|
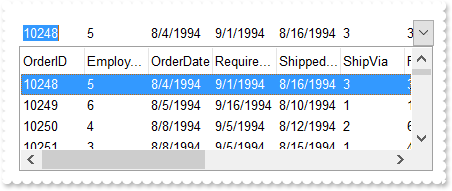
609
|
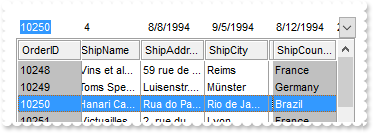
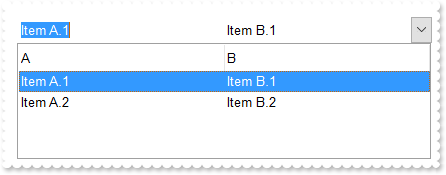
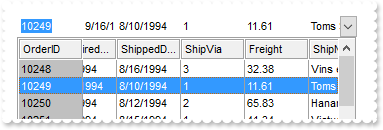
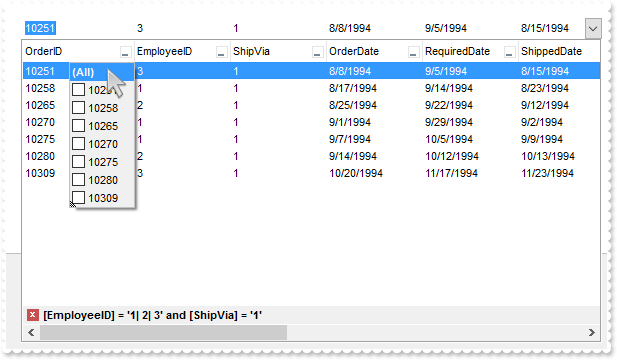
Locks the first visible column on the left and the last visible column on the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
ComboBox1.BackColorLock = 12632256;
ComboBox1.GridLineStyle = 48;
ComboBox1.DrawGridLines = 2;
ComboBox1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.CountLockedColumns = 17;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
608
|
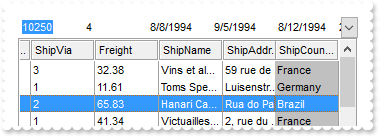
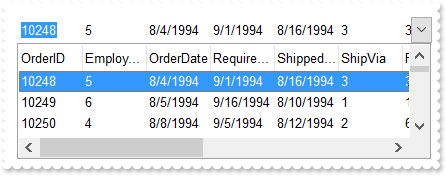
Lock the column on the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
ComboBox1.BackColorLock = 12632256;
ComboBox1.GridLineStyle = 48;
ComboBox1.DrawGridLines = 2;
ComboBox1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.CountLockedColumns = 16;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
607
|
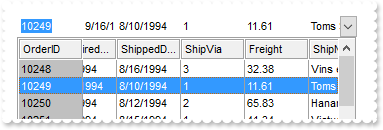
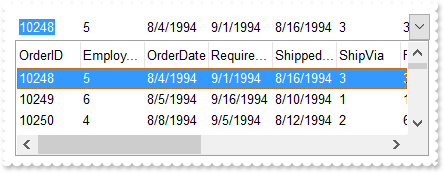
Lock the column on the left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
ComboBox1.BackColorLock = 12632256;
ComboBox1.GridLineStyle = 48;
ComboBox1.DrawGridLines = 2;
ComboBox1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.CountLockedColumns = 1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
606
|
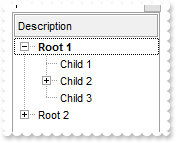
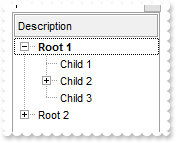
Bolds only the expanded items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
ComboBox1.ConditionalFormats.Add("%CX0",null).Bold = true;
ComboBox1.Columns.Add("Description");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
605
|
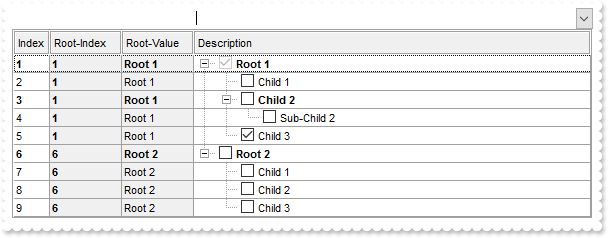
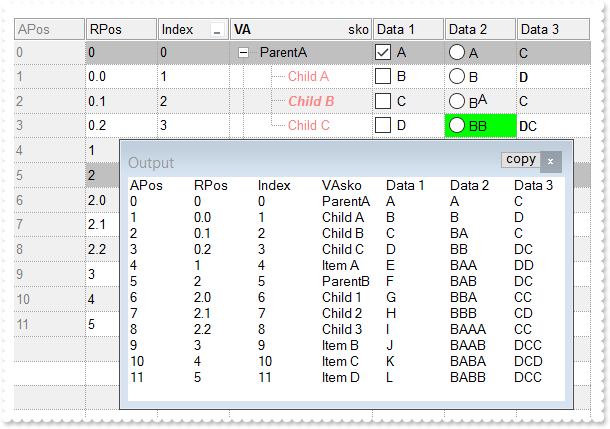
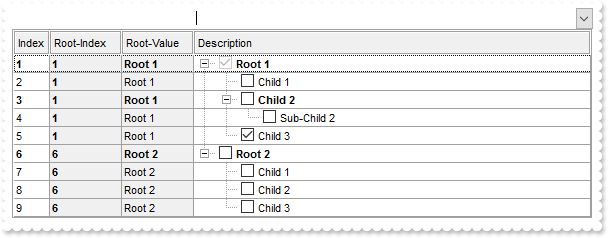
Displays the root item's index and value/caption using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
ComboBox1.AutoDrag = 3;
ComboBox1.SingleSel = false;
ComboBox1.DrawGridLines = -2;
ComboBox1.GridLineStyle = 48;
ComboBox1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = ComboBox1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = ComboBox1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index ``";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = ComboBox1.Columns.Add("Root-Index");
var_Column2.FormatColumn = "root(1 index ``)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = ComboBox1.Columns.Add("Root-Value");
var_Column3.FormatColumn = "root(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
604
|
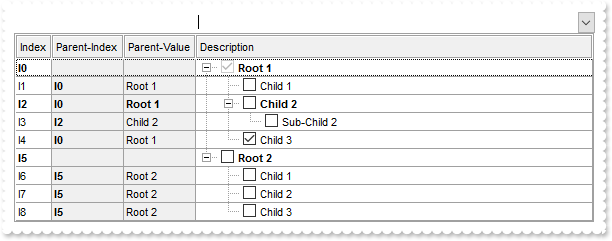
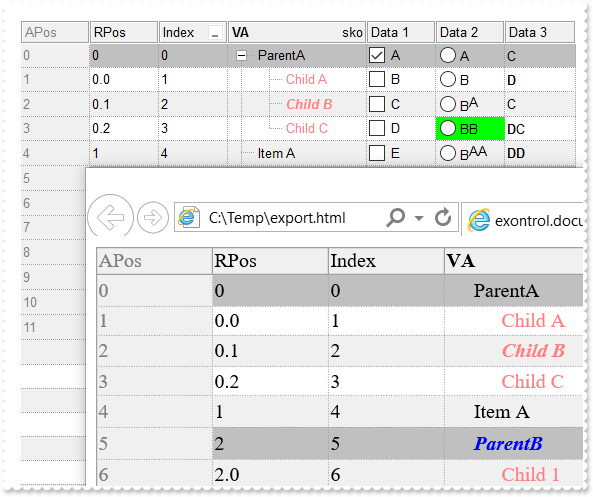
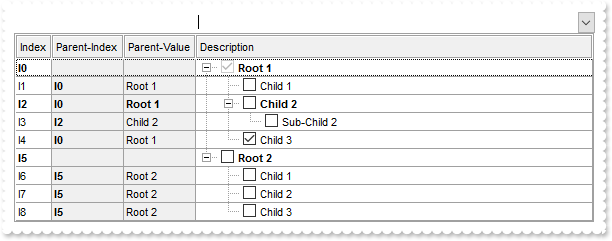
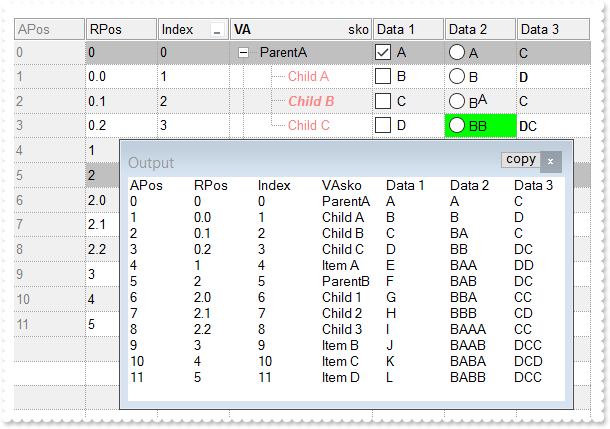
Displays the parent item's index and caption/value using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
ComboBox1.AutoDrag = 3;
ComboBox1.SingleSel = false;
ComboBox1.DrawGridLines = -2;
ComboBox1.GridLineStyle = 48;
ComboBox1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = ComboBox1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = ComboBox1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index `I`";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = ComboBox1.Columns.Add("Parent-Index");
var_Column2.FormatColumn = "parent(1 index `I`)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = ComboBox1.Columns.Add("Parent-Value");
var_Column3.FormatColumn = "parent(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
603
|
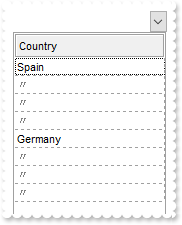
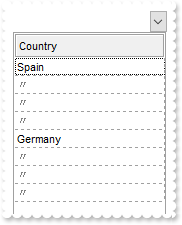
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.DrawGridLines = -2;
ComboBox1.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃";
var var_Items = ComboBox1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
602
|
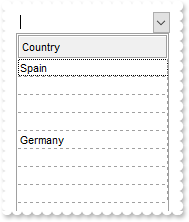
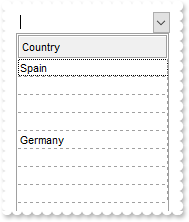
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.DrawGridLines = -2;
ComboBox1.Columns.Add("Country").ShowIdem = " ";
var var_Items = ComboBox1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
601
|
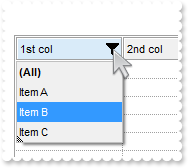
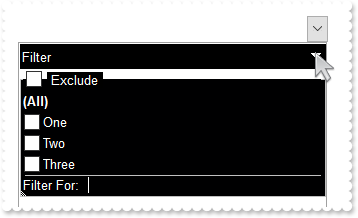
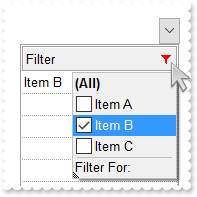
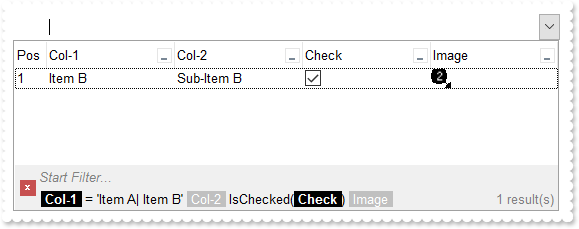
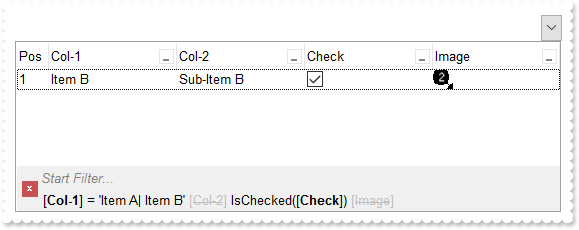
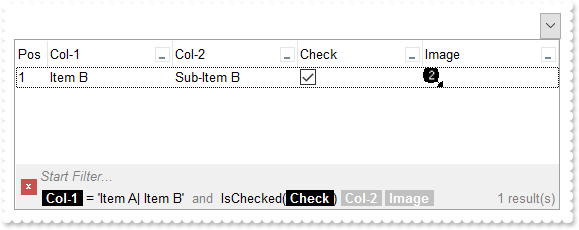
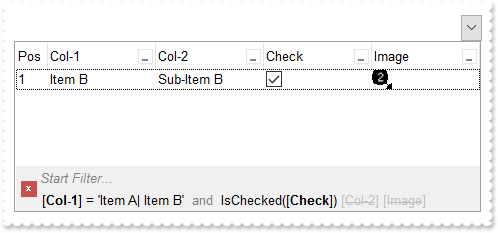
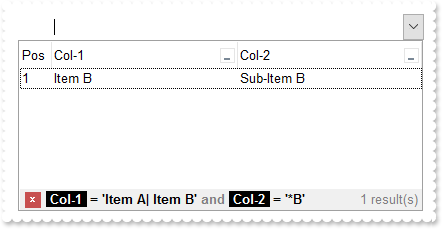
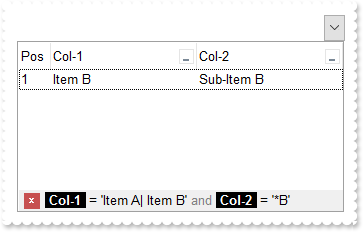
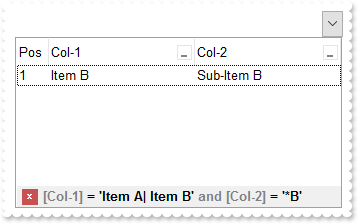
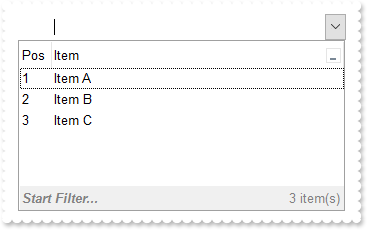
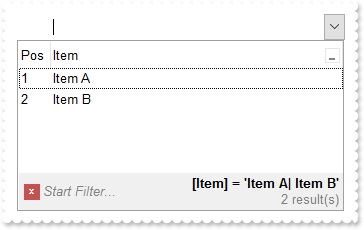
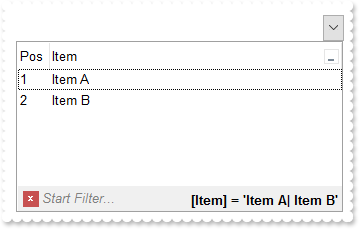
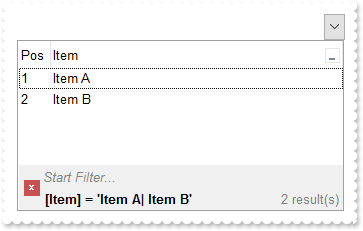
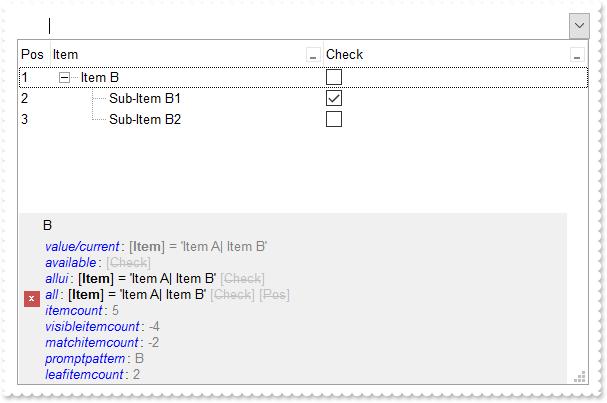
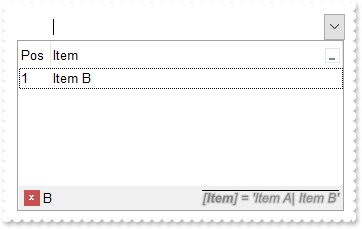
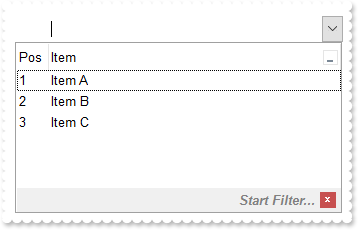
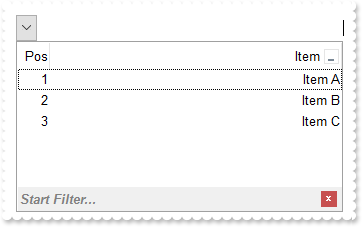
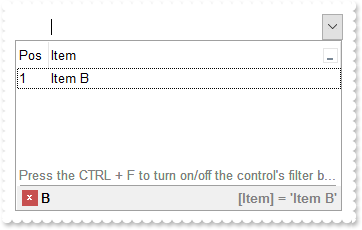
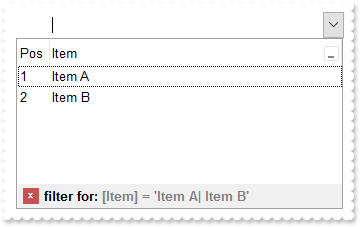
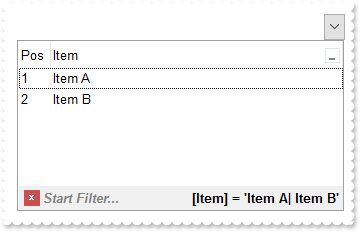
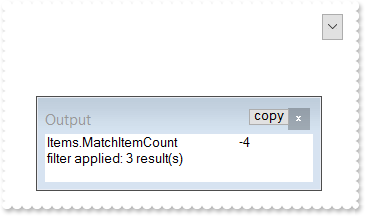
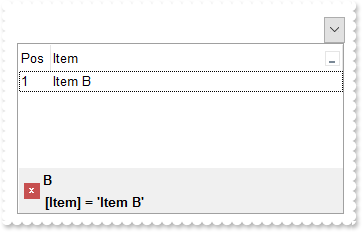
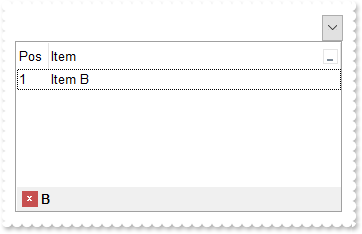
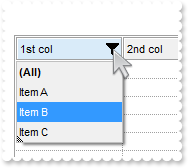
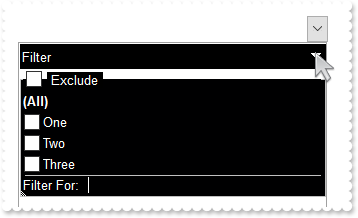
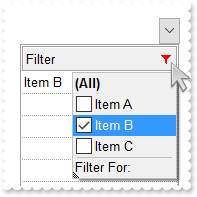
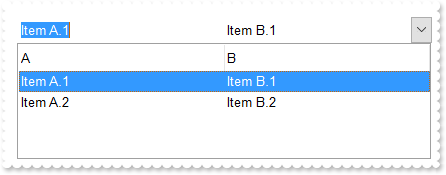
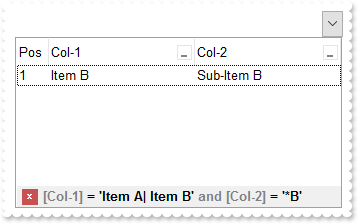
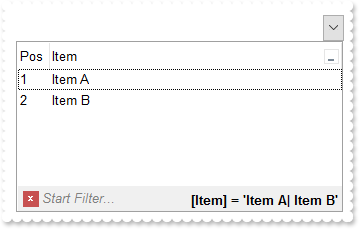
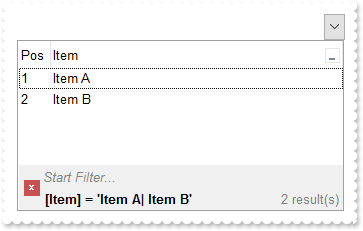
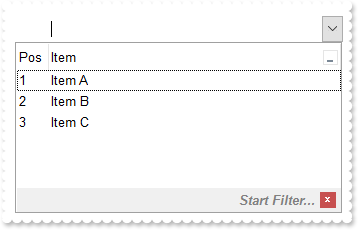
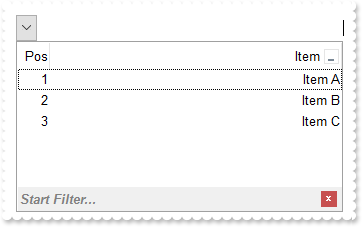
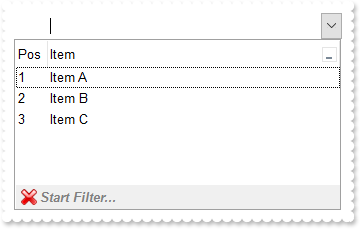
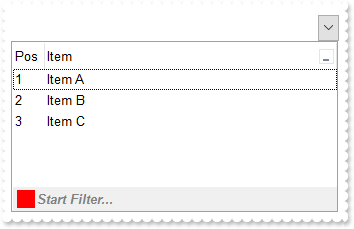
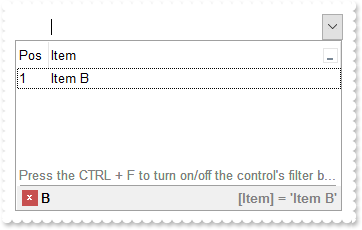
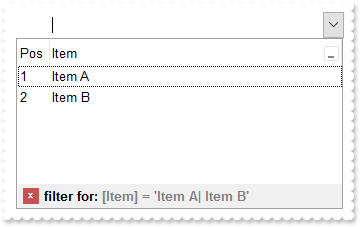
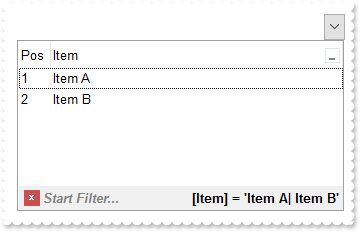
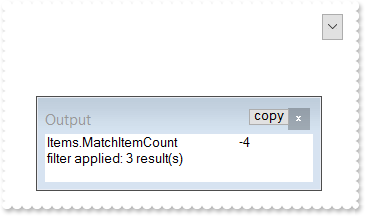
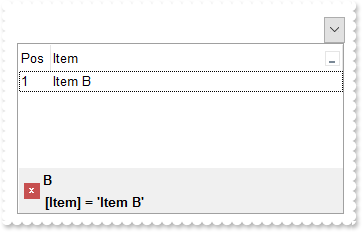
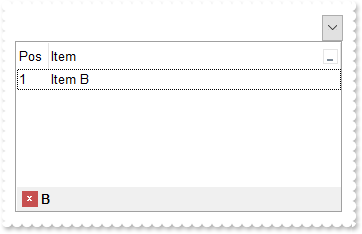
Displays a glitch funnel for drop-down filter buttons (empty or active)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" +
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=");
var_Appearance.Add(2,"CP:1 -2 0 0 0");
ComboBox1.DrawGridLines = -1;
ComboBox1.GridLineStyle = 512;
ComboBox1.ShowFocusRect = false;
ComboBox1.Background(0) = 33554432;
ComboBox1.Background(41) = 33554433;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.HeaderVisible = 1;
var var_Column = ComboBox1.Columns.Add("1st col");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Item B";
var_Column.FilterType = 240;
ComboBox1.Columns.Add("2nd col");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
600
|
How can I replace or add an icon at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ComboBox1.ReplaceIcon("C:\\images\\favicon.ico",0);
ComboBox1.Columns.Add("Items").Def(17) = 1;
ComboBox1.Items.AddItem("Item <img>1</img>");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
599
|
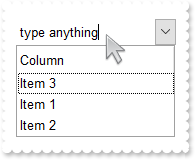
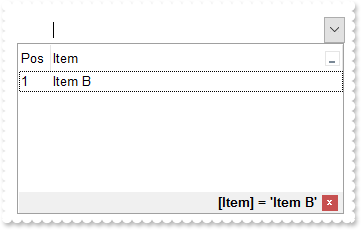
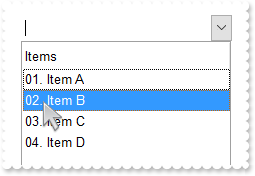
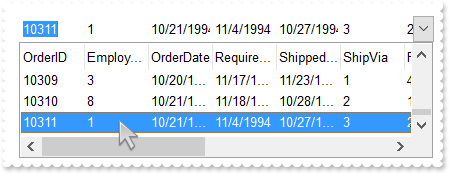
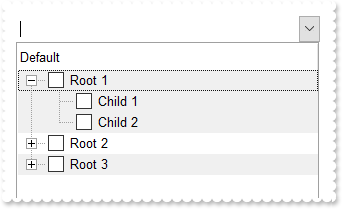
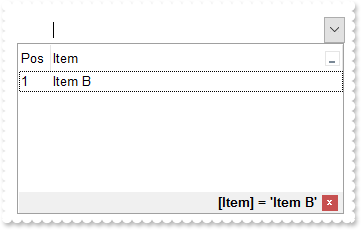
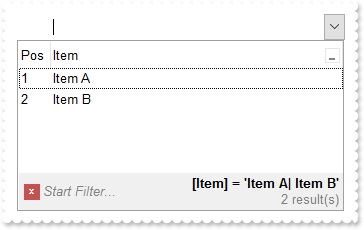
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
var var_Column = ComboBox1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.Def(21) = "*<%filter%>*";
var_Column.FilterType = 3;
var_Column.Filter = "1";
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
598
|
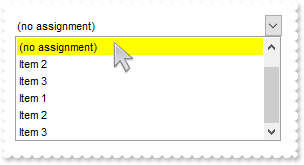
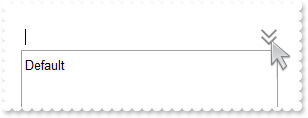
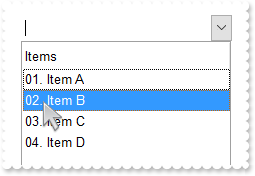
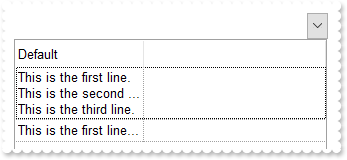
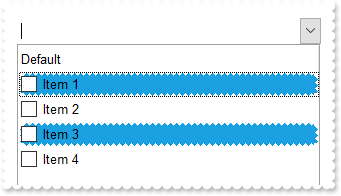
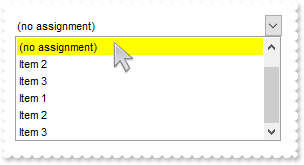
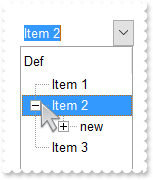
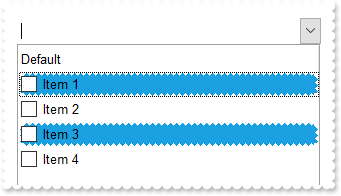
I want to fix/lock the first item in the control

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="Click()" LANGUAGE="JScript">
var i = ComboBox1.ItemFromPoint(-1,-1,c,hit);
ComboBox1.LabelText = ComboBox1.Items.CellCaption(i,0);
ComboBox1.DropDown(null) = false;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.SearchColumnIndex = -1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.SingleEdit = true;
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.LockedItemCount(0) = 1;
var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "(no assignment)";
var_Items.ItemBackColor(var_Items.LockedItem(0,0)) = 65535;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
ComboBox1.PutItems(ComboBox1.GetItems(""),null);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
597
|
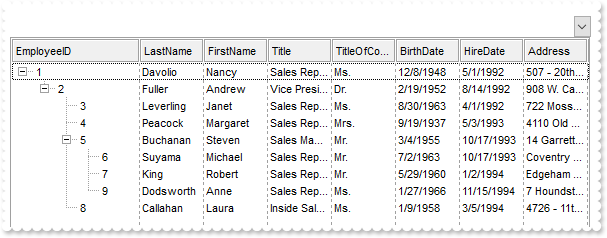
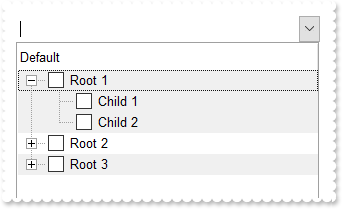
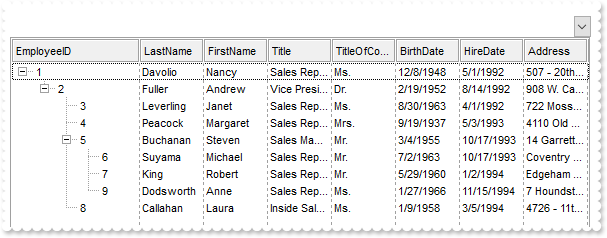
Load data as a tree using a parent-id relationship

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.DrawGridLines = 2;
ComboBox1.LinesAtRoot = -1;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.Columns.Item(0).Width = 128;
rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.PutItems(rs.GetRows(null,null,null),";0;15");
ComboBox1.Items.ExpandItem(0) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
596
|
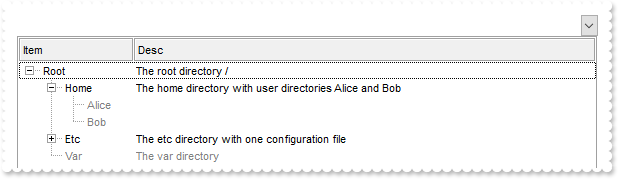
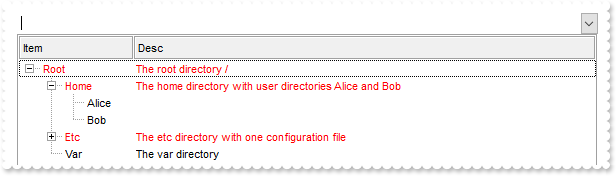
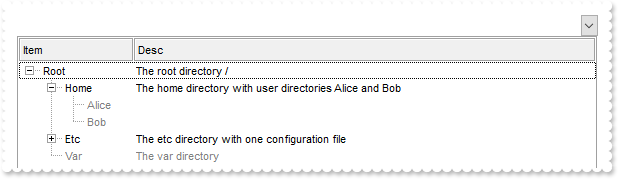
Highlight the leaf items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ConditionalFormats.Add("%CC0=0",null).ForeColor = 8421504;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = ComboBox1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
595
|
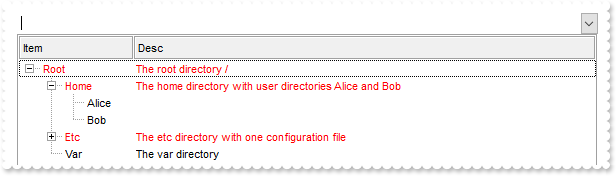
Highlight the parent items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ConditionalFormats.Add("%CC0",null).ForeColor = 255;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = ComboBox1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
594
|
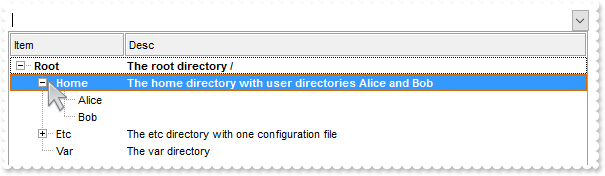
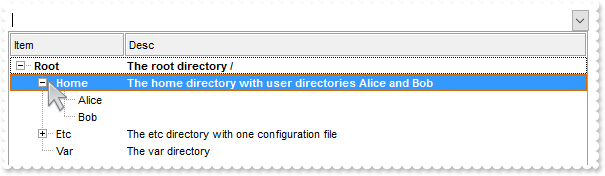
Highlight the item being expanded or collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ConditionalFormats.Add("%CX0",null).Bold = true;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderHeight = 24;
ComboBox1.LinesAtRoot = -1;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = ComboBox1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellCaption(hR,1) = "The root directory /";
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellCaption(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellCaption(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellCaption(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
var_Items.ExpandItem(hR) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
593
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ComboBox1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.ToolTipMargin = "16,8";
}
</SCRIPT>
</BODY>
|
|
592
|
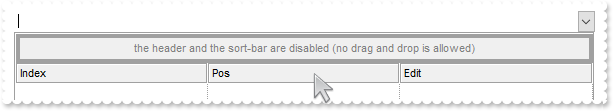
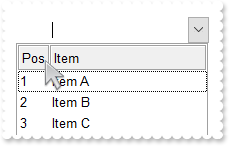
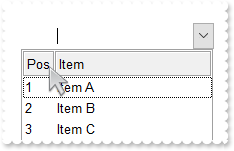
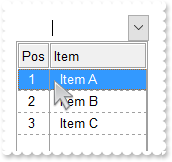
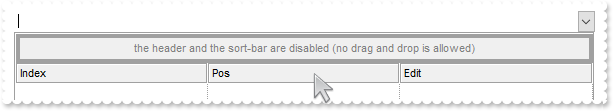
Disable temporarily the column's sort, resize and drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.SortBarVisible = true;
ComboBox1.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)";
ComboBox1.HeaderEnabled = false;
ComboBox1.HeaderAppearance = 4;
ComboBox1.Columns.Add("Index").FormatColumn = "1 index ``";
ComboBox1.Columns.Add("Pos").FormatColumn = "1 apos ``";
ComboBox1.Columns.Add("Edit");
ComboBox1.GridLineStyle = 512;
ComboBox1.DrawGridLines = 2;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
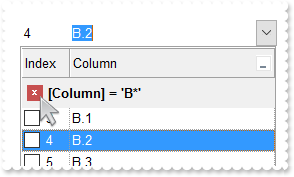
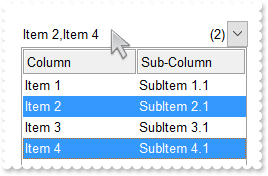
591
|
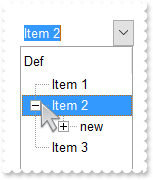
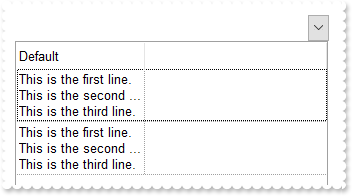
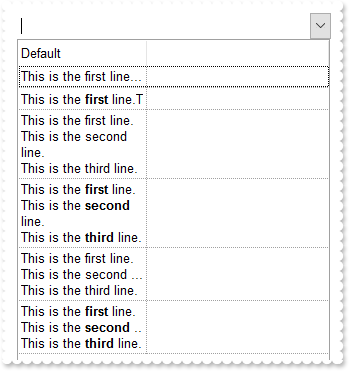
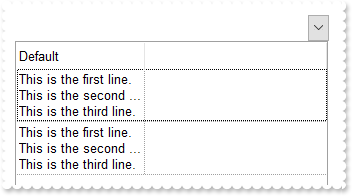
Expandable-caption
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 0;
ComboBox1.TreeColumnIndex = -1;
ComboBox1.DrawGridLines = -1;
ComboBox1.GridLineStyle = 512;
ComboBox1.BackColorAlternate = 15790320;
ComboBox1.ShowFocusRect = false;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = 1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.HeaderVisible = false;
ComboBox1.Columns.Add("Default");
ComboBox1.Columns.Add("Select").Visible = false;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("before item"),1) = "before";
var h = var_Items.AddItem("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
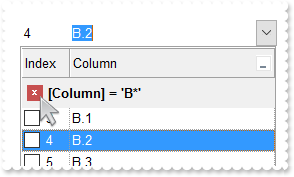
"650;</a><br>+ withdraw(amount: Currency)");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaption(h,1) = "Bank Account";
var_Items.CellCaption(var_Items.AddItem("after item"),1) = "after";
ComboBox1.Select(1) = "after";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
590
|
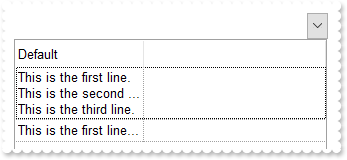
Expandable-caption
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 0;
ComboBox1.TreeColumnIndex = -1;
ComboBox1.DrawGridLines = -1;
ComboBox1.GridLineStyle = 512;
ComboBox1.BackColorAlternate = 15790320;
ComboBox1.ShowFocusRect = false;
ComboBox1.SingleEdit = true;
ComboBox1.SearchColumnIndex = 1;
ComboBox1.AdjustSearchColumn = false;
ComboBox1.HeaderVisible = false;
ComboBox1.Columns.Add("Default");
ComboBox1.Columns.Add("Select").Visible = false;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("before item"),1) = "before";
var h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaption(h,1) = "Bank Account";
var_Items.CellCaption(var_Items.AddItem("after item"),1) = "after";
ComboBox1.Select(1) = "after";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
589
|
Force hover-all feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Background(500) = -1;
}
</SCRIPT>
</BODY>
|
|
588
|
Disable hover-all feature (Windows 11 or greater)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Background(500) = 1;
}
</SCRIPT>
</BODY>
|
|
587
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ComboBox1.ShowToolTip(ComboBox1.ColumnFromPoint(-1,-1),"",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
586
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ComboBox1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
585
|
How do I prevent changing the cell's state ( check-box state )
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="CellStateChanging(Cell, NewState)" LANGUAGE="JScript">
var var_Items = ComboBox1.Items;
NewState = var_Items.CellState(null,Cell);
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
var var_Column = ComboBox1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = ComboBox1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
584
|
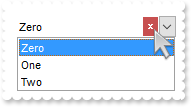
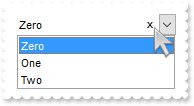
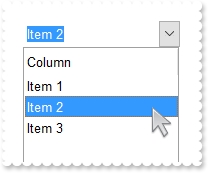
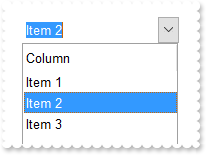
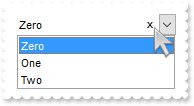
How can I enable the clear-button (visible only if required and focused)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.ShowClearButton = 3;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Zero");
var_Items.AddItem("One");
var_Items.AddItem("Two");
ComboBox1.Select(0) = "Zero";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
583
|
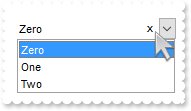
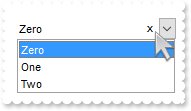
How can I enable the clear-button (visible only if focused)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.ShowClearButton = 2;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Zero");
var_Items.AddItem("One");
var_Items.AddItem("Two");
ComboBox1.Select(0) = "Zero";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
582
|
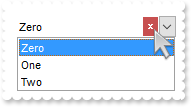
Change the clear-button appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"XP:Window 19 1");
var_Appearance.Add(2,"XP:Window 19 3");
ComboBox1.Background(190) = 16777216;
ComboBox1.Background(191) = 33554432;
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.ShowClearButton = 1;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Zero");
var_Items.AddItem("One");
var_Items.AddItem("Two");
ComboBox1.Select(0) = "Zero";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
581
|
How can I enable the clear-button (always visible)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.ShowClearButton = -1;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Zero");
var_Items.AddItem("One");
var_Items.AddItem("Two");
ComboBox1.Select(0) = "Zero";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
580
|
How can I enable the clear-button (visible only if required)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Style = 2;
ComboBox1.HeaderVisible = false;
ComboBox1.IntegralHeight = true;
ComboBox1.ShowClearButton = 1;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Zero");
var_Items.AddItem("One");
var_Items.AddItem("Two");
ComboBox1.Select(0) = "Zero";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
579
|
Is it possible to Click or Double Click on any area of the combo to force the dropdown list to open
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="Click()" LANGUAGE="JScript">
alert( ComboBox1.DropDown(null) );
ComboBox1.DropDown(null) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 2;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("P1");
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
578
|
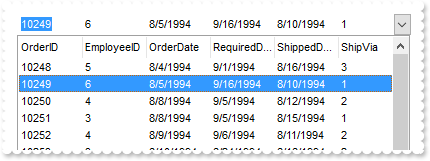
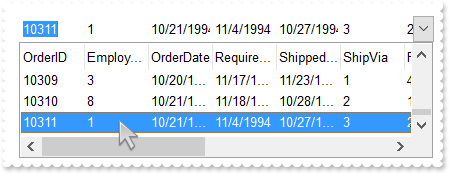
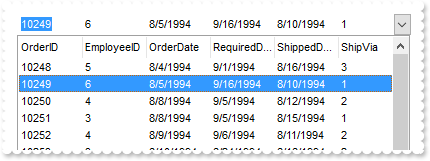
How do I assign a database to your control, using ADO, ADOR or ADODB objects (MDB,JET)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\SAMPLE.MDB",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
577
|
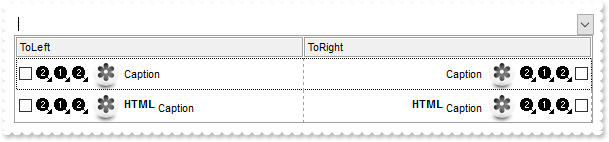
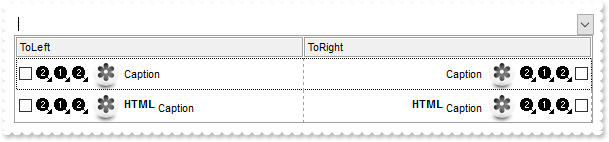
Re-order the cell's caption, icons and images/pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.IntegralHeight = true;
ComboBox1.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmD" +
"cD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB");
var var_Column = ComboBox1.Columns.Add("ToLeft");
var_Column.Def(0) = true;
var var_Column1 = ComboBox1.Columns.Add("ToRight");
var_Column1.Def(0) = true;
var_Column1.Def(34) = "caption,picture,icons,icon,check";
ComboBox1.DefaultItemHeight = 32;
ComboBox1.DrawGridLines = 2;
ComboBox1.HeaderAppearance = 4;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Caption");
var_Items.CellImage(h,0) = 2;
var_Items.CellImages(h,0) = "1,2";
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" +
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" +
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" +
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" +
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" +
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" +
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" +
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" +
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" +
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" +
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" +
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" +
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" +
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" +
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" +
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" +
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" +
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" +
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" +
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" +
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" +
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" +
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" +
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" +
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" +
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" +
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" +
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" +
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" +
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" +
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" +
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" +
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" +
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" +
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" +
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" +
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" +
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" +
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" +
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" +
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" +
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" +
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" +
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" +
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" +
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" +
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" +
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" +
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" +
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" +
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" +
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" +
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" +
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" +
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" +
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" +
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" +
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" +
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" +
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" +
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" +
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" +
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" +
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" +
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)");
var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0);
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellImage(h,1) = var_Items.CellImage(h,0);
var_Items.CellImages(h,1) = "2,1";
var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0);
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellImage(h,0) = 2;
var_Items.CellImages(h,0) = "1,2";
var_Items.CellPicture(h,0) = ComboBox1.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLs" +
"GL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7" +
"FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0F" +
"CjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4" +
"wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/Ay" +
"QJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZe" +
"nEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSF" +
"pTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" +
"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8Yx" +
"XhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8D" +
"PH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZA" +
"mBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCM" +
"EgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rBy" +
"jJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0W" +
"gLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTH" +
"CBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" +
"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHw" +
"L4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0" +
"FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYd" +
"guhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCG" +
"USNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmh" +
"AFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg" +
"6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GF" +
"ZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" +
"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsA" +
"YAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg" +
"5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARA" +
"SA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9A" +
"IBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcA" +
"dAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJB" +
"PhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzA" +
"hhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" +
"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURA" +
"Ghvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh" +
"/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3s" +
"UhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4A" +
"fgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8x" +
"MhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA" +
"2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXB" +
"WhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" +
"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9B" +
"tnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqB" +
"UgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDA" +
"jAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBih" +
"Fh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdA" +
"uAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeA" +
"FBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg" +
"3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" +
"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCB" +
"QAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxh" +
"Tg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5" +
"WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJA" +
"kgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEg" +
"qgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyh" +
"VgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADB" +
"Wh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" +
"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFO" +
"rC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZT" +
"WP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwd" +
"i4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8" +
"PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnL" +
"Cs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIy" +
"DQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhO" +
"ApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" +
"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)");
var_Items.CellCaption(h,1) = var_Items.CellCaption(h,0);
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellImage(h,1) = var_Items.CellImage(h,0);
var_Items.CellImages(h,1) = "2,1";
var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
576
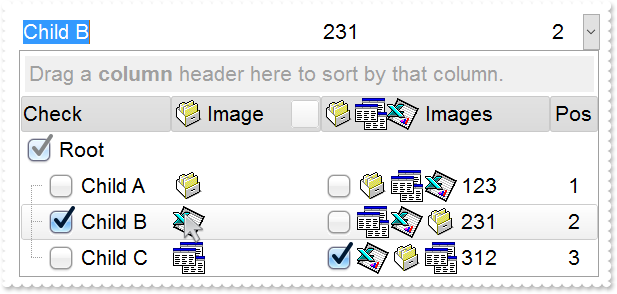
|
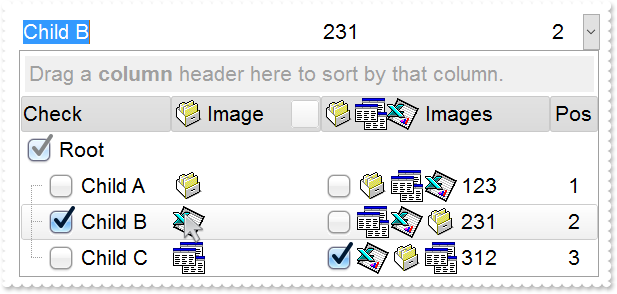
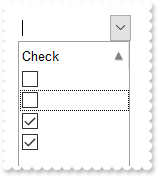
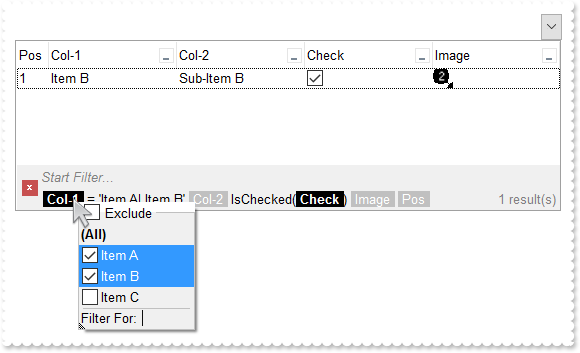
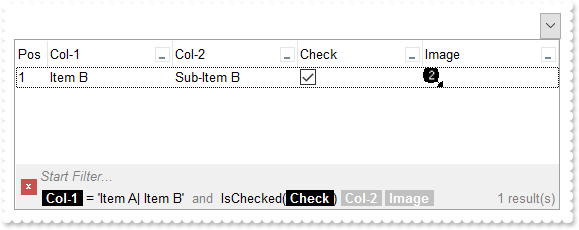
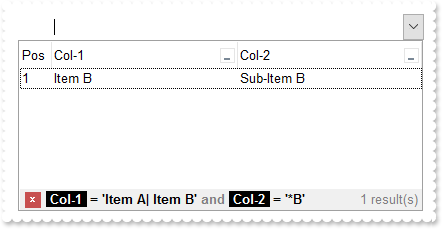
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="AddColumn(Column)" LANGUAGE="JScript">
// Column.Def(48) = 2
// Column.Def(49) = 2
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ImageSize = 32;
ComboBox1.LabelHeight = 36;
ComboBox1.DefaultItemHeight = 36;
ComboBox1.HeaderHeight = ComboBox1.DefaultItemHeight;
ComboBox1.SortBarHeight = ComboBox1.DefaultItemHeight;
ComboBox1.Font.Size = 16;
ComboBox1.FilterBarFont.Size = ComboBox1.Font.Size;
ComboBox1.ToolTipFont.Size = ComboBox1.Font.Size;
ComboBox1.Indent = 26;
ComboBox1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ComboBox1.HeaderBackColor = 80135878;
ComboBox1.SelBackColor = 67108864;
ComboBox1.SelForeColor = 65536;
ComboBox1.CheckImage(0) = 16777216;
ComboBox1.CheckImage(1) = 33554432;
ComboBox1.CheckImage(2) = 50331648;
ComboBox1.Background(20) = ComboBox1.SelBackColor;
ComboBox1.Background(21) = ComboBox1.SelForeColor;
ComboBox1.Background(26) = ComboBox1.BackColor;
ComboBox1.Background(27) = ComboBox1.ForeColor;
ComboBox1.Background(32) = -1;
ComboBox1.Background(0) = 67108864;
ComboBox1.Background(41) = 67174657;
ComboBox1.Background(1) = 67109119;
ComboBox1.HeaderAppearance = 4;
ComboBox1.ShowFocusRect = false;
ComboBox1.SortBarVisible = true;
ComboBox1.BackColorSortBar = ComboBox1.BackColor;
ComboBox1.BackColorLevelHeader = ComboBox1.BackColor;
ComboBox1.FilterBarDropDownHeight = 1;
ComboBox1.IntegralHeight = true;
var var_Column = ComboBox1.Columns.Add("Check");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Width = 128;
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 256;
var var_Column1 = ComboBox1.Columns.Add("Pos");
var_Column1.FormatColumn = "1 pos ``";
var_Column1.AllowSort = false;
var_Column1.Width = 48;
var_Column1.AllowSizing = false;
var_Column1.Alignment = 1;
var_Column1.HeaderAlignment = 1;
var var_Column2 = ComboBox1.Columns.Add("Image");
var_Column2.DisplayFilterButton = true;
var_Column2.FilterList = 8480;
var_Column2.FilterType = 10;
var_Column2.Width = 128;
var_Column2.HeaderImage = 1;
var var_Column3 = ComboBox1.Columns.Add("Images");
var_Column3.Def(0) = true;
var_Column3.Width = 196;
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images";
ComboBox1.Columns.Item("Pos").Position = 3;
var var_Items = ComboBox1.Items;
var hR = var_Items.AddItem("Root");
var_Items.ItemDivider(hR) = 0;
var_Items.ItemDividerLine(hR) = 0;
var h = var_Items.InsertItem(hR,null,"Child A");
var_Items.CellImage(h,2) = 1;
var_Items.CellImages(h,3) = "1,2,3";
var_Items.CellCaption(h,3) = "123";
h = var_Items.InsertItem(hR,null,"Child B");
var_Items.CellState(h,0) = 1;
var_Items.CellImage(h,2) = 3;
var_Items.CellImages(h,3) = "2,3,1";
var_Items.CellCaption(h,3) = "231";
var_Items.SelectItem(h) = true;
h = var_Items.InsertItem(hR,null,"Child C");
var_Items.CellImage(h,2) = 2;
var_Items.CellState(h,3) = 1;
var_Items.CellCaption(h,3) = "312";
var_Items.CellImages(h,3) = "3,1,2";
var_Items.ExpandItem(hR) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
575
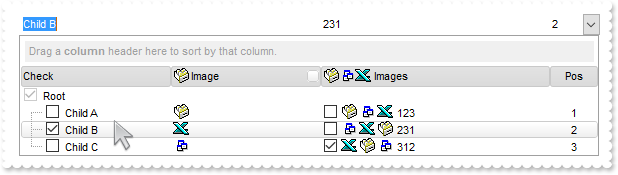
|
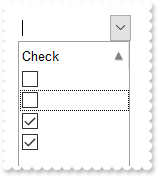
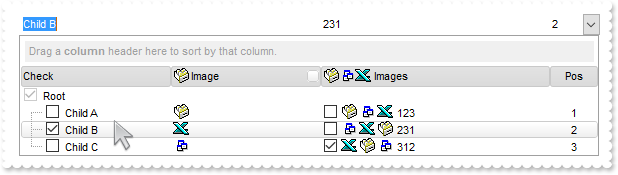
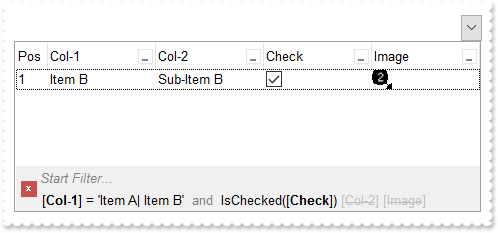
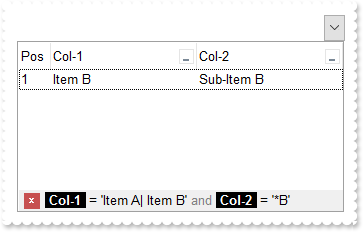
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="AddColumn(Column)" LANGUAGE="JScript">
// Column.Def(48) = 2
// Column.Def(49) = 2
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ImageSize = 16;
ComboBox1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ComboBox1.HeaderBackColor = 80135878;
ComboBox1.SelBackColor = 67108864;
ComboBox1.SelForeColor = 65536;
ComboBox1.Background(20) = ComboBox1.SelBackColor;
ComboBox1.Background(21) = ComboBox1.SelForeColor;
ComboBox1.Background(26) = ComboBox1.BackColor;
ComboBox1.Background(27) = ComboBox1.ForeColor;
ComboBox1.Background(32) = -1;
ComboBox1.Background(0) = 67108864;
ComboBox1.Background(41) = 67174657;
ComboBox1.Background(1) = 67109119;
ComboBox1.HeaderAppearance = 4;
ComboBox1.ShowFocusRect = false;
ComboBox1.SortBarVisible = true;
ComboBox1.BackColorSortBar = ComboBox1.BackColor;
ComboBox1.BackColorLevelHeader = ComboBox1.BackColor;
ComboBox1.FilterBarDropDownHeight = 1;
ComboBox1.IntegralHeight = true;
var var_Column = ComboBox1.Columns.Add("Check");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Width = 128;
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 256;
var var_Column1 = ComboBox1.Columns.Add("Pos");
var_Column1.FormatColumn = "1 pos ``";
var_Column1.AllowSort = false;
var_Column1.Width = 48;
var_Column1.AllowSizing = false;
var_Column1.Alignment = 1;
var_Column1.HeaderAlignment = 1;
var var_Column2 = ComboBox1.Columns.Add("Image");
var_Column2.DisplayFilterButton = true;
var_Column2.FilterList = 8480;
var_Column2.FilterType = 10;
var_Column2.Width = 128;
var_Column2.HeaderImage = 1;
var var_Column3 = ComboBox1.Columns.Add("Images");
var_Column3.Def(0) = true;
var_Column3.Width = 196;
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images";
ComboBox1.Columns.Item("Pos").Position = 3;
var var_Items = ComboBox1.Items;
var hR = var_Items.AddItem("Root");
var_Items.ItemDivider(hR) = 0;
var_Items.ItemDividerLine(hR) = 0;
var h = var_Items.InsertItem(hR,null,"Child A");
var_Items.CellImage(h,2) = 1;
var_Items.CellImages(h,3) = "1,2,3";
var_Items.CellCaption(h,3) = "123";
h = var_Items.InsertItem(hR,null,"Child B");
var_Items.CellState(h,0) = 1;
var_Items.CellImage(h,2) = 3;
var_Items.CellImages(h,3) = "2,3,1";
var_Items.CellCaption(h,3) = "231";
var_Items.SelectItem(h) = true;
h = var_Items.InsertItem(hR,null,"Child C");
var_Items.CellImage(h,2) = 2;
var_Items.CellState(h,3) = 1;
var_Items.CellCaption(h,3) = "312";
var_Items.CellImages(h,3) = "3,1,2";
var_Items.ExpandItem(hR) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
574
|
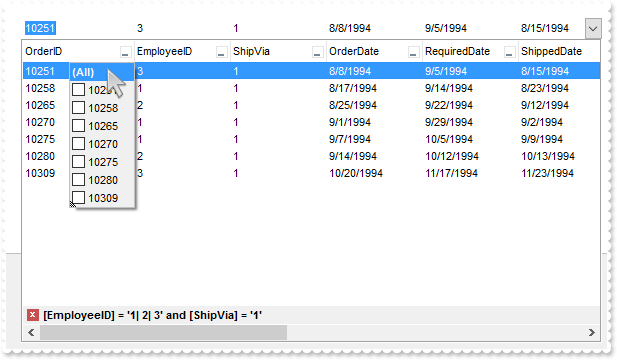
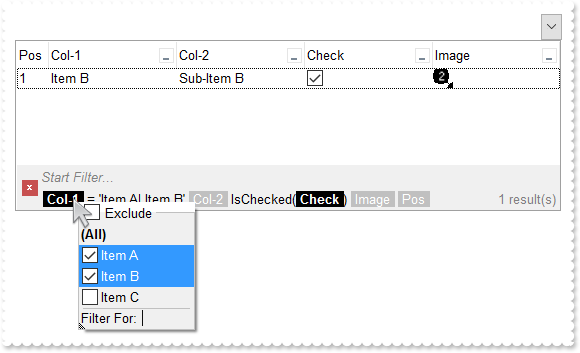
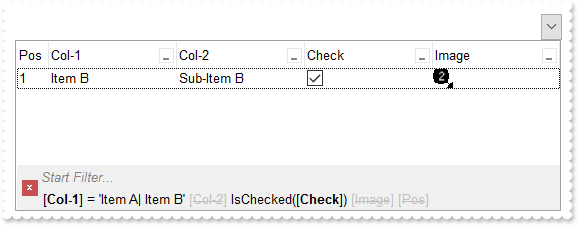
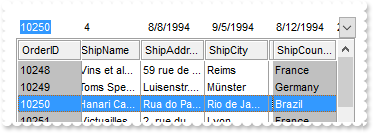
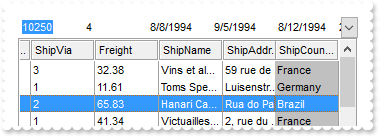
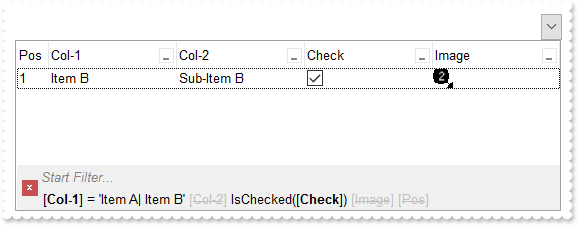
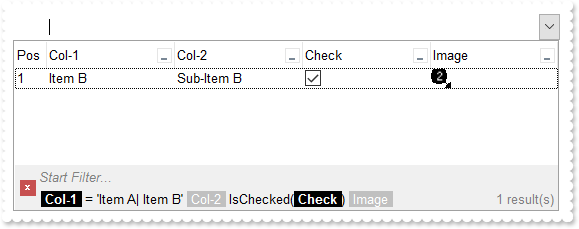
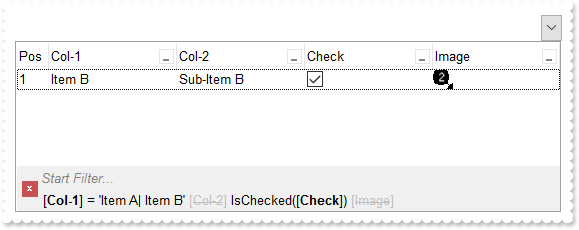
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="AddColumn(Column)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.Columns.Item("ShipVia").Position = 2;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
573
|
Can I limit the number of characters the user can type into, similar with text-box's MaxLength property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.Columns.Add("Max 2 chars").EditMaxLength = 2;
ComboBox1.AutoSearch = false;
ComboBox1.AutoComplete = false;
}
</SCRIPT>
</BODY>
|
|
572
|
Is it possible to change the visual appearance of the drop down button (method 3, theme)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"XP: COMBOBOX 1 1");
ComboBox1.VisualAppearance.Add(2,"XP: COMBOBOX 1 3");
ComboBox1.Background(4) = 16777216;
ComboBox1.Background(5) = 33554432;
ComboBox1.Columns.Add("Default");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
571
|
Is it possible to change the visual appearance of the drop down button (method 2, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABKYCg6AADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjGKsIhsGIbJAGQBJCjWGodQLOEgzN" +
"C0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwTJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3" +
"aioOpLZrqOZZYzYFoRFYNTTJMTLcZifBsEoib4qSxMVaDPQWNT3CTIMQve4IEyGQ6jDDVOjYfqmDzTPAALLFUaNYzoOKyABMHATBIXAY7BIIOQ1HgHNBwJAAczzcTSBI" +
"ABECQoBoTBnEOKZIkuJYFEMCBElgXBoG0CQUHKIB8huYBiDUEYtAkA4Ol+D5PmWdJ7nyHh/iKCQ8iYWwWkWY5aAIfgfFgFgEgGXxoCSbR+g8N5wFMCABnCDgQAiX54AY" +
"A4CiCCAaBgfhfjedgTBgBZhggVQVEWCBOBWAIPGgZgqgcIJYHoEQYEWcYMniDJPFOUJ1giYhYEYJ8siidgMgOIQ4kIMoMmASJWDeCQiGgAgogYY54jgI4QiMM5iCsOxk" +
"GiYhJgWIoYjIQILmMGRGAQNpNjMcJjhiZBYloVoOiSKAKCAGIkBkdhEgKJgDHAMgMEMcJkDgD4mDODhlhGY4QgwbgbEcAxElANBnnGQhehwJgZkwN4EmEOZaHiGQgikG" +
"BpBoRozGSWS5jmRoKgSSJiDiEAgEgEgOg2HZnhkTgZiaJxIEyDwjkkF5Qn6K5qAqCgRiOKhYG4PYqCiOBGiuKxrGqPJ+iwag6D4eotiuCoqiyKYfCqepAiyahKECbYxG" +
"uKwejaFJsiqBpBh4YRbBqPIPGyCAWlWLICDoTBrDsLhCgiIgpC2W4mkmK5JmIdIfDwbwDi2bxAlAECAg=");
ComboBox1.Background(4) = 32567536;
ComboBox1.Background(5) = 23488102;
ComboBox1.Columns.Add("Default");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
570
|
Is it possible to change the visual appearance of the drop down button (method 1, no visual theme)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.UseVisualTheme = 0;
ComboBox1.Columns.Add("Default");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
569
|
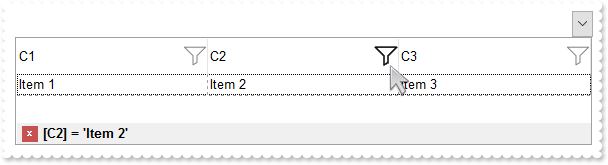
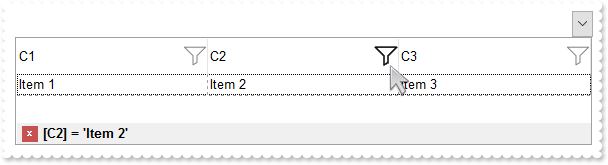
Is it possible to highlight the column's header once a filter is applied

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" +
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" +
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" +
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" +
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" +
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=");
var_Appearance.Add(1,"CP:2 -8 -4 2 4");
ComboBox1.Background(0) = 33488638;
ComboBox1.Background(41) = 16843009;
ComboBox1.Background(32) = -1;
ComboBox1.HeaderHeight = 28;
ComboBox1.DrawGridLines = -2;
ComboBox1.HeaderVisible = 1;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("C1").DisplayFilterButton = true;
var var_Column = var_Columns.Add("C2");
var_Column.DisplayFilterButton = true;
var_Column.Filter = "Item 2";
var_Column.FilterType = 240;
var_Columns.Add("C3").DisplayFilterButton = true;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellCaption(h,1) = "Item 2";
var_Items.CellCaption(h,2) = "Item 3";
h = var_Items.AddItem("Item 4");
var_Items.CellCaption(h,1) = "Item 5";
var_Items.CellCaption(h,2) = "Item 6";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
568
|
How do I change the drop down filter icon/button (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
ComboBox1.Background(32) = -1;
ComboBox1.Background(0) = 16777216;
ComboBox1.Background(26) = 65536;
ComboBox1.Background(27) = 16777215;
ComboBox1.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>";
ComboBox1.HeaderAppearance = 0;
ComboBox1.HeaderBackColor = 0;
ComboBox1.HeaderForeColor = 16777215;
ComboBox1.HeaderVisible = 1;
var var_Column = ComboBox1.Columns.Add("Filter");
var_Column.FilterList = 8448;
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Items = ComboBox1.Items;
var_Items.AddItem("One");
var_Items.AddItem("Two");
var_Items.AddItem("Three");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
567
|
Can I customize the count of selected items, shown on the right side of the control's label (multiple-selection)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.Style = 2;
ComboBox1.SingleSel = false;
ComboBox1.SingleEdit = true;
ComboBox1.LabelColumnIndex = 0;
ComboBox1.SelBackColor = 16750899;
ComboBox1.SelForeColor = 16777215;
ComboBox1.LabelText = "<bgcolor=3399FF><fgcolor=FFFFFF> %c </fgcolor></bgcolor>";
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column");
var_Columns.Add("Sub-Column");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1.1";
var_Items.CellCaption(var_Items.AddItem("Item 2"),1) = "SubItem 2.1";
var_Items.CellCaption(var_Items.AddItem("Item 3"),1) = "SubItem 3.1";
var_Items.CellCaption(var_Items.AddItem("Item 4"),1) = "SubItem 4.1";
var_Items.SelectItem(var_Items.ItemByIndex(1)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(3)) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
566
|
Is it possible to hide the count of selected items, shown on the right side of the control's label (multiple-selection)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.Style = 2;
ComboBox1.SingleSel = false;
ComboBox1.SingleEdit = true;
ComboBox1.LabelColumnIndex = 0;
ComboBox1.SelBackColor = 16750899;
ComboBox1.SelForeColor = 16777215;
ComboBox1.LabelText = " ";
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column");
var_Columns.Add("Sub-Column");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1.1";
var_Items.CellCaption(var_Items.AddItem("Item 2"),1) = "SubItem 2.1";
var_Items.CellCaption(var_Items.AddItem("Item 3"),1) = "SubItem 3.1";
var_Items.CellCaption(var_Items.AddItem("Item 4"),1) = "SubItem 4.1";
var_Items.SelectItem(var_Items.ItemByIndex(1)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(3)) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
565
|
Does your control support multiple-selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.Style = 2;
ComboBox1.SingleSel = false;
ComboBox1.SingleEdit = true;
ComboBox1.LabelColumnIndex = 0;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column");
var_Columns.Add("Sub-Column");
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1.1";
var_Items.CellCaption(var_Items.AddItem("Item 2"),1) = "SubItem 2.1";
var_Items.CellCaption(var_Items.AddItem("Item 3"),1) = "SubItem 3.1";
var_Items.CellCaption(var_Items.AddItem("Item 4"),1) = "SubItem 4.1";
var_Items.SelectItem(var_Items.ItemByIndex(1)) = true;
var_Items.SelectItem(var_Items.ItemByIndex(3)) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
564
|
Is it possible to show the filterbar on top of the rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.FilterBarPromptVisible = 8192;
ComboBox1.HeaderHeight = 24;
ComboBox1.FilterBarHeight = ComboBox1.HeaderHeight;
ComboBox1.HeaderAppearance = 1;
ComboBox1.DrawGridLines = -1;
ComboBox1.GridLineStyle = 512;
ComboBox1.ColumnAutoResize = true;
var var_Column = ComboBox1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var_Column.Filter = "B*";
var var_Column1 = ComboBox1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index ``";
var_Column1.Position = 0;
var_Column1.Width = 48;
var_Column1.AllowSizing = false;
var_Column1.SortType = 1;
var_Column1.Def(0) = true;
var var_Items = ComboBox1.Items;
var_Items.AddItem("A.1");
var_Items.AddItem("A.2");
var_Items.AddItem("B.1");
var_Items.AddItem("B.2");
var_Items.AddItem("B.3");
var_Items.AddItem("C");
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
563
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item");
var var_Column = var_Columns.Add("Pos");
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var_Column.FormatColumn = "1 index ``";
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
562
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
ComboBox1.Background(32) = -1;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item");
var var_Column = var_Columns.Add("Pos");
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var_Column.FormatColumn = "1 index ``";
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
561
|
How I can programmatically select a row (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
ComboBox1.Value = "Item 2";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
560
|
How I can programmatically select a row (with regular combobox I can set the ListIndex right up to Listcount -1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.SelectItem(var_Items.ItemByIndex(1)) = true;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
559
|
How do I set an extra data for each item
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = ComboBox1.ItemFromPoint(-1,-1,c,hit);
alert( i );
alert( ComboBox1.Items.ItemData(i) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Default");
var var_Items = ComboBox1.Items;
var_Items.ItemData(var_Items.AddItem("method 1")) = "your extra data of method 1";
var_Items.InsertItem(0,"your extra data of method 2","method 2");
var var_Items1 = ComboBox1.Items;
var_Items1.DefaultItem = var_Items1.AddItem("method 3");
var_Items1.ItemData(0) = "your extra data of method 3";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
558
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}");
ComboBox1.HeaderAppearance = 4;
ComboBox1.DrawGridLines = -1;
ComboBox1.GridLineStyle = 32;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Item");
var var_Column = var_Columns.Add("Pos");
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var_Column.FormatColumn = "1 index ``";
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
557
|
Can I sort the column by check-state

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Check");
var_Column.Def(0) = true;
var_Column.SortType = 32;
var var_Items = ComboBox1.Items;
var_Items.AddItem(null);
var_Items.CellState(var_Items.AddItem(null),0) = 1;
var_Items.CellState(var_Items.AddItem(null),0) = 1;
var_Items.AddItem(null);
ComboBox1.Columns.Item(0).SortOrder = 1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
556
|
Can I sort the column by image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Image");
var_Column.SortType = 48;
var var_Items = ComboBox1.Items;
var_Items.CellImage(var_Items.AddItem(null),0) = 3;
var_Items.AddItem(null);
var_Items.CellImage(var_Items.AddItem(null),0) = 1;
var_Items.CellImage(var_Items.AddItem(null),0) = 2;
ComboBox1.Columns.Item(0).SortOrder = 1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
555
|
How can I build a "virtual" tree using your control

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
var var_Items = ComboBox1.Items;
var_Items.ItemHasChildren(var_Items.InsertItem(Item,null,"new")) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Style = 1;
ComboBox1.Columns.Add("Def");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.ItemHasChildren(var_Items.AddItem("Item 2")) = true;
var_Items.AddItem("Item 3");
ComboBox1.Value = "Item 2";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
554
|
How can I display UNICODE characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_StdFont = ComboBox1.Font;
var_StdFont.Name = "Arial Unicode";
var_StdFont.Size = 22;
ComboBox1.HeaderVisible = false;
ComboBox1.DefaultItemHeight = 48;
ComboBox1.Columns.Add("").Def(17) = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Ӓӓ");
var_Items.AddItem("ᦜᦝ;ᦞ");
var_Items.AddItem("ɮɭ;ɯ");
var_Items.AddItem("勳勴勵勶");
var_Items.FormatCell(var_Items.AddItem(ComboBox1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` ";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
553
|
How do I display the position of the item with 0-padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value";
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
552
|
Is it possible to configure different colour/icon when there is a active filter

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="FilterChange()" LANGUAGE="JScript">
ComboBox1.Background(0) = ComboBox1.FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",ComboBox1.Columns.Item(0).FilterType,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.RenderType = -16777216;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
ComboBox1.DrawGridLines = -1;
ComboBox1.ShowFocusRect = false;
ComboBox1.Background(0) = 16777217;
ComboBox1.Background(32) = -1;
ComboBox1.HeaderAppearance = 4;
ComboBox1.HeaderVisible = 1;
var var_Column = ComboBox1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var_Column.FilterList = 256;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.Filter = "Item B";
var_Column1.FilterType = 240;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
551
|
Why can t I type free text into a DropDown style combobox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.AutoComplete = false;
ComboBox1.IntegralHeight = true;
ComboBox1.Columns.Add("Column");
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
550
|
I am calling Value to change the selected value, but the selection is not visible, unless I scroll to it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",1,1,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10311;
var var_Items = ComboBox1.Items;
var_Items.EnsureVisibleItem(var_Items.FocusItem);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
549
|
How can I create a new ADO recordset

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var rs = new ActiveXObject("ADODB.Recordset");
rs.Fields.Append("A",8,null,null,null);
rs.Fields.Append("B",8,null,null,null);
rs.Open(null,null,null,null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.1";
rs.Fields.Item("B").Value = "Item B.1";
rs.Update(null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.2";
rs.Fields.Item("B").Value = "Item B.2";
rs.Update(null,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = "Item A.1";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
548
|
Do do I get the DAO version I have installed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( new ActiveXObject("DAO.DBEngine.35").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.36").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.120").Version.Version );
}
</SCRIPT>
</BODY>
|
|
547
|
How do I get a list of interfaces the object implemenets

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
alert( new ActiveXObject("Exontrol.PropertiesList") );
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
546
|
Do do I get the ADO version I have installed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( "ADO Version:" );
alert( new ActiveXObject("ADODB.Connection").Version.Version );
}
</SCRIPT>
</BODY>
|
|
545
|
DAO, ACCDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
544
|
DAO, MDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",null,null,null).OpenRecordset("Orders",null,null,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
543
|
DAO, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.36");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",null,null,null).OpenRecordset("Orders",null,null,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
542
|
ADODB, ACCDB, x64

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",1,1,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
541
|
ADOR, ACCDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.accdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
540
|
ADODB, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
539
|
ADOR, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExComboBox\\Sample\\Access\\sample.mdb",3,3,null);
ComboBox1.DataSource = rs;
ComboBox1.Value = 10248;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
538
|
Type of wraps the cell's caption support (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderSingleLine = false;
ComboBox1.HeaderHeight = 36;
ComboBox1.DrawGridLines = -2;
ComboBox1.ColumnAutoResize = false;
ComboBox1.ScrollBySingleLine = true;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)");
var_Column.Width = 96;
var_Column.Def(17) = 1;
var_Column.Def(16) = -1;
var var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)");
var_Column1.Width = 96;
var_Column1.Def(17) = 1;
var_Column1.Def(16) = 0;
var_Column1.FormatColumn = "%0";
var var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)");
var_Column2.Width = 96;
var_Column2.Def(17) = 1;
var_Column2.Def(16) = 1;
var_Column2.FormatColumn = "%0";
var var_Items = ComboBox1.Items;
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.AddItem("This is the <b>first</b> line.\\r\\nThis is the <b>second</b> line.\\r\\nThis is the <b>third</b> line.");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
537
|
Type of wraps the cell's caption support (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderSingleLine = false;
ComboBox1.HeaderHeight = 36;
ComboBox1.DrawGridLines = -2;
ComboBox1.ColumnAutoResize = false;
ComboBox1.ScrollBySingleLine = true;
ComboBox1.Columns.Add("Default").Width = 128;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellCaptionFormat(h,0) = 1;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 1;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
536
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.DrawGridLines = -2;
ComboBox1.ColumnAutoResize = false;
ComboBox1.ScrollBySingleLine = true;
ComboBox1.Columns.Add("Default").Width = 128;
var var_Items = ComboBox1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line."),0) = 1;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
535
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.DrawGridLines = -2;
ComboBox1.ColumnAutoResize = false;
ComboBox1.ScrollBySingleLine = true;
var var_Column = ComboBox1.Columns.Add("Default");
var_Column.Width = 128;
var_Column.Def(16) = 1;
var var_Items = ComboBox1.Items;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
534
|
Export Data in HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.BackColorAlternate = 15790320;
ComboBox1.DrawGridLines = -1;
ComboBox1.HeaderAppearance = 4;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
ComboBox1.FilterBarPromptVisible = 2579;
ComboBox1.FilterBarPromptType = 2;
var var_ConditionalFormats = ComboBox1.ConditionalFormats;
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = 12632256;
var var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child");
var_ConditionalFormat.ForeColor = 8421631;
var_ConditionalFormat.ApplyTo = 0;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b");
var_ConditionalFormat1.ForeColor = 16711680;
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.Italic = true;
var_ConditionalFormat1.ApplyTo = 0;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Value");
var_Column.Width = 128;
var_Column.HTMLCaption = "<b>VA</b><r>sko";
var var_Column1 = var_Columns.Add("APos");
var_Column1.FormatColumn = "0 apos ``";
var_Column1.AllowSort = false;
var_Column1.Def(4) = 15790320;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.Position = 0;
var var_Column2 = var_Columns.Add("RPos");
var_Column2.FormatColumn = "0 rpos ``";
var_Column2.AllowSort = false;
var_Column2.Position = 1;
var var_Column3 = var_Columns.Add("Index");
var_Column3.FormatColumn = "0 index ``";
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 256;
var_Column3.Position = 2;
var var_Column4 = var_Columns.Add("Data 1");
var_Column4.FormatColumn = "0 index `A-Z`";
var_Column4.Def(0) = true;
var var_Column5 = var_Columns.Add("Data 2");
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`";
var_Column5.Def(16) = false;
var_Column5.Def(17) = 1;
var_Column5.Def(1) = true;
var var_Column6 = var_Columns.Add("Data 3");
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`";
var_Column6.Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("ParentA");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.CellState(h,4) = 1;
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child C"),5) = 65280;
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item A");
h = var_Items.AddItem("ParentB");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child 3"),5) = 65280;
var_Items.CellState(h,5) = 1;
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
var sFile = "c:/temp/export.html";
ComboBox1.Export(sFile,"vis");
var var_ShellBrowserWindow = new ActiveXObject("InternetExplorer.Application");
var_ShellBrowserWindow.Navigate2(sFile,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
533
|
Export Data in CSV format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.BackColorAlternate = 15790320;
ComboBox1.DrawGridLines = -1;
ComboBox1.HeaderAppearance = 4;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
ComboBox1.FilterBarPromptVisible = 2579;
ComboBox1.FilterBarPromptType = 2;
var var_ConditionalFormats = ComboBox1.ConditionalFormats;
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = 12632256;
var var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child");
var_ConditionalFormat.ForeColor = 8421631;
var_ConditionalFormat.ApplyTo = 0;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b");
var_ConditionalFormat1.ForeColor = 16711680;
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.Italic = true;
var_ConditionalFormat1.ApplyTo = 0;
var var_Columns = ComboBox1.Columns;
var var_Column = var_Columns.Add("Value");
var_Column.Width = 128;
var_Column.HTMLCaption = "<b>VA</b><r>sko";
var var_Column1 = var_Columns.Add("APos");
var_Column1.FormatColumn = "0 apos ``";
var_Column1.AllowSort = false;
var_Column1.Def(4) = 15790320;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.Position = 0;
var var_Column2 = var_Columns.Add("RPos");
var_Column2.FormatColumn = "0 rpos ``";
var_Column2.AllowSort = false;
var_Column2.Position = 1;
var var_Column3 = var_Columns.Add("Index");
var_Column3.FormatColumn = "0 index ``";
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 256;
var_Column3.Position = 2;
var var_Column4 = var_Columns.Add("Data 1");
var_Column4.FormatColumn = "0 index `A-Z`";
var_Column4.Def(0) = true;
var var_Column5 = var_Columns.Add("Data 2");
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`";
var_Column5.Def(16) = false;
var_Column5.Def(17) = 1;
var_Column5.Def(1) = true;
var var_Column6 = var_Columns.Add("Data 3");
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`";
var_Column6.Def(17) = 1;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("ParentA");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.CellState(h,4) = 1;
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child C"),5) = 65280;
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item A");
h = var_Items.AddItem("ParentB");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child 3"),5) = 65280;
var_Items.CellState(h,5) = 1;
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
var_Items.ExpandItem(h) = true;
ComboBox1.EndUpdate();
alert( ComboBox1.Export("","vis") );
}
</SCRIPT>
</BODY>
|
|
532
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.HeaderAppearance = 4;
var var_Columns = ComboBox1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=");
var_Appearance.Add(2,"CP:1 0 -36 0 0");
ComboBox1.Background(182) = 33554432;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
531
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.ColumnAutoResize = true;
ComboBox1.DefaultItemHeight = 20;
ComboBox1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" +
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" +
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" +
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" +
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" +
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==");
var var_Column = ComboBox1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = ComboBox1.Columns.Add("Position");
var_Column1.FormatColumn = "1 rindex ``";
var_Column1.Visible = false;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 16777216;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
530
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
var var_Column = ComboBox1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = ComboBox1.Columns.Add("Position");
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )";
var_Column1.Visible = false;
var var_ConditionalFormat = ComboBox1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 15790320;
var var_Items = ComboBox1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 3");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
529
|
FilterBarCaption ALL Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" +
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" +
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" +
" + ` item(s)`) )))";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
528
|
FilterBarCaption ALL Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "all";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
527
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
526
|
FilterBarCaption ALLUI Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "allui";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
525
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" +
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" +
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" +
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
524
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="InsertItem(Item)" LANGUAGE="JScript">
var i = ComboBox1.FormatABC("value + 1",ComboBox1.Items.ItemToIndex(Item),null,null);
ComboBox1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = ComboBox1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = ComboBox1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellCaption(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "value + ` ` + available";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column5 = ComboBox1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
ComboBox1.Columns.Item(2).Filter = 1;
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
523
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" +
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" +
"e `]` with ` </b></bgcolor></fgcolor>`";
ComboBox1.FilterBarPromptVisible = 256;
var var_Column3 = ComboBox1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = ComboBox1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
522
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`";
ComboBox1.FilterBarPromptVisible = 256;
var var_Column3 = ComboBox1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = ComboBox1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
521
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = ComboBox1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellCaption(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellCaption(var_Items.AddItem("Item C"),1) = "Sub-Item C";
ComboBox1.Description(11) = ComboBox1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",ComboBox1.Description(11),null,null);
ComboBox1.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`";
ComboBox1.FilterBarPromptVisible = 256;
var var_Column3 = ComboBox1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = ComboBox1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
520
|
Is it possible to automatically displays the control's filter label to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarCaption = "`<r>` + value";
ComboBox1.FilterBarPromptVisible = 1280;
var var_Column2 = ComboBox1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
519
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Column = ComboBox1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = ComboBox1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarPrompt = ComboBox1.FormatABC("`<b>` + value",ComboBox1.FilterBarPrompt,null,null);
ComboBox1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )";
ComboBox1.FilterBarPromptVisible = 3591;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
518
|
How can I get the number of results being shown in the control's filter bar (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : ``)";
ComboBox1.FilterBarPromptVisible = 2055;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
517
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)";
ComboBox1.FilterBarPromptVisible = 2071;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
516
|
How can I get the number of results being shown in the control's filter bar (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)";
ComboBox1.FilterBarPromptVisible = 7;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
515
|
FilterBarCaption Predefined Keywords

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="AfterExpandItem(Item)" LANGUAGE="JScript">
ComboBox1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.LinesAtRoot = -1;
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Check");
var_Column.Def(0) = true;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterType = 6;
var var_Column1 = ComboBox1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var h = var_Items.AddItem("Item B");
var_Items.CellState(var_Items.InsertItem(h,null,"Sub-Item B1"),1) = 1;
var_Items.InsertItem(h,null,"Sub-Item B2");
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item C");
ComboBox1.FilterInclude = 1;
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" +
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" +
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" +
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" +
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" +
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" +
" `</fgcolor>`";
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.FilterBarPromptVisible = 7;
var var_Column2 = ComboBox1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
514
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarFont = ComboBox1.Font;
ComboBox1.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value";
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.FilterBarPromptVisible = 2067;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
513
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1281;
ComboBox1.FilterBarPrompt = ComboBox1.FormatABC("`<r>` + value",ComboBox1.FilterBarPrompt,null,null);
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
512
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.RightToLeft = true;
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 257;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
511
|
How can I change the visual appearance of the filter bar's close button (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
var var_Appearance = ComboBox1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" +
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" +
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" +
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" +
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" +
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" +
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" +
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" +
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" +
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" +
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ");
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 257;
ComboBox1.Background(1) = 16777216;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
510
|
How can I change the visual appearance of the filter bar's close button (solid)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1;
ComboBox1.Background(1) = 255;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
509
|
Is it possible to prevent definitely showing the filter bar's close button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1;
ComboBox1.Background(1) = -1;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
508
|
Is it possible to show the close button only if there is a filter applied

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 513;
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
507
|
The control's filter bar is not closed once I click the close button (toggle)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellCaption(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.";
var_Items.CellCaptionFormat(h,0) = 1;
ComboBox1.FilterBarCaption = "`<r><fgcolor=808080>` + value";
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.FilterBarPromptVisible = 2323;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
506
|
How can I display the control's filter on a single line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`";
ComboBox1.FilterBarPromptVisible = 18;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
505
|
How can I display the control's filter on a single line (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarCaption = "`<r>` + value";
ComboBox1.FilterBarPromptVisible = 2067;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
504
|
How can I get the number of results after a filter is applied

<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="Click()" LANGUAGE="JScript">
ComboBox1.ClearFilter();
</SCRIPT>
<SCRIPT FOR="ComboBox1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "Items.MatchItemCount" );
alert( ComboBox1.Items.MatchItemCount );
alert( ComboBox1.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",ComboBox1.Items.MatchItemCount,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1;
ComboBox1.FilterBarPromptPattern = "Item";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
503
|
How can I programmatically clear the control's filter
<BODY onload="Init()">
<SCRIPT FOR="ComboBox1" EVENT="Click()" LANGUAGE="JScript">
ComboBox1.ClearFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1;
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
502
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.FilterBarPromptVisible = 3;
var var_Column1 = ComboBox1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
ComboBox1.ApplyFilter();
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
501
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CF170E7A-4391-44BD-8D93-29F8D2801EF7" id="ComboBox1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ComboBox1.BeginUpdate();
ComboBox1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = ComboBox1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = ComboBox1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
ComboBox1.FilterBarPromptVisible = 1;
ComboBox1.FilterBarPromptPattern = "B";
ComboBox1.EndUpdate();
}
</SCRIPT>
</BODY>
|