|
34
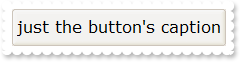
|
Hide the default button's frame
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackColorState(16) = -1;
}
</SCRIPT>
</BODY>
|
|
33
|
How can I change the color of the default button's frame
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackColorState(16) = 255;
}
</SCRIPT>
</BODY>
|
|
32
|
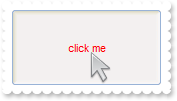
Is it possible to change the control's foreground color when it's clicked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ForeColorState(1) = 255;
Button1.Caption = "click me";
}
</SCRIPT>
</BODY>
|
|
31
|
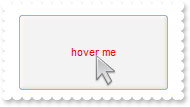
Is it possible to change the control's foreground color on mouse hover

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ForeColorState(2) = 255;
Button1.Caption = "hover me";
}
</SCRIPT>
</BODY>
|
|
30
|
How I can change the layout/Style of buttons like Windows 11 without using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Style = 16;
Button1.Caption = "exTheme";
}
</SCRIPT>
</BODY>
|
|
29
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Button1.ReplaceIcon("C:\\images\\favicon.ico",0);
Button1.Caption = "As Icon: <img>1</img> (icon)";
}
</SCRIPT>
</BODY>
|
|
28
|
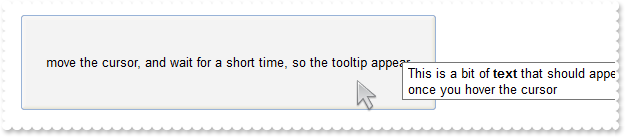
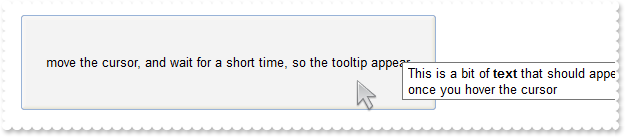
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "move the cursor, and wait for a short time, so the tooltip appear";
Button1.ToolTipText = "This is a bit of <b>text</b> that should appear once you hover the cursor";
Button1.ToolTipMargin = "16,8";
}
</SCRIPT>
</BODY>
|
|
27
|
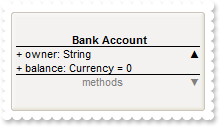
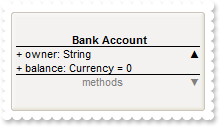
Expandable-caption

<BODY onload="Init()">
<SCRIPT FOR="Button1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
"650;</a><br>+ withdraw(amount: Currency)";
Button1.Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
26
|
Expandable-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3";
Button1.Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
25
|
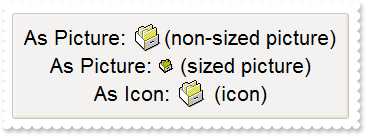
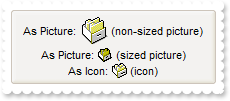
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ImageSize = 32;
Button1.Font.Size = 16;
Button1.HTMLPicture("icon") = Button1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" +
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" +
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" +
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" +
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" +
"gI`)");
Button1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
Button1.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" +
")";
}
</SCRIPT>
</BODY>
|
|
24
|
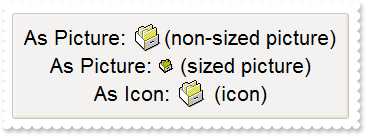
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ImageSize = 16;
Button1.HTMLPicture("icon") = Button1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" +
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" +
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" +
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" +
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" +
"gI`)");
Button1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
Button1.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" +
")";
}
</SCRIPT>
</BODY>
|
|
23
|
Show the control's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "move the cursor, and wait for a short time, so the tooltip appear";
Button1.ToolTipText = "This is a bit of <b>text</b> that should appear once you hover the cursor";
}
</SCRIPT>
</BODY>
|
|
22
|
The color I set for the control's background is not what I expect. Is there anything I can do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackColor = 255;
Button1.RenderType = -1;
Button1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
21
|
How can I display the pointer (hand cursor) when the mouse cursor hovers the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.MousePointer = 16;
}
</SCRIPT>
</BODY>
|
|
20
|
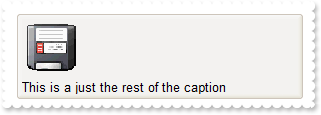
How can I align the picture inside the caption (3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Button1.Alignment = 0;
Button1.Caption = "<img>pic1</img><br>This is a just the rest of the caption";
}
</SCRIPT>
</BODY>
|
|
19
|
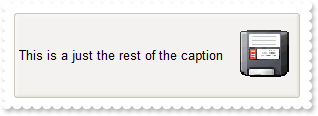
How can I align the picture inside the caption (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Button1.Alignment = 0;
Button1.Caption = "This is a just the rest of the caption<r><img>pic1</img>";
}
</SCRIPT>
</BODY>
|
|
18
|
How can I align the picture inside the caption (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Button1.Alignment = 0;
Button1.Caption = "<img>pic1</img>This is a just the rest of the caption";
}
</SCRIPT>
</BODY>
|
|
17
|
How can I display the caption in mirror

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Alignment = 1;
Button1.VAlignment = 1;
Button1.Caption = "Command";
Button1.BackColor = 16777215;
Button1.Rotate = 16;
}
</SCRIPT>
</BODY>
|
|
16
|
How can I display vertically the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Alignment = 1;
Button1.VAlignment = 1;
Button1.Caption = "Command";
Button1.BackColor = 16777215;
Button1.Rotate = 1;
}
</SCRIPT>
</BODY>
|
|
15
|
How can I display a picture on the button's face to be scaled automatically once the button is resized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Picture = Button1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Button1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
14
|
How can I display an & ( ampersand ) in the button's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "Briana && Iasmina && Rares";
}
</SCRIPT>
</BODY>
|
|
13
|
How can I define my own visual appearance / style for my button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Style = -1;
Button1.AllowHotState = true;
Button1.BackColor = 16777215;
Button1.Skin(0,"c:\\exontrol\\images\\normal.ebn");
Button1.Skin(1,"c:\\exontrol\\images\\pushed.ebn");
Button1.Skin(2,"c:\\exontrol\\images\\hot.ebn");
Button1.Skin(3,"c:\\exontrol\\images\\border.ebn");
}
</SCRIPT>
</BODY>
|
|
12
|
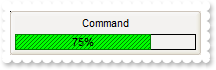
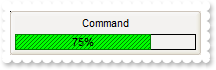
How can I display a percent bar over the control

<BODY onload="Init()">
<SCRIPT FOR="Button1" EVENT="Click()" LANGUAGE="JScript">
Button1.BackgroundExtValue(5,2) = "25%";
Button1.BackgroundExtValue(5,4) = Button1.BackgroundExtValue(5,2);
</SCRIPT>
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "Command";
Button1.VAlignment = 0;
Button1.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" +
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])";
Button1.BackgroundExtValue(5,2) = "75%";
Button1.BackgroundExtValue(5,4) = Button1.BackgroundExtValue(5,2);
}
</SCRIPT>
</BODY>
|
|
11
|
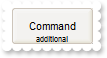
Is it possible to display an additional caption on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]";
Button1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
10
|
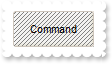
How can I display a pattern over the button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]";
Button1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
9
|
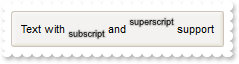
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" +
"pport";
}
</SCRIPT>
</BODY>
|
|
8
|
How can I change the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "M hle";
}
</SCRIPT>
</BODY>
|
|
7
|
Is it possible to specify the control's background color when disabled

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "<fgcolor=808080>Disabled";
Button1.Enabled = false;
Button1.ForeColorState(3) = 65280;
}
</SCRIPT>
</BODY>
|
|
6
|
How can I disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "just the button's caption";
Button1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put/resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Picture = Button1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
4
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Verdana";
f.Size = 12;
Button1.Font = f;
Button1.Caption = "just the button's caption";
}
</SCRIPT>
</BODY>
|
|
3
|
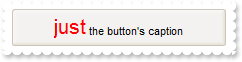
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.Caption = "<font ;16><fgcolor=FF0000>just</fgcolor></font> the button's caption";
}
</SCRIPT>
</BODY>
|
|
2
|
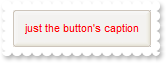
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.ForeColor = 255;
Button1.Caption = "just the button's caption";
}
</SCRIPT>
</BODY>
|
|
1
|
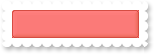
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:F3A2203A-6B28-4A74-9DC9-4065D1C0A29D" id="Button1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Button1.BackColor = 255;
Button1.BorderWidth = 8;
Button1.BorderHeight = 8;
}
</SCRIPT>
</BODY>
|