|
609
|
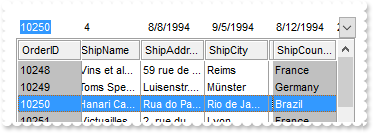
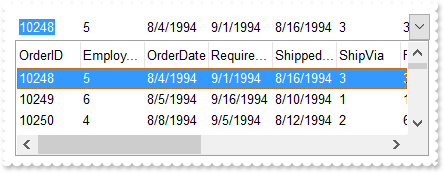
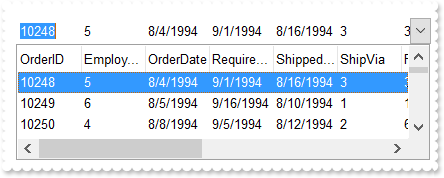
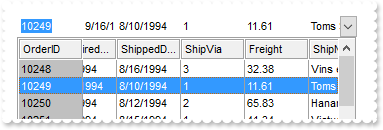
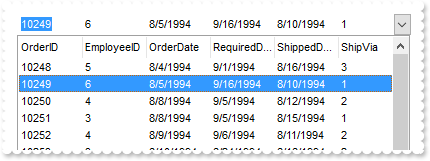
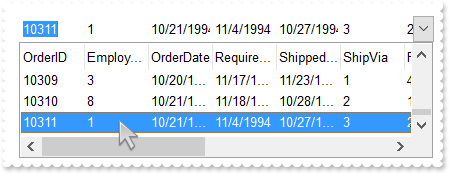
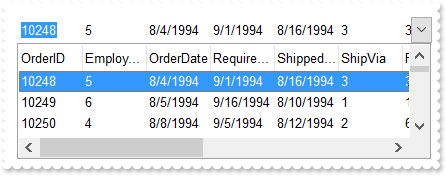
Locks the first visible column on the left and the last visible column on the right

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
oComboBox.BackColorLock = RGB(192,192,192)
oComboBox.GridLineStyle = 48
oComboBox.DrawGridLines = 2
oComboBox.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.CountLockedColumns = 17
oComboBox.EndUpdate()
|
|
608
|
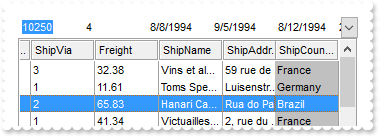
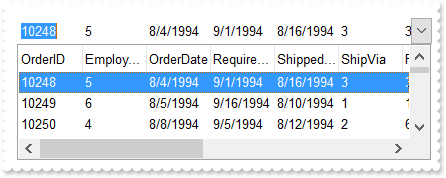
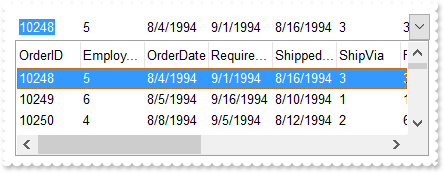
Lock the column on the right

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
oComboBox.BackColorLock = RGB(192,192,192)
oComboBox.GridLineStyle = 48
oComboBox.DrawGridLines = 2
oComboBox.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.CountLockedColumns = 16
oComboBox.EndUpdate()
|
|
607
|
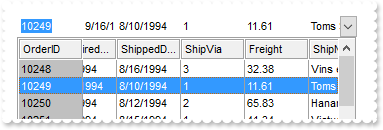
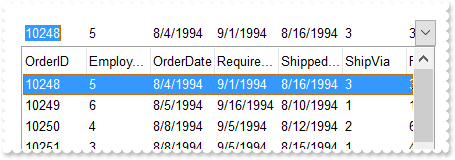
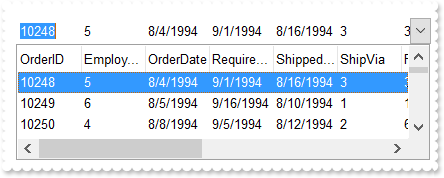
Lock the column on the left

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
oComboBox.BackColorLock = RGB(192,192,192)
oComboBox.GridLineStyle = 48
oComboBox.DrawGridLines = 2
oComboBox.HeaderAppearance = 4
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.CountLockedColumns = 1
oComboBox.EndUpdate()
|
|
606
|
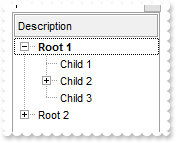
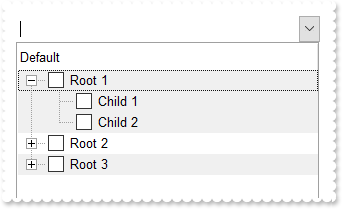
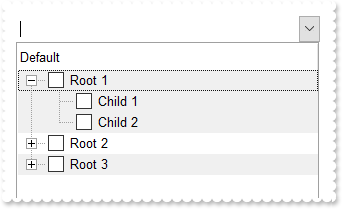
Bolds only the expanded items

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
oComboBox.ConditionalFormats.Add("%CX0").Bold = true
oComboBox.Columns.Add("Description")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
oComboBox.EndUpdate()
|
|
605
|
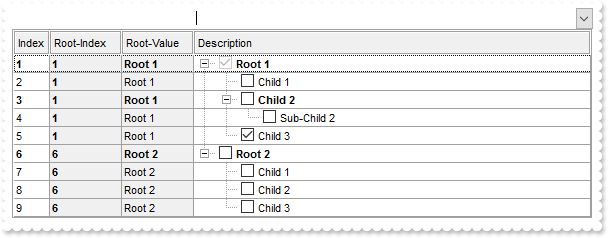
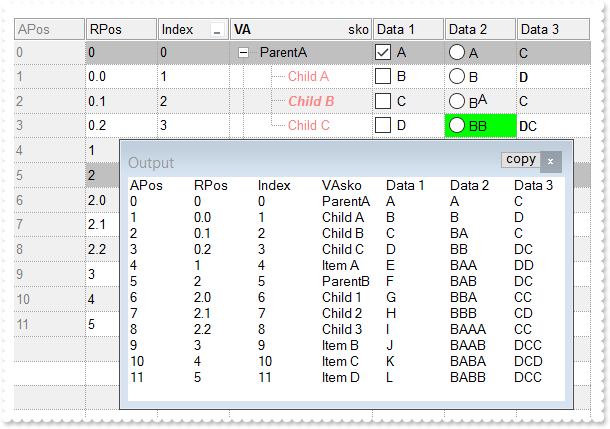
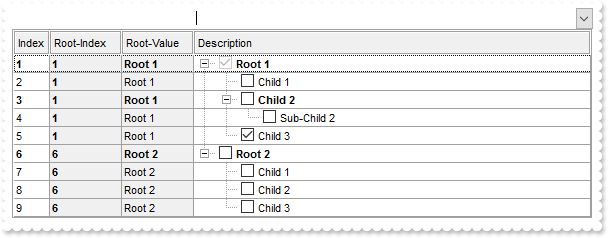
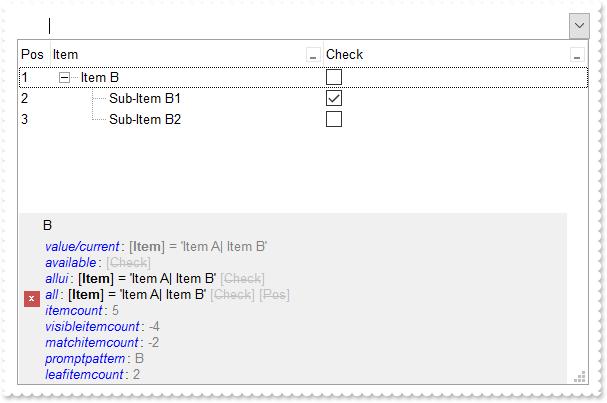
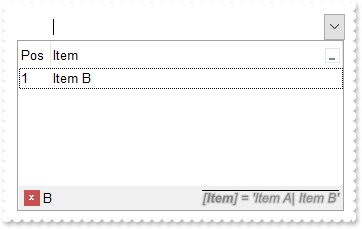
Displays the root item's index and value/caption using expressions

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
oComboBox.AutoDrag = 3
oComboBox.SingleSel = false
oComboBox.DrawGridLines = -2
oComboBox.GridLineStyle = 48
oComboBox.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oComboBox.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oComboBox.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oComboBox.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oComboBox.Columns.Add("Root-Index")
var_Column2.FormatColumn = "root(1 index ``)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oComboBox.Columns.Add("Root-Value")
var_Column3.FormatColumn = "root(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
|
|
604
|
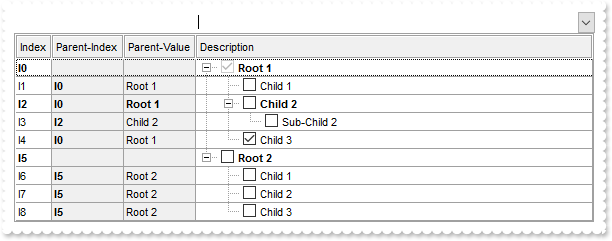
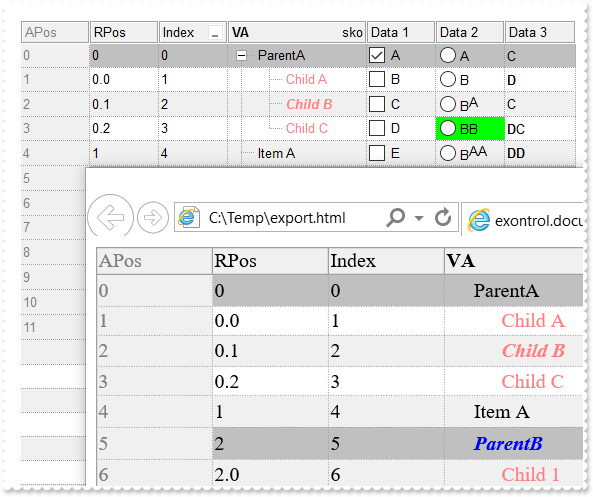
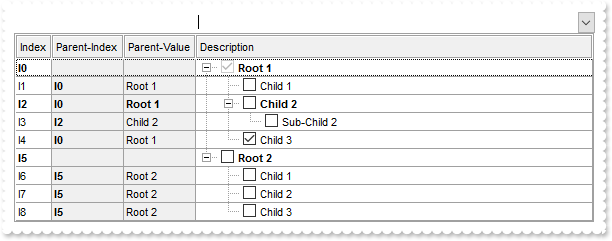
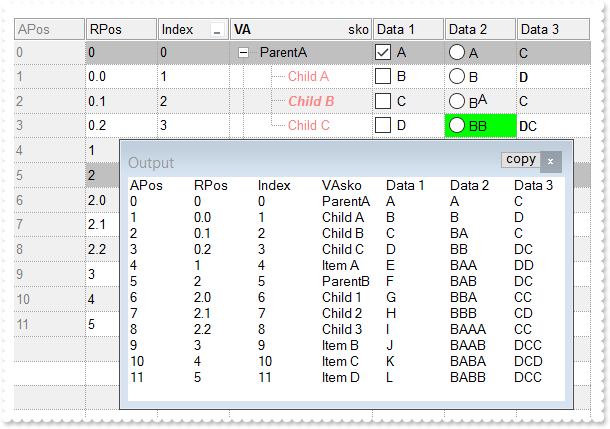
Displays the parent item's index and caption/value using expressions

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_ConditionalFormat,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
oComboBox.AutoDrag = 3
oComboBox.SingleSel = false
oComboBox.DrawGridLines = -2
oComboBox.GridLineStyle = 48
oComboBox.ConditionalFormats.Add("%CC0 and %CX0").Bold = true
var_ConditionalFormat = oComboBox.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ApplyTo = 2 /*0x2 | */
var_Column = oComboBox.Columns.Add("Description")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oComboBox.Columns.Add("Index")
var_Column1.FormatColumn = "1 index `I`"
var_Column1.Position = 0
var_Column1.Width = 16
var_Column2 = oComboBox.Columns.Add("Parent-Index")
var_Column2.FormatColumn = "parent(1 index `I`)"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.Def(4,15790320)
var_Column3 = oComboBox.Columns.Add("Parent-Value")
var_Column3.FormatColumn = "parent(%0)"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.Def(4,15790320)
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"Sub-Child 2")
var_Items.CellState(var_Items.InsertItem(h,,"Child 3"),0,1)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
|
|
603
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.DrawGridLines = -2
oComboBox.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Items = oComboBox.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oComboBox.EndUpdate()
|
|
602
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.DrawGridLines = -2
oComboBox.Columns.Add("Country").ShowIdem = " "
var_Items = oComboBox.Items
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Spain")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
var_Items.AddItem("Germany")
oComboBox.EndUpdate()
|
|
601
|
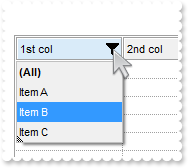
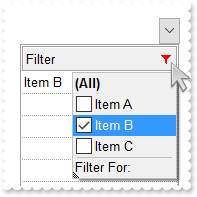
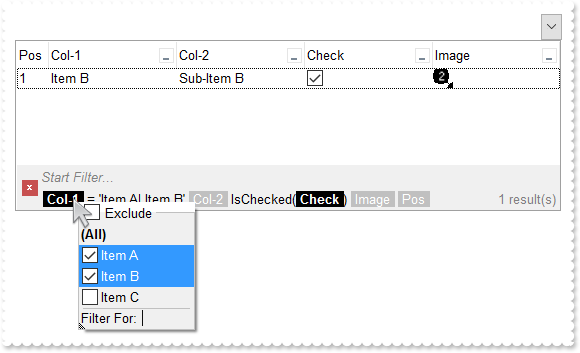
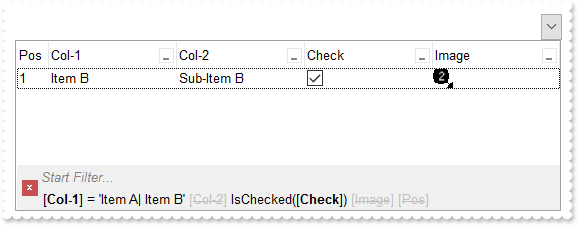
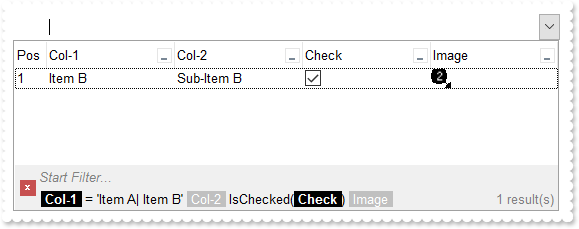
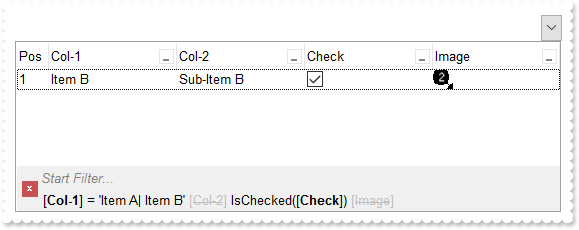
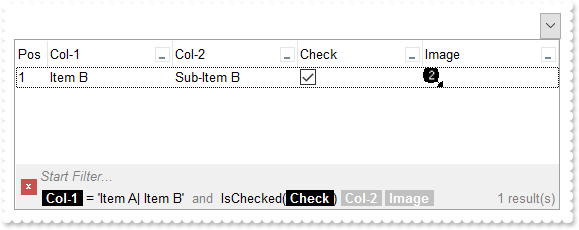
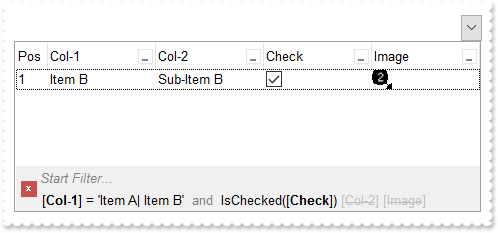
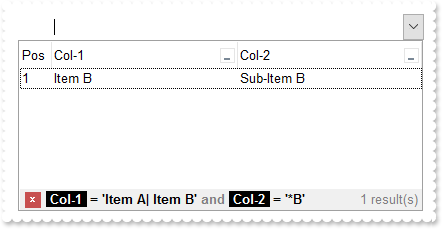
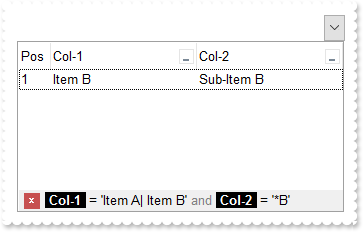
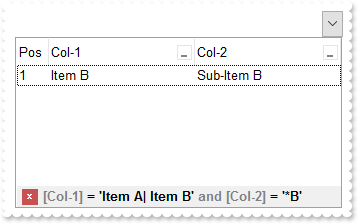
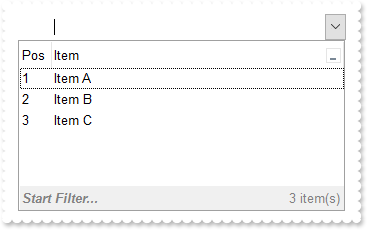
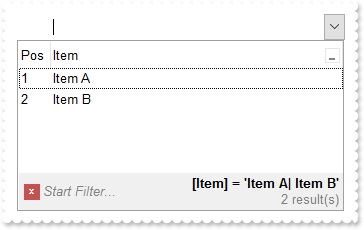
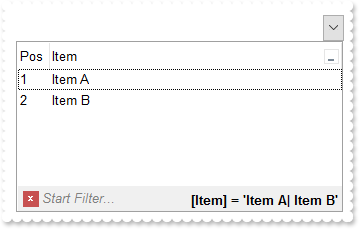
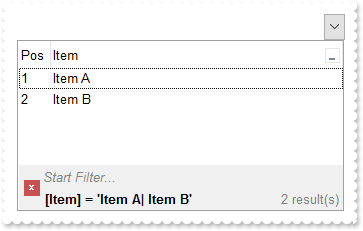
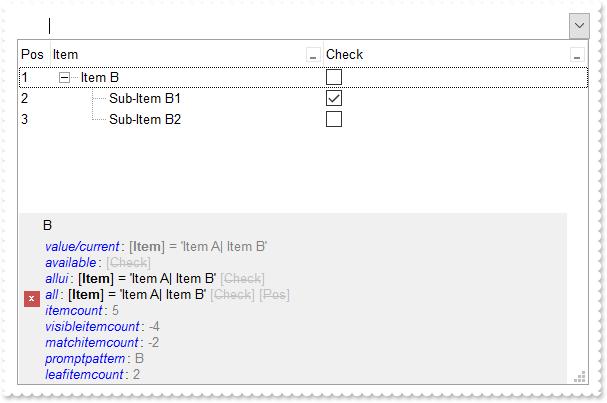
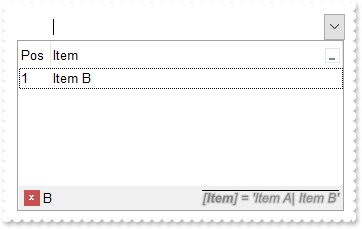
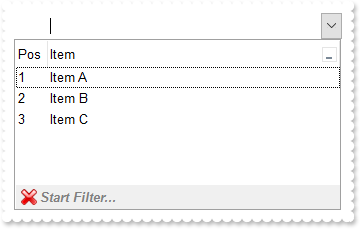
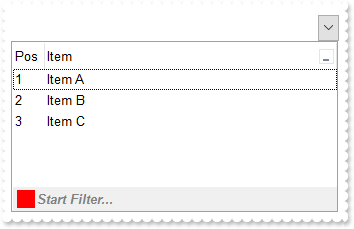
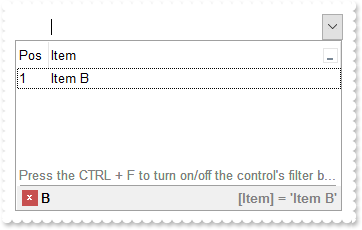
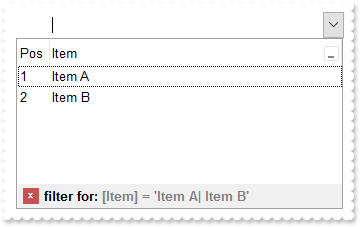
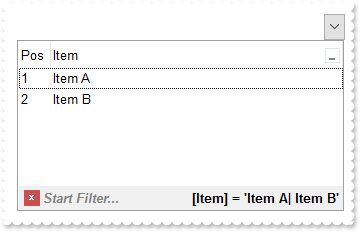
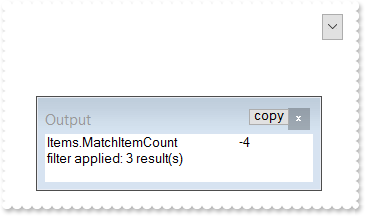
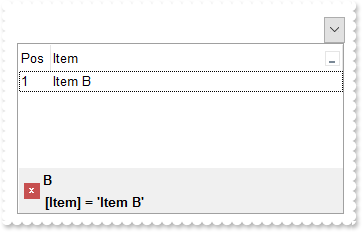
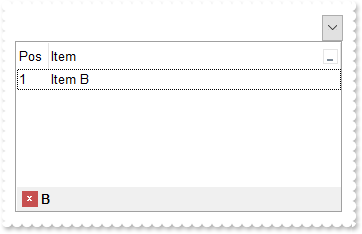
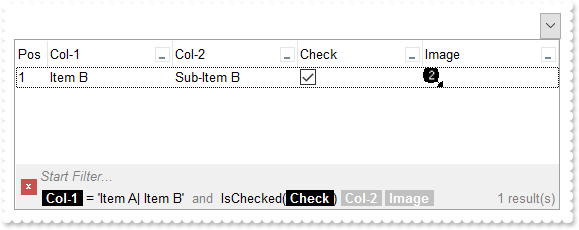
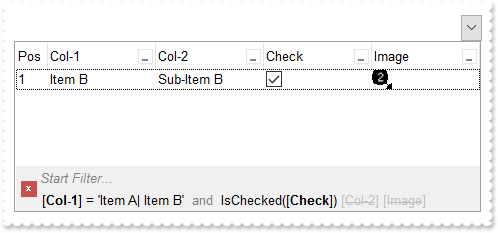
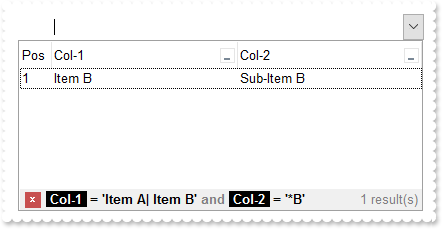
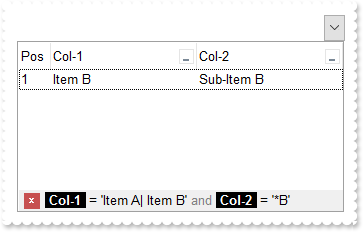
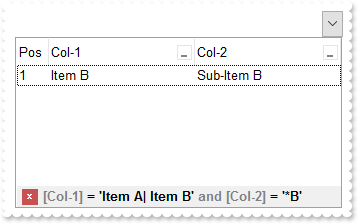
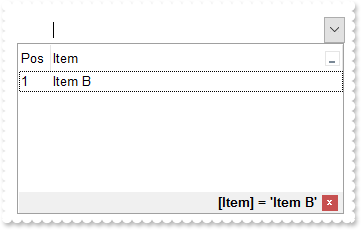
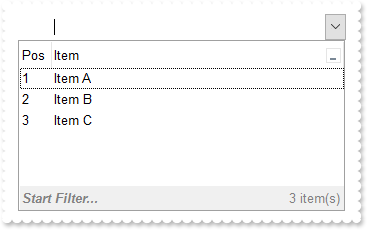
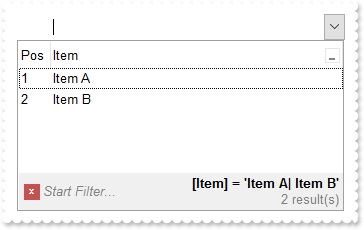
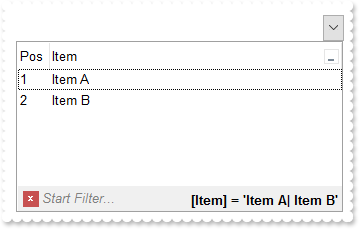
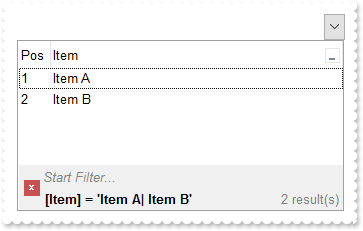
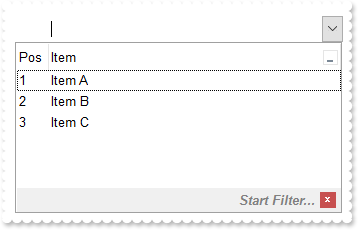
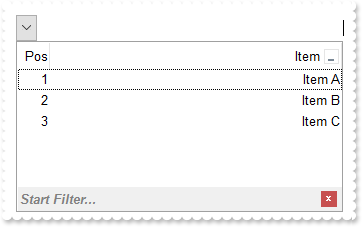
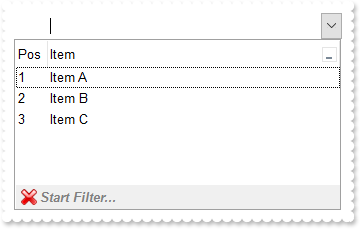
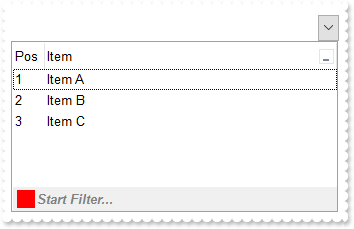
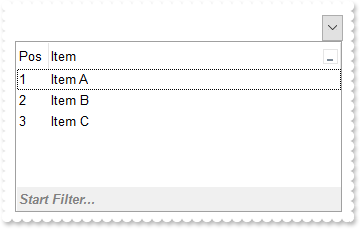
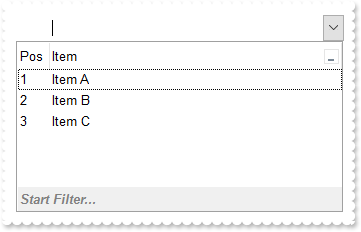
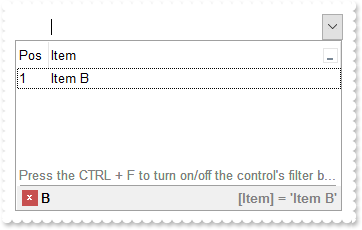
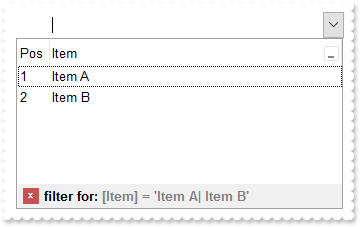
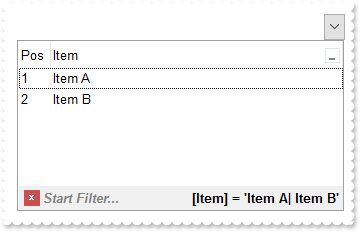
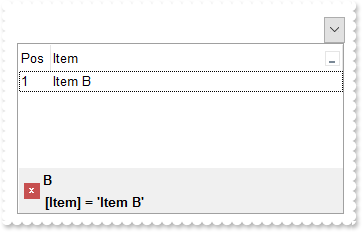
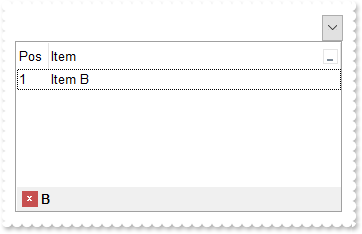
Displays a glitch funnel for drop-down filter buttons (empty or active)

OleObject oComboBox,var_Appearance,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oComboBox.DrawGridLines = -1
oComboBox.GridLineStyle = 512
oComboBox.ShowFocusRect = false
oComboBox.Background(0,33554432 /*0x2000000*/)
oComboBox.Background(41,33554433 /*0x2000001*/)
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.HeaderVisible = true
var_Column = oComboBox.Columns.Add("1st col")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oComboBox.Columns.Add("2nd col")
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
600
|
How can I replace or add an icon at runtime
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oComboBox.ReplaceIcon("C:\images\favicon.ico",0)
oComboBox.Columns.Add("Items").Def(17,1)
oComboBox.Items.AddItem("Item <img>1</img>")
oComboBox.EndUpdate()
|
|
599
|
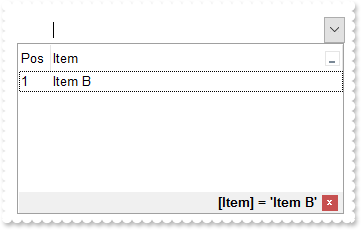
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
var_Column = oComboBox.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.Def(21,"*<%filter%>*")
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
598
|
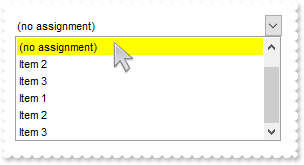
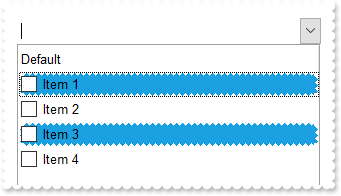
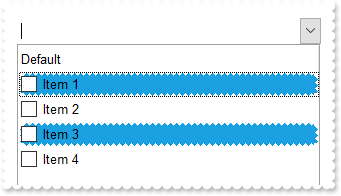
I want to fix/lock the first item in the control

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.ItemFromPoint(-1,-1,c,hit)
oComboBox.LabelText = String(oComboBox.Items.CellCaption(i,0))
oComboBox.DropDown(,false)
*/
/*end event Click*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.SearchColumnIndex = -1
oComboBox.AdjustSearchColumn = false
oComboBox.SingleEdit = true
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.LockedItemCount(0,1)
var_Items.CellCaption(var_Items.LockedItem(0,0),0,"(no assignment)")
var_Items.ItemBackColor(var_Items.LockedItem(0,0),RGB(255,255,0))
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oComboBox.PutItems(oComboBox.GetItems(""))
oComboBox.EndUpdate()
|
|
597
|
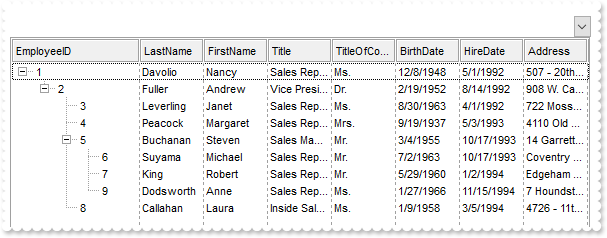
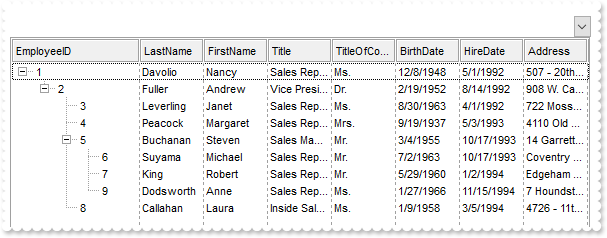
Load data as a tree using a parent-id relationship

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.DrawGridLines = 2
oComboBox.LinesAtRoot = -1
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.Columns.Item(0).Width = 128
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.PutItems(rs.GetRows(),";0;15")
oComboBox.Items.ExpandItem(0,true)
oComboBox.EndUpdate()
|
|
596
|
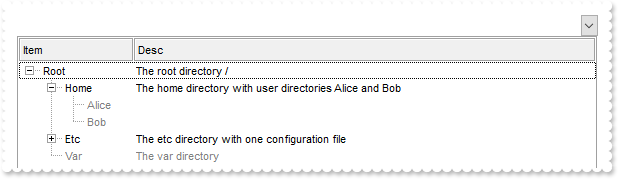
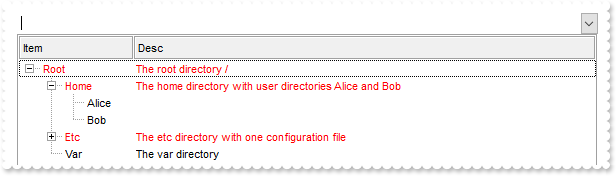
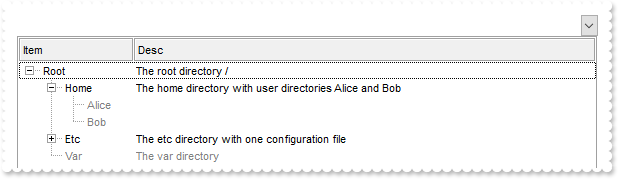
Highlight the leaf items

OleObject oComboBox,var_Columns,var_Items
any h,hR
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
var_Columns = oComboBox.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oComboBox.Items
hR = var_Items.AddItem("Root")
var_Items.CellCaption(hR,1,"The root directory /")
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellCaption(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellCaption(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
var_Items.ExpandItem(hR,true)
oComboBox.EndUpdate()
|
|
595
|
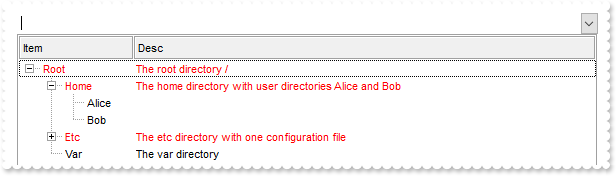
Highlight the parent items

OleObject oComboBox,var_Columns,var_Items
any h,hR
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
var_Columns = oComboBox.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oComboBox.Items
hR = var_Items.AddItem("Root")
var_Items.CellCaption(hR,1,"The root directory /")
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellCaption(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellCaption(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
var_Items.ExpandItem(hR,true)
oComboBox.EndUpdate()
|
|
594
|
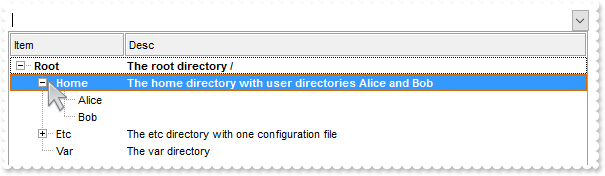
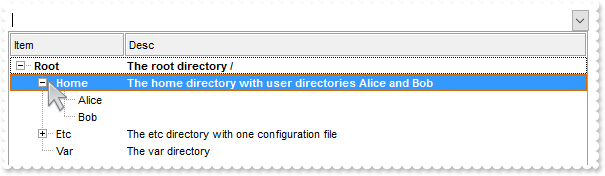
Highlight the item being expanded or collapsed

OleObject oComboBox,var_Columns,var_Items
any h,hR
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ConditionalFormats.Add("%CX0").Bold = true
oComboBox.HeaderAppearance = 4
oComboBox.HeaderHeight = 24
oComboBox.LinesAtRoot = -1
var_Columns = oComboBox.Columns
var_Columns.Add("Item").Width = 16
var_Columns.Add("Desc")
var_Items = oComboBox.Items
hR = var_Items.AddItem("Root")
var_Items.CellCaption(hR,1,"The root directory /")
h = var_Items.InsertItem(hR,,"Home")
var_Items.CellCaption(h,1,"The home directory with user directories Alice and Bob")
var_Items.InsertItem(h,,"Alice")
var_Items.InsertItem(h,,"Bob")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(hR,,"Etc")
var_Items.CellCaption(h,1,"The etc directory with one configuration file")
h = var_Items.InsertItem(h,,"nginx.conf")
var_Items.CellCaption(var_Items.InsertItem(hR,,"Var"),1,"The var directory")
var_Items.ExpandItem(hR,true)
oComboBox.EndUpdate()
|
|
593
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oComboBox = ole_1.Object
oComboBox.ShowToolTip("new content","",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.ToolTipMargin = "16,8"
|
|
592
|
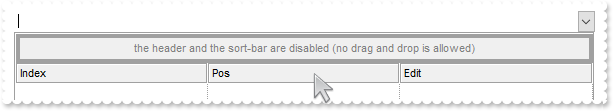
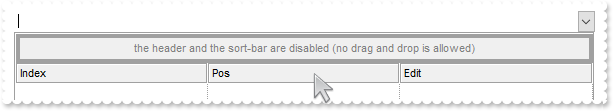
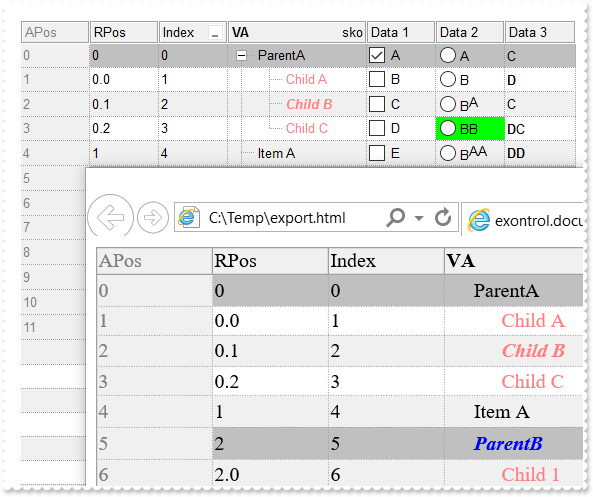
Disable temporarily the column's sort, resize and drag and drop

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.SortBarVisible = true
oComboBox.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oComboBox.HeaderEnabled = false
oComboBox.HeaderAppearance = 4
oComboBox.Columns.Add("Index").FormatColumn = "1 index ``"
oComboBox.Columns.Add("Pos").FormatColumn = "1 apos ``"
oComboBox.Columns.Add("Edit")
oComboBox.GridLineStyle = 512
oComboBox.DrawGridLines = 2
oComboBox.EndUpdate()
|
|
591
|
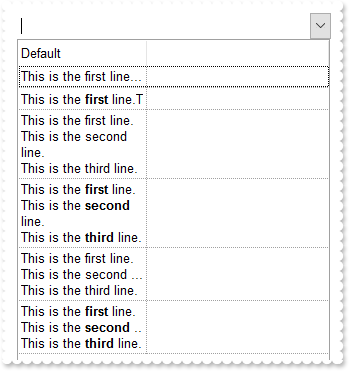
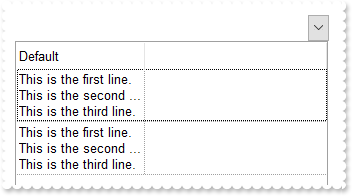
Expandable-caption
/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event AnchorClick*/
OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 0
oComboBox.TreeColumnIndex = -1
oComboBox.DrawGridLines = -1
oComboBox.GridLineStyle = 512
oComboBox.BackColorAlternate = RGB(240,240,240)
oComboBox.ShowFocusRect = false
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = 1
oComboBox.AdjustSearchColumn = false
oComboBox.HeaderVisible = false
oComboBox.Columns.Add("Default")
oComboBox.Columns.Add("Select").Visible = false
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("before item"),1,"before")
h = var_Items.AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaption(h,1,"Bank Account")
var_Items.CellCaption(var_Items.AddItem("after item"),1,"after")
oComboBox.Select(1,"after")
oComboBox.EndUpdate()
|
|
590
|
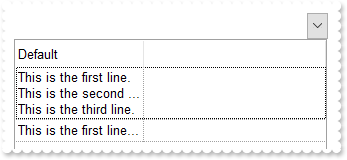
Expandable-caption
OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 0
oComboBox.TreeColumnIndex = -1
oComboBox.DrawGridLines = -1
oComboBox.GridLineStyle = 512
oComboBox.BackColorAlternate = RGB(240,240,240)
oComboBox.ShowFocusRect = false
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = 1
oComboBox.AdjustSearchColumn = false
oComboBox.HeaderVisible = false
oComboBox.Columns.Add("Default")
oComboBox.Columns.Add("Select").Visible = false
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("before item"),1,"before")
h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
var_Items.CellCaption(h,1,"Bank Account")
var_Items.CellCaption(var_Items.AddItem("after item"),1,"after")
oComboBox.Select(1,"after")
oComboBox.EndUpdate()
|
|
589
|
Force hover-all feature
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.Background(500,-1)
|
|
588
|
Disable hover-all feature (Windows 11 or greater)
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.Background(500,RGB(1,0,0))
|
|
587
|
Display a custom tooltip
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oComboBox = ole_1.Object
oComboBox.ShowToolTip(String(oComboBox.ColumnFromPoint(-1,-1)),"",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oComboBox
oComboBox = ole_1.Object
|
|
586
|
Shows the tooltip of the object moved relative to its default position
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oComboBox = ole_1.Object
oComboBox.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
585
|
How do I prevent changing the cell's state ( check-box state )
/*begin event CellStateChanging(long Cell, long NewState) - Fired before cell's state is about to be changed.*/
/*
OleObject var_Items
oComboBox = ole_1.Object
var_Items = oComboBox.Items
NewState = var_Items.CellState(,Cell)
*/
/*end event CellStateChanging*/
OleObject oComboBox,var_Column,var_Column1,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
var_Column = oComboBox.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oComboBox.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
|
|
584
|
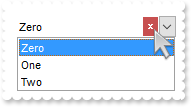
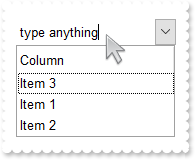
How can I enable the clear-button (visible only if required and focused)
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.ShowClearButton = 3
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Zero")
var_Items.AddItem("One")
var_Items.AddItem("Two")
oComboBox.Select(0,"Zero")
oComboBox.EndUpdate()
|
|
583
|
How can I enable the clear-button (visible only if focused)
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.ShowClearButton = 2
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Zero")
var_Items.AddItem("One")
var_Items.AddItem("Two")
oComboBox.Select(0,"Zero")
oComboBox.EndUpdate()
|
|
582
|
Change the clear-button appearance

OleObject oComboBox,var_Appearance,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"XP:Window 19 1")
var_Appearance.Add(2,"XP:Window 19 3")
oComboBox.Background(190,16777216 /*0x1000000*/)
oComboBox.Background(191,33554432 /*0x2000000*/)
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.ShowClearButton = 1
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Zero")
var_Items.AddItem("One")
var_Items.AddItem("Two")
oComboBox.Select(0,"Zero")
oComboBox.EndUpdate()
|
|
581
|
How can I enable the clear-button (always visible)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.ShowClearButton = -1
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Zero")
var_Items.AddItem("One")
var_Items.AddItem("Two")
oComboBox.Select(0,"Zero")
oComboBox.EndUpdate()
|
|
580
|
How can I enable the clear-button (visible only if required)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.IntegralHeight = true
oComboBox.ShowClearButton = 1
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Zero")
var_Items.AddItem("One")
var_Items.AddItem("Two")
oComboBox.Select(0,"Zero")
oComboBox.EndUpdate()
|
|
579
|
Is it possible to Click or Double Click on any area of the combo to force the dropdown list to open
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( String(oComboBox.DropDown()) ))
oComboBox.DropDown(,true)
*/
/*end event Click*/
OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
578
|
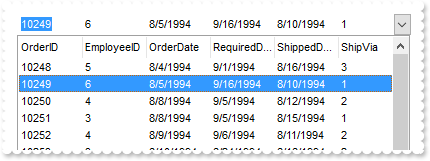
How do I assign a database to your control, using ADO, ADOR or ADODB objects (MDB,JET)

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\SAMPLE.MDB",3,3)
oComboBox.DataSource = rs
oComboBox.EndUpdate()
|
|
577
|
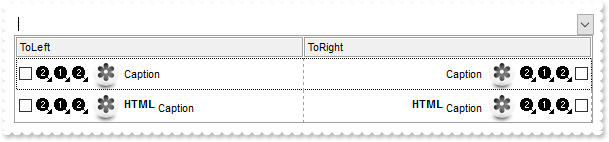
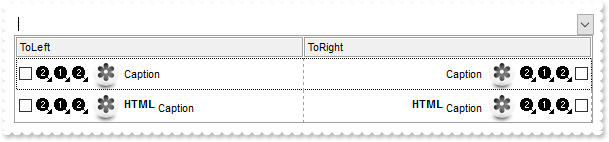
Re-order the cell's caption, icons and images/pictures

OleObject oComboBox,var_Column,var_Column1,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.IntegralHeight = true
oComboBox.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column = oComboBox.Columns.Add("ToLeft")
var_Column.Def(0,true)
var_Column1 = oComboBox.Columns.Add("ToRight")
var_Column1.Def(0,true)
var_Column1.Def(34,"caption,picture,icons,icon,check")
oComboBox.DefaultItemHeight = 32
oComboBox.DrawGridLines = 2
oComboBox.HeaderAppearance = 4
var_Items = oComboBox.Items
h = var_Items.AddItem("Caption")
var_Items.CellImage(h,0,2)
var_Items.CellImages(h,0,"1,2")
var_Items.CellPicture(h,0,oComboBox.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" &
+"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" &
+"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" &
+"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" &
+"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" &
+"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" &
+"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"))
var_Items.CellCaption(h,1,var_Items.CellCaption(h,0))
var_Items.CellHAlignment(h,1,2)
var_Items.CellImage(h,1,var_Items.CellImage(h,0))
var_Items.CellImages(h,1,"2,1")
var_Items.CellPicture(h,1,var_Items.CellPicture(h,0))
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption")
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellImage(h,0,2)
var_Items.CellImages(h,0,"1,2")
var_Items.CellPicture(h,0,oComboBox.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" &
+"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" &
+"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" &
+"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" &
+"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" &
+"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" &
+"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"))
var_Items.CellCaption(h,1,var_Items.CellCaption(h,0))
var_Items.CellCaptionFormat(h,1,1)
var_Items.CellHAlignment(h,1,2)
var_Items.CellImage(h,1,var_Items.CellImage(h,0))
var_Items.CellImages(h,1,"2,1")
var_Items.CellPicture(h,1,var_Items.CellPicture(h,0))
oComboBox.EndUpdate()
|
|
576
|
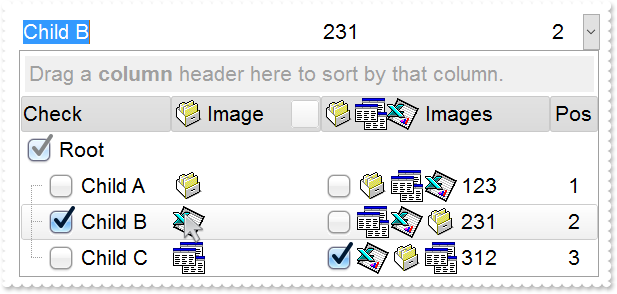
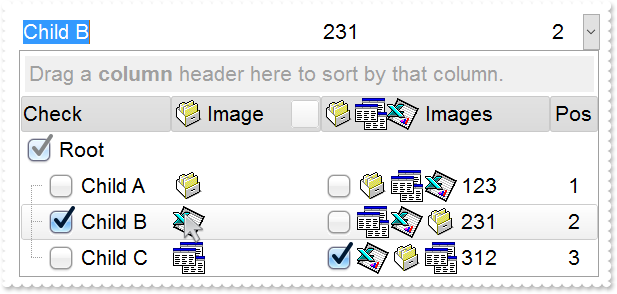
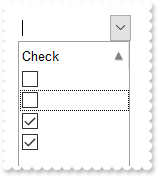
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
Column.Def(48) = 2
Column.Def(49) = 2
oComboBox = ole_1.Object
*/
/*end event AddColumn*/
OleObject oComboBox,var_Appearance,var_Column,var_Column1,var_Column2,var_Column3,var_Items
any h,hR
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ImageSize = 32
oComboBox.LabelHeight = 36
oComboBox.DefaultItemHeight = 36
oComboBox.HeaderHeight = oComboBox.DefaultItemHeight
oComboBox.SortBarHeight = oComboBox.DefaultItemHeight
oComboBox.Font.Size = 16
oComboBox.FilterBarFont.Size = oComboBox.Font.Size
oComboBox.ToolTipFont.Size = oComboBox.Font.Size
oComboBox.Indent = 26
oComboBox.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oComboBox.HeaderBackColor = 80135878 /*0x4c6c6c6*/
oComboBox.SelBackColor = 67108864 /*0x4000000*/
oComboBox.SelForeColor = RGB(0,0,1)
oComboBox.CheckImage(0,16777216)
oComboBox.CheckImage(1,33554432)
oComboBox.CheckImage(2,50331648)
oComboBox.Background(20,oComboBox.SelBackColor)
oComboBox.Background(21,oComboBox.SelForeColor)
oComboBox.Background(26,oComboBox.BackColor)
oComboBox.Background(27,oComboBox.ForeColor)
oComboBox.Background(32,-1)
oComboBox.Background(0,67108864 /*0x4000000*/)
oComboBox.Background(41,67174657 /*0x4010101*/)
oComboBox.Background(1,67109119 /*0x40000ff*/)
oComboBox.HeaderAppearance = 4
oComboBox.ShowFocusRect = false
oComboBox.SortBarVisible = true
oComboBox.BackColorSortBar = oComboBox.BackColor
oComboBox.BackColorLevelHeader = oComboBox.BackColor
oComboBox.FilterBarDropDownHeight = 1
oComboBox.IntegralHeight = true
var_Column = oComboBox.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oComboBox.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oComboBox.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oComboBox.Columns.Add("Images")
var_Column3.Def(0,true)
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oComboBox.Columns.Item("Pos").Position = 3
var_Items = oComboBox.Items
hR = var_Items.AddItem("Root")
var_Items.ItemDivider(hR,0)
var_Items.ItemDividerLine(hR,0)
h = var_Items.InsertItem(hR,,"Child A")
var_Items.CellImage(h,2,1)
var_Items.CellImages(h,3,"1,2,3")
var_Items.CellCaption(h,3,"123")
h = var_Items.InsertItem(hR,,"Child B")
var_Items.CellState(h,0,1)
var_Items.CellImage(h,2,3)
var_Items.CellImages(h,3,"2,3,1")
var_Items.CellCaption(h,3,"231")
var_Items.SelectItem(h,true)
h = var_Items.InsertItem(hR,,"Child C")
var_Items.CellImage(h,2,2)
var_Items.CellState(h,3,1)
var_Items.CellCaption(h,3,"312")
var_Items.CellImages(h,3,"3,1,2")
var_Items.ExpandItem(hR,true)
oComboBox.EndUpdate()
|
|
575
|
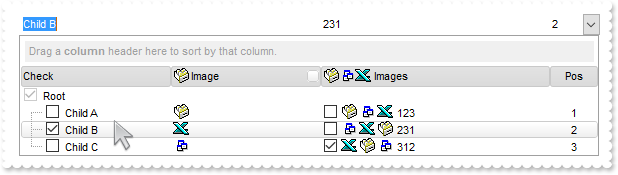
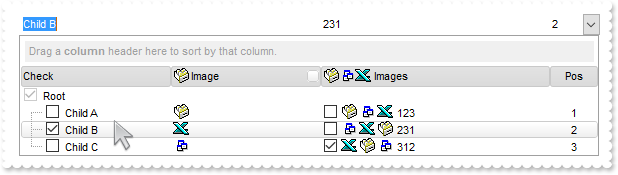
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
Column.Def(48) = 2
Column.Def(49) = 2
oComboBox = ole_1.Object
*/
/*end event AddColumn*/
OleObject oComboBox,var_Appearance,var_Column,var_Column1,var_Column2,var_Column3,var_Items
any h,hR
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ImageSize = 16
oComboBox.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oComboBox.HeaderBackColor = 80135878 /*0x4c6c6c6*/
oComboBox.SelBackColor = 67108864 /*0x4000000*/
oComboBox.SelForeColor = RGB(0,0,1)
oComboBox.Background(20,oComboBox.SelBackColor)
oComboBox.Background(21,oComboBox.SelForeColor)
oComboBox.Background(26,oComboBox.BackColor)
oComboBox.Background(27,oComboBox.ForeColor)
oComboBox.Background(32,-1)
oComboBox.Background(0,67108864 /*0x4000000*/)
oComboBox.Background(41,67174657 /*0x4010101*/)
oComboBox.Background(1,67109119 /*0x40000ff*/)
oComboBox.HeaderAppearance = 4
oComboBox.ShowFocusRect = false
oComboBox.SortBarVisible = true
oComboBox.BackColorSortBar = oComboBox.BackColor
oComboBox.BackColorLevelHeader = oComboBox.BackColor
oComboBox.FilterBarDropDownHeight = 1
oComboBox.IntegralHeight = true
var_Column = oComboBox.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oComboBox.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oComboBox.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oComboBox.Columns.Add("Images")
var_Column3.Def(0,true)
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oComboBox.Columns.Item("Pos").Position = 3
var_Items = oComboBox.Items
hR = var_Items.AddItem("Root")
var_Items.ItemDivider(hR,0)
var_Items.ItemDividerLine(hR,0)
h = var_Items.InsertItem(hR,,"Child A")
var_Items.CellImage(h,2,1)
var_Items.CellImages(h,3,"1,2,3")
var_Items.CellCaption(h,3,"123")
h = var_Items.InsertItem(hR,,"Child B")
var_Items.CellState(h,0,1)
var_Items.CellImage(h,2,3)
var_Items.CellImages(h,3,"2,3,1")
var_Items.CellCaption(h,3,"231")
var_Items.SelectItem(h,true)
h = var_Items.InsertItem(hR,,"Child C")
var_Items.CellImage(h,2,2)
var_Items.CellState(h,3,1)
var_Items.CellCaption(h,3,"312")
var_Items.CellImages(h,3,"3,1,2")
var_Items.ExpandItem(hR,true)
oComboBox.EndUpdate()
|
|
574
|
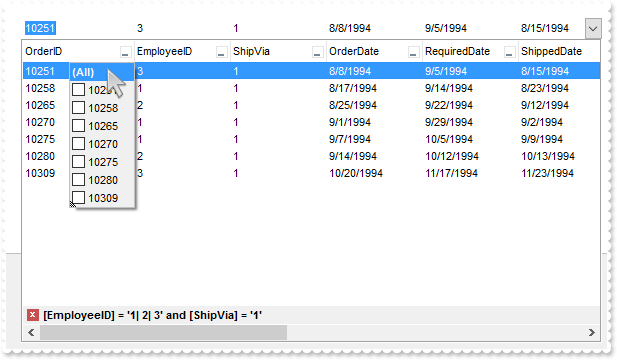
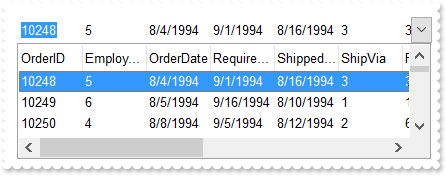
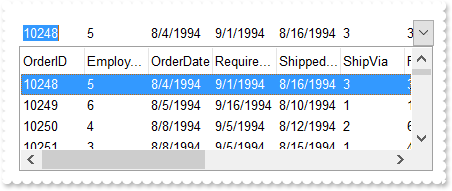
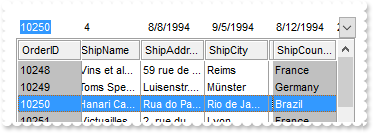
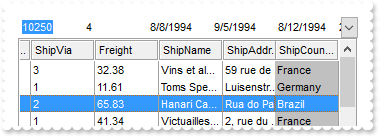
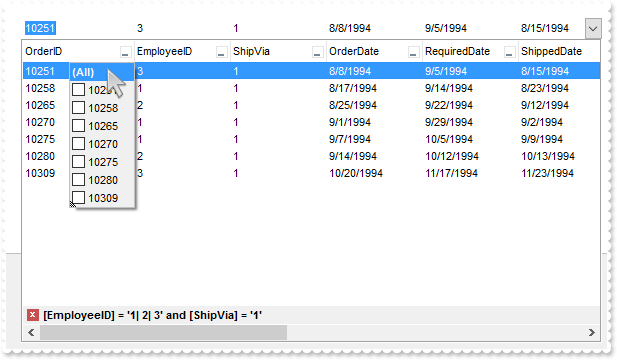
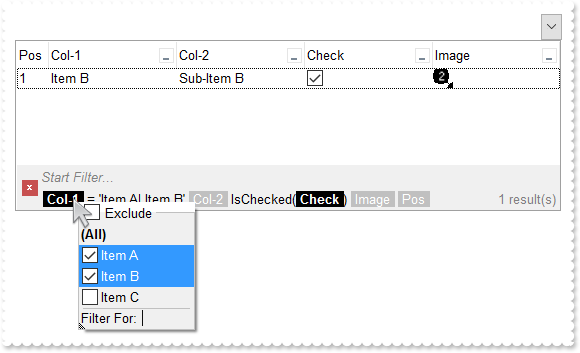
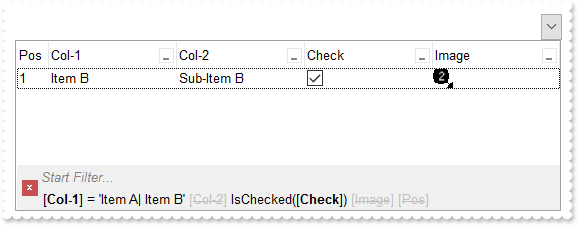
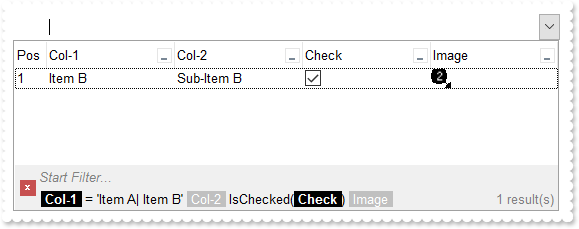
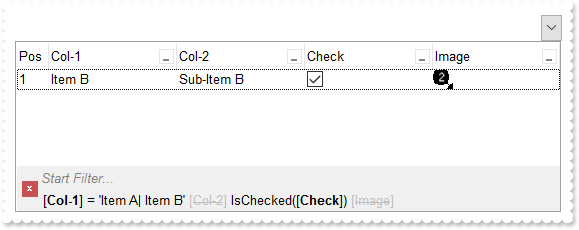
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
oComboBox = ole_1.Object
*/
/*end event AddColumn*/
OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3)
oComboBox.DataSource = rs
oComboBox.Columns.Item("ShipVia").Position = 2
oComboBox.EndUpdate()
|
|
573
|
Can I limit the number of characters the user can type into, similar with text-box's MaxLength property
OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.Columns.Add("Max 2 chars").EditMaxLength = 2
oComboBox.AutoSearch = false
oComboBox.AutoComplete = false
|
|
572
|
Is it possible to change the visual appearance of the drop down button (method 3, theme)

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"XP: COMBOBOX 1 1")
oComboBox.VisualAppearance.Add(2,"XP: COMBOBOX 1 3")
oComboBox.Background(4,16777216 /*0x1000000*/)
oComboBox.Background(5,33554432 /*0x2000000*/)
oComboBox.Columns.Add("Default")
oComboBox.EndUpdate()
|
|
571
|
Is it possible to change the visual appearance of the drop down button (method 2, ebn)

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABKYCg6AADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjGKsIhsGIbJAGQBJCjWGodQLOEgzNC0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwTJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3aioOpLZrqOZZYzYFoRFYNTTJMTLcZifBsEoib4qSxMVaDPQWNT3CTIMQve4IEyGQ6jDDVOjYfqmDzTPAALLFUaNYzoOKyABMHATBIXAY7BIIOQ1HgHNBwJAAczzcTSBIABECQoBoTBnEOKZIkuJYFEMCBElgXBoG0CQUHKIB8huYBiDUEYtAkA4Ol+D5PmWdJ7nyHh/iKCQ8iYWwWkWY5aAIfgfFgFgEgGXxoCSbR+g8N5wFMCABnCDgQAiX54AYA4CiCCAaBgfhfjedgTBgBZhggVQVEWCBOBWAIPGgZgqgcIJYHoEQYEWcYMniDJPFOUJ1giYhYEYJ8siidgMgOIQ4kIMoMmASJWDeCQiGgAgogYY54jgI4QiMM5iCsOxkGiYhJgWIoYjIQILmMGRGAQNpNjMcJjhiZBYloVoOiSKAKCAGIkBkdhEgKJgDHAMgMEMcJkDgD4mDODhlhGY4QgwbgbEcAxElANBnnGQhehwJgZkwN4EmEOZaHiGQgikGBpBoRozGSWS5jmRoKgSSJiDiEAgEgEgOg2HZnhkTgZiaJxIEyDwjkkF5Qn6K5qAqCgRiOKhYG4PYqCiOBGiuKxrGqPJ+iwag6D4eotiuCoqiyKYfCqepAiyahKECbYxGuKwejaFJsiqBpBh4YRbBqPIPGyCAWlWLICDoTBrDsLhCgiIgpC2W4mkmK5JmIdIfDwbwDi2bxAlAECAg=")
oComboBox.Background(4,32567536 /*0x1f0f0f0*/)
oComboBox.Background(5,23488102 /*0x1666666*/)
oComboBox.Columns.Add("Default")
oComboBox.EndUpdate()
|
|
570
|
Is it possible to change the visual appearance of the drop down button (method 1, no visual theme)

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.UseVisualTheme = 0
oComboBox.Columns.Add("Default")
oComboBox.EndUpdate()
|
|
569
|
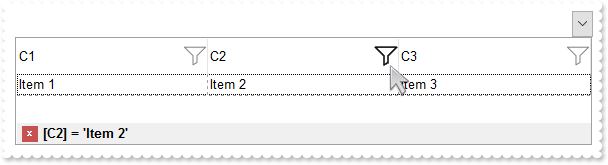
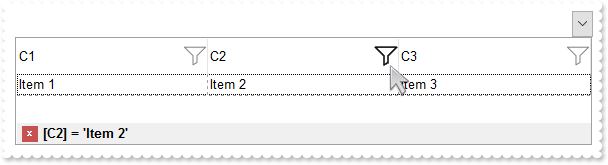
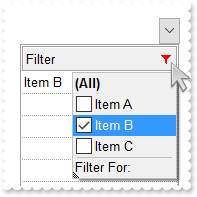
Is it possible to highlight the column's header once a filter is applied

OleObject oComboBox,var_Appearance,var_Column,var_Columns,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -8 -4 2 4")
oComboBox.Background(0,33488638 /*0x1fefefe*/)
oComboBox.Background(41,16843009 /*0x1010101*/)
oComboBox.Background(32,-1)
oComboBox.HeaderHeight = 28
oComboBox.DrawGridLines = -2
oComboBox.HeaderVisible = true
var_Columns = oComboBox.Columns
var_Columns.Add("C1").DisplayFilterButton = true
var_Column = var_Columns.Add("C2")
var_Column.DisplayFilterButton = true
var_Column.Filter = "Item 2"
var_Column.FilterType = 240
var_Columns.Add("C3").DisplayFilterButton = true
var_Items = oComboBox.Items
h = var_Items.AddItem("Item 1")
var_Items.CellCaption(h,1,"Item 2")
var_Items.CellCaption(h,2,"Item 3")
h = var_Items.AddItem("Item 4")
var_Items.CellCaption(h,1,"Item 5")
var_Items.CellCaption(h,2,"Item 6")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
568
|
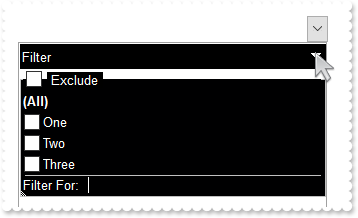
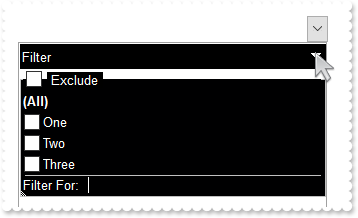
How do I change the drop down filter icon/button (black)

OleObject oComboBox,var_Appearance,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oComboBox.Background(32,-1)
oComboBox.Background(0,16777216 /*0x1000000*/)
oComboBox.Background(26,RGB(0,0,1))
oComboBox.Background(27,RGB(255,255,255))
oComboBox.Description(25,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
oComboBox.HeaderAppearance = 0
oComboBox.HeaderBackColor = RGB(0,0,0)
oComboBox.HeaderForeColor = RGB(255,255,255)
oComboBox.HeaderVisible = true
var_Column = oComboBox.Columns.Add("Filter")
var_Column.FilterList = 8448 /*exShowExclude | exShowCheckBox*/
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oComboBox.Items
var_Items.AddItem("One")
var_Items.AddItem("Two")
var_Items.AddItem("Three")
oComboBox.EndUpdate()
|
|
567
|
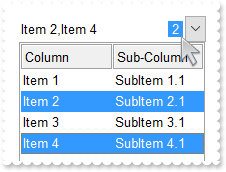
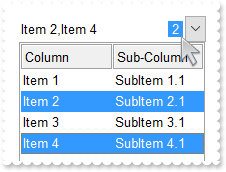
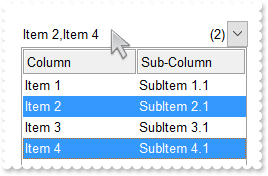
Can I customize the count of selected items, shown on the right side of the control's label (multiple-selection)

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.Style = 2
oComboBox.SingleSel = false
oComboBox.SingleEdit = true
oComboBox.LabelColumnIndex = 0
oComboBox.SelBackColor = RGB(51,153,255)
oComboBox.SelForeColor = RGB(255,255,255)
oComboBox.LabelText = "<bgcolor=3399FF><fgcolor=FFFFFF> %c </fgcolor></bgcolor>"
var_Columns = oComboBox.Columns
var_Columns.Add("Column")
var_Columns.Add("Sub-Column")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1.1")
var_Items.CellCaption(var_Items.AddItem("Item 2"),1,"SubItem 2.1")
var_Items.CellCaption(var_Items.AddItem("Item 3"),1,"SubItem 3.1")
var_Items.CellCaption(var_Items.AddItem("Item 4"),1,"SubItem 4.1")
var_Items.SelectItem(var_Items.ItemByIndex(1),true)
var_Items.SelectItem(var_Items.ItemByIndex(3),true)
oComboBox.EndUpdate()
|
|
566
|
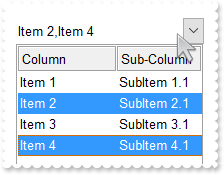
Is it possible to hide the count of selected items, shown on the right side of the control's label (multiple-selection)

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.Style = 2
oComboBox.SingleSel = false
oComboBox.SingleEdit = true
oComboBox.LabelColumnIndex = 0
oComboBox.SelBackColor = RGB(51,153,255)
oComboBox.SelForeColor = RGB(255,255,255)
oComboBox.LabelText = " "
var_Columns = oComboBox.Columns
var_Columns.Add("Column")
var_Columns.Add("Sub-Column")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1.1")
var_Items.CellCaption(var_Items.AddItem("Item 2"),1,"SubItem 2.1")
var_Items.CellCaption(var_Items.AddItem("Item 3"),1,"SubItem 3.1")
var_Items.CellCaption(var_Items.AddItem("Item 4"),1,"SubItem 4.1")
var_Items.SelectItem(var_Items.ItemByIndex(1),true)
var_Items.SelectItem(var_Items.ItemByIndex(3),true)
oComboBox.EndUpdate()
|
|
565
|
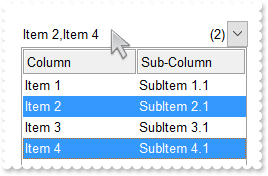
Does your control support multiple-selection

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.Style = 2
oComboBox.SingleSel = false
oComboBox.SingleEdit = true
oComboBox.LabelColumnIndex = 0
var_Columns = oComboBox.Columns
var_Columns.Add("Column")
var_Columns.Add("Sub-Column")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item 1"),1,"SubItem 1.1")
var_Items.CellCaption(var_Items.AddItem("Item 2"),1,"SubItem 2.1")
var_Items.CellCaption(var_Items.AddItem("Item 3"),1,"SubItem 3.1")
var_Items.CellCaption(var_Items.AddItem("Item 4"),1,"SubItem 4.1")
var_Items.SelectItem(var_Items.ItemByIndex(1),true)
var_Items.SelectItem(var_Items.ItemByIndex(3),true)
oComboBox.EndUpdate()
|
|
564
|
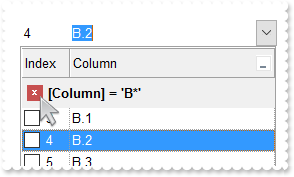
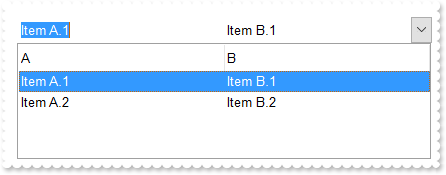
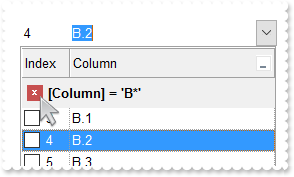
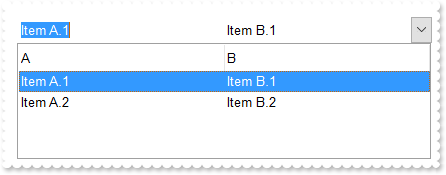
Is it possible to show the filterbar on top of the rows

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.FilterBarPromptVisible = 8192
oComboBox.HeaderHeight = 24
oComboBox.FilterBarHeight = oComboBox.HeaderHeight
oComboBox.HeaderAppearance = 1
oComboBox.DrawGridLines = -1
oComboBox.GridLineStyle = 512
oComboBox.ColumnAutoResize = true
var_Column = oComboBox.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "B*"
var_Column1 = oComboBox.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.SortType = 1
var_Column1.Def(0,true)
var_Items = oComboBox.Items
var_Items.AddItem("A.1")
var_Items.AddItem("A.2")
var_Items.AddItem("B.1")
var_Items.AddItem("B.2")
var_Items.AddItem("B.3")
var_Items.AddItem("C")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
563
|
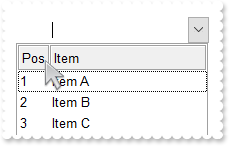
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

OleObject oComboBox,var_Column,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
var_Columns = oComboBox.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.EndUpdate()
|
|
562
|
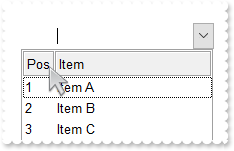
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

OleObject oComboBox,var_Column,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
oComboBox.Background(32,-1)
var_Columns = oComboBox.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.EndUpdate()
|
|
561
|
How I can programmatically select a row (method 2)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oComboBox.Value = "Item 2"
oComboBox.EndUpdate()
|
|
560
|
How I can programmatically select a row (with regular combobox I can set the ListIndex right up to Listcount -1)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.SelectItem(var_Items.ItemByIndex(1),true)
oComboBox.EndUpdate()
|
|
559
|
How do I set an extra data for each item
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(i) ))
MessageBox("Information",string( String(oComboBox.Items.ItemData(i)) ))
*/
/*end event MouseMove*/
OleObject oComboBox,var_Items,var_Items1
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.ItemData(var_Items.AddItem("method 1"),"your extra data of method 1")
var_Items.InsertItem(0,"your extra data of method 2","method 2")
var_Items1 = oComboBox.Items
var_Items1.DefaultItem = var_Items1.AddItem("method 3")
var_Items1.ItemData(0,"your extra data of method 3")
oComboBox.EndUpdate()
|
|
558
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

OleObject oComboBox,var_Column,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
oComboBox.HeaderAppearance = 4
oComboBox.DrawGridLines = -1
oComboBox.GridLineStyle = 32
var_Columns = oComboBox.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.EndUpdate()
|
|
557
|
Can I sort the column by check-state

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.SortType = 32
var_Items = oComboBox.Items
var_Items.AddItem()
var_Items.CellState(var_Items.AddItem(),0,1)
var_Items.CellState(var_Items.AddItem(),0,1)
var_Items.AddItem()
oComboBox.Columns.Item(0).SortOrder = 1
oComboBox.EndUpdate()
|
|
556
|
Can I sort the column by image

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Image")
var_Column.SortType = 48
var_Items = oComboBox.Items
var_Items.CellImage(var_Items.AddItem(),0,3)
var_Items.AddItem()
var_Items.CellImage(var_Items.AddItem(),0,1)
var_Items.CellImage(var_Items.AddItem(),0,2)
oComboBox.Columns.Item(0).SortOrder = 1
oComboBox.EndUpdate()
|
|
555
|
How can I build a "virtual" tree using your control

/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
OleObject var_Items
oComboBox = ole_1.Object
var_Items = oComboBox.Items
var_Items.ItemHasChildren(var_Items.InsertItem(Item,,"new"),true)
*/
/*end event BeforeExpandItem*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Style = 1
oComboBox.Columns.Add("Def")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.ItemHasChildren(var_Items.AddItem("Item 2"),true)
var_Items.AddItem("Item 3")
oComboBox.Value = "Item 2"
oComboBox.EndUpdate()
|
|
554
|
How can I display UNICODE characters

OleObject oComboBox,var_Items,var_StdFont
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_StdFont = oComboBox.Font
var_StdFont.Name = "Arial Unicode"
var_StdFont.Size = 22
oComboBox.HeaderVisible = false
oComboBox.DefaultItemHeight = 48
oComboBox.Columns.Add("").Def(17,1)
var_Items = oComboBox.Items
var_Items.AddItem("Ӓӓ")
var_Items.AddItem("ᦜᦝ;ᦞ")
var_Items.AddItem("ɮɭ;ɯ")
var_Items.AddItem("勳勴勵勶")
var_Items.FormatCell(var_Items.AddItem(oComboBox.Version),0,"(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` ")
oComboBox.EndUpdate()
|
|
553
|
How do I display the position of the item with 0-padding

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
oComboBox.EndUpdate()
|
|
552
|
Is it possible to configure different colour/icon when there is a active filter

/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oComboBox = ole_1.Object
oComboBox.Background(0,oComboBox.FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",oComboBox.Columns.Item(0).FilterType))
*/
/*end event FilterChange*/
OleObject oComboBox,var_Appearance,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.RenderType = -16777216
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oComboBox.DrawGridLines = -1
oComboBox.ShowFocusRect = false
oComboBox.Background(0,16777217 /*0x1000001*/)
oComboBox.Background(32,-1)
oComboBox.HeaderAppearance = 4
oComboBox.HeaderVisible = true
var_Column = oComboBox.Columns.Add("Filter")
var_Column.DisplayFilterButton = true
var_Column.AllowSort = false
var_Column.AllowDragging = false
var_Column.FilterList = 256
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.Filter = "Item B"
var_Column1.FilterType = 240
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
551
|
Why can t I type free text into a DropDown style combobox

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.AutoComplete = false
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
|
|
550
|
I am calling Value to change the selected value, but the selection is not visible, unless I scroll to it

OleObject oComboBox,rs,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1)
oComboBox.DataSource = rs
oComboBox.Value = 10311
var_Items = oComboBox.Items
var_Items.EnsureVisibleItem(var_Items.FocusItem)
oComboBox.EndUpdate()
|
|
549
|
How can I create a new ADO recordset

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Fields.Append("A",8)
rs.Fields.Append("B",8)
rs.Open()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.1"
rs.Fields.Item("B").Value = "Item B.1"
rs.Update()
rs.AddNew()
rs.Fields.Item("A").Value = "Item A.2"
rs.Fields.Item("B").Value = "Item B.2"
rs.Update()
oComboBox.DataSource = rs
oComboBox.Value = "Item A.1"
oComboBox.EndUpdate()
|
|
548
|
Do do I get the DAO version I have installed
OleObject oComboBox
oComboBox = ole_1.Object
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.35")
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.36")
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("DAO.DBEngine.120")
|
|
547
|
How do I get a list of interfaces the object implemenets

OleObject oComboBox,rs,var_PrivDBEngine
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
MessageBox("Information",string( String(CREATE OLEObject) ))
rs.ConnectToNewObject("Exontrol.PropertiesList")
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
546
|
Do do I get the ADO version I have installed
OleObject oComboBox
oComboBox = ole_1.Object
MessageBox("Information",string( "ADO Version:" ))
MessageBox("Information",string( CREATE OLEObject.Version ))
rs.ConnectToNewObject("ADODB.Connection")
|
|
545
|
DAO, ACCDB, 120

OleObject oComboBox,rs,var_PrivDBEngine
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
544
|
DAO, MDB, 120

OleObject oComboBox,rs,var_PrivDBEngine
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
543
|
DAO, MDB

OleObject oComboBox,rs,var_PrivDBEngine
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.36")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
542
|
ADODB, ACCDB, x64

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1)
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
541
|
ADOR, ACCDB

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3)
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
540
|
ADODB, MDB

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
539
|
ADOR, MDB

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.Value = 10248
oComboBox.EndUpdate()
|
|
538
|
Type of wraps the cell's caption support (Sample 2)

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderSingleLine = false
oComboBox.HeaderHeight = 36
oComboBox.DrawGridLines = -2
oComboBox.ColumnAutoResize = false
oComboBox.ScrollBySingleLine = true
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)")
var_Column.Width = 96
var_Column.Def(17,1)
var_Column.Def(16,-1)
var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)")
var_Column1.Width = 96
var_Column1.Def(17,1)
var_Column1.Def(16,0)
var_Column1.FormatColumn = "%0"
var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)")
var_Column2.Width = 96
var_Column2.Def(17,1)
var_Column2.Def(16,1)
var_Column2.FormatColumn = "%0"
var_Items = oComboBox.Items
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oComboBox.EndUpdate()
|
|
537
|
Type of wraps the cell's caption support (Sample 1)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderSingleLine = false
oComboBox.HeaderHeight = 36
oComboBox.DrawGridLines = -2
oComboBox.ColumnAutoResize = false
oComboBox.ScrollBySingleLine = true
oComboBox.Columns.Add("Default").Width = 128
var_Items = oComboBox.Items
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellCaptionFormat(h,0,1)
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.CellSingleLine(h,0,0)
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellSingleLine(h,0,0)
h = var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.CellSingleLine(h,0,1)
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.CellCaptionFormat(h,0,1)
var_Items.CellSingleLine(h,0,1)
oComboBox.EndUpdate()
|
|
536
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.DrawGridLines = -2
oComboBox.ColumnAutoResize = false
oComboBox.ScrollBySingleLine = true
oComboBox.Columns.Add("Default").Width = 128
var_Items = oComboBox.Items
var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0,1)
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oComboBox.EndUpdate()
|
|
535
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.DrawGridLines = -2
oComboBox.ColumnAutoResize = false
oComboBox.ScrollBySingleLine = true
var_Column = oComboBox.Columns.Add("Default")
var_Column.Width = 128
var_Column.Def(16,1)
var_Items = oComboBox.Items
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oComboBox.EndUpdate()
|
|
534
|
Export Data in HTML format

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats,var_Items,var_ShellBrowserWindow
any h,sFile
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.BackColorAlternate = RGB(240,240,240)
oComboBox.DrawGridLines = -1
oComboBox.HeaderAppearance = 4
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oComboBox.FilterBarPromptVisible = 2579 /*exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
oComboBox.FilterBarPromptType = 2
var_ConditionalFormats = oComboBox.ConditionalFormats
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child")
var_ConditionalFormat.ForeColor = RGB(255,128,128)
var_ConditionalFormat.ApplyTo = 0
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b")
var_ConditionalFormat1.ForeColor = RGB(0,0,255)
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.Italic = true
var_ConditionalFormat1.ApplyTo = 0
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = false
var_Column1.Def(4,15790320)
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = false
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
var_Column4.Def(0,true)
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5.Def(16,false)
var_Column5.Def(17,1)
var_Column5.Def(1,true)
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6.Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem("ParentA")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.CellState(h,4,1)
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child C"),5,RGB(0,255,0))
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item A")
h = var_Items.AddItem("ParentB")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child 3"),5,RGB(0,255,0))
var_Items.CellState(h,5,1)
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
sFile = "c:/temp/export.html"
oComboBox.Export(sFile,"vis")
var_ShellBrowserWindow = CREATE OLEObject
var_ShellBrowserWindow.ConnectToNewObject("InternetExplorer.Application")
var_ShellBrowserWindow.Navigate2(sFile)
|
|
533
|
Export Data in CSV format

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormats,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.BackColorAlternate = RGB(240,240,240)
oComboBox.DrawGridLines = -1
oComboBox.HeaderAppearance = 4
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oComboBox.FilterBarPromptVisible = 2579 /*exFilterBarCompact | exFilterBarShowCloseIfRequired | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
oComboBox.FilterBarPromptType = 2
var_ConditionalFormats = oComboBox.ConditionalFormats
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child")
var_ConditionalFormat.ForeColor = RGB(255,128,128)
var_ConditionalFormat.ApplyTo = 0
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b")
var_ConditionalFormat1.ForeColor = RGB(0,0,255)
var_ConditionalFormat1.Bold = true
var_ConditionalFormat1.Italic = true
var_ConditionalFormat1.ApplyTo = 0
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = false
var_Column1.Def(4,15790320)
var_Column1.Def(5,8421504)
var_Column1.Def(8,var_Column1.Def(5))
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = false
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
var_Column4.Def(0,true)
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
var_Column5.Def(16,false)
var_Column5.Def(17,1)
var_Column5.Def(1,true)
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
var_Column6.Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem("ParentA")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.CellState(h,4,1)
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child C"),5,RGB(0,255,0))
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item A")
h = var_Items.AddItem("ParentB")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.CellBackColor(var_Items.InsertItem(h,,"Child 3"),5,RGB(0,255,0))
var_Items.CellState(h,5,1)
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.AddItem("Item D")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
MessageBox("Information",string( String(oComboBox.Export("","vis")) ))
|
|
532
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

OleObject oComboBox,var_Appearance,var_Columns
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.HeaderAppearance = 4
var_Columns = oComboBox.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance.Add(2,"CP:1 0 -36 0 0")
oComboBox.Background(182,33554432 /*0x2000000*/)
oComboBox.EndUpdate()
|
|
531
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

OleObject oComboBox,var_Column,var_Column1,var_ConditionalFormat,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = true
oComboBox.DefaultItemHeight = 20
oComboBox.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
var_Column = oComboBox.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oComboBox.Columns.Add("Position")
var_Column1.FormatColumn = "1 rindex ``"
var_Column1.Visible = false
var_ConditionalFormat = oComboBox.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = 16777216 /*0x1000000*/
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
oComboBox.EndUpdate()
|
|
530
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

OleObject oComboBox,var_Column,var_Column1,var_ConditionalFormat,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
var_Column = oComboBox.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oComboBox.Columns.Add("Position")
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
var_Column1.Visible = false
var_ConditionalFormat = oComboBox.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = RGB(240,240,240)
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 3")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oComboBox.EndUpdate()
|
|
529
|
FilterBarCaption ALL Keyword ( sample 2, result )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
528
|
FilterBarCaption ALL Keyword ( sample 1 )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "all"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
527
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
526
|
FilterBarCaption ALLUI Keyword ( sample 1 )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "allui"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
525
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
524
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
any i
oComboBox = ole_1.Object
i = oComboBox.FormatABC("value + 1",oComboBox.Items.ItemToIndex(Item))
oComboBox.Items.CellImage(Item,3,i)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Check")
var_Column2.Def(0,true)
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterType = 6
var_Column3 = oComboBox.Columns.Add("Image")
var_Column3.DisplayFilterButton = true
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Column4 = oComboBox.Columns.Add("Pos")
var_Column4.AllowSizing = false
var_Column4.AllowSort = false
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
h = var_Items.AddItem("Item B")
var_Items.CellCaption(h,1,"Sub-Item B")
var_Items.CellState(h,2,1)
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "value + ` ` + available"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column5 = oComboBox.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oComboBox.Columns.Item(2).Filter = String(1)
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
523
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellCaption(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oComboBox.FilterBarPromptVisible = 256
var_Column3 = oComboBox.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oComboBox.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
522
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellCaption(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oComboBox.FilterBarPromptVisible = 256
var_Column3 = oComboBox.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oComboBox.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
521
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Col-1")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = true
var_Column1.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column2 = oComboBox.Columns.Add("Pos")
var_Column2.AllowSizing = false
var_Column2.AllowSort = false
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item A"),1,"Sub-Item A")
var_Items.CellCaption(var_Items.AddItem("Item B"),1,"Sub-Item B")
var_Items.CellCaption(var_Items.AddItem("Item C"),1,"Sub-Item C")
oComboBox.Description(11,String(oComboBox.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oComboBox.Description(11))))
oComboBox.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oComboBox.FilterBarPromptVisible = 256
var_Column3 = oComboBox.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oComboBox.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
520
|
Is it possible to automatically displays the control's filter label to the right

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarCaption = "`<r>` + value"
oComboBox.FilterBarPromptVisible = 1280 /*exFilterBarShowCloseOnRight | exFilterBarToggle*/
var_Column2 = oComboBox.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
519
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.FilterList = 9504 /*exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc*/
var_Column1 = oComboBox.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarPrompt = String(oComboBox.FormatABC("`<b>` + value",oComboBox.FilterBarPrompt))
oComboBox.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oComboBox.FilterBarPromptVisible = 3591 /*exFilterBarCompact | exFilterBarShowCloseOnRight | exFilterBarShowCloseIfRequired | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oComboBox.EndUpdate()
|
|
518
|
How can I get the number of results being shown in the control's filter bar (sample 3)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oComboBox.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
517
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oComboBox.FilterBarPromptVisible = 2071 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
516
|
How can I get the number of results being shown in the control's filter bar (sample 1)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oComboBox.FilterBarPromptVisible = 7 /*exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
515
|
FilterBarCaption Predefined Keywords

/*begin event AfterExpandItem(long Item) - Fired after an item is expanded (collapsed).*/
/*
oComboBox = ole_1.Object
oComboBox.Refresh()
*/
/*end event AfterExpandItem*/
OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterType = 6
var_Column1 = oComboBox.Columns.Add("Pos")
var_Column1.AllowSizing = false
var_Column1.AllowSort = false
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
h = var_Items.AddItem("Item B")
var_Items.CellState(var_Items.InsertItem(h,,"Sub-Item B1"),1,1)
var_Items.InsertItem(h,,"Sub-Item B2")
var_Items.ExpandItem(h,true)
var_Items.AddItem("Item C")
oComboBox.FilterInclude = 1
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + `</fgcolor>`"
oComboBox.FilterBarPromptPattern = "B"
oComboBox.FilterBarPromptVisible = 7 /*exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column2 = oComboBox.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
514
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarFont = oComboBox.Font
oComboBox.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oComboBox.FilterBarPromptPattern = "B"
oComboBox.FilterBarPromptVisible = 2067 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
513
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1281 /*exFilterBarShowCloseOnRight | exFilterBarToggle | exFilterBarPromptVisible*/
oComboBox.FilterBarPrompt = String(oComboBox.FormatABC("`<r>` + value",oComboBox.FilterBarPrompt))
oComboBox.EndUpdate()
|
|
512
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.RightToLeft = true
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 257 /*exFilterBarToggle | exFilterBarPromptVisible*/
oComboBox.EndUpdate()
|
|
511
|
How can I change the visual appearance of the filter bar's close button (EBN)

OleObject oComboBox,var_Appearance,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" &
+"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 257 /*exFilterBarToggle | exFilterBarPromptVisible*/
oComboBox.Background(1,16777216 /*0x1000000*/)
oComboBox.EndUpdate()
|
|
510
|
How can I change the visual appearance of the filter bar's close button (solid)

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1
oComboBox.Background(1,RGB(255,0,0))
oComboBox.EndUpdate()
|
|
509
|
Is it possible to prevent definitely showing the filter bar's close button

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1
oComboBox.Background(1,-1)
oComboBox.EndUpdate()
|
|
508
|
Is it possible to show the close button only if there is a filter applied

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 513 /*exFilterBarShowCloseIfRequired | exFilterBarPromptVisible*/
oComboBox.EndUpdate()
|
|
507
|
The control's filter bar is not closed once I click the close button (toggle)

OleObject oComboBox,var_Column,var_Column1,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemDivider(h,0)
var_Items.CellCaption(h,0,"<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.")
var_Items.CellCaptionFormat(h,0,1)
oComboBox.FilterBarCaption = "`<r><fgcolor=808080>` + value"
oComboBox.FilterBarPromptPattern = "B"
oComboBox.FilterBarPromptVisible = 2323 /*exFilterBarCompact | exFilterBarToggle | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
506
|
How can I display the control's filter on a single line

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oComboBox.FilterBarPromptVisible = 18 /*exFilterBarSingleLine | exFilterBarVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
505
|
How can I display the control's filter on a single line (prompt-combined)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarCaption = "`<r>` + value"
oComboBox.FilterBarPromptVisible = 2067 /*exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item A|Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
504
|
How can I get the number of results after a filter is applied

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
oComboBox = ole_1.Object
oComboBox.ClearFilter()
*/
/*end event Click*/
/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "Items.MatchItemCount" ))
MessageBox("Information",string( String(oComboBox.Items.MatchItemCount) ))
MessageBox("Information",string( String(oComboBox.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oComboBox.Items.MatchItemCount)) ))
*/
/*end event FilterChange*/
OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1
oComboBox.FilterBarPromptPattern = "Item"
oComboBox.EndUpdate()
|
|
503
|
How can I programmatically clear the control's filter
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the list control.*/
/*
oComboBox = ole_1.Object
oComboBox.ClearFilter()
*/
/*end event Click*/
OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1
oComboBox.FilterBarPromptPattern = "B"
oComboBox.EndUpdate()
|
|
502
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptPattern = "B"
oComboBox.FilterBarPromptVisible = 3 /*exFilterBarVisible | exFilterBarPromptVisible*/
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
501
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarPromptVisible = 1
oComboBox.FilterBarPromptPattern = "B"
oComboBox.EndUpdate()
|