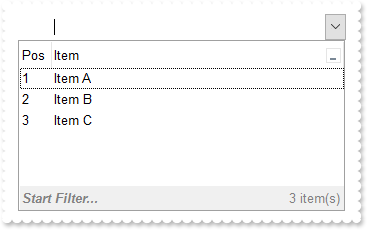
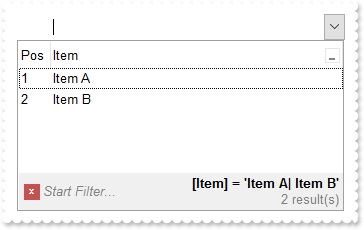
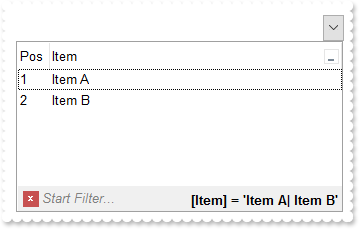
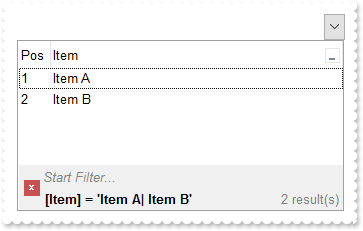
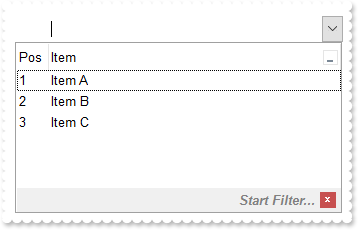
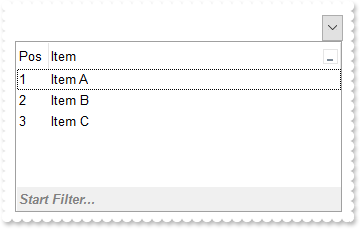
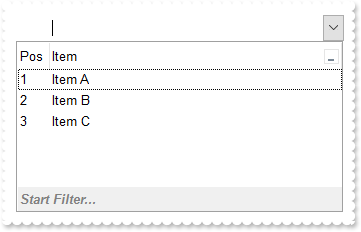
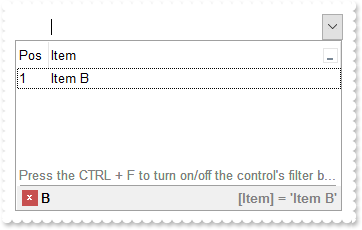
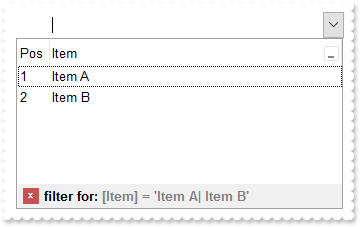
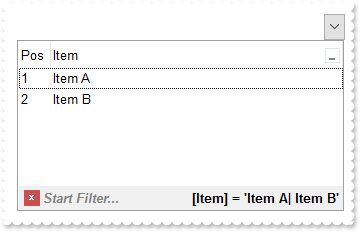
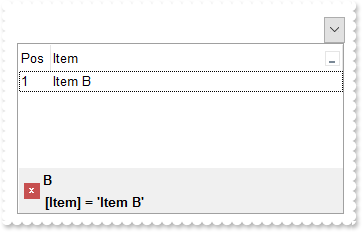
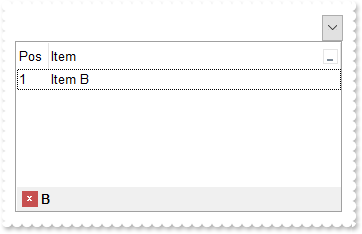
Displays a glitch funnel for drop-down filter buttons (empty or active)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.RenderType = -1
.Add 1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" & _
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" & _
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add 2,"CP:1 -2 0 0 0"
End With
.DrawGridLines = -1
.GridLineStyle = 512
.ShowFocusRect = False
.Background(0) = &H2000000
.Background(41) = &H2000001
.HeaderAppearance = 4
.HeaderHeight = 24
.HeaderVisible = 1
With .Columns.Add("1st col")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.Filter = "Item B"
.FilterType = 240
End With
.Columns.Add "2nd col"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
600
|
How can I replace or add an icon at runtime
With ComboBox1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.Columns.Add("Items").Def(17) = 1
.Items.AddItem "Item <img>1</img>"
.EndUpdate
End With
|
|
599
|
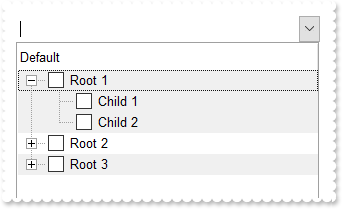
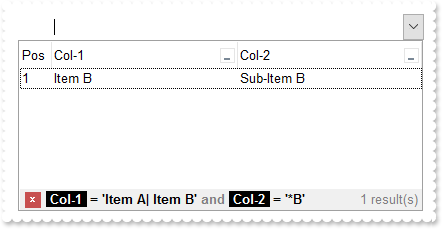
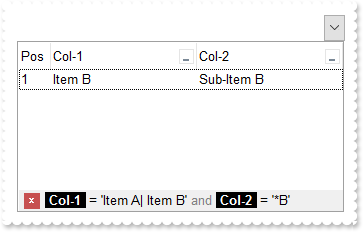
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = True
.Def(21) = "*<%filter%>*"
.FilterType = 3
.Filter = "1"
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
598
|
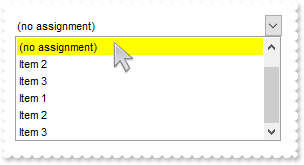
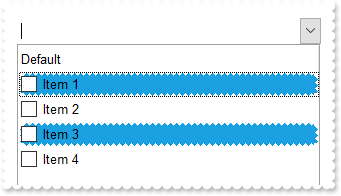
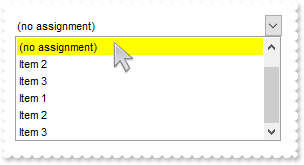
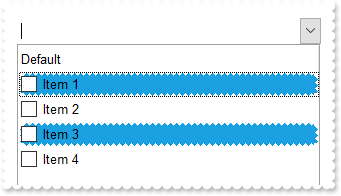
I want to fix/lock the first item in the control

' Click event - Occurs when the user presses and then releases the left mouse button over the list control.
Private Sub ComboBox1_Click()
With ComboBox1
i = .ItemFromPoint(-1,-1,c,hit)
.LabelText = .Items.CellCaption(i,0)
.DropDown() = False
End With
End Sub
With ComboBox1
.BeginUpdate
.SearchColumnIndex = -1
.AdjustSearchColumn = False
.SingleEdit = True
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.Columns.Add "Default"
With .Items
.LockedItemCount(0) = 1
.CellCaption(.LockedItem(0,0),0) = "(no assignment)"
.ItemBackColor(.LockedItem(0,0)) = RGB(255,255,0)
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.PutItems .GetItems("")
.EndUpdate
End With
|
|
597
|
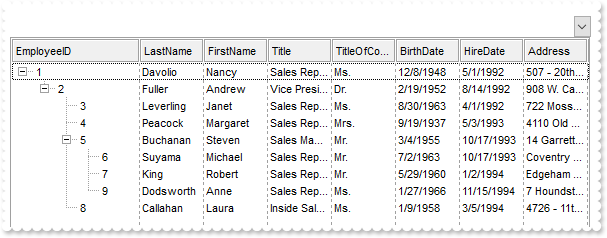
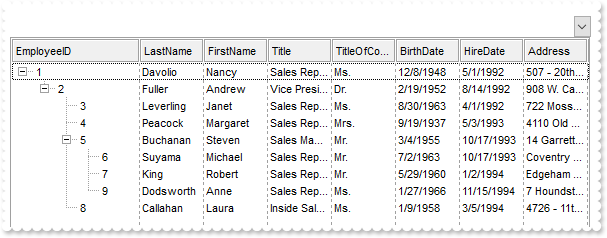
Load data as a tree using a parent-id relationship

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = 2
.LinesAtRoot = -1
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.Columns.Item(0).Width = 128
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.PutItems rs.GetRows(),";0;15"
.Items.ExpandItem(0) = True
.EndUpdate
End With
|
|
596
|
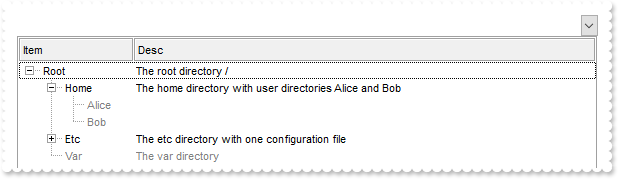
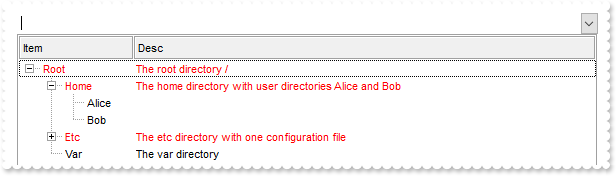
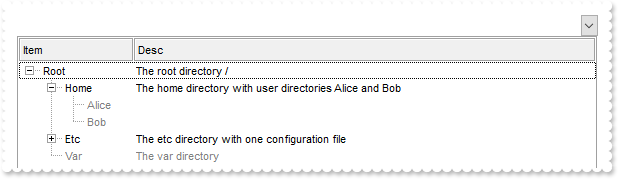
Highlight the leaf items

With ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
595
|
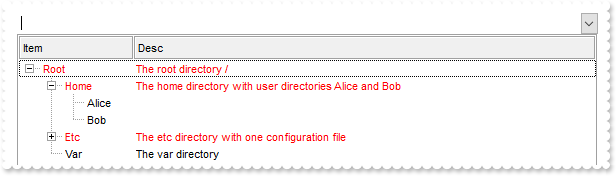
Highlight the parent items

With ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
594
|
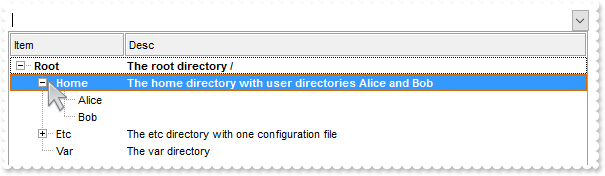
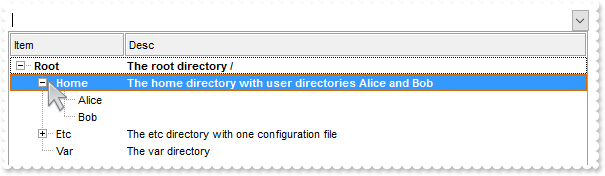
Highlight the item being expanded or collapsed

With ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = True
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
With .Columns
.Add("Item").Width = 16
.Add "Desc"
End With
With .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem h,,"Alice"
.InsertItem h,,"Bob"
.ExpandItem(h) = True
h = .InsertItem(hR,,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,,"nginx.conf")
.CellCaption(.InsertItem(hR,,"Var"),1) = "The var directory"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
593
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ComboBox1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With ComboBox1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
With ComboBox1
.ToolTipMargin = "16,8"
End With
|
|
592
|
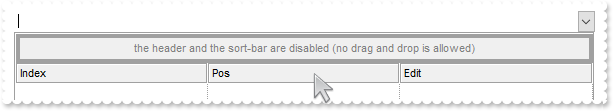
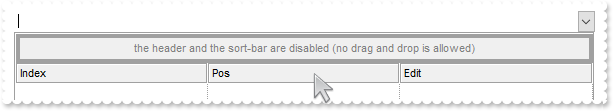
Disable temporarily the column's sort, resize and drag and drop

With ComboBox1
.BeginUpdate
.SortBarVisible = True
.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
.HeaderEnabled = False
.HeaderAppearance = 4
.Columns.Add("Index").FormatColumn = "1 index ``"
.Columns.Add("Pos").FormatColumn = "1 apos ``"
.Columns.Add "Edit"
.GridLineStyle = 512
.DrawGridLines = 2
.EndUpdate
End With
|
|
591
|
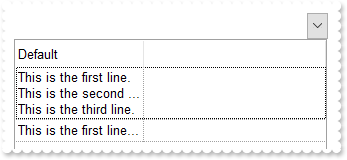
Expandable-caption
' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub ComboBox1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With ComboBox1
Debug.Print( AnchorID )
End With
End Sub
With ComboBox1
.BeginUpdate
.Style = 0
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = False
.SingleEdit = True
.SearchColumnIndex = 1
.AdjustSearchColumn = False
.HeaderVisible = False
.Columns.Add "Default"
.Columns.Add("Select").Visible = False
With .Items
.CellCaption(.AddItem("before item"),1) = "before"
h = .AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" & _
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" & _
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" & _
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " & _
"650;</a><br>+ withdraw(amount: Currency)")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = False
.CellCaption(h,1) = "Bank Account"
.CellCaption(.AddItem("after item"),1) = "after"
End With
.Select(1) = "after"
.EndUpdate
End With
|
|
590
|
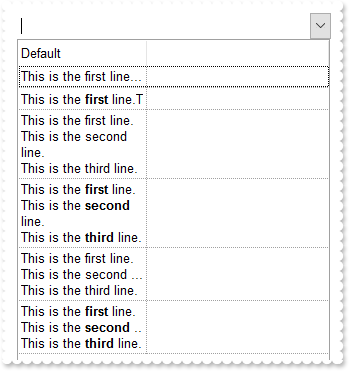
Expandable-caption
With ComboBox1
.BeginUpdate
.Style = 0
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = False
.SingleEdit = True
.SearchColumnIndex = 1
.AdjustSearchColumn = False
.HeaderVisible = False
.Columns.Add "Default"
.Columns.Add("Select").Visible = False
With .Items
.CellCaption(.AddItem("before item"),1) = "before"
h = .AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = False
.CellCaption(h,1) = "Bank Account"
.CellCaption(.AddItem("after item"),1) = "after"
End With
.Select(1) = "after"
.EndUpdate
End With
|
|
589
|
Force hover-all feature
With ComboBox1
.Background(500) = -1
End With
|
|
588
|
Disable hover-all feature (Windows 11 or greater)
With ComboBox1
.Background(500) = RGB(1,0,0)
End With
|
|
587
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ComboBox1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With ComboBox1
.ShowToolTip .ColumnFromPoint(-1,-1),"",,"+8","+8"
End With
End Sub
|
|
586
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ComboBox1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With ComboBox1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With ComboBox1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
585
|
How do I prevent changing the cell's state ( check-box state )
' CellStateChanging event - Fired before cell's state is about to be changed.
Private Sub ComboBox1_CellStateChanging(ByVal Cell As Long, NewState As Long)
With ComboBox1
With .Items
NewState = .CellState(,Cell)
End With
End With
End Sub
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("P1")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("P2")
.Def(0) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
584
|
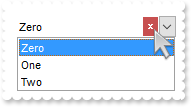
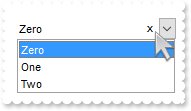
How can I enable the clear-button (visible only if required and focused)
With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.ShowClearButton = 3
.Columns.Add "Column"
With .Items
.AddItem "Zero"
.AddItem "One"
.AddItem "Two"
End With
.Select(0) = "Zero"
.EndUpdate
End With
|
|
583
|
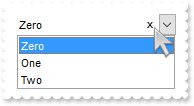
How can I enable the clear-button (visible only if focused)
With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.ShowClearButton = 2
.Columns.Add "Column"
With .Items
.AddItem "Zero"
.AddItem "One"
.AddItem "Two"
End With
.Select(0) = "Zero"
.EndUpdate
End With
|
|
582
|
Change the clear-button appearance

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:Window 19 1"
.Add 2,"XP:Window 19 3"
End With
.Background(190) = &H1000000
.Background(191) = &H2000000
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.ShowClearButton = 1
.Columns.Add "Column"
With .Items
.AddItem "Zero"
.AddItem "One"
.AddItem "Two"
End With
.Select(0) = "Zero"
.EndUpdate
End With
|
|
581
|
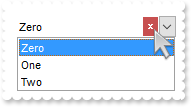
How can I enable the clear-button (always visible)

With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.ShowClearButton = -1
.Columns.Add "Column"
With .Items
.AddItem "Zero"
.AddItem "One"
.AddItem "Two"
End With
.Select(0) = "Zero"
.EndUpdate
End With
|
|
580
|
How can I enable the clear-button (visible only if required)

With ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = False
.IntegralHeight = True
.ShowClearButton = 1
.Columns.Add "Column"
With .Items
.AddItem "Zero"
.AddItem "One"
.AddItem "Two"
End With
.Select(0) = "Zero"
.EndUpdate
End With
|
|
579
|
Is it possible to Click or Double Click on any area of the combo to force the dropdown list to open
' Click event - Occurs when the user presses and then releases the left mouse button over the list control.
Private Sub ComboBox1_Click()
With ComboBox1
Debug.Print( .DropDown() )
.DropDown() = True
End With
End Sub
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = True
.Columns.Add "P1"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
.EndUpdate
End With
|
|
578
|
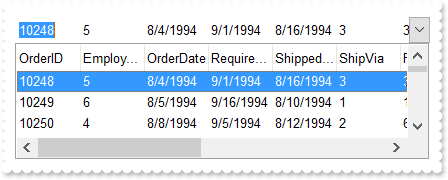
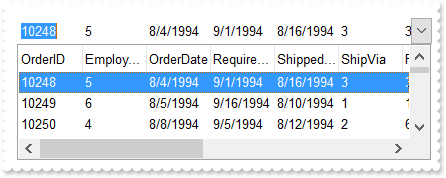
How do I assign a database to your control, using ADO, ADOR or ADODB objects (MDB,JET)

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\SAMPLE.MDB",3,3
End With
.DataSource = rs
.EndUpdate
End With
|
|
577
|
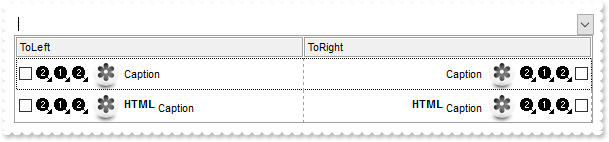
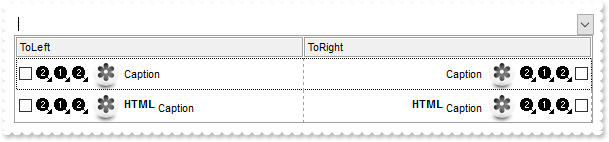
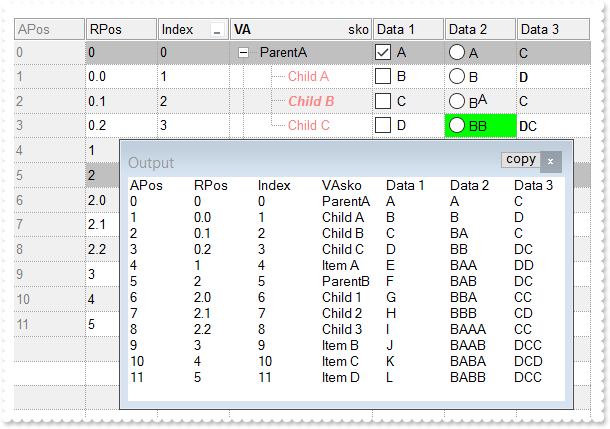
Re-order the cell's caption, icons and images/pictures

With ComboBox1
.BeginUpdate
.IntegralHeight = True
.Images "gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmD" & _
"cD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB"
With .Columns.Add("ToLeft")
.Def(0) = True
End With
With .Columns.Add("ToRight")
.Def(0) = True
.Def(34) = "caption,picture,icons,icon,check"
End With
.DefaultItemHeight = 32
.DrawGridLines = 2
.HeaderAppearance = 4
With .Items
h = .AddItem("Caption")
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" & _
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" & _
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" & _
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" & _
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" & _
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" & _
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" & _
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" & _
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" & _
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" & _
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" & _
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" & _
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" & _
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" & _
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" & _
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" & _
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" & _
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" & _
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" & _
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" & _
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" & _
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" & _
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" & _
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" & _
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" & _
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" & _
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" & _
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" & _
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" & _
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" & _
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" & _
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" & _
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" & _
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" & _
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" & _
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" & _
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" & _
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" & _
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" & _
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" & _
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" & _
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" & _
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" & _
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" & _
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" & _
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" & _
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" & _
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" & _
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" & _
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" & _
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" & _
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" & _
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" & _
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" & _
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" & _
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" & _
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" & _
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" & _
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" & _
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" & _
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" & _
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" & _
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" & _
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" & _
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
.CellCaption(h,1) = .CellCaption(h,0)
.CellHAlignment(h,1) = 2
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
h = .AddItem("<b>HTML</b> <off 4>Caption")
.CellCaptionFormat(h,0) = 1
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" & _
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" & _
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" & _
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" & _
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" & _
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" & _
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" & _
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" & _
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" & _
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" & _
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" & _
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" & _
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" & _
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" & _
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" & _
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" & _
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" & _
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" & _
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" & _
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" & _
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" & _
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" & _
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" & _
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" & _
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" & _
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" & _
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" & _
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" & _
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" & _
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" & _
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" & _
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" & _
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" & _
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" & _
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" & _
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" & _
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" & _
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" & _
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" & _
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" & _
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" & _
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" & _
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" & _
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" & _
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" & _
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" & _
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" & _
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" & _
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" & _
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" & _
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" & _
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" & _
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" & _
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" & _
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" & _
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" & _
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" & _
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" & _
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" & _
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" & _
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" & _
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" & _
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" & _
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" & _
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
.CellCaption(h,1) = .CellCaption(h,0)
.CellCaptionFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
End With
.EndUpdate
End With
|
|
576
|
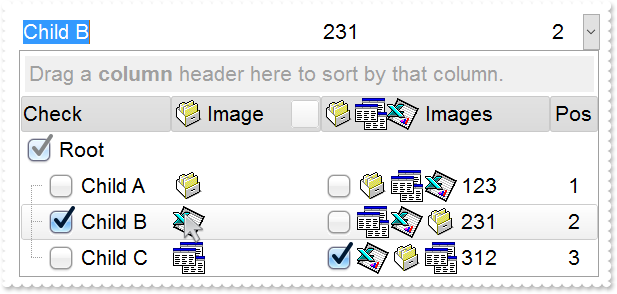
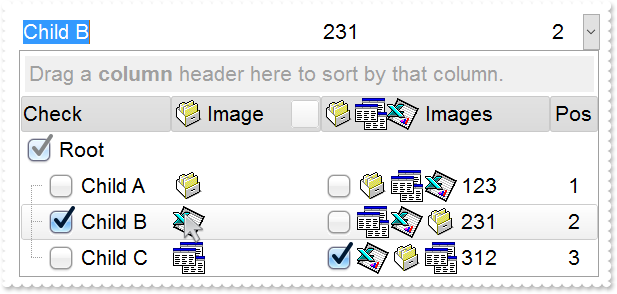
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

' AddColumn event - Fired after a new column has been added.
Private Sub ComboBox1_AddColumn(ByVal Column As Object)
' Column.Def(48) = 2
' Column.Def(49) = 2
End Sub
With ComboBox1
.BeginUpdate
.ImageSize = 32
.LabelHeight = 36
.DefaultItemHeight = 36
.HeaderHeight = .DefaultItemHeight
.SortBarHeight = .DefaultItemHeight
.Font.Size = 16
.FilterBarFont.Size = ComboBox1.Font.Size
.ToolTipFont.Size = ComboBox1.Font.Size
.Indent = 26
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" & _
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" & _
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" & _
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" & _
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" & _
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" & _
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" & _
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" & _
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" & _
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" & _
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" & _
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" & _
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" & _
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" & _
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" & _
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" & _
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" & _
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" & _
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" & _
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" & _
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" & _
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" & _
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" & _
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" & _
"gRBCCQAgQEA=="
.Add 3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" & _
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" & _
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" & _
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" & _
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" & _
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" & _
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" & _
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" & _
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" & _
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" & _
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" & _
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" & _
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" & _
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" & _
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" & _
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.HeaderBackColor = &H4c6c6c6
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
.CheckImage(0) = 16777216
.CheckImage(1) = 33554432
.CheckImage(2) = 50331648
.Background(20) = .SelBackColor
.Background(21) = .SelForeColor
.Background(26) = .BackColor
.Background(27) = .ForeColor
.Background(32) = -1
.Background(0) = &H4000000
.Background(41) = &H4010101
.Background(1) = &H40000ff
.HeaderAppearance = 4
.ShowFocusRect = False
.SortBarVisible = True
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
.IntegralHeight = True
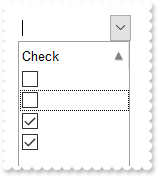
With .Columns.Add("Check")
.Def(0) = True
.PartialCheck = True
.Width = 128
.DisplayFilterButton = True
.FilterList = 256
End With
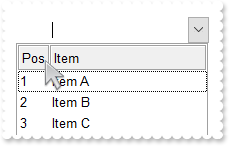
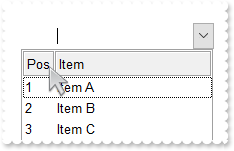
With .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = False
.Width = 48
.AllowSizing = False
.Alignment = 1
.HeaderAlignment = 1
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterList = 8480 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.Width = 128
.HeaderImage = 1
End With
With .Columns.Add("Images")
.Def(0) = True
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
End With
.Columns.Item("Pos").Position = 3
With .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = 0
h = .InsertItem(hR,,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = True
h = .InsertItem(hR,,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
575
|
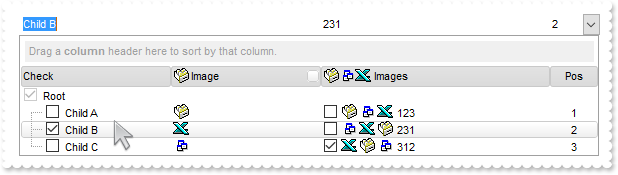
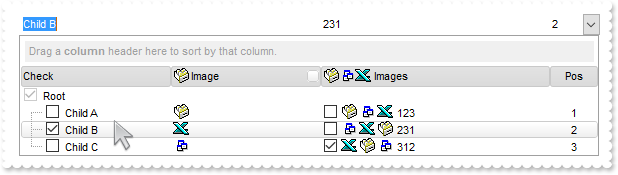
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

' AddColumn event - Fired after a new column has been added.
Private Sub ComboBox1_AddColumn(ByVal Column As Object)
' Column.Def(48) = 2
' Column.Def(49) = 2
End Sub
With ComboBox1
.BeginUpdate
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
With .VisualAppearance
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.HeaderBackColor = &H4c6c6c6
.SelBackColor = &H4000000
.SelForeColor = RGB(0,0,1)
.Background(20) = .SelBackColor
.Background(21) = .SelForeColor
.Background(26) = .BackColor
.Background(27) = .ForeColor
.Background(32) = -1
.Background(0) = &H4000000
.Background(41) = &H4010101
.Background(1) = &H40000ff
.HeaderAppearance = 4
.ShowFocusRect = False
.SortBarVisible = True
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
.IntegralHeight = True
With .Columns.Add("Check")
.Def(0) = True
.PartialCheck = True
.Width = 128
.DisplayFilterButton = True
.FilterList = 256
End With
With .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = False
.Width = 48
.AllowSizing = False
.Alignment = 1
.HeaderAlignment = 1
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterList = 8480 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.Width = 128
.HeaderImage = 1
End With
With .Columns.Add("Images")
.Def(0) = True
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
End With
.Columns.Item("Pos").Position = 3
With .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = 0
h = .InsertItem(hR,,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = True
h = .InsertItem(hR,,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = True
End With
.EndUpdate
End With
|
|
574
|
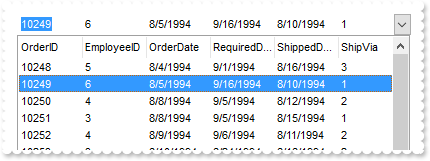
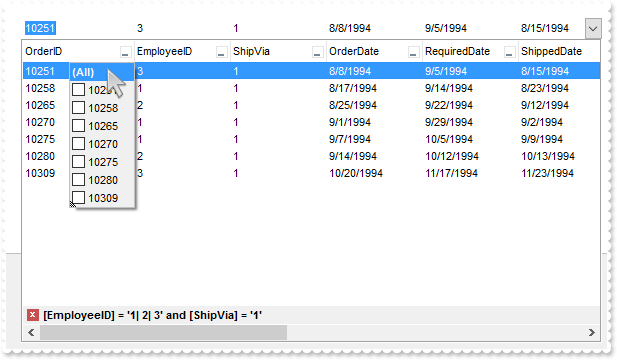
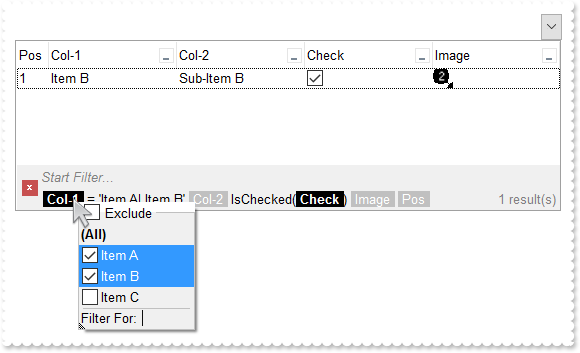
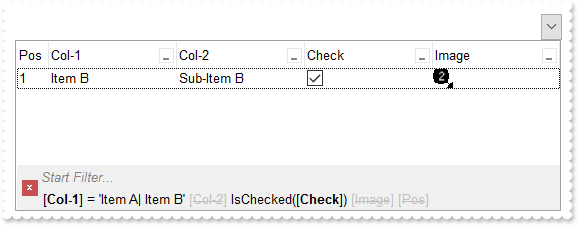
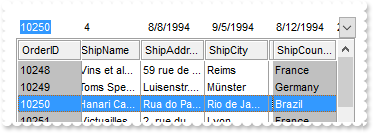
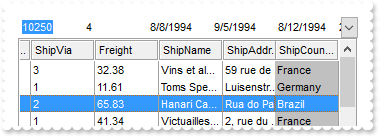
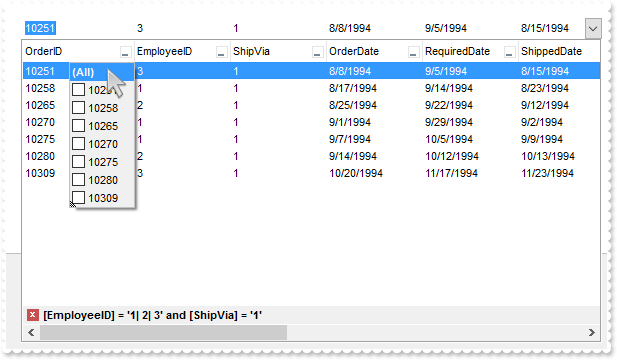
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

' AddColumn event - Fired after a new column has been added.
Private Sub ComboBox1_AddColumn(ByVal Column As Object)
With ComboBox1
With Column
End With
End With
End Sub
With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Columns.Item("ShipVia").Position = 2
.EndUpdate
End With
|
|
573
|
Can I limit the number of characters the user can type into, similar with text-box's MaxLength property
With ComboBox1
.Columns.Add("Max 2 chars").EditMaxLength = 2
.AutoSearch = False
.AutoComplete = False
End With
|
|
572
|
Is it possible to change the visual appearance of the drop down button (method 3, theme)

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"XP: COMBOBOX 1 1"
.VisualAppearance.Add 2,"XP: COMBOBOX 1 3"
.Background(4) = &H1000000
.Background(5) = &H2000000
.Columns.Add "Default"
.EndUpdate
End With
|
|
571
|
Is it possible to change the visual appearance of the drop down button (method 2, ebn)

With ComboBox1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABKYCg6AADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjGKsIhsGIbJAGQBJCjWGodQLOEgzN" & _
"C0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwTJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3" & _
"aioOpLZrqOZZYzYFoRFYNTTJMTLcZifBsEoib4qSxMVaDPQWNT3CTIMQve4IEyGQ6jDDVOjYfqmDzTPAALLFUaNYzoOKyABMHATBIXAY7BIIOQ1HgHNBwJAAczzcTSBI" & _
"ABECQoBoTBnEOKZIkuJYFEMCBElgXBoG0CQUHKIB8huYBiDUEYtAkA4Ol+D5PmWdJ7nyHh/iKCQ8iYWwWkWY5aAIfgfFgFgEgGXxoCSbR+g8N5wFMCABnCDgQAiX54AY" & _
"A4CiCCAaBgfhfjedgTBgBZhggVQVEWCBOBWAIPGgZgqgcIJYHoEQYEWcYMniDJPFOUJ1giYhYEYJ8siidgMgOIQ4kIMoMmASJWDeCQiGgAgogYY54jgI4QiMM5iCsOxk" & _
"GiYhJgWIoYjIQILmMGRGAQNpNjMcJjhiZBYloVoOiSKAKCAGIkBkdhEgKJgDHAMgMEMcJkDgD4mDODhlhGY4QgwbgbEcAxElANBnnGQhehwJgZkwN4EmEOZaHiGQgikG" & _
"BpBoRozGSWS5jmRoKgSSJiDiEAgEgEgOg2HZnhkTgZiaJxIEyDwjkkF5Qn6K5qAqCgRiOKhYG4PYqCiOBGiuKxrGqPJ+iwag6D4eotiuCoqiyKYfCqepAiyahKECbYxG" & _
"uKwejaFJsiqBpBh4YRbBqPIPGyCAWlWLICDoTBrDsLhCgiIgpC2W4mkmK5JmIdIfDwbwDi2bxAlAECAg="
.Background(4) = &H1f0f0f0
.Background(5) = &H1666666
.Columns.Add "Default"
.EndUpdate
End With
|
|
570
|
Is it possible to change the visual appearance of the drop down button (method 1, no visual theme)

With ComboBox1
.BeginUpdate
.UseVisualTheme = 0
.Columns.Add "Default"
.EndUpdate
End With
|
|
569
|
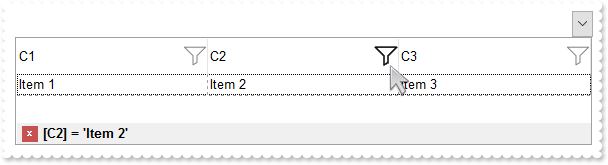
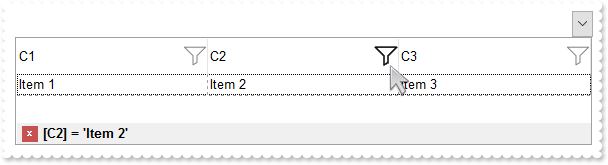
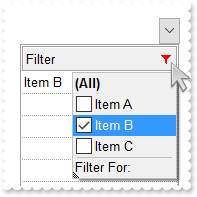
Is it possible to highlight the column's header once a filter is applied

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add 1,"CP:2 -8 -4 2 4"
End With
.Background(0) = &H1fefefe
.Background(41) = &H1010101
.Background(32) = -1
.HeaderHeight = 28
.DrawGridLines = -2
.HeaderVisible = 1
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = 240
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "Item 2"
.CellCaption(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellCaption(h,1) = "Item 5"
.CellCaption(h,2) = "Item 6"
End With
.ApplyFilter
.EndUpdate
End With
|
|
568
|
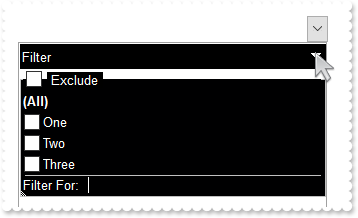
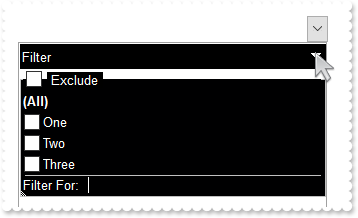
How do I change the drop down filter icon/button (black)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
End With
.Background(32) = -1
.Background(0) = &H1000000
.Background(26) = RGB(0,0,1)
.Background(27) = RGB(255,255,255)
.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = 0
.HeaderBackColor = RGB(0,0,0)
.HeaderForeColor = RGB(255,255,255)
.HeaderVisible = 1
With .Columns.Add("Filter")
.FilterList = 8448 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Items
.AddItem "One"
.AddItem "Two"
.AddItem "Three"
End With
.EndUpdate
End With
|
|
567
|
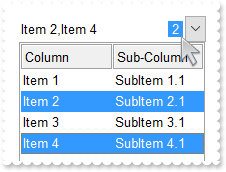
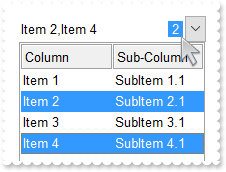
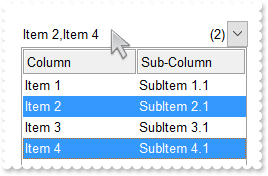
Can I customize the count of selected items, shown on the right side of the control's label (multiple-selection)

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = False
.SingleEdit = True
.LabelColumnIndex = 0
.SelBackColor = RGB(51,153,255)
.SelForeColor = RGB(255,255,255)
.LabelText = "<bgcolor=3399FF><fgcolor=FFFFFF> %c </fgcolor></bgcolor>"
With .Columns
.Add "Column"
.Add "Sub-Column"
End With
With .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = True
.SelectItem(.ItemByIndex(3)) = True
End With
.EndUpdate
End With
|
|
566
|
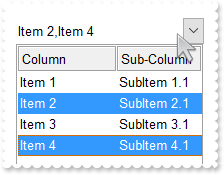
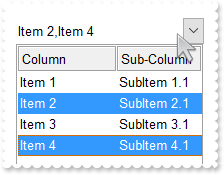
Is it possible to hide the count of selected items, shown on the right side of the control's label (multiple-selection)

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = False
.SingleEdit = True
.LabelColumnIndex = 0
.SelBackColor = RGB(51,153,255)
.SelForeColor = RGB(255,255,255)
.LabelText = " "
With .Columns
.Add "Column"
.Add "Sub-Column"
End With
With .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = True
.SelectItem(.ItemByIndex(3)) = True
End With
.EndUpdate
End With
|
|
565
|
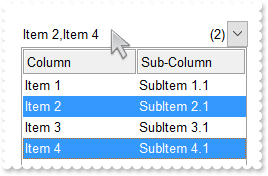
Does your control support multiple-selection

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = False
.SingleEdit = True
.LabelColumnIndex = 0
With .Columns
.Add "Column"
.Add "Sub-Column"
End With
With .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = True
.SelectItem(.ItemByIndex(3)) = True
End With
.EndUpdate
End With
|
|
564
|
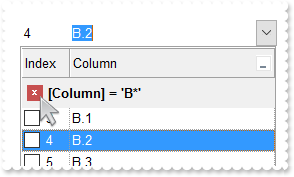
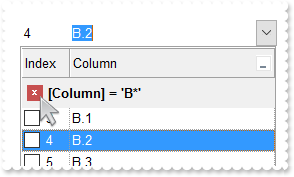
Is it possible to show the filterbar on top of the rows

With ComboBox1
.BeginUpdate
.FilterBarPromptVisible = 8192
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = 1
.DrawGridLines = -1
.GridLineStyle = 512
.ColumnAutoResize = True
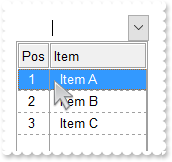
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 3
.Filter = "B*"
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = False
.SortType = 1
.Def(0) = True
End With
With .Items
.AddItem "A.1"
.AddItem "A.2"
.AddItem "B.1"
.AddItem "B.2"
.AddItem "B.3"
.AddItem "C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
563
|
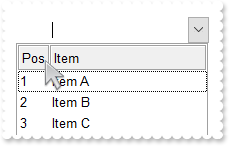
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
562
|
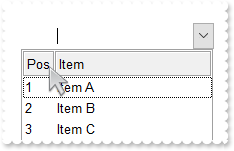
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Background(32) = -1
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
561
|
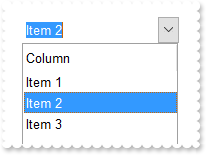
How I can programmatically select a row (method 2)

With ComboBox1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
.Value = "Item 2"
.EndUpdate
End With
|
|
560
|
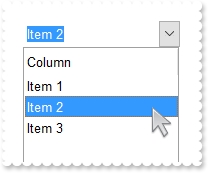
How I can programmatically select a row (with regular combobox I can set the ListIndex right up to Listcount -1)

With ComboBox1
.BeginUpdate
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.SelectItem(.ItemByIndex(1)) = True
End With
.EndUpdate
End With
|
|
559
|
How do I set an extra data for each item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ComboBox1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With ComboBox1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( i )
Debug.Print( .Items.ItemData(i) )
End With
End Sub
With ComboBox1
.BeginUpdate
.Columns.Add "Default"
With .Items
.ItemData(.AddItem("method 1")) = "your extra data of method 1"
.InsertItem 0,"your extra data of method 2","method 2"
End With
With .Items
.DefaultItem = .AddItem("method 3")
.ItemData(0) = "your extra data of method 3"
End With
.EndUpdate
End With
|
|
558
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

With ComboBox1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}"
.HeaderAppearance = 4
.DrawGridLines = -1
.GridLineStyle = 32
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
557
|
Can I sort the column by check-state

With ComboBox1
.BeginUpdate
With .Columns.Add("Check")
.Def(0) = True
.SortType = 32
End With
With .Items
.AddItem
.CellState(.AddItem(),0) = 1
.CellState(.AddItem(),0) = 1
.AddItem
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
556
|
Can I sort the column by image

With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Image")
.SortType = 48
End With
With .Items
.CellImage(.AddItem(),0) = 3
.AddItem
.CellImage(.AddItem(),0) = 1
.CellImage(.AddItem(),0) = 2
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
555
|
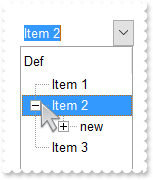
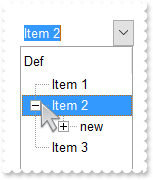
How can I build a "virtual" tree using your control

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub ComboBox1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With ComboBox1
With .Items
.ItemHasChildren(.InsertItem(Item,,"new")) = True
End With
End With
End Sub
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Style = 1
.Columns.Add "Def"
With .Items
.AddItem "Item 1"
.ItemHasChildren(.AddItem("Item 2")) = True
.AddItem "Item 3"
End With
.Value = "Item 2"
.EndUpdate
End With
|
|
554
|
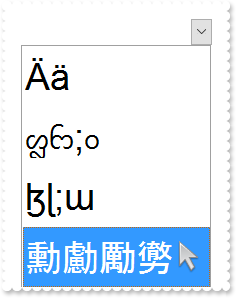
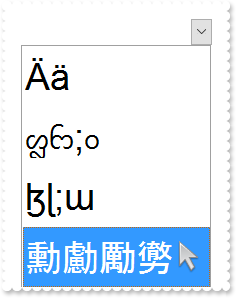
How can I display UNICODE characters

With ComboBox1
.BeginUpdate
With .Font
.Name = "Arial Unicode"
.Size = 22
End With
.HeaderVisible = False
.DefaultItemHeight = 48
.Columns.Add("").Def(17) = 1
With .Items
.AddItem "Ӓӓ"
.AddItem "ᦜᦝ;ᦞ"
.AddItem "ɮɭ;ɯ"
.AddItem "勳勴勵勶"
.FormatCell(.AddItem(ComboBox1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
End With
.EndUpdate
End With
|
|
553
|
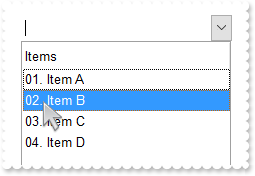
How do I display the position of the item with 0-padding

With ComboBox1
.BeginUpdate
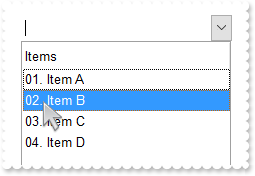
.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.AddItem "Item D"
End With
.EndUpdate
End With
|
|
552
|
Is it possible to configure different colour/icon when there is a active filter

' FilterChange event - Occurs when filter was changed.
Private Sub ComboBox1_FilterChange()
With ComboBox1
.Background(0) = .FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",.Columns.Item(0).FilterType)
End With
End Sub
With ComboBox1
.BeginUpdate
With .VisualAppearance
.RenderType = -16777216
.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
End With
.DrawGridLines = -1
.ShowFocusRect = False
.Background(0) = &H1000001
.Background(32) = -1
.HeaderAppearance = 4
.HeaderVisible = 1
With .Columns.Add("Filter")
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
.FilterList = 256
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
With .Columns.Item(0)
.Filter = "Item B"
.FilterType = 240
End With
.ApplyFilter
.EndUpdate
End With
|
|
551
|
Why can t I type free text into a DropDown style combobox

With ComboBox1
.AutoComplete = False
.IntegralHeight = True
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
550
|
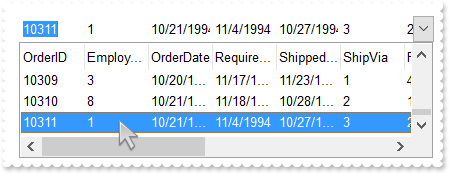
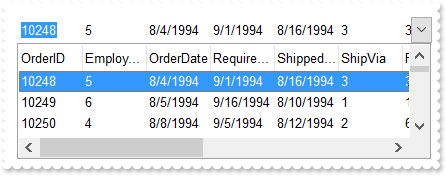
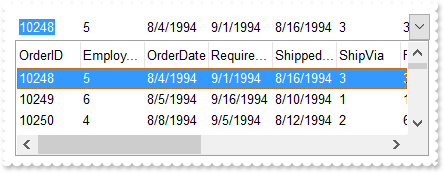
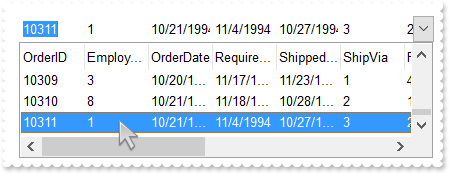
I am calling Value to change the selected value, but the selection is not visible, unless I scroll to it

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1
End With
.DataSource = rs
.Value = 10311
With .Items
.EnsureVisibleItem .FocusItem
End With
.EndUpdate
End With
|
|
549
|
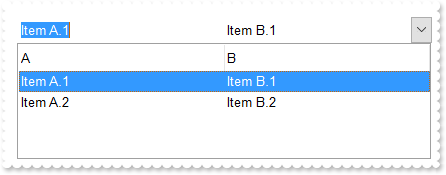
How can I create a new ADO recordset

With ComboBox1
.BeginUpdate
Set rs = CreateObject("ADODB.Recordset")
With rs
.Fields.Append "A",8
.Fields.Append "B",8
.Open
.AddNew
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update
.AddNew
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update
End With
.DataSource = rs
.Value = "Item A.1"
.EndUpdate
End With
|
|
548
|
Do do I get the DAO version I have installed
With ComboBox1
Debug.Print( CreateObject("DAO.DBEngine.35").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.36").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.120").Version.Version )
End With
|
|
547
|
How do I get a list of interfaces the object implemenets

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
End With
Debug.Print( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
546
|
Do do I get the ADO version I have installed
With ComboBox1
Debug.Print( "ADO Version:" )
Debug.Print( CreateObject("ADODB.Connection").Version.Version )
End With
|
|
545
|
DAO, ACCDB, 120

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
544
|
DAO, MDB, 120

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
543
|
DAO, MDB

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.36")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
542
|
ADODB, ACCDB, x64

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
541
|
ADOR, ACCDB

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
540
|
ADODB, MDB

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
539
|
ADOR, MDB

With ComboBox1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3
End With
.DataSource = rs
.Value = 10248
.EndUpdate
End With
|
|
538
|
Type of wraps the cell's caption support (Sample 2)

With ComboBox1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns
With .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(17) = 1
.Def(16) = -1
End With
With .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 0
.FormatColumn = "%0"
End With
With .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 1
.FormatColumn = "%0"
End With
End With
With .Items
.AddItem "This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line."
.AddItem "This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line."
End With
.EndUpdate
End With
|
|
537
|
Type of wraps the cell's caption support (Sample 1)

With ComboBox1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 0
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = 0
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 1
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = 1
End With
.EndUpdate
End With
|
|
536
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

With ComboBox1
.BeginUpdate
.DrawGridLines = -2
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = 1
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
535
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

With ComboBox1
.BeginUpdate
.DrawGridLines = -2
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns.Add("Default")
.Width = 128
.Def(16) = 1
End With
With .Items
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
534
|
Export Data in HTML format

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = 2579 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
With .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
With .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
End With
With .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = True
.Italic = True
.ApplyTo = 0
End With
End With
With .Columns
With .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
End With
With .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = False
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
End With
With .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = False
.Position = 1
End With
With .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = True
.FilterList = 256
.Position = 2
End With
With .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = True
End With
With .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = False
.Def(17) = 1
.Def(1) = True
End With
With .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
End With
End With
With .Items
h = .AddItem("ParentA")
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = True
.AddItem "Item A"
h = .AddItem("ParentB")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.CellBackColor(.InsertItem(h,,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem "Item B"
.AddItem "Item C"
.AddItem "Item D"
.ExpandItem(h) = True
End With
.EndUpdate
sFile = "c:/temp/export.html"
.Export sFile,"vis"
With CreateObject("InternetExplorer.Application")
.Navigate2 sFile
End With
End With
|
|
533
|
Export Data in CSV format

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = 2579 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
With .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
With .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
End With
With .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = True
.Italic = True
.ApplyTo = 0
End With
End With
With .Columns
With .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
End With
With .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = False
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
End With
With .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = False
.Position = 1
End With
With .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = True
.FilterList = 256
.Position = 2
End With
With .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = True
End With
With .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = False
.Def(17) = 1
.Def(1) = True
End With
With .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
End With
End With
With .Items
h = .AddItem("ParentA")
.InsertItem h,,"Child A"
.InsertItem h,,"Child B"
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = True
.AddItem "Item A"
h = .AddItem("ParentB")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.CellBackColor(.InsertItem(h,,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem "Item B"
.AddItem "Item C"
.AddItem "Item D"
.ExpandItem(h) = True
End With
.EndUpdate
Debug.Print( .Export("","vis") )
End With
|
|
532
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

With ComboBox1
.BeginUpdate
.HeaderAppearance = 4
With .Columns
.Add "Column 1"
.Add "Column 2"
.Add "Column 3"
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" & _
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" & _
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI="
.Add 2,"CP:1 0 -36 0 0"
End With
.Background(182) = &H2000000
.EndUpdate
End With
|
|
531
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

With ComboBox1
.BeginUpdate
.ColumnAutoResize = True
.DefaultItemHeight = 20
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" & _
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" & _
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" & _
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" & _
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" & _
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA=="
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = &H1000000
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
End With
.EndUpdate
End With
|
|
530
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 3")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
529
|
FilterBarCaption ALL Keyword ( sample 2, result )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" & _
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" & _
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" & _
" + ` item(s)`) )))"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
528
|
FilterBarCaption ALL Keyword ( sample 1 )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "all"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
527
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
526
|
FilterBarCaption ALLUI Keyword ( sample 1 )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
525
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" & _
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" & _
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" & _
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
524
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' InsertItem event - Occurs after a new item has been inserted to Items collection.
Private Sub ComboBox1_InsertItem(ByVal Item As Long)
With ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
End With
End Sub
With ComboBox1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = 10
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
523
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

With ComboBox1
.BeginUpdate
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" & _
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" & _
"e `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = 256
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
522
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

With ComboBox1
.BeginUpdate
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = 256
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
521
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

With ComboBox1
.BeginUpdate
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
End With
.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = 256
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
520
|
Is it possible to automatically displays the control's filter label to the right

With ComboBox1
.BeginUpdate
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 1280 ' FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
519
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

With ComboBox1
.BeginUpdate
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = 3591 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
518
|
How can I get the number of results being shown in the control's filter bar (sample 3)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : ``)"
.FilterBarPromptVisible = 2055 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
517
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 2071 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
516
|
How can I get the number of results being shown in the control's filter bar (sample 1)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 7 ' FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
515
|
FilterBarCaption Predefined Keywords

' AfterExpandItem event - Fired after an item is expanded (collapsed).
Private Sub ComboBox1_AfterExpandItem(ByVal Item As Long)
With ComboBox1
.Refresh
End With
End Sub
With ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Check")
.Def(0) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = 6
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
h = .AddItem("Item B")
.CellState(.InsertItem(h,,"Sub-Item B1"),1) = 1
.InsertItem h,,"Sub-Item B2"
.ExpandItem(h) = True
.AddItem "Item C"
End With
.FilterInclude = 1
.FilterBarFont = .Font
.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" & _
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" & _
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" & _
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" & _
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" & _
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" & _
" `</fgcolor>`"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 7 ' FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
514
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2067 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
513
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1281 ' FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate
End With
|
|
512
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

With ComboBox1
.BeginUpdate
.RightToLeft = True
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 257 ' FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
511
|
How can I change the visual appearance of the filter bar's close button (EBN)

With ComboBox1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" & _
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" & _
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" & _
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" & _
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" & _
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" & _
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" & _
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" & _
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" & _
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" & _
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ"
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 257 ' FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.Background(1) = &H1000000
.EndUpdate
End With
|
|
510
|
How can I change the visual appearance of the filter bar's close button (solid)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1
.Background(1) = RGB(255,0,0)
.EndUpdate
End With
|
|
509
|
Is it possible to prevent definitely showing the filter bar's close button

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1
.Background(1) = -1
.EndUpdate
End With
|
|
508
|
Is it possible to show the close button only if there is a filter applied

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 513 ' FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
507
|
The control's filter bar is not closed once I click the close button (toggle)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.CellCaption(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellCaptionFormat(h,0) = 1
End With
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2323 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
506
|
How can I display the control's filter on a single line

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = 18 ' FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
505
|
How can I display the control's filter on a single line (prompt-combined)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 2067 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
504
|
How can I get the number of results after a filter is applied

' Click event - Occurs when the user presses and then releases the left mouse button over the list control.
Private Sub ComboBox1_Click()
With ComboBox1
.ClearFilter
End With
End Sub
' FilterChange event - Occurs when filter was changed.
Private Sub ComboBox1_FilterChange()
With ComboBox1
Debug.Print( "Items.MatchItemCount" )
Debug.Print( .Items.MatchItemCount )
Debug.Print( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
End With
End Sub
With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Item"
.EndUpdate
End With
|
|
503
|
How can I programmatically clear the control's filter
' Click event - Occurs when the user presses and then releases the left mouse button over the list control.
Private Sub ComboBox1_Click()
With ComboBox1
.ClearFilter
End With
End Sub
With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|
|
502
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 3 ' FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
501
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

With ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
End With
|